Built with Spline
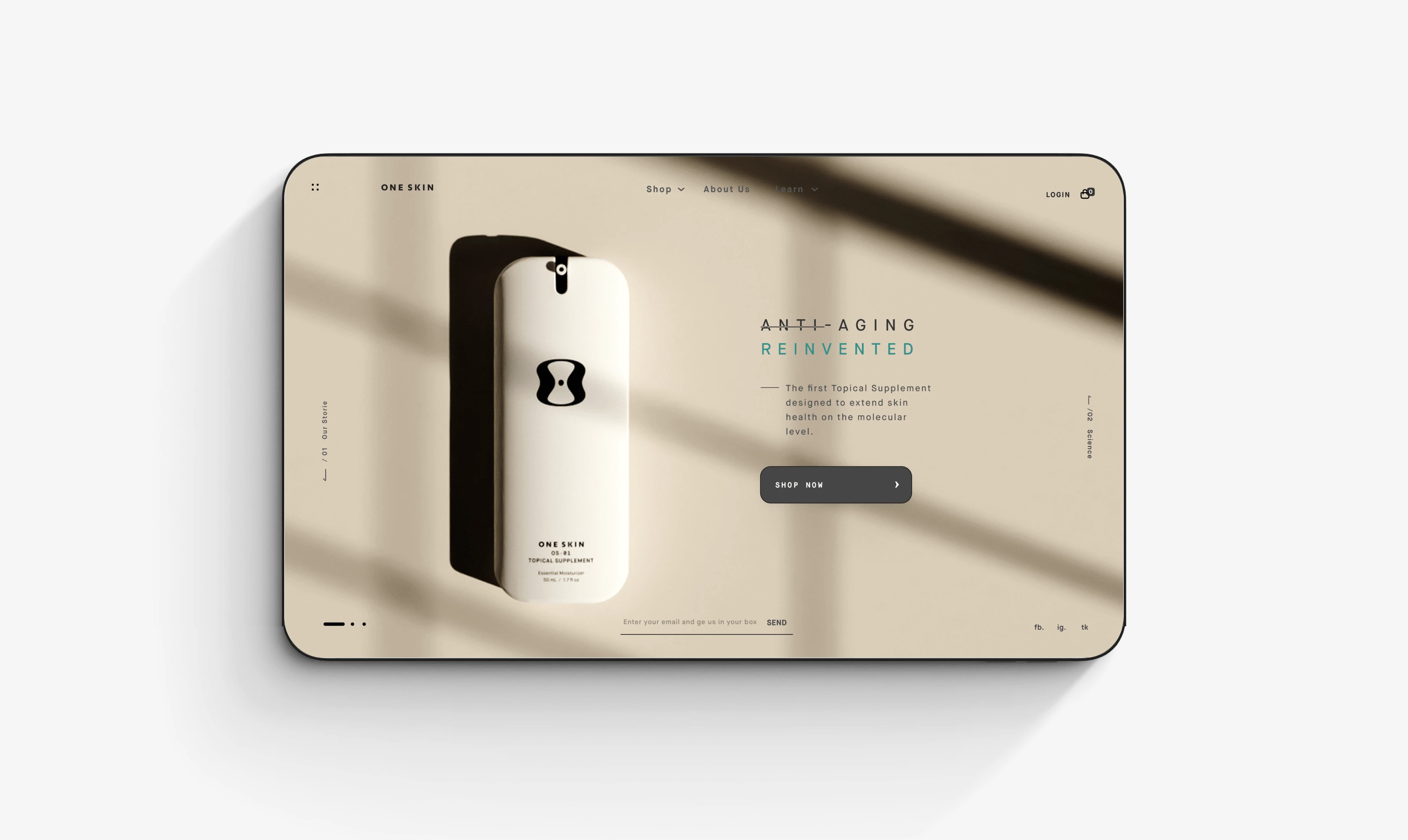
OneSkin – Native App E-commerce
Like this project
Posted May 11, 2024
As Senior Product Designer at OneSkin, I designed the native mobile experience and product rendering system — blending biotech, UX strategy, and 3D control.
Likes
1
Views
25
OneSkin Native
Designing Seamless, Performance-Driven Experiences for a Biotech Longevity Brand
OneSkin is a biotech company focused on longevity and skin health. As Product Designer, I helped shape the native mobile experience and lead the visual rendering of all products over a three-year period — from UX strategy to interactive, web-native 3D assets.
Our focus: create seamless, memorable, and high-performance digital experiences that reflect OneSkin’s scientific precision and visual sophistication.


