Gjol Kro - Restaurant website
Like this project
Posted Dec 22, 2023
A website design for a restaurant seeking for an aesthetical and visually pleasing representation as well as a table booking tool.
Likes
0
Views
4

The project was done in a group of 3 (2 UX/UI Designers & 1 Front-end developer)
Acknowledging the problem
Gjol Kro connects with its customers via the restaurant's Facebook page and didn't have a website. This tool didn't offer enough freedom for Gjol Kro to present themselves properly which creates a dissonance in the way that the restaurant wants and is presented, impacting the content and visual representation.
The main task was to develop a digital presence for the restaurant that allows them to represent themselves both visually and aesthetically, allowing people to get a glance at the restaurant, find their opening times, and being able to contact them before going to the actual restaurant.
Client brief
We started off by meeting with the client and analyzing the client brief, which gave us a good perspective on what the client's needs are, as well as how the user research should be made and in what way the project could be made.
Analyzing the potential user
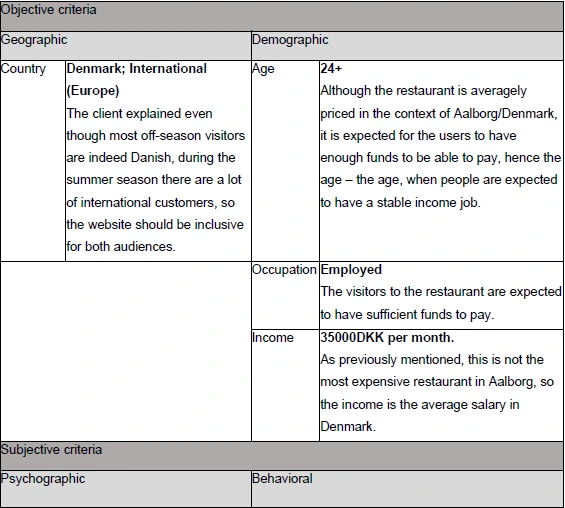
To prepare for the interviews and find the target audience, we created a user categorization based on the client brief. The user categorization tactic used in the project was based on Kottler's Marketing segmentation scheme, where users are categorized by 4 main segmentations.

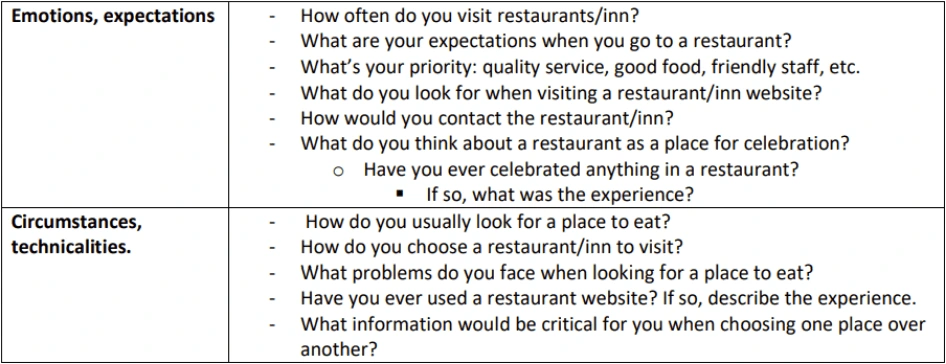
Interviews and analysis
PURPOSE OF THE INTERVIEW
To To gain insight that will help to develop a relevant information architecture and create content for the project case
RESEARCH QUESTION
What services and qualities attract customers when choosing a restaurant?

After analyzing the user interviews, we had 3 main takeaways on the information architecture as well as user interface elements.
Takeaway Nr.1
Picture material and design which provides the "persona" with restaurant, personal and food identity
Takeaway Nr.2
Testimonials and reviews give a better understanding of the quality that the restaurant provides
Takeaway Nr.3
"Call us" section integration in the interface, as people feel the most confident getting a table by calling the restaurant
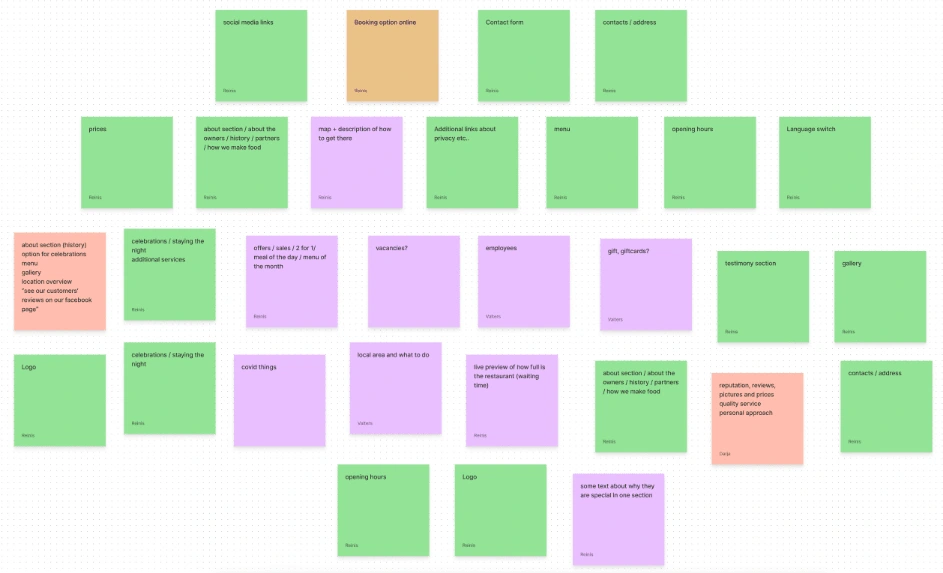
Brainstorming and creating Information Architecture
We conducted a brainstorming session, in which all group members were given a time of 5 minutes, in which we wrote down every single idea, without thinking whether it might or might not fit the project. The ideas were mostly about the content, but also about the UI and overall website. After the timer was up, we went through every single note and analyzed them furthermore.

