Webflow Redesign for London-based Startup
Project Overview
Paace Ltd, a London, England and Wales-based company launched a mobile application.
The company was created after a brainstorming dinner between friends that flourished into a business idea. The founders of Paace Ed and Seb also managed to launch their concept by winning a government grant in the healthcare space. This win helped them decide to quit their jobs to pursue Paace full-time. A couple of years later, they run their business with more than 50 amazing vendors who have joined their mission and 30,000 Londoners staying active, earning points and discovering new vendors.
Problem statement
The usual refresh! During our discovery call, we went over their reference website and sections they particularly liked. The copy for the three (initial) pages was ready, and the founders were even prepared with a template they liked. So my task was to translate the new design into the Webflow template, by incorporating Paace’s branding throughout.

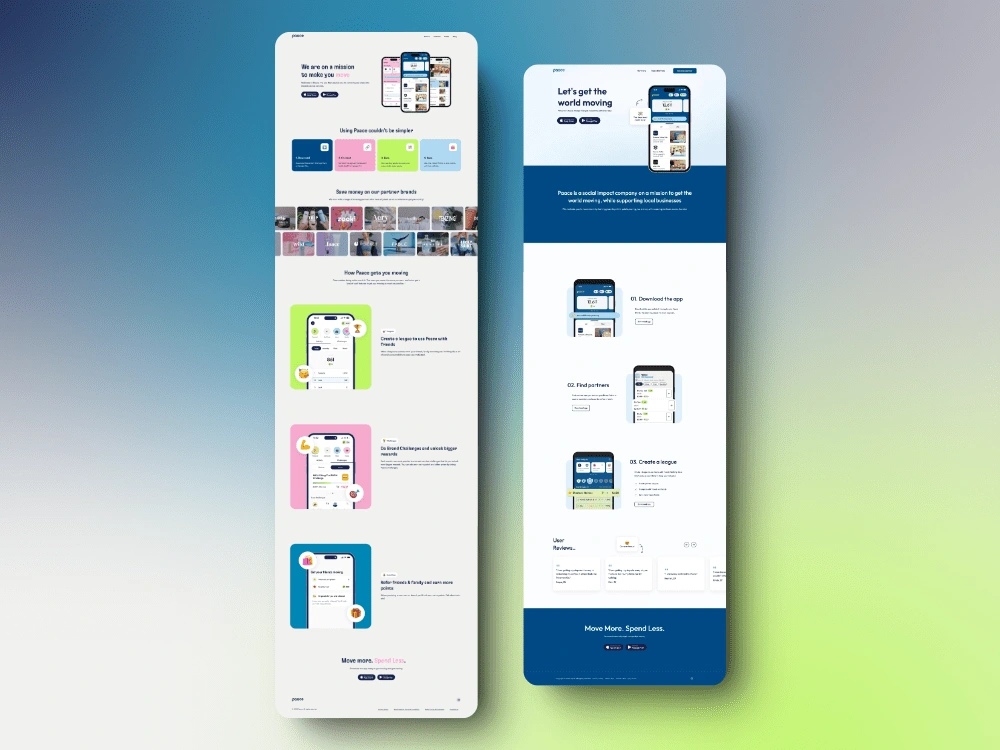
Side by side of the before and after for the Paace homepage.
The Goal
The initial goal, I say initial because the scope changed after the original timeline passed was to build 3 web pages in Webflow. Using the purchased Webflow template by the client and have it launched in 3 days. Yes, you read this correctly.
Process
With this project, my process started (on Monday) with analysing the Paytime Webflow template back-end, components, features, animations and style guide. Once I returned my feedback to Ed about how useful and fitting this template would be for our scope, we had a short call on Tuesday morning, the downpayment was paid and the project started. As always I scheduled a bit of time to record the before and have a deeper look into the template, test out each component and see what would fit into our design process.
Since the deadline was super tight I approached the project from this perspective and focused all my efforts on meeting it. One thing I didn’t anticipate fully was the page limitation from Webflow for sites with a Starter plan! If you don’t know you can create up to 3 unhosted websites on Webflow and if your websites are using the starter (free) plan you are limited to using only 3 pages.

