Built with Framer
Servca (Framer Development)
Like this project
Posted Feb 1, 2024
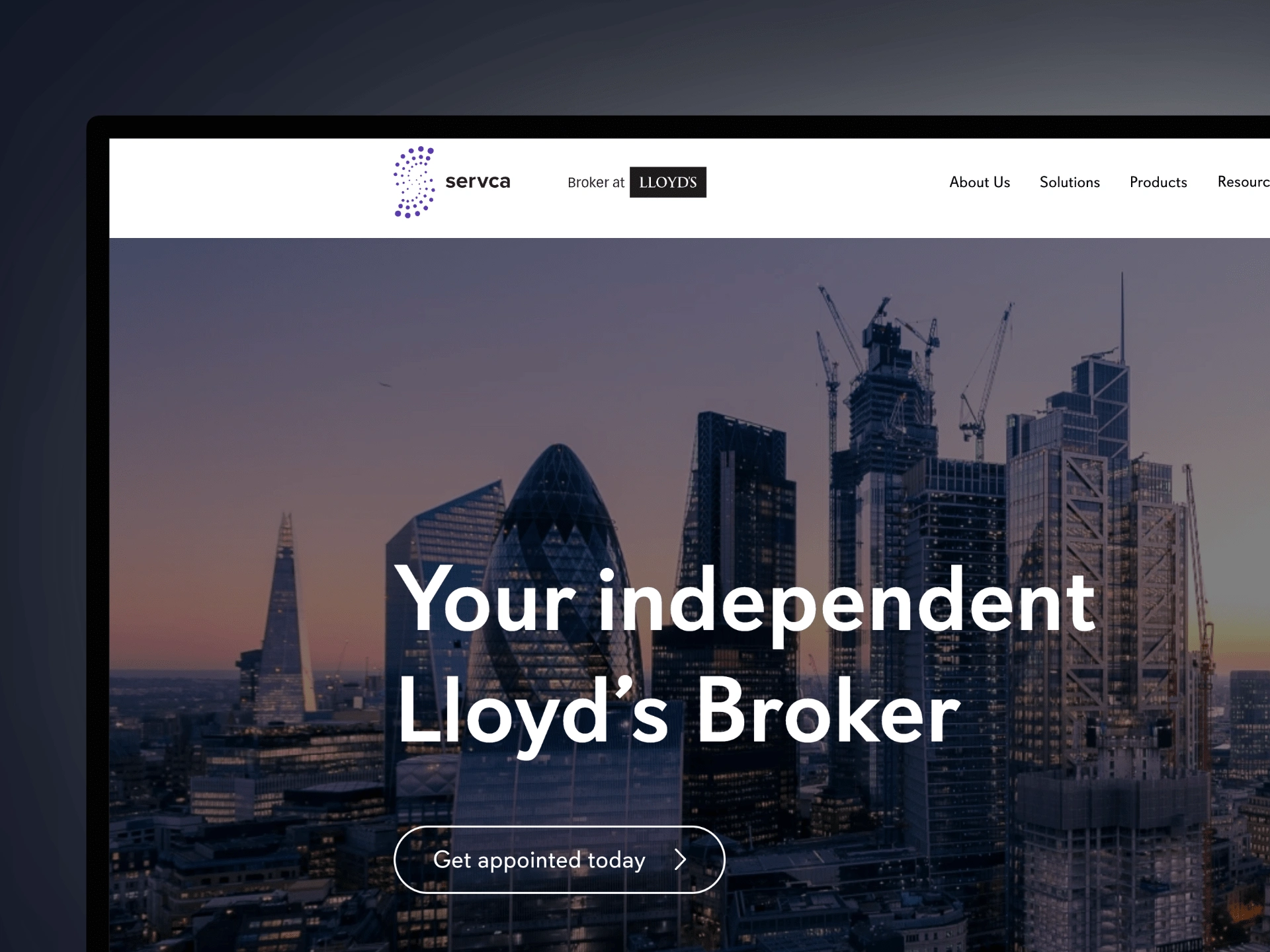
An enterprise Framer website for Servca.
Likes
0
Views
49
Clients

Servca Group
An enterprise Framer website for Servca; an independent speciality broker at Lloyd's.
I helped Servca launch their new online vision on Framer.
✱ The Project
Servca had worked with a UI designer to create the visuals for their new website and required a Framer developer who could translate the design accurately in Framer.
