Tricor Orisoft HRIS Application
Like this project
Posted Nov 21, 2023
This project is a design challenge that I did to fulfill the hiring process at Tricor Orisoft Indonesia. Also, this challenge takes 2 weeks.

Project Overview
This project is a design challenge that I did to fulfill the hiring process at Tricor Orisoft Indonesia. This challenge takes 2 weeks. At that time, I couldn't live up to the expectations of the hiring team. But I believe that I can explore this project further by doing some methods to validate this project and make it as my case study.
The Brief
As a HRIS app, Orisoft Technology wants to develop an HRIS application that will be used by the company to help the work of Human Resource Department.
Main Tasks & Deliverables
The assignment wants me to create design for the main dashboard, that is the main page that the user will see after logging in, on that page they want me to display features such as employee management feature, attendance and time management feature, etc. They also want me to create desktop version for employer and mobile app version for employee.
Process
Understand User Profile
In the process of comprehending the characteristics or user profiles, I endeavor to classify them into two categories: Employers and Employees. By recognizing and differentiating between Employers and Employees, we can tailor our approach to fulfill the unique preferences, roles, and functionalities. This thoughtful classification important for a more targeted and effective design, ensuring a user experience that aligns seamlessly with different requirements of both Employers and Employees.
1. Employer
Mostly stay at the office
Prefer responsive web app
Most used app: Spreadsheet, Gmail, etc.
2. Employee
High mobility, occasionally travel around
Prefer to use mobile app
Most used app: Whatsapp, Instagram, Gmail, etc.
Proto Persona
Before we go any further, I tried to define a proto-persona based on my assumption to make sure we have the same understanding of who our target users are.

Employer Proto-Persona

Employee Proto-Persona
Ideation
Information Architecture
Here I try to explain the Information Architecture of websites and mobile applications. Its function is to clarify the menu structure so as not to confuse users. To make it easier to understand.
Website

Mobile

Role-Based Access Control (RBAC)
According to Yifan Ding’s writing in the article “Designing an HR system” on a large scale, a role-based access control system consists of the following roles:
Super Admin: has the highest authority, rights, and control.
Admin: has access to specific departments or subsidiaries.
Business Role: has its specific business permissions, there is usually not much difference between different enterprises.
Organizational Role: has only the authority of his organization and can not access the information from other organizations.
So in this project I try to explain these roles in a simple way, and I only divide them into 3 roles: Super Admin, Admin, and User.

