Discount Tire - Visit the Vehicle (Service Design)
Like this project
Posted Apr 12, 2023
A service design visioning session with a very tight turn around to give the CIO the art of the possible with Zebra's technology and my Experiences team vision.
My Role
Responsibilities
I was asked to re-envision the service design for Discount Tire (DT) using Zebra's hardware, software, and my Experiences team's product/service design capabilities. This project was on a very tight deadline, and I was limited to the use of only one of my junior designers to help to build out the vision. This vision was then to be presented to the CIO of DT, as a proof of concept and vision for the future of DT.

Clickable Prototype - Visit the Vehicle
Collaboration
The account representative assigned to DT for Zebra, and an internal DT VP champion, were faced with a tough situation. They proposed the use of Zebra's technology to streamline operations for the customer experience at all Discount Tires nationwide. DT had been using the same customer journey for many years and were entrenched, believing there was little to gain out of new expenditures.
The Project
Challenge
Discount Tire had a very old school, paper and pencil driven experience for the customer experience. This led to a longer check-in process, extra data entry processes, and, at times the loss of records. Everything at DT is measured by how quickly they can service their customers, so to demonstrate that we can speed up the process, while making the experience for their customers better, we'd win the day.
How We Made It Happen
My first task was to set up a shadow and interview session at a DT store down the road from Zebra's main office in Chicago so I could get first hand experience about the challenges that their staff face. What I found was a DT team of highly capable, honest and hardworking people, that know EVERYTHING about tires. They truly love what they do... and tires.
As the transformation of the entire customer journey would take longer than the amount of time I was provided, we decided to focus on the initial process, "Visit the Vehicle".
With every customer that comes in the door, the store representative will immediately collect data on the status of the vehicle, identification, tire id, tread wear, mileage, etc. which was all collected on paper, and later converted to digital data (duplicate work we could eliminate).
Brainstorming & Journey Mapping
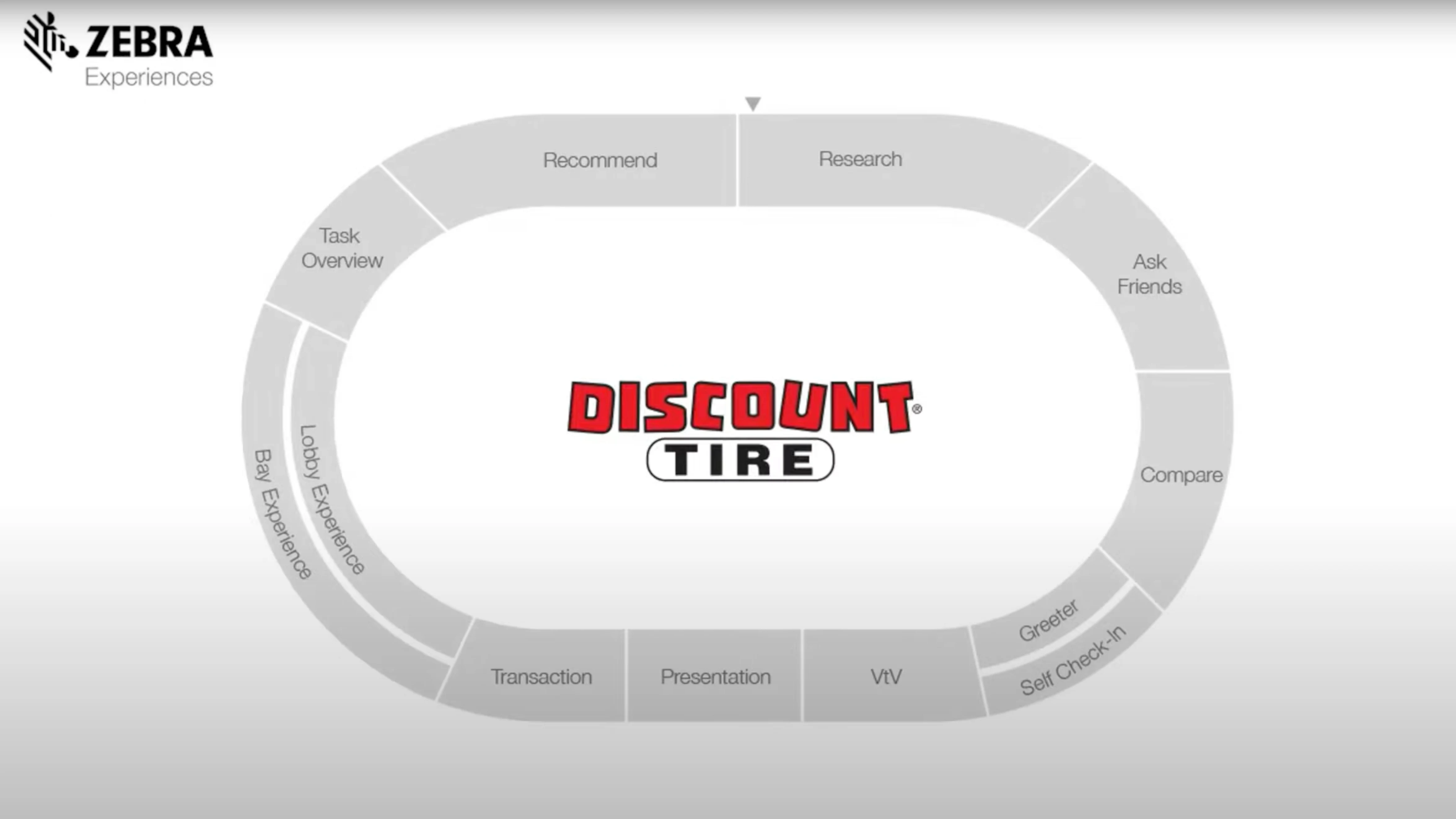
When I returned to the Experiences office we immediately jumped into a white boarding session, as I explained what I had learned. We mapped out the entire journey and then set out to focus on that initial Visit the Vehicle phase. The process followed by the DT representative when inspecting the vehicle always followed a set procedure, which had already been optimized for speed, so our task was to basically convert that, into its digital equivalent.

Discount Tire - Customer Journey Map
Bar code scans, touch screen data entry, and machine vision became our data collection methods. With a scan of the VIN number on the door jam, all of the vehicle ID data was collected. With a snap of a photo, the side wall of the tire, the tires data is collected and sent through the machine vision API's for processing. Snapping a photo of the license plate was also processed in that way.
