Lifestyle. Website / Blog Template for WordPress
Like this project
Posted Aug 9, 2024
It contains predefined layouts of key sections from which you can create the desired look of the page without having to build a layout from smaller elements.
Lifestyle is a WordPress template designed for use in blog and website projects. It contains defined layouts of key sections from which you can arrange the desired look of the page without having to build a layout from smaller elements.
How does it work?
First, you need to choose the type of navigation for the main page and for the article page. We can choose between large navigation with highlighted links and smaller. Then we choose the type of opening section. These are highlighted entries at the beginning of the main page and the type of header in the case of the article page. In the next step, we decide whether our page will look more like a blog or a portal. We choose the type of list of recent articles on the main page. Finally, we decide what our article page will look like and configure several smaller sections and options (comments section, "see more", social, etc. on the show / don't show principle). The article page can take several variants. You will read about this later in this post.
Main sections:
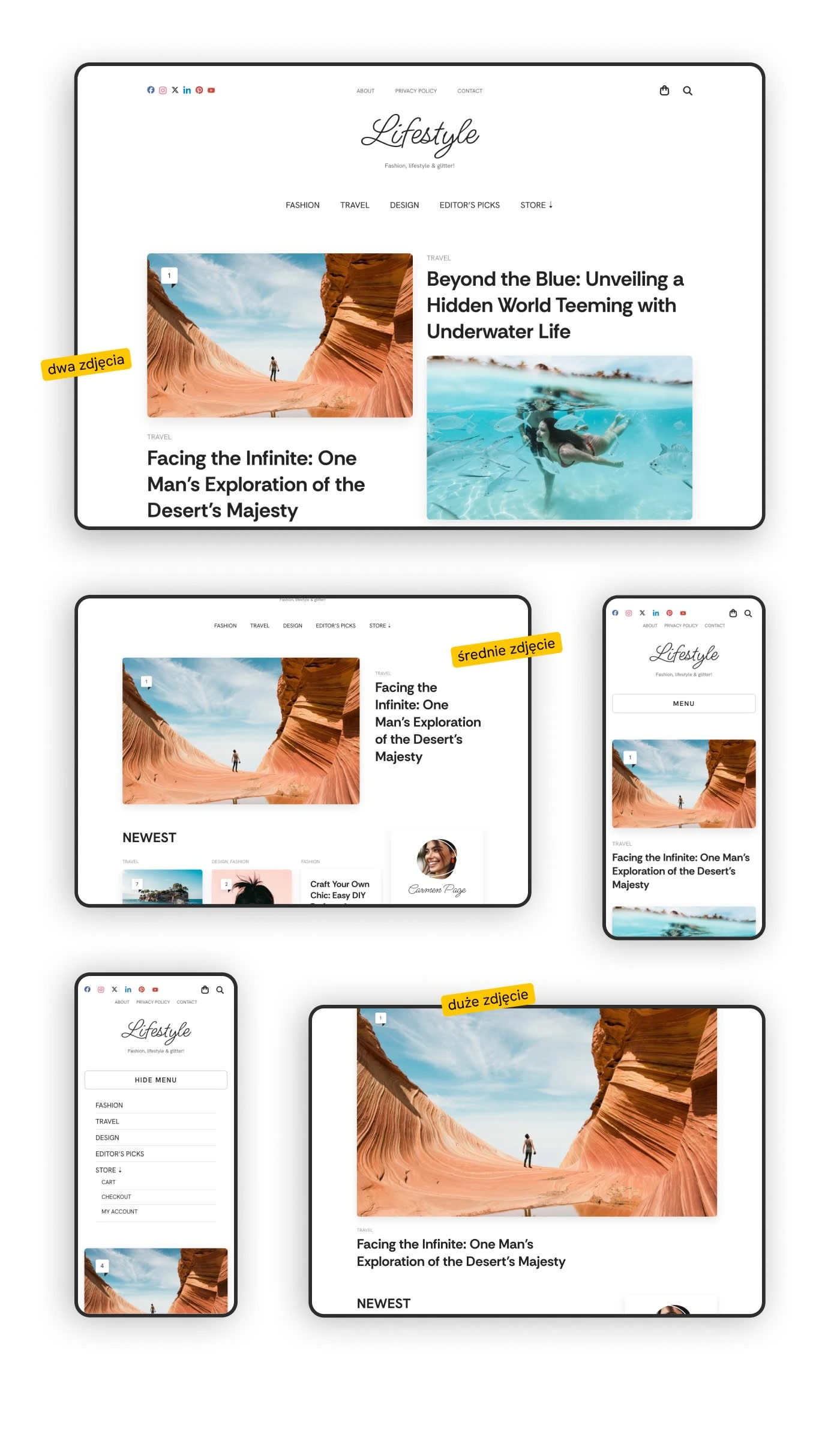
Page navigation
Opening sections on the home page (main topics)
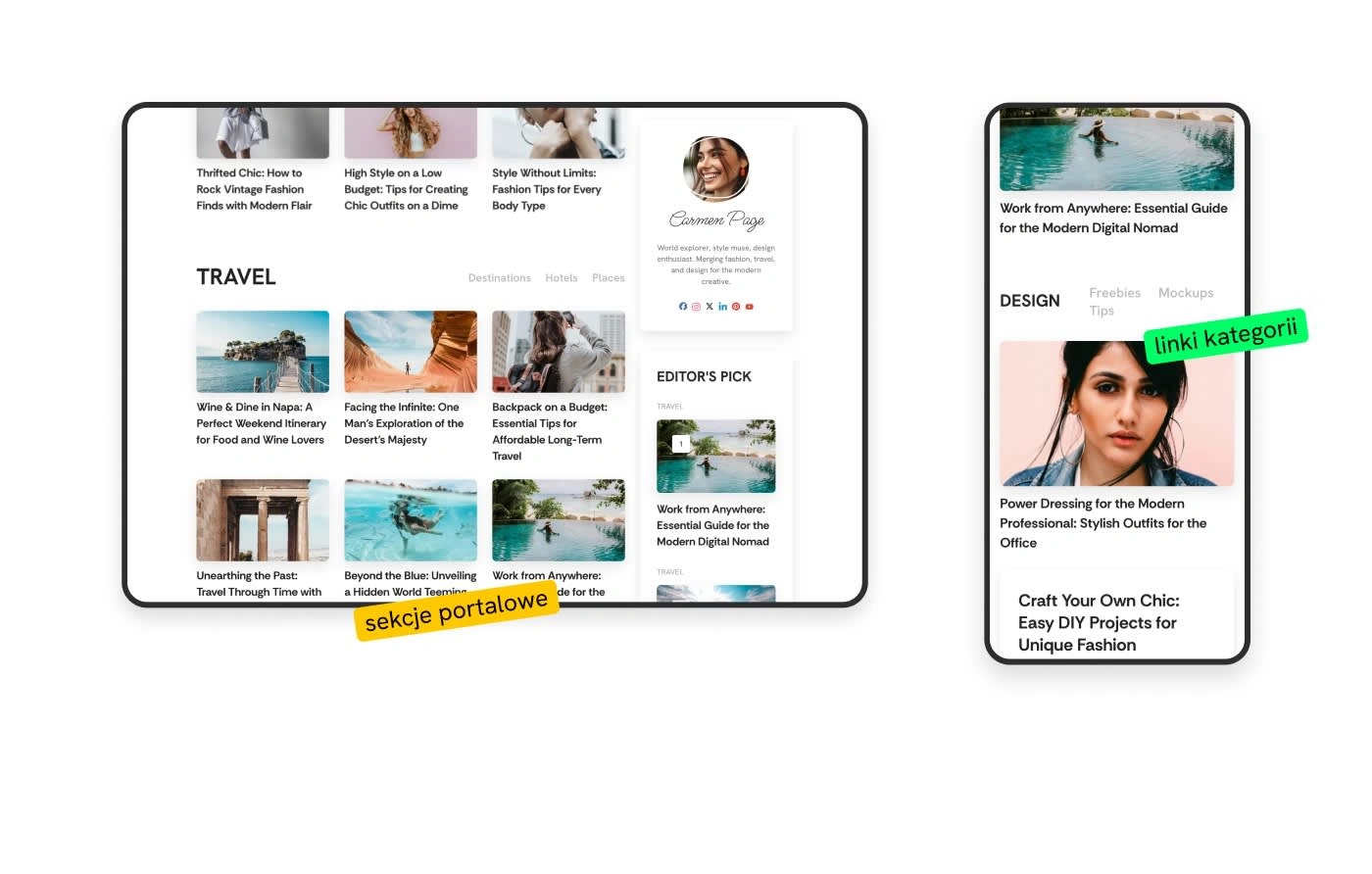
Types of article lists (portal sections, blog grid, blog masonry, list of articles with leads)
Portal sections (with headings and links to categories)
Article page in several variants
Right column next to the article (can be disabled)
Minor sections:
"See also" section on the article page
Comments section on the article page
Special "Editor's Pick" block in the right column
Special "Page author" block in the right column
"Share" section on the article page
Right column next to the comments section
All WordPress blocks / widgets
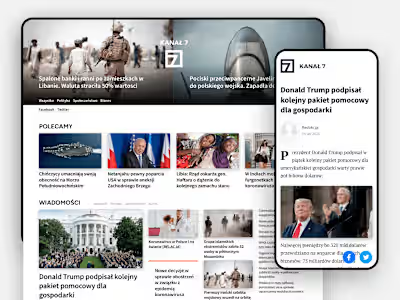
Home page
Main topics on the home page
The home page starts with featured / promoted articles. They work on the principle of pinning articles in the WordPress panel (Sticky Posts). A pinned article appears in a section at the top of the page. There are three types of featured posts.
