First Aid App (Mobile App)
Project Overview
Product:
First Aid App is a social app that focuses on first aid courses and instructions in emergencies.
Project duration:
March 2023 - Avril 2023
Responsibilities:
We are conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
My role:
UX designer leading the app and responsive website design from conception to delivery.
Problem:
People are unable to administer first aid and are unsure of how to act when someone needs assistance.
Goal:
Design a dedicated mobile app that provides for people of any age to be able to learn first aid skills easily, allowing them to feel prepared in situations where first aid skills can save a life.
Understanding the user
User research: summary
Through UX research, we can confirm the initial assumption that the majority of the participants have basic information about first aid but they have never attended any training before;
The research also identifies the fact that the majority of the participants search online for medical treatments when someone has medical issues.
Personas:
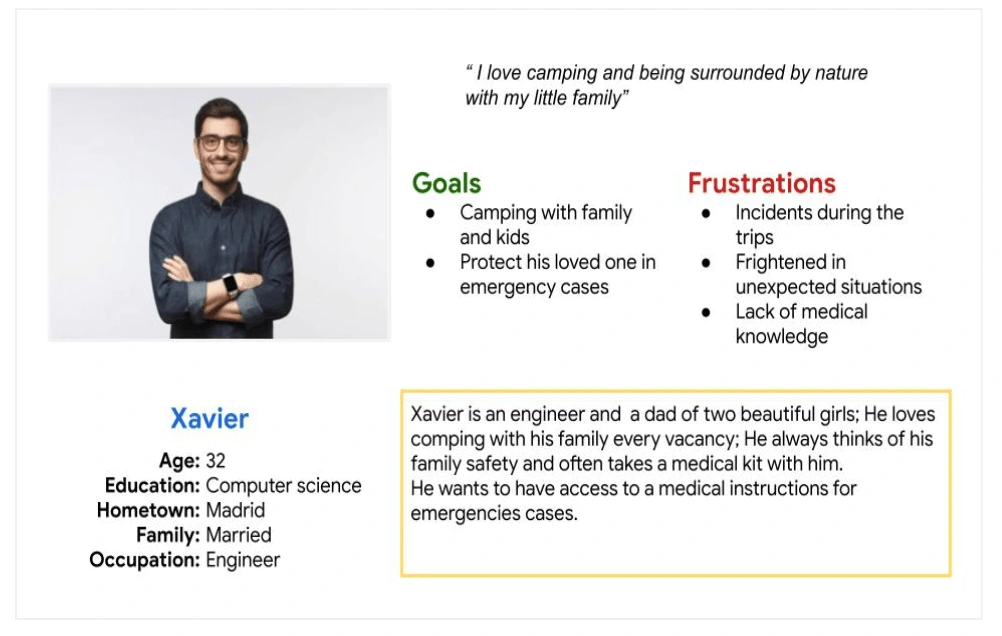
Persona 1: Xavier
Problem Statement:
Xavier is a dad who needs a tool to give first aid instruction in emergencies because he wants to protect his family.

User Persona 1
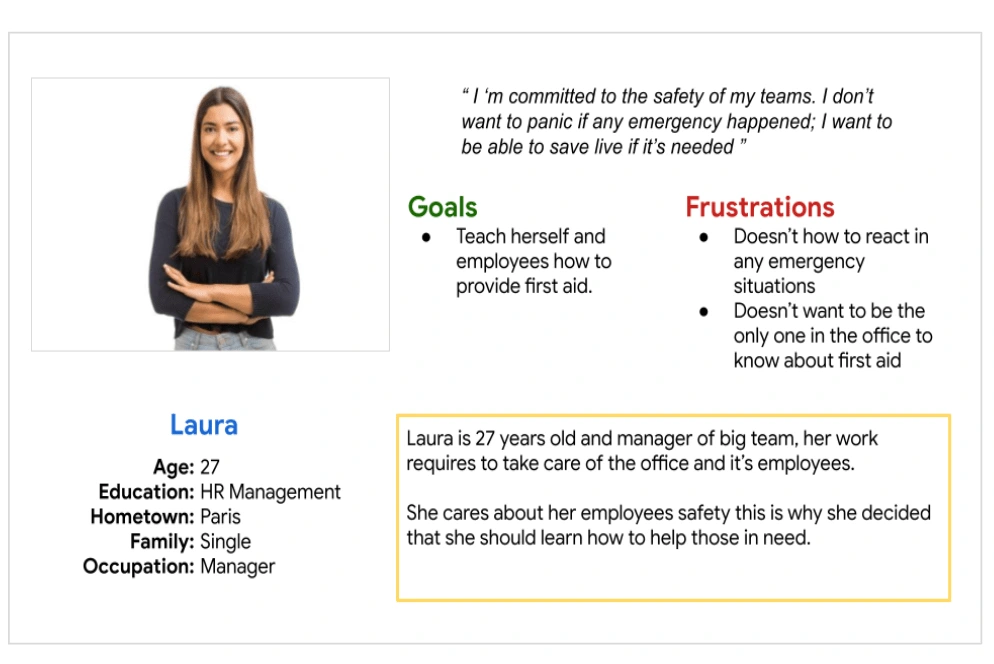
Persona 2: Laura
Problem statement:
Laura is a manager who needs an app that offers first aid courses for her employees because she cares about the safety of office employees.

