QuickFunds: Instant Loan against Mutual Funds — A Case Study
In this case study, I will guide you through my design process for QuickFunds, an innovative fintech app that offers loans based on mutual funds investments.
Project Duration — 14 Days
This project is a part of the assignment Design Studio Simulator at 10kDesigners

QuickFunds: Instant Loan against Mutual Funds
But before we get started with the case study…..
What is a Loan against Mutual Funds (LAMF)?
A loan against a mutual fund is a type of borrowing that allows individuals to avail of a loan from a lender by pledging their mutual fund units as collateral.
It lets you borrow money using your mutual fund investments as security. This allows you to get funds quickly without selling your mutual fund units.
Here’s how it works:
. You pledge your mutual fund units to a lender.
. The lender provides you a loan based on a percentage of your portfolio’s value.
. Interest rates are usually lower compared to other loans (8% — 12%).
. This is because your mutual funds act as collateral, reducing the lender’s risk.
I aim to design a fintech app that enables Indians to obtain instant loans against mutual funds while addressing user and business challenges.

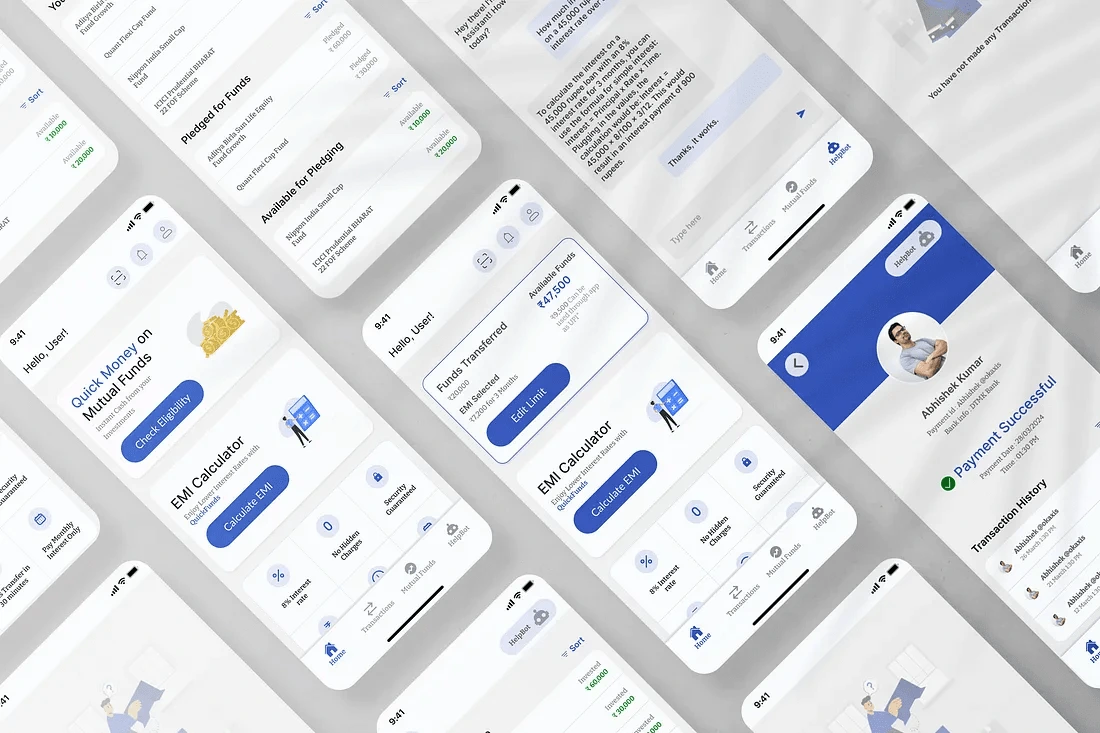
App Images
Problem Statement
In India, the concept of taking a loan is often viewed with skepticism, as many people are unaware of the legitimate lending platforms available. Despite the existence of services that allow borrowing against mutual fund investments, known as Loan Against Mutual Funds (LAMF), the lack of understanding and trust in the lending process makes it difficult for these platforms to reach their full potential.
