Workspace Inspiration Finder (+ Interaction inside!)
Like this project
Posted Feb 14, 2025
Visual exploration of workspace finder for community. Starting from a small mobile app designs, to marketing page, and to the full app flow.
This was originally a visual exploration where I made an app called Workspes, a Workspace Inspiration Finder. As a user, we can submit and showcase our workspace to the community, and we can also find another inspiration for ours, along with the peripherals and components used in the workspace. ©️2022
Mobile App Design
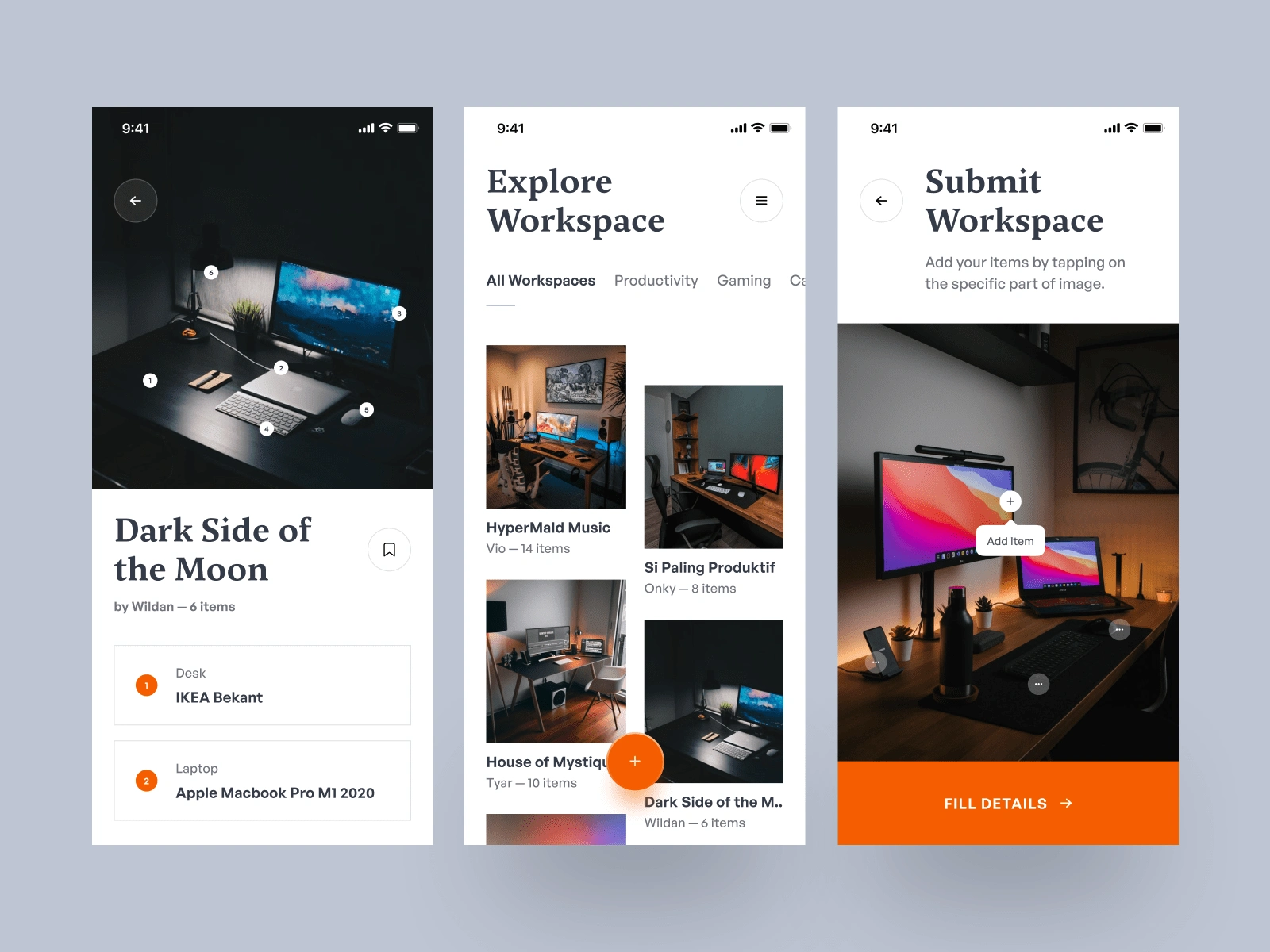
The first thing that I designed was the mobile app, it's simple, it was just three small screens, but it covers the main features of the app.

