Medical Mobile App (+ Interaction inside!)
Like this project
Posted Feb 14, 2025
Visual exploration of medical mobile app called Sehad. Hassle-free appointment booking with any doctor, or just having an online one-on-one consultation.
Likes
1
Views
15
This was originally a visual exploration where I made an app called Sehad, a Medical mobile app. As a user, I can book an appointment with any doctor or having an online one-on-one consultation, and also sharing and asking questions to the forum. ©️2022
Mobile App Design
Just like my any other visual exploration, I start with small six screen and showcase them on Dribbble. Until one day I'm being more in love with the visuals and I felt like this one deserves to have an interaction.

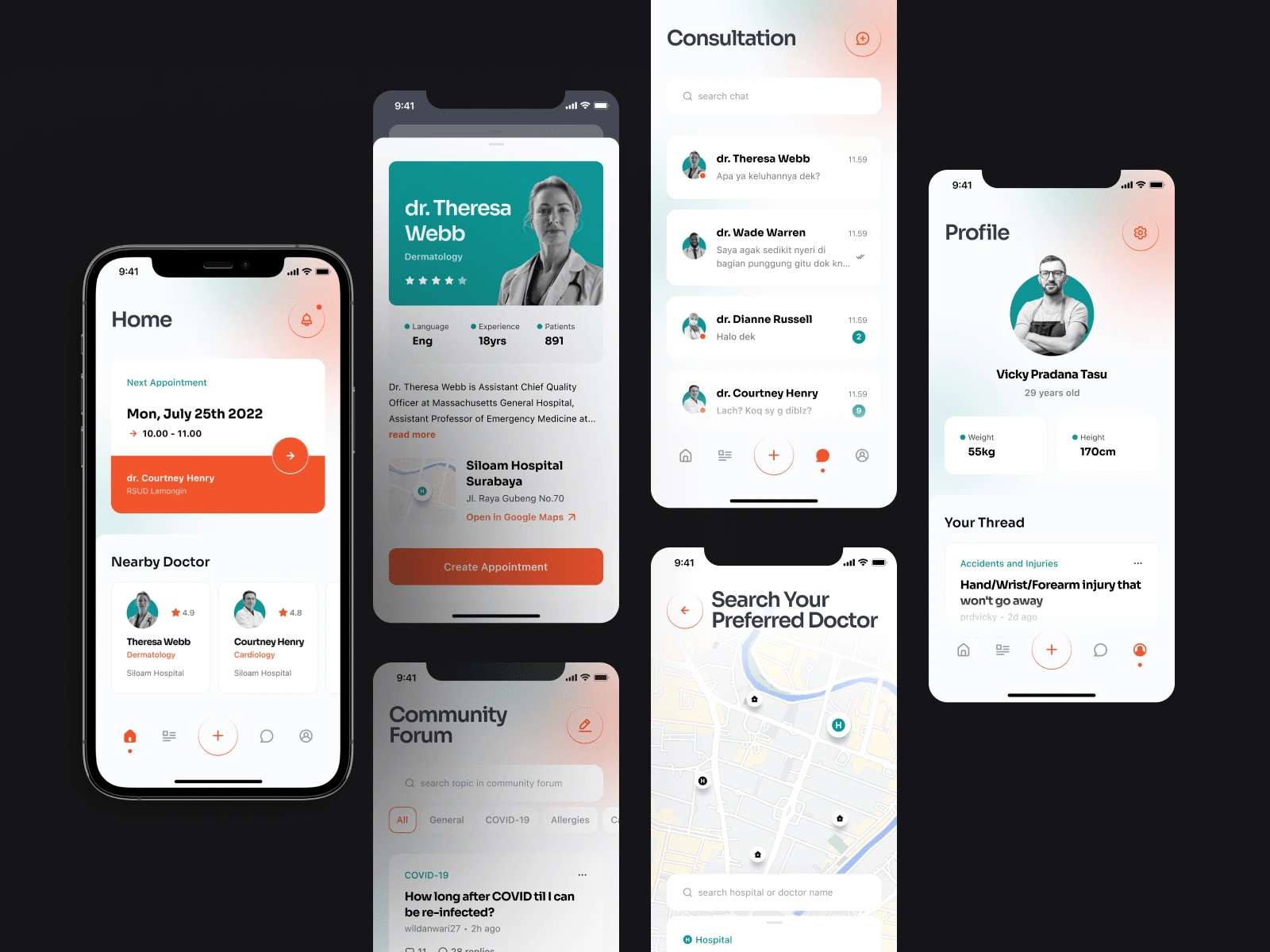
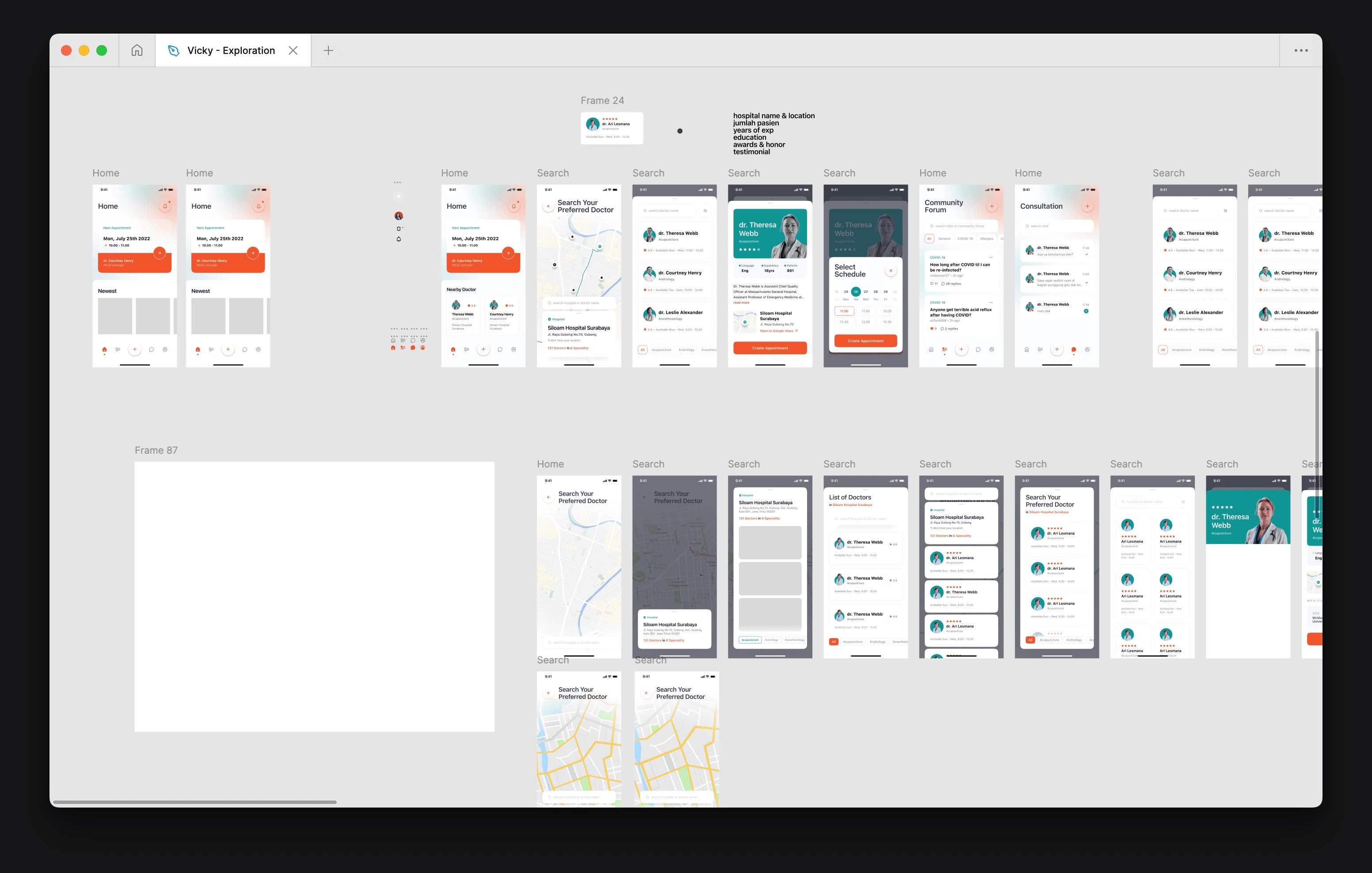
The main showcase consist of homepage, community forum page, online consultation page, profile page, doctor finder and the doctor detail page.