User Persona 2
Competitive audit
An audit of several competitors showed that first aid apps exist, but I was incapable to find any that present the information in a compressed form with the appropriate illustrations.
The products I found were more of a self-study textbook. None of the apps were suitable for use in an emergency when there is no time to read or jump between instructional videos. Moreover, none of the competitor's apps met the basic accessibility requirements.
There is a lot of room for improvement there.
Ideation
Create an app that will be a guide on first aid. The app should guide you through the first aid process, step by step.
The application should contain all the most valuable tips for various injuries, such as bites and burns, as well as detailed instructions on how to proceed with the CPR process.
The product should have a built-in button that would allow users to call for help from the application. The app should work without internet access.

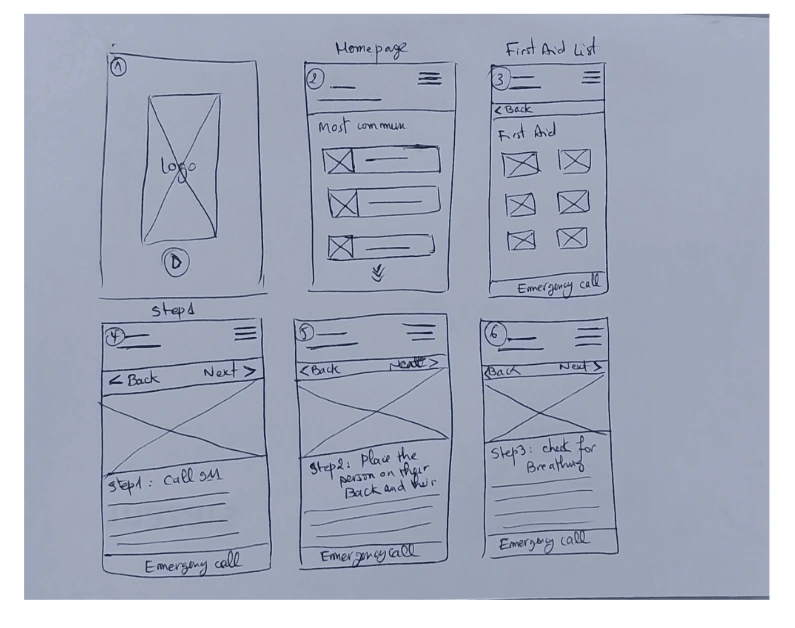
Paper wireframes
Starting the design
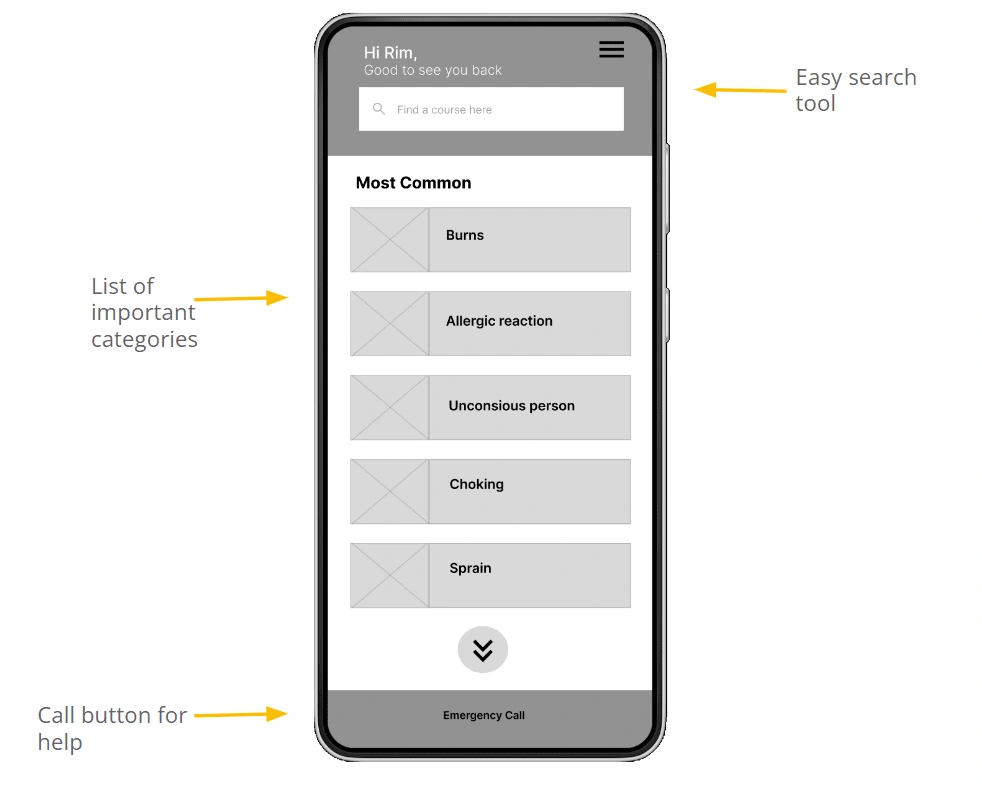
Digital wireframes:
The most important elements in the wireframes were:
+Call for Help button is always visible.
