Future vision for MakeFixHack
Like this project
Posted Feb 12, 2025
Redesigned MakeFixHack’s brand and mobile-first site to boost engagement, showcase events, and support their mission to build a makerspace.
Likes
0
Views
6

MakeFixHack (In Process)
MakeFixHack Easthampton is a community group for makers, tinkerers, hackers, and crafters, focused on advancing technology through hands-on learning and collaboration, and development of the maker space.
Project Type: Capstone Project
Duration: 21 weeks
Tools: Figma, Canva, Affinity Photo
Year: 2024
Roles: UX Researcher, UI Designer, Logo & Branding Creative

The Challenge
MakeFixHack Easthampton needs a stronger digital presence to connect with the community and move closer to its goal of opening a makerspace. Their current website is outdated, not mobile-friendly, and visually unappealing, making it difficult to attract and engage potential members or donors. Without cohesive branding, there’s a risk of missing opportunities to build community support and expand their reach.
My goal is to design a mobile-first website and develop a cohesive branding strategy to elevate MakeFixHack’s digital presence. The website will focus on accessibility and engagement, highlighting the group’s mission and events while encouraging people to join, donate, or collaborate. I’ll also create a refreshed logo and branding to establish a professional identity that strengthens awareness and helps MakeFixHack achieve its vision of opening a makerspace.
The Objective
Discover
Research
Post-pandemic, there has been a noticeable increase in maker hobbyists seeking communities and spaces to work on projects.
Makers span a wide range of skills, including woodworking, 3D printing, textiles, coding, and more.
Despite Easthampton's strong craft, art, and maker community, there is currently no dedicated makerspace in the area or nearby.
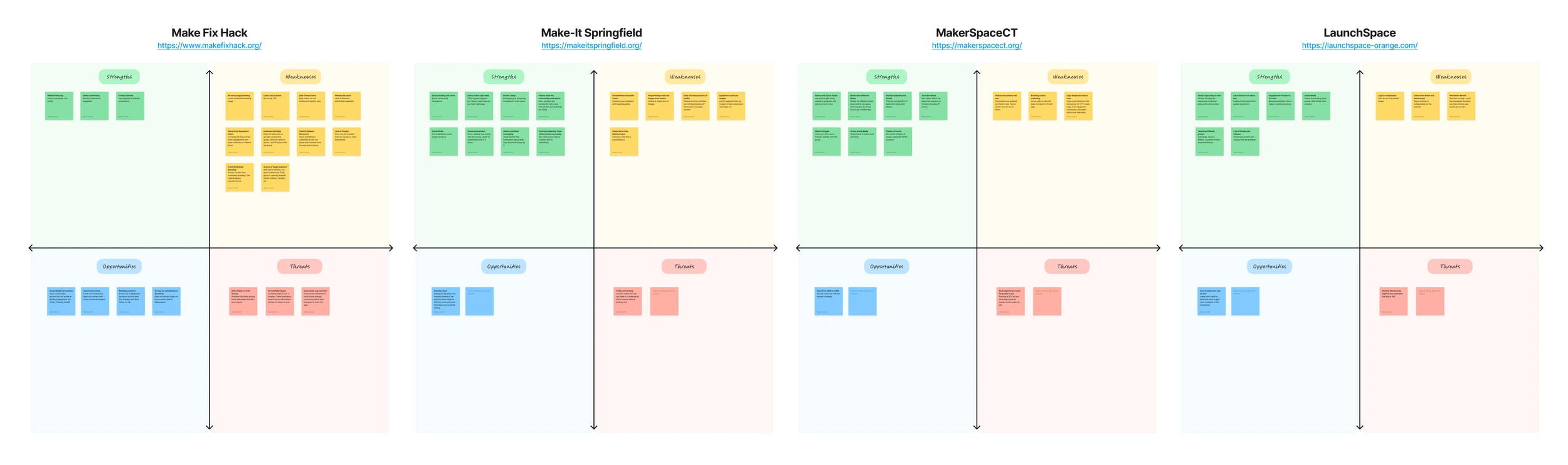
SWOT & Competitor Analysis
The current MakeFixHack website lacks a mobile-friendly interface, making it difficult to access the event calendar on mobile devices.
The "hacker" aesthetic does not fully represent the broader maker community the group aims to serve.
Competitors have a more robust social media presence, fostering established and engaged communities.
They provide valuable information to potential users, including tools, tutorials, and clear expectations for their spaces.

User Interviews
Conducted interviews with six participants from the maker community to explore their goals, frustrations, and expectations.
Uncovered key frustrations, including difficulty navigating the current website on mobile devices and accessing event calendars.
Identified a strong need for clear communication about MakeFixHack’s mission, available resources, and upcoming events.
Highlighted users’ preference for a mobile-friendly website and tools to support collaboration and project sharing.
Emphasized the importance of creating a welcoming, accessible digital space to match the inclusive vision of MakeFixHack.
Stakeholder Interviews
Interviewed all six board members of MakeFixHack to understand their perspectives and goals for the website redesign.
Found unanimous agreement on the need for an updated website but revealed vastly different design aesthetic preferences.
Discovered no consistent measurement of success for the new website, highlighting a gap in defining key performance indicators.
Confirmed the board’s focus on creating an inclusive community while recognizing the lack of diversity among board members.
Discussed the importance of the website in promoting the makerspace vision and reaching a wider, more diverse audience.
