Motive

About ℹ
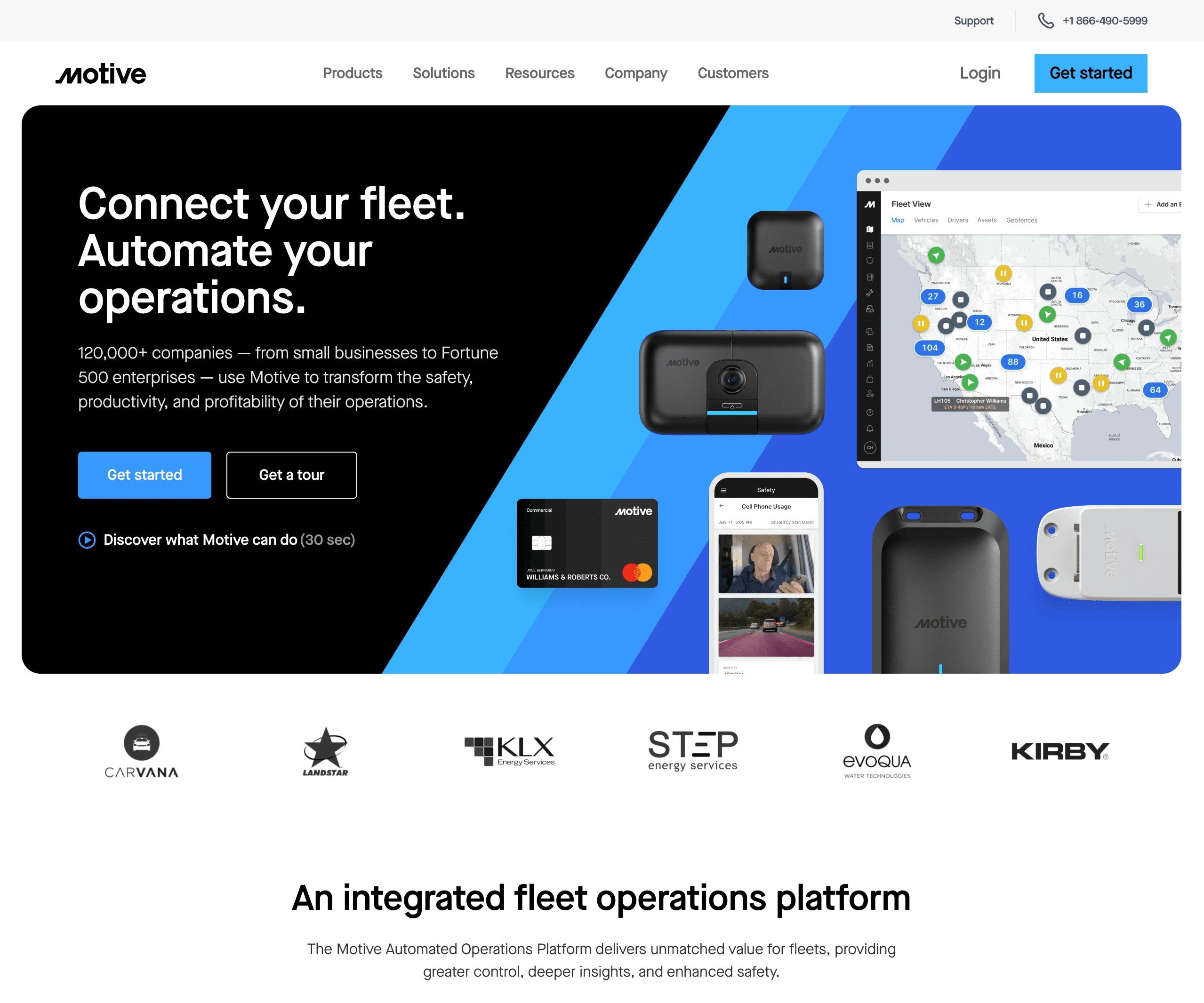
Motive is an all in one fleet management system that helps businesses optimize their vehicle operations and reduce costs. It allows users to monitor, track, and manage their fleet vehicles in real-time. It also provides tools for routing, scheduling, maintenance, and reporting.