+ High transparency and visibility.
+ Large font size.
+ Easy access to the most important categories.
Usability studies:

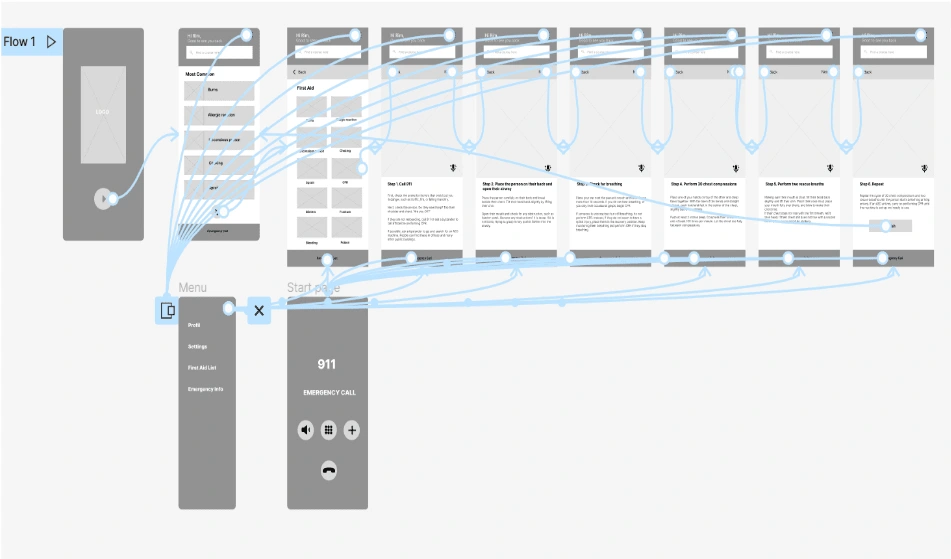
Low-fidelity prototype
The main user flow I choose in the low-fidelity prototype created was to Go through the first aid flow assuming that the person is unconscious and not breathing.