The goal of this case study is to create a user-centered design solution that effectively communicates the benefits of LAMF and increases trust and adoption among potential users.
Now coming back to the research part…
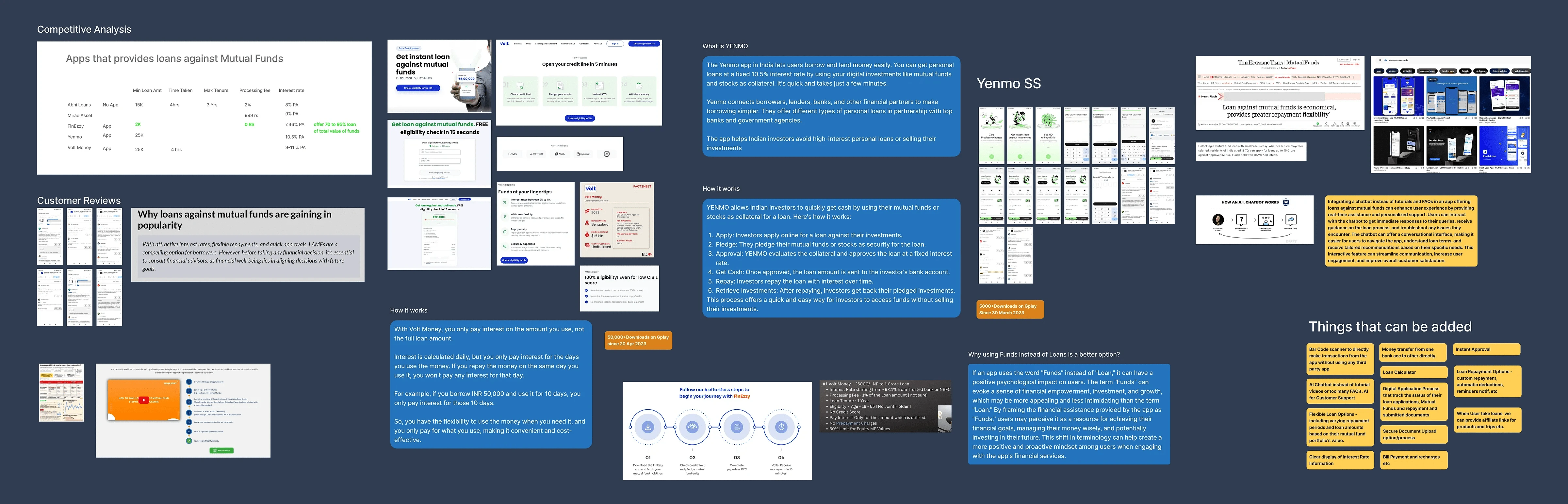
To achieve my goal of creating a Loan Against Mutual Fund (LAMF) app, I conducted my research to identify similar Indian apps operating in the same domain.
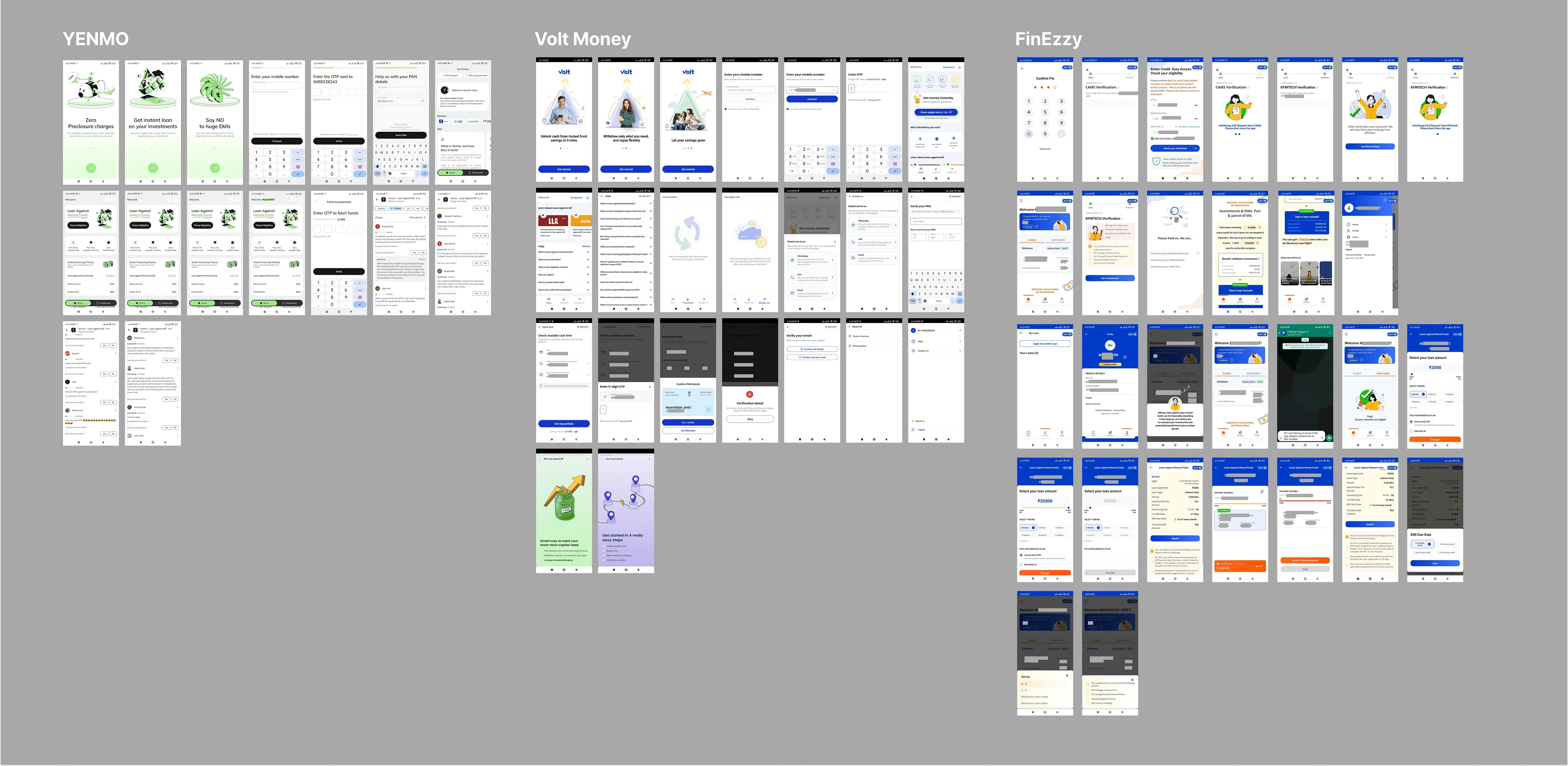
While several apps are operating in the same domain, three particularly stood out to me: Yenmo, Volt Money, and FinEzzy.

Screenshots of the apps �— Yenmo, Volt Money and FinEzzy
How do these apps work?
Apply: Investors apply online for a loan against their investments.
Pledge: They pledge their mutual funds or stocks as security for the loan.
Approval: App evaluates the collateral and approves the loan at a fixed interest rate.
Get Cash: Once approved, the loan amount is sent to the investor’s bank account.
Repay: Investors repay the loan with interest over time.
Retrieve Investments: After repaying, investors get back their pledged investments.
It is a quick and easy way for investors to access funds without selling their investments.
While researching loans against mutual funds (LAMF) apps, I identified several pain points from user and business perspectives. These issues present opportunities for improvement that I aim to address through the design of QuickFunds.
Pain Points
For impactful solutions, it is essential to uncover challenges from both the user’s and the business’s perspectives.
Pain Points from the User’s Perspective
Many LAMF apps feature cluttered homepages filled with excessive information, tutorials, and FAQs. This can be confusing and intimidating for users, leading to frustration and potential abandonment of the app.
Requiring KYC (Know Your Customer) verification during onboarding without a skip option can lead to users dropping off.
Users may have hesitations in trusting loan apps with their sensitive financial information.
Pain Points from a Business’s Perspective
Retaining users after they have taken out a loan is a major challenge. Once the user’s immediate financial need is met, they may not have an ongoing reason to engage with the app, leading to high uninstallation rates.
Struggling to acquire and retain customers due to limited features.