Goal 1 🎯
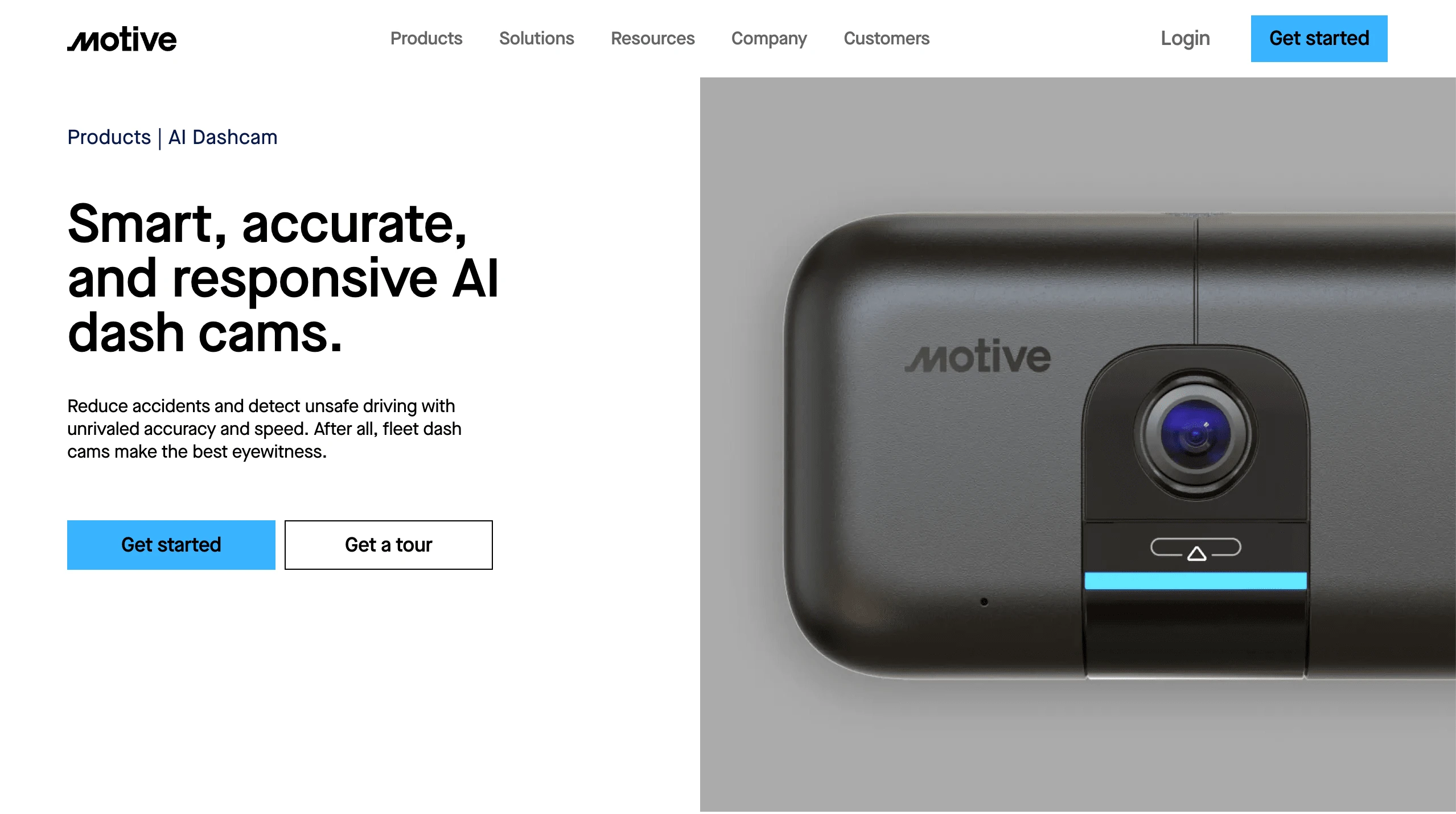
As a frontend developer with a passion for web development, I decided to build a client-facing website for Motive using WordPress. This website would display the features and benefits of Motive as a fleet management system and attract potential customers to sign up for a free trial or a demo.
Goal 2 🎯
The second goal for the project was to create custom Gutenberg blocks using React and Webpack. These blocks would allow me to easily add and edit content on the website using the WordPress Gutenberg editor. They would also enable me to create dynamic and interactive web pages that display data.
Challenge 🏋🏼
I had to ensure that the website was secure, fast, and scalable. 🏗 I had to design and develop custom Gutenberg blocks using React and Webpack. I also had to make sure that the blocks were compatible with different themes, plugins, and browsers.
Solution 💡
To achieve my goals, I decided to use WordPress. For the custom Gutenberg blocks, I used React and Weback to create reusable components. I also used Babel, ESLint, and Prettier to ensure code quality and consistency.
Tech Stack 💻
WordPress
Javascript
Sass
React
WebPack
Gutenberg
This is an ongoing project and I’m proud of my work so far ✨
Bonus Content 🎁
Like this project
Posted Jul 20, 2023
I built a website for Motive using WordPress, React, and Webpack. I created web pages for fleet management and data display.