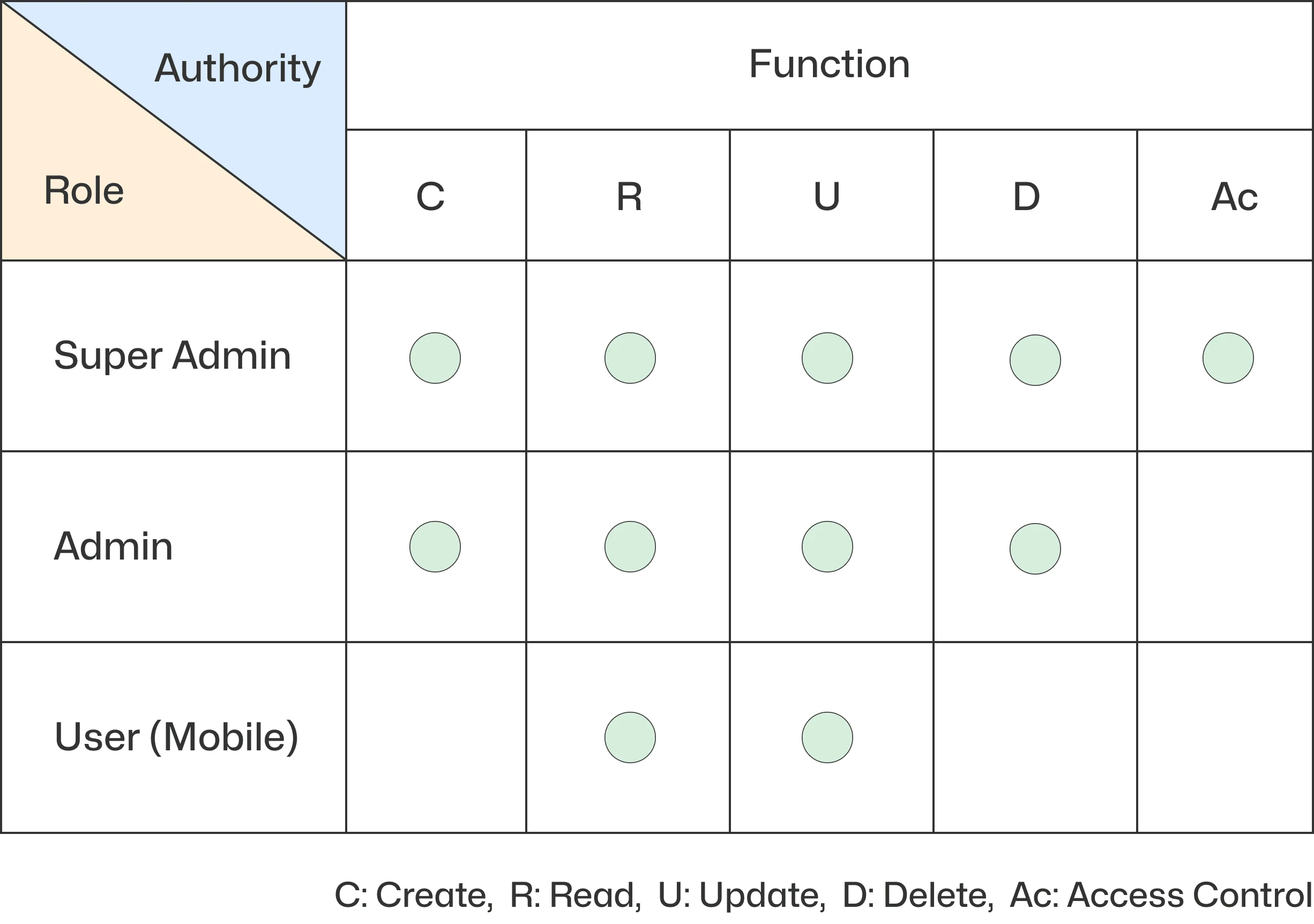
Authority
Super Admin: Basically have full control over the roles on the website and have the right to grant or deny someone access.
Admin: Having the right to create, update, or delete content, but unable to control full access.
User: Having the right to read, update tasks, via the mobile application.
Function
Create: This function involves adding new data, or records to a system.
Read: This function involves retrieving or viewing existing data from a system without making any changes to it.
Update: This function involves modifying or changing existing data in the system.
Access Control (Ac): The ability to control or change the actions or operations that another users are allowed to perform within the system.
Design
So, to design this project I decided to skip wireframes to shorten the process.
Website Design
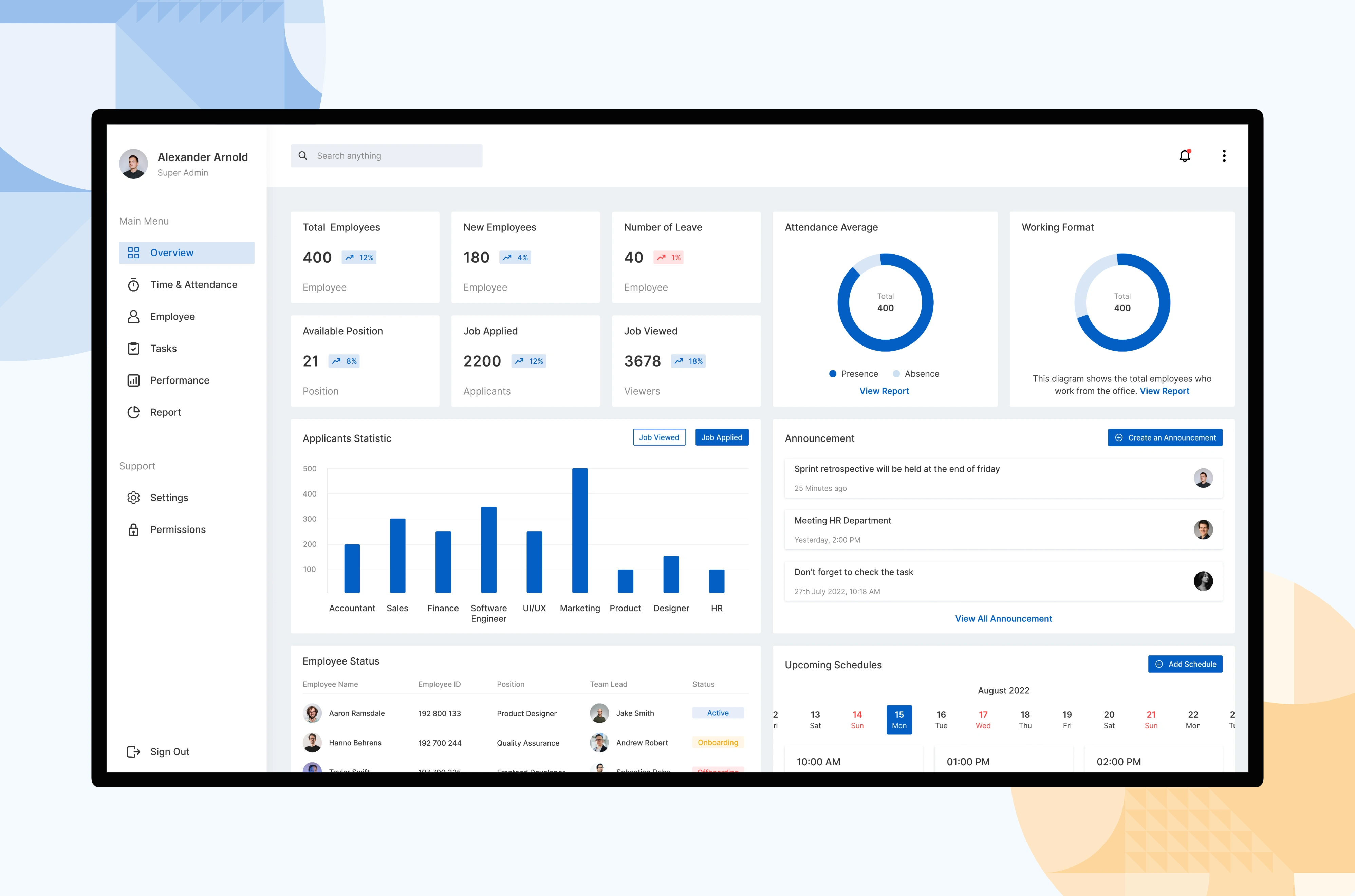
Main Page

On this main page, users can view overall information such as data about employee status, make announcements, and users can also manage schedules on this page.
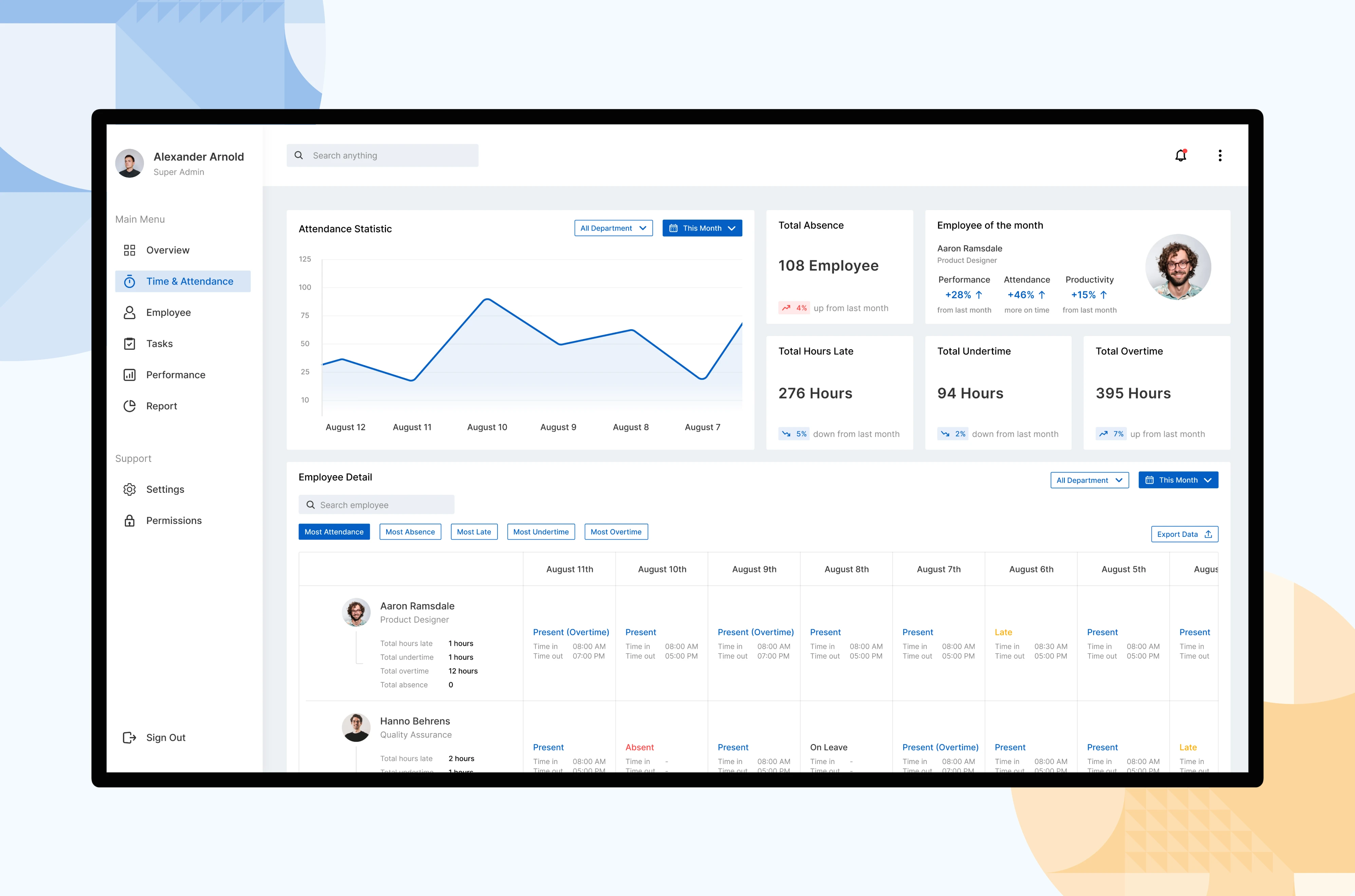
Time & Attendance Page

This page show various attendance reports that will show employees with perfect attendance, employees with the most lates or absences, either based on frequency or total duration. Detailed attendance reports show the late, undertime, overtime and absences of each employee per work date, as well as the total duration of lates, undertime, overtime, and absences for a particular period.
