Built with Webflow
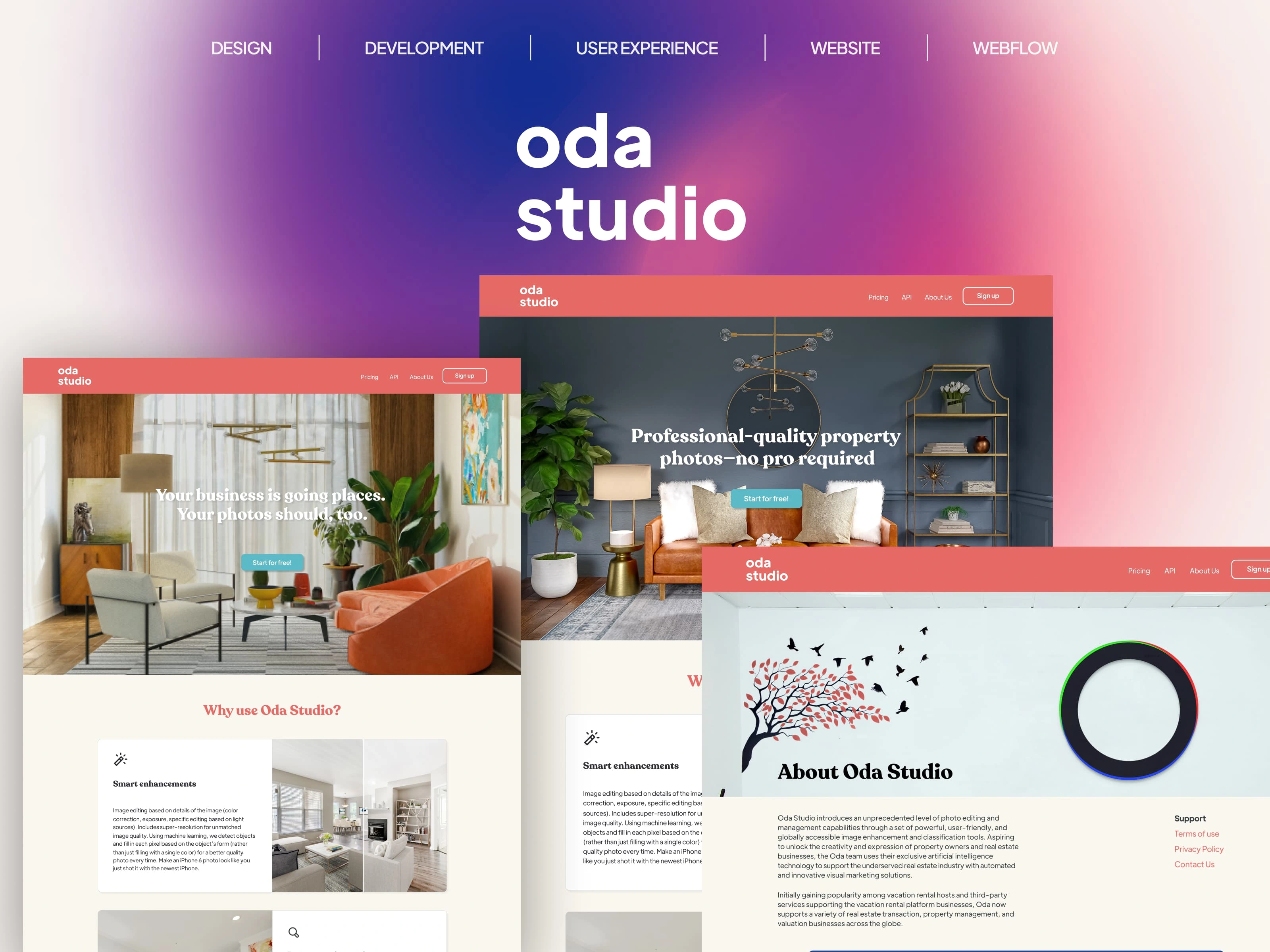
OdaStudio (Webflow Development)
Like this project
Posted Sep 10, 2024
Developed a responsive Webflow site for Odastudio with custom GSAP animations, image comparison, CMS, and a pricing calculator based on tiered services.

Objective:
Build an optimized, interactive website in Webflow, featuring advanced animations, a CMS structure, an image comparison tool, and a custom pricing calculator.
Project Scope
Odastudio required a website that reflected their creative expertise and provided visitors with an interactive experience to showcase their design capabilities. The project involved translating a detailed design into a feature-rich Webflow site with smooth animations, image comparison functionality, and a dynamic pricing calculator based on service tiers.
My Approach
For Odastudio, I used a comprehensive approach, similar to my previous work, but added unique features to enhance user interactivity:
Optimized Webflow Development: Built a responsive and SEO-optimized website with best practices for performance and user experience.
CMS Structure and Building: Implemented a CMS to allow Odastudio to easily manage their portfolio, case studies, and blog.
Smooth Scrolling and GSAP Animations: Created custom animations using GSAP for smooth transitions and interactive elements across the site.
Image Comparison Tool: Added an interactive image comparison slider to highlight before-and-after transformations in design projects.
Custom Pricing Calculator: Developed a pricing calculator with tier-based service packages, allowing users to easily estimate costs based on their project needs.
Key Features Implemented
Smooth Scrolling and GSAP Animations: Created dynamic and engaging transitions, enhancing the overall user experience.
Image Comparison Slider: Integrated an image comparison tool to allow users to compare before-and-after designs, emphasizing Odastudio’s transformative work.
Dynamic CMS: Implemented a CMS for easy management of Odastudio's growing portfolio, blog, and case studies.
Custom Pricing Calculator: Built a pricing calculator that enables potential clients to explore different pricing tiers based on the scope of their project.
Mobile-First Design: Ensured the website was fully responsive across all devices, providing a seamless experience.
Outcome
The final website combined stunning visual design with functional, interactive elements that enhanced user engagement. The image comparison tool and pricing calculator made the site highly interactive, allowing visitors to see the value of Odastudio’s services firsthand. The smooth scrolling and GSAP animations added a layer of sophistication, while the dynamic CMS made content management a breeze for the Odastudio team.
Visit the live site: [odastudio.ai]