Based on the restructured brainstorming sessions, analyzed interviews, and data gathered from the client, we created an Information Architecture, that served as a main source of content for the website.
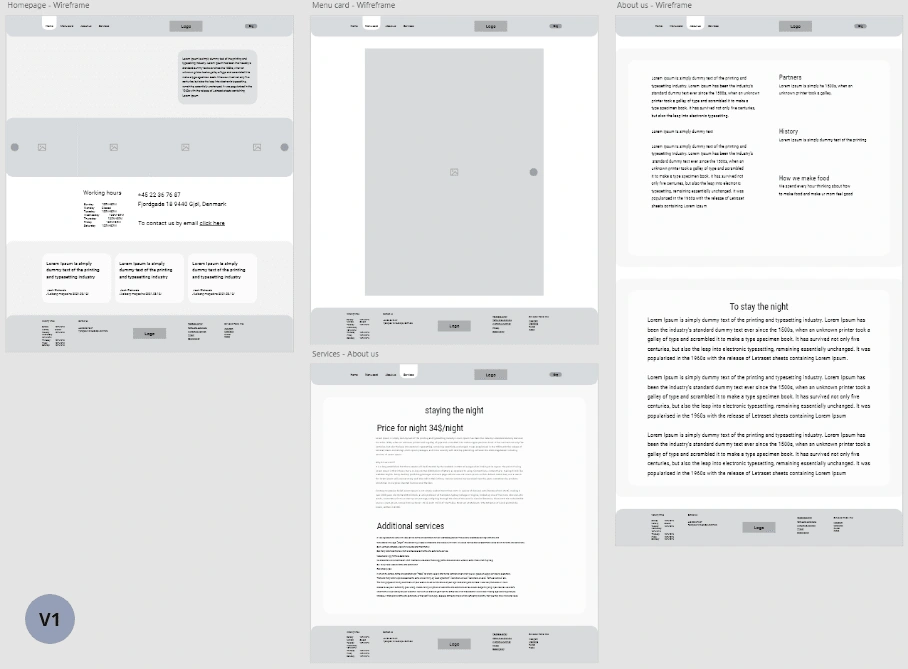
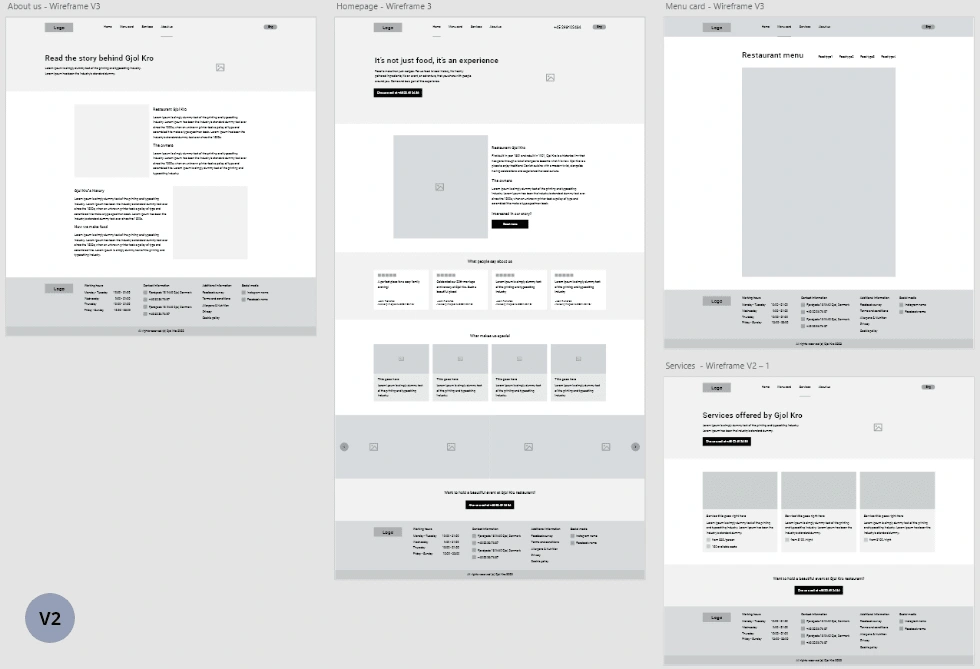
Multiple integrations of low-fidelity wireframes
Based on the restructured brainstorming sessions, analyzed interviews, and data gathered from the client, we created an Information Architecture, that served as a main source of content for the website.
Multiple versions of the potential website were made including many iterations that in the end helped us to find the best solution for the content and looks of the website.