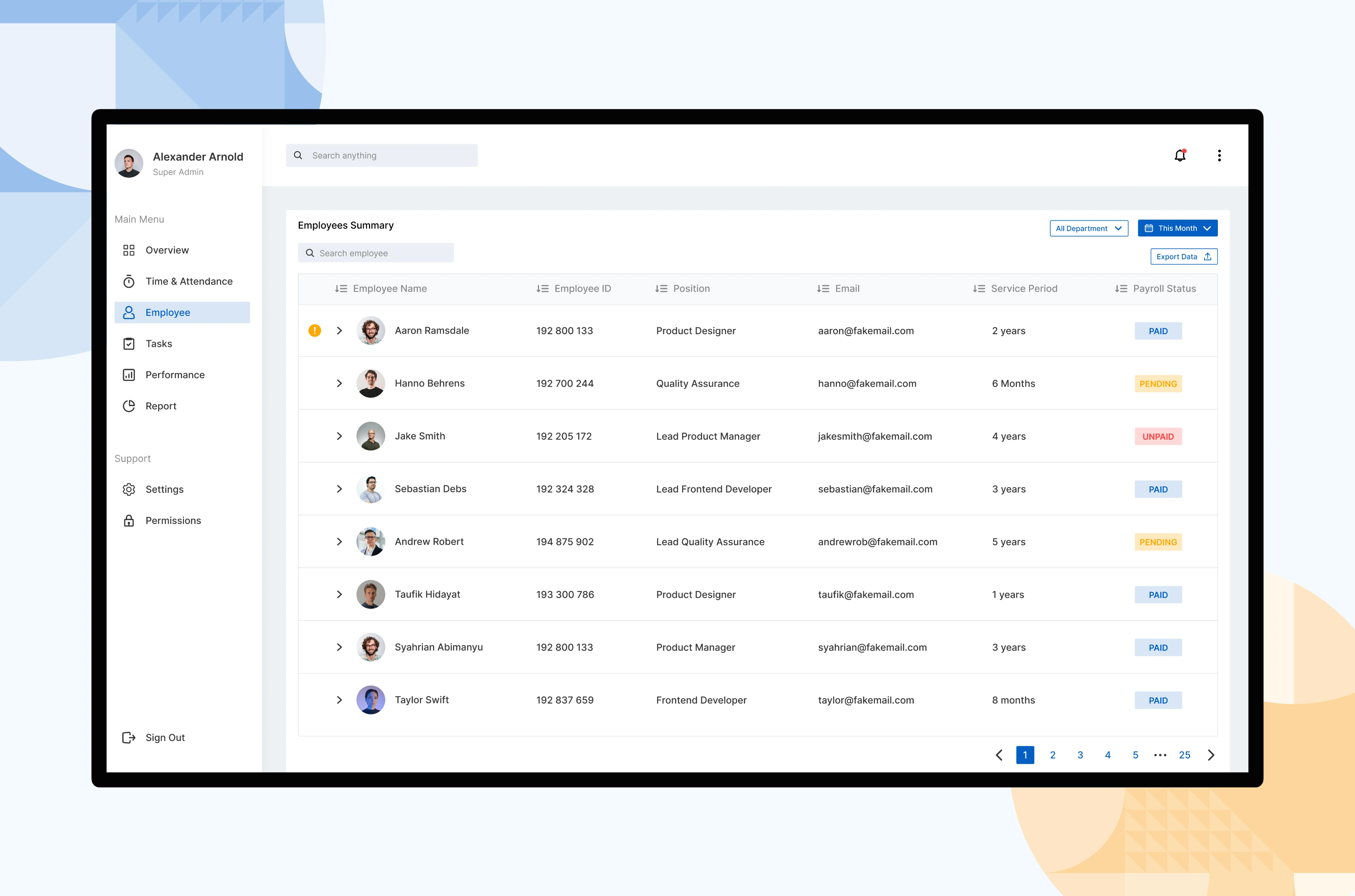
Employee Page

Employee page is designed to manage the business duties departmental wise, and streamlining the HR. The systems are structured to accurately monitor, assess, and control the working hours of workers and to efficiently utilize the human resources. Also, it helps in ensuring the payrolls are done on a timely basis.