Define
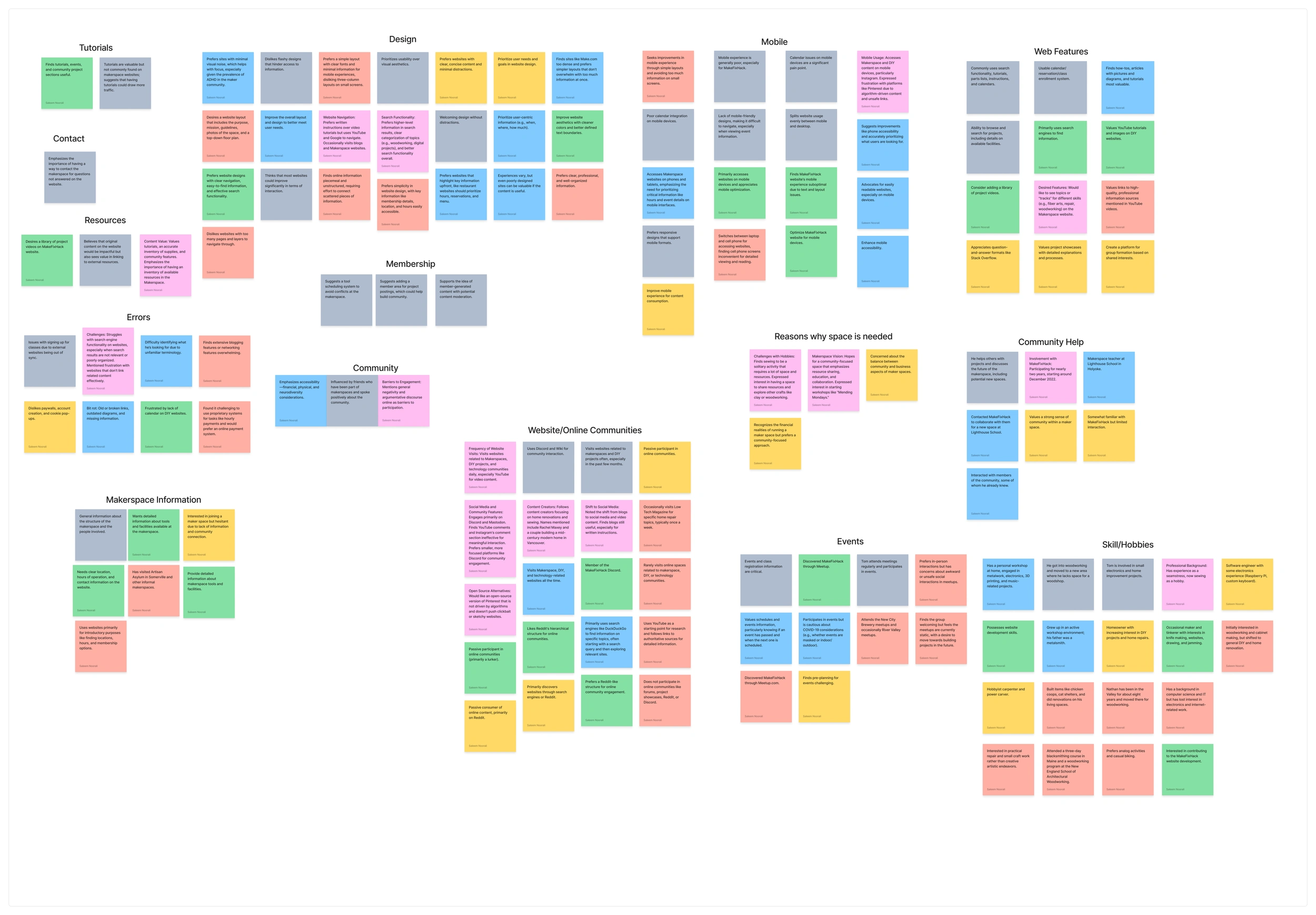
Affinity Map
Prioritize mobile optimization with simple layouts, clear fonts, and minimal distractions, especially for event and calendar information.
Users value intuitive design, easy navigation, and a functional, straightforward layout over aesthetics or flashy designs.
Users suggest features like project video libraries, resource inventories, and a scheduling system, even though these are not available yet as the Makerspace is still in development.
Many users are passive participants but desire a platform with easy access to resources, tutorials, and community features that can engage them when they’re ready.
Users see the Makerspace as a third space that promotes mental well-being through community, creativity, and inclusivity, offering a supportive environment outside of home and work.

Problem Statement
"Millennials and Gen Z users of MakeFixHack’s website encounter challenges with content organization, mobile design, and event registration process, which can impact their engagement and opportunities for participation and community involvement."
User Personas
Variety of Skills: Emily and Frank to represent a broad spectrum of maker skills—from creative pursuits like graphic design and crafting to technical skills in metalworking and electronics.
Growth and Exploration: Both personas aim to expand their skills—Emily wants to improve in both creative and tech-based arts, while Frank seeks to enhance his own expertise while mentoring others.
Education and Mentorship: Frank's focus on mentoring others through workshops complements Emily's desire to join a community that fosters learning and collaboration.
Community and Connection: Both personas are motivated by the desire to connect with like-minded individuals and find inspiration in a collaborative space. They prioritize inclusivity and sharing knowledge with others.
Diverse Needs: Their frustrations highlight the need for a streamlined user experience that balances resource-sharing with easy access to tools, event registration, and community engagement.


Engage with Events: Easy navigation to view upcoming events, workshops, and community gatherings.
Discover the MakeFixHack Story: Clear storytelling about the mission and values to build connection and interest.
Join the Community: Simple, accessible membership sign-up and invitation to participate in events and resources.
Structure the Design: Incorporating user feedback to establish a clear, intuitive navigation process.
Call to Action: Ensuring each page has a specific action to drive user engagement and participation.
Ability to Scale: Designing a flexible system that can evolve with the makerspace's future offerings and growth.

