Myntra Wishlist Makeover — A UX-Enhancement Journey

Myntra Wishlist Makeover — A UX-Enhancement Journey
About Myntra
Myntra is a renowned fashion e-commerce platform that has transformed the way people shop for clothing, accessories, and lifestyle products in India. With its extensive catalog of brands and trendy collections, Myntra offers a seamless online shopping experience, making fashion accessible to millions.
Problem Statement
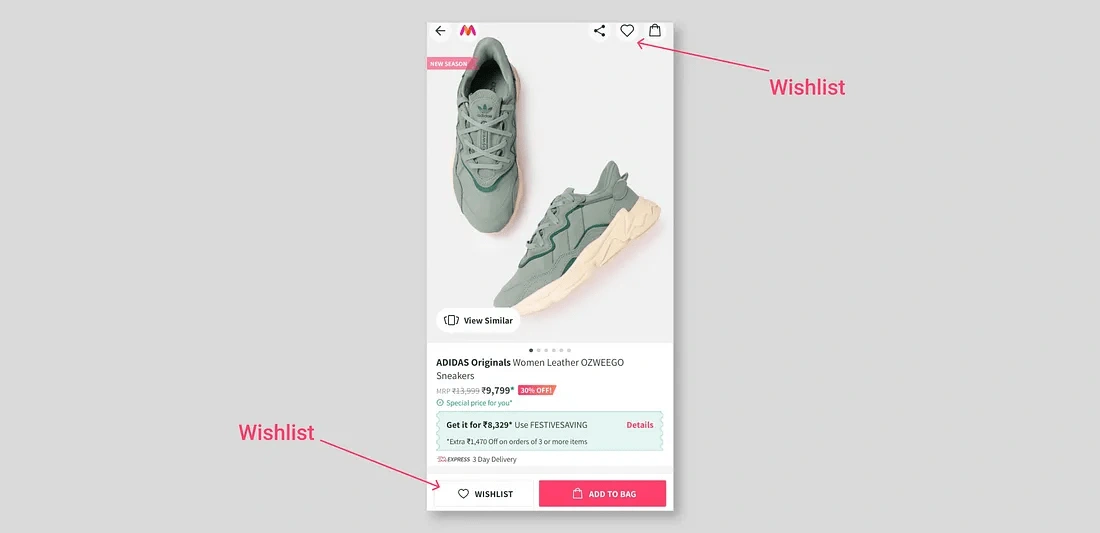
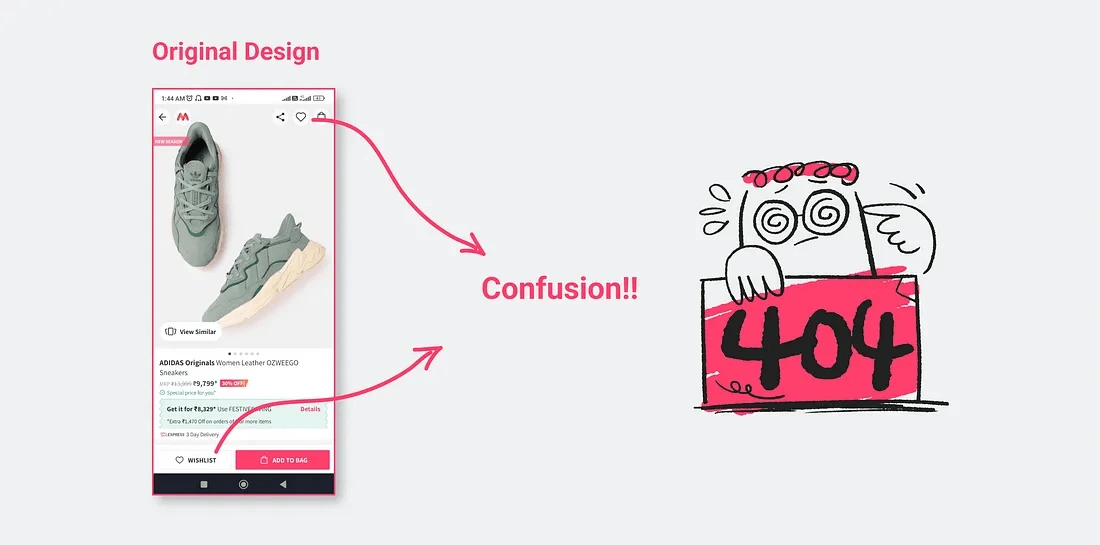
Users find it challenging to use the wishlist feature due to a confusing interface, making it less user-friendly.
