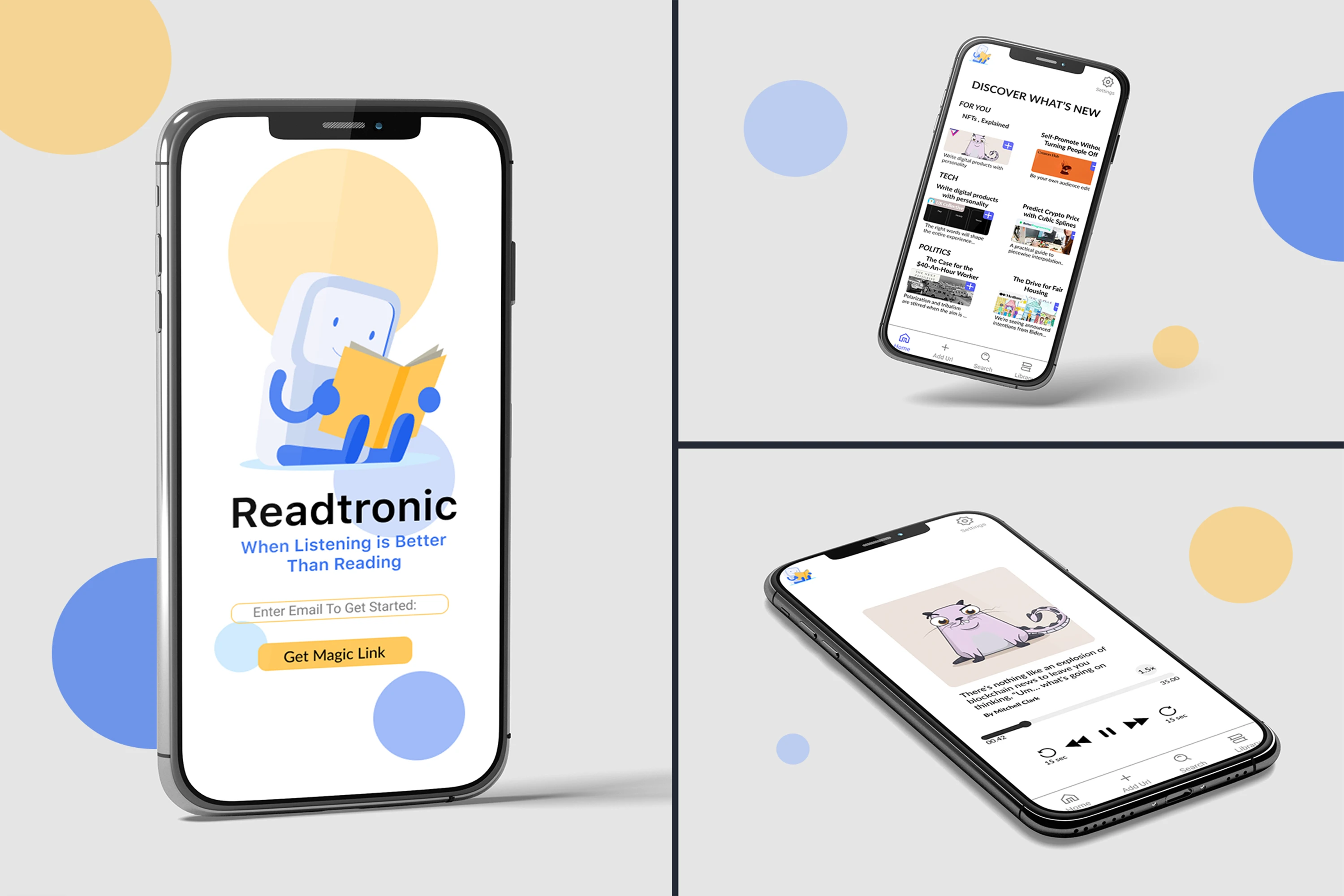
Readtronic
Like this project
Posted Nov 10, 2023
Readtronic's app, launched to convert text for on-the-go listening, now boasts enhanced onboarding and retention strategies.
Likes
0
Views
10