From left to right: Workspace detail screen, workspace finder screen (homepage), and submit workspace screen.
Landing Page/ Marketing Page
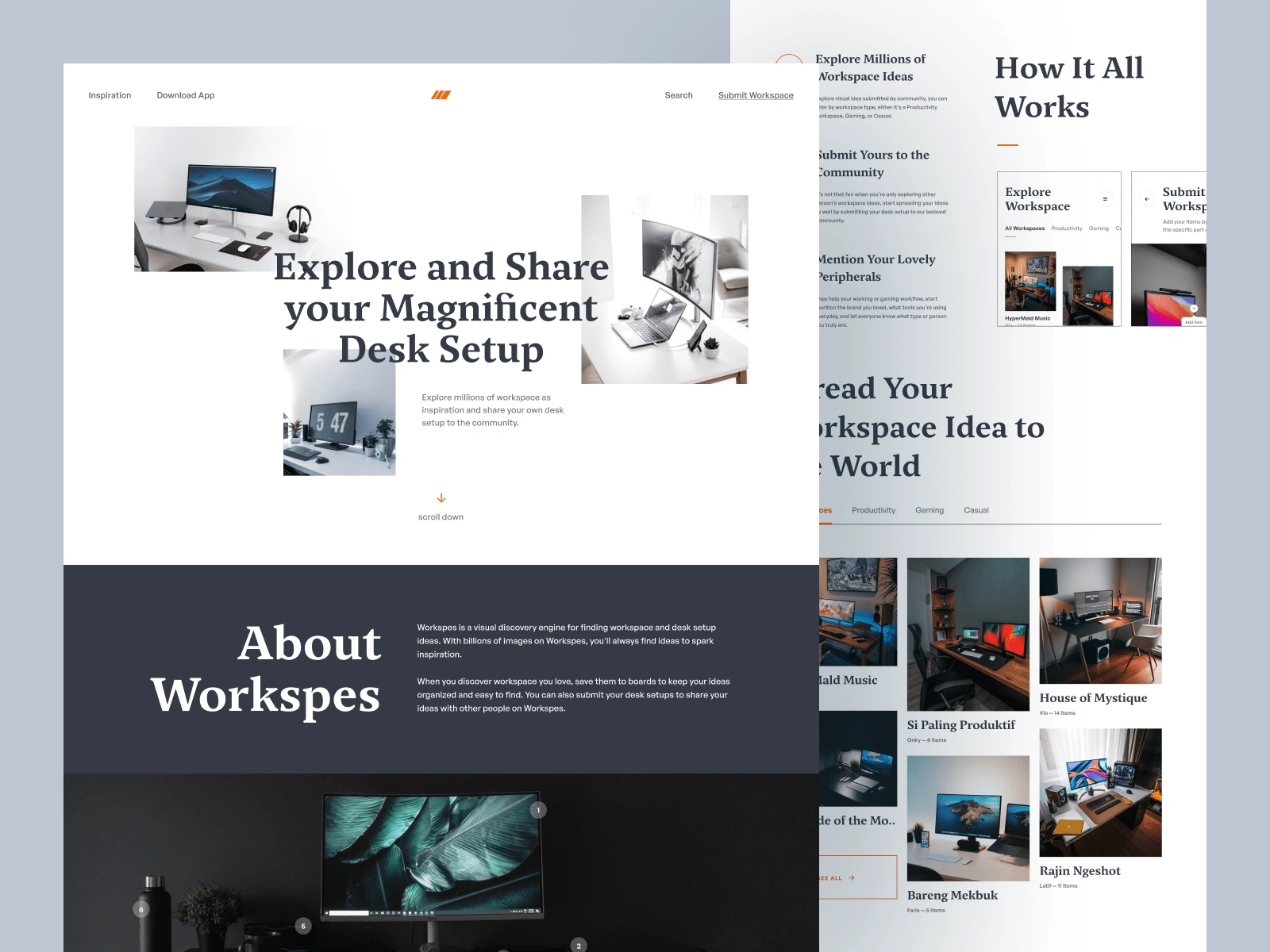
To accompany the mobile app that I've created previously, I later made the marketing page so we can spread the words about the app, to draw more attention to the app so we can built the community as well.

