Built with Framer
Nutbeen Framer Website
Like this project
Posted Jun 27, 2023
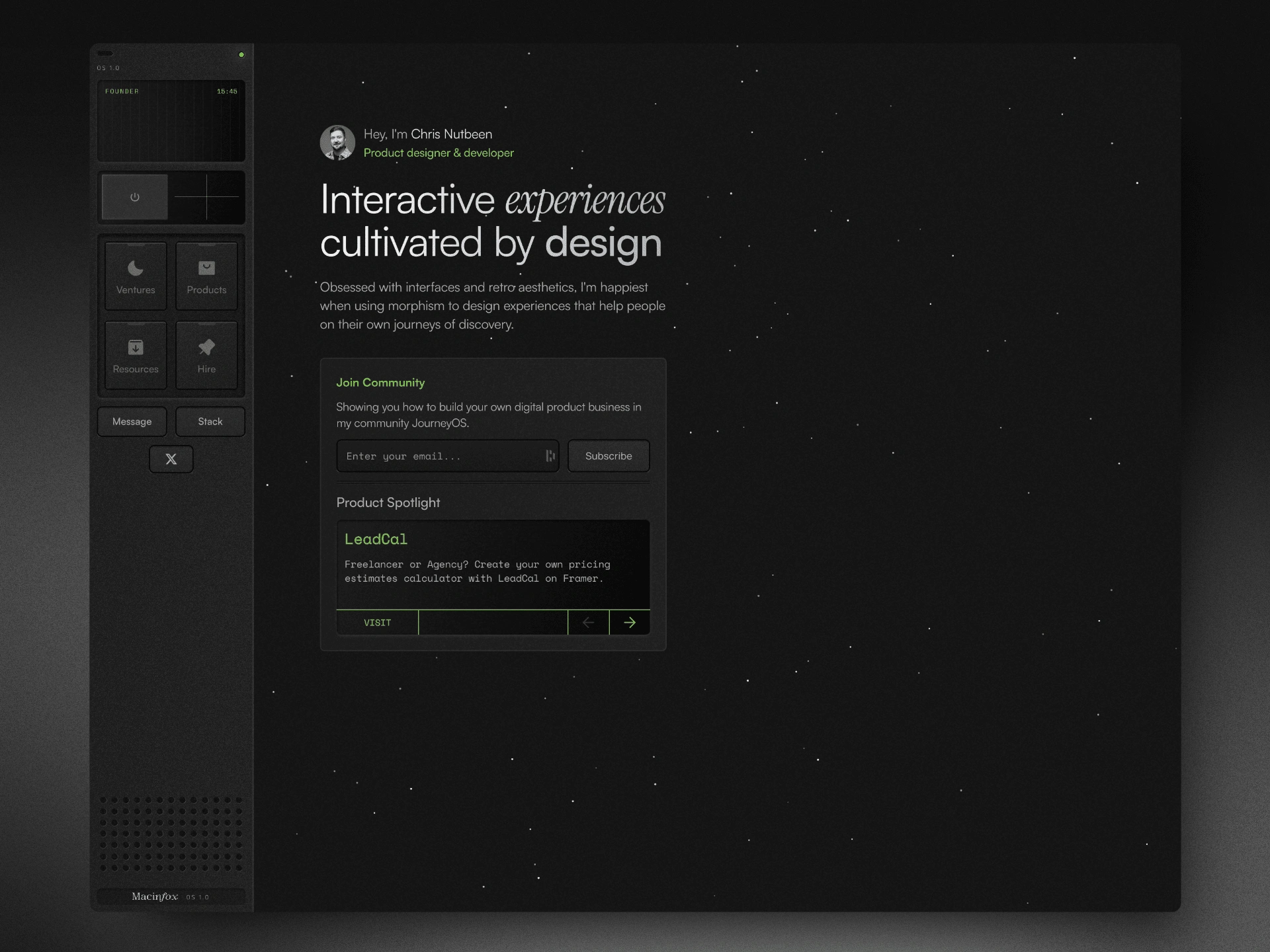
A skeuomorphism style personal website as a single source of my work and personal projects. Built on Framer.
Likes
0
Views
64
A personal website upgrade on Framer.
The Reason
Having ignored my website for some time and with spending more time running Framer London, I felt it was time I improved my website.
Nutbeen.com, was designed and created in Framer. As a digital creator I wanted a simple website to display my ventures, recent projects and act as a single source of my work and personal projects.