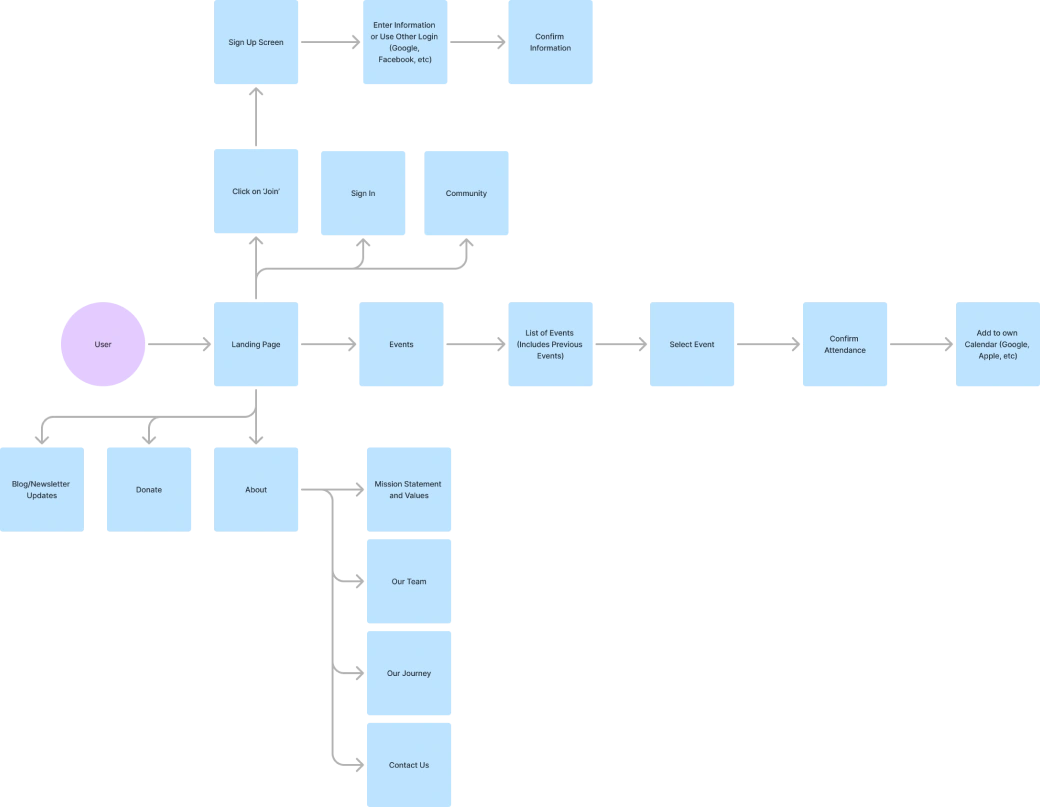
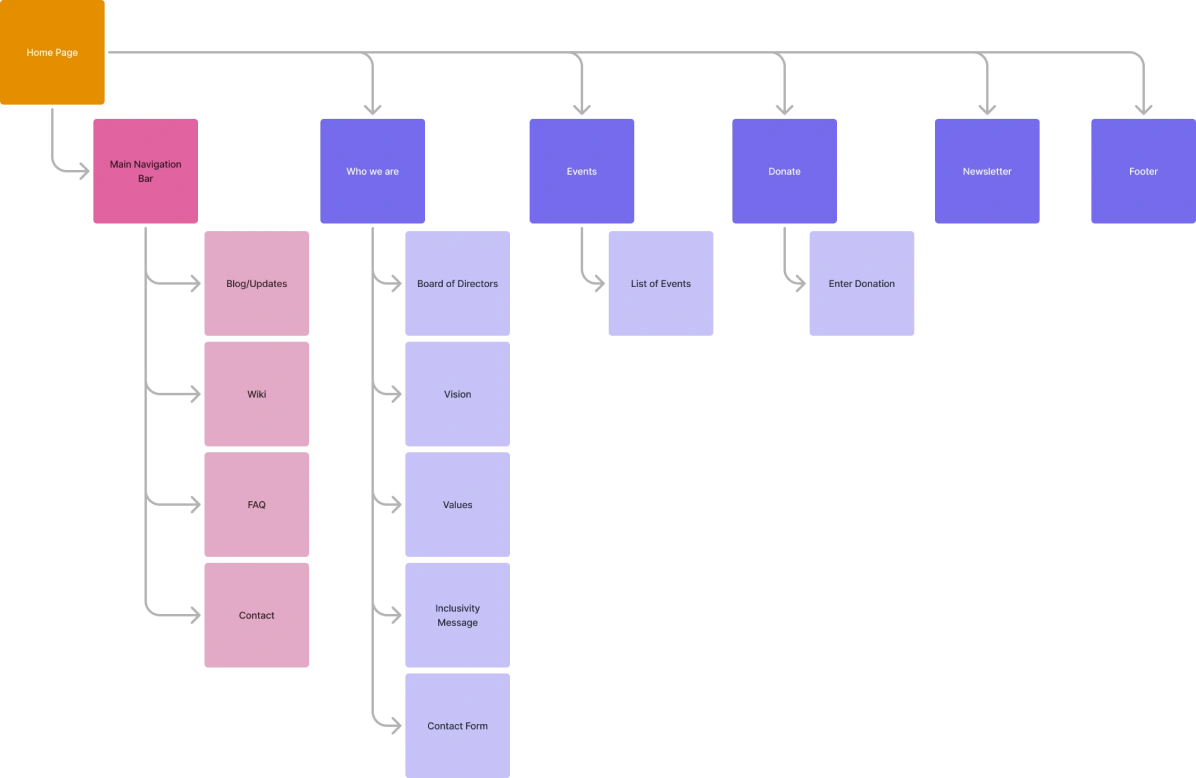
Website Architecture

Follow-Up Survey: Mental Health
A follow-up survey was conducted to explore how making and crafting impact mental health, uncovering positive effects.
Positive impact on mental health: Crafting provides calm and fulfillment, enhancing mental well-being.
Stress and Anxiety: Crafting helps reduce stress and anxiety, offering an escape.
Events focused on Wellness: Interest in wellness events like meditation or mindful crafting.
Positive Outcomes: Crafting boosts mood, belonging, and confidence.
Peer Support Groups: Desire for peer-led support groups within the makerspace.