The Challenge
Biotech brands demand more than good aesthetics — they require structure, credibility, and long-term usability. The challenge at OneSkin was to:
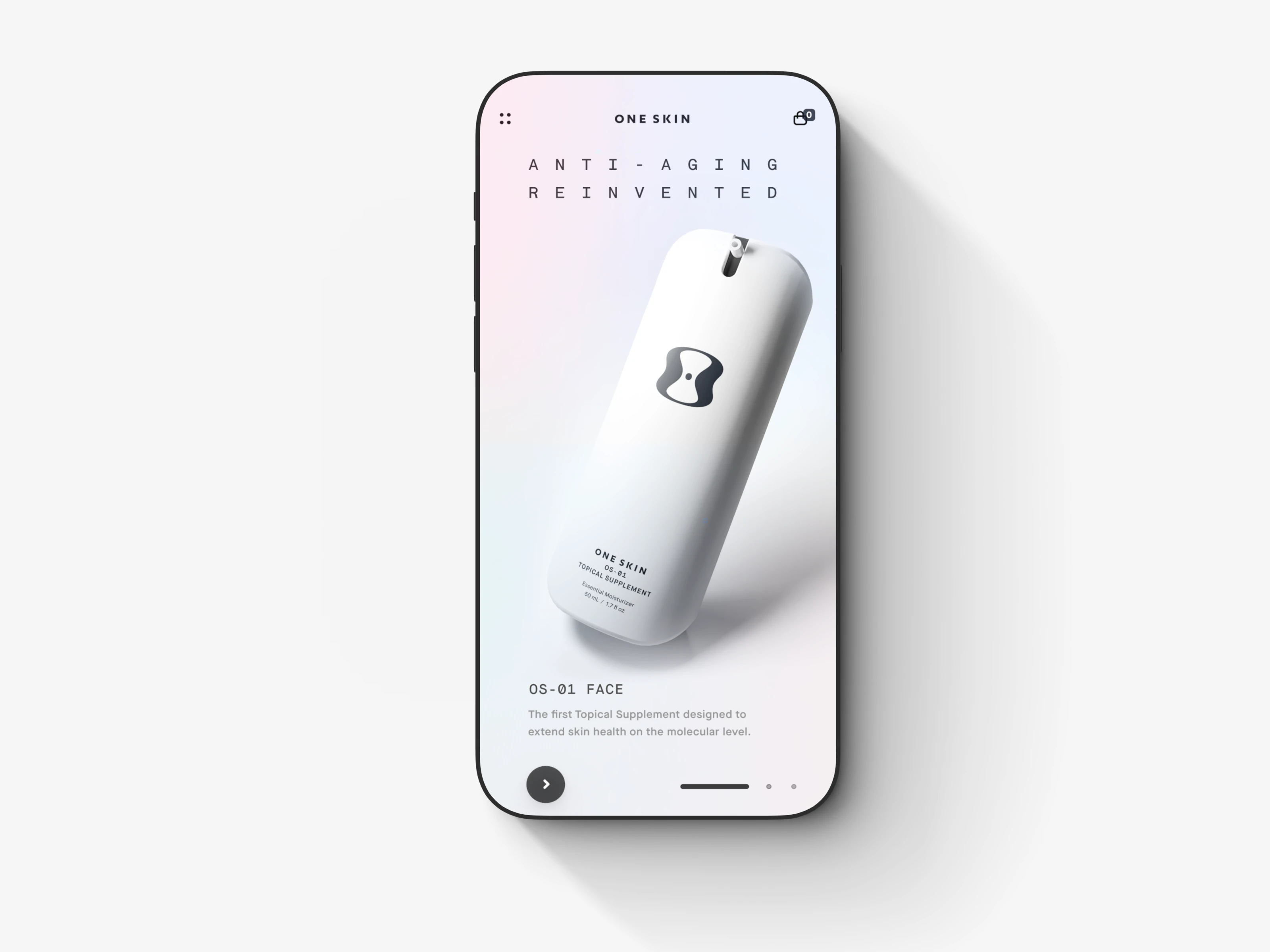
Design a native-first mobile experience rooted in clarity and performance
Establish a scalable UI/UX system that aligned with the brand’s lab identity
