sMover
Transforming real estate with sMover
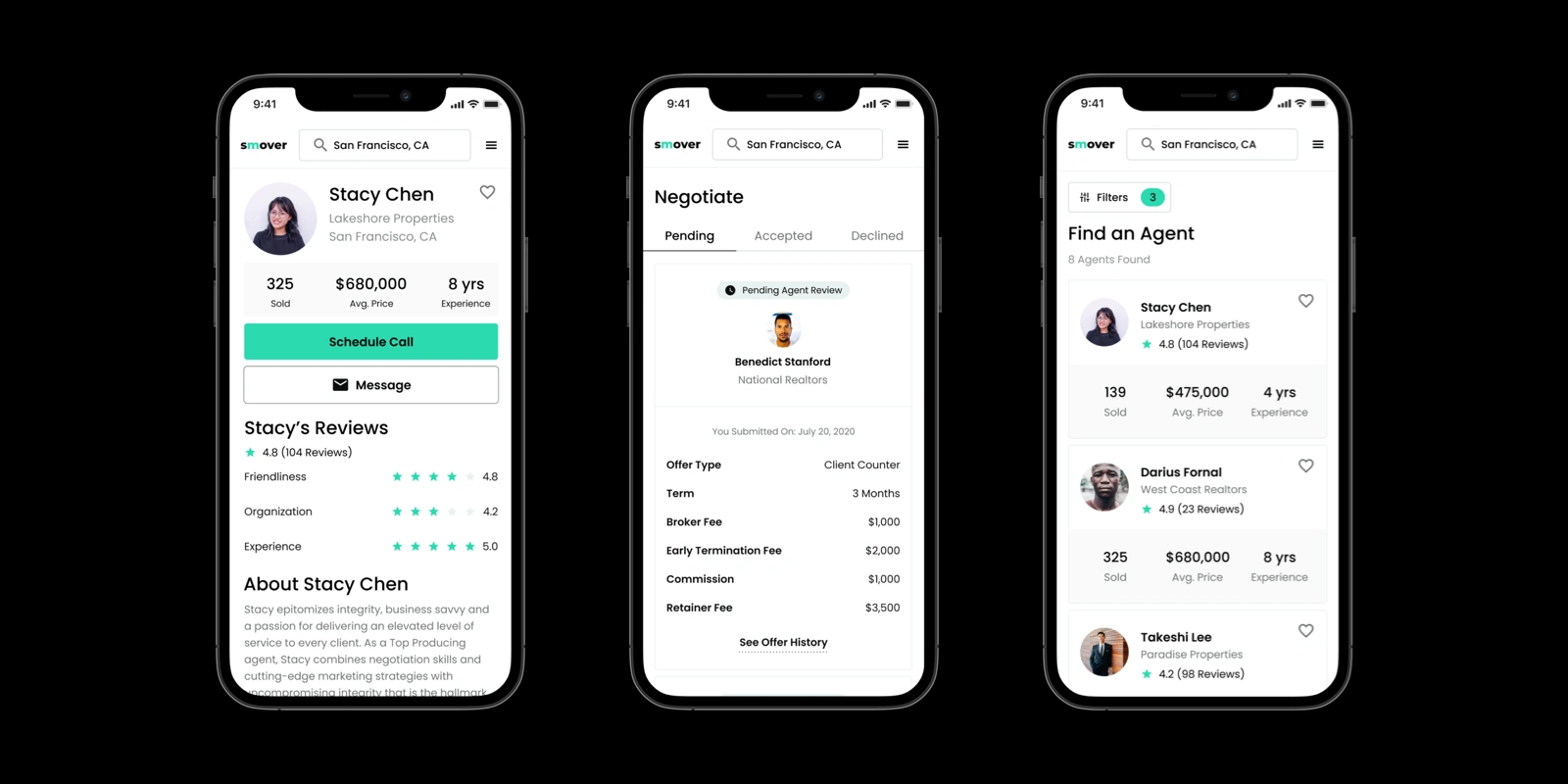
sMover is an early-stage startup with an ambitious vision to disrupt the real estate industry. The goal is to allow consumers to select, interview, negotiate, and hire the best agent for the best deals around the world.
