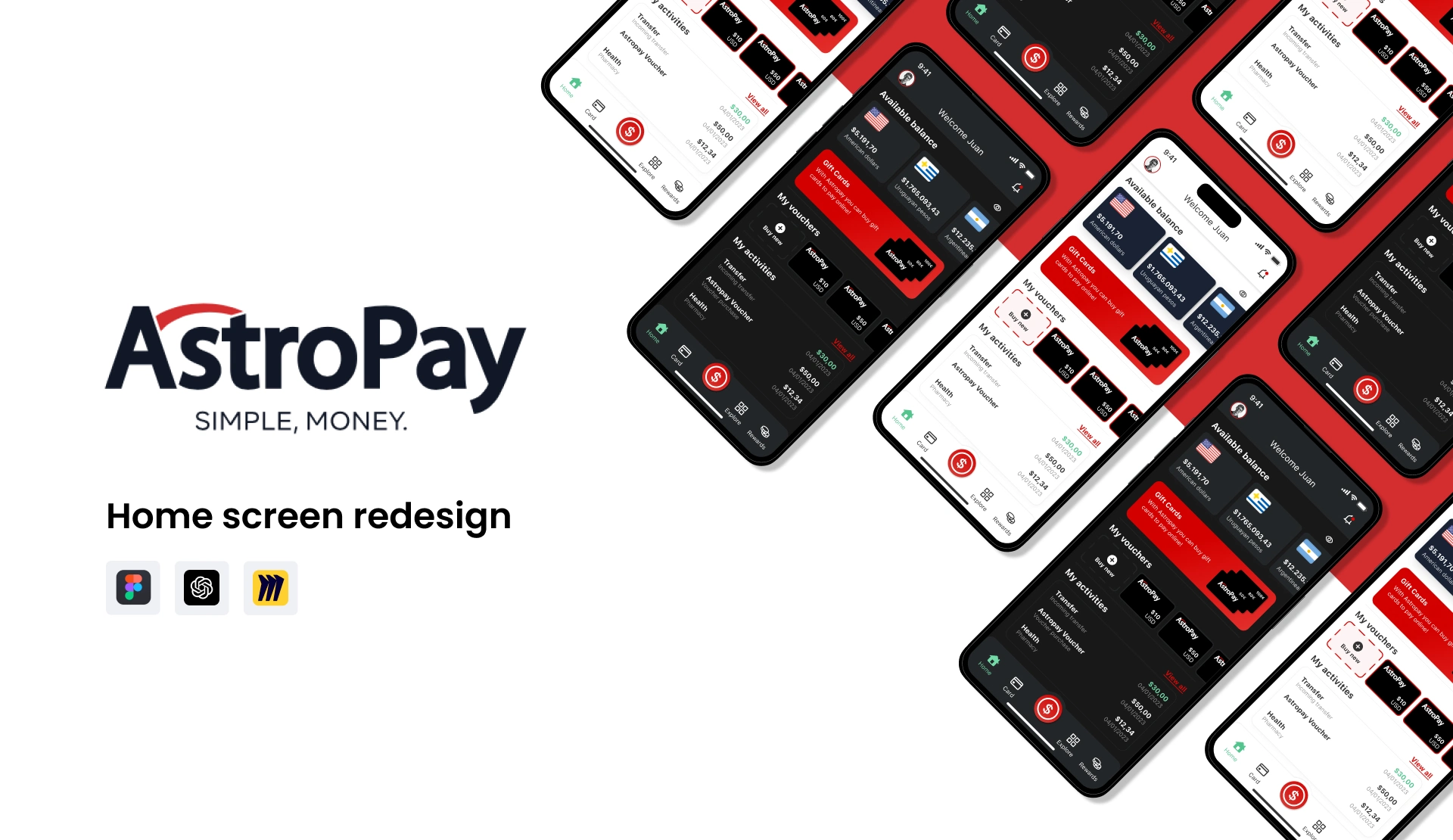
AstroPay: Redesigning the Home Screen
Like this project
Posted Feb 13, 2025
I had the opportunity to work closely with the AstroPay team and key stakeholders to redesign the home screen of their international virtual wallet app.
Overview
A very challenging project which I led from start to finish. I had the opportunity to work closely with the AstroPay team and key stakeholders to redesign the home screen of their international virtual wallet app.
Hands-on work included analyzing competitor apps, conducting heuristic evaluations, interpreting existing metrics, developing UI concepts, testing, defining problems and scope, interaction design, and final handoff. The goal was to create a more intuitive and engaging user experience, incorporating both dark and light modes to align with AstroPay's visual identity.
My contribution
Product strategy User research Product design
The team
1 × product manager 1 × product designer 2 × engineers
Year
2021

Process
I undertook the challenge of redesigning the home screen for AstroPay, an international virtual wallet. My role involved a comprehensive analysis of the existing home screen and creating a new, user-centric design.