Because of multiple wishlist options, users find it tough to find the real button to wishlist items.

One wishlist button is used to save item in wishlist and other takes us to already wishlisted items page.
How does this problem arise?
To gain a deeper understanding, I’d like to share a user story that highlights the issue.
User Story
Abhishek frequently shops online using apps like Myntra, Amazon, and Flipkart. He loves the convenience of shopping on his phone.
One day, while looking for a pair of shoes on Myntra, he wanted to save them for later. However, he found it difficult because he got confused by the wishlist buttons.
Abhishek clicked the top button, expecting it to add the item to his wishlist. Instead, it redirected him to a page displaying items already wishlisted, causing confusion and disappointment. This experience led him to close the app.
Let’s try to find the solution…
User survey
To gain insights into the wishlist problem, I conducted a user survey with 35 responses
The primary purpose of this survey is to assess how many users know the exact wishlist button.
The survey results will help identify the extent of the issue and guide improvements.
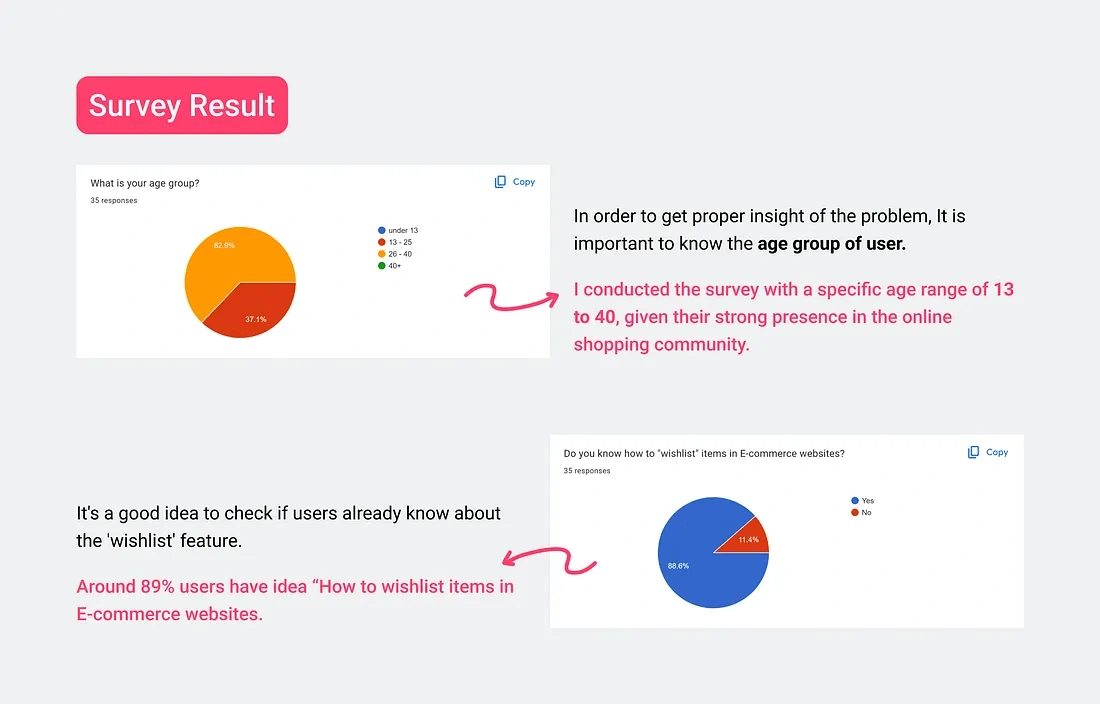
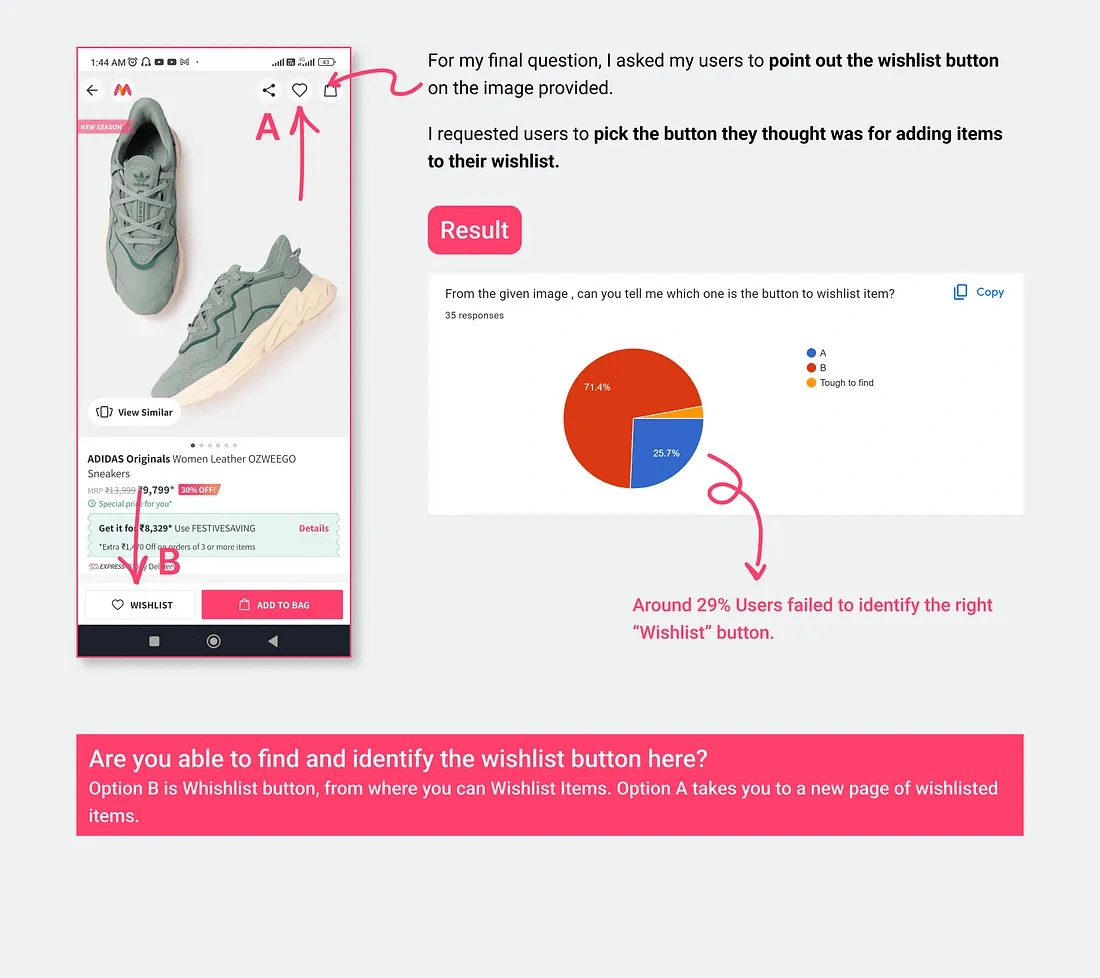
Survey Result

Survey Result

Survey Result
Insights from the survey
. The survey focused on the age group of 13 to 40, who are active online shoppers.
. User Familiarity: About 89% of users already know how to use wishlist features on e-commerce websites.
. Nearly 29% of users had trouble finding the “wishlist” button, indicating a usability issue that needs improvement.
These insights provide a foundation for understanding user behavior and areas that may require attention or improvement in the context of the wishlist feature.
So What Exactly is the Problem here?
And how can it be fixed?
To understand the scope of the problem and to get into all the possible solutions that might work, we need to understand the UX principle of “Visibility of System Status” from Jakob Nielsen’s 10 Usability Heuristics for User Interface Design.
Visibility Of System Status
Visibility of system status is a usability heuristic that refers to how well a system communicates its current state to users. It includes visual cues, indicators, and micro-interactions that inform users about what’s happening within the system.
That Indicates -
The 29% of users struggling to identify the “wishlist” button indicates a usability and design problem.
Users experiencing difficulties in identifying the “wishlist” button within the app emphasize the lack of clarity in system status communication.
Users’ uncertainty about which button serves the wishlist feature illustrates the importance of improving the visibility of the action we want users to take, aligning with the “Visibility of System Status” principle.
