The Programming Guide: Content and Design

Vaibhav Khulbe
Visual Designer
Content Writer
Figma
🥱 TLDR;
❇️ Project Overview
✦ About the client: Khris S
✨ The Spark
✦ What were the client's needs and goals?
✦ Why did they choose me as an independent?
🚀 The Process
📊 The Stats
✦ Timeline: 10-15 days
✦ Budget: $800
✦ Figma frames designed: 25
✦ Deliverables: The duplicated Figma file from the original source with all the required design and content changes.
💬 Client Testimonial
🥱 TLDR;
Khris S (also known as @thecodingnomad on socials), a fellow developer, wanted me to work on helping her with the Programming Guide: an e-book for beginners in programming. I had to work on the designs, images, and written technical content by researching various topics.
❇️ Project Overview
✦ About the client: Khris S
Khris is a self-taught developer turned content creator with 180K followers across three platforms. She’s focused on empowering the next generation of software developers.
✨ The Spark
✦ What were the client's needs and goals?
Khris wanted me to work on completing the research online, writing the Programming Guide's content, editing the text, and polishing the designs.
🔗 Here's the link to the final product we made: The Programming Guide. This Programming Guide is ideal for people interested in pursuing web (front-end or back-end) and mobile development.

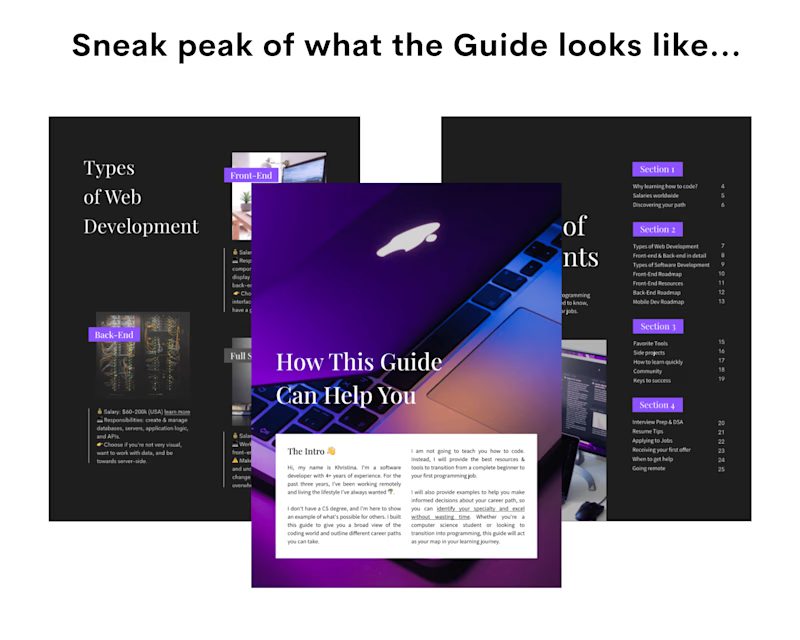
Some of the internal content of The Programming Guide.
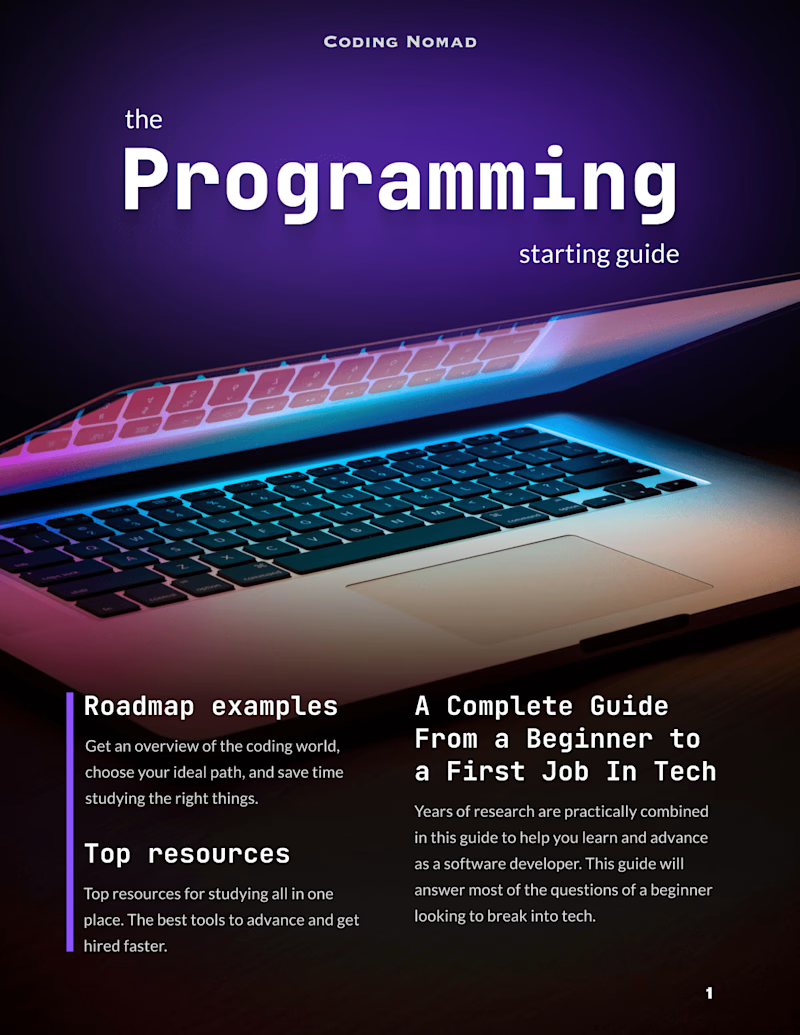
The Programming Guide is a collection of everything Khris learned from her experience in the programming space and self-teaching herself. It has all the latest information one needs to help beginners navigate the tech industry. Here's the cover image I designed:

The Programming Guide cover image.
The guide is supposed to help beginners to save hours/weeks for their own research and provide them with a roadmap to get a kickstart. Each page in the guide has links and tons of resources.
🎯 The goal was not to be another book a beginner should read; it should be concise and straight to the point.
The guide covers the following areas in programming:
Why should we learn to code?
Salary breakdown.
Discovering the programming path.
Types of web development.
And more.
✦ Why did they choose me as an independent?
In her own words, Khris says:
You had the most relevant experience and a combination of the right skills: design skills, knowledge of software development, and copywriting skills. Also, you’ve written blog articles! That was a huge plus.
🚀 The Process
After the initial call with Khris, I started working with the following process laid down step-by-step:
✧ Getting a gist of the Figma document: I took a close look at each of the frames, and what content was there in it, so I know exactly where I have to work and what to add.
✧ Started working on the content: first, I had to work on the written content. For that, I inspected each and every text layer for technical, grammatical, and verbal improvements.
✧ Added links and more resources where needed: one important aspect of this guide was to be coherent and to give resource links whenever necessary. For example, if we state that, on average, a Software Engineer role has a salary of $181,000 in the USA, we had to add from where this data was coming. I added these and all the other resource links.
✧ Creating developer roadmaps: some of the developer roadmap frames were empty, so I did all the research to find the best suitable roadmap for backed, mobile, and game development. For this, I first brainstormed with Khris on a new Figjam document and then, after confirming, moved it to the original Figma file.
✧ Formatting fixes: for the final piece of content editing, I formatted the text to emphasize some important terms, added line breaks, and bullet points, justified the text block, and more.
✧ Design changes: I devised an 8-point grid system to align everything in the frames nicely so that if the guide was ever printed in a hard copy, we don't have layout shifts. More on the 8-point grid system can be read here:
✧ Theme change: finally, I changed the overall theme of the frames to be more developer friendly. For that, I change the font family, used the accent color throughtout the frames, added custom overlay effects on the images and more.
✧ Consistent comments: for every major change, I consistently added comments explaining my decision as to why I made the change and possible alternatives so that my client knows what I'm doing where and why.
📊 The Stats
✦ Timeline: 10-15 days
✦ Budget: $800
✦ Figma frames designed: 25
✦ Deliverables: The duplicated Figma file from the original source with all the required design and content changes.
💬 Client Testimonial
It was great working with Vaibhav! The work was completed on time and I’d hire him again.
Founder, Ksar Studio