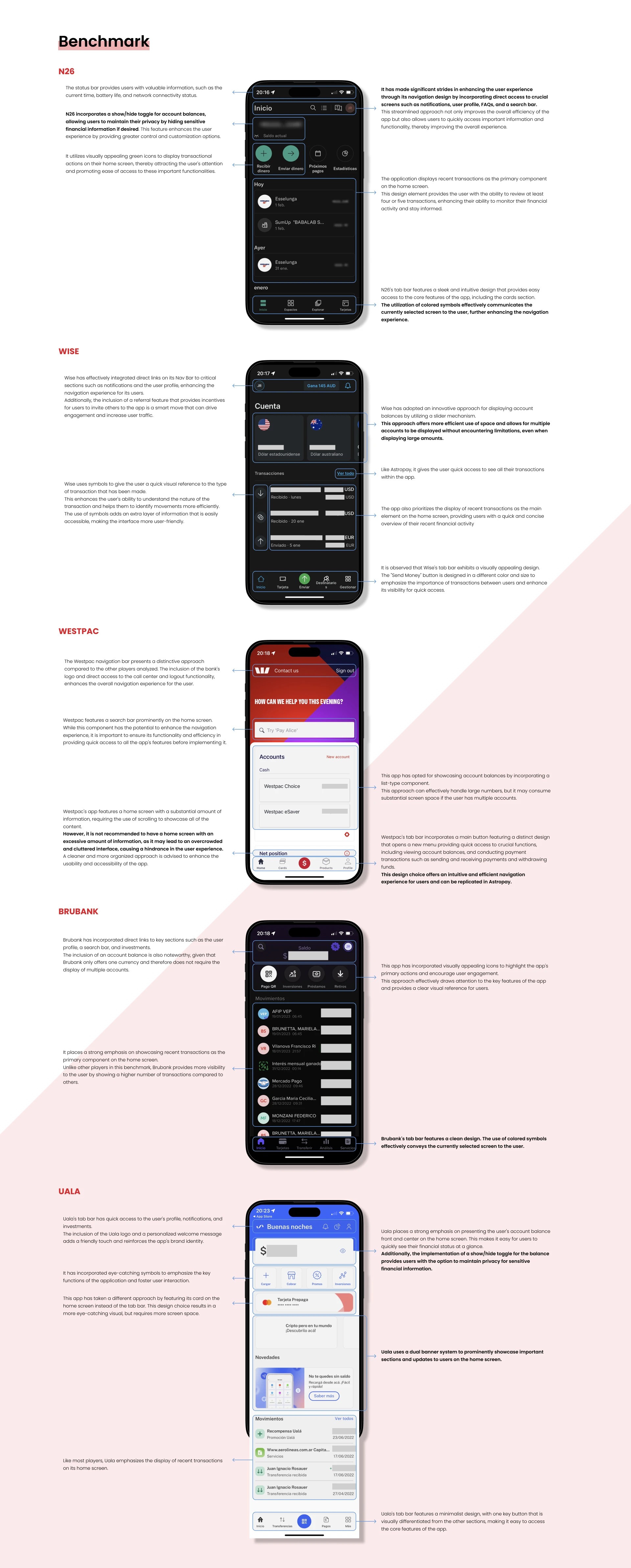
Competitor Analysis
I conducted an exhaustive analysis of both direct and indirect competitors, examining their applications, features, and initiatives. This research was crucial for identifying the most attractive elements for users and understanding market trends.

Key Insights:
- Identified best practices and innovative features from leading competitors.
- Determined key user preferences and pain points through comparative analysis.
- Highlighted unique value propositions to differentiate AstroPay.