Then it was just the collection of tread depths and odometer reading. We did look into a bluetooth device to collect those depths, but found that this could add to the complexity of the operation, a potential failure point, and extra spend for the client. So, the trusty manual tire depth gauge was retained, for now.
Designs
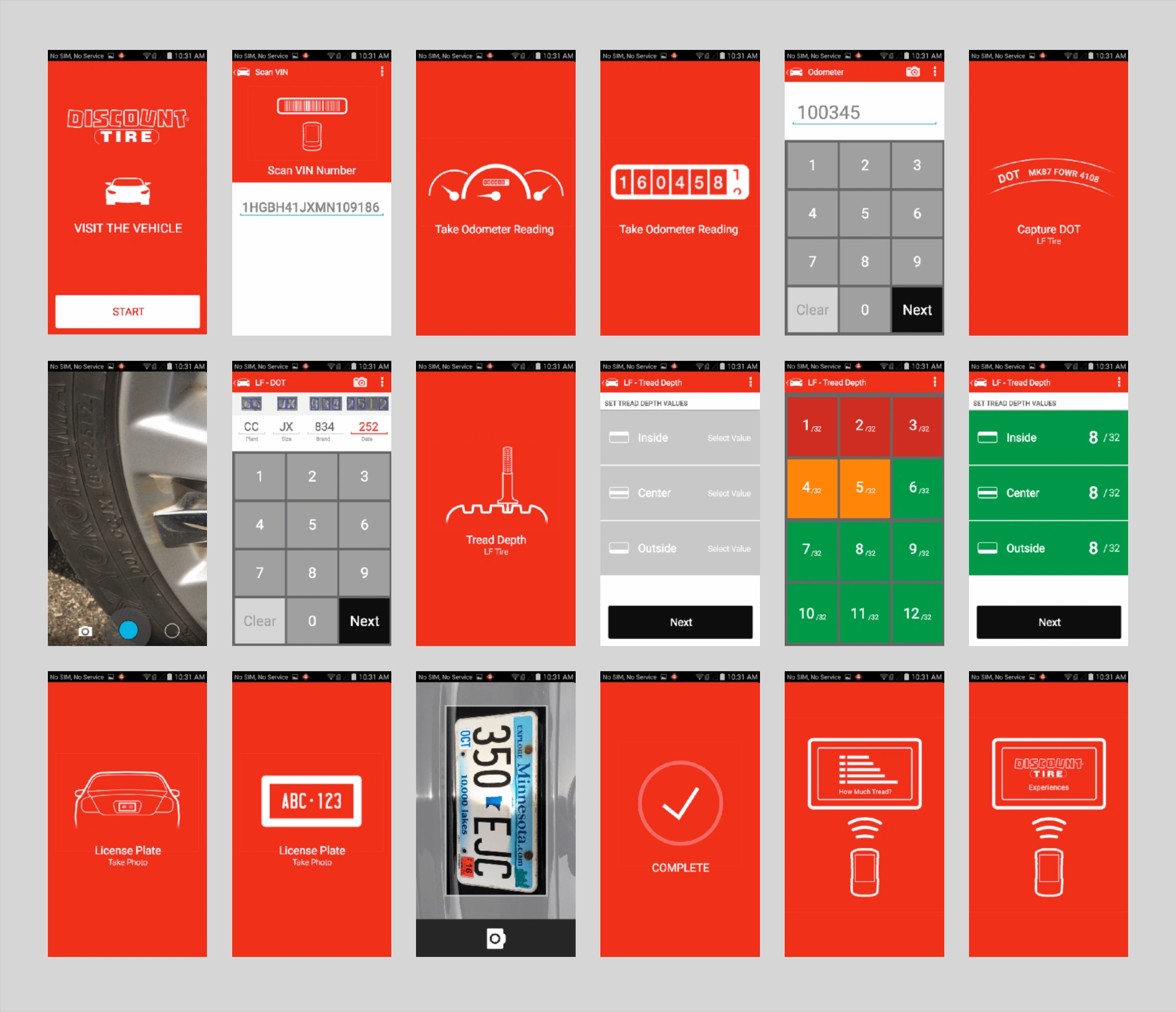
In the design of the screens we focused on boiling the process down to its essentials and keeping the interface clean and clear with large buttons, clear iconography, and the use of animations for task coaching.
Here's the screens sheet showing each of the screens of the Visit the Vehicle process.

VtV - Screens Sheet
The Visit the Vehicle process looked like this...
Scan the VIN Number: On the Zebra device, a click of the side button will preform a scan. If the scan didn't take, the user was able to over ride the scan with manual data entry with the device keyboard.
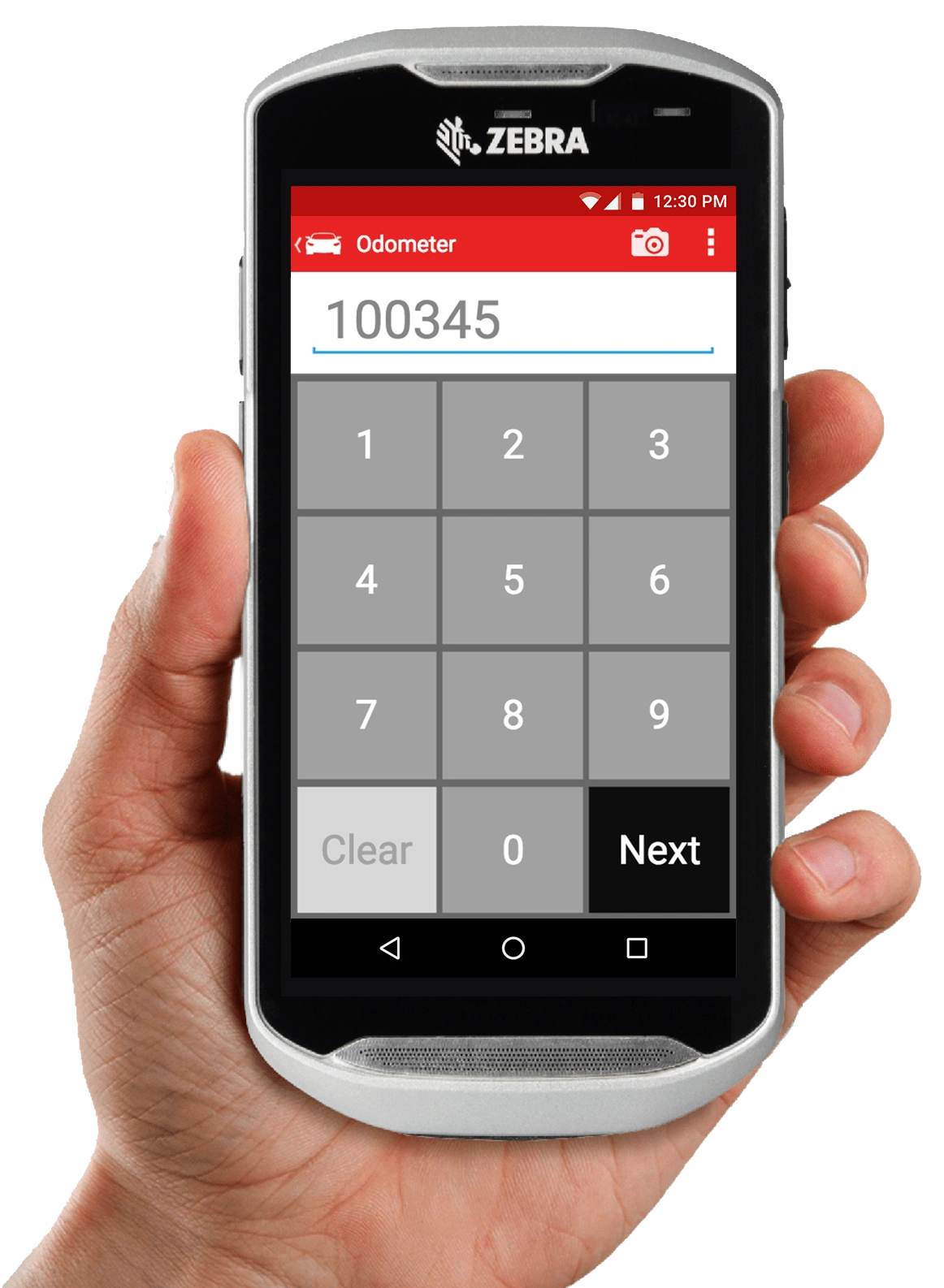
Odometer Reading: We went with a large button format for this, with a fallback of a photo, with machine vision.
Tire ID: The user cleans the tire id sidewall location with their finger, to wipe away any dirt and dust from the area (something they did with pencil and paper as well), and snap a photo. That photo is run through the machine vision API to return the results of the photo on the next screen. IF the machine vision was inaccurate the representative had the ability to over-ride the values. This also helped the machine vision algorithm learn from its mistakes.
Tread Depth: With each tire there are three points of depth that are collected, inside, center, and outside. The tool the representative used to measure this, is color coded for easy reading. We followed that same color method in our large key data entry for tread depth, which was also displayed on the overall single tire and full vehicle tread depth visuals, which were later discussed with the customer.
License Plate: The final step at the vehicle was to take a photo of the license plate, where we once again could either store the photo digitally or run it through the machine vision API's.
Once done with the vehicle the representative and customer would return to the building to go over the findings and discuss the course of action to take. This is where we ended our demo, but clearly this wasn't the entire customer journey.

Wishlist
The sharing of the findings was something I wish we had the time to include. I saw many opportunities to better demonstrate the state of the customers vehicle, and the options the customer would be presented in a more engaging and visually compelling way on a monitor, as opposed to a paper based, tread depth display.
The Result
The output of this three week engagement, was a video demonstration of the proposed solution, which was then presented to the CIO by the Zebra account rep. and the Discount Tire VP who was pushing for a better customer experience.
We shot the video at our local Discount Tire, with their store manager preforming the actual tasks using the clickable prototype we had put together.
Fun Fact: I shot this on my iPhone myself, and the customer in the video is actually the junior designer (Ryan Rocks), who deserves a lot of credit for the quick delivery of this solution.

Thanks Ryan
Two weeks after the video was shared with the CIO, they kicked off the project to build out the proposed solution. Today, this solution is used in every Discount Tire, some 1,100+ locations nationwide. Feather... cap;-)
Here's the video they shared...