Identifying the ideal user for the app can be a challenge, as not all users are a good fit. Failing to target the right user can lead to low engagement and inefficient use of resources.

Research and Explorations
Insights from the pain points
Homepage Clutter: Simplifying the homepage design by reducing excessive information, tutorials, and FAQs can enhance user experience and reduce confusion and frustration, potentially lowering abandonment rates.
KYC Verification: Offering a skip option during KYC verification onboarding can prevent user drop-offs, ensuring a smoother onboarding process and higher user retention.
Trust Issues: Addressing user hesitations regarding sharing sensitive financial information by prioritizing data security, transparency, and clear communication can help build trust and improve user engagement.
User Retention: To combat high uninstallation rates post-loan acquisition, focusing on ongoing user engagement strategies beyond fulfilling immediate financial needs is essential for retaining users.
Limited Features: Enhancing app features to meet user needs and expectations is crucial for acquiring and retaining customers, as users may seek comprehensive functionalities for a seamless experience.
Targeting the Right Users: Identifying and targeting the appropriate user base is vital to ensure high engagement and efficient resource utilization, emphasizing the importance of aligning app features with user preferences and needs.
Who are the Targeted Users?
To create a user-centered design solution for QuickFunds, it is crucial to identify and understand the targeted users.
While some LAMF apps claim to target adults from 18 to 65 years of age, my research suggests that this broad range may not accurately represent the users who are most likely to benefit from and engage with the app.
While conducting research I found out that LAMF apps in the market are targeting users on the basis of age group (18–60) and City (Tier1 and Tier2 cities)
Who are the Actual Users?
While researching the target audience for LAMF, I discovered that the traditional categorization based on age groups (18–60) and city tiers (Tier1 and Tier2 cities) may not accurately reflect the diverse user base. Here are some key insights that challenge these categorizations:
1. Income, Not Age, Matters
The 18–24 age group may not typically invest in mutual funds due to limited employment opportunities and income.
Income, rather than age, is a more significant factor in determining interest in mutual fund investments.
2. Accessibility and Affordability
With the option to start investing in mutual funds from as low as ₹500, city-based categorization becomes less relevant.
Individuals from various walks of life, for example — vegetable vendors and auto drivers, are now investing in mutual funds, making city-based categorization vague
3. Trust and Investment Portfolio
People over 40 are less likely to trust apps that provide loans, indicating a higher level of financial maturity.
However, individuals above 40 may have substantial investments and might not need loans against mutual funds, instead opting to withdraw from their mutual fund portfolios directly.
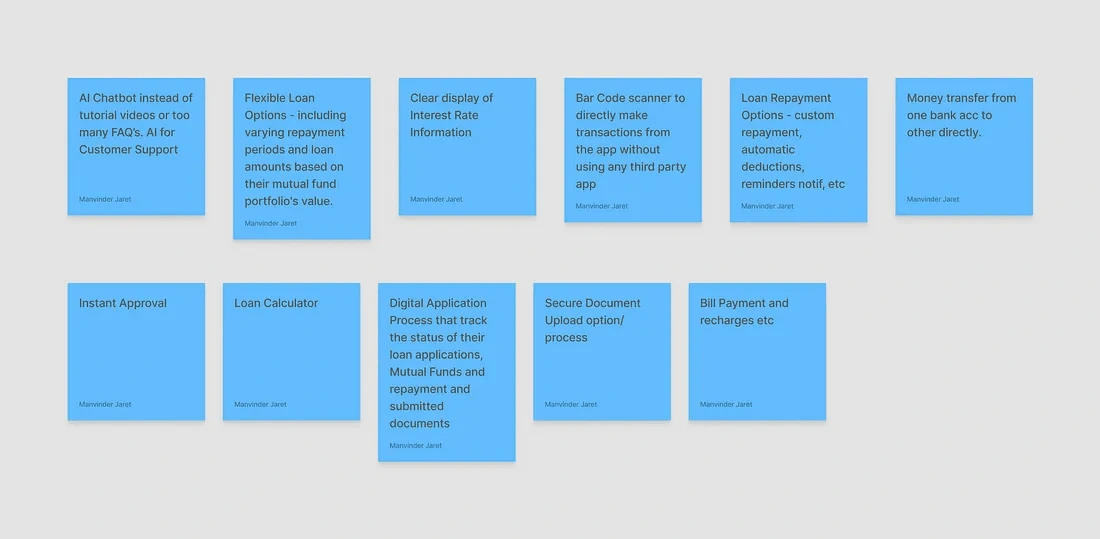
To meet all the user’s and business requirements, I have listed some features that can be added to the app based on all the insights I have so far.

