Student mentorship - Web/Portal
Like this project
Posted Dec 22, 2023
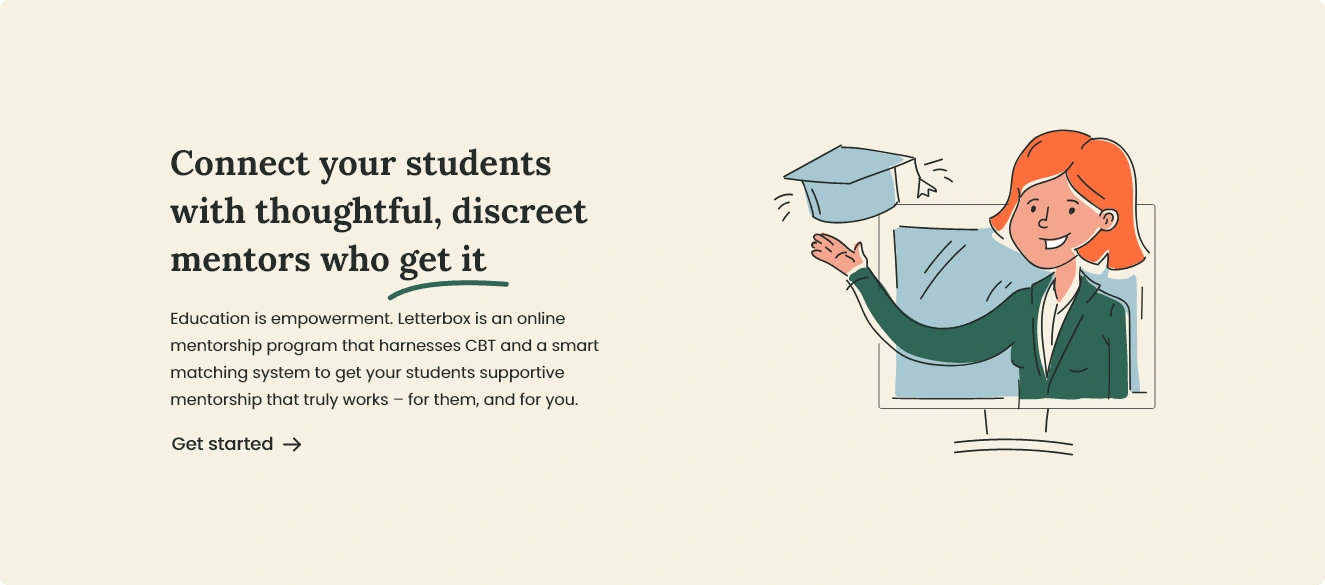
Provide students with thoughtful and discreet mentors, who get it. This project was created based on already established user research provided from the client.
Likes
0
Views
5

Acknowledging the problem
Nowadays, many students struggle with mental health problems, are being bullied, not accepted by others, and offended in other ways. Unfortunately, many schools do not provide the necessary tools to deal with these situations and students are left dealing with the problem themselves.
Student mentorship portal is meant to provide students with thoughtful and discreet mentors, who get it.
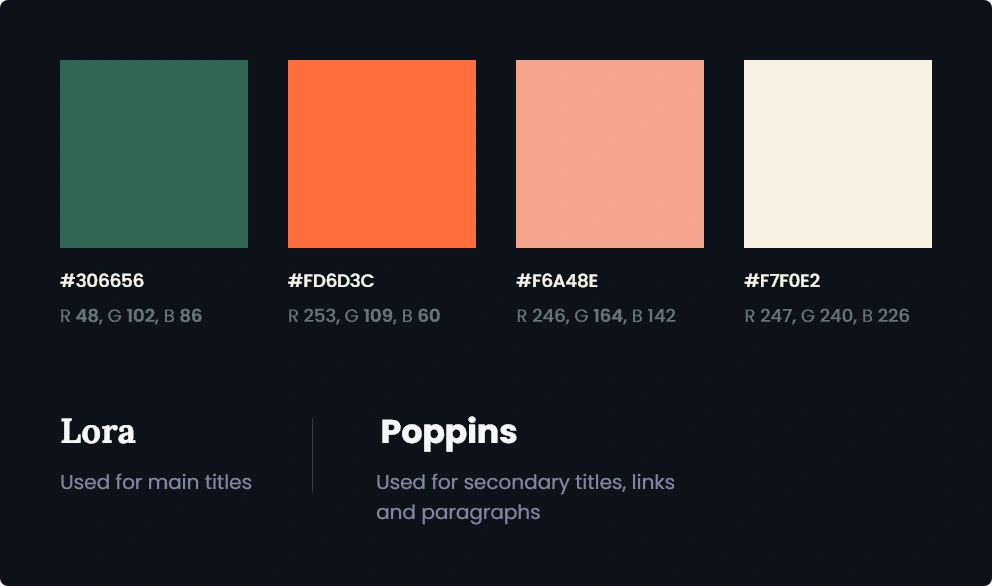
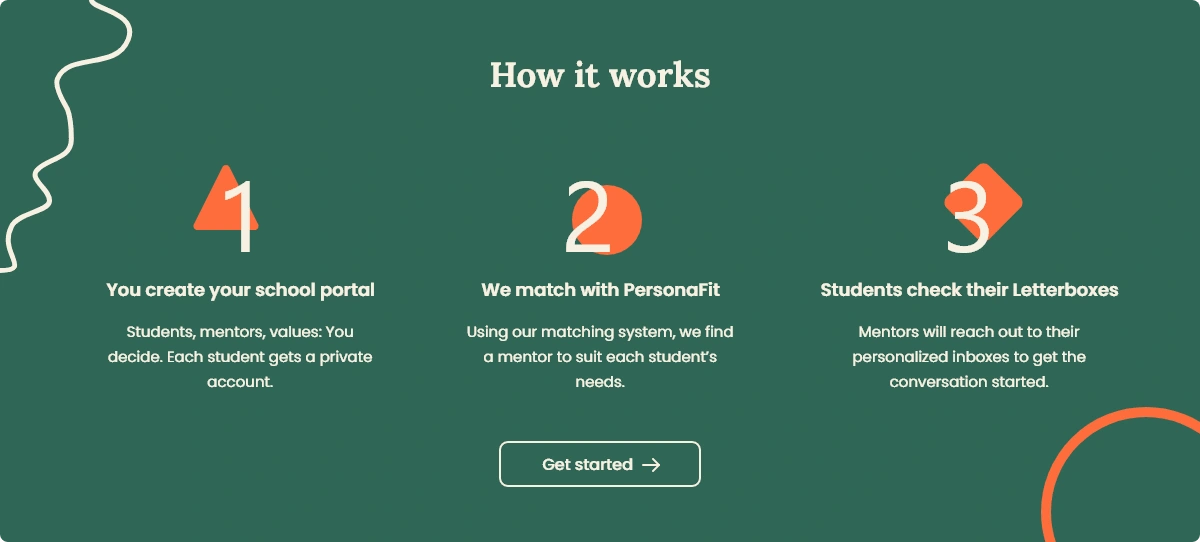
Color palette, font family and illustrations
Creating a color palette and choosing a font family that fit was an important step as these two design elements play a big part in defining the overall feeling of the website.
To form a calm and safe-space feeling, the chosen colors were green, beige and orange, where green reflects hope, beige – trust and orange – optimism and energy. Beige was mostly used as background color for the website, to maintain a warm feeling over the website and encourage students to trust the portal and their mentors. Orange color was used for CTA buttons, to make students feel optimistic about making the important steps towards talking to mentors. To create a better visual hierarchy, green was used in illustrations, icons and multiple section backgrounds.

Illustrations & Icons
To emphasize trust and safe feeling even more, I collaborated with an illustration designer who designed illustrations that fit together with the interface and trigger positive emotions in the users. The illustrations were designed in a hand drawn manner, curvy and non-perfect lines, and colors.
Throughout the website, I designed different shapes and design elements to make the design more playful and appealing, which, again was done to make the portal look safe, encouraging, and optimistic. The icons, illustrations and other UI elements have round corners, to prevent emphasizing danger and lack of safety, which are the characteristics for the opposite – sharp corners and shapes.


