Reflection
Like this project
Posted Feb 12, 2025
Designed a digital interface for Reflection, turning mirrors into interactive tools for habits, journaling, affirmations, and daily planning.
Mirrors have remained largely unchanged for centuries, despite being a daily part of our lives. Reflection is set to revolutionize this age-old object by transforming it into an interactive digital mirror that goes beyond mere reflection, offering tools to enhance personal well-being. This is a fictional company that is part of a student project.
Project Type: Student Project
Duration: 15 weeks
Tools: Figma, Canva, Affinity Photo
Year: 2024
Roles: UX Researcher, UI Designer, Logo & Branding Creative

The Challenge
To innovate upon a universally familiar object—the mirror—by integrating digital features that support habit-building, journaling, positive affirmations, and schedule management, without disrupting the simplicity and utility of the traditional mirror experience.
The Objective
Design a user-friendly digital interface for Reflection that seamlessly incorporates wellness tools into the daily routine, making the mirror an intuitive and effective tool for personal growth and self-improvement.
Discover
Research
Designed a user experience to match the innovative nature of Reflection, a non-traditional smart mirror.
Focused on how users might integrate the product into their daily lives and where it could provide real value.
Aimed to balance familiarity and innovation, ensuring seamless integration into routines while offering something unique.
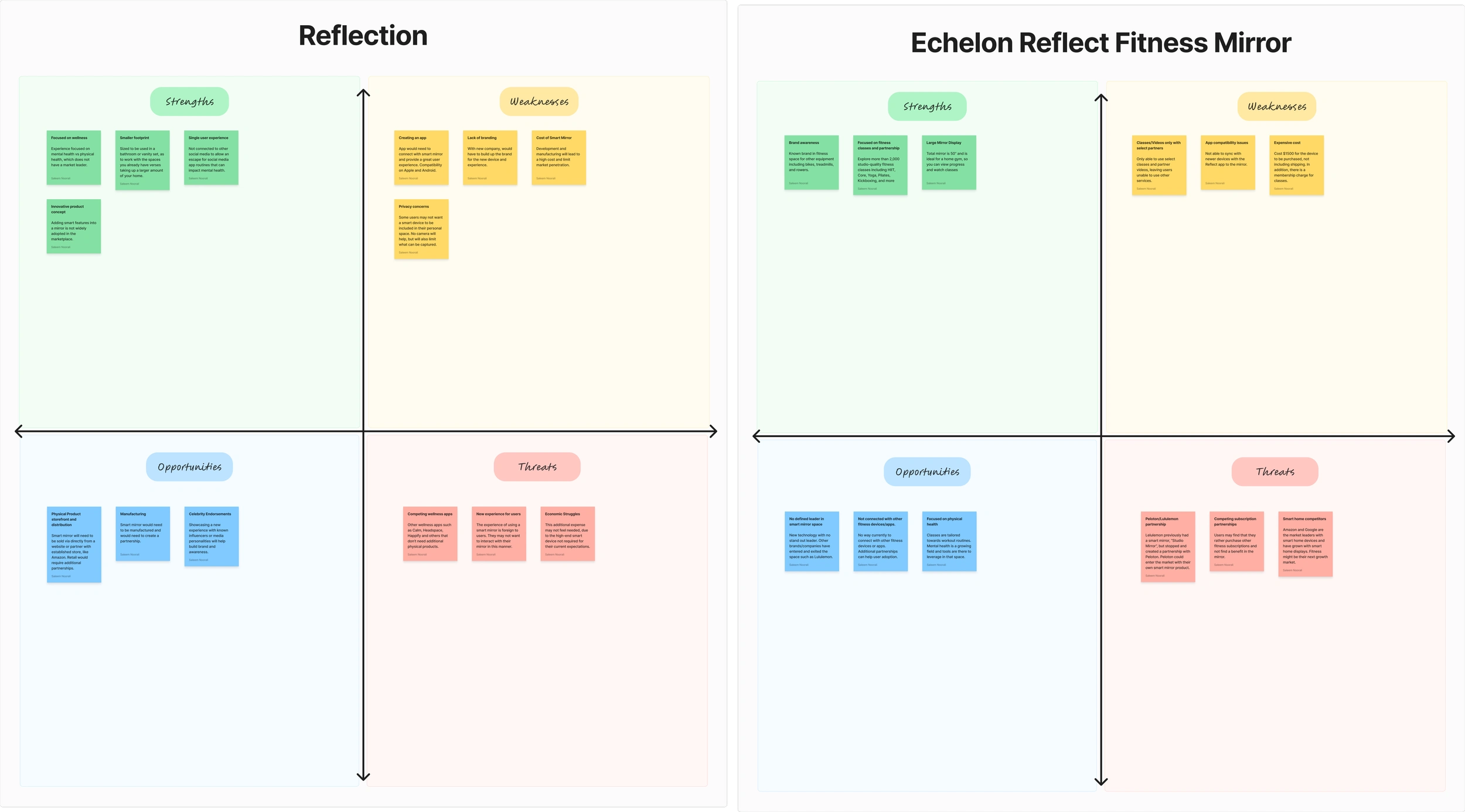
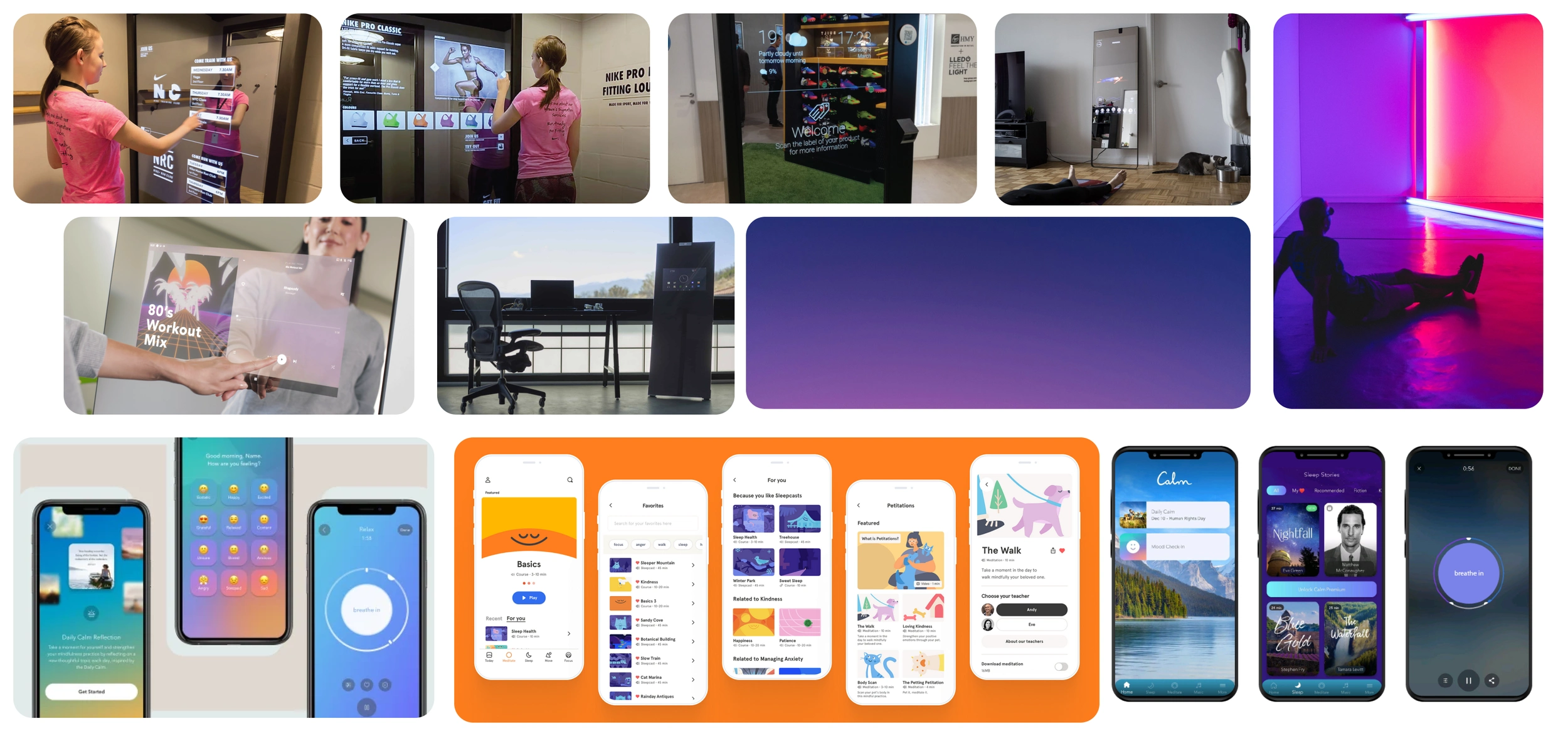
SWOT & Competitor Analysis
Reflection has an opportunity to stand out in the emerging smart mirror market with its focus on personal wellness and daily organization.
Key features like habit tracking, journaling, and motivational affirmations differentiate it from competitors.
Challenges include building brand recognition, managing high production costs, and addressing privacy concerns.
Competes against established wellness apps and devices like the Echelon Reflect Fitness Mirror, which focus on physical health.
Reflection’s holistic wellness approach sets it apart but requires overcoming obstacles to succeed in this developing market.

User Interviews
Uncovered gender-based emotional responses during user interviews:
Women often reflected on past experiences, especially from their youth, influencing how they feel using a mirror.
Men acknowledged not looking or feeling their best but tended to dismiss it.
Emphasized the need for a design that accommodates all emotional experiences.
Focused on creating a positive and inclusive interaction with Reflection.
Define
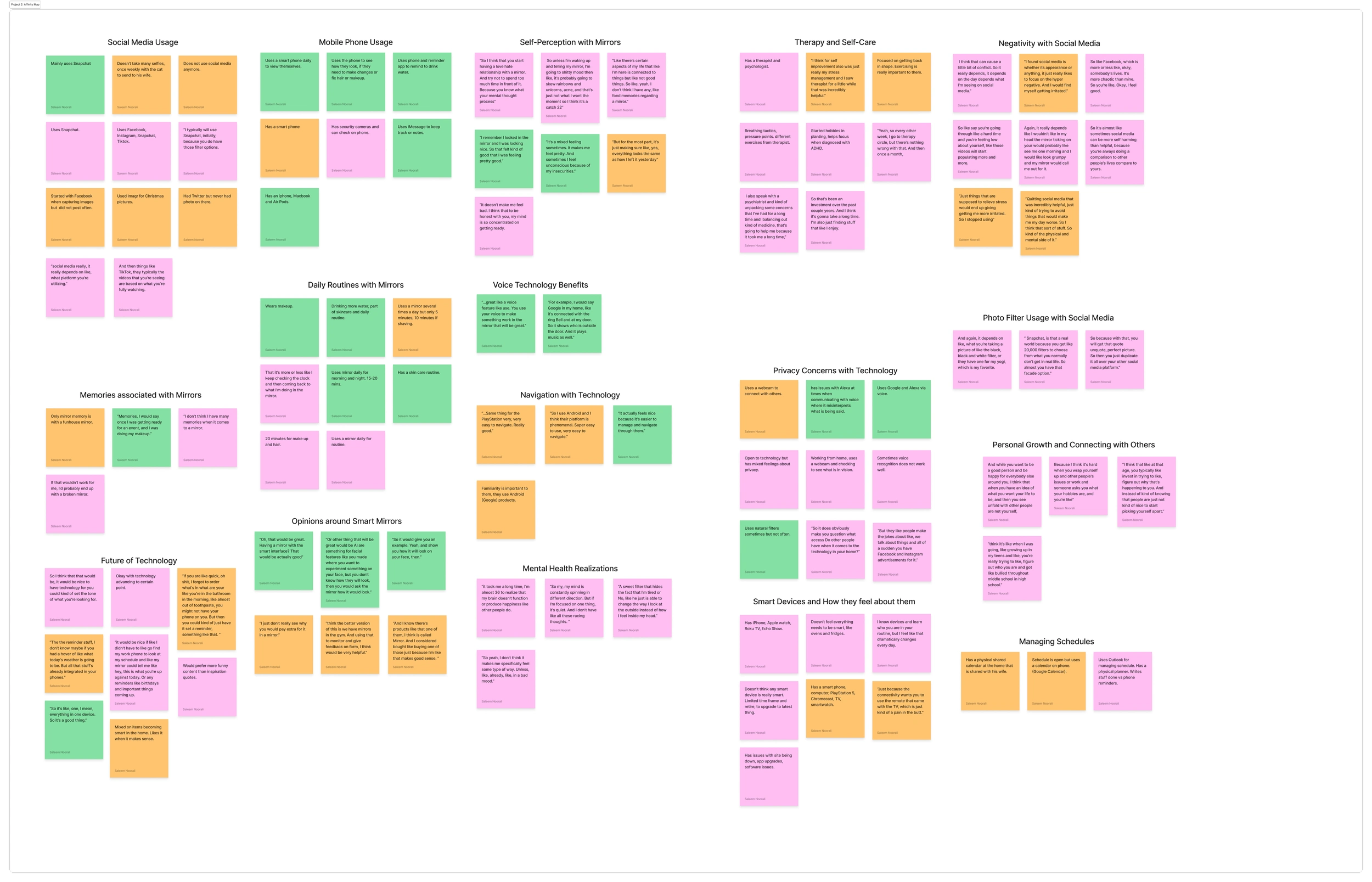
Affinity Map
Identified key themes from user feedback on mirrors, social media, and technology interactions.