Header and large photo
Header and medium photo
Two photos with headers

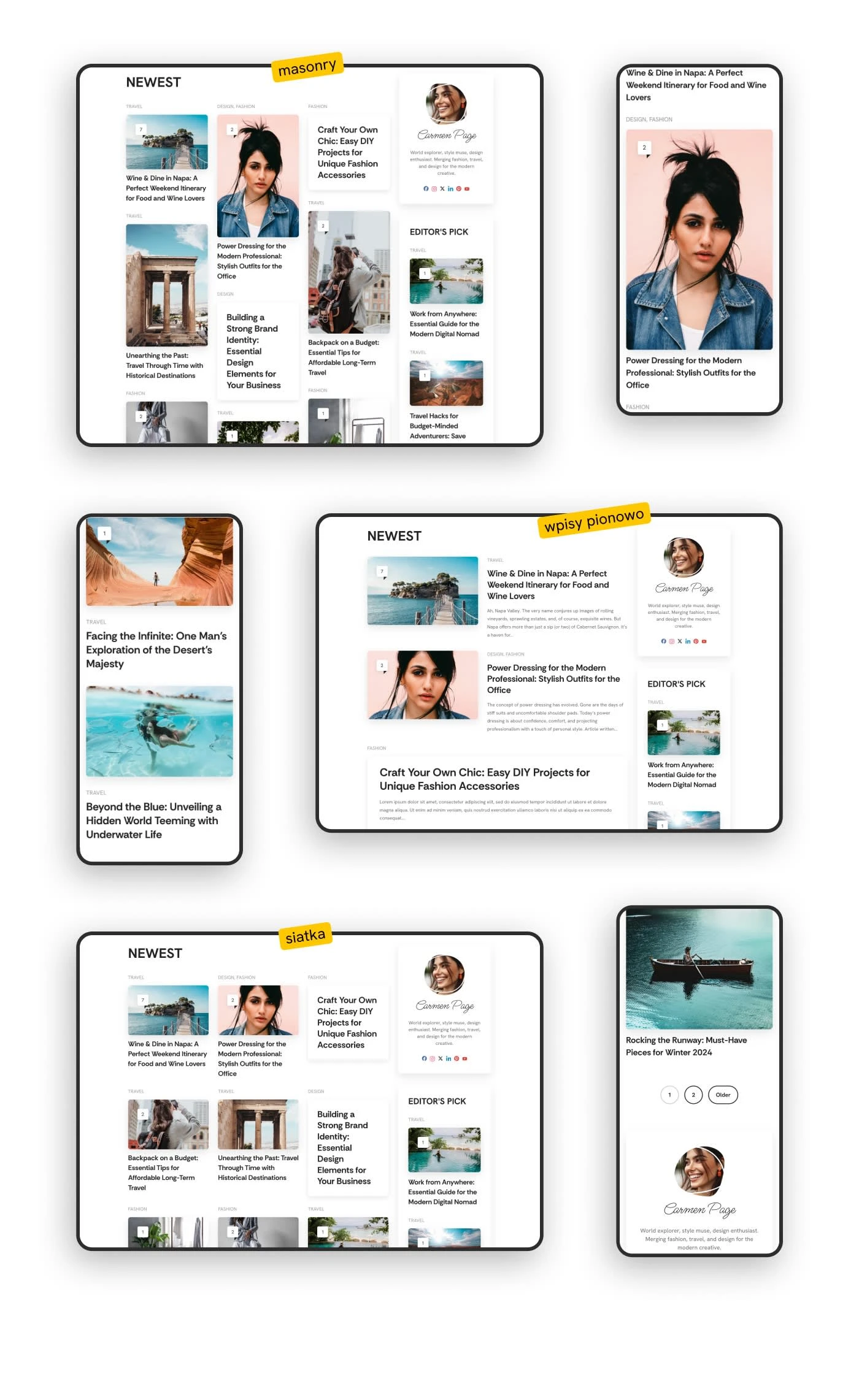
Article List Types
There are four types of article lists that can be used on the home page. For the blog version of the page, these are three types:
Masonry. A mosaic of tiles of different heights.