My role
UX Researcher, UI designer, Usability tester
Tools used
sprint duration
3 Weeks | April 2021
Readtronic
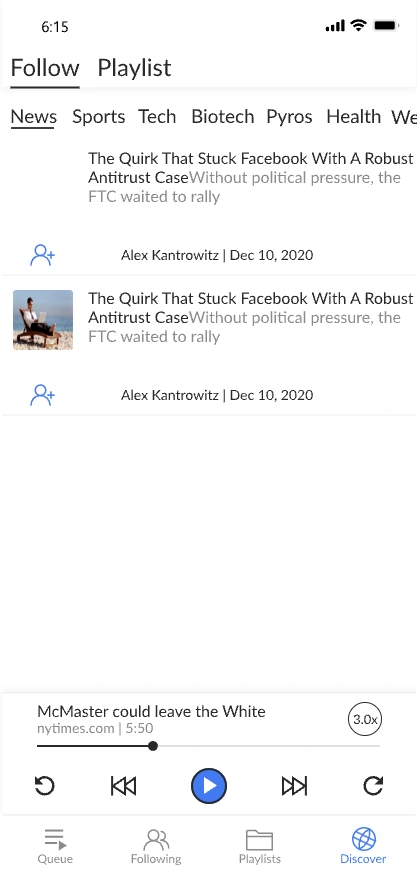
needed help with user onboarding and strategies for retention due to user drop off after initial download. Readtronic launched in January of 2020 for busy professionals and students with too much to read and too little time. The Readtronic app allows you to feel smarter and less overwhelmed by giving you the power to create audio versions of any text (articles, blogs, documents, and, soon, emails) when you are on the go…driving, working out, or cleaning up around the house.
"I like recommendations because I don’t have to spend time thinking about what to read next... the computer knows what I like"
The starting point


Survey insights
For our research we used surveys, interviews, and current user usability testing. Our team surveyed over 30 users about their behaviors and feelings around different media platforms. From our surveys we found that overall, users were either too busy or generally overloaded with too much information or too many options to choose from. We also found that users preferred to get their news updates from online articles, podcasts, and social media sources. After conducting user surveys, we interviewed 5 users, as we wanted to dive deeper in our understanding. For usability testing we tested 2 current Readtronic users about their experience using the app.
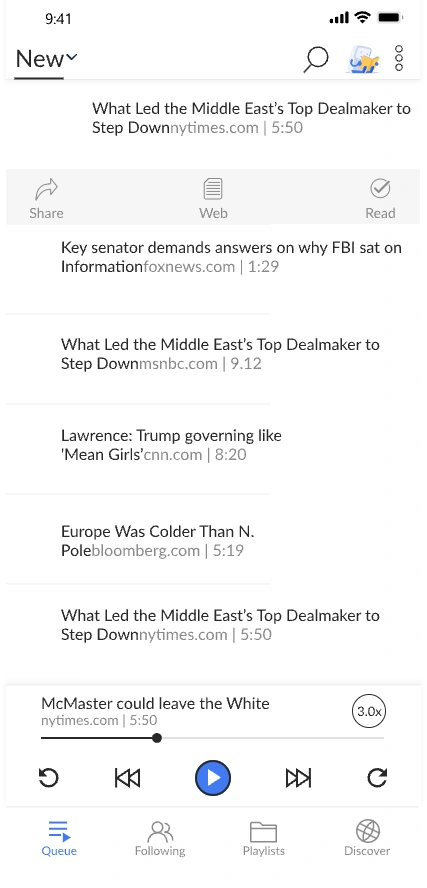
In our baseline testing of current Readtronic users we asked users to complete two tasks, "Find an article within the app and play it" and " Find an article and add it to a playlist". We found that users took considerably long to complete task 1(almost 4 minutes), and task 2 resulting in one user actulally failing to complete the task.
Research
Research Insights
After our user interviews and surveys were complete, we used the process of affinity mapping to sort our research into key themes:
Recommendations/Discover
Length
Navigation/Search
Staying Informed
Voice
Ability to Multitask
Quality Content
Follow certain artists/writers
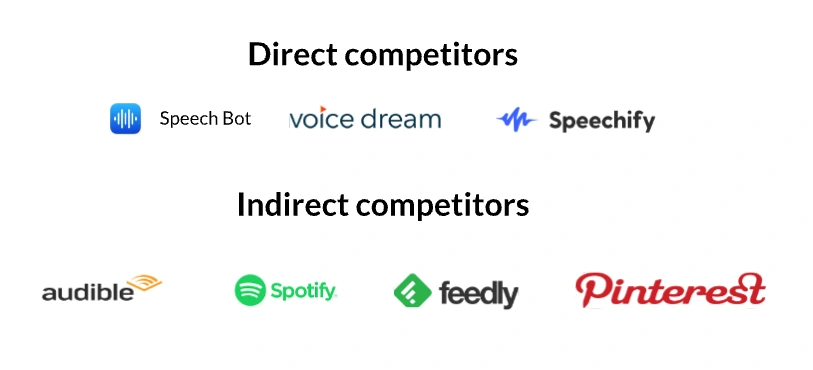
Comparing the competition
We took a look at both direct and indirect competitors and compared features in each app. We kept an eye out for features we thought would fit well in the Readtronic app without becoming the other apps.
We found that there was a common theme of these apps having a user content Library, but most all or many of them lacked features such as:
A search feature
A user Library for content organization
Recommendations for personalization of incoming content
A quick add feature for adding articles from URLs
This presented an opportunity for Readtronic.