features that can be added
Let’s Get into the design process…
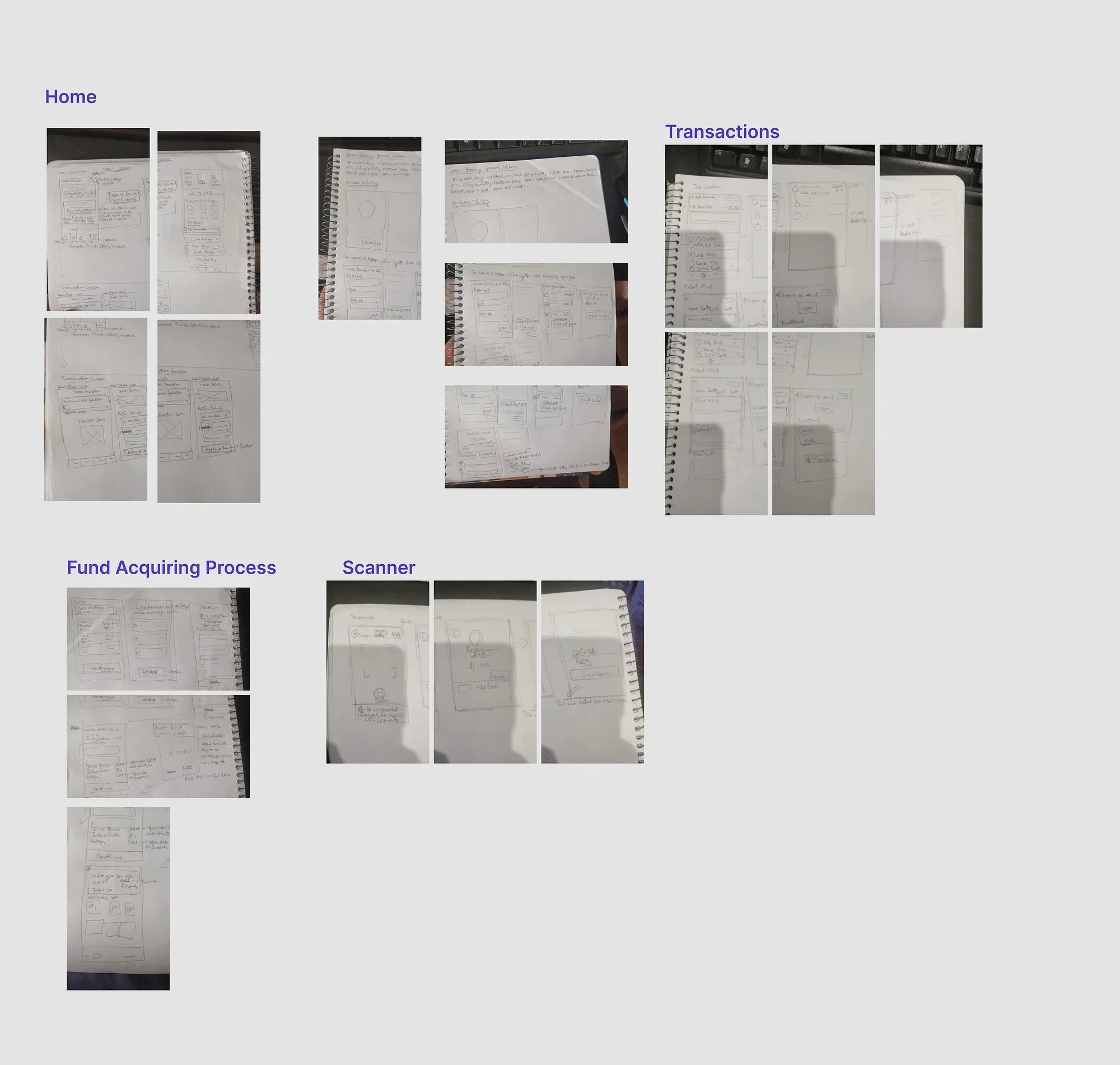
Wireframes
To shape my design, I have created rough wireframes. This helps me get a clear idea of what my app will look like.

