How I helped the Dutch Financial times reach their OKR's
In May 2018, the Dutch Financial Newspaper “Het Financieele Dagblad” achieved a historic achievement when the membership passed 85.000 subscriptions. The Online Subscriptions grew to 41.000 readers.

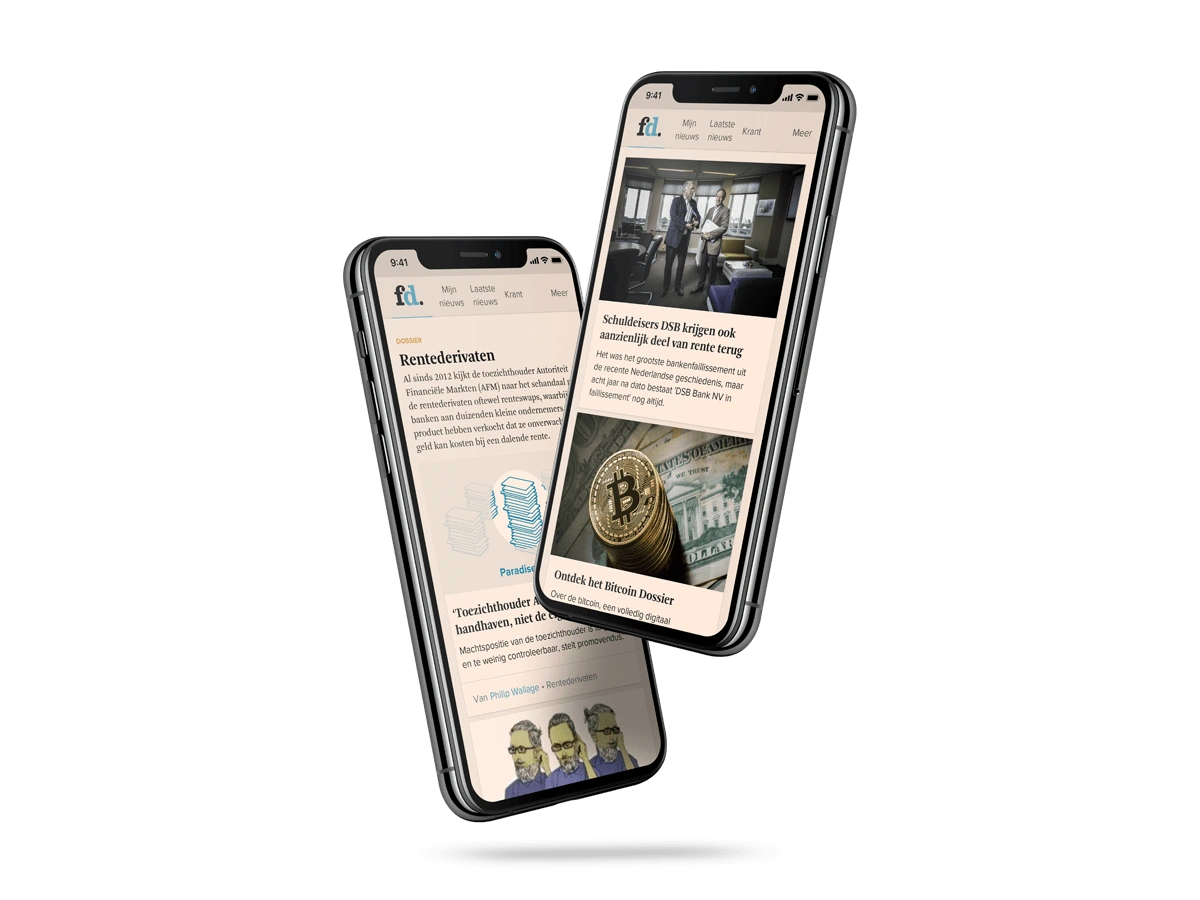
Creating a reading experience suited for all devices
Achieve OKR's at the Dutch Financial Times by applying Design Thinking
In 2018, the Dutch Financial Newspaper “Het Financieele Dagblad” achieved a historic achievement when the membership passed 85.000 subscriptions. The Online Subscriptions grew to 41.000 readers.