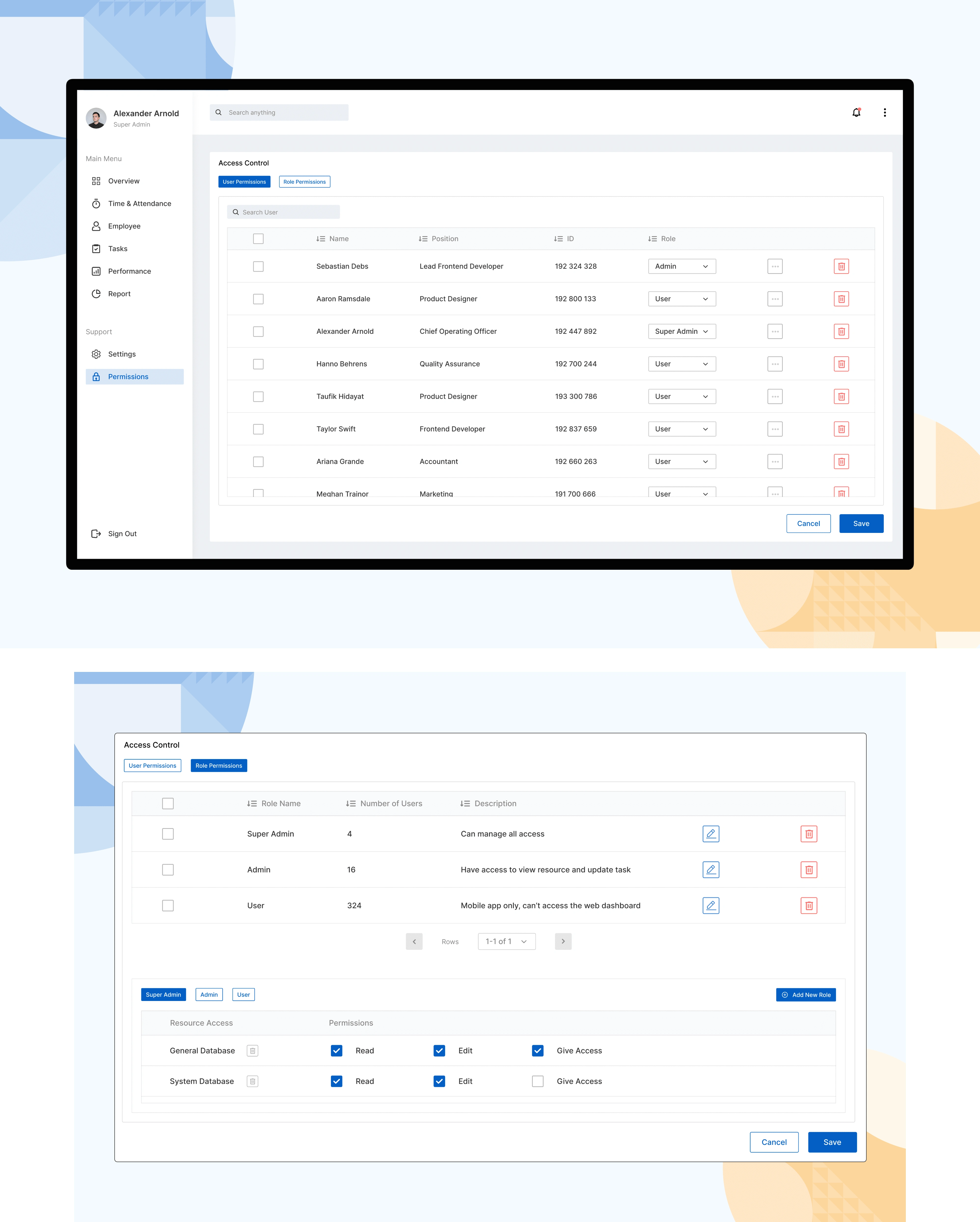
Permission Page

This page is where RBAC is controlled, not all users can control this page due to maintain stability and conduciveness, that's why it is divided into 3 roles, namely Super Admin, Admin, and User. Super admin has the highest authority.
