This project was built with:
Voyager 360 Content Update with Custom Popups
0
Low-Code/No-Code Developer
Webflow Developer

Webflow
Project Link
You can access the live page of this project through this link.
https://www.voyager360.co.uk/
Project Goal
As a web developer/designer, I was tasked with updating a client's templated site on Webflow with a large amount of photo content and high-resolution videos, as well as adding popups to display 3D space exploration. And also even had to add these 3D spaces to the CMS items for the work page which also used some custom CMS variables.
My challenge was to effectively manage these tasks while ensuring the site remained visually appealing, functional, and loaded quickly.

Webflow Template
Solution
To overcome this challenge, I needed to have a strong understanding of Webflow, image and video optimization techniques, and how to implement popups. I also had to collaborate with the client to understand their specific needs and ensure their vision was reflected in the final product.
Ultimately, I was able to use a lot of techniques such as reducing the resolution of the photos to the needed size and then compressing the images to the smallest size so that they were crisp and clear but also web-optimized for speed. The same went for the videos, I was able to use a tool to make the videos to the smallest size while keeping the video sharp and clear.
And then the final step was to add the popups. Most of the popups were easily added through the lightbox element and adding a link for the 3d video inside of it. But some of them were a link which was not supported by the lightbox hence needed an iframe custom code to enable them with a custom popup modal for it.

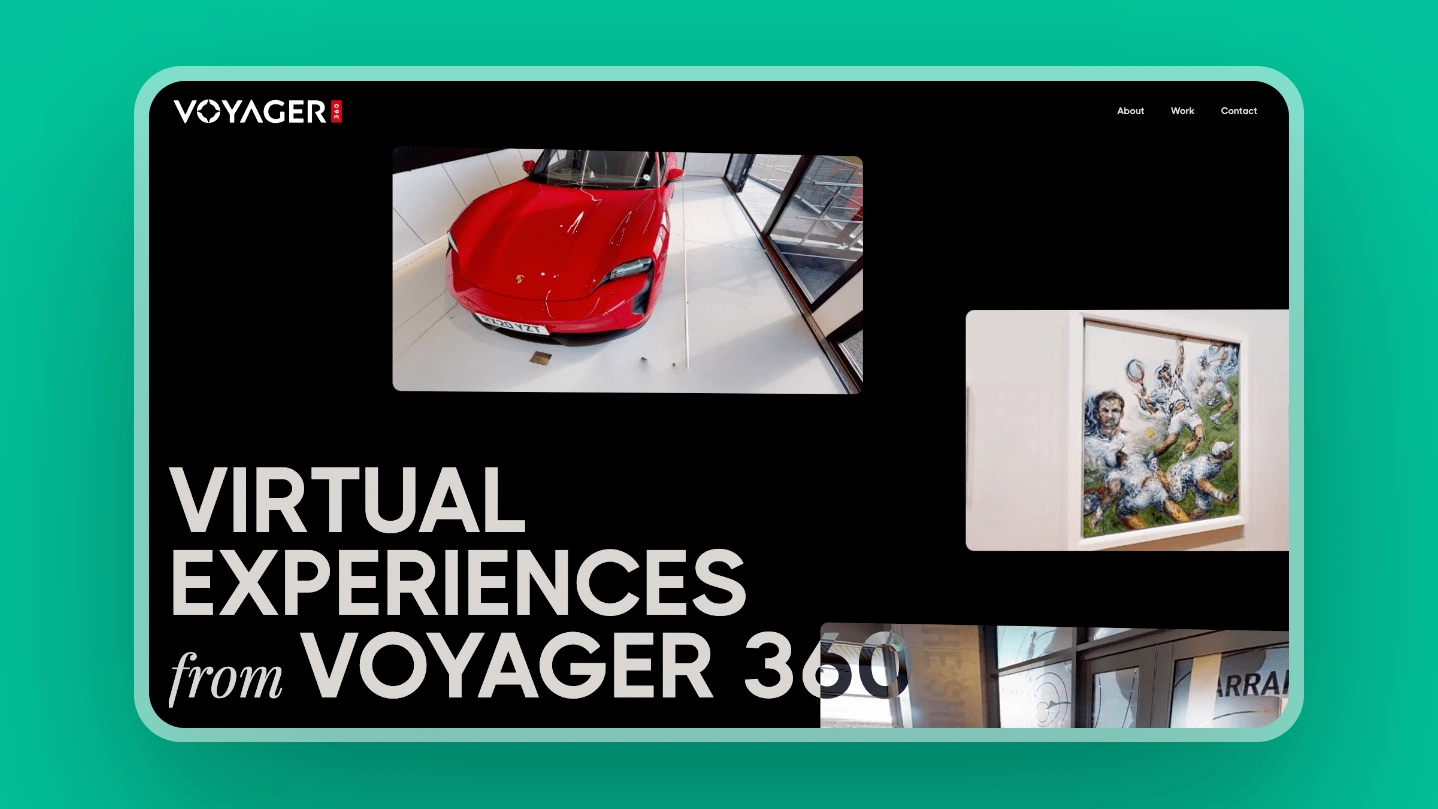
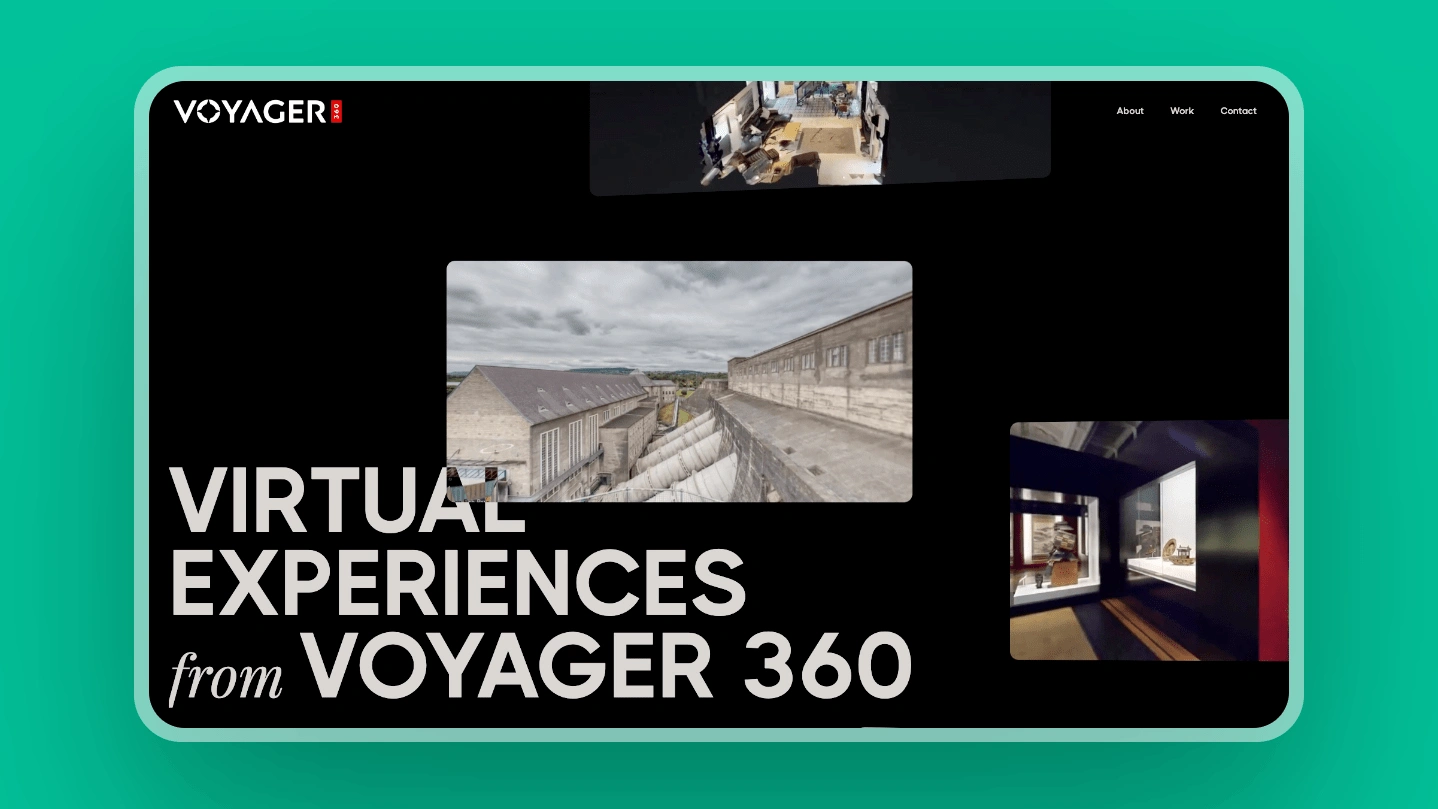
Voyager 360 Home



Voyager 360 About


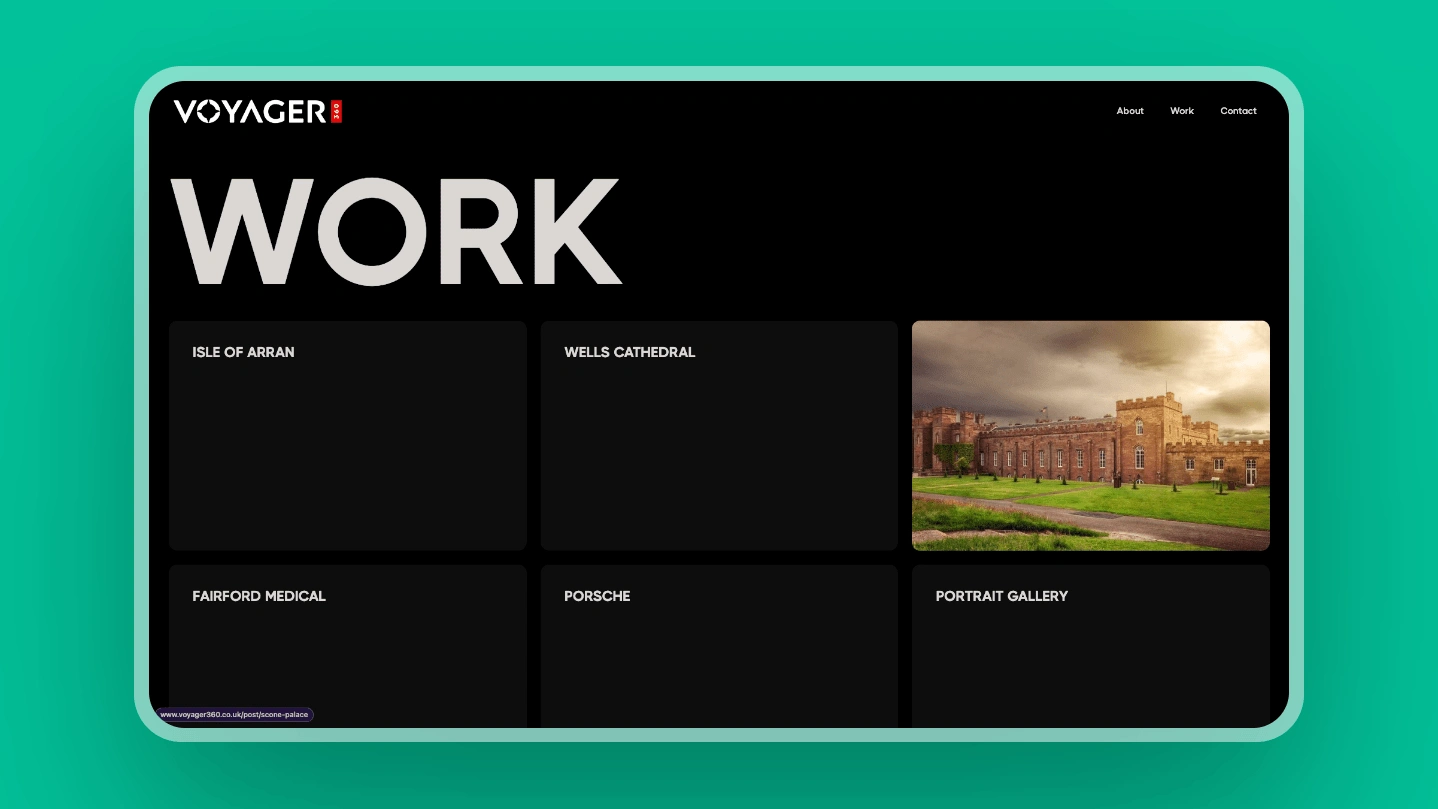
Voyager 360 Work


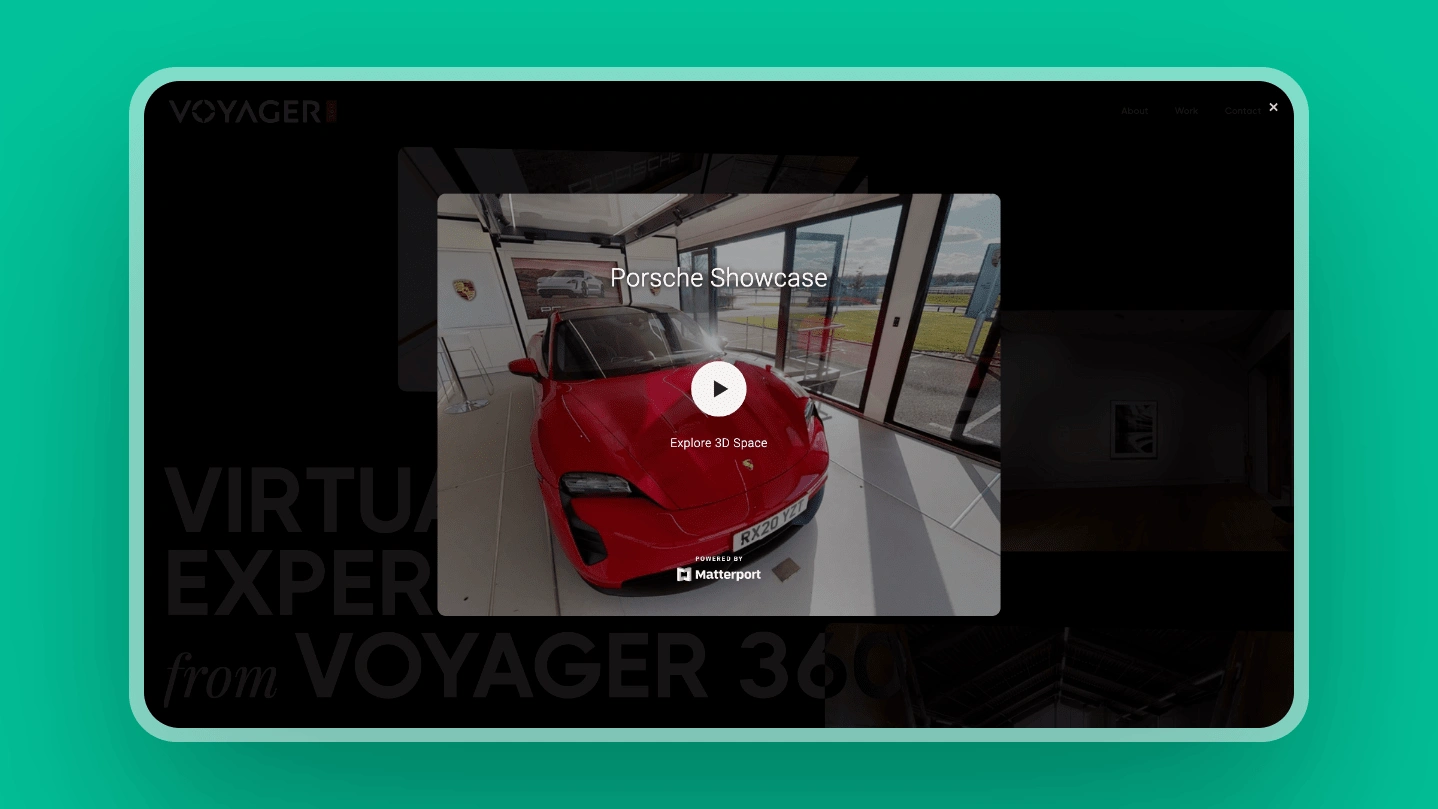
Voyager 360 Home - Lightbox Modal

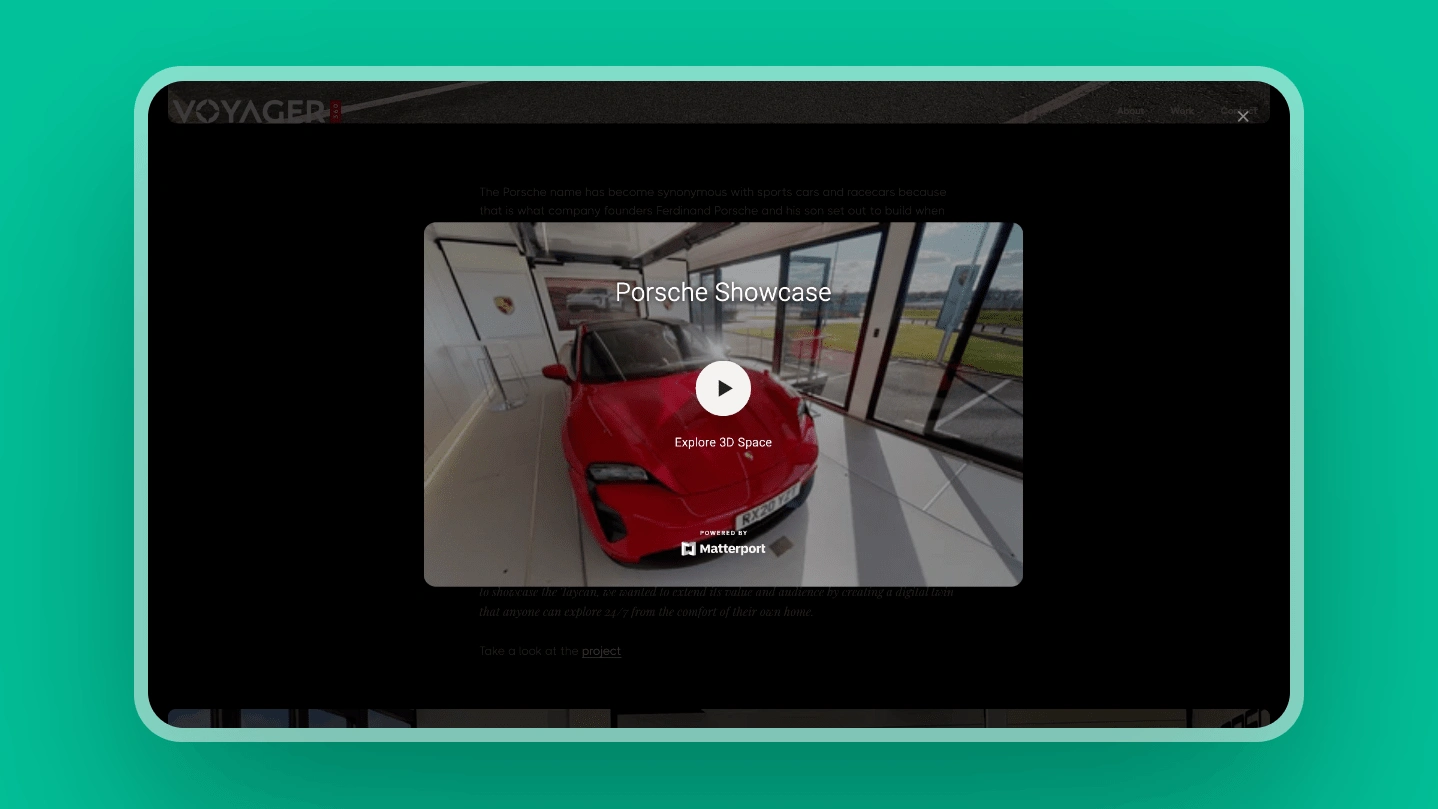