Users shared a complex relationship with mirrors, often tied to self-perception and mental health.
Opinions on smart technology varied:
Some users valued smart mirrors for managing routines and self-care.
Others were skeptical about their necessity.
Insights will guide the development of Reflection to ensure it resonates both emotionally and practically with users.

Problem Statement
"Millennials and Gen Z professionals need a product that is intuitive, thoughtful, safe, and works with their routines because they are not seeing their authentic self when they look at themselves in a mirror/smart device, causing a negative self-image.”
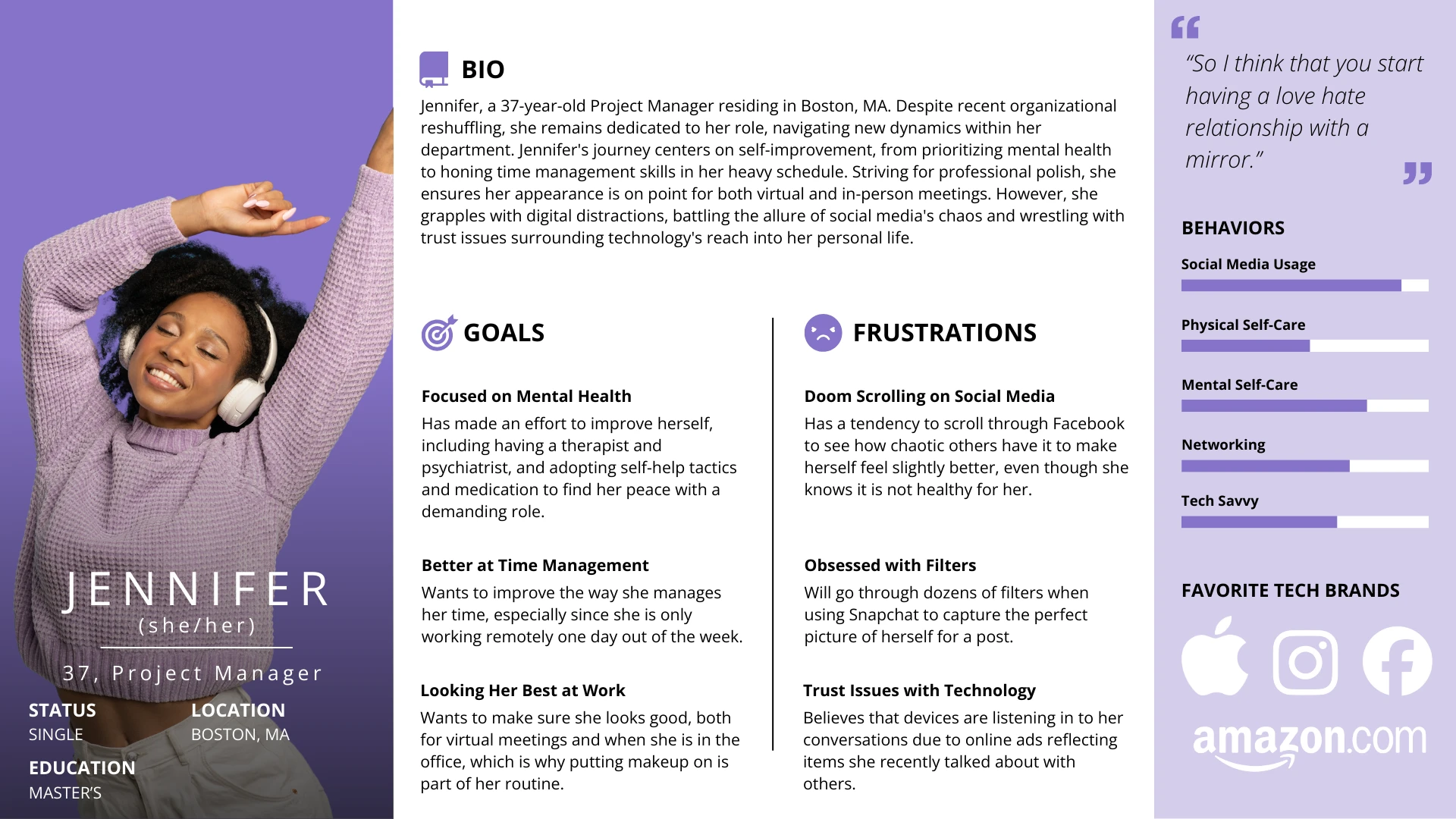
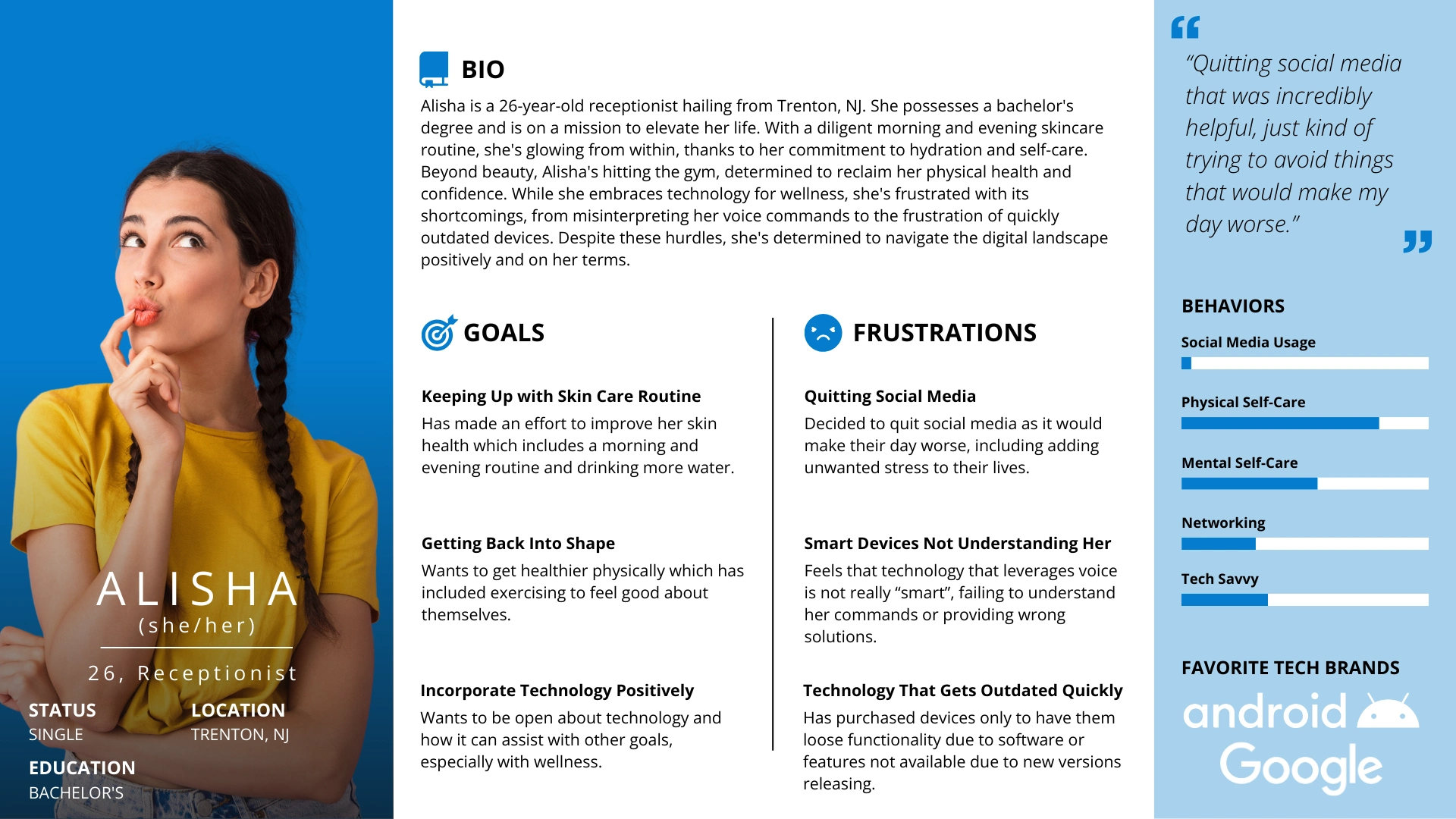
User Personas
Developed based on comprehensive user interviews and affinity mapping.
