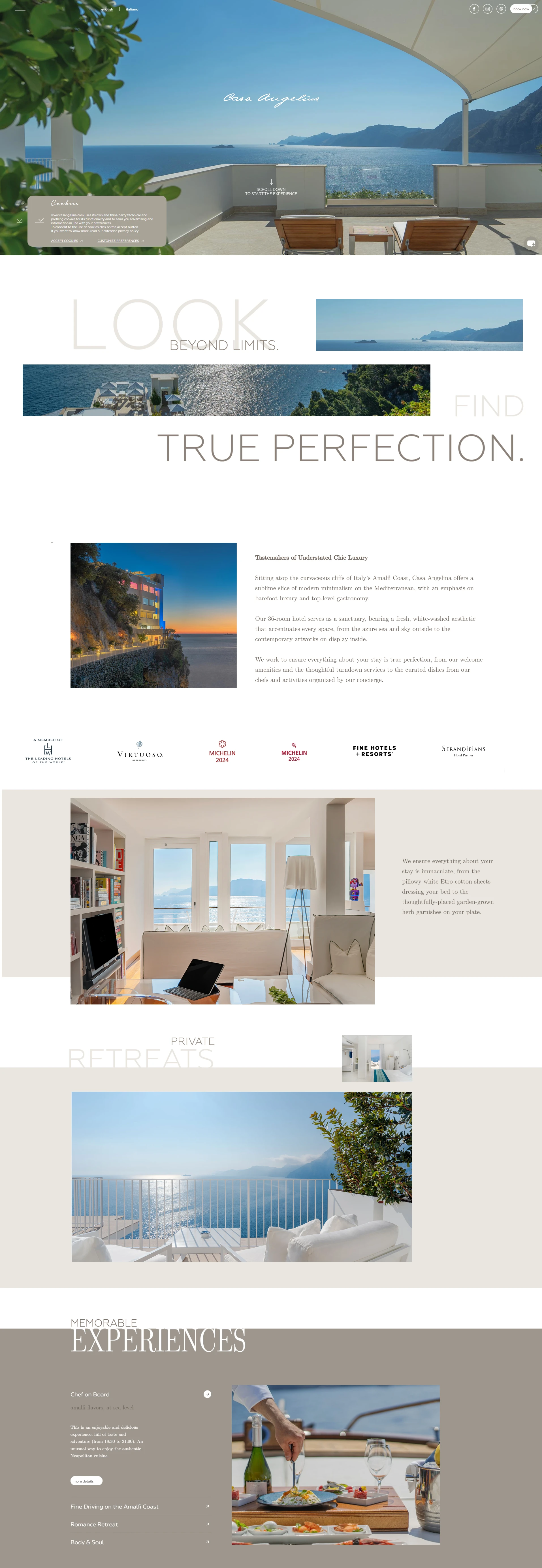
Framer Website design and development for a Boutique hotel
Process:
1. Planning
Define Purpose and Goals: Determine what the website will achieve (e.g., showcase properties, attract clients). Identify who will use the site and what their needs are.
2. Design
Wireframe: Create a rough layout of the site structure.
Visual Design: Develop a visually appealing design that reflects the brand. Consider color schemes, fonts, and images.
Responsive Design: Ensure the site works well on both desktop and mobile devices.

3. Content Creation
Text Content: Write engaging and informative content for each page (home, about, properties, contact).
Images: Source high-quality images of properties and the location.
SEO Optimization: Incorporate keywords and optimize meta tags to improve search engine ranking.
4. Development
Choose a Platform: Create a Framer account and develop from scratch using Drag & Drop feature.
Build the Site: Create the site according to the design. Ensure navigation is intuitive.
Add Functionality: Implement features like property listings, contact forms, and social media integration.
5. Testing
Functionality Testing: Check all links, forms, and interactive elements.
Browser Compatibility: Ensure the site works on different browsers.
Performance Testing: Optimize loading speed and overall performance.
6. Launch
Domain Registration: Choose and register a domain name.
Launch the Site: Make the website live and promote it.
7. Post-Launch
Monitor Performance: Use tools like Google Analytics to track visitor behavior.
Update Content: Regularly add new properties, blog posts, and updates.
SEO Maintenance: Continue optimizing for search engines.
8. Marketing
Social Media: Promote the site on social platforms.
Email Marketing: Build a mailing list and send newsletters.
Advertising: Consider paid ads for more visibility.
Like this project
0
Posted Nov 7, 2024
I build a site for Casa Angelina offers a sublime slice of modern minimalism on the Mediterranean, with an emphasis on barefoot luxury and top-level gastronomy.