Another app showcase.

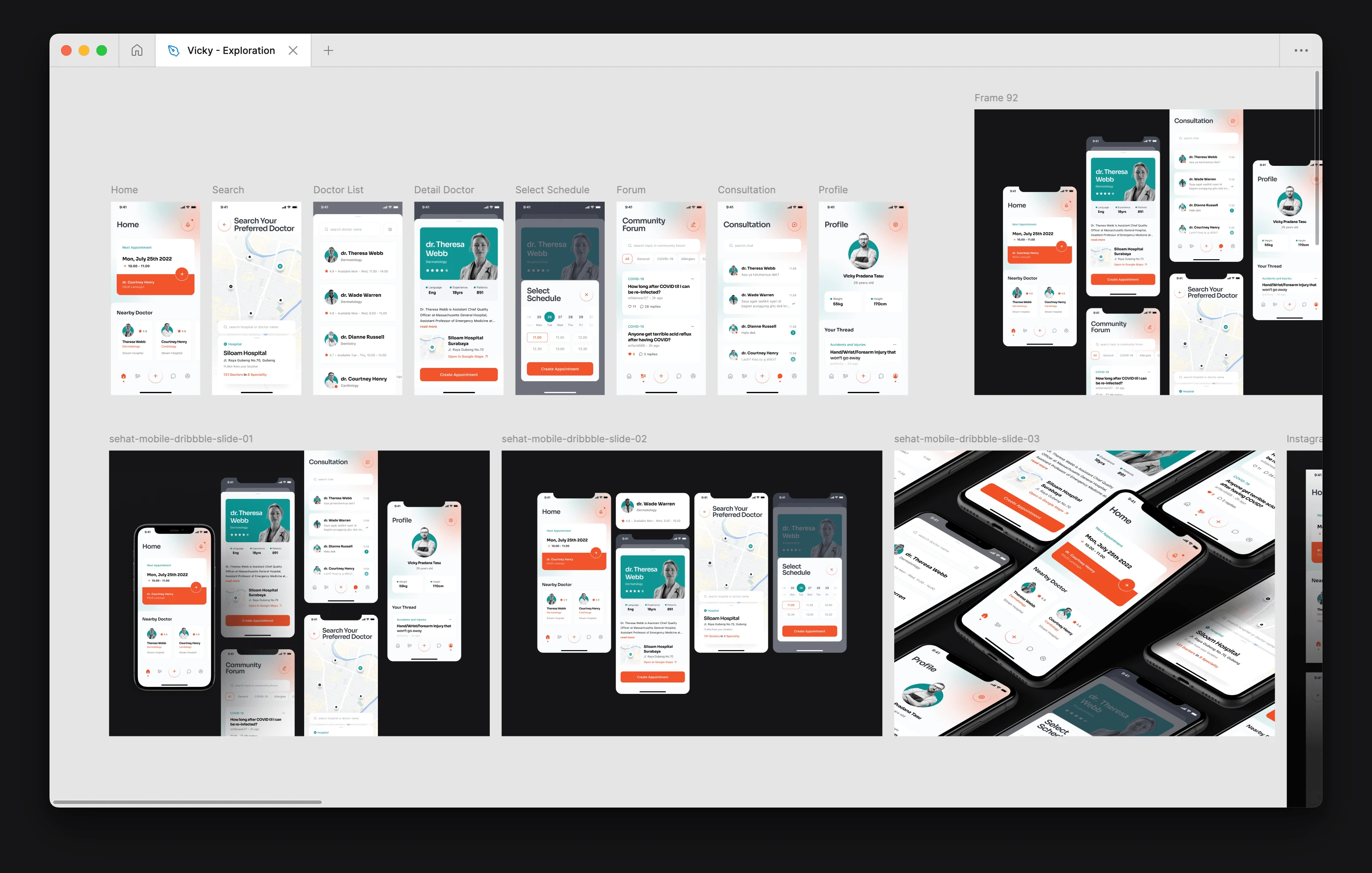
My Figma canvas.
