inDrive: Saved Locations (New Feature)
Like this project
Posted Jun 24, 2023
After doing user research with actual inDrive users. We detected an opportunity to create a new feature for the App and improve the usage rate of the App.
Likes
0
Views
1.3K

UX Case Cover
👁️🗨️ Overview
Description
inDriver (InDrive from now on) is a one of the most used riding-Apps in Guayaquil, Ecuador. Is in the top 3: Uber, Cabify & inDrive.
What makes it different from the other two on the top is that this one let the users to make bids for a ride, Drivers will send their bids back and users will be able to choose which one fits better for them.
This App is specially used in Guayaquil (the place we will be studying for this case).
The Problem
Many users from Guayaquil live in areas that have no right names in the map for streets/areas and some zones has security entrances with some codes/validations needs so, once requested the ride users always have to call the rider to explain where is their location, specify entrance rules, or have to leave a note for the rider. Most of the time this implies to have out-of-App interaction with Drivers.
✏️ Design Process
📑 Methods
Secondary Research (Competitive Analysis)
Primary Research (User Interviews, Contextual Research)
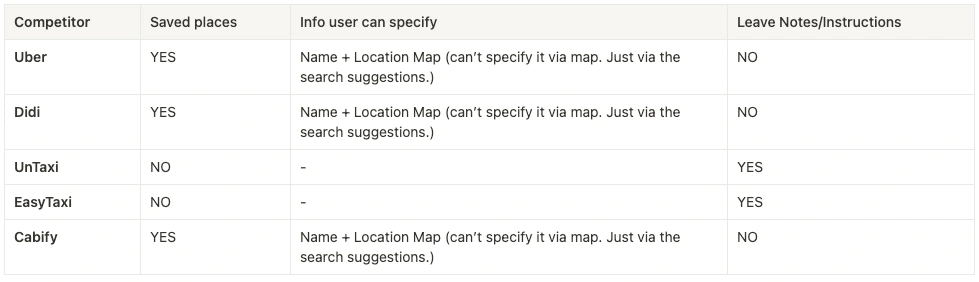
🚖 Competitive Analysis
Let’s first deep dive into inDrive’s competitors to see If they have a feature similar or like the previously mentioned.
Criteria
Saved places
Info user can specify name & location
Leave notes/instructions to rider when requesting a ride

Quick screenshot of the table summary
Just international Apps like: Uber, Didi & Cabify let users to save places. Ecuadorian ride-sharing Apps (UnTaxi & EasyTaxi) don’t.
Ecuadorian Riding Apps are JUST for registered corporate taxies.
📝 User Interviews
Screeners
Profile: inDrive recurring users (use the App more than 3 times a week) who live in gated communities.
Number of users: 16 users
Profile: inDrive recurring users (use the App more than 3 times a week) who request rides from Guayaquil’s zones that don’t appear clearly in the map.