I have an interest in morphism design and I often use this style in my Framer Templates, so it's no surprise this was the basis for my website.

nutbeen.com
The Concept
Skeuomorphism is a style I enjoy, mimicking actual interfaces used in the real world, with buttons, displays, clicks and textures.
I like to experiment with micro-interactions, often where you would not expect. I find this deepens the experience with the user and the playful nature of these micro-interactions builds subtle fondness towards the brand.
In the basic sense, I let people 'turn-off' my website using the power button. Which simply locked down the menu and turned off the display. A counter intuitive idea to disable the menu, but actually I've found this playful experience was a real winner.

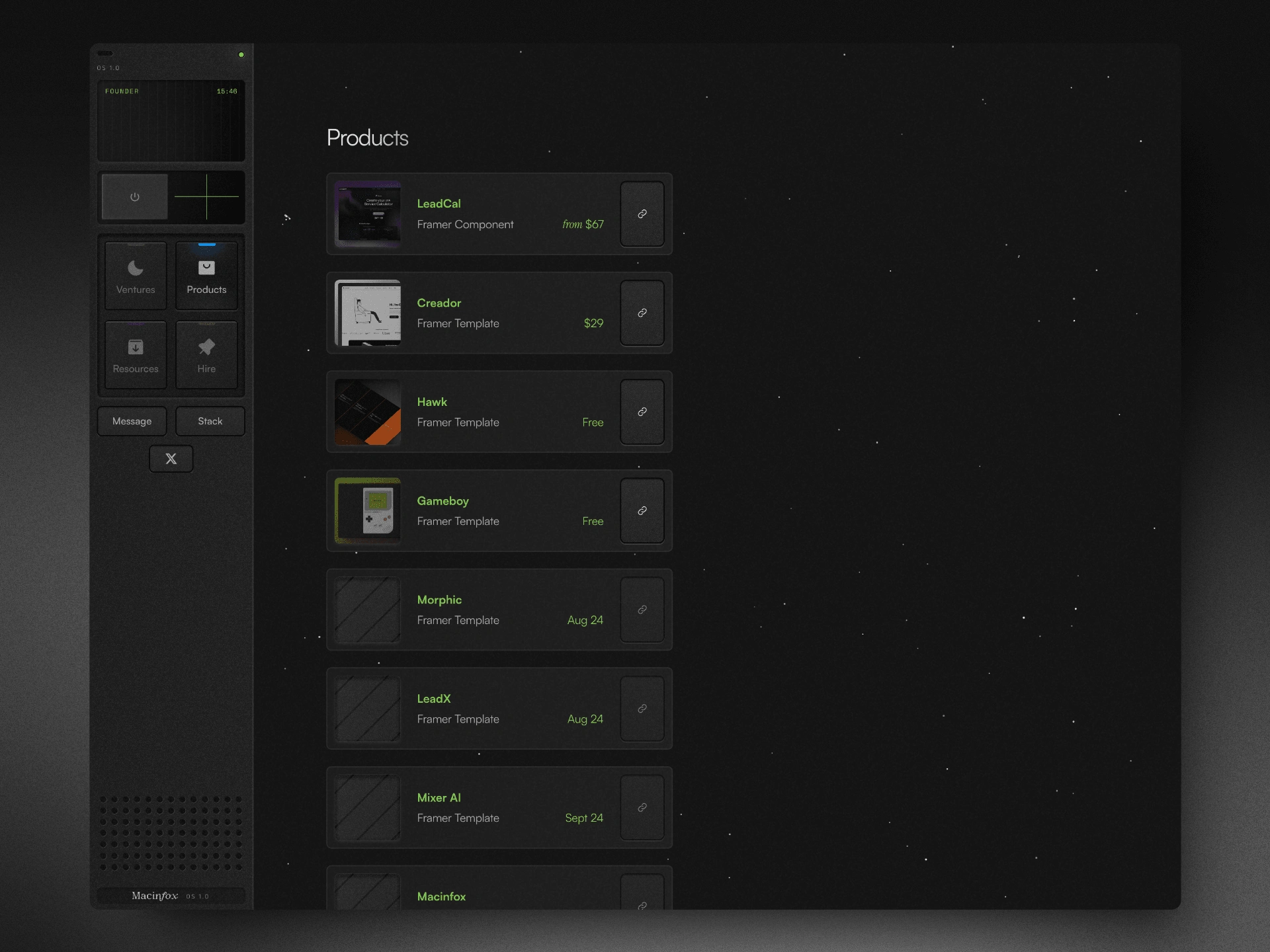
Products

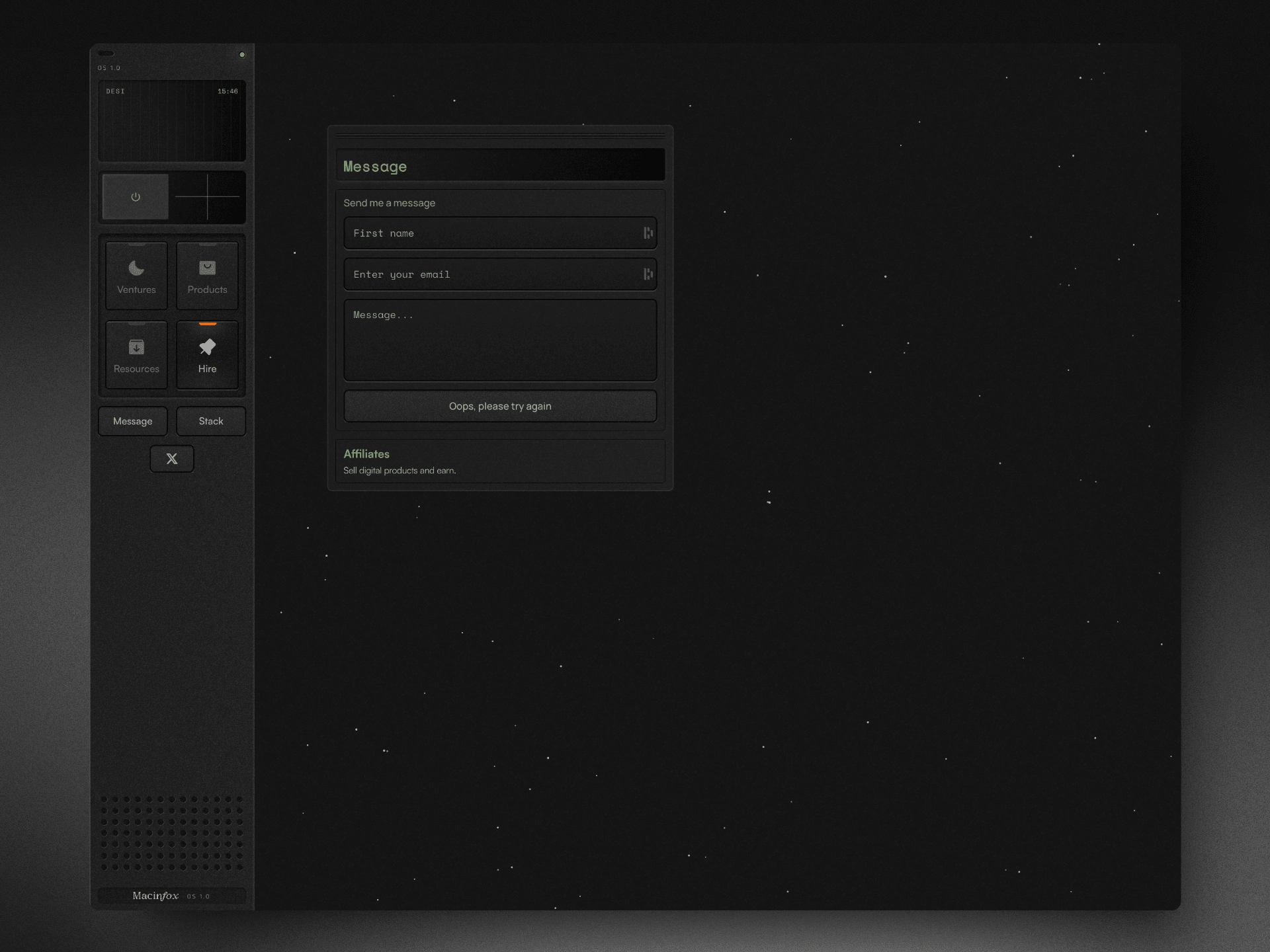
Message using Framer Forms & Webhooks
Integrations
There is a simple integration with Framer Forms, using a webhook to Zapier to pass the details to my CRM tool.
There would usually be oppotunities here to automate responses or personalise the website experience, but for a personal website, I simply do it for data management.

