Shopify Store and Custom Product Customizer App Development
Like this project
Posted Jan 1, 2024
* Shopify Store Development from scratch * UX/UI design * Custom theme development * Shopify app development(Product customize app)
Likes
0
Views
28
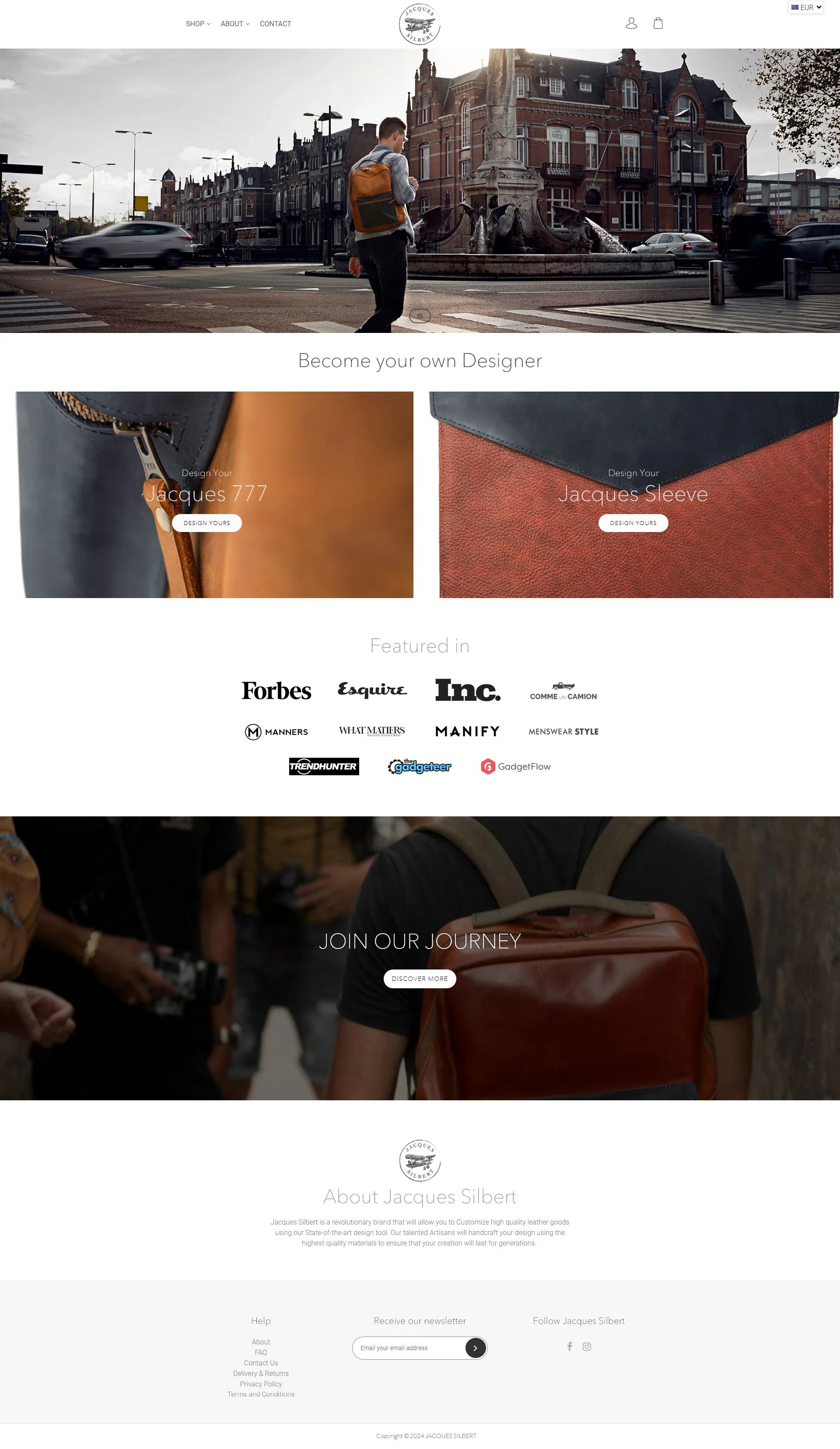
The objective for our Shopify eCommerce website, specializing in custom bag products, was to craft a visually captivating and compelling website. Our focus was on establishing a distinct online presence that highlights the uniqueness of our custom bag offerings.
The Main feature on the website Jacques Ilbert - Customizable Product refers to a customizable product page, where users can personalize a product according to their preferences before making a purchase. Here's a breakdown of how this feature typically works:
1. Product Personalization Options
Custom Inputs: Users are presented with various options to customize the product. This might include:
Color: The user can select the color of the product from available options.
Material: Choose different types of materials or finishes.
Size/Dimensions: Adjust the size to suit their needs.
Text/Engravings: Users can often add custom text, such as names, dates, or messages, which could be printed or engraved on the product.
Images or Logos: For some customizable products, users can upload their own images or logos for personalization.
2. Dynamic Pricing
Price Adjustments Based on Customization: As users customize the product, the price might dynamically change to reflect the cost of added features or upgrades. For example, a larger size or premium material may increase the final price.
3. Live Preview
Real-Time Product Preview: A key feature of customizable product pages is the live preview. As users make changes (e.g., selecting a different color or adding text), the product image or display updates in real time to show what the final product will look like with their customizations. This helps users visualize their choices before purchasing.
4. User Input Fields
Customization Forms: The page likely includes fields where users can input customization details, such as a text box for adding a name or dropdowns for selecting specific attributes like color or size.
5. Add to Cart with Customization
Integration with E-Commerce System: After completing their customizations, users can add the personalized product to their shopping cart. The website’s e-commerce system stores the custom choices, ensuring that the final product reflects the user’s selections.
6. Customization Summary
Review of Custom Options: Before checking out, the user typically sees a summary of their custom selections to confirm everything is correct.