Number of users: 17 users

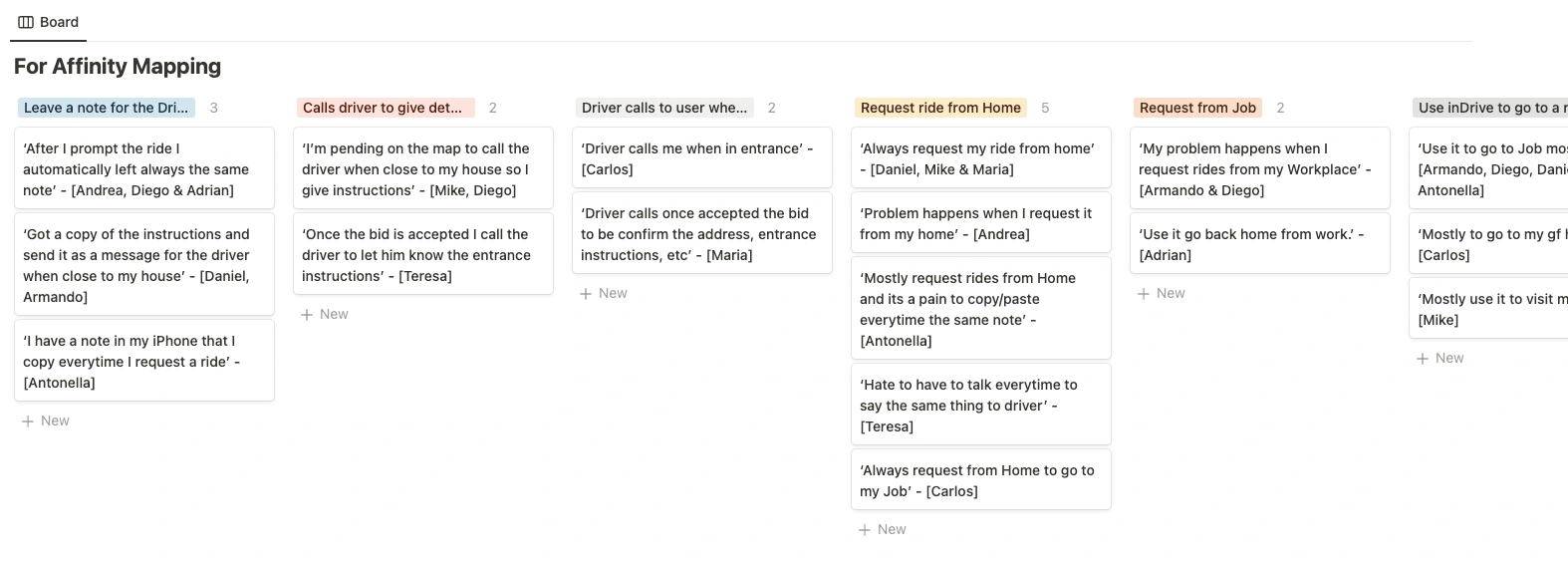
Screenshot of the Notion Board I used for Affinity Mapping
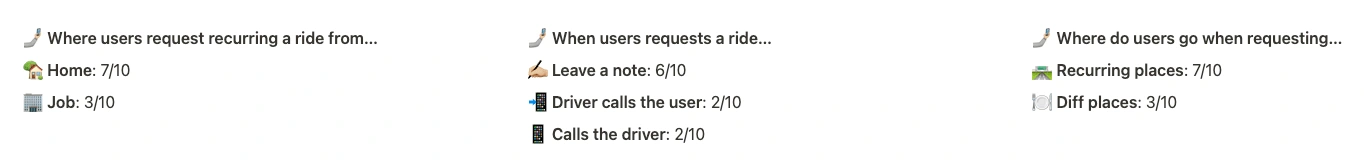
🎯 Insights
People in gated communities (housing or comercial) either: have the note to paste in the description or interact via phone call with the driver.
Users expect to request the ride, accept the bid, driver arrives to their location. They do not want to interact much more with the Drivers.