Getting feedback and adjusting the design
Even though the UX design was based on basic wireframes that I was provided with from the project manager, there were many changes needed during the process. During the one-and-a-half-week speed run, I constantly shared the progress with the project manager and received feedback from him as well as the project owners. Working agile helped me to explore most of my ideas and allowed me to take steps back if needed. The design was iterated multiple times, until the project owner and manager were satisfied with the result, which afterwards was prepared and sent to the developers
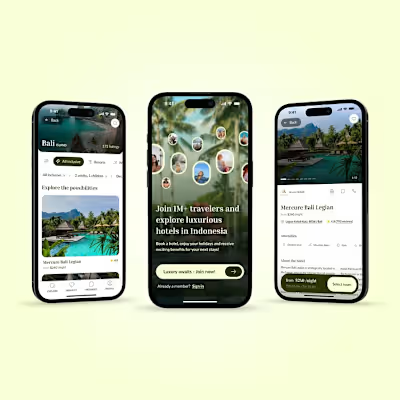
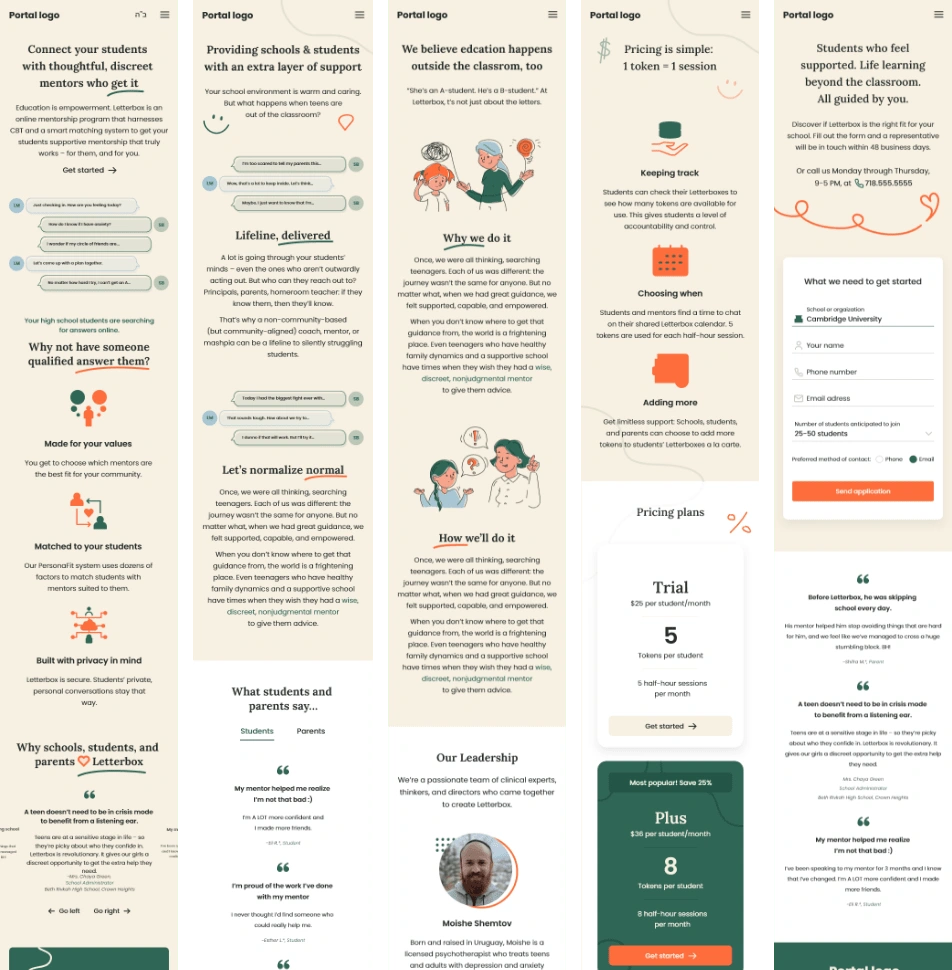
Mobile version

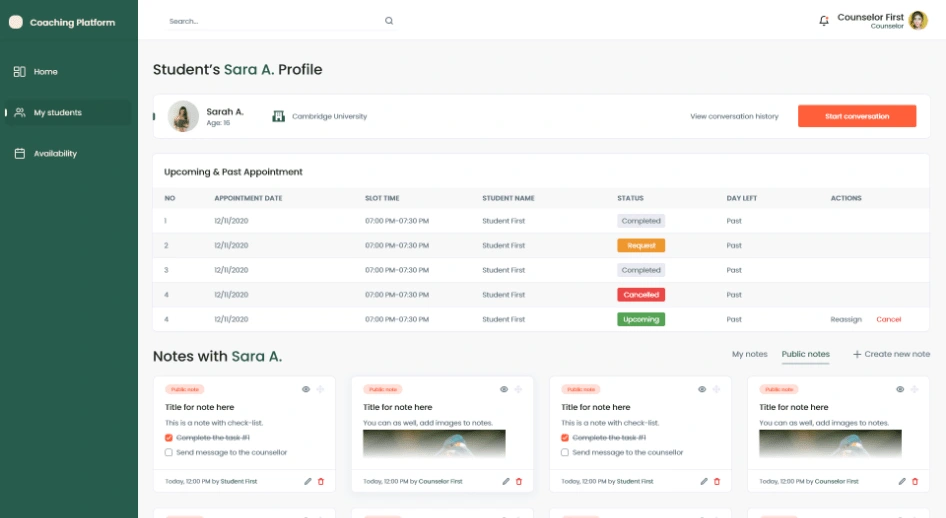
Portal design for mentors and students
After designing the front-end portal and being completely familiar with how the portal works, I designed the back-end portal, which purpose was to create meetings, chat with mentors, view meeting calendar and more. The portal design consisted of many design patterns like cards, calendar, pop-ups, tables and more. The overall design remained the same as in front-end solution, with some minor changes and adjustments.