Climatize App
Like this project
Posted Oct 22, 2024
Product Design | User Research | UX Design | I helped a sustainable investment platform redesign their app and add in new highly anticipated features.
Likes
2
Views
124
Overview
I designed new pages for the Climatize app to better help users understand their investments. Climatize is an investing platform that enables any investor to invest in renewable energy projects. The platform’s goal is to create a market-driven solution that attracts additional capital towards project finance of small- to medium-scale renewable energy.

The Problem
Returns-driven investors are experiencing hesitancy around increasing the amount and frequency of investments when they are investing in Climatize projects.
It is important to solve this problem because larger investments and more frequent investments from returns-driven investors builds credibility and scale.
How might we improve visibility into principle, returns, and project stats so that our users feel more comfortable increasing investment size and frequency?
The Solution
The Portfolio Page
The addition of a portfolio page to the app will allow users to track their money creating trust and transparency.

My Role and Responsibilities
I collaborated with one other Product Designer to address the problem stated above. Figma, FigJam, and Google Docs were used to collaborate on work and Slack was used for communications. We worked asynchronously and remote. I managed my workload and presented Climatize with the portfolio on time with the help of my fellow designer. I did the following:
Participated in the initial design sprint to get to the root of the problem and determine next steps
Broke down initial requirements into components to be included on the Portfolio page
Wireframed Portfolio page, All Activity Page, and Receipt Pop-Up
Iterated based on feedback to meet business and user needs
Ideated with my collaborators based on research
Diligently took notes on each user testing session
Analyzed and compiled user testing findings
Made design recommendations and drew conclusions based on user testing findings
Presented my work to the CEO and developer at Climatize
The Process
For each project I adapt my process based on what my client has done so far, what information they have, what the needs of the business are, and the needs of the users. Below is a diagram showing the process for this collaborative 12-week project.

Background Research
Climatize presented us with the story of the company, the problem their app is addressing, and who their users are. They also gave us an introduction into the unique financial model they use.
Design Sprint
A fellow designer on the team led a design sprint to help us dive deep into the problem on both the user and business end. The sprint included the designers on the project and the CEO. This left us all with an understanding of what our main focus was.
Who?
Talking to the CEO helped us to understand who we're designing for. The target persona we would focus on is the Returns Driven Investor. They tend to be more financially savvy and seek diversity in their investments. These users strive to maximize their funds by balancing diversification and liquidity.

What?
Now that there was an understanding of who the user was, what problem Climatize is solving, and what current user's need, we were able to create a flow diagram to pick out the holes within the current application. By understanding the holes, we understood where to contribute. The main focus was a portfolio page where users could manage their investments, a feature currently unavailable.

Design Requirements
The CEO provided me with a Product Requirements Document (PRD) detailing the project. He also provided two previous user testing sessions that I watched an extrapolated data from. Combining the PRD and user testing sessions, I worked on creating design requirements for the portfolio page. Themes began to emerge like a need for transparency and clear terminology.
Users need to see at a glance what type of project they are investing in
User's need an overview of their investments including:
Users need a timeline showing the status of the project and what is to come next.
Users need to see their transaction history to prevent any confusion with transactions showing up in their bank account
There needs to be a clear distinction between money the user has verses theoretical money
Competitive Analysis
Competitive Analysis was occurring all throughout this project. The Climatize really understood who their competitors were and what was working for them in this space. Since Climatize is a unique financial platform, we were always looking to see how different companies were approaching similar problems.
Design Iteration #1
Focus: Data visualization and understanding their financial model.
I started off designing a bit higher fidelity than I usually would. The company already had an extensive design system in place and had laid the groundwork with their own prototypes.
This first iteration was based off all the information Climatize had provided about the users, the info we uncovered during the design sprint, and the needs of the business. Feedback was received from the Climatize team, not the user this round, due to scheduling challenges.

Design Iteration #2
Focus: What data is most important for the user and how do we best visually communicate it?
Pivoting after getting feedback from Climatize, I designed a second iteration. One of the biggest challenges of this project was the amount of numbers and data that needed to be shown. Even more challenging was determining what numbers were most important to users before talking to them. To address that challenge the team at Climatize was able to tell us about times they've spoken to users in the past. We also looked to the competitive analysis to see what were some main data points consistent across investing apps.