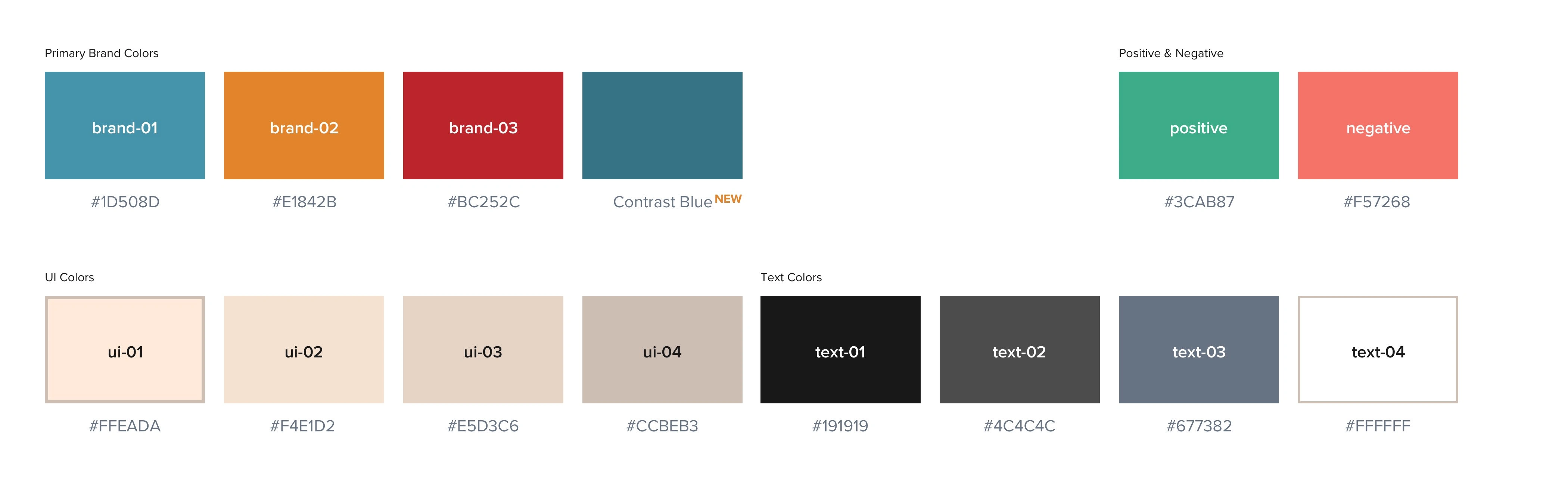
What's inside a Design System?
Colors are never a bad idea. Documenting them is always a simple way to ensure everyone is on the same page. FD is known for its Salmon Pink paper, which it uses for its newspaper. This is such an essential part of her identity that it’s also a part of her online identity. It took me a little getting used to it, but by now, I love it.

We badly needed some tints and shades.
