Portfolio Website for Design and Dev Studio with Animations ✨
Like this project
Posted Mar 2, 2024
Crafted a dynamic Design and Development Studio website, infused with captivating animations for an engaging online experience.
Likes
0
Views
41
Houndstooth is the design ambassador of Guild Capital, an early-stage venture capital firm. Guild backs growth-stage teams that can evolve into great companies and Houndstooth provides human-centred experience design and strategy services to them.
🔥 About the Project
I created the Portfolio website for Houndstooth including:
1. The homepage
2. About Page
3. Work Page
4. Case Study Pages
I used GSAP ScrollTrigger and ScrollSmoother plugins to create smooth animations on the Website.
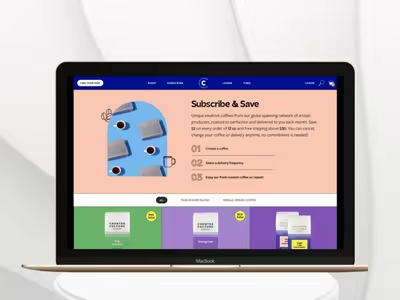
🏠 Homepage
Houndstooth - Homepage
The Homepage features a super cool animated Hero Section with animated mockups of some of the Client Work we've done.
It also features scrolling strips displaying the services provided by the Agency like - Branding, Development, User Interface, etc.
There's also a Featured Work section that displays three featured clients and the services provided for them.
We also have a featured grid displaying all the Clients the Agency has worked with over the years.
👉 About Page
Houndstooth - About Page
The About Page loads with a cool text-reveal animation that reveals the official motto of Houndstooth - "Thinkers & Builders". This animation was created purely with JavaScript.
We then scroll down to a section showcasing the core beliefs of the Agency and its values as a team.
Below this, we have more information about the Team Members and the Leadership. If you hover over their names, it reveals their photo with a scrolling marquee animation around it.
We also have an Awards section showcasing all the awards the Agency has won over the years.
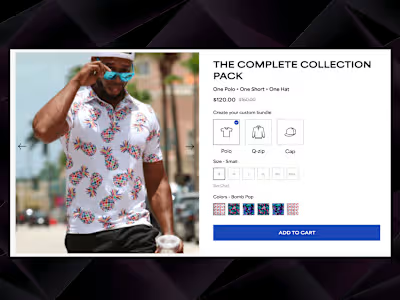
👨🏻💻 Work Page
Houndstooth - Work Page
The Work page also opens with a smooth and slick text-reveal animation. It also triggers a secondary animation as you scroll.
Below this, we have a showcase of some of the Clients the Agency has worked with.
The Client cards have a hover effect added to them that zooms in the image and highlights the services provided for that client.
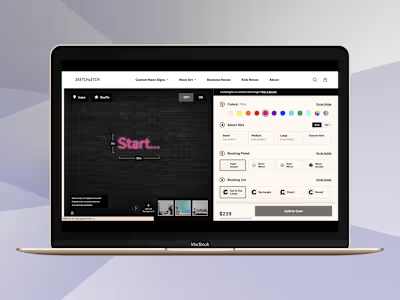
🎯 Case Study Page
Houndstooth - Case Study Page
The Case study pages are the most dynamic pages created for the Website. It features the "Who, Why and How" of the client along with demonstrating the journey of creating their brand.
As we land on the page, we have a buttery smooth transition animation as we scroll down.
We have a section showcasing the Branding elements, Logo, and Typography for the website.
We also have a "Deep Dive" section detailing more information about the work we did for the client and the impact we had on them.
At the bottom of the page, we have a section showcasing the results we had for the client such as - an increase in revenue, conversion rates, audience numbers, etc.
✦✦✦
We believe in building brands through togetherness and insightful communication.
- Houndstooth
Like what you saw? You can check my service for Front-End Development here and book instantly ⚡.
Let's Build an Awesome Website together!!!
(૭ 。•̀ ᵕ •́。 )૭