Website Prototype
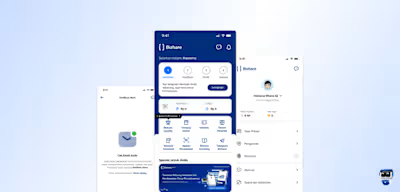
Mobile Design
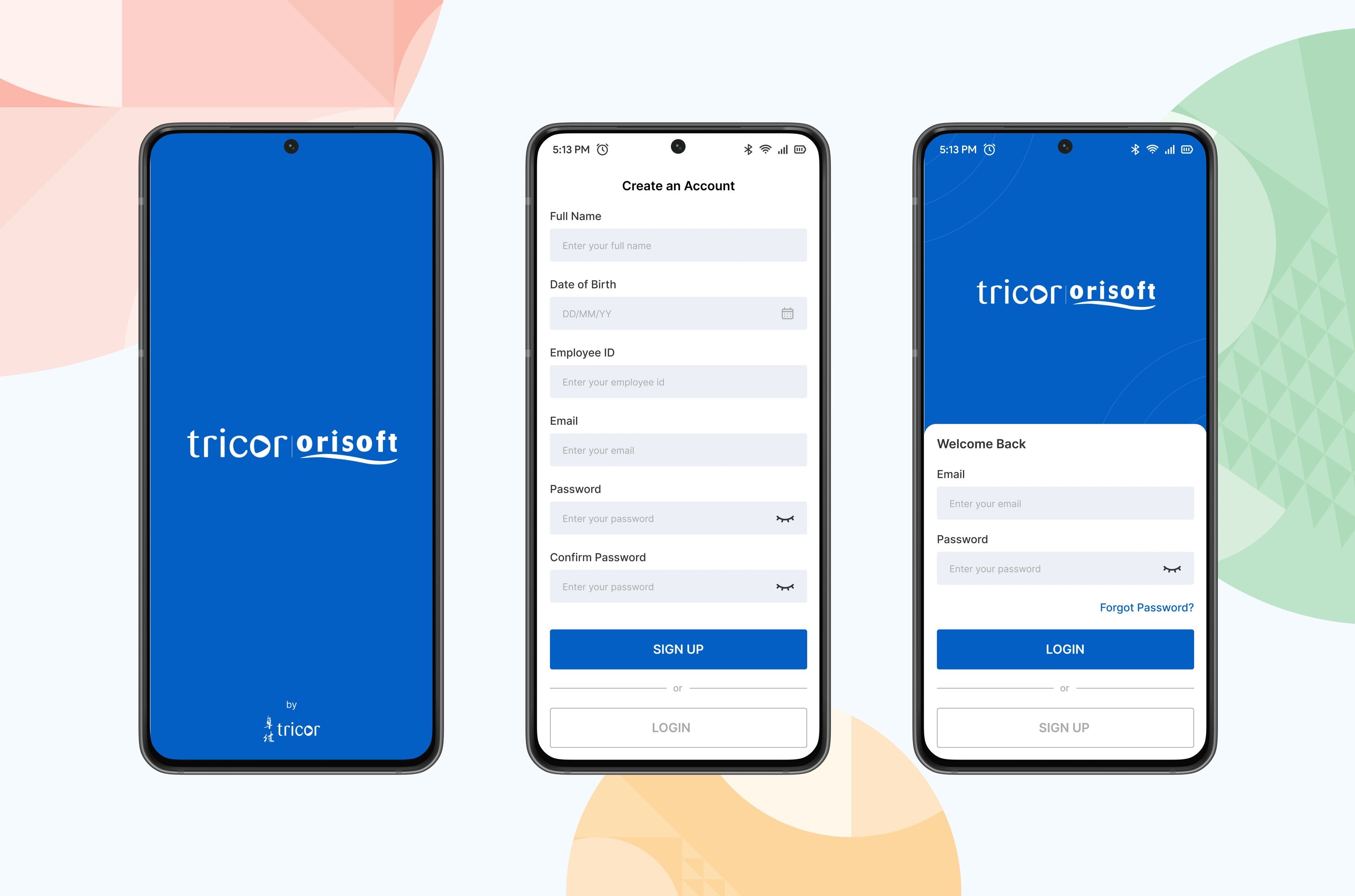
Login & Registration

Signing up for the mobile app is a straightforward process, requiring only an active email, password, and employee ID. Once completed, you will receive a confirmation email for verification. Logging in is as simple as entering your email and password.