Captured the diverse needs, behaviors, and emotional experiences of the target audience.
Focused on understanding user routines, motivations, and challenges with mirrors and technology.
Personas guide design decisions to ensure Reflection meets user expectations and enhances daily lives.

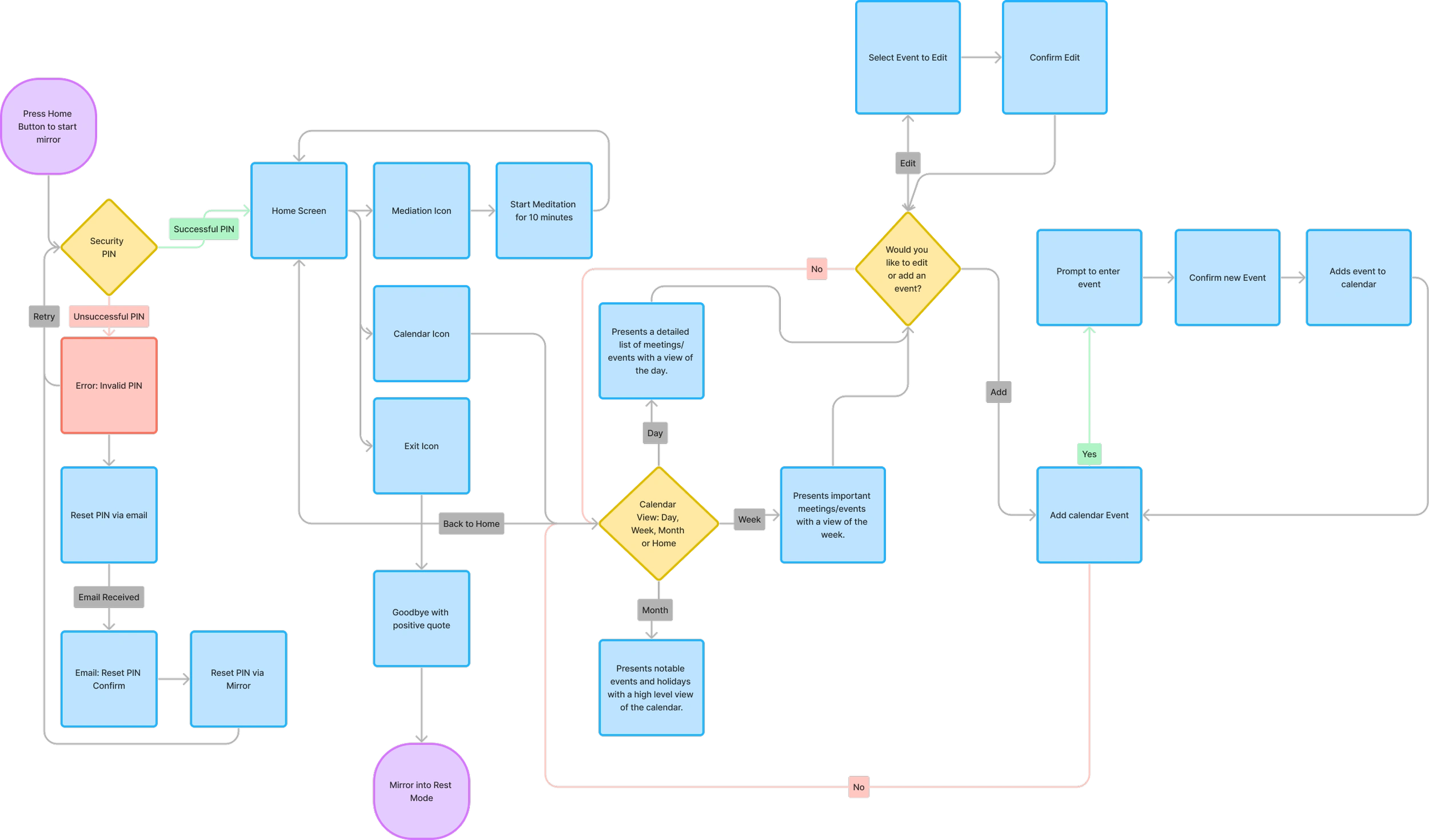
User Flow

Designed for a seamless experience to add events and start meditation sessions.
Intuitive interactions enable effortless scheduling and guided meditation.
Unified workflow enhances both productivity and well-being.

Develop
Design and Iteration
Focused on creating simple, intuitive wireframes for a new concept: a digital mirror.
Prioritized a user interface that feels familiar and straightforward for effortless navigation.