User Testing
After selecting and polishing some of our designs, my partner and I tested these second iteration designs for the mobile app with a group of 5 users. We also performed user testing for the soon-to-be-launched web app during these sessions as well. Neither of us had a role in designing the web app, but we did come up with some valuable insights for Climatize.
My role for user testing was to contribute to the user testing plan my co-designer had come up with and to diligently take notes on the user's attitude towards the app, their actions, and pain points.

An example of how I took notes in FigJam. Each screen had its own section just like this with green (good), red (needs work), and gray (neutral) feedback stickies.
After testing, I was responsible to creating affinity diagrams, analyzing, and compiling the data. With the data combed through in FigJam, I was able to make data-backed design suggestions to improve the user experience for our next iteration.
You can see in this image with all the post-its, that I've grouped all of my notes under different topics and then reviewed those groupings to provides suggestions below that.

Although the text on the sticky notes is too small to see, I included this image to show the process of grouping notes together to find insights.
Design Iteration #3
Focus: Incorporate user insights into new design to maximize impact.
The third iteration was heavily user-informed. We were able to accurately determine what data was most useful for users and what data users didn't want or need. Here is the portfolio page after the third iteration. As we were working on this iteration we got a calendar invite for a design feedback session.
Outside Feedback
Climatize had worked with a Design Consultancy in the past and wanted an outside opinion on the project. My co-designer and I met with them to get some fresh eyes and feedback on the project. This meeting resulted in my co-designer and I deciding to push the envelope a little further.
There was a significant amount of user feedback supporting the redesign of a couple other pages in the app. Because of this, we decided to recommend some changes that were outside the scope of the original project, since these changes would have a big impact. It's important to note that this was in addition to the work we did within the scope of the project, allowing space for Climatize to determine how much work they wanted to take on for their engineers.
Design Iteration #4
Focus: Create the an optimal user experience.
Our final iteration was grounded in the needs of the users. It pushed the envelope and created an ideal app situation. In addition to the portfolio page, we reworked the home page, project page, and added a transactions page. All of which was heavily supported by user testing.

The Handoff
I created a presentation that shows exactly where users pain points were and our recommendations on how to address them. I wanted to emphasize the thought and care that went into this redesign. After presenting the pain point and recommendations, my co-designer did a live demo of our updated app design informed by the data we gathered.
The CEO and lead engineer loved it. Pushing the envelope was worth it. We delivered a design that supported what the users needed, rather than what we thought they may need. The Climatize team saw this and really appreciated the work we put into it.

This is an example of the visuals shown in the presentation. The UI is the iteration we tested with users and their feedback/pain points are mapped directly on the prototype.
The Final Product
A holistic investor experience
Our final iteration was grounded in the needs of the users. It pushed the envelope and created an ideal app situation. In addition to the portfolio page, we reworked the home page, project page, and added a transactions page. All of which was heavily supported by user testing.

A screenshot showing three app screens all part of the home page flow.
Home Page
A big pivot was to change the Portfolio Page to the Home Page. Based on user research the existing home page wasn't providing value to users and the Portfolio Page was highly sought after. The image on the left shows what the home page would look like not signed in. The middle image is the Portfolio Page (home). The left image shows the view when you click view all from the portfolio page.