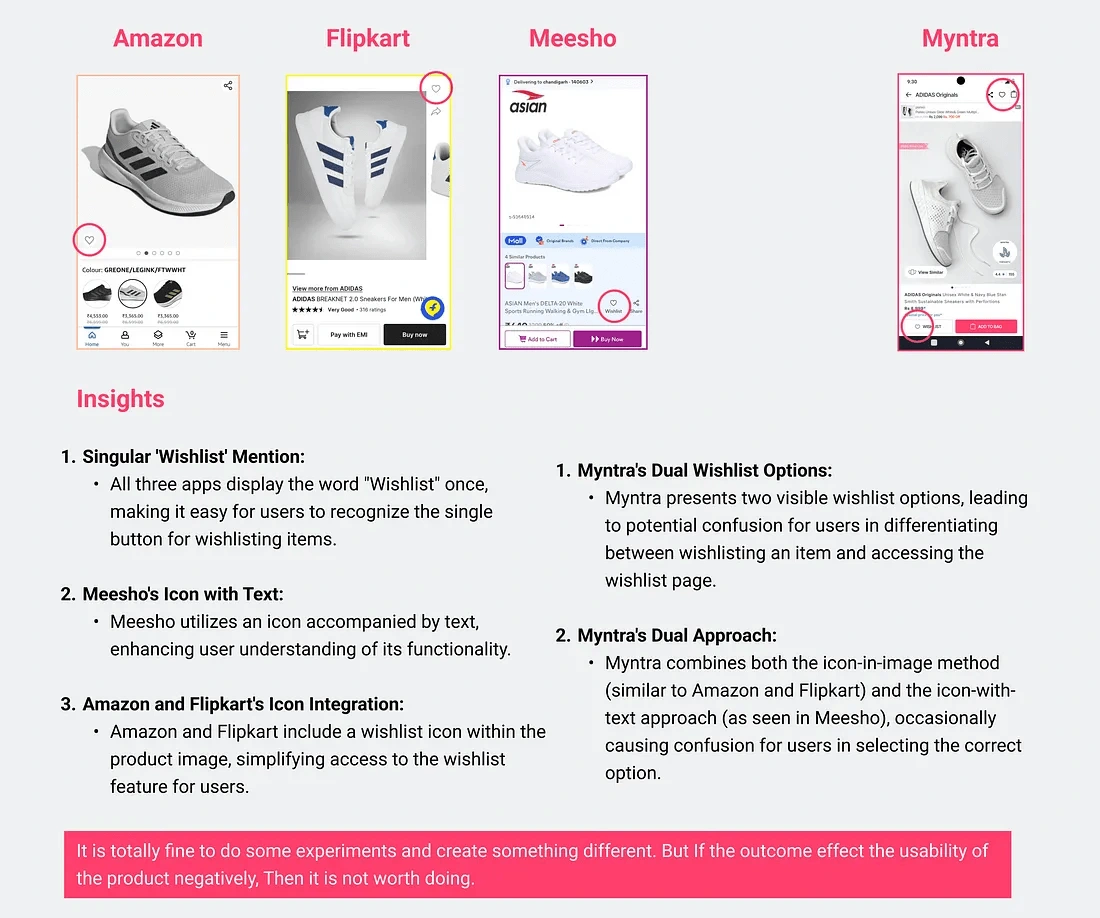
Visual Comparison of Wishlist Features with — Amazon, Flipkart and Meesho
To understand the problem better, let’s take a look at how other apps handle their wishlist features.

Design
After brainstorming and creating initial wireframes, I’ve come up with two possible design solutions. These variations have emerged through careful consideration and aim to address the usability issues in the wishlist feature.