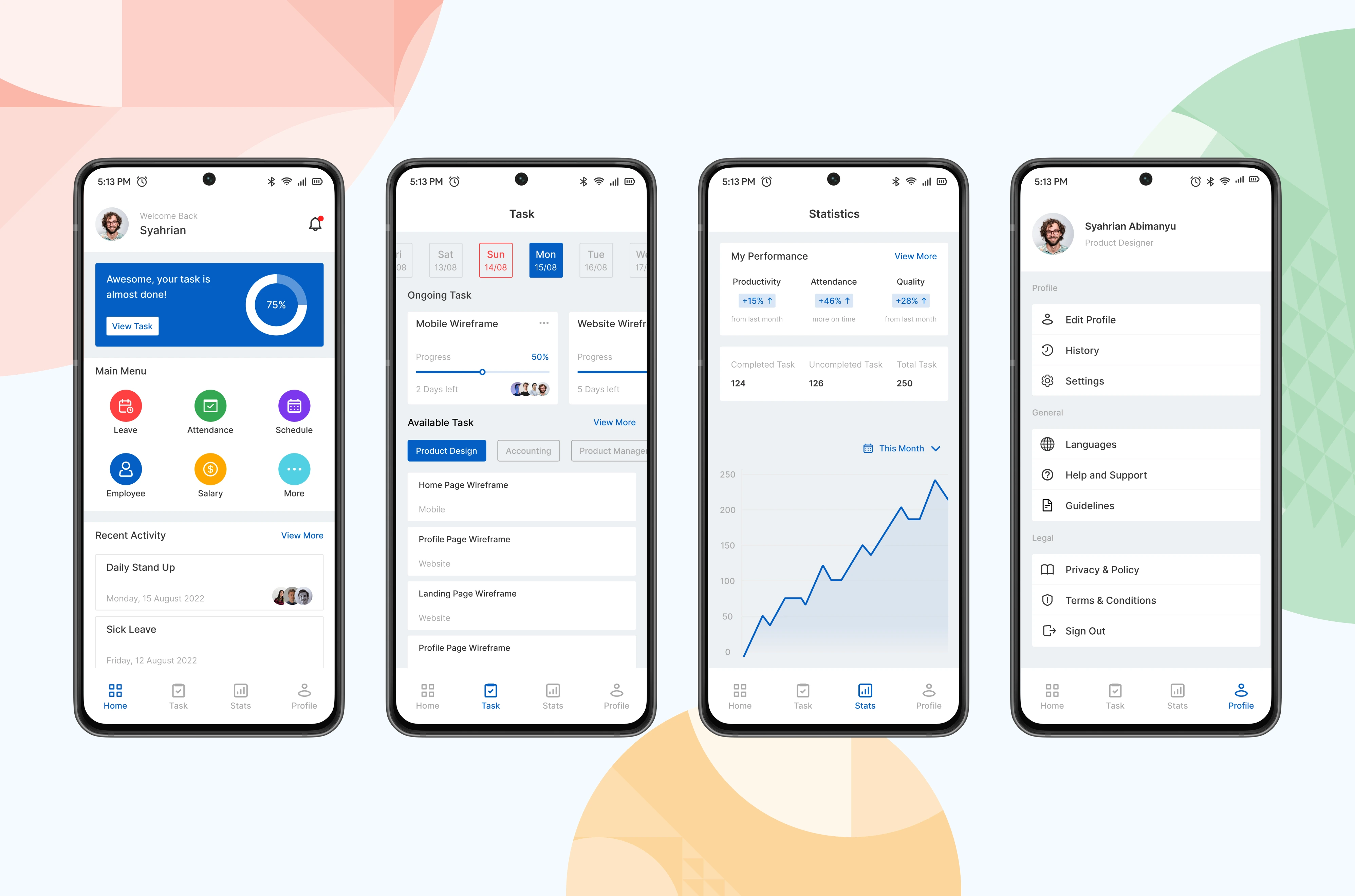
Navigation Bar

The mobile application features four navigation menus, including Home, Tasks, Stats, and Profile. Within the Home menu, there are six primary options: Request Leave (red button), Attendance (green button), Schedule (purple button), Employee (blue button), and Salary (yellow button). Users can also view available tasks on the Task page. The Stats page allows users to monitor their performance, while the Profile page provides detailed information about the user.
