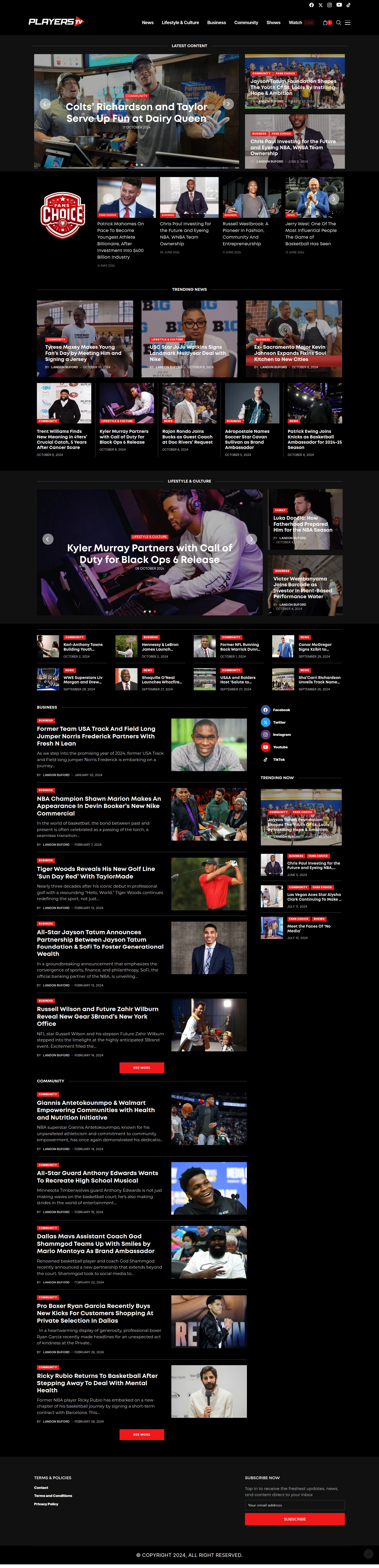
Webflow Website Development for Playerstv
Like this project
Posted Oct 29, 2024
Webflow development for a dynamic platform for gamers and esports enthusiasts, offering live streaming, gameplay highlights, and community interaction.
Likes
0
Views
17
Clients


Webflow

Joseph
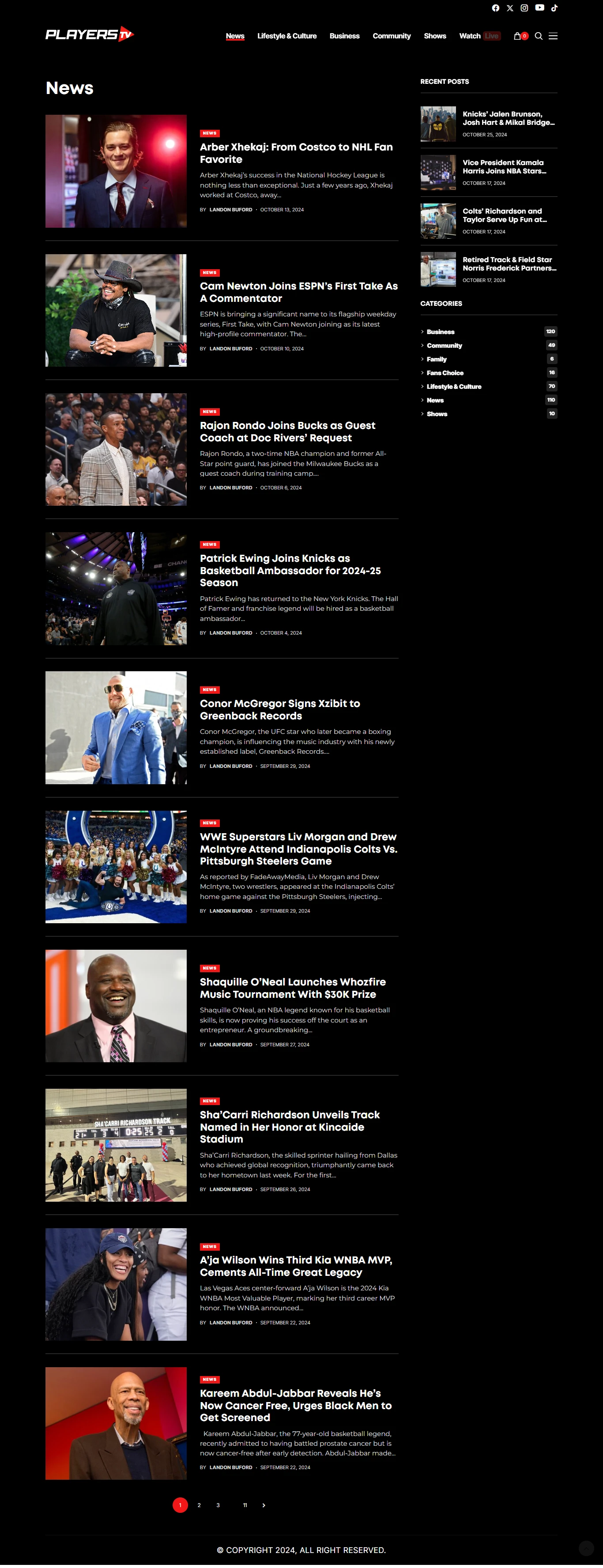
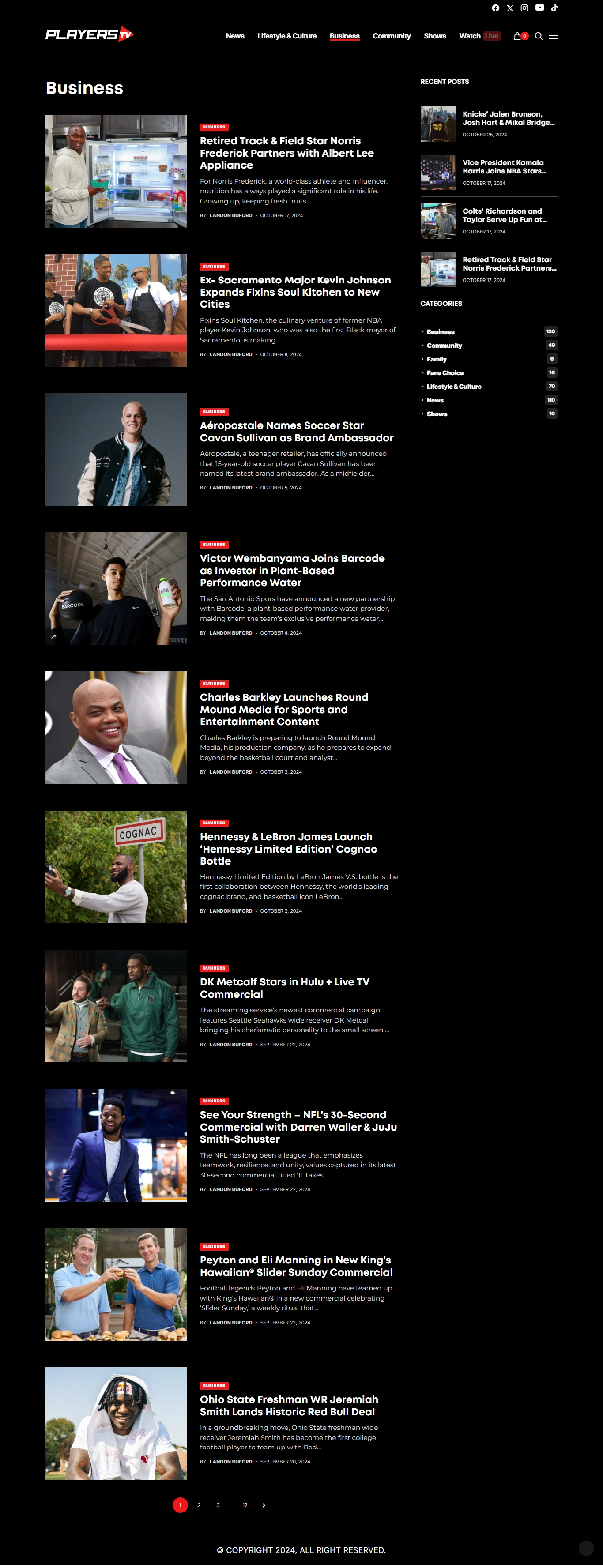
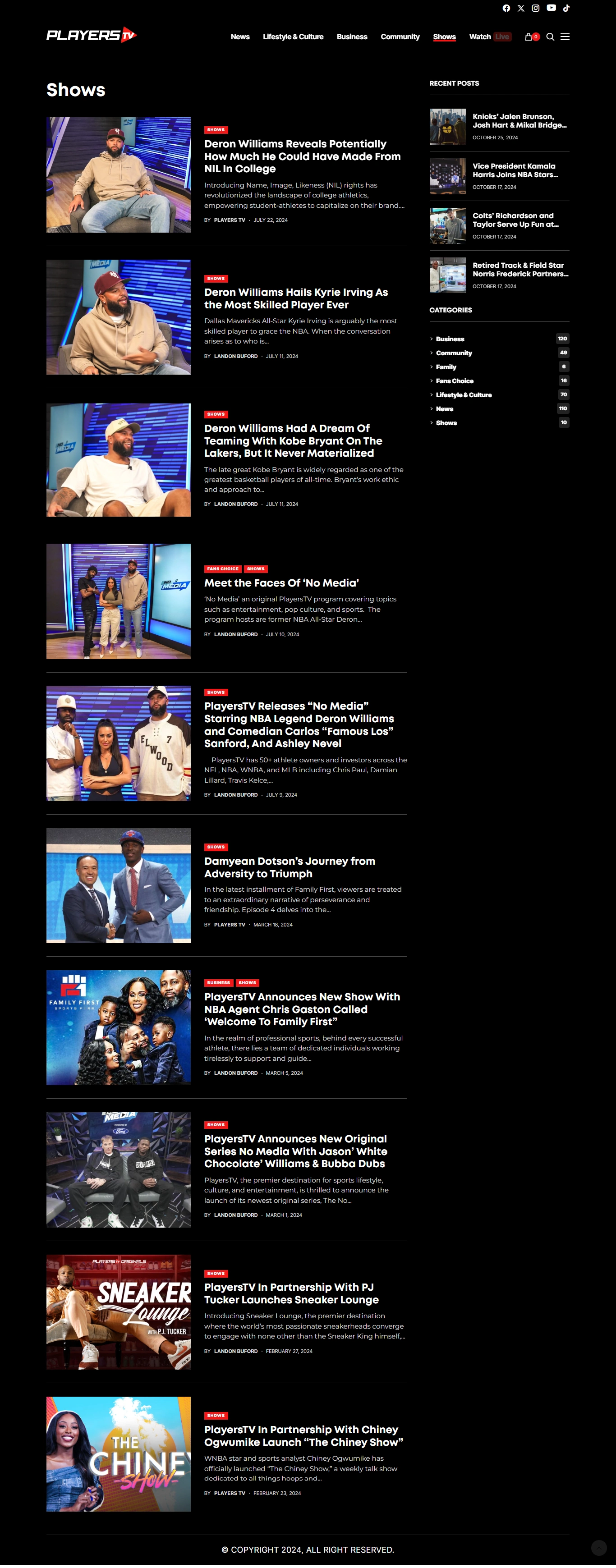
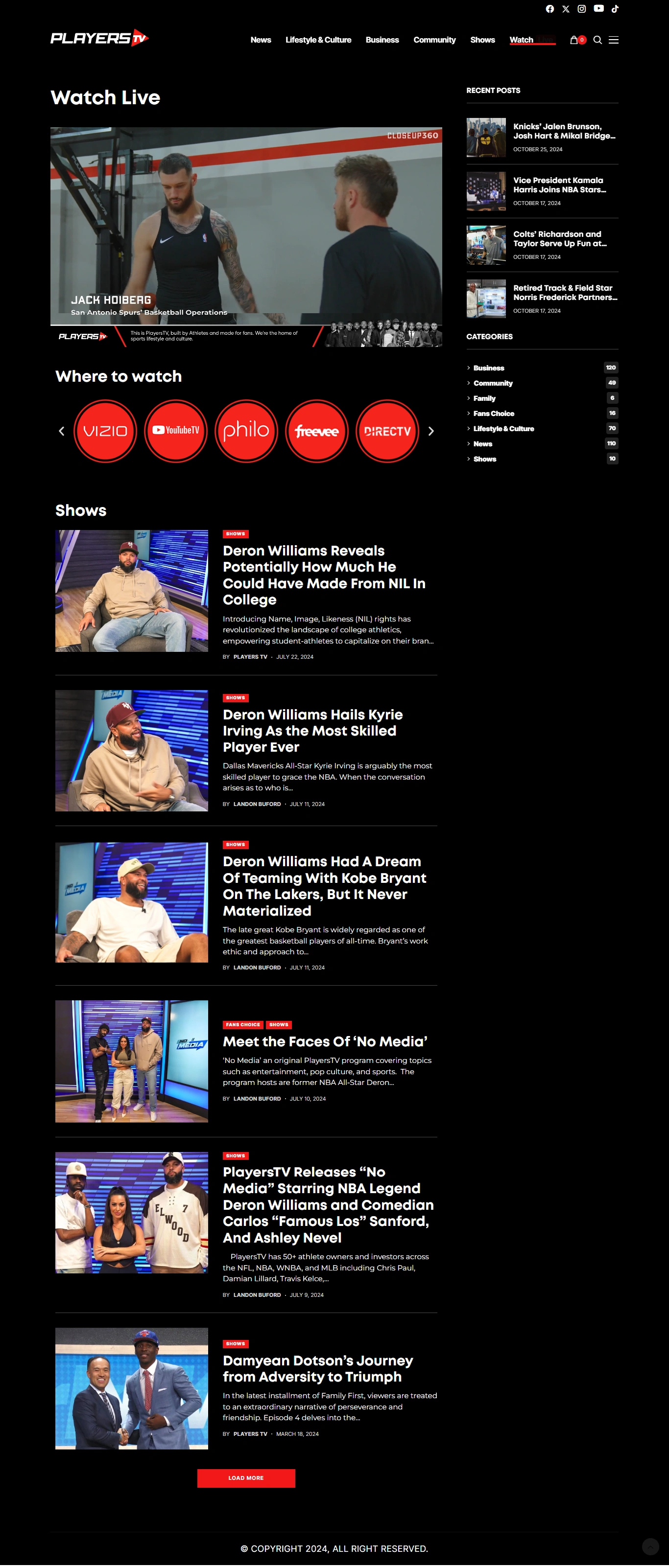
I built a dynamic website in Webflow focused on delivering the latest Player News, Sports News, and Gaming News. The site is designed with a clean, user-friendly interface that makes navigation seamless for visitors.
1. Planning and Research
Understand the Purpose: Defining the primary goals of the website to generate leads, showcase services, or provide information.
