What skills should I look for when hiring a Webflow expert?
A good Webflow expert should know how to design and build websites using Webflow's tools. They should understand responsive design, which means the website looks good on any device. It's also helpful if they know some coding, like HTML and CSS, even though Webflow is mainly visual.
How can I ensure a Webflow expert understands my project needs?
Start by clearly explaining what you want your website to do. Share any examples or ideas you like. Ask the expert to repeat your requests in their own words to make sure they understand. Good communication is key to starting on the same page.
What should I expect from a Webflow expert's portfolio?
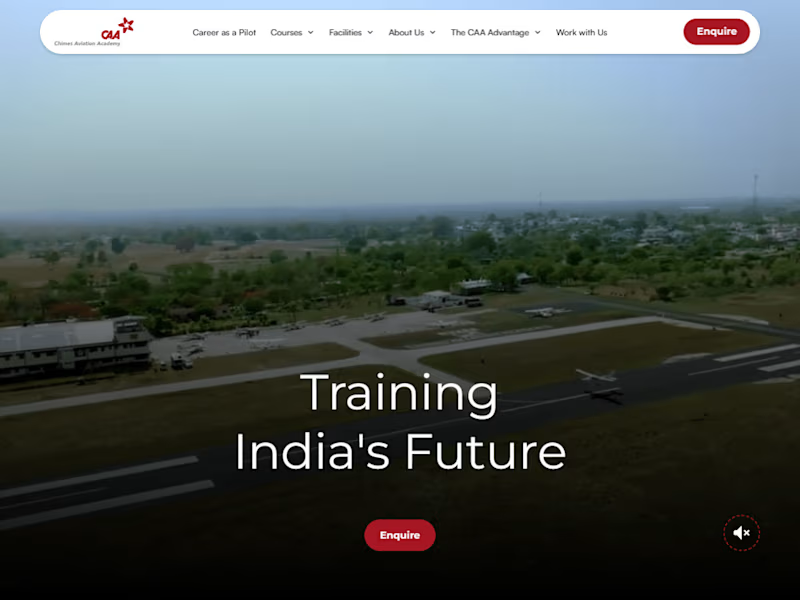
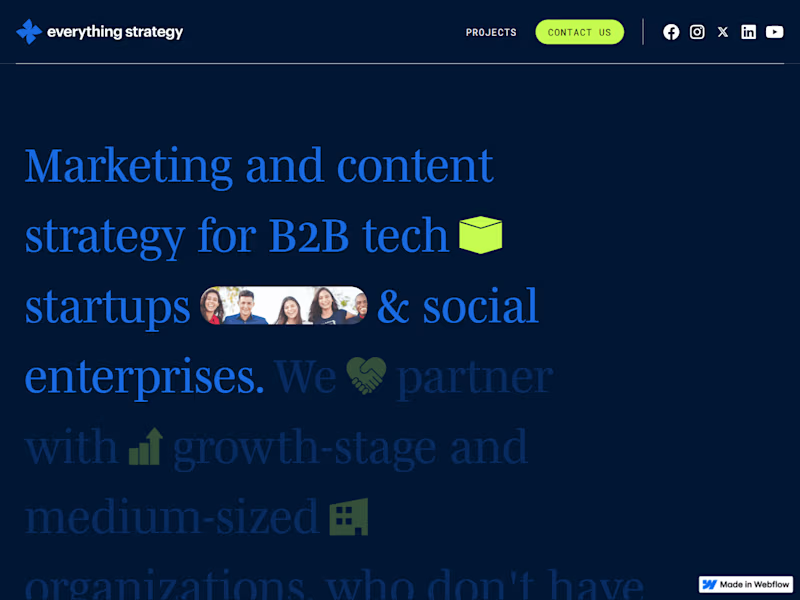
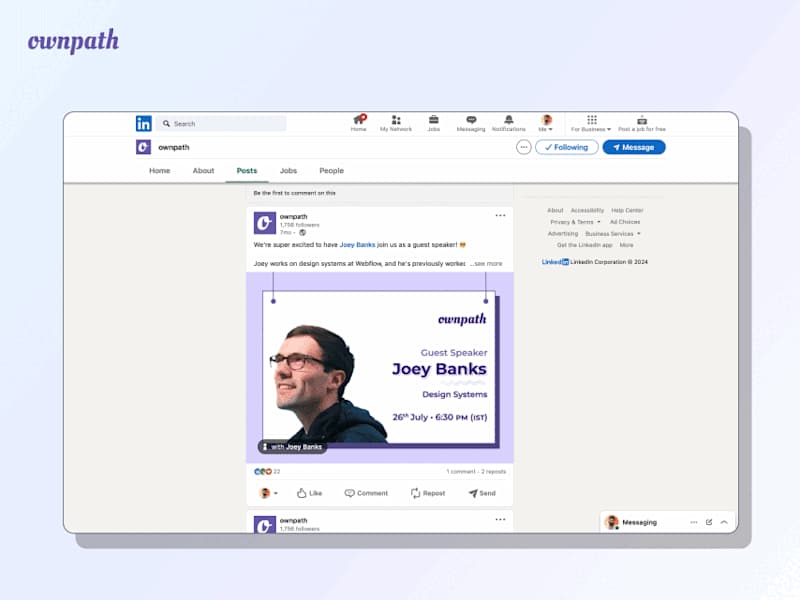
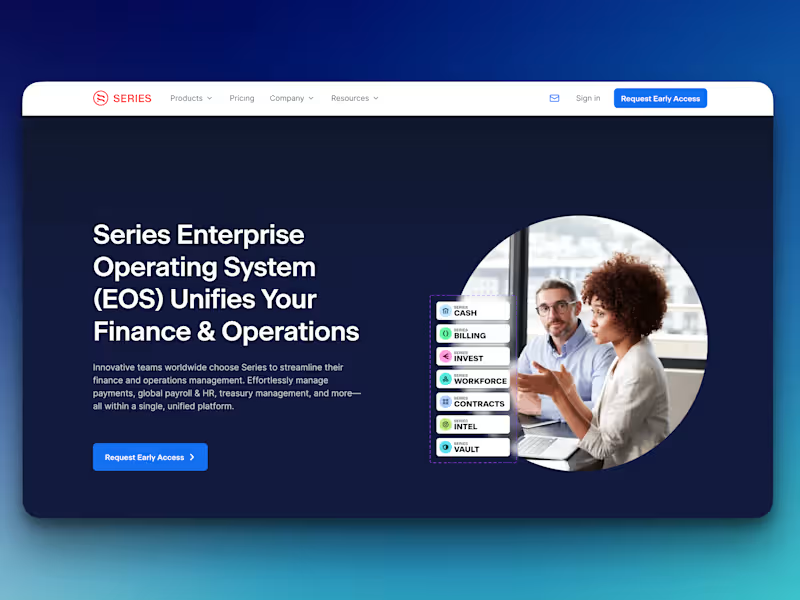
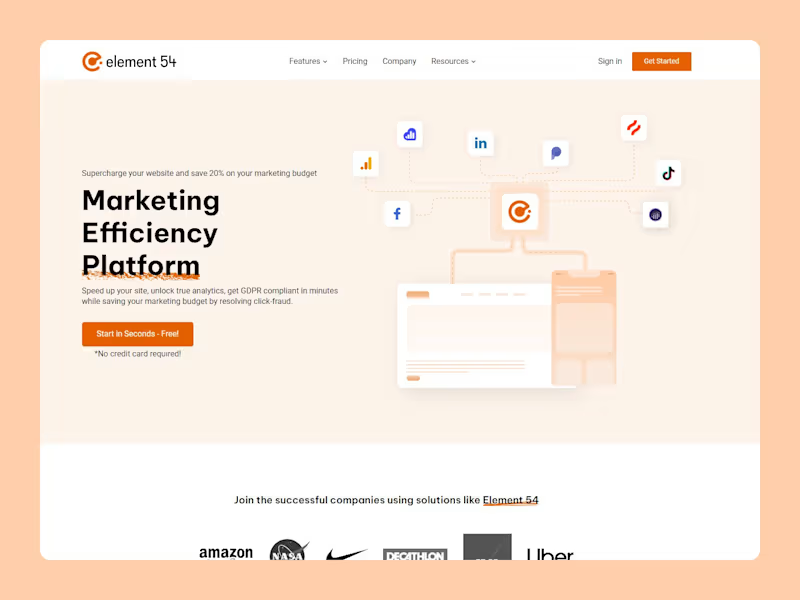
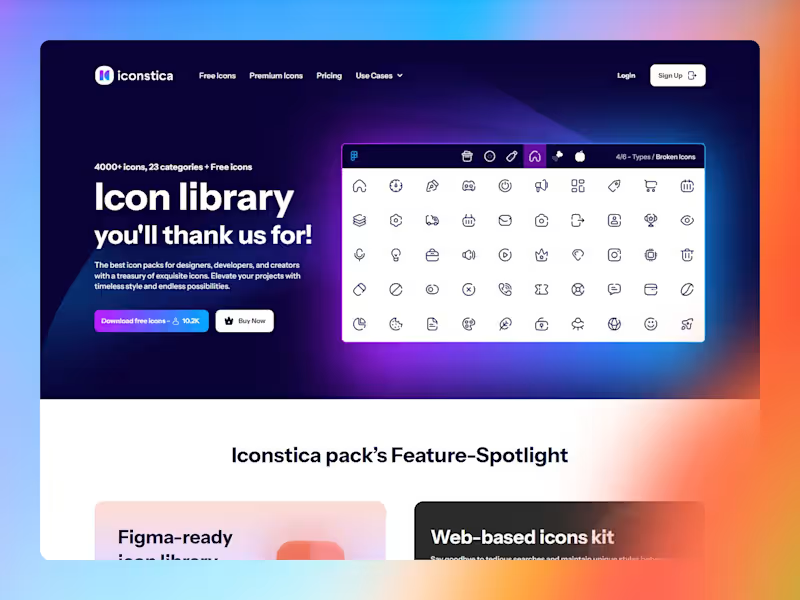
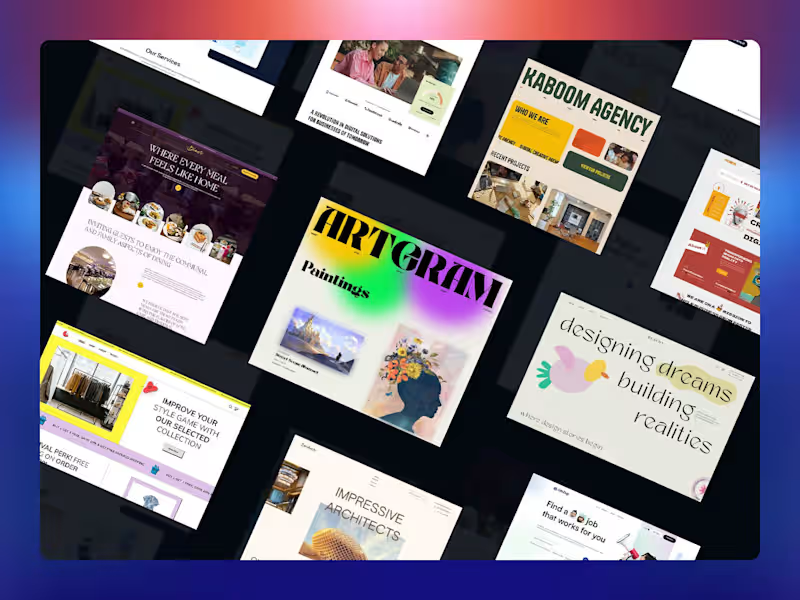
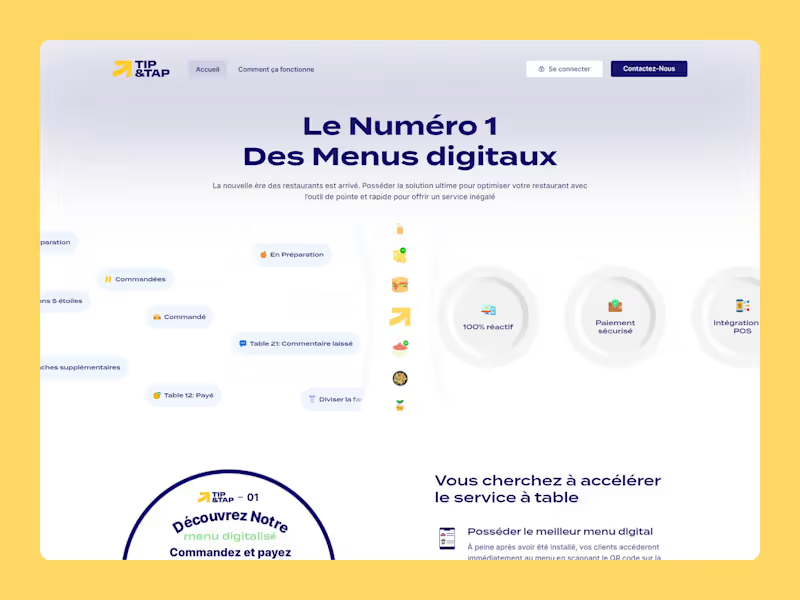