Mobile App Interactions
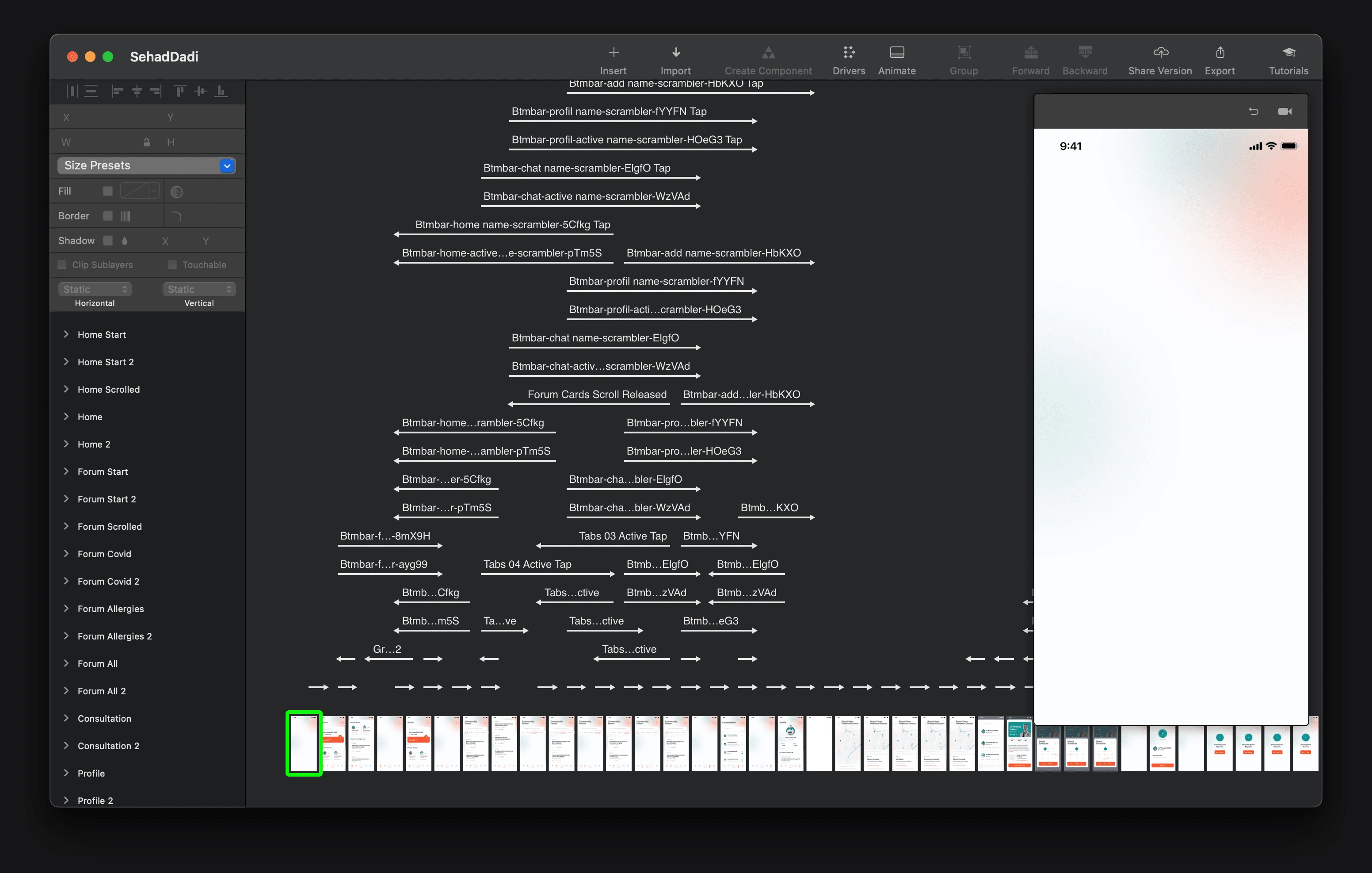
A few days later, I decided to make the prototype with the corresponding interaction. This time I've made it with Principle (a good software to make simple prototype, you guys should try it!). This might be the first time I've used Principle to make a working prototype, and we can actually click on it.