Analyze the Competitor's Site: Study example website layout, design elements, content structure, and functionality.
Establish a Sitemap: Created a sitemap to outline the pages needed for the website, such as Home, About, Services, Blog, and Contact.
2. Design
Wireframing: Sketch out wireframes for each page. This helps in visualizing the layout before actual design begins.
Design Mockups: Using Figma, create design mockups that align with the brand and mimic the style of example site.
Responsive Design: Ensuring the design is responsive, that will look good on both desktop and mobile devices.

3. Setting Up Webflow CMS
Start with a Webflow theme that closely matches the design and use Webflow's drag-and-drop editor to create pages according to the sitemap.
4. Developing the Website
Custom Development: As the design was custom, so I had to customize it using Webflow, HTML, CSS, and JavaScript.
Create Global Modules: Develop reusable elements such as headers, footers, and CTAs (Call to Actions).
Set Up Navigation: Design and implement a navigation menu ensuring easy access to all pages.
Add Functionalities: Implement any special functionalities, like a blog, contact forms, or chatbots, using Webflow's built-in tools.
5. Content Creation and Upload
Populate Content: Add text, images, and videos to your pages. Ensure all content is optimized for SEO.
Blog Setup: Blog set with categories, tags, and a clean layout.
SEO Optimization: Using Webflow's SEO tools to optimize each page for search engines. Include meta descriptions, alt text for images, and ensure fast loading times.
6. Testing
Cross-Browser Testing: Check the website across different browsers (Chrome, Firefox, Safari, Edge) to ensure compatibility.
Mobile Responsiveness: Test the site on various devices to ensure it’s fully responsive.
Functionality Testing: Test all forms, CTAs, and interactive elements to ensure they work correctly.
Speed Testing: Use tools like Google PageSpeed Insights to check and improve your website’s loading speed.
7. Launch
Domain Setup: Connecting the domain to Webflowand ensure SSL is activated for secure browsing.
Final Review: Conduct a final review of the entire website, checking for any errors or inconsistencies.
Go Live: Publish the website and perform a final round of checks to ensure everything is functioning as expected.