Replace plugin-heavy ecommerce design with fast, modern architecture
Own and elevate the product rendering process from within the design team
Explore new tech like interactive 3D assets in the browser using tools like Spline and Womp



UX & Design Priorities
1. Seamless, Value-Driven User Journeys
From navigation to microinteractions, every element was designed for flow and function — minimizing friction while maximizing clarity and meaning.
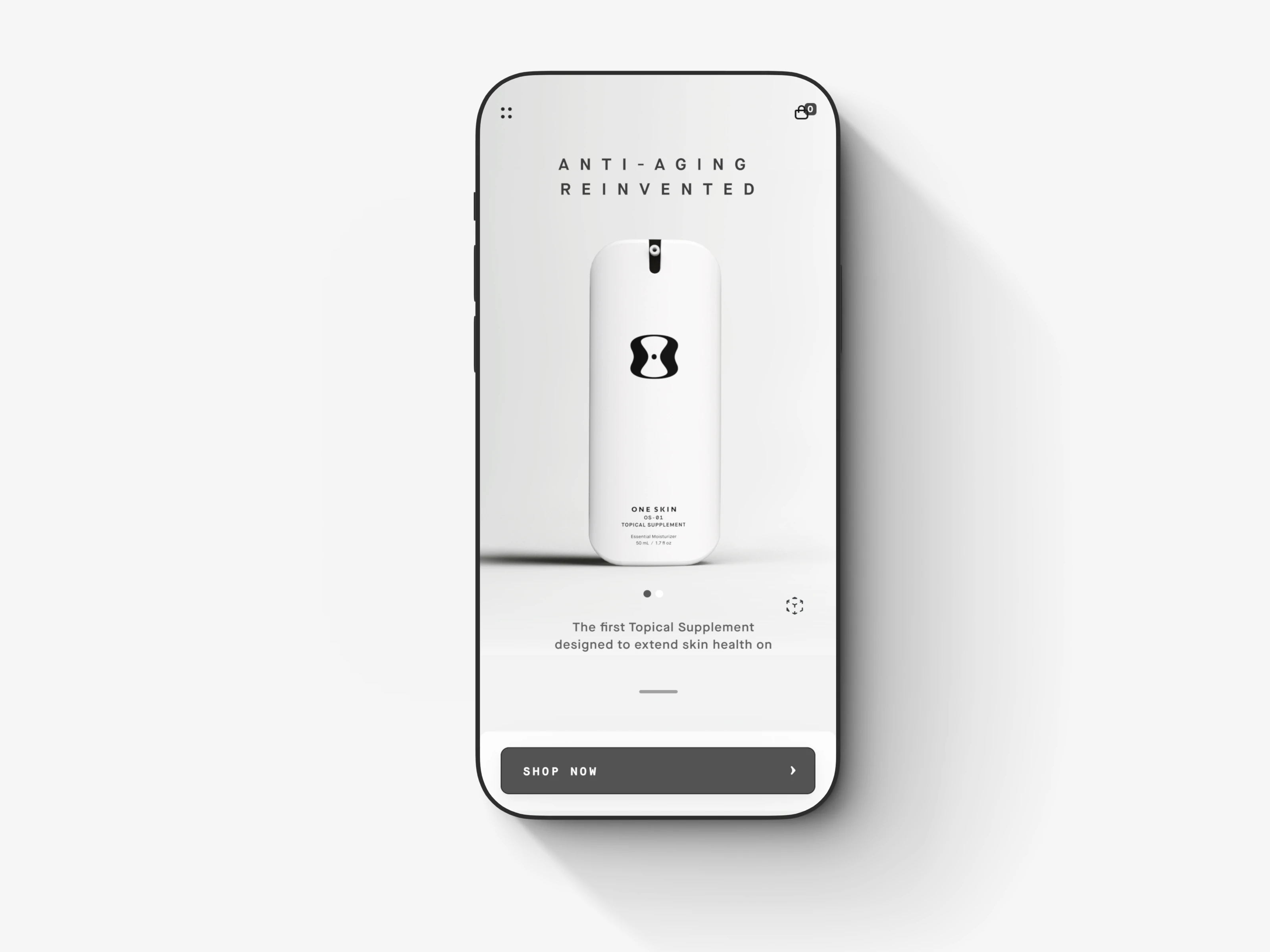
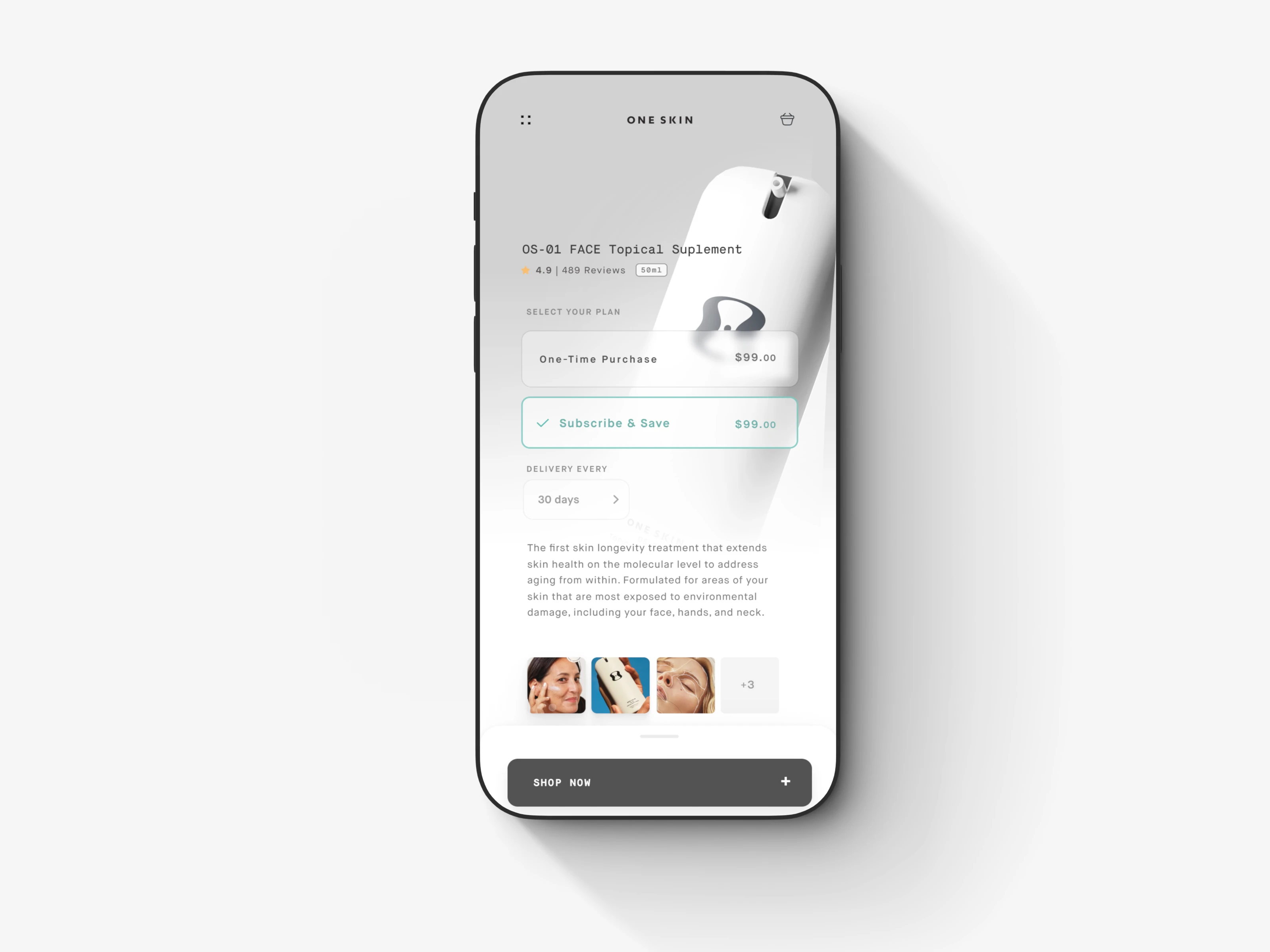
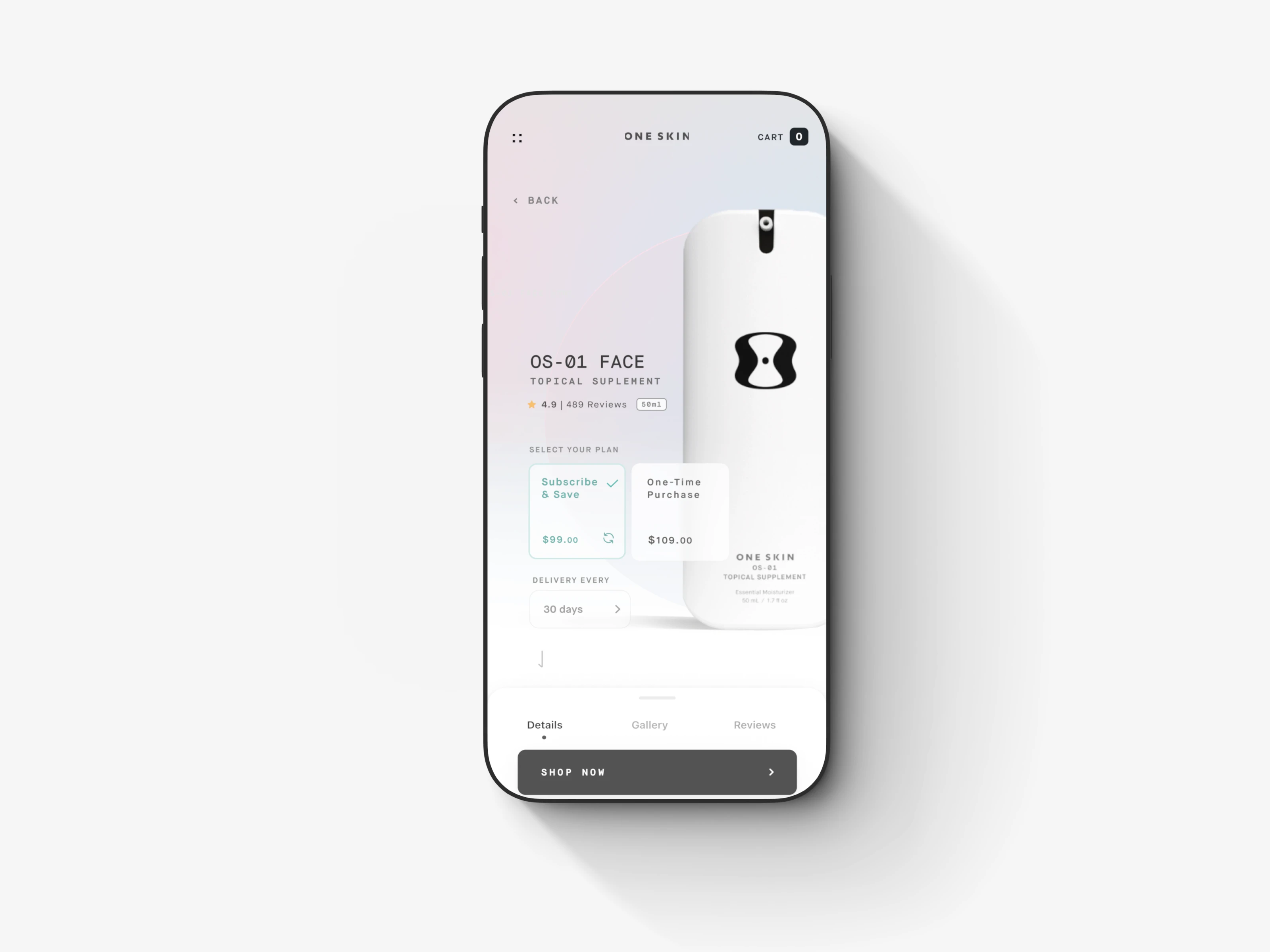
2. Native Mobile Excellence