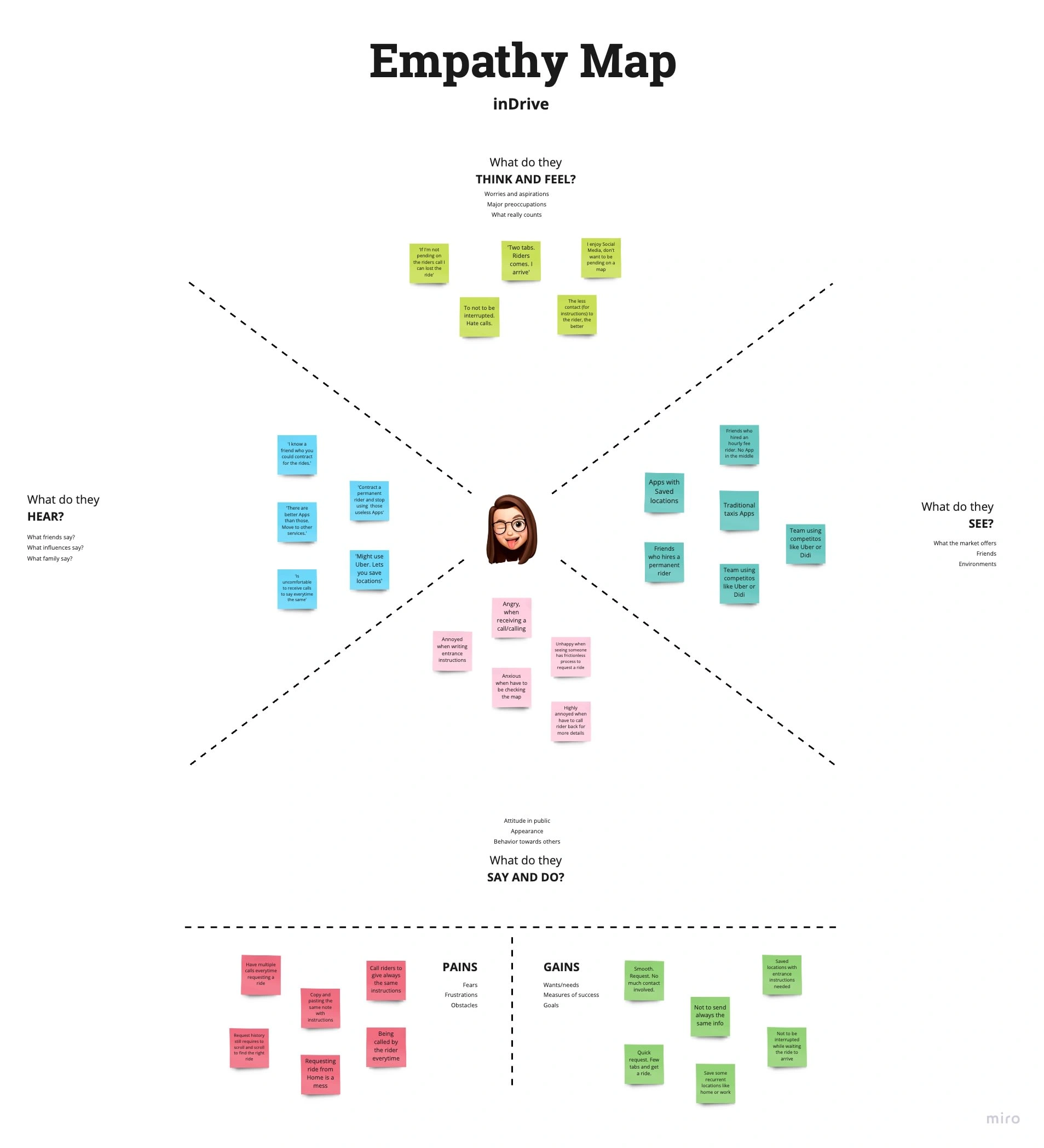
Empathy Map done in Miro

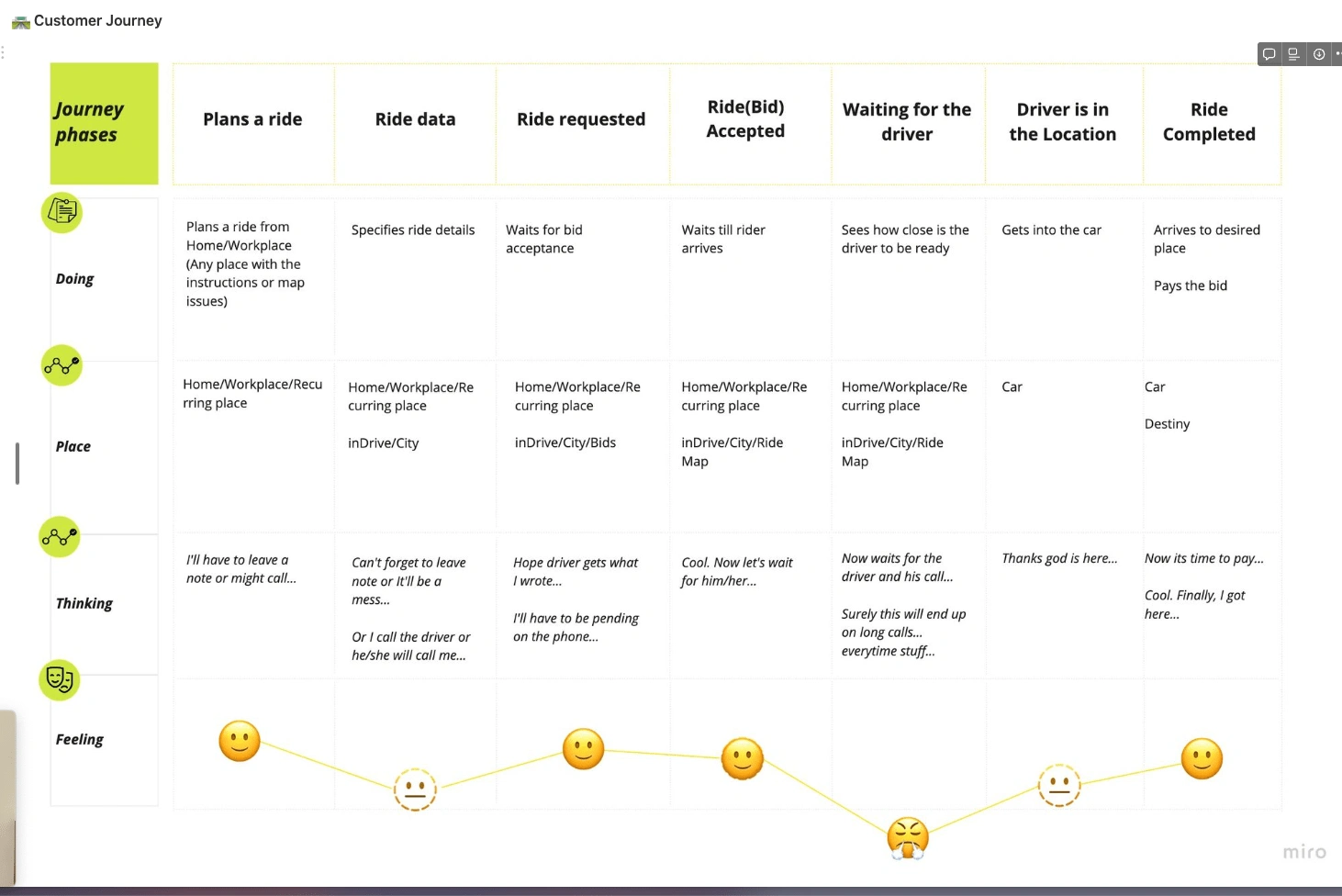
Customer Journey Mapping
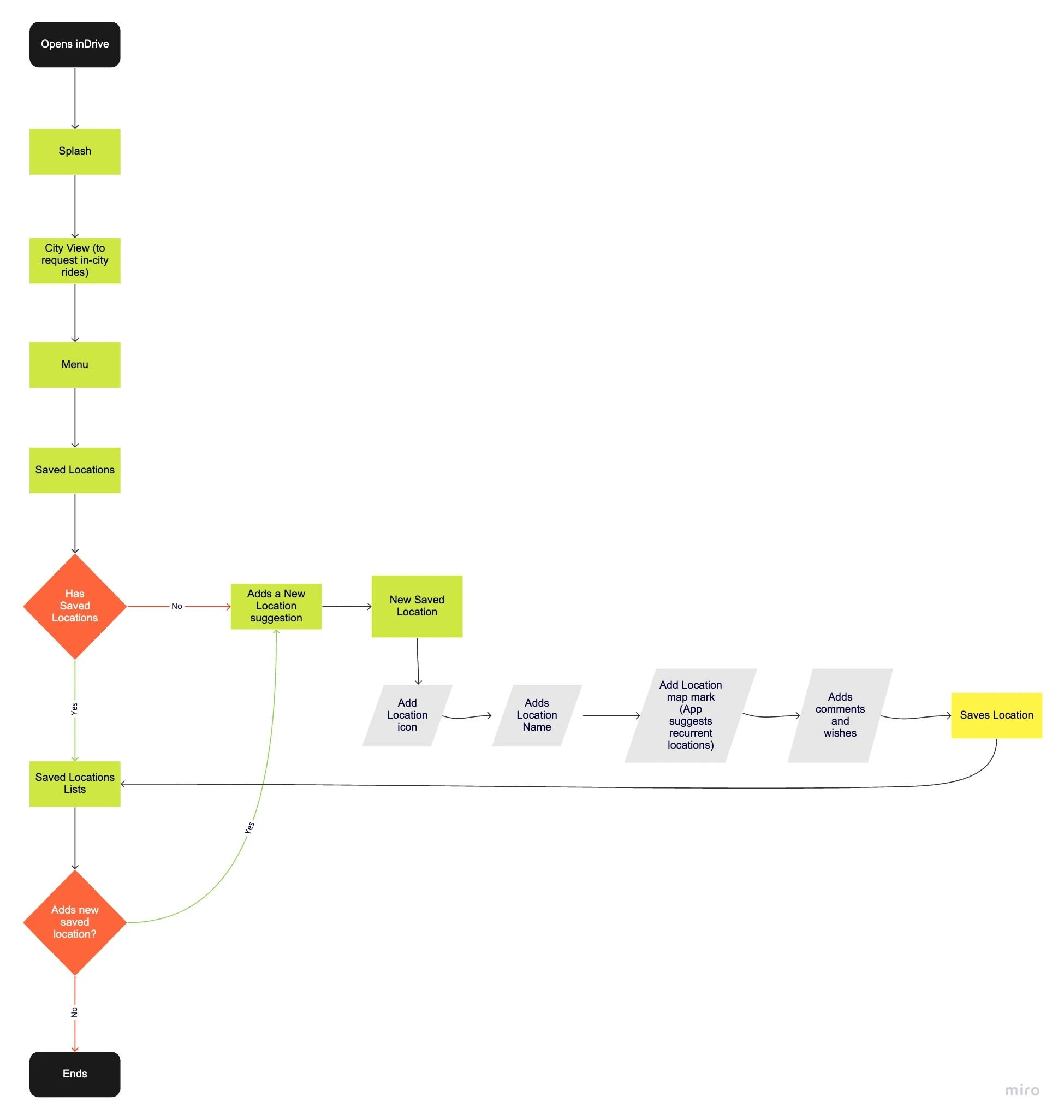
🛣️ User Flow

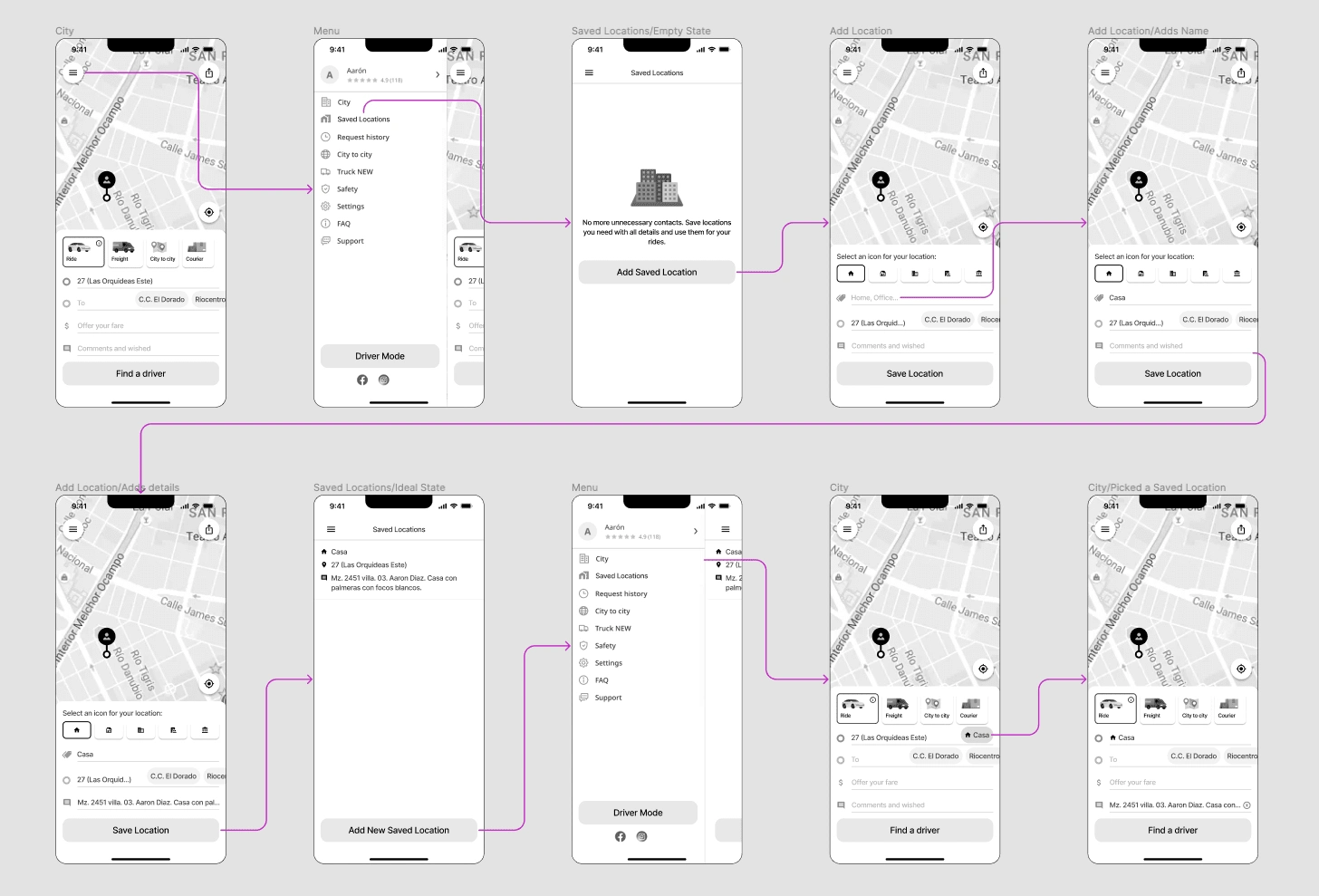
🖍️ Wireflow
Used these wireframe screens in an interactive prototype for usability testing with actual inDrive users.

Wireflows
🧪 Usability Test
Designed wireframes for usability testing. For this usability test we will use Maze (maze.co) and Zoom since this test will be a Moderated Usability Test.
Recruiting Process
Recruited 30 users. 15 of them were from the group we previously interviewed, the other 15 were friends of them.
28/30 assisted to the Usability Testing Sessions
These users were recruited via word-of-mouth
Task Success Study Details
No problem
User could complete the task without any assistance within the estimate time on each task.
Some problem
User needed some assistance to complete the task. Like quick guidance if got stuck. No more than 2 times in the whole study.
Failure/Quit
Needed too much guidance.
Got stuck and gave up.
Thought it was complete, but it wasn’t.
Tasks to be evaluated
〰️ User can get to the Saved Locations feature
User should be able to find Saved Locations feature.
〰️ User can add a new Saved Location
In this test the user will: add name, use the same location the App is getting, write the instructions/comments/notes and then, save the location.
〰️ User pick a Saved Location when requesting a ride
User will go back to the City View, pick a saved location and use it to request a ride.