Look for a portfolio that shows different types of websites they've designed. This shows they can handle different styles and industries. The sites should be live and working well, not just pictures. Checking how they work on mobile devices is important too.
How do I agree on project timelines with a Webflow expert?
Talk with your Webflow expert about how long each step will take. Write down when you expect to see parts of the project, like a first draft or the final site. Make sure the timeline works for both of you before you start.
What kinds of deliverables should I ask for from a Webflow expert?
You might want a complete website, but there are other things too. Ask for a design mockup first, so you can see what it will look like. Make sure to agree on revisions and testing, so everything works just right before going live.
How can I make sure the Webflow project gets started smoothly?
Having a kick-off meeting can help set things off right. Talk about your goals, the timeline, and any tools or accounts the freelancer will need. Make sure everyone knows who is doing what and when, so there are no surprises along the way.
What is the best way to communicate with a Webflow expert during the project?
Decide on one main way to chat, like emails or messaging apps. Set regular check-ins to see how things are going and solve problems quickly. Good contact helps catch mistakes early and keeps the project on track.
How can I ensure quality in the final Webflow project?
Review each version of your website carefully. Test it on different devices and browsers to see how it looks and works. Give clear feedback. A few rounds of changes can help get everything just right.
How do I prepare content for a Webflow project?
Make sure you have all your text, pictures, and videos ready before starting. Knowing where each piece goes helps keep the project moving. If you need help with the content, talk about it with your Webflow expert early on.
What should I know about maintaining the website after it’s built on Webflow?
Ask your Webflow expert about how to keep your site updated. They might offer tips or training for small changes you can do yourself. Also, check if they provide ongoing support for bigger updates or problems in the future.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.