Jumpshare
About ℹ️
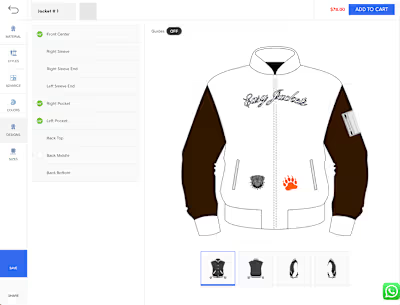
Jumpshare is a powerful file sharing and collaboration platform that allows users to easily upload, view, and share any type of file. As a frontend engineer, I was involved in the development of Jumpshare’s web interface, which aimed to provide a smooth and intuitive user experience.
Goal 🎯
This project required me to apply my skills in HTML, CSS, and JavaScript to create responsive and dynamic web pages that display various file formats, such as images, videos, documents, and code. I also had to implement features such as file preview, file management, file sharing, and file editing.
Challenge 🏋️
One of the main challenges of this project was to ensure that the web interface was compatible with different browsers, devices, and screen sizes. I had to use various tools and techniques, such as browser testing, media queries, and flexbox, to achieve cross-browser and cross-device compatibility.
Challenge 🏋️🏋️
Another challenge was to optimize the web interface for performance and usability. I had to use techniques such as code splitting, lazy loading, caching, and compression to reduce the loading time and bandwidth consumption of the web pages. I also had to follow the best practices of web accessibility and user interface design to make the web interface user-friendly and accessible.
Solution 💡
The result of this project is a robust and elegant web interface that showcases the capabilities of Jumpshare as a file sharing and collaboration platform. The web interface allows users to easily upload, view, and share any type of file with anyone. It also enables users to collaborate on files in real-time, edit files online, and access files from any device.
Like this project
Posted Jul 20, 2023
I developed Jumpshare’s web interface using HTML, CSS, and JS. I created web pages for file sharing and collaboration.