Workspes Full Marketing Page

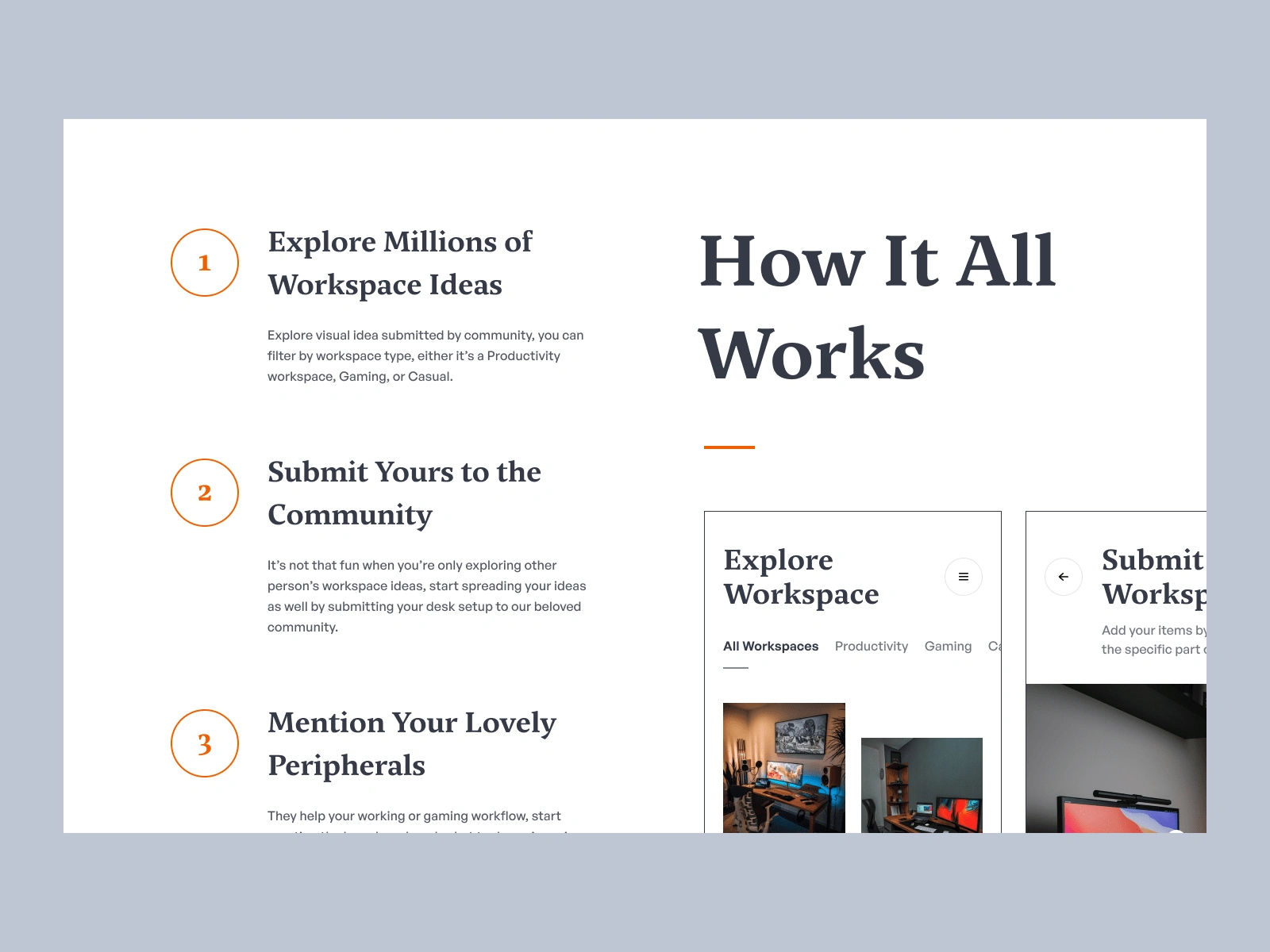
Closer look to the How It Works section

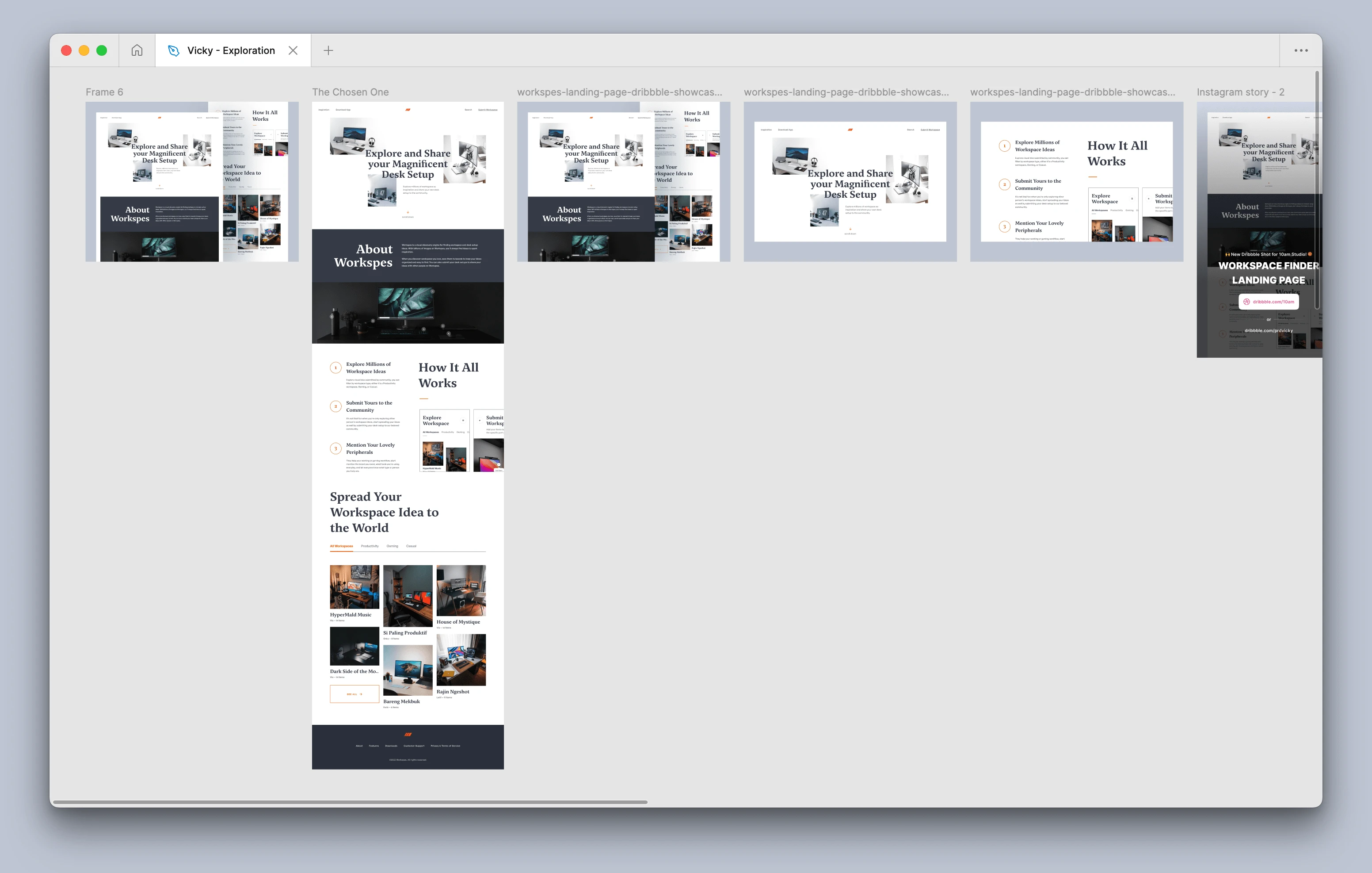
My Figma canvas featuring Workspes Marketing page showcases.
Full marketing page in an animation.
Mobile App Interactions
I realized three small screens would no be enough, I want to show how the app works to the public, that's why I created the interactions. From three small screens, I then made several additional screens.