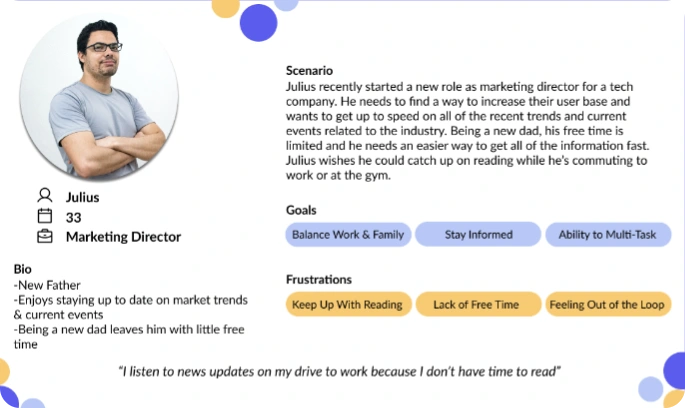
Persona

Problem Statement
Julius is used to keeping up with the latest topics and trends, but as a new father, he is frustrated by his recent lack of free time. He needs an easier way to stay informed so that he can bring more value to conversations at work and with his friends.
Back to the drawing board
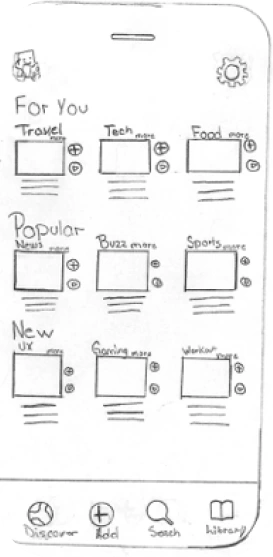
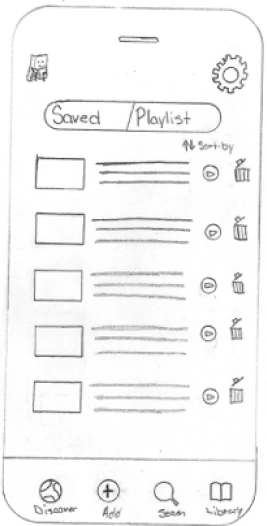
Before diving into the actual design phase of our process, we wanted to make sure that we were designing the right features for our readers. To do this, we did some testing with paper sketches and had testers simulate clicking things in the app.
The tasks given were similar to what was given in the baseline testing. These tasks were 1. imagine you want to find an article in your library and begin listening to it and 2. imagine that you are interested in finding an article about NFT's and add that to an existing playlist
In our initial testing, we found that testers could add things to their library and play content, but there was a bit of confusion around labeling and what the bottom menu icons really meant
Things to note:
Icons next to articles were a bit confusing to testers
It also took testers considerably longer to navigate through tasks due to their confusion of what items meant. This resulted in one user even failing on one of our tasks
We took this information and iterated forward to our Low-Fi prototy


Lofi Insights
After iterating to a low fidelity prototype. We found that testers still had a bit of confusion around Icons and their meanings. Specifically, labeling on the discover page confused testers and meant different things to different users. Testers also did not understand what section headers meant and suggested that we might add labels to certain things to make it clearer and simpler to navigate And testers did not love the author section and felt it took up too much screen real estate
Hifi Insights
Our team conducted another round of testing with a high fidelity version of our prototype, testers were still had a bit of confusion around the labeling on the discover page. Some testers reported wanting to see articles by topic instead of naming such as "trending". Users also wanted to see suggested articles similar to others they were already listening to.
Project takeaways
After our final high fidelity usability testing, testers mentioned how quick and easy it was to navigate through the tasks given. By taking earlier user feedback into consideration during our design process, testers were able to navigate much more quickly. Testers also felt that the interface was cleaner and more consistent.
Metrics
In initial usability testing users found it difficult to complete the tasks given, with one user even failing on a task.
By empathizing with our users, our team was able to make significant improvements in how users navigated throughout the Readtronic app. Users appreciated the simplicity of the app and really enjoyed the new experience. Users also loved how intuitive it was to navigate through the Readtronic experience
Next steps
For next steps in our design process our team would consider attending to the following areas:
Add the ability to link to more work from the same content producer.
Add the ability to copy+paste a URL into the app
Build out the search functionality within the app
Build a more robust subscription offering centered around premium voice offerings.
Comments section is temporarily disabled. Please check back later.