The mobile experience prioritized touch-first layouts, adaptive components, and fast performance. Every screen was built with daily use in mind.
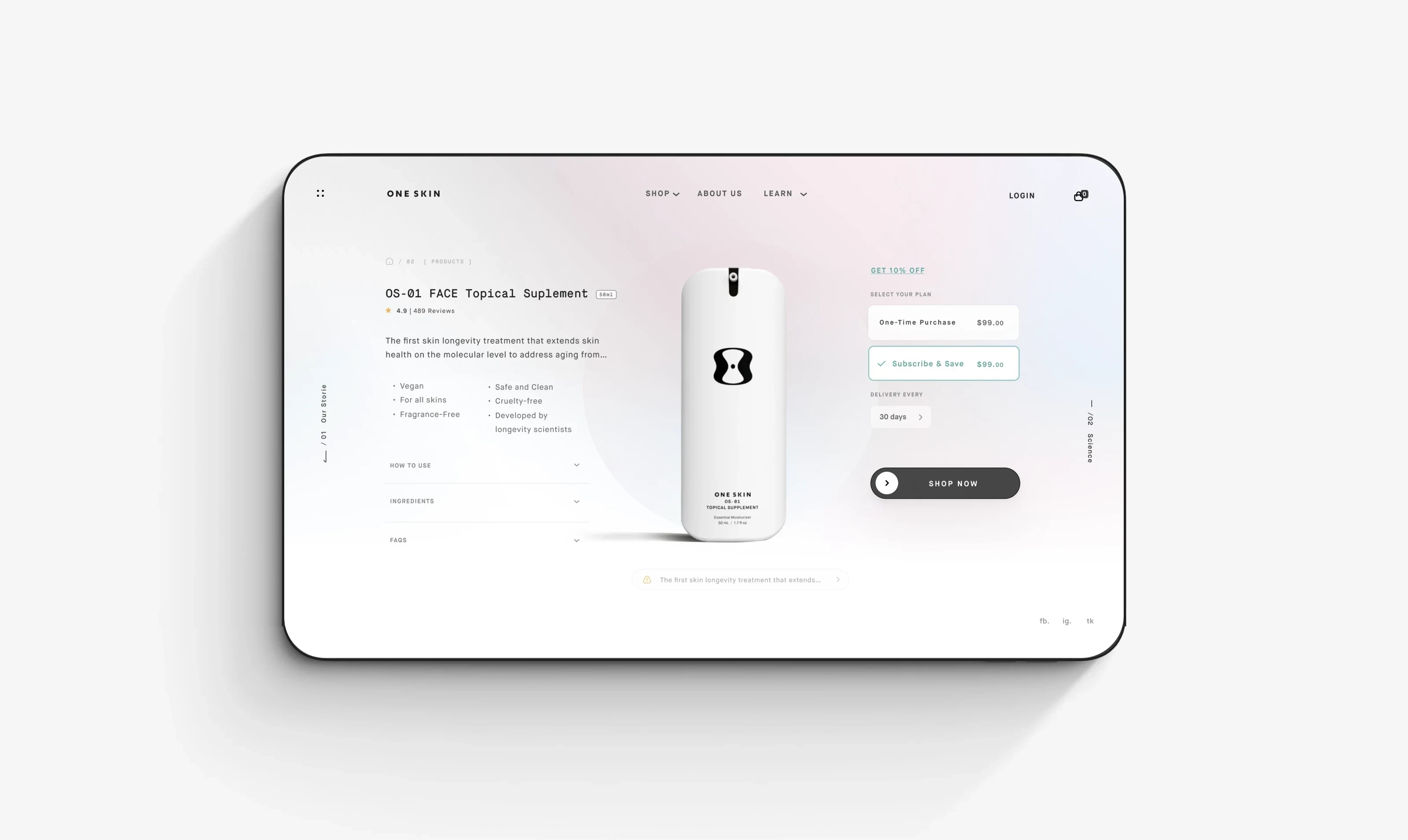
3. Attention to Detail
Visual consistency, typographic system, spacing rhythm, and interaction design were all tightly aligned with the brand’s lab-forward aesthetic.
4. Ownable Rendering Workflow