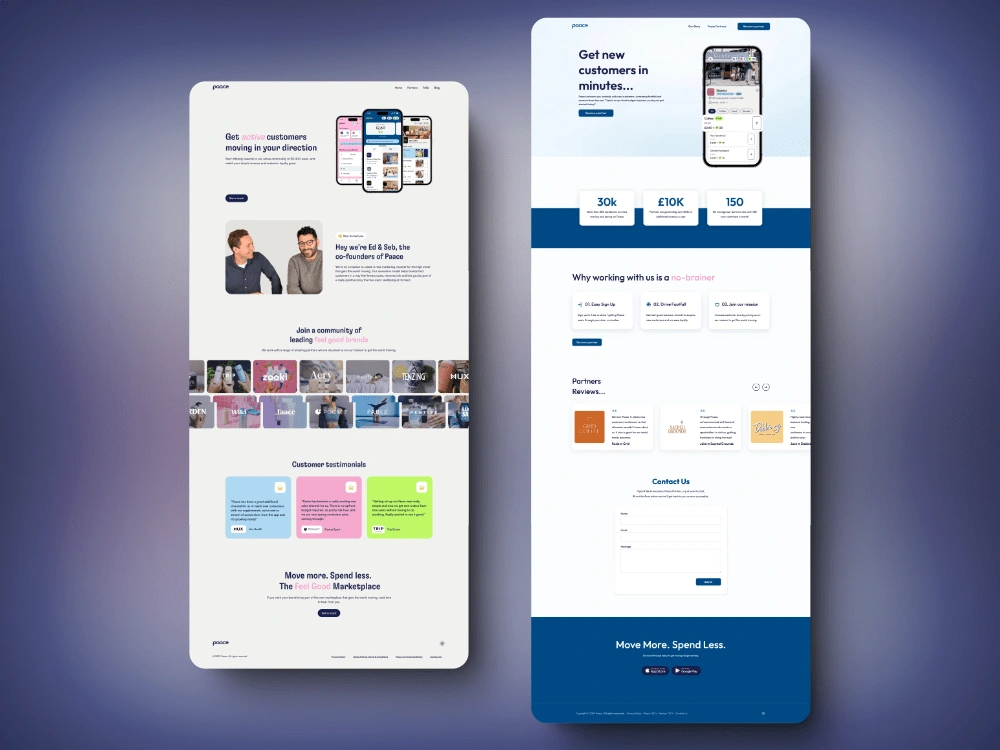
Side by side of the before and after for the Paace Partners page.
First I created a backup with the original design of the template. You never know better save than sorry. Then my gears started working and I created components from all available sections of the Paytime template. My idea here was to use the components separately (unlink) from the component once used on the page and apply all additional classes and settings. This way, I would always have a good starting point for the rest of the pages.
After applying the copy to the homepage the first round of feedback and questions had started. And while waiting for it I focused on the SEO. Luckily this feedback loop was fast and I managed to build the other two pages. Then ask for layout feedback and start implementing the branding which required using the pre-created Style guide page. Soon after Ed, started leaving comments directly on the designs in Webflow which helped a lot. But what we did not anticipate was the slow update of the comments! We would leave a comment in almost real-time but it would show up in Webflow only after 2-3 hours. Not to mention the late notification emails from Webflow regarding comments I have addressed already.
I was done with the original design layout on Friday noon and the only things left were a couple of mobile app mockups to be replaced. But since they were not ready different layout changes arose and kept me busy up until Monday via Webflow comments. After those were sorted the scope started expanding and we had another morning meeting on Tuesday. After receiving a request for an additional 3 pages earlier on Monday I started researching the issue and found a solution for the client so they wouldn’t have to pay for an additional plan! More about these issues are explained in mini tutorials on my YouTube channel.
Outcomes & Results
The website is live and running. 🥳 After solving the page limitation issue and completing the project with a total of 6 pages, an interesting SSL network error appeared in some browsers (Edge and Safari) when the website was previewed in production. After a quick research on my end, I provided the instructions to Ed, and how he could fix it with his domain hosting provider. Later that day the website was running smoothly on all browsers.
And while I am waiting for my testimonial here are some of the comments from Ed during our collaboration 😊 ”Thanks so much for those changes, it is looking really great, nearly there!”, “Thanks, Nikoleta for all your hard work this week, we’ve made great progress.”, “Thank you so much, it is looking brilliant.”

Final Desktop mockup of Paace website
Like this project
Posted Jan 31, 2025
I redesigned this website in Webflow while focusing on improving the user experience and helping the business shift its focus towards the vendors joining Paace.