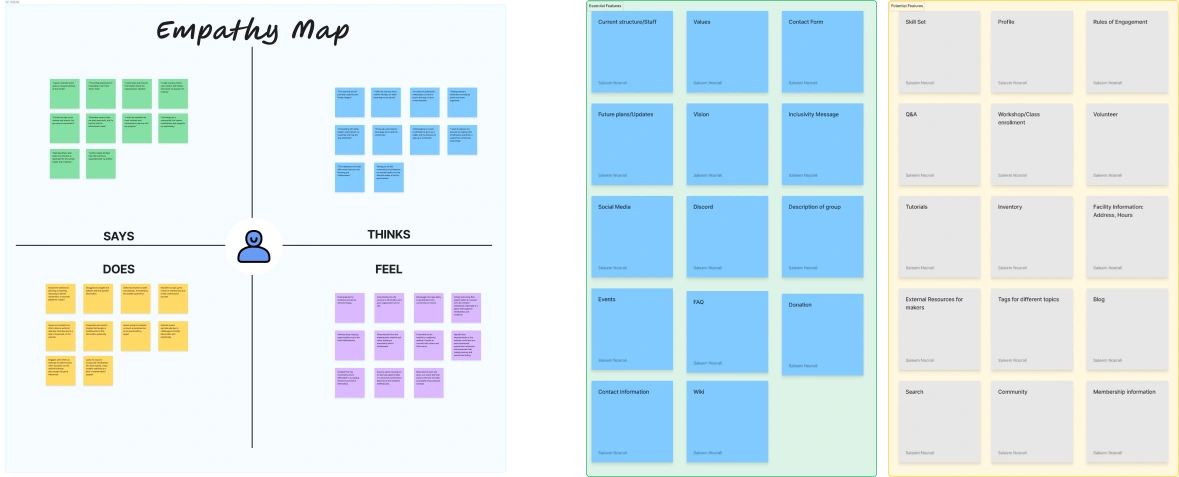
Empathy Map & Essential and Potential Features
Step into the user's shoes across their different skills: Understand the diverse needs of users, from beginners to experts, and how each interacts with the space based on their skill level.
What do the users really need: Focus on what users truly value, such as accessible resources, clear information, and easy navigation, while fostering community engagement.
Scaling back the scope: Prioritize essential features that address current user needs, rather than attempting to meet future, more ambitious goals.
While there are grand aspirations for MakeFixHack, it's important to design for where the group stands now, not just where it might be in the future. The core focus should be on improving the current experience for users and meeting their immediate needs.
Develop
Design and Iteration
The design process prioritized addressing user pain points while ensuring scalability for future needs. The focus was on creating an intuitive experience that works seamlessly across all devices.
Mobile-First Approach: Focused on improving the mobile experience, as it was a key frustration for users.
Scalable Design: Adapted the mobile layout to scale effectively for tablets and desktops.
Action-Oriented Engagement: Designed each page to guide users toward actionable tasks, such as signing up for events or joining the community.
Storytelling Through Design: Incorporated elements that share the vision and mission of MakeFixHack to inspire and connect with users.
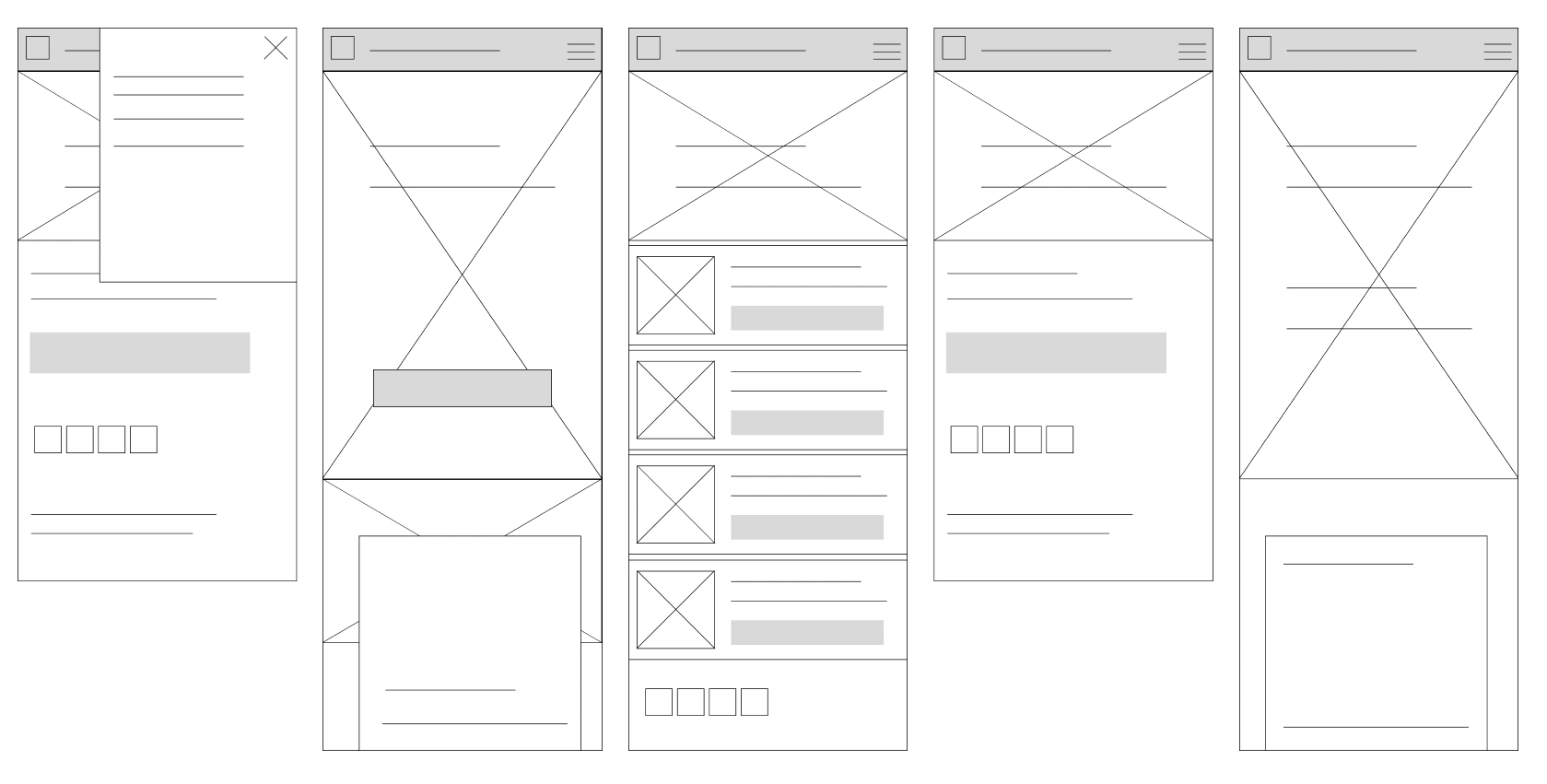
Low Fidelity Wireframe

Mid Fidelity Wireframe

Testing and Prototyping
Our testing and prototyping phase prioritized a mobile-first approach to ensure seamless navigation and accessibility for all skill levels. By focusing on usability and inclusivity, we created a welcoming design that resonated with a diverse maker community. This foundation was then scaled for tablets and desktops to enhance the overall experience.