Iterations refined the design to balance functionality and simplicity.
Ensured users could easily interact with the mirror without feeling overwhelmed.
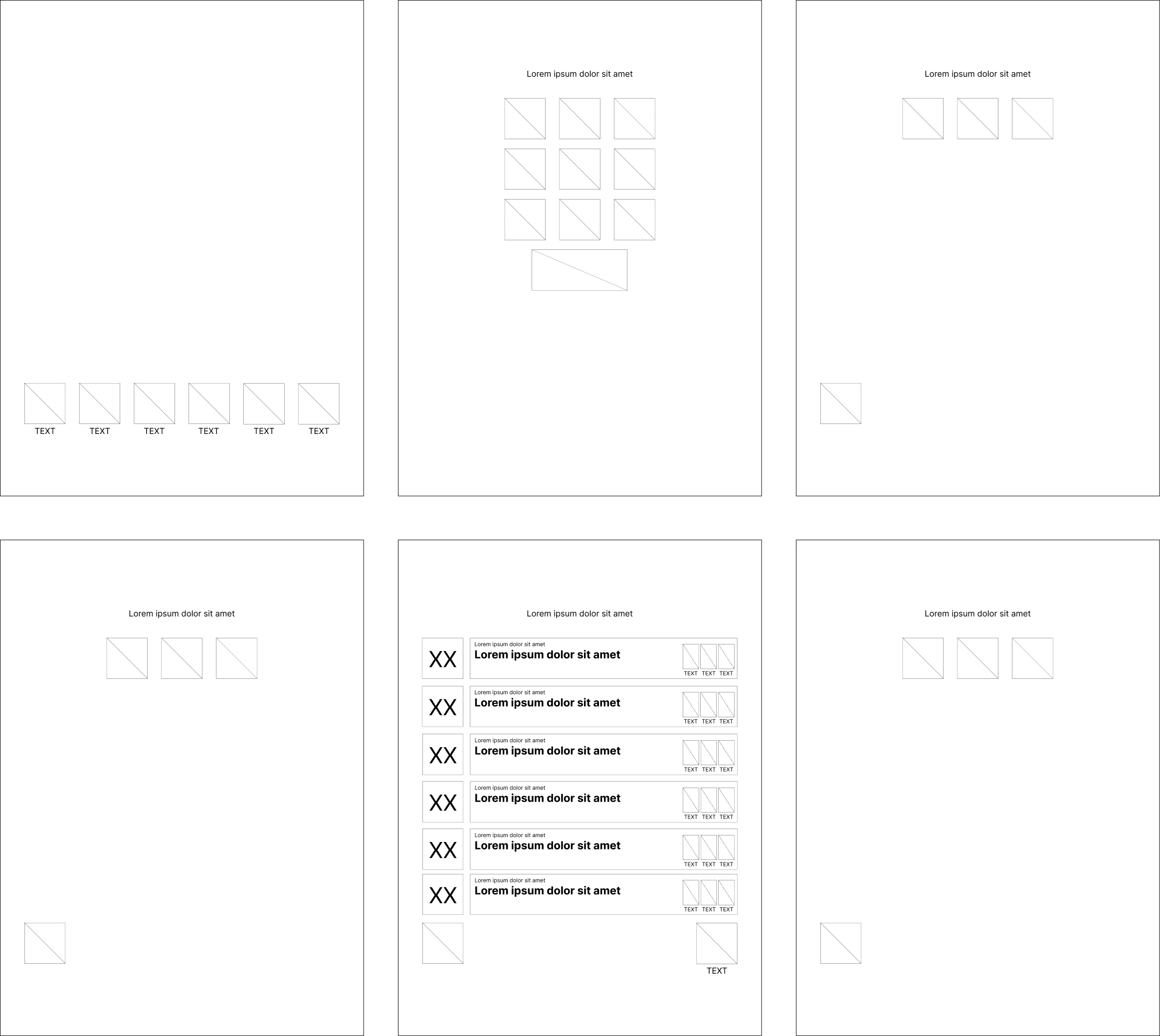
Low Fidelity Wireframe

Mid Fidelity Wireframe

Testing and Prototyping
During the testing and prototyping process, I refined the design based on user feedback, focusing on how the reflection of the mirror could influence the overall experience. I revisited the design to ensure it aligned with our branding while enhancing usability. The goal was to introduce high contrast in the interface to improve visibility and interaction, all while maintaining the seamless integration of our brand elements. This iterative approach helped create a more engaging and effective user experience.