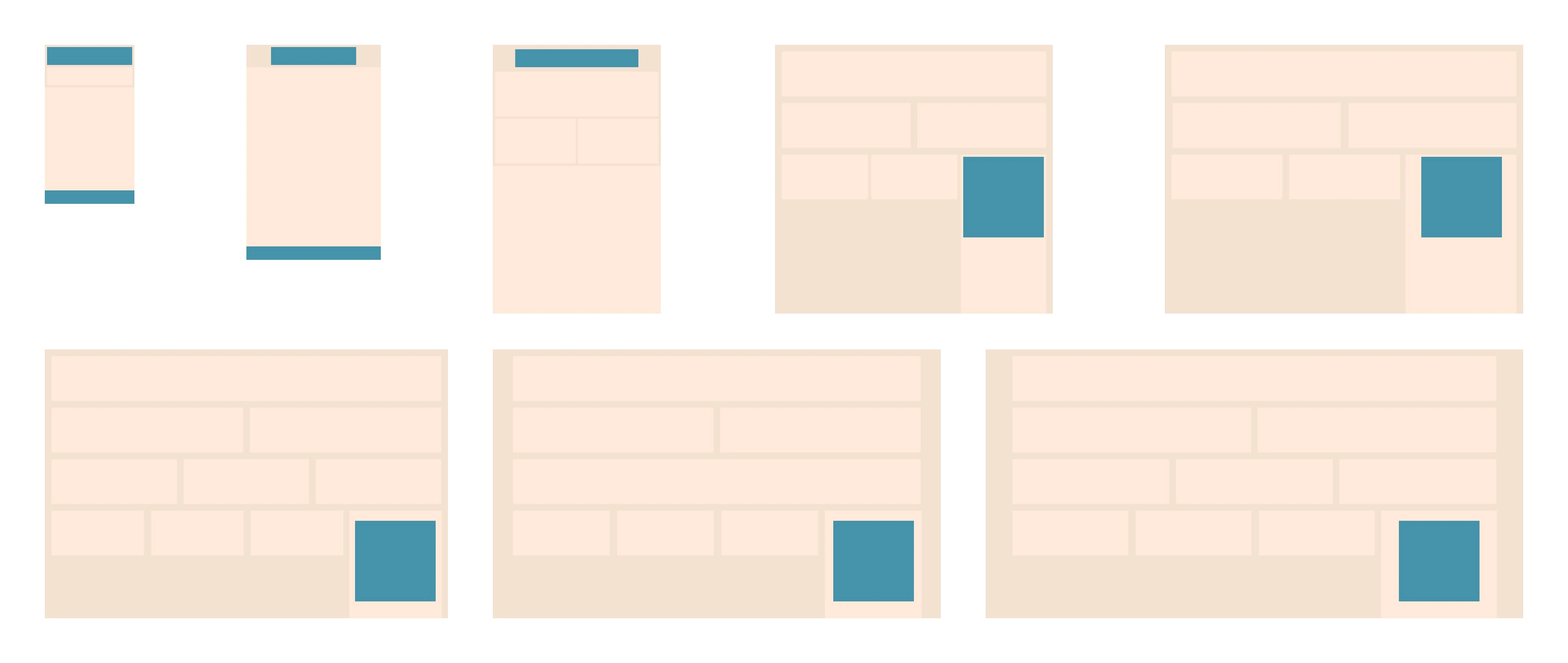
Designing a Custom Grid
After defining the colors, I went on to the next challenge. Besides the revenue from subscriptions, the FD (like many others) depends on the income of advertorials. This is realized by also displaying banners. The website is responsive. The layout adapts to the width of the device it’s presented on
On the other hand, banners are fixed sizes and are not allowed to scale. That’s why we needed a custom grid that understands the banner dimensions.
The blue rectangles represent banner sizes. A grid has 12 columns.
The sidebar on the right sometimes is 1/4th and 1/3rd. In our Custom Grid, we can use the largest banner size possible.

The blue rectangles represent banner sizes.