Started with a mobile-first prototype, tested by previous users and attendees at maker events.
Collected feedback to refine button inputs and event tags for smoother navigation.
Received positive responses to the website's welcoming tone, which resonated with makers who felt disconnected from the previous hacker/tech-focused theme.
Scaled designs for tablet and desktop interfaces, maximizing the strengths of each platform.

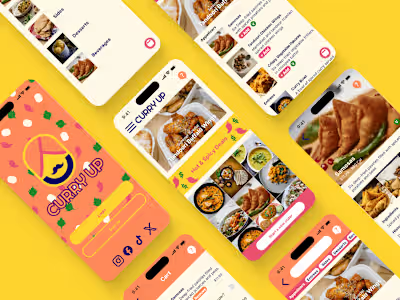
Branding Development
The branding process for MakeFixHack was rooted in collaboration and research to ensure it reflected the inclusive, creative spirit of Easthampton’s community. By engaging stakeholders and incorporating their feedback, we crafted a visual identity that resonated with the group’s vision and goals.
Focused on a logo that avoided representing a specific maker skill, ensuring inclusivity across all crafts and disciplines.
Guided stakeholders in defining their core audience and branding goals, as these elements were initially unclear.
Conducted multiple meetings to align on expectations for the logo design and branding color palette, creating a cohesive and community-driven identity.
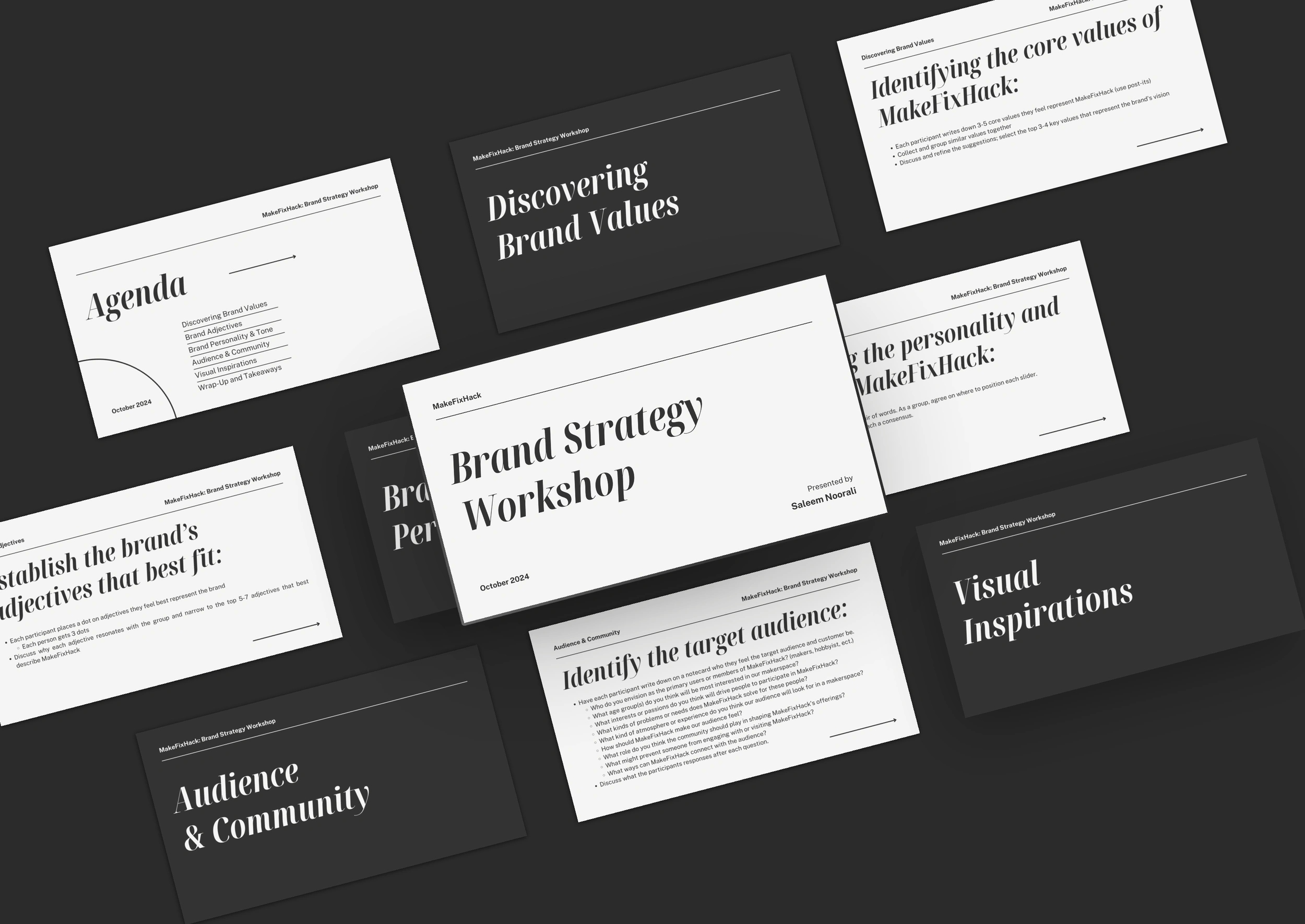
To address mixed feedback and lack of progress on MakeFixHack’s logo and branding, I organized an in-person brand strategy workshop with all stakeholders. The session leveraged my experience as a people leader to align the group on a unified vision and move the project forward.