Rough Paper Wireframes
Let’s simplify everything and move straight to the design…
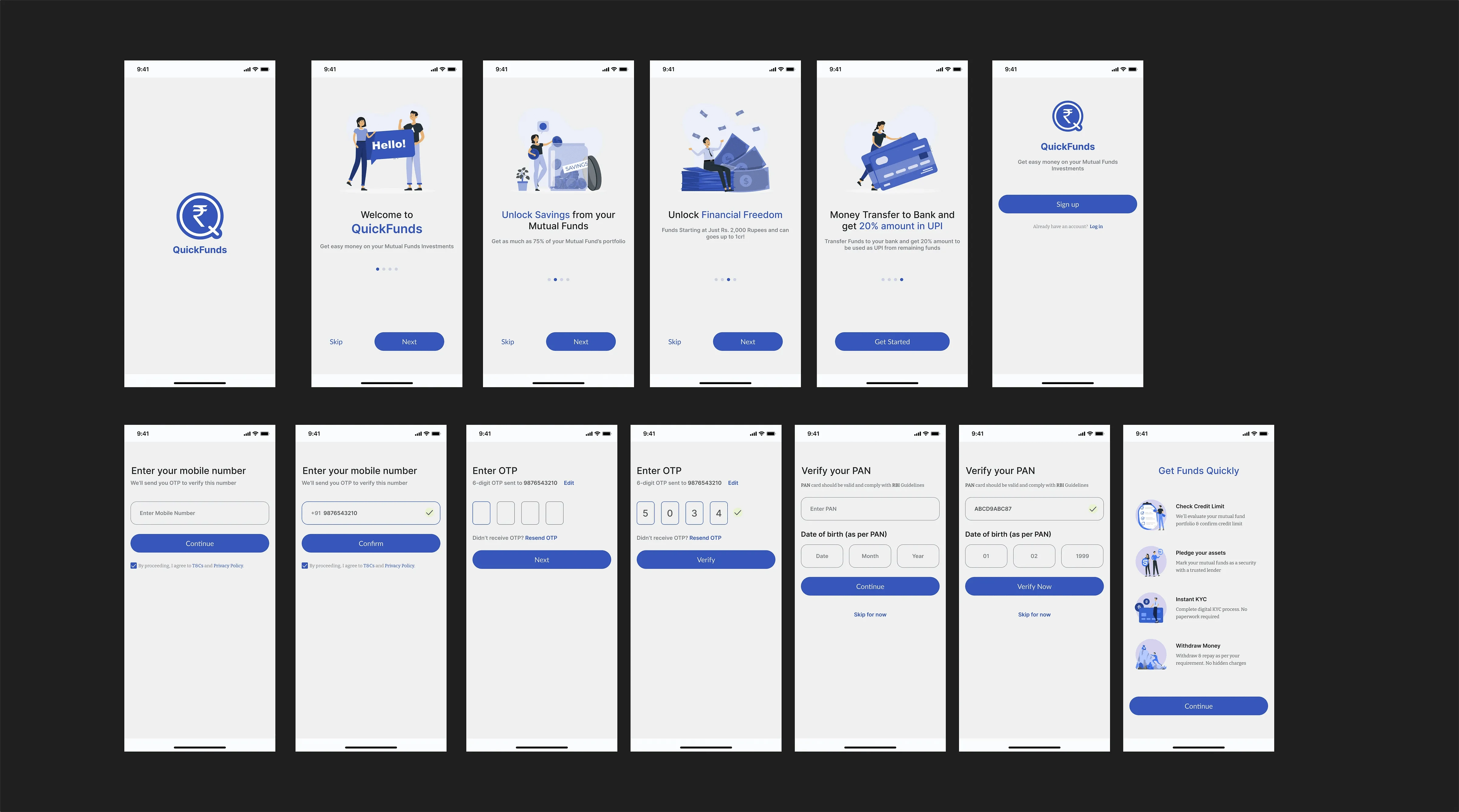
Onboarding / Sign Up

Onboarding Process for New User
Key Features
Easy Onboarding: The app’s onboarding screens use simple illustrations and to-the-point text to explain its features, making it easy for users to understand.