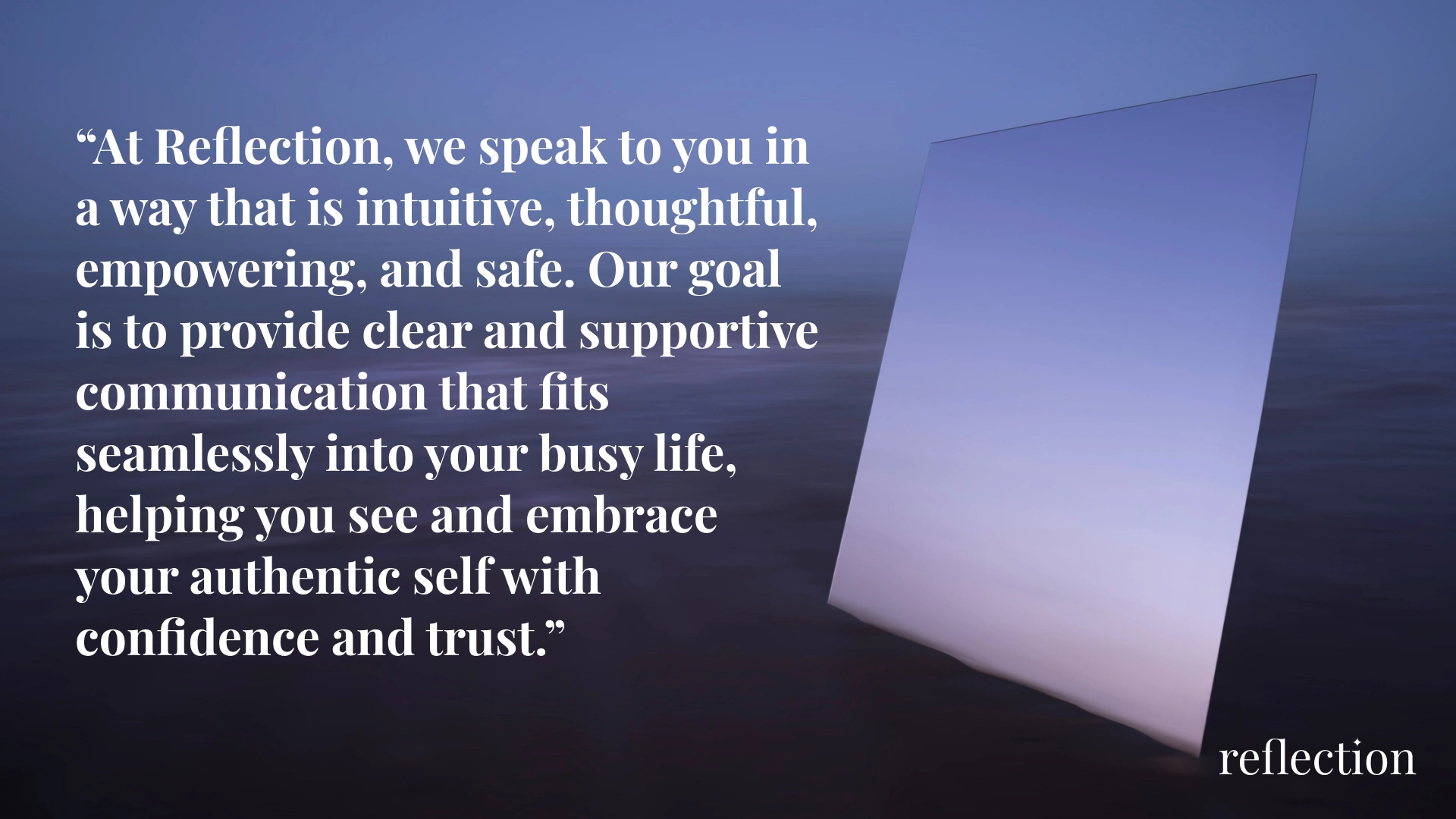
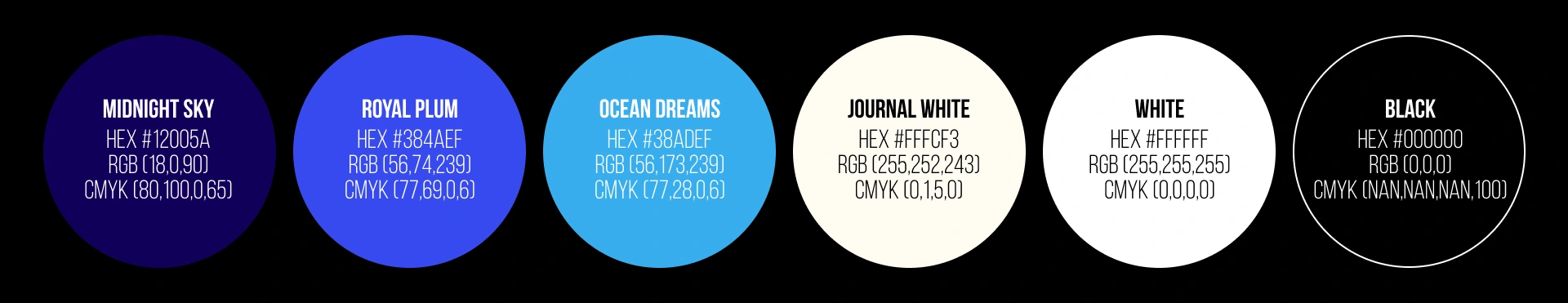
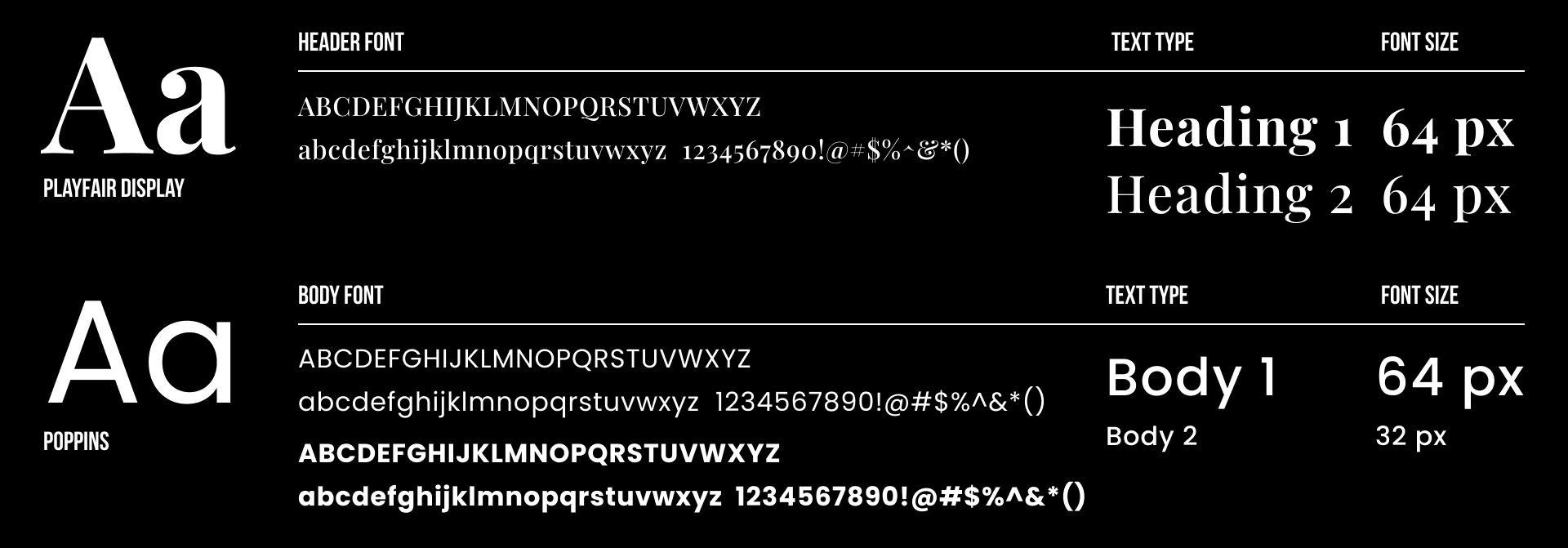
Branding
In developing the branding for Reflection, we initially aimed for simplicity but found it felt soulless, which contradicted the enriching experience we wanted to provide. We realized the branding needed a touch of magic and balance, something that would resonate with users on a deeper level. Drawing inspiration from meditation apps that use calming colors to bring peace to users, we crafted a brand identity that reflects serenity and mindfulness. Unlike competitors who focused on fitness workouts or basic Android tablet presentations, we sought to create a brand that embodies the tranquility and emotional connection central to Reflection.




Features dual star shapes symbolizing the universe's vastness and limitless personal potential.
Stars represent the connection between the user and their reflection (inner and outer selves).
Logotype includes a single star and integrates a mirror shape in the negative space.
Reinforces the mission of helping users see and embrace their true selves.
Serves as a reminder of self-discovery and personal growth inspired by Reflection.


Deliver
Reflection (on Reflection)
Reflecting on this project, I faced significant challenges due to the absence of a successful product in the field. This necessitated drawing on various experiences, including the public's adaptation to devices like tablets. The original design, while straightforward, lacked personality and depth. Revisiting the project allowed me to create a device that delivers positive support, especially for those who may not currently have access to such features. With more time, I would focus on enhancing usability, which would provide valuable insights for future development and explore additional features that were not fully covered during the user interviews.