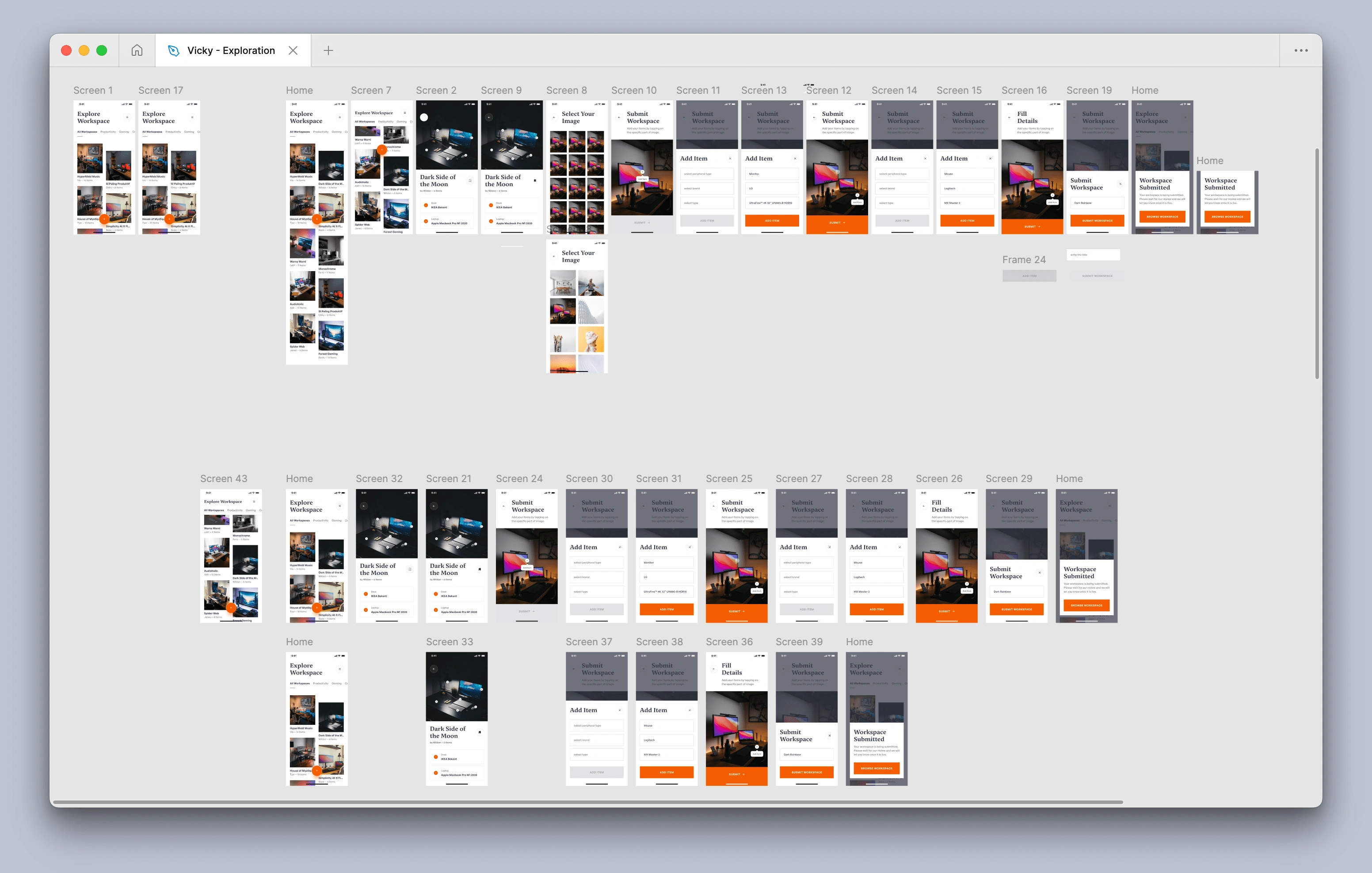
My Figma canvas after adding more screens.
"Then how's the interaction? Here it is."
Workspes Mobile App interaction
Workspes – ©2022 Vicky Pradana.
Check my other visual explorations
You can always go to my Dribbble profile to see all of my visual explorations, I have all type of media from website designs, web app/ dashboards, and mobile app. Some of them have interaction/ animation, some of them aren't but I promise you will not be bored. 🤙