Low-fidelity prototype of the First Aid app
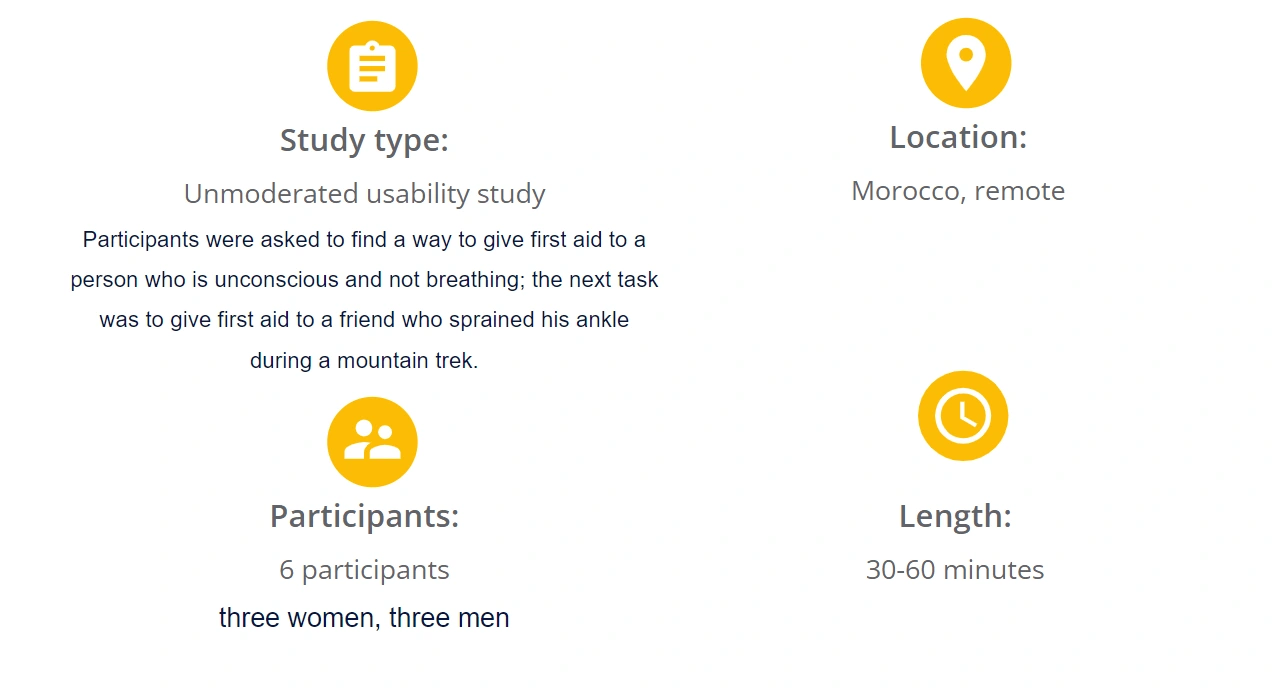
Usability study: parameters

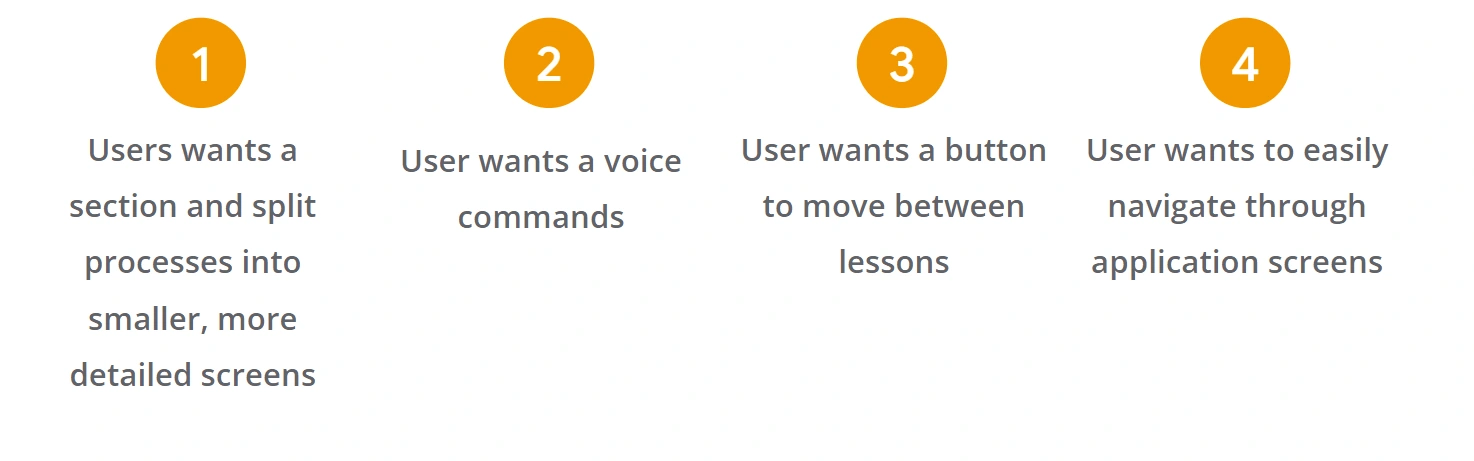
Usability study: findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.