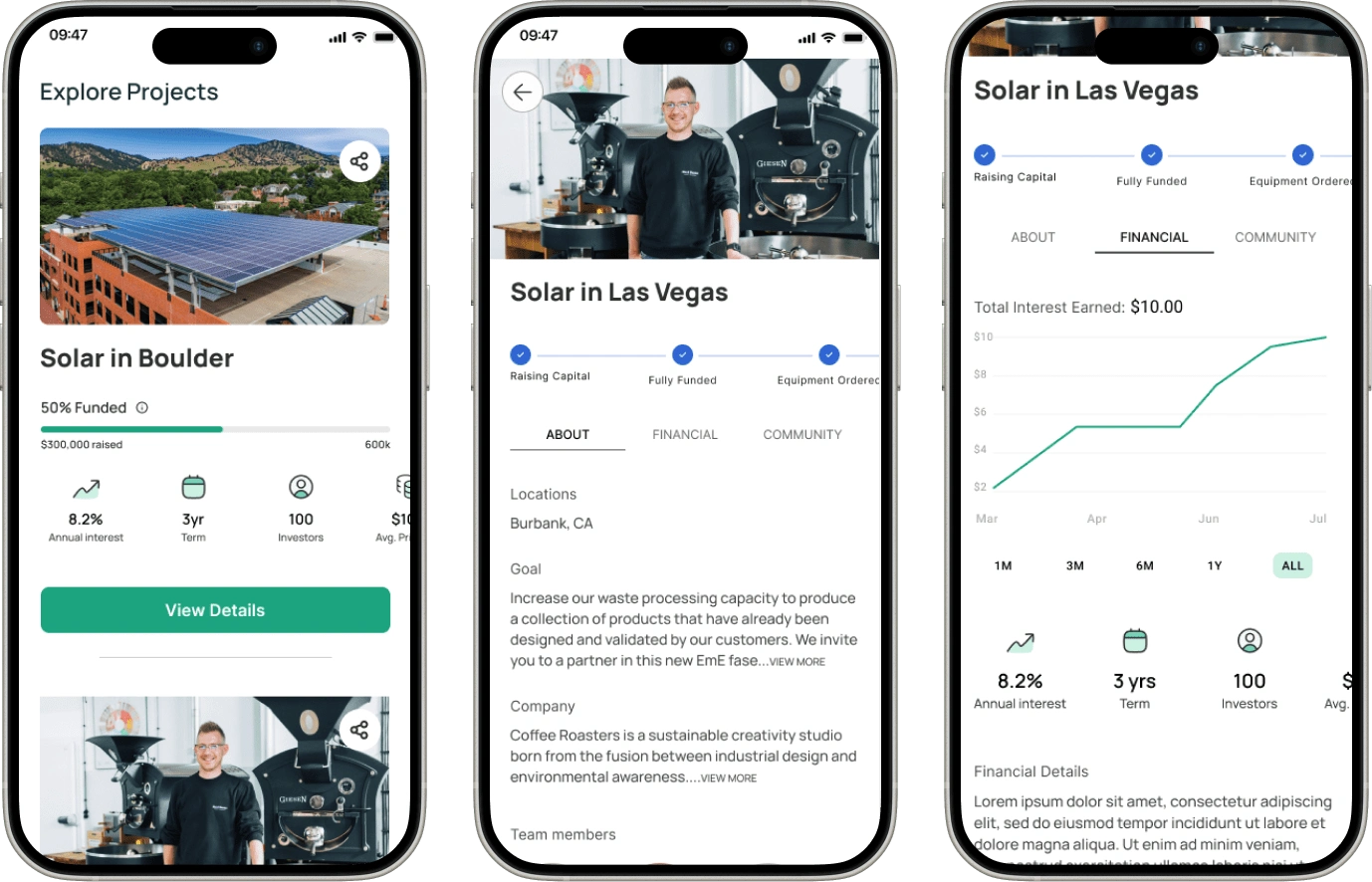
A screenshot showing three app screens all part of the explore page flow.
Explore
We revamped the explore flow to find projects to invest in. Prioritizing metrics shown in the explore feed (left), adding a timeline showing project status (middle), and an at-a-glance financial overview (right) were all changes based on user's needs.
Challenges and Results
The biggest challenge during this redesign was understanding the financial model Climatize uses and be able to easily convey it to users. Many people were using different terms for the same thing so I sought out to help standardize that. I also had to understand the metrics enough to determine the proper visualization for each of them. A recommendation for a future iteration would be to have a definition of financial terms section, or even an info icon users can hover over.
Climatize is working to implement our new designs starting with the portfolio page so users can track their investments, and payments. My partner and I successfully delivered a data-backed design for a portfolio page and took a holistic approach to ensure the full user experience is cohesive.