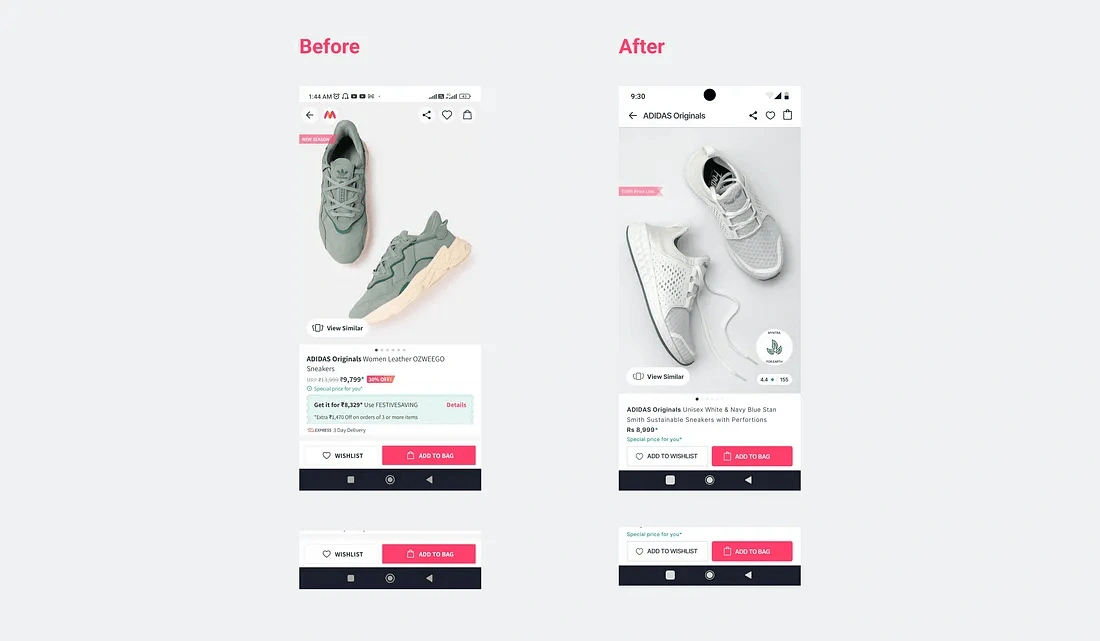
Original Design

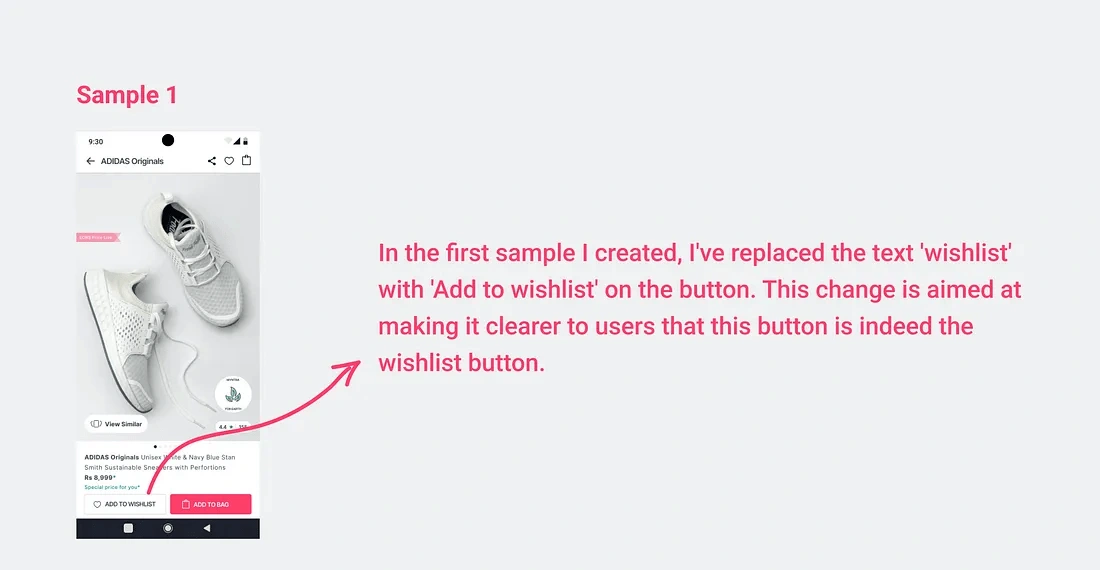
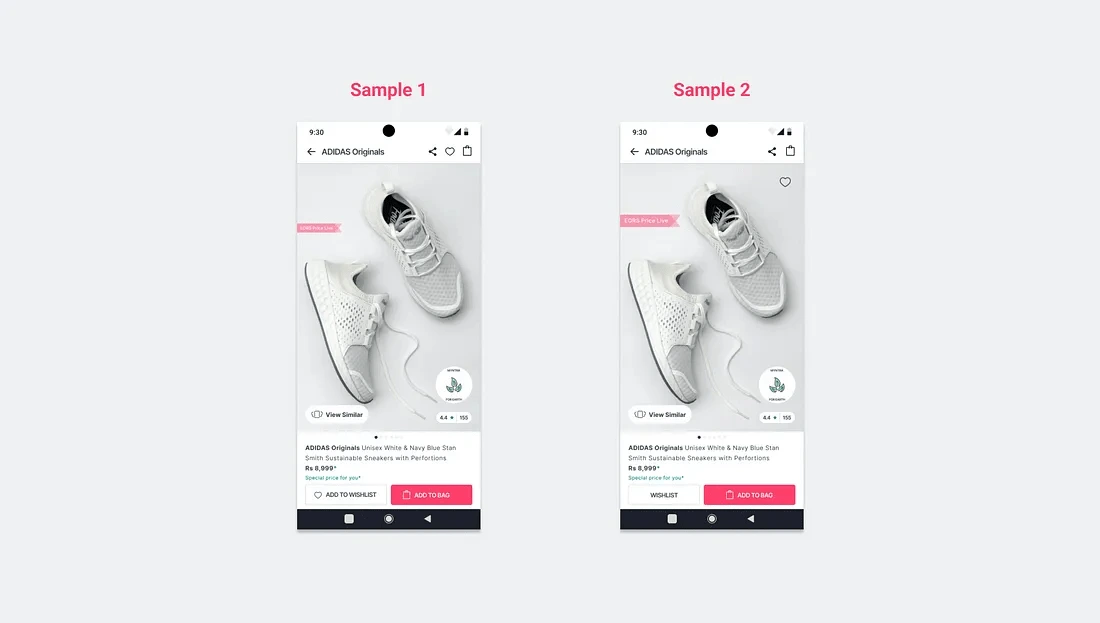
Sample 1
I changed the label on the button to ‘Add to wishlist,’ following the UX principle of ‘Matching the System with the Real World.’ This principle states that “the system should speak the users’ language, with words, phrases and concepts familiar to them, rather than system-oriented terms. My goal here is to help users clearly distinguish the ‘Add to wishlist’ button from the ‘wishlist’ page, making it more user-friendly.

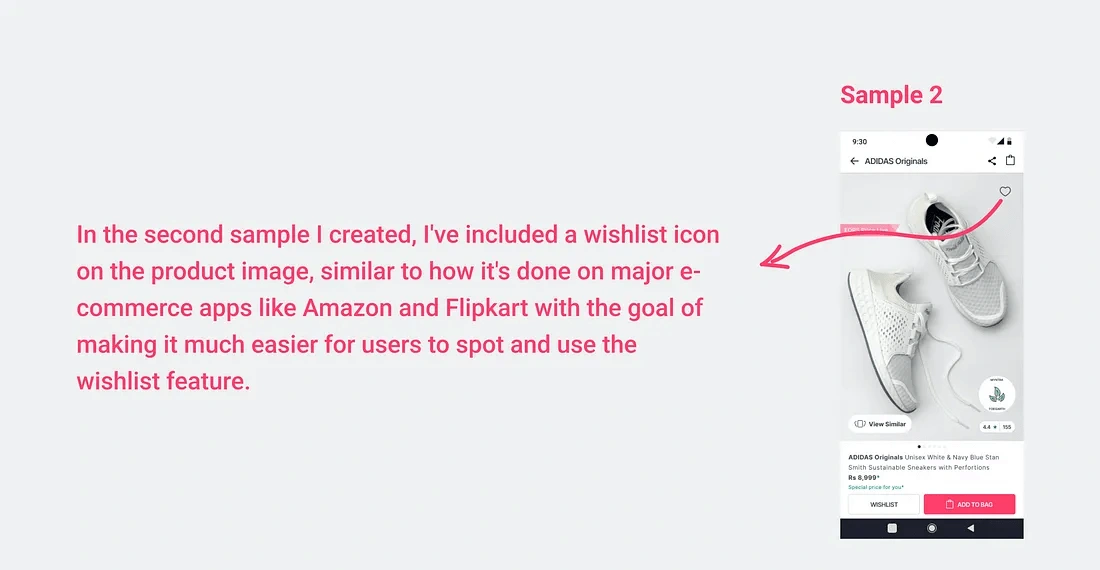
Sample 2
The second design variation follows the UX Principle of “Familiarity and Consistency in Design” by incorporating a familiar icon to represent the wishlist feature, similar to how other popular e-commerce platforms use icons to indicate wishlisting. This design choice aims to make the icon easy to recognize and improve user experience through visual consistency.