I started by working on the Figma design to check all styles and elements were good to export. Then create a plan of what needed to be rebuilt in Framer.
The client wanted everything in Framer to be component driven, so each section could be easily copied and pasted to build new pages.
I wanted to create as few components as possible to make this easier by creating dynamic variants that would allow Servca to switch layouts quickly.

Servca

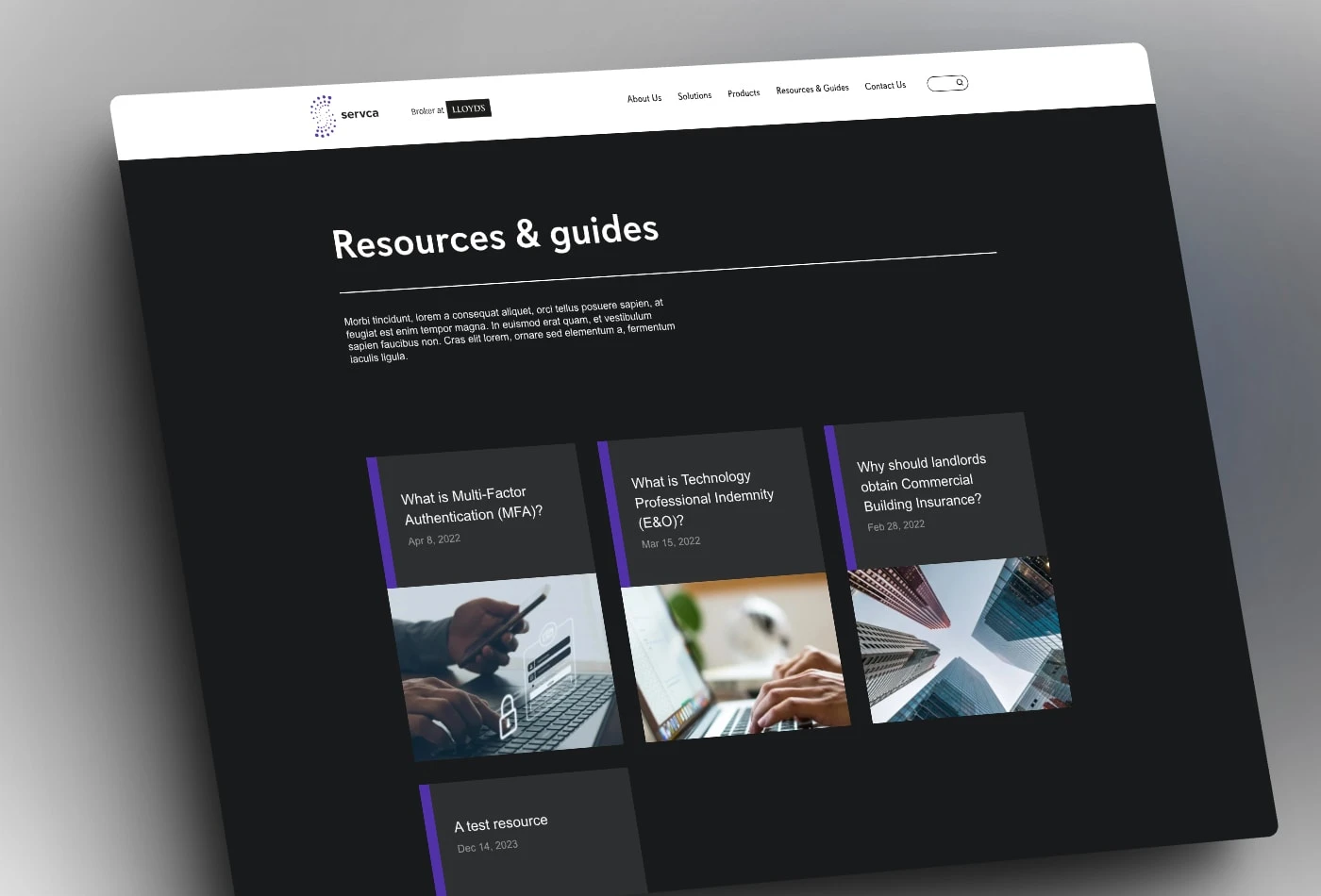
Servca Resources
✱ The CMS
Servca required various CMS collections setting up for easy management of the Resources, Knowledge-Base, News, Products & Job Vacancies.