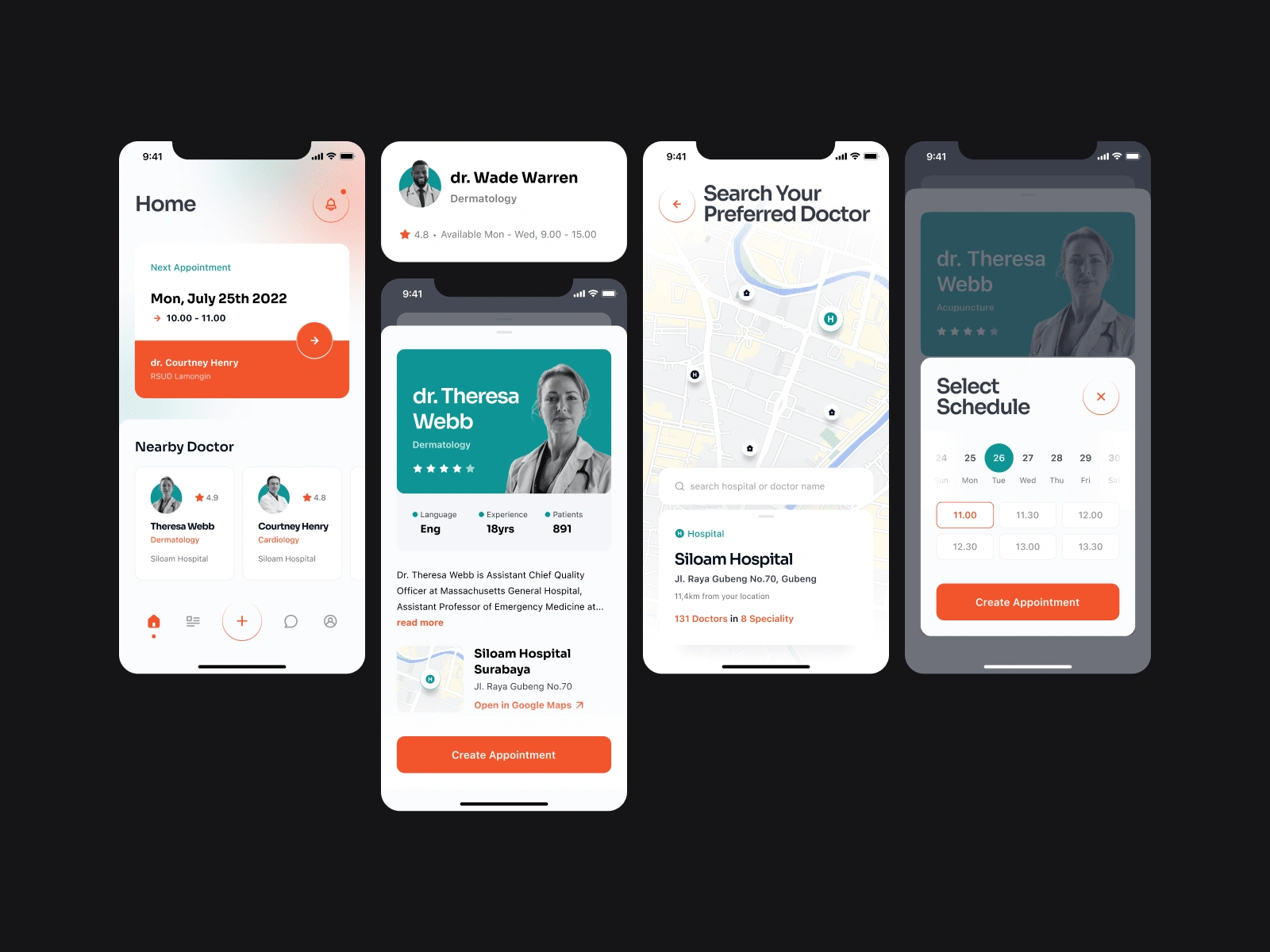
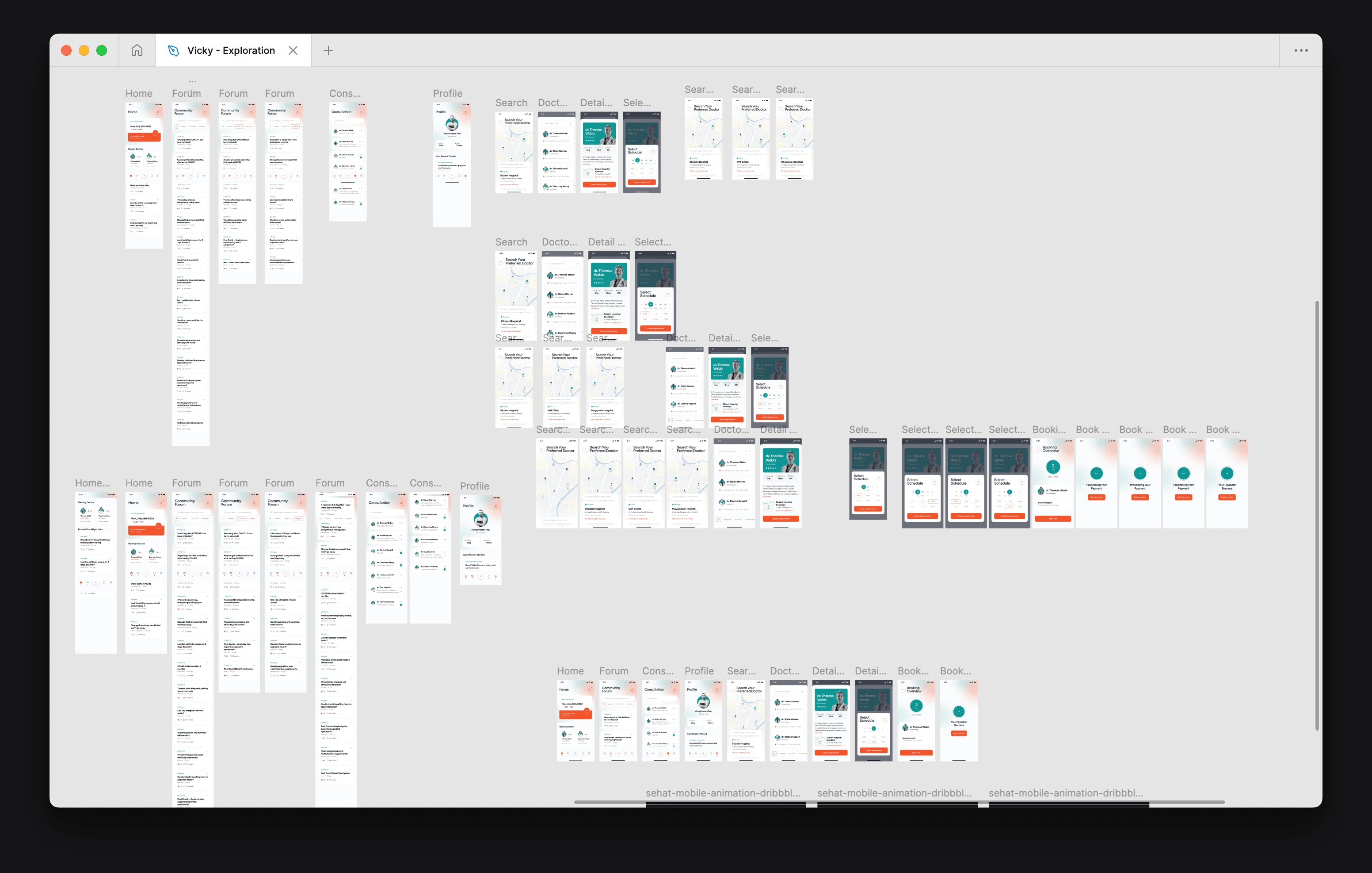
Firstly, I developed some additional screens.

Then adding more screens.