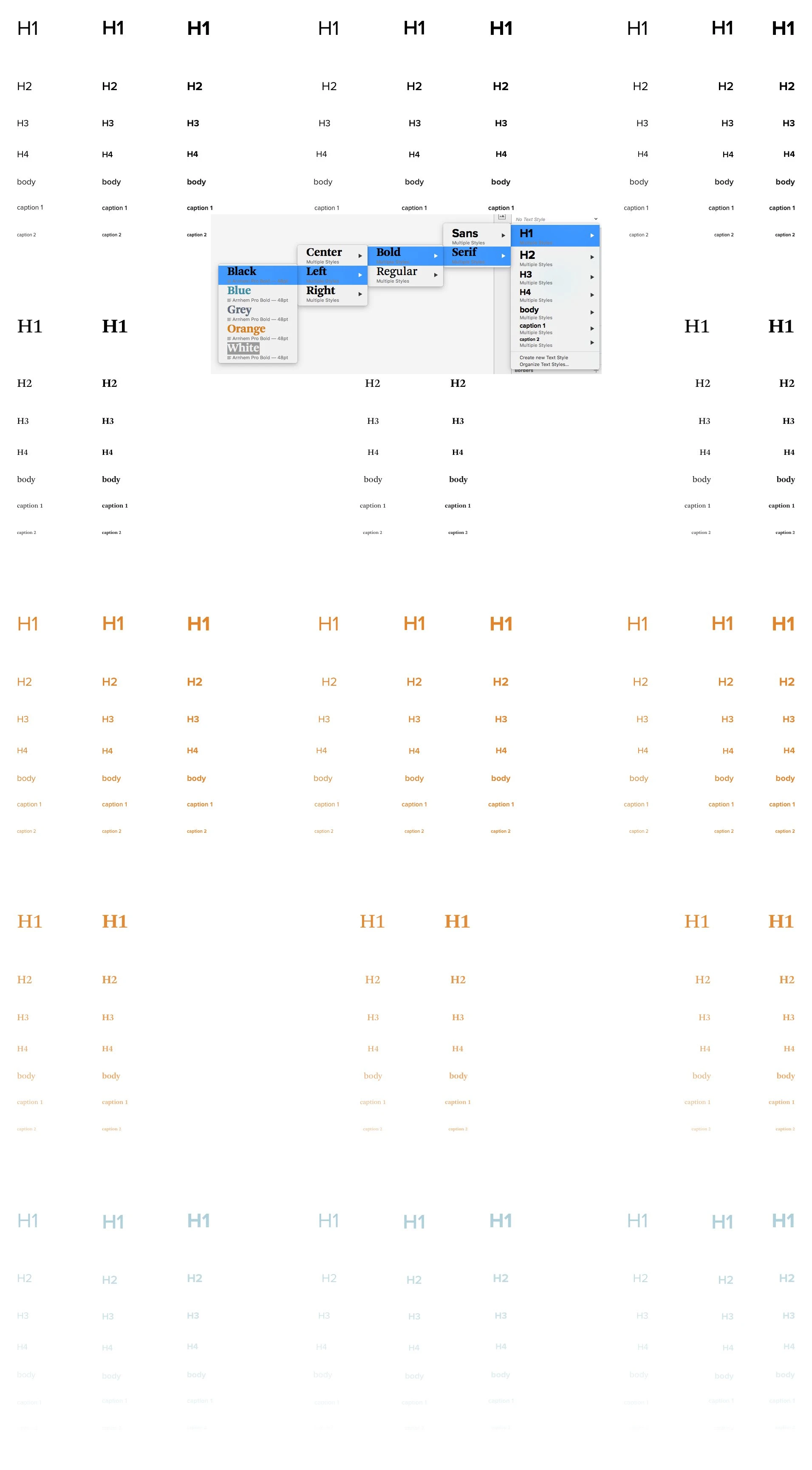
Bringing Structure to Typography
The “Financieele Dagblad” uses both Serif and Sans Serif fonts. I added hierarchy and standardization to the font used in our design system. This means that you’ll only have a certain number of choices in Sketch, with increased consistency and developer happiness.