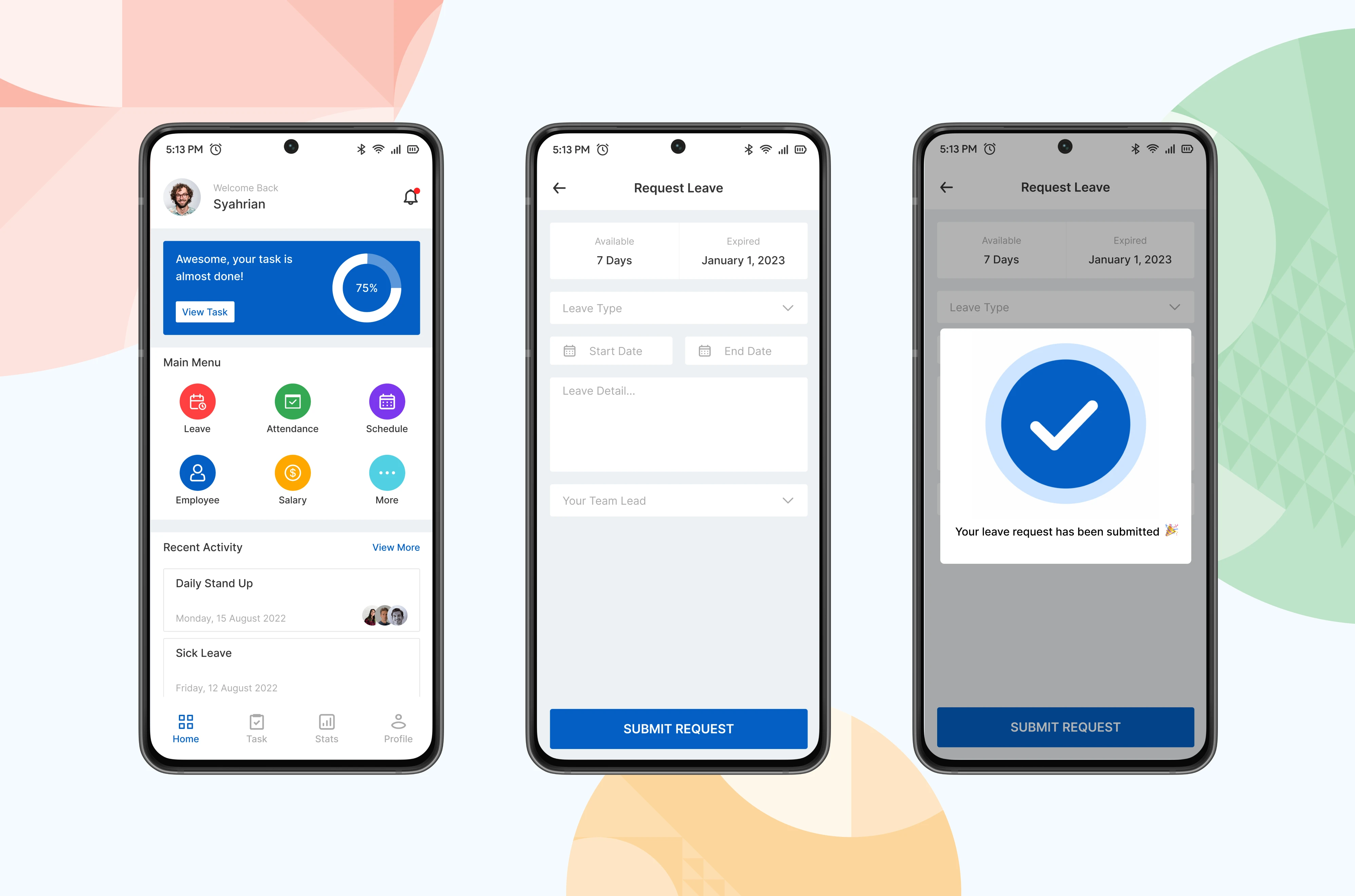
Request Leave

Request leave through the mobile app is quite easy, simply tap the red button on the home page, and you will be directed to the leave request page. This page contains specific details that the user needs to complete.
Mobile Prototype
Final Statement
Overall designing this app is quite challenging yet fun! the trickiest part was dealing with the short timeframe and my busy schedule, which left some steps hanging.
What are the next steps?
I believe there's room for improvement in this design project. Some parts are just based on my assumption, and it needs to dig into real data to make it better.
If I had extra time for this project, here's what I'd do next:
Conducting user research to cover more issues and gain deeper insights.
Interviewing real people to gather diverse perspectives.
Enhancing the user flow and coming up with better interaction design.
Conduct usability test with real participants.
Doing iteration.
Thank you for taking your time to read my project. ✌😁