Defined the core values of MakeFixHack to establish the foundation of the brand.
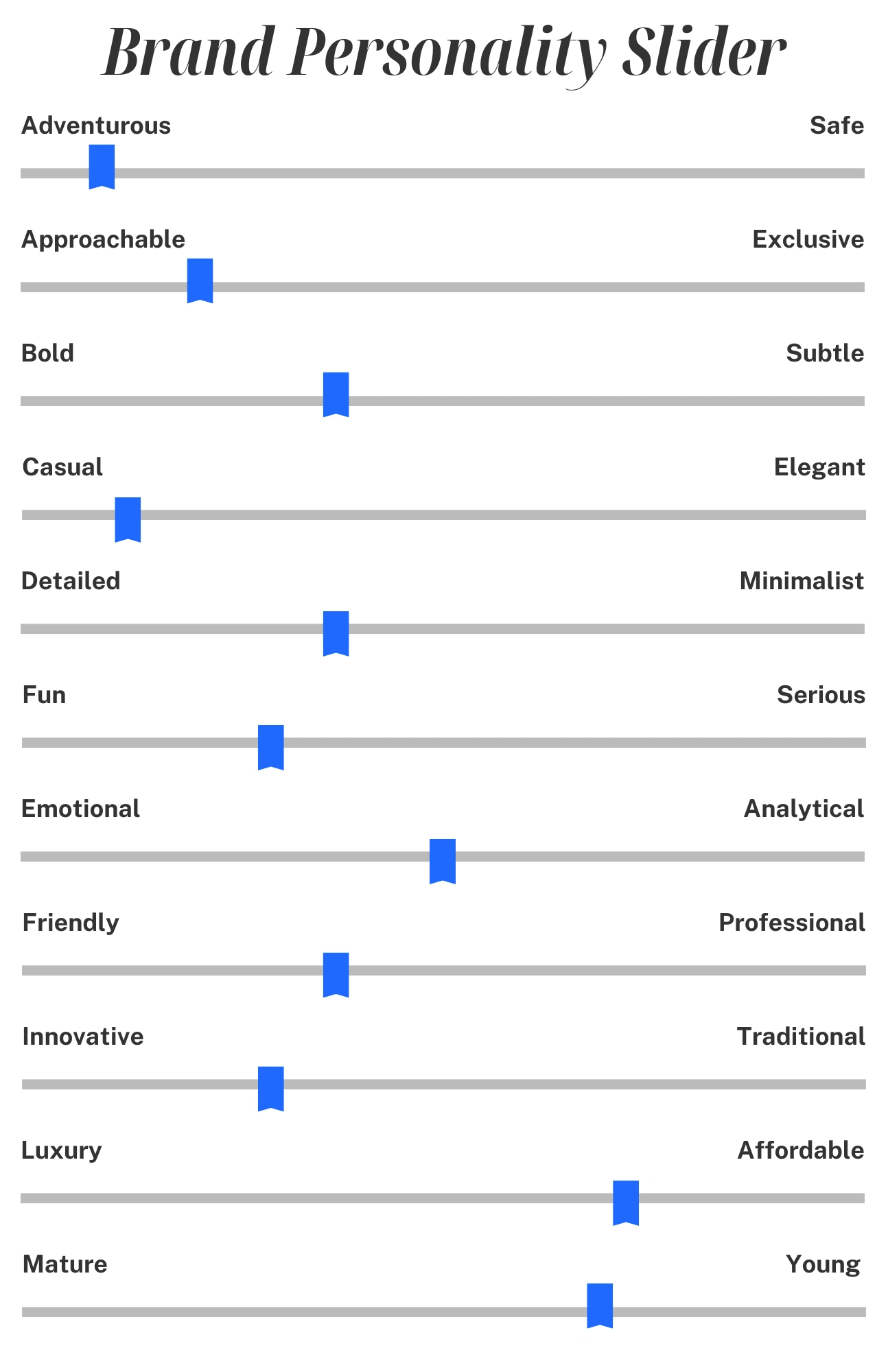
Collaboratively selected adjectives that encapsulate the brand’s essence.
Clarified the brand’s personality and tone to guide design and communication strategies.
Identified the target audience to ensure the brand appeals to the right community.