Once the design is complete, it is essential to test it with actual users.
User Testing
User testing involves having real users perform specific tasks using a product in real-life situations. It helps check if the product works as intended and if users can easily achieve their goals while using it.
Let’s try A/B Testing
A/B testing — also called split testing or bucket testing — compares the performance of two versions of content to see which one appeals more to visitors/viewers. It tests a control (A) version against a variant (B) version to measure which one is most successful based on your key metrics.
For my ongoing research, I chose to conduct a user study involving 5 participants. I employed the A/B Testing method to provide users with different versions of the product. This way, I aim to understand how users interact with and respond to variations in the design.

New Designs
Insights from A/B Testing
Initial Impression
Four out of five users said they noticed Sample 1’s wishlist first because it clearly says what ‘add to wishlist’ will do.
Functionality and Usability
Three users suggest that Sample 1 is easy to add products in wishlist, whereas two users suggests that Sample 2 is much easy.
Preference
All five users prefers Sample 1
Suggestions and Improvements
. In Sample 2, placement of Icon could be better or different (bottom left)
. In sample 1, if there is “Add to wishlist” button with icon, the other Icon on the top can be eliminated.

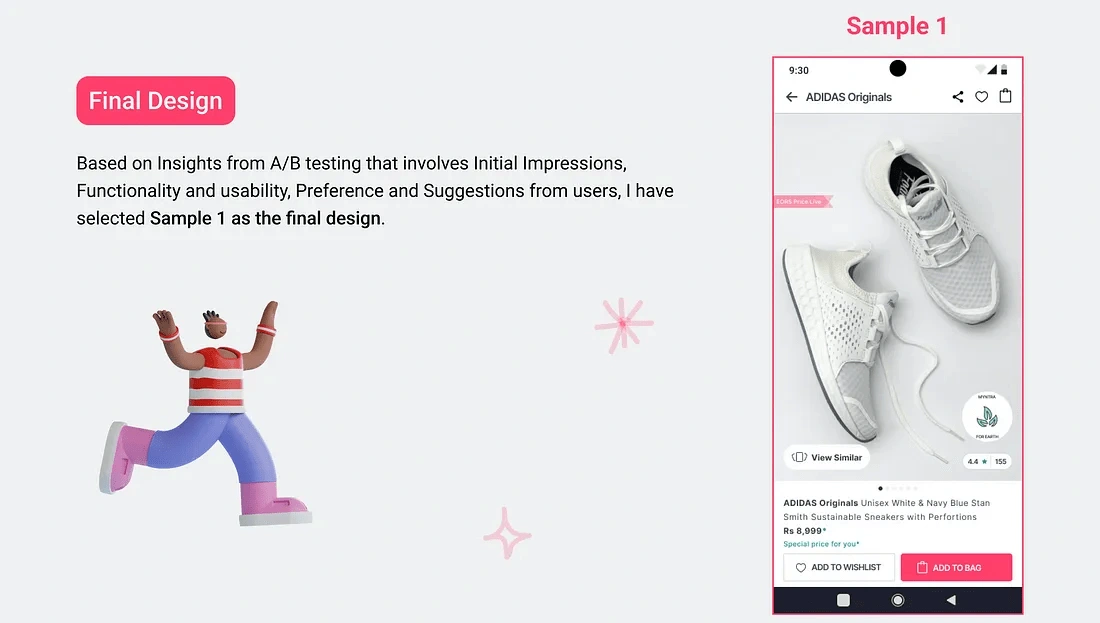
Final Design

Final design
“Design isn’t just what it looks like and feels like — design is how it works.” — Steve Jobs, co-founder of Apple
Final Thoughts and Learnings
Every user is different, so no design fits everyone perfectly. The changes I made may not suit everyone, and that’s okay — it’s how design works. It’s all about listening to users and trying to make things better based on what the user needs.
. User’s individual differences mean that design changes might not universally satisfy everyone.
. Not all modifications will align with every user’s preferences.
. Adaptation and flexibility in design are important.
. Sometimes minor adjustments, such as altering the text on a wishlist button, can create a significant impact.

Thank You
Like this project
Posted Oct 2, 2024
Users find it challenging to use the wishlist feature due to a confusing interface, making it less user-friendly.
Likes
0
Views
9