I created template CMS blocks to display the required information, along with single CMS templates to layout the Products, News and Job Roles.
For the Knowledge-Base, I used a overlay with a custom component to display each description from the CMS.

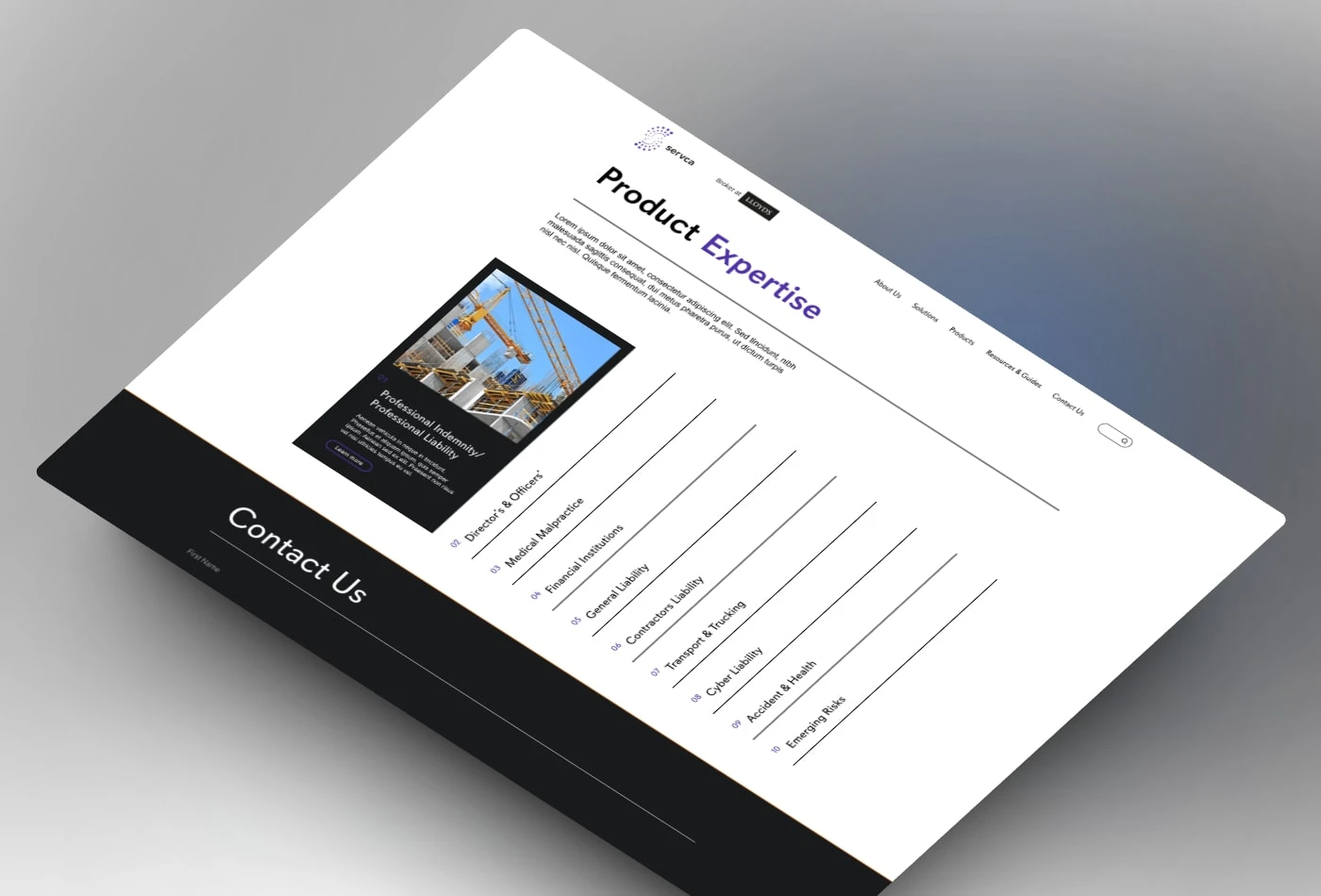
Servca Expertise
✱ Responsive
Servca used 4 responsive states to ensure the design worked perfectly across all devices, from large desktop screens to the smallest mobile devices. Every component that required it, also had variants built specifically for tablet and mobile, allowing Servca to switch the state from a single dropdown menu with ease.