Tiles in a row. A standard grid with equal tiles.
Articles one below the other with a lead.

For the portal page, sections with headers and links showing the latest entries from a given category have been designed. You can choose the number of articles and how many columns they should be displayed in.

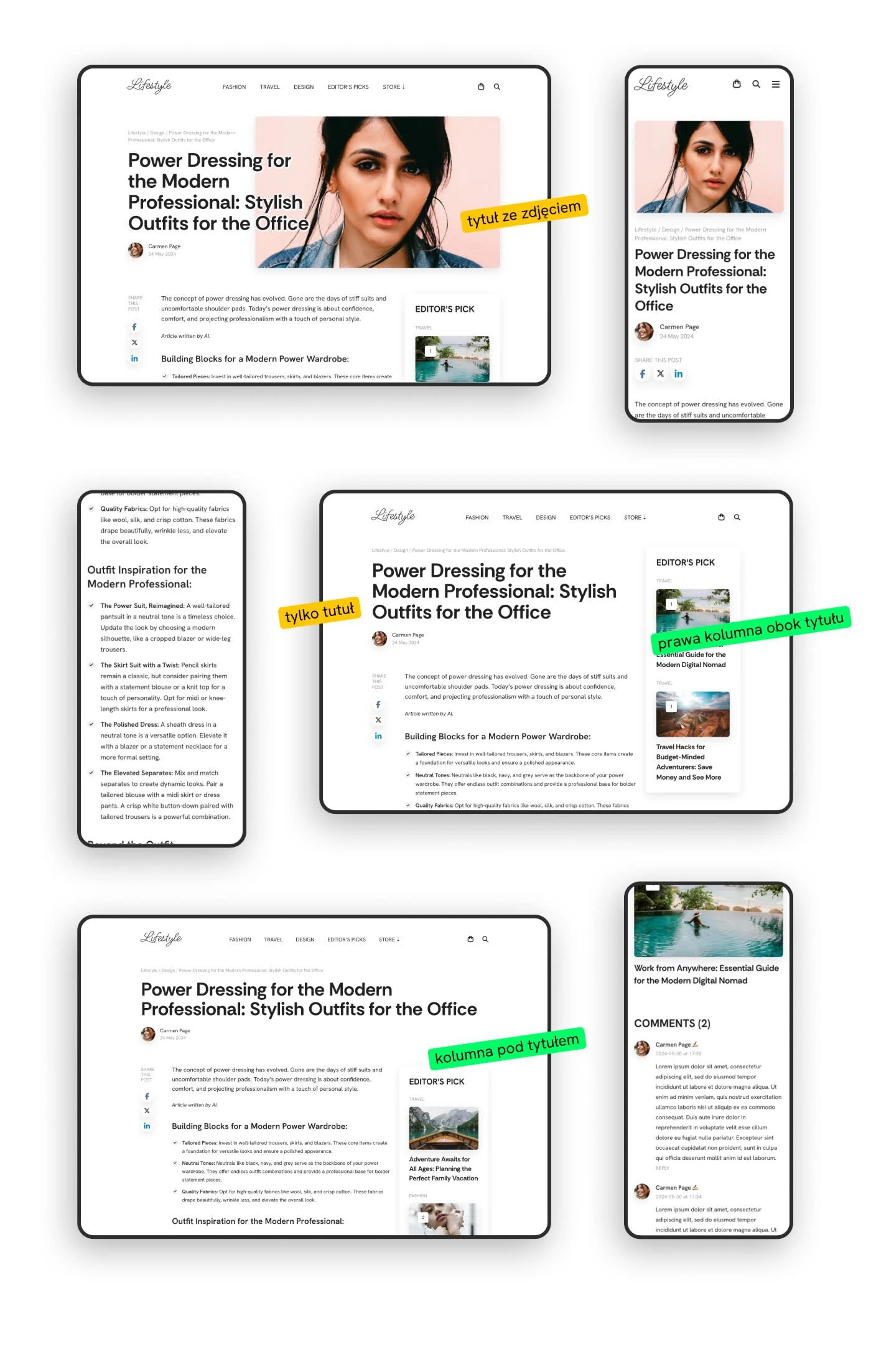
Article page
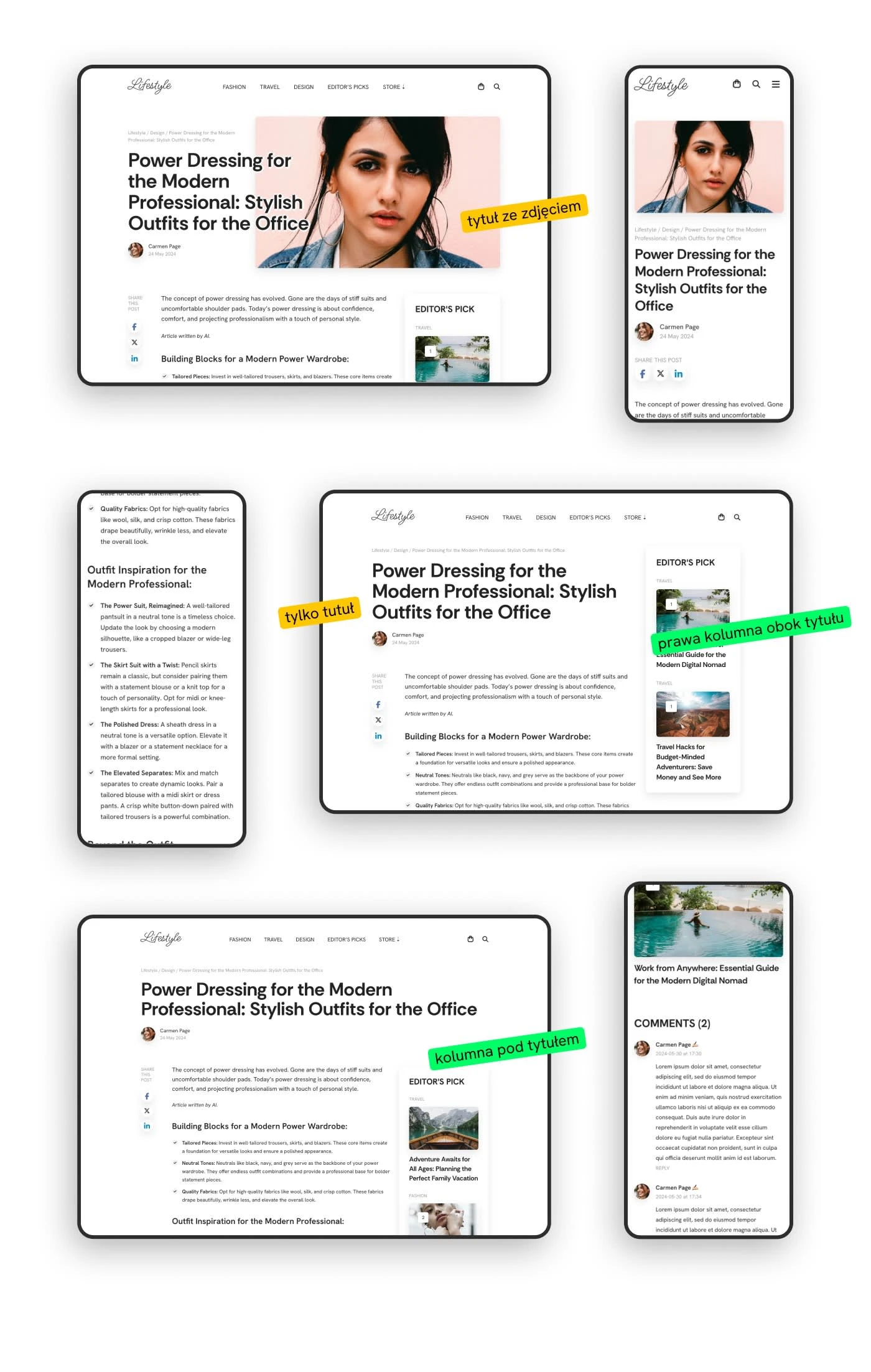
The article page can be displayed in several variants.
Article page header
The first element is the header with the title, which can be displayed in the following way:
Title, photo and author. Right column below this section.
Only title and author (without photo). Right column below this section.
Only title and author above content. Right column next to this section. This is the variant when we want to have the column with ads as high as possible.
Appearance of the article content
We can choose several combinations:
with or without the right column (centered or not)
with social media ("share" links) or without
combination of the above

Special article tile
On the entire page, articles without a photo that appear in the list have a larger title and are displayed as a tile with a shadow. It fills the entire space intended for the title with a photo (which is not there). This prevents the impression that something is missing (here, photos) and the overall section with articles looks better.
Below is the article page without the right column.