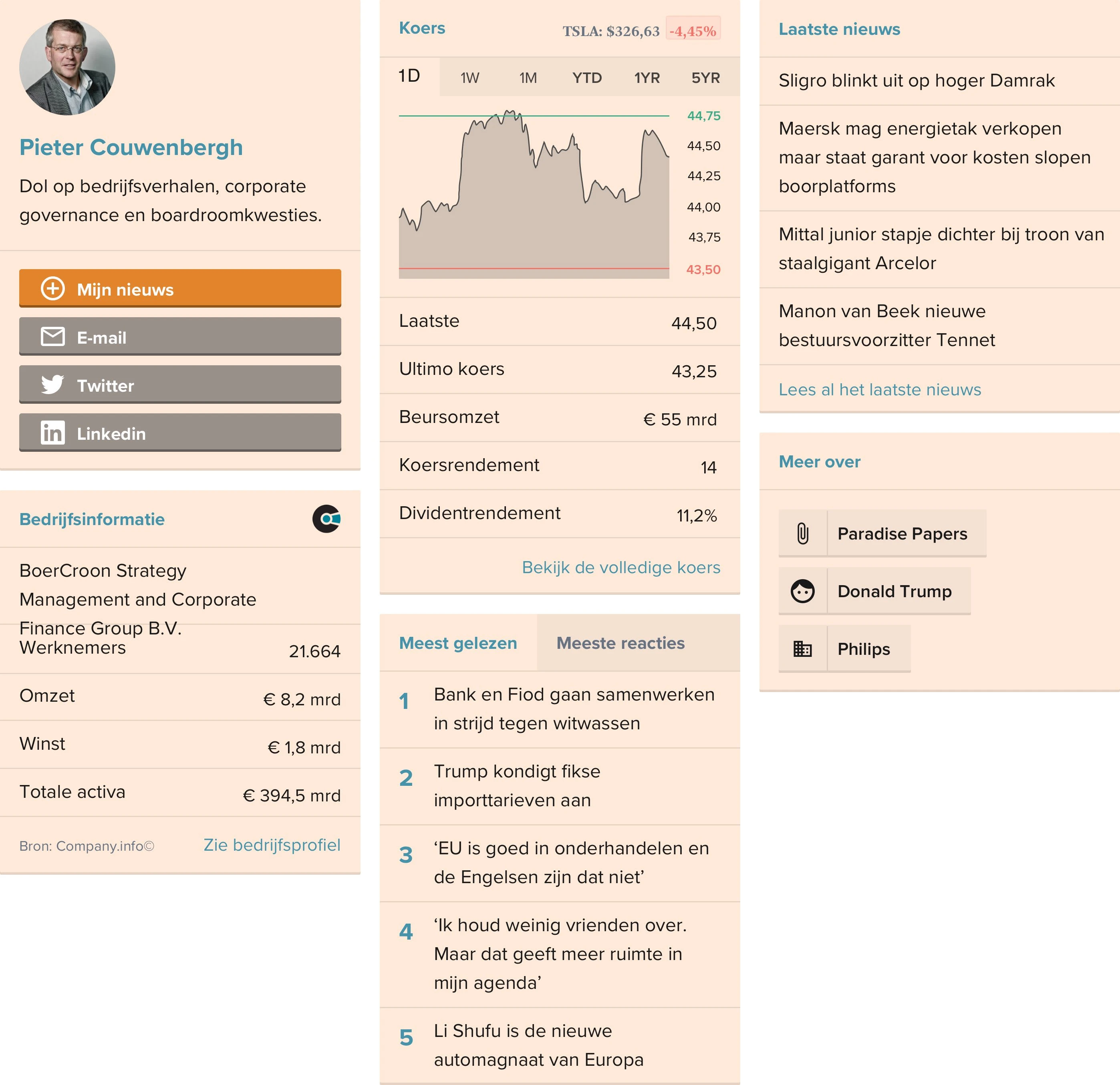
Redesigning Widgets
It’s great when you’ve set the rules even on the playing field. But that’s when you discover you’ve got more work ahead of you. When you create the rules, you should lead by example.
Thus, I redesigned the sidebar widgets. New typography, abiding by the rules of an 8pt grid and suitable to use in our new custom 12-column grid. There were more. So many more!

Consistent effort + time = results
It's no news that print media had a rough time. That’s why it was extra exciting to raise the paywall. The question was whether we would lose readers because of this, which it did not. Ever since 2012, digital memberships have grown by 60%.
In 2020, the OKR of growing to 100,000 paid subscribers was successfully achieved.


Like this project
Posted May 28, 2024
How a new Design System helped the Dutch Financial Time achieve an improved time-on-site.