As a Frontend Engineer, I helped founders introducing the idea to users & investors by:
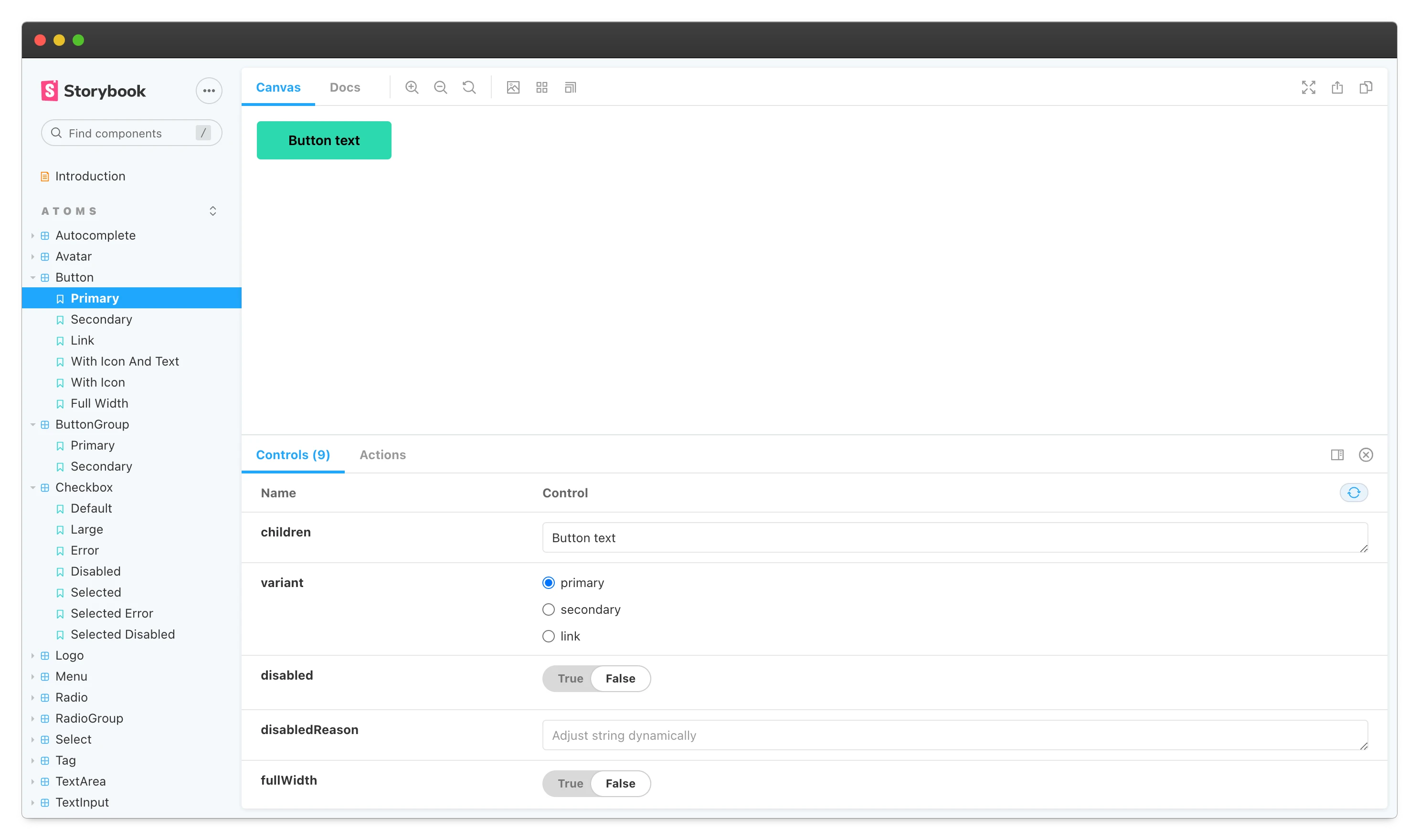
Implementing the Design System - using React components, TailwindCSS and Storybook.
Launching the Landing Page - optimized for search engines thanks to Next.js static generation.
Developing the MVP - Next.js app connected to the backend via GraphQL.

It was a good opportunity for me to learn a completely new industry, especially in such a dynamic environment like a startup.
The team was fully remote and included people from different time zones (US / Europe). The communication and decision processes were very challenging and it convinced me even more to the asynchronous way of work.

What have I learned?
Next.js - I learned more about the framework, its usage with Typescript and useSWR library.
API mocking - at the beginning of my work the backend wasn’t available, so I decided to mock it with Mirage JS.
More info
Like this project
Posted Apr 14, 2021