Over three years, I took full ownership of rendering all product visuals — a rare responsibility in design. With full creative control, I was able to shape lighting, texture, and interactivity to ensure fidelity and performance across platforms.
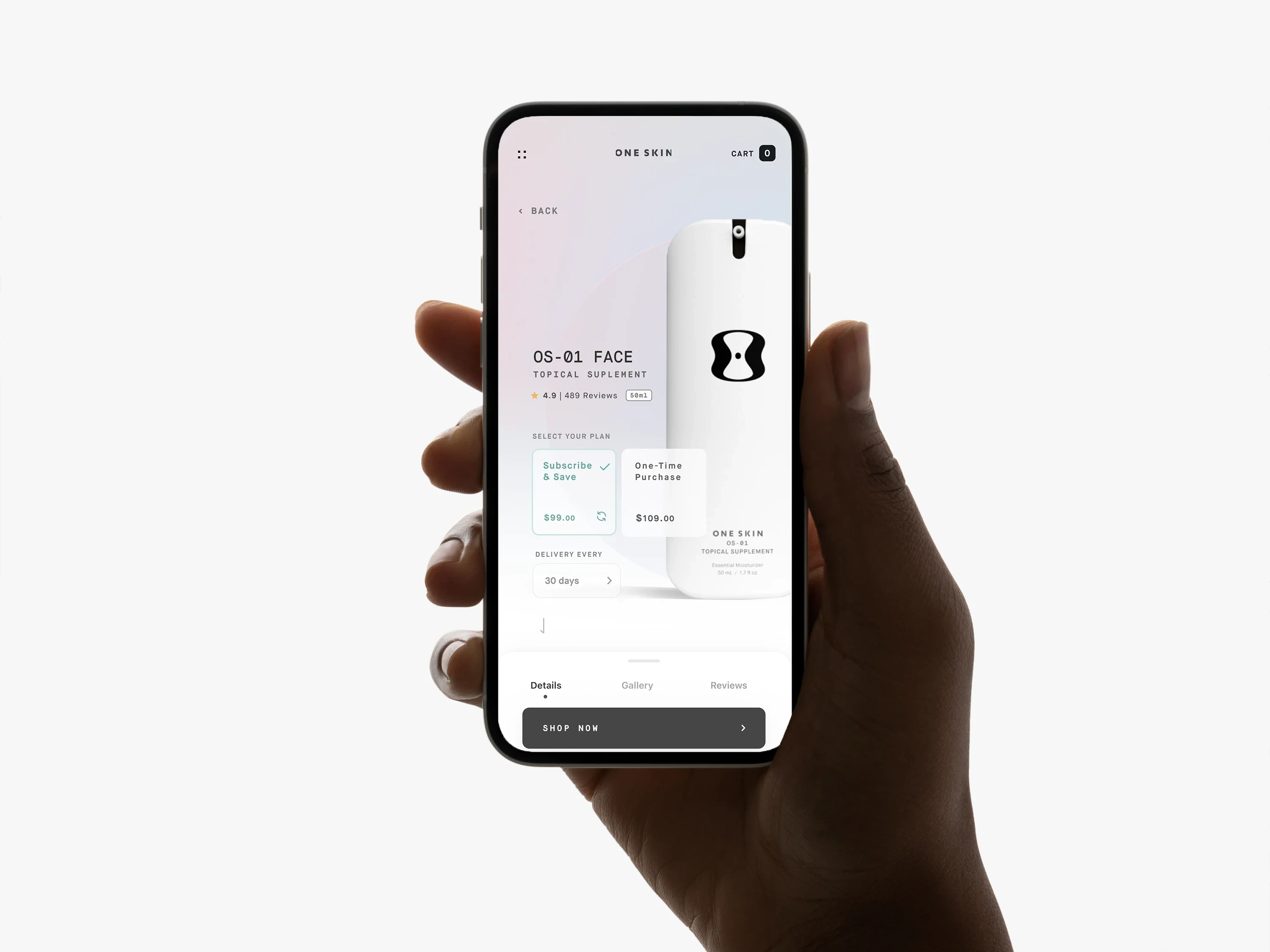
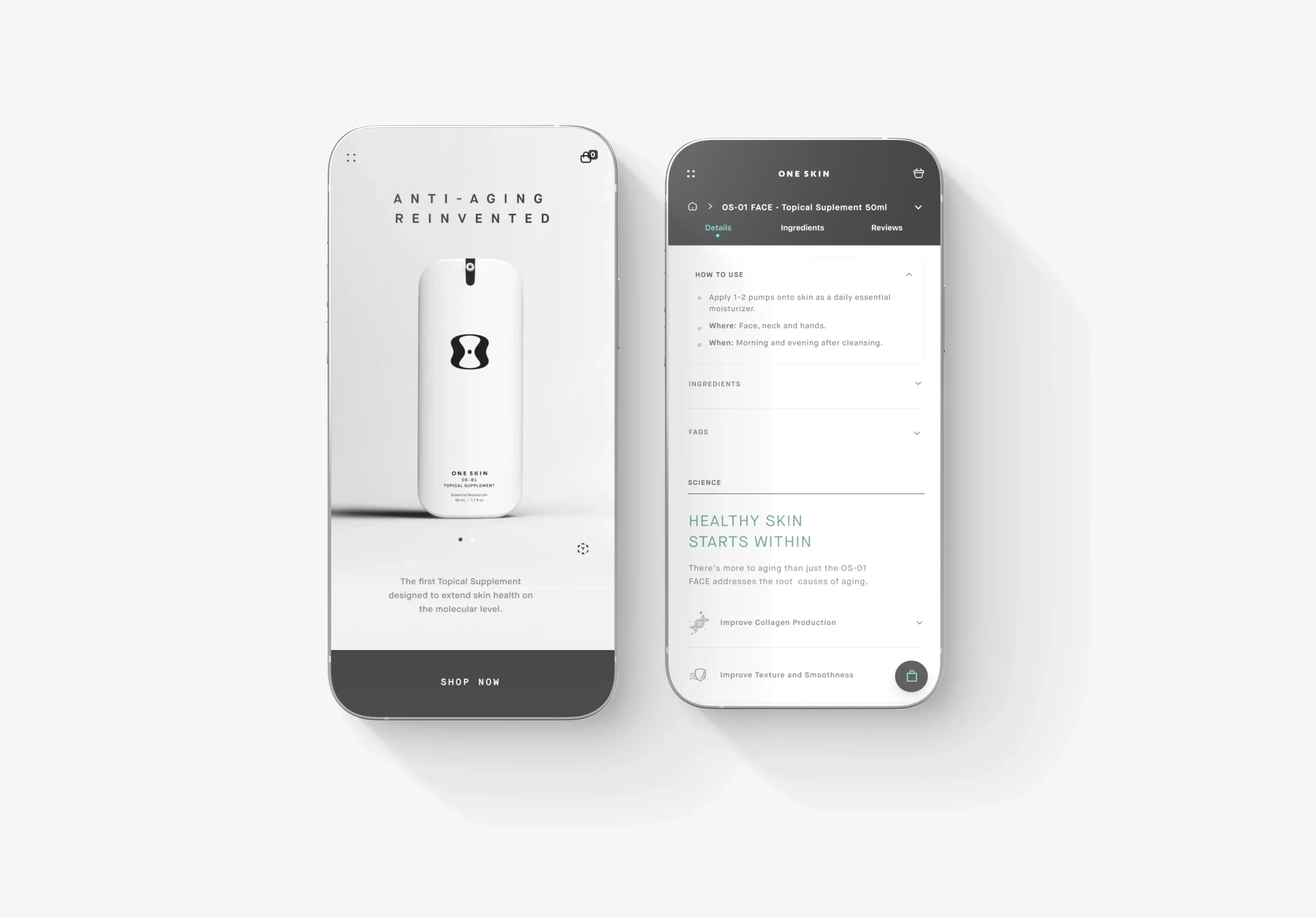