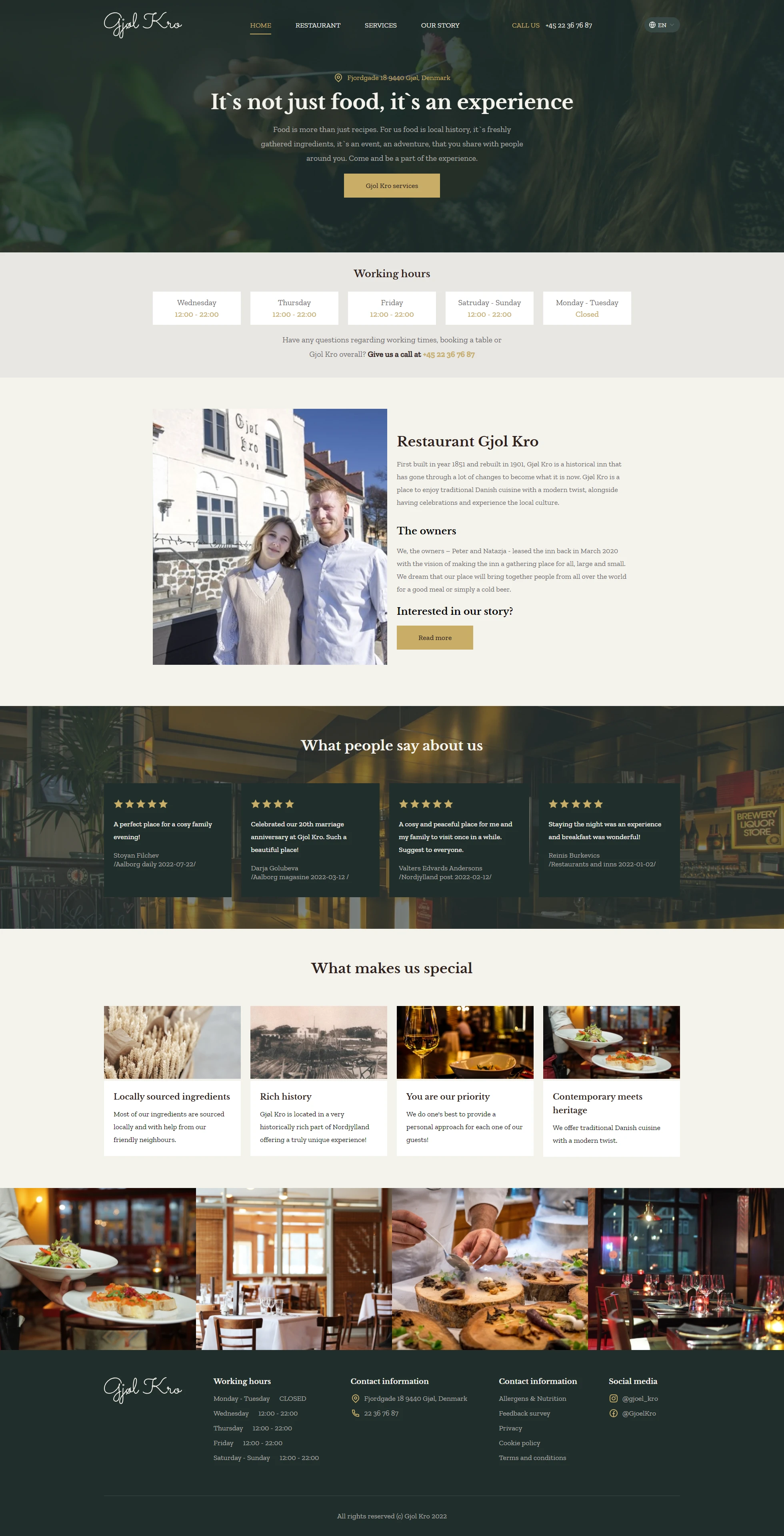
The final design of the website (homepage)