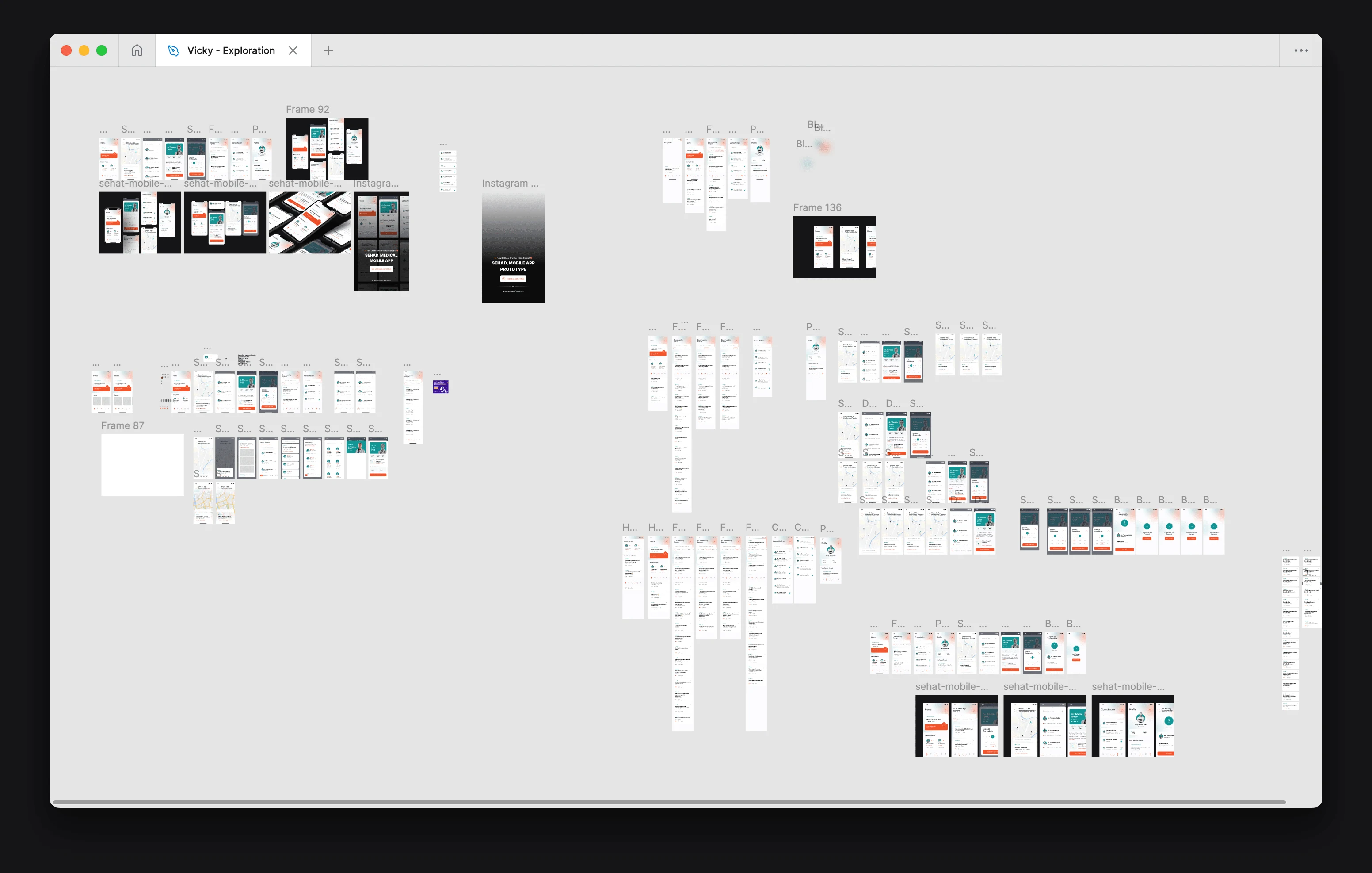
Until my Figma canvas look like this (seems cool isn't it? – it's a lil bit dizzy though lol)

Principle workspace (look at all those screens and interaction, fyuh!)
The Result
Told you guys we can actually click on it. 😋
Sehad App – ©2022 Vicky Pradana.
Check my other visual explorations
You can always go to my Dribbble profile to see all of my visual explorations, I have all type of media from website designs, web app/ dashboards, and mobile app. Some of them have interaction/ animation, some of them aren't but I promise you will not be bored. 🤙