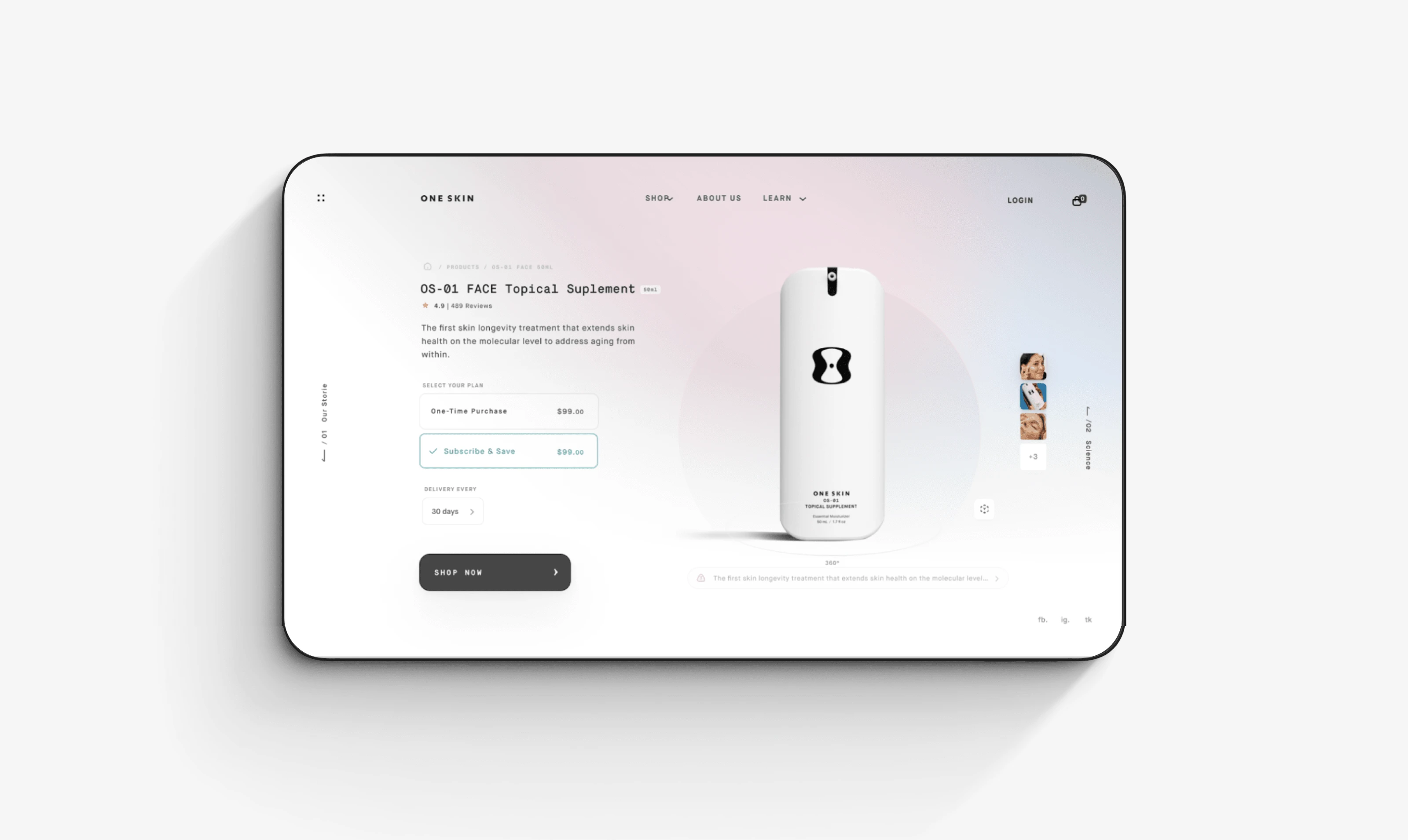
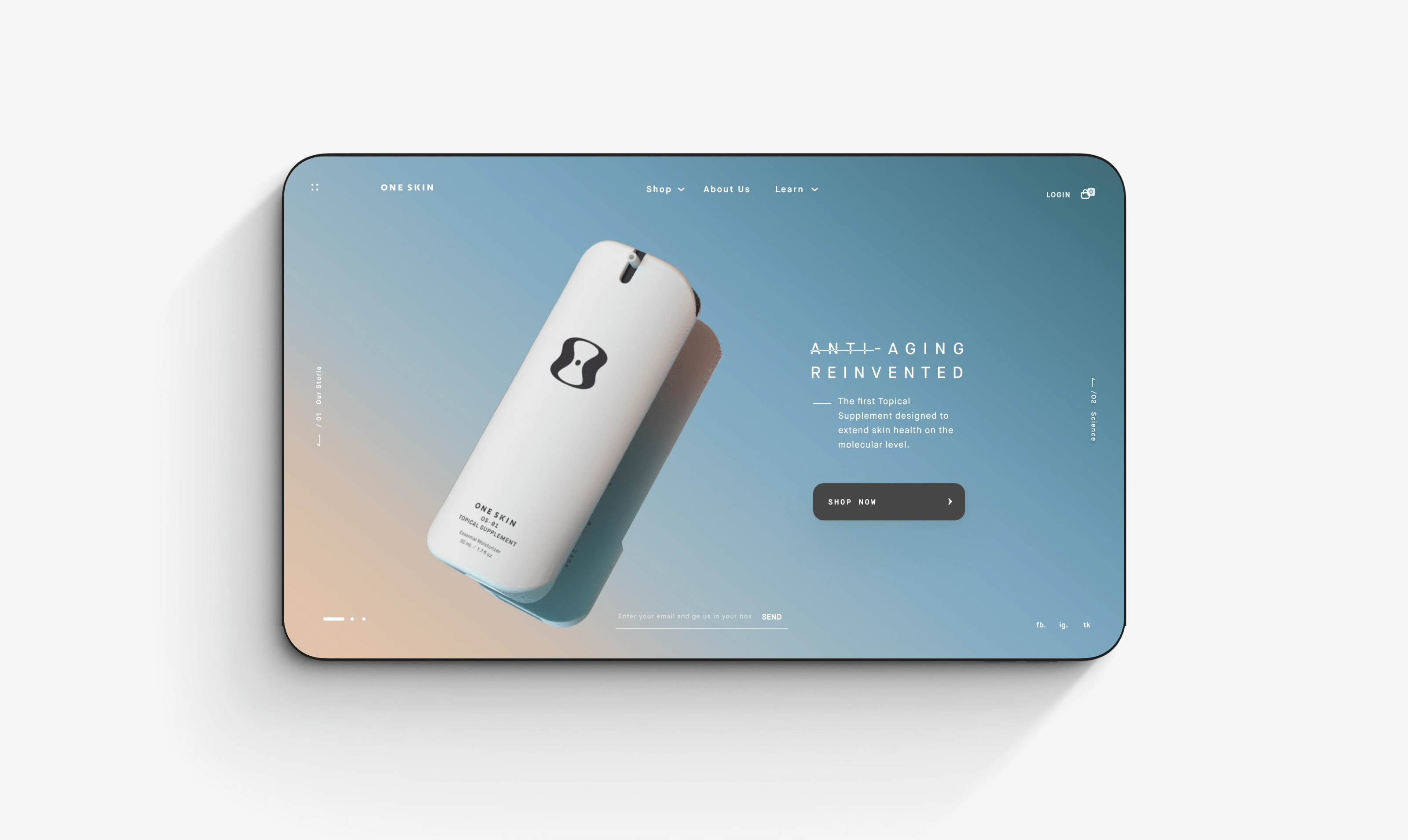
5. High-Quality 3D Web Assets
Using Spline, Vectary, and Womp, I created browser-native, interactive visuals that moved beyond traditional mockups. These 3D assets enabled richer product storytelling without compromising speed or responsiveness.