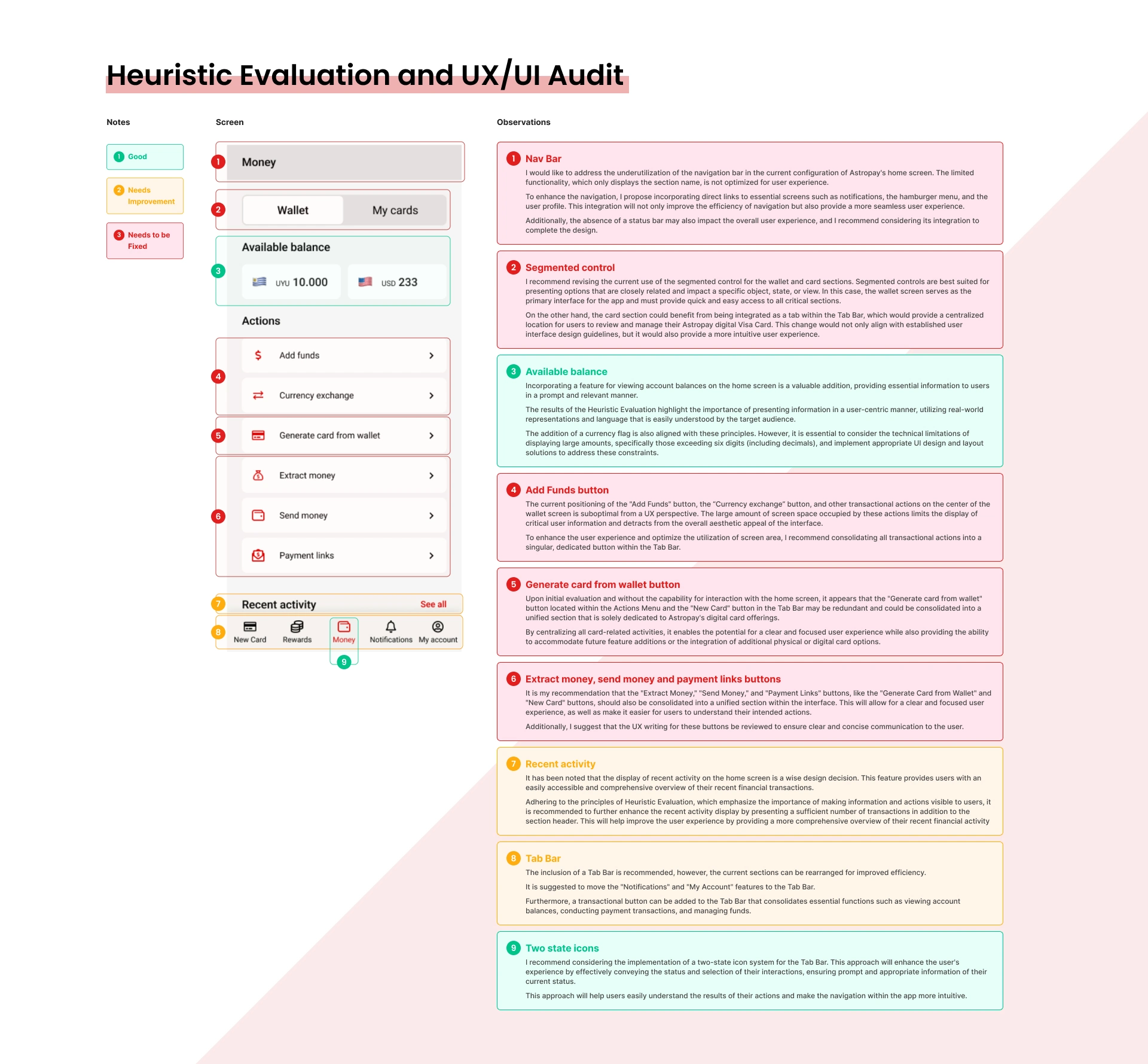
Heuristic Evaluation and UX/UI Audit
Performing a heuristic evaluation and a UX/UI audit of the current home screen allowed me to pinpoint strengths, areas for improvement, and weaknesses. This foundational work guided the iterative design process.

Findings:
- Strengths: Clear navigation and strong branding.
- Areas for Improvement: Information hierarchy and user flow.
- Weaknesses: Overcrowded interface and lack of personalization.
Metrics Analysis
Leveraging existing metrics, I conducted a thorough analysis to inform my design decisions. This included examining user engagement, navigation patterns, and drop-off points. As an expert in metrics-driven design, I proposed actionable insights to enhance the user experience.
Metrics Insights:
- High drop-off rates indicated a need for a more intuitive layout.
- User engagement data highlighted popular features that needed better visibility.
- Navigation patterns suggested a simplification of the user journey.
Future Metrics Proposal
Although my primary role was the redesign, I also analyzed existing metrics and proposed a future metrics collection strategy. This would enable AstroPay to continually optimize the home screen based on user behavior and feedback.
Proposed Metrics Strategy:
- Enhanced tracking of user interactions and feature usage.
- Implementation of heatmaps to understand user focus areas.
- Regular user feedback collection to guide ongoing improvements.
Design Process
The design process involved brainstorming, prototyping, and rigorous usability testing. I explored various design concepts, continually refining them based on user feedback and testing results.
Steps Taken:
- Ideation: Developed multiple design concepts for the home screen.
- Usability Testing: Conducted tests during ideation and execution to validate design choices.
- Final Design: Created a polished, user-centered design based on iterative feedback.
Visual Design: Dark and Light Modes
To ensure the new design aligned with AstroPay's visual identity, I created both dark and light modes. These modes were designed to be visually appealing and accessible, enhancing user experience across different lighting conditions.
Visual Design Goals:
- Consistency with AstroPay’s branding.
- Clear, intuitive interface for both dark and light modes.
- Attractive and functional design that improves usability.
Outcome
The redesign of the AstroPay home screen was a comprehensive project that highlighted the importance of user-centric and metrics-driven design. By focusing on user needs and leveraging continuous feedback, we significantly enhanced the user experience, leading to higher engagement and satisfaction.