Voyager 360 Home - Custom Popup Modal

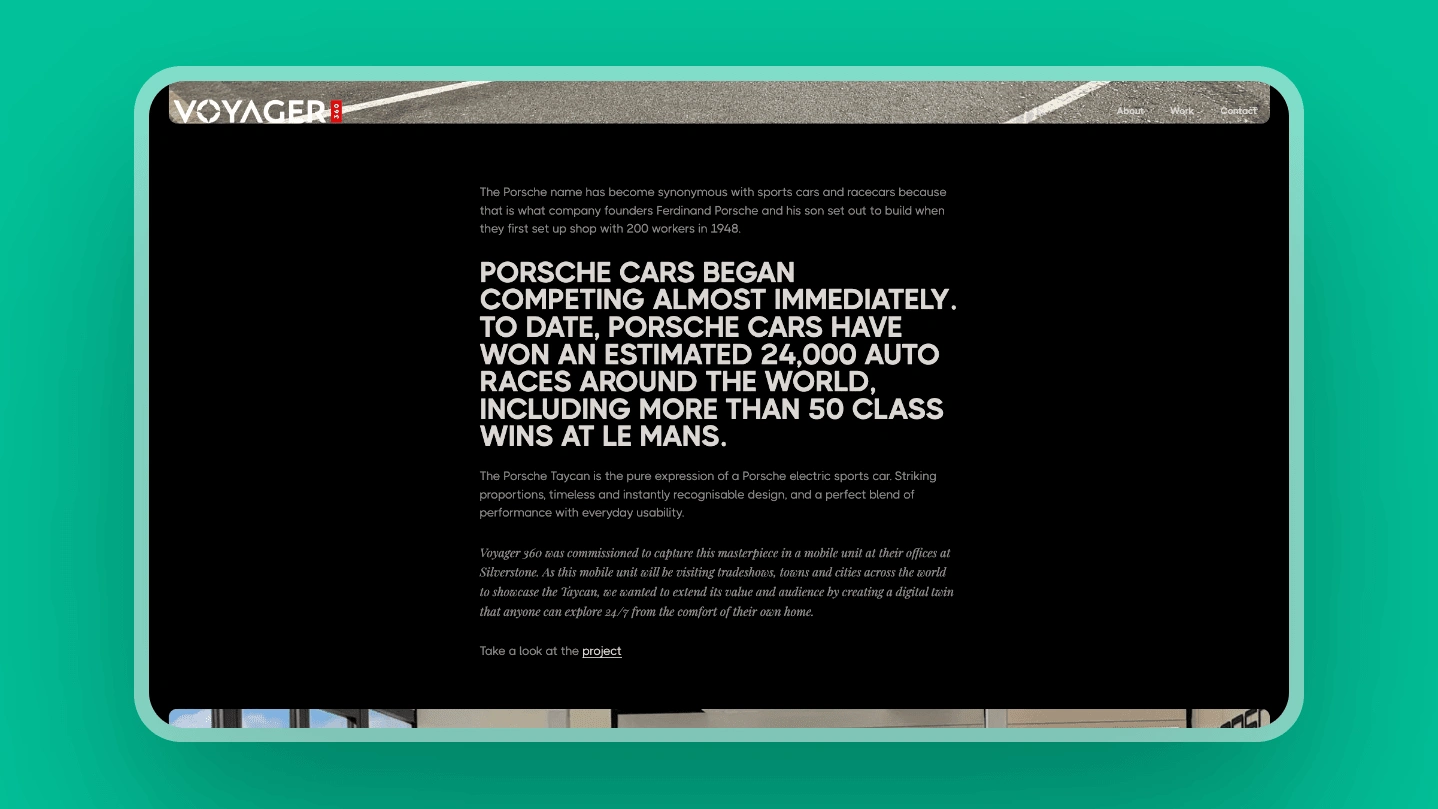
Voyager 360 Work - CMS Page

Voyager 360 Work - CMS Project Popup Modal
Like this project
0
Posted Mar 24, 2023
Optimize website images, and videos, and implement custom CMS pop-ups, I used Webflow and collaborated with clients to meet specific needs.
Likes
0
Views
17
Tags
Low-Code/No-Code Developer
Webflow Developer

Webflow