Research & Design Philosophy
At one point, stakeholders considered a more feminine, colorful variation of the product identity. However, we determined that shifting away from the lab aesthetic would dilute OneSkin’s visual authority and brand message.
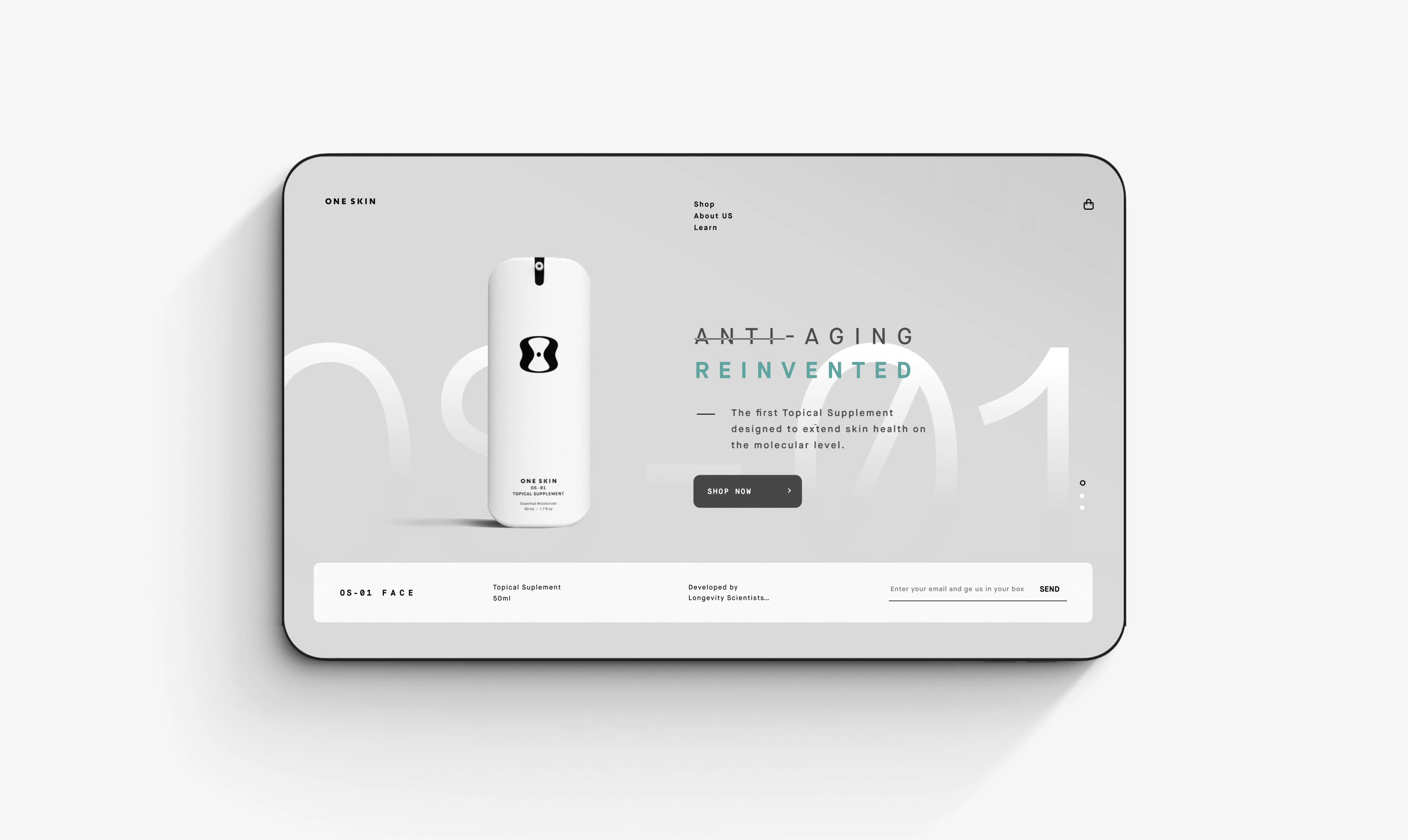
Instead, we preserved the bold, structured identity — built on:
Monospace typography
Black and white primary palette
Information-first layouts
Highly structured, plugin-light architecture
The final UI and UX reflect a strategic departure from typical ecommerce — where clarity, functionality, and performance come before trend.


Final Thoughts
OneSkin Native reflects what happens when design isn’t treated as decoration — but as infrastructure. It’s the intersection of design system thinking, mobile-first logic, scientific rigor, and a deep respect for users who expect both clarity and results.