Clear Loan Process: The screen “Get Funds Quickly” explains the loan-taking process in a straightforward way, so users know what to expect.
Skip PAN Details: Users can skip adding their PAN card details initially and explore the app first, which helps build user’s trust.
Simple Design: The onboarding process is designed to be quick and easy, without too much information, so users can start using the app right away.

PAN Card Option
Home Screen
The app has two home screen designs — one for users who have not yet taken out a loan, and another for those who have an active loan with the app.

Key Features
Calculate Your EMI: Quickly determine your Equated Monthly Installment (EMI) based on your loan amount and interest rate.
2. Check Your Eligibility: Determine if you are eligible for a loan based on your investment and other factors.
3. Apply for a Loan: Apply for a loan directly from the home page if you are eligible.
4. Instant Payments: Use UPI to make instant payments and enjoy the convenience of a backup payment option. Added this option for user retention purposes.
For a deeper understanding of how UPI can enhance your LAMF app and improve user retention, please refer to my article on “How UPI in LAMF (Loan Against Mutual Funds) Apps can be a game changer?”
Loan Acquiring Process
The loan acquisition process is the most important functionality of the app, where users will go through a step-by-step process to acquire a loan based on their mutual fund investments.

Key Features
Smooth and Simple Flow: The loan acquisition process is designed to be easy to follow, with a clear and intuitive interface.
PAN Verification: Users do not need to fill out their PAN details during sign-up, as it is verified separately here while taking the loan.
Manual Mutual Fund Selection: Users can manually select the mutual funds they want to pledge for their loan.
New Home Page: All loan-related details are easily accessible on the Homepage, providing users with a clear overview of their loan status.
Other Screens

Other Screens of the App
Key Features
Transactions: This section will show all the UPI-related transactions we have done.
Mutual Funds: This section will show the User’s mutual funds portfolios and help them track their funds investments.
EMI Calculator: will calculate the EMI options and help users find the best suitable plans for them.
Helpbot (AI): It is an AI-powered Chatbot that will give all the answers the users need. Let's suppose if user wants to know what amount of interest he will be paying if he takes a loan of 50,000 at the rate of 8 % for 1 year duration. This Chatbot will help users answer these queries.
Referral Programs: This section will provide a referral option for users to earn some rewards while referring to this app. For each referral, the app is offering 10,000 INR of pre-approved loans to the user who refers. Users don't have to go through the loan application filling process. This loan will not ask the user to pledge any Mutual Funds. This loan is given by the app only and not the lending partners. The one who will sign up using your referral will get a 5,000 pre-approved loan amount. This can be used for UPI transactions as well.
My learnings from this project
In the initial stages of this project, I had limited knowledge about mutual funds and investments, as well as the landscape of loan apps in this domain. To conduct thorough research, I decided to make my own investments in mutual funds over a 14-day period.
This hands-on experience provided valuable insights into the investment process and the challenges faced by users. It became clear that a user-first approach was crucial, followed by addressing business objectives. Fancy colors and catchy texts hold little value if the app fails to solve real user problems.
Key Learnings:
1. Invest time in understanding the user’s perspective and pain points.
2. Prioritize user needs over design elements in the initial stages.
3. Ensure the app solves genuine problems faced by the target audience.
4. We not only need to focus on user problems but also on business-related problems.
By adopting a user-centric mindset and gaining firsthand experience with mutual fund investments, I was better equipped to design an app that truly addresses the needs of the target audience while aligning with business goals. This approach laid the foundation for a more informed and impactful design process.
Like this project
Posted Oct 2, 2024
In this case study, I will guide you through my design process for QuickFunds, an innovative fintech app that offers loans based on mutual funds investments.
Likes
0
Views
93