How can I make sure a Webflow developer is experienced?
Check their portfolio on Contra to see past website projects they’ve done using Webflow. Look for variety and creativity in their designs. Ask them about specific features they have implemented using Webflow.
What should I include in the project brief for a Webflow developer?
List all the details about your website, like the pages you need and the design style you want. Be clear about your brand colors and any content you already have. Make sure they understand the goals of your website.
How do I set a timeline for a Webflow project?
Break down your project into smaller tasks, like design phases and feedback rounds. Decide which parts should be done first and what can wait. Agree with the developer on realistic deadlines for each task.
What design tools should a Webflow developer use?
Ask if they use tools like Figma or Adobe XD for creating design mockups. These tools help visualize the site before it’s built. Check if they are comfortable with using these or any other design software.
How should I handle revisions in Webflow development?
Set clear rules for how many revisions you agree on before the project starts. Decide which changes are important and share them at designated times. This keeps the project moving smoothly.
What should I know about Webflow's hosting options?
Ask the developer about Webflow’s hosting services and their benefits. Understand if you need any additional services or if Webflow covers everything. This helps in deciding the best hosting plan for your needs.
How can I ensure my Webflow project aligns with my brand?
Provide brand guidelines like logos, fonts, and colors before starting. Regularly review the design drafts to ensure they match your brand identity. This keeps the final design consistent with your brand.
What functionality can Webflow add to my site?
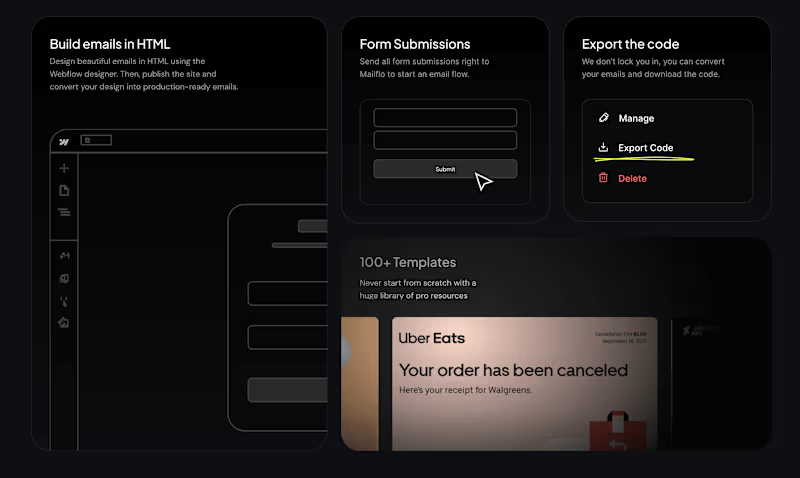
Discuss the specific features you want, like animations or interactive elements. Webflow can handle these if the developer has the right skills. Make sure you know how each feature will work.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.