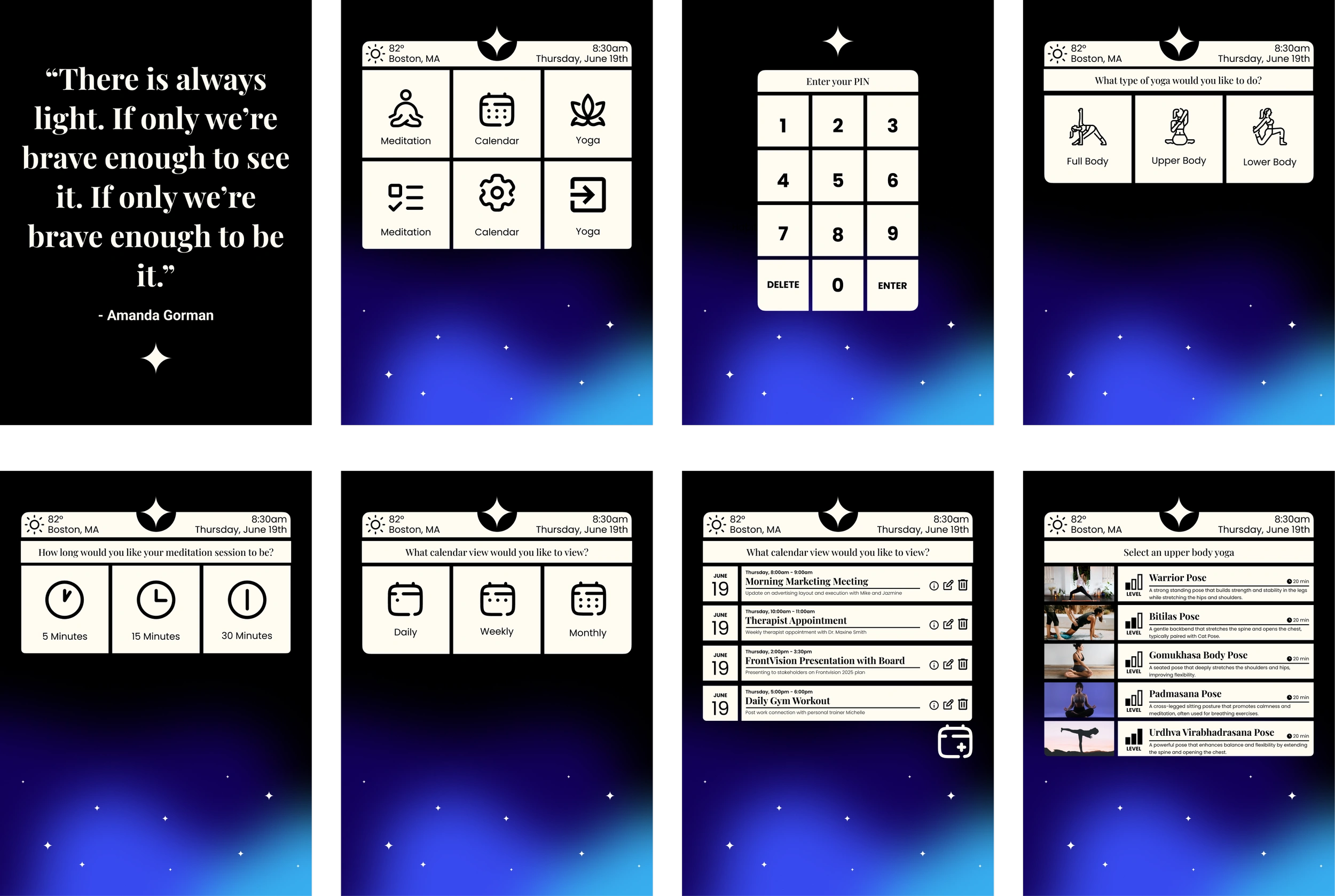
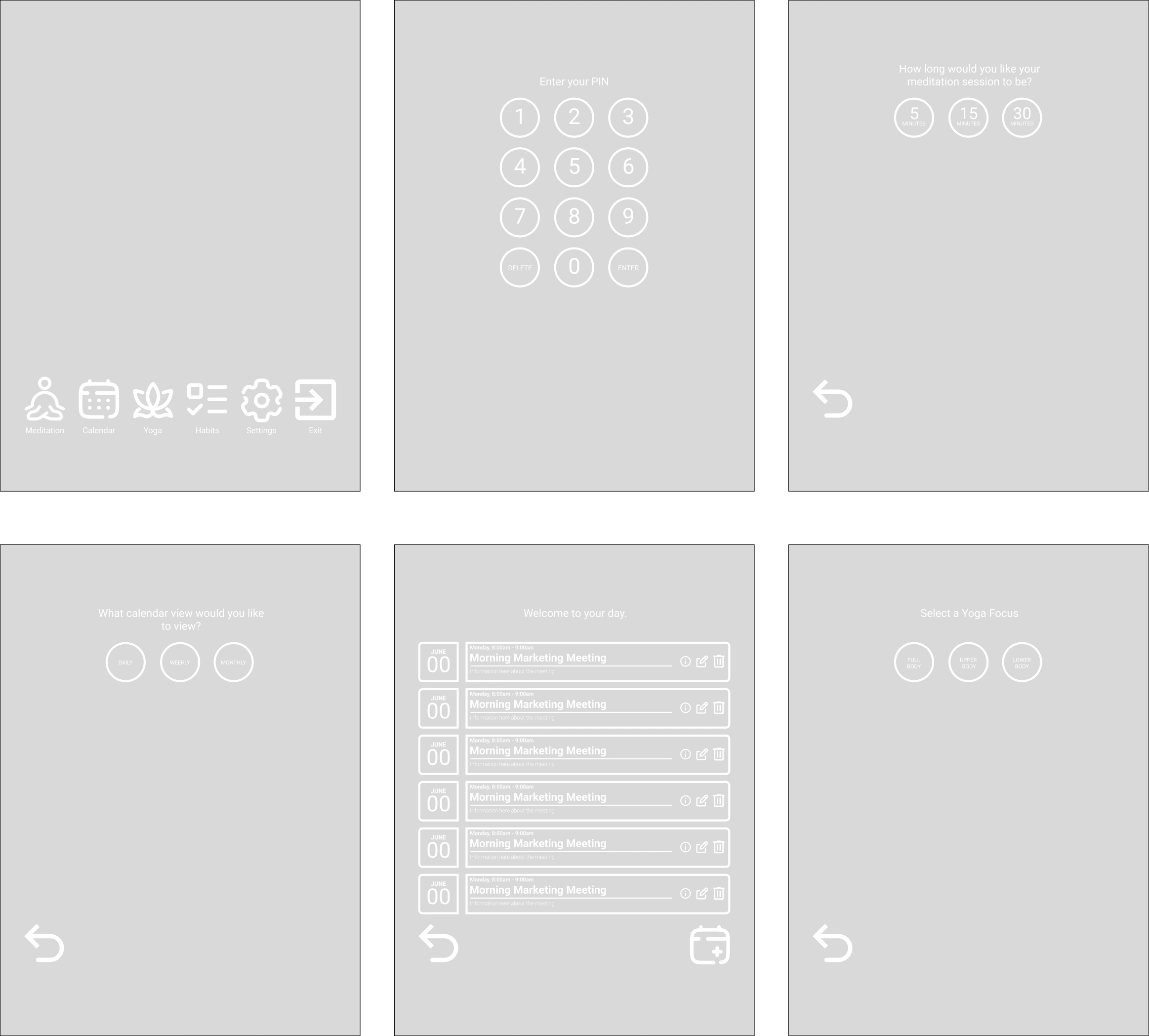
High Fidelity Wireframe