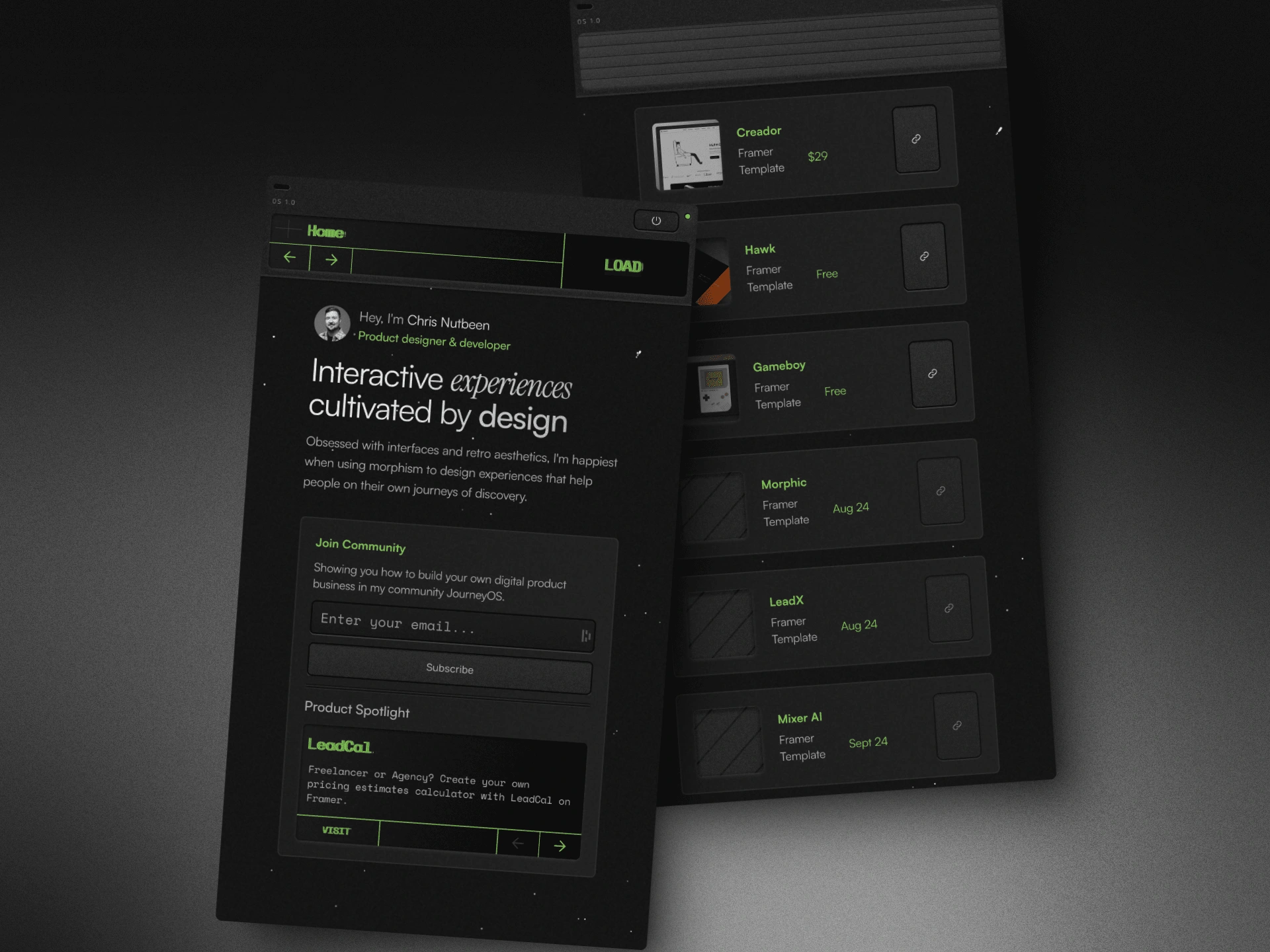
Mobile
Mobile Experience
When designing the mobile menu, I initially went down the traditional route of a simple expandable panel. However, this didn't fit the experience on desktop, so I wanted to explore using just the display.
This immediately made the mobile design much more interesting and although users have to scroll then load the page. It works really well and feedback has been positive.
I think this works as their are not many pages and it's easy to navigate without getting lost. For sites with many pages, this would not be suitable.
To keep the fun, I still included the power buttons, so users can turn-off the screen, this time with the metal panel.