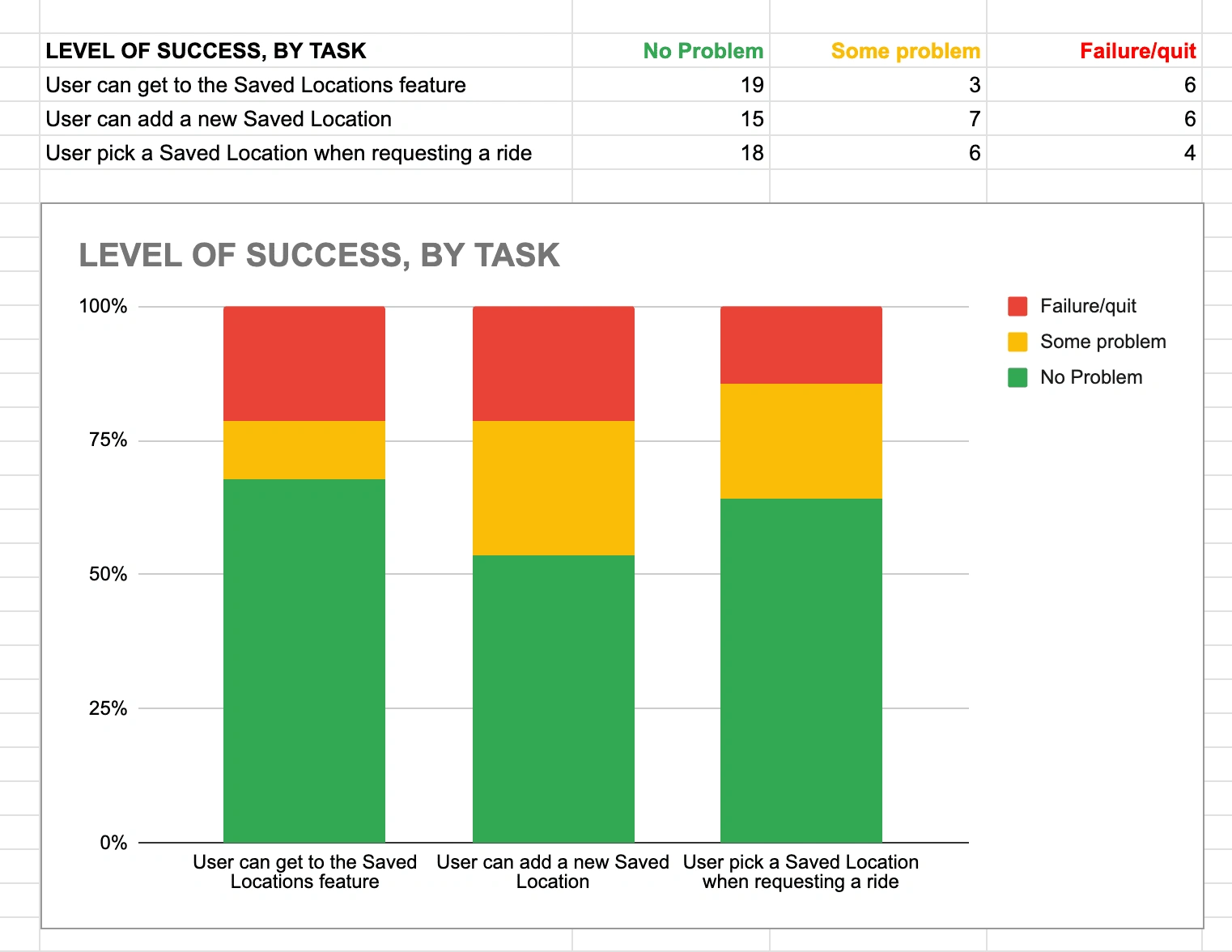
Results & Notes
Considering the results of the usability testing, this experiment is marked as successful ✅
Add ‘NEW’ tag to the this new feature in menu since this is one of the ways we communicate updates in the App. Received that comments from users
Change the copy of the CTA to ‘Add New Saved Location’ to make it clearer for users.
As a product-led organization, we should coordinate with business and marketing teams to coordinate the communications of this new features inside the App. In product-led organizations, the product itself is used as a business and marketing tool.
🚶♀️ Next steps
→ UI Team will use these wireframes to make mockups and interactive prototypes for the Dev Team
→ Once launched, Org should keep continuous discovery for this feature and all of them