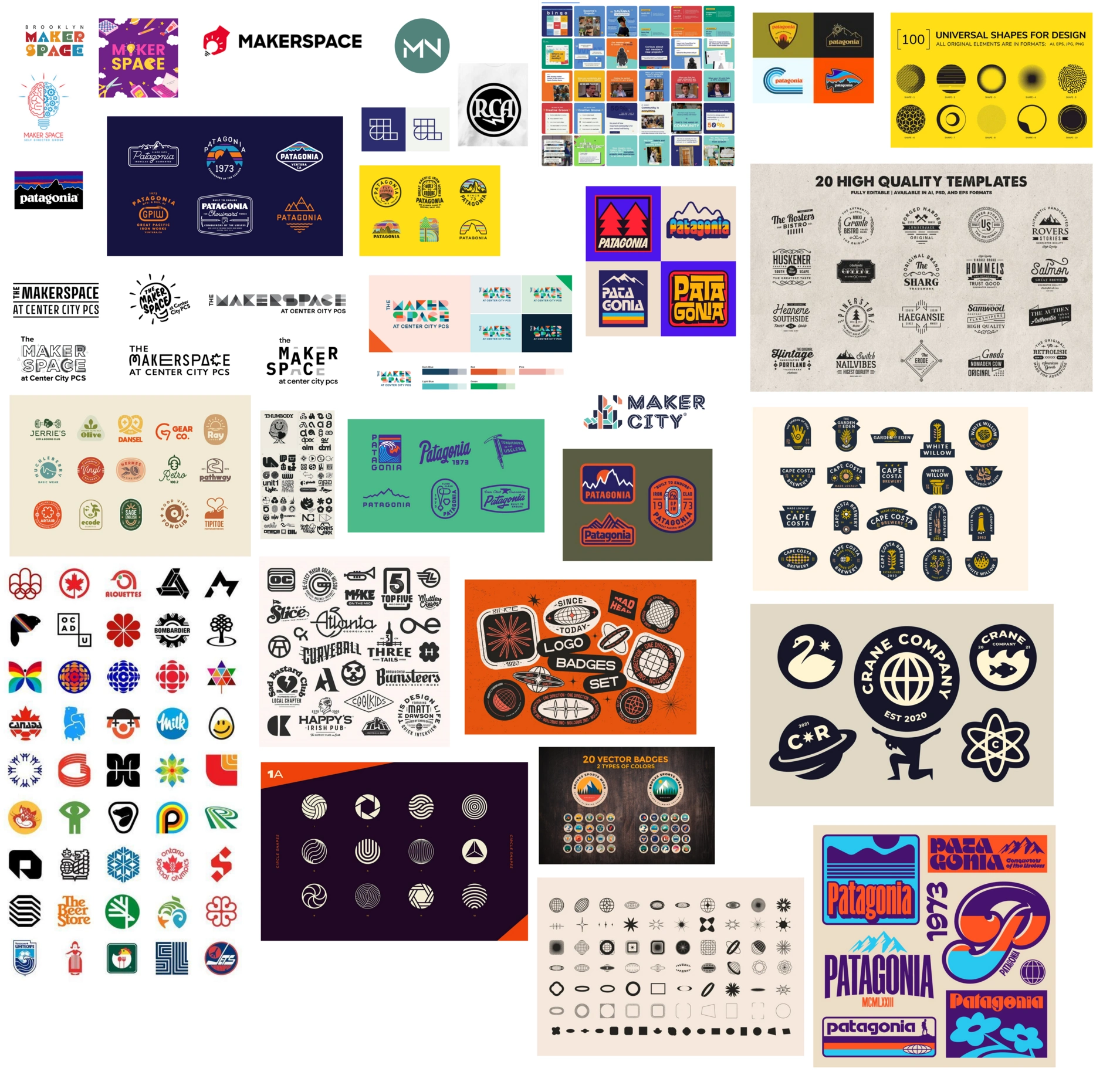
Explored visual inspirations for logos to align on aesthetics and preferences.









Building on insights gathered from the brand strategy workshop, I guided stakeholders in defining MakeFixHack’s core values, refining the brand’s personality, and shaping a visual identity that reflects its creative and inclusive spirit. Warm, earthy tones and rustic textures were incorporated to ensure the brand aligns with Easthampton’s character and fosters a welcoming community feel.

Brand Strategy Workshop
Deliver
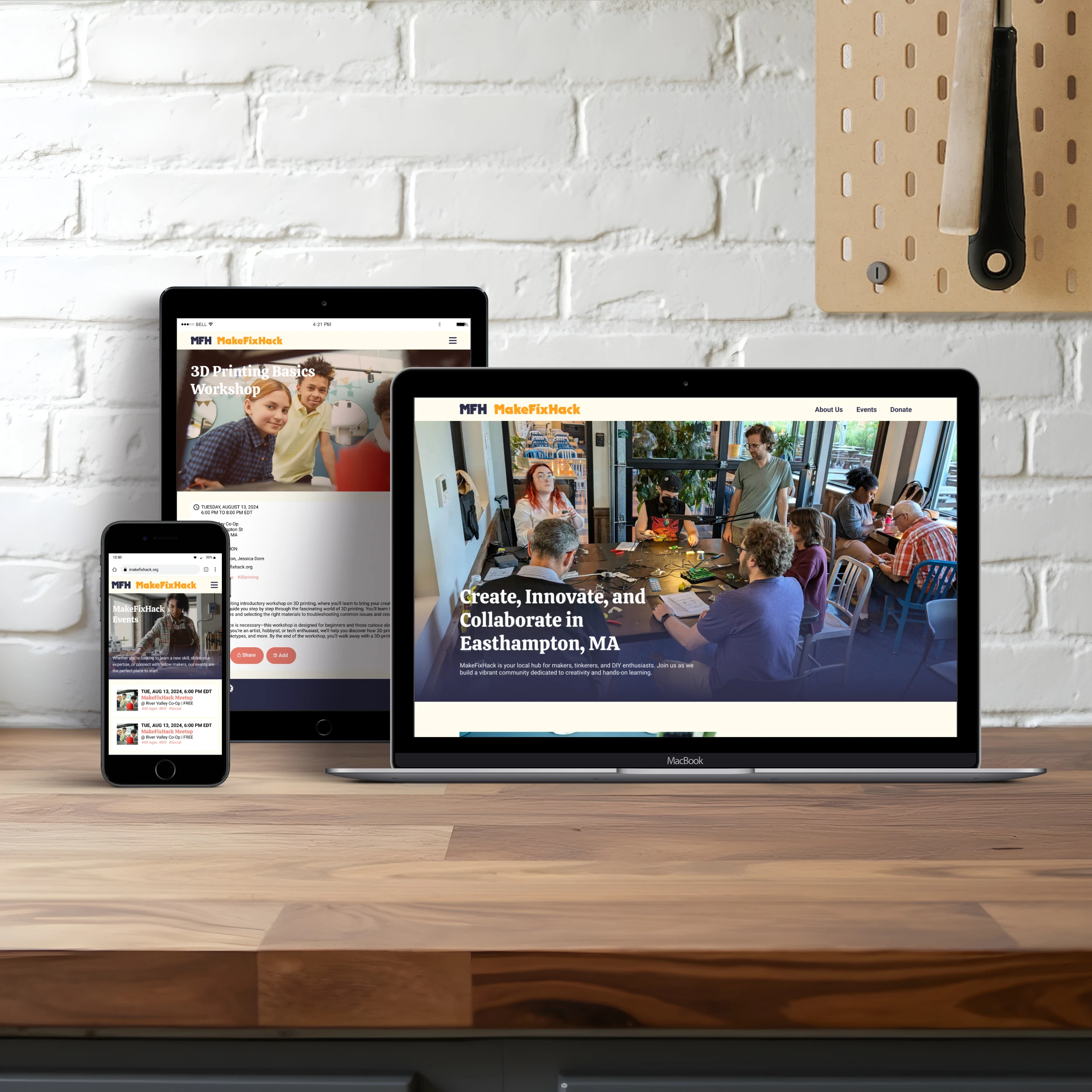
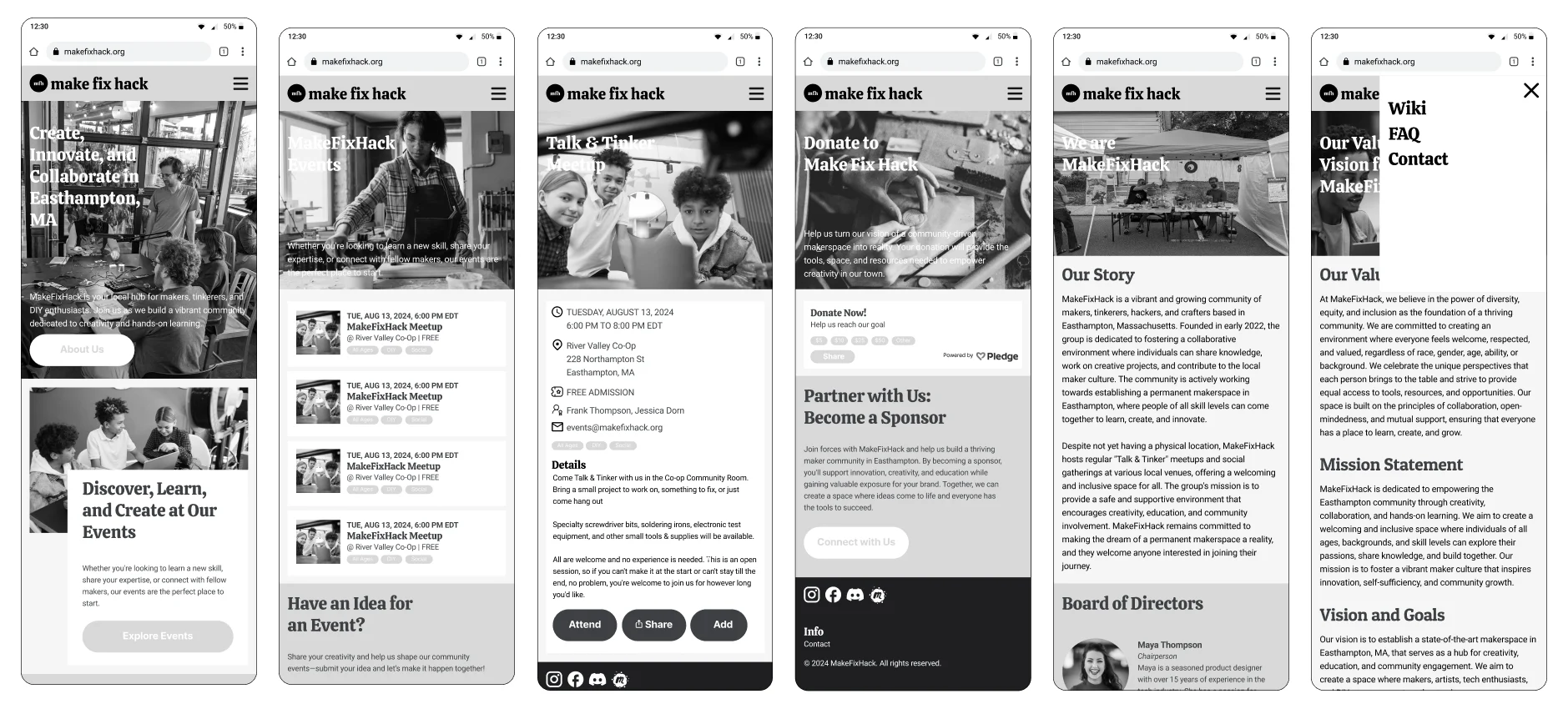
Final Design
Reflection
First experience working with a start-up-like client – Navigated the unique challenges of group dynamics and internal politics while leveraging leadership skills to align stakeholders and move the project forward.
Learning to scale back scope – Through user interviews, identified that many requested features were not feasible in the near term. Developed a design system that allows for future scalability while focusing on immediate, achievable goals.
Future vision for MakeFixHack – While the current design addresses core needs, I would love to expand the feature set once the new space is ready, incorporating a knowledge library, tool availability tracking, and enhanced community connections to improve the member experience.
Click Here for the Mobile PrototypeClick Here for the Tablet PrototypeClick Here for the Desktop Prototype