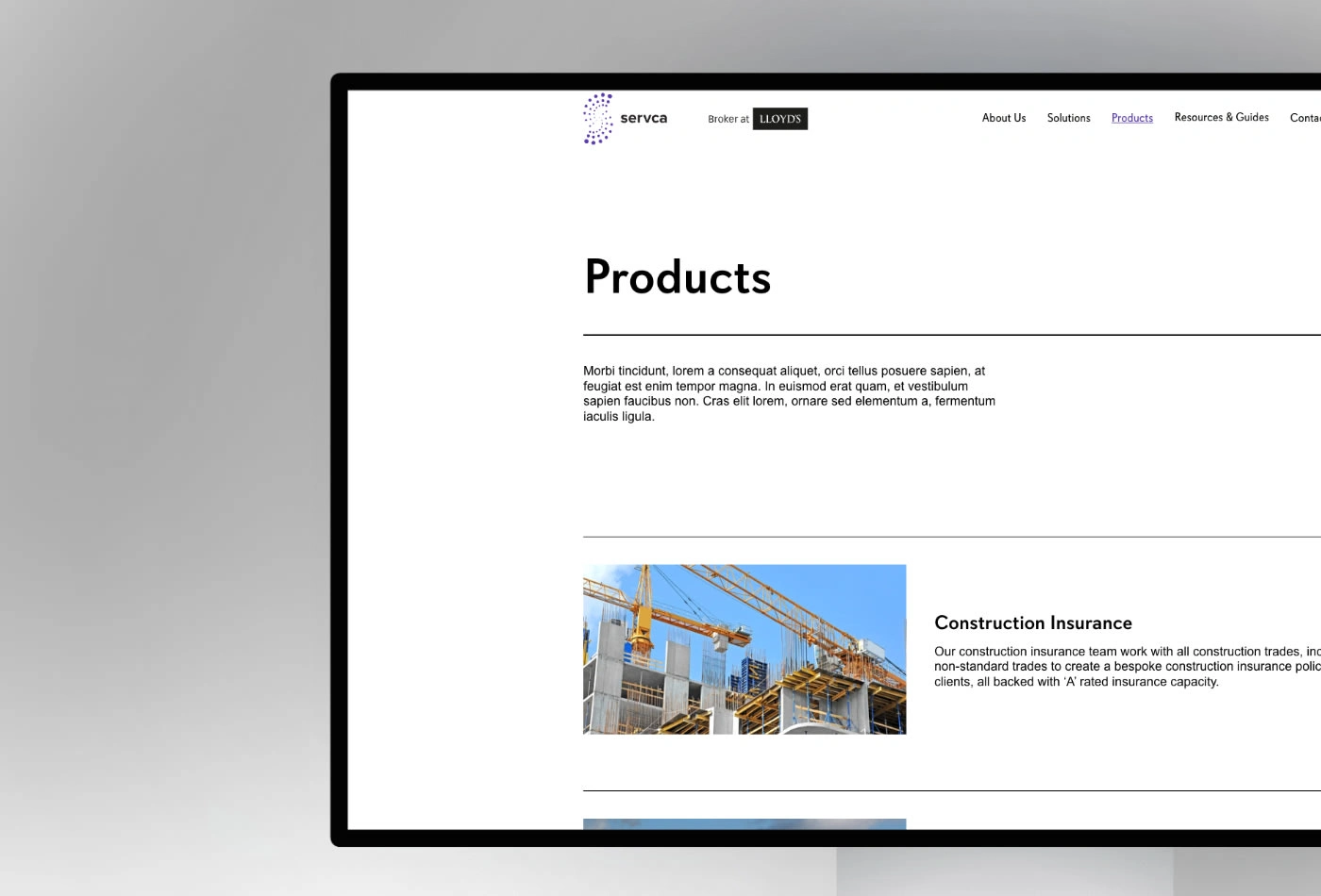
Servca Products
✱ Custom Forms
To make sure all form submissions reached the Servca team, I created a custom form component which allows Servca to change the end point of the form. We then setup a GetForms account with separate end-points for each email address.
This also allowed more flexibility with automating the transfer of form data to other systems.
✦ The Stats
Timeline: 6 weeks
Budget: $5k+
No. of components: 28
Deliverables: Finished Framer project file and Remix.