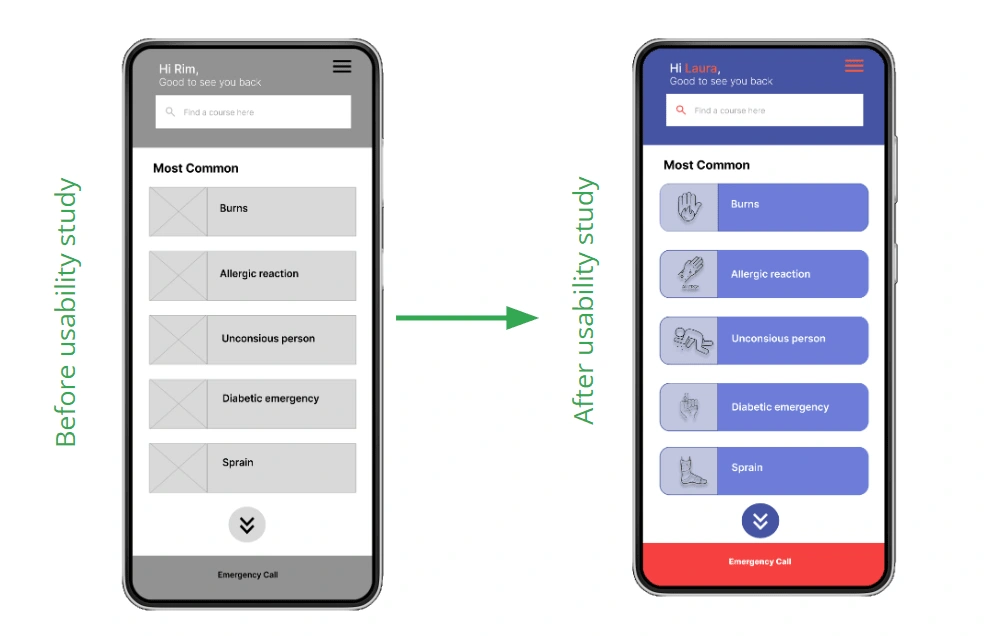
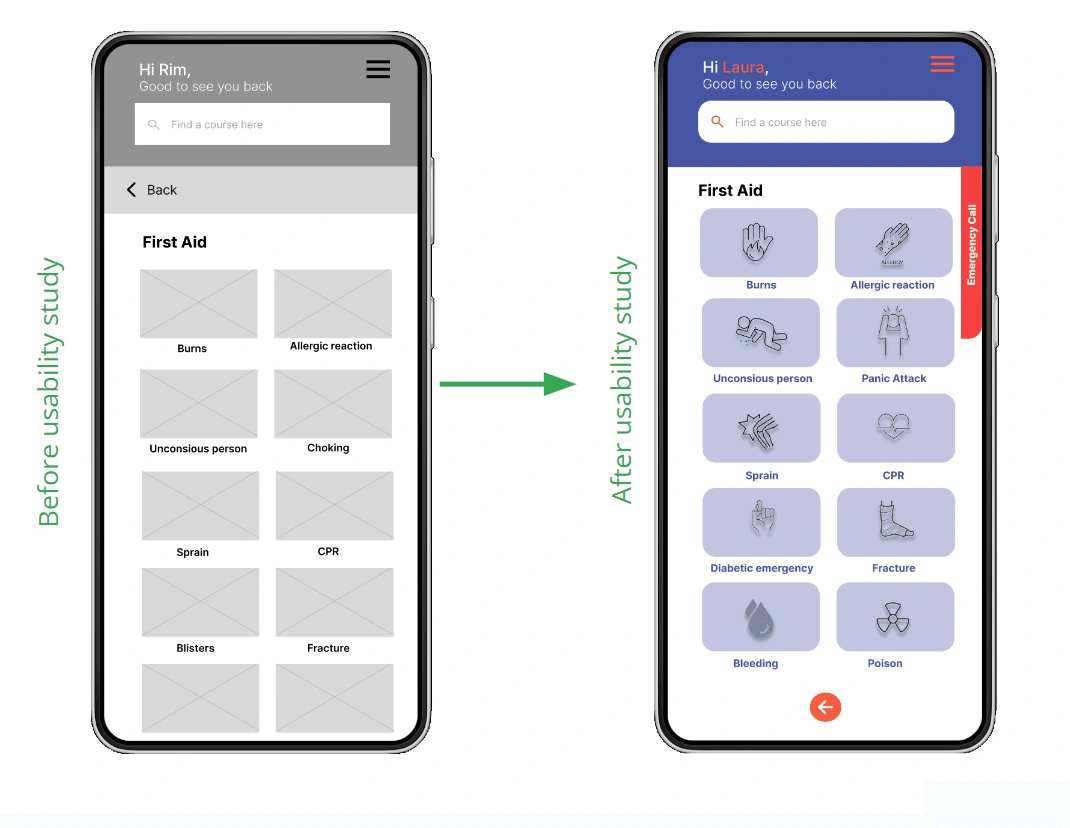
Refining the design
Mockups
For the early designs, we can see that there are fewer details on the product so I redefined from the home page by adding photos to know which product it is and I removed some elements so that the page is not cluttered with details.

Add a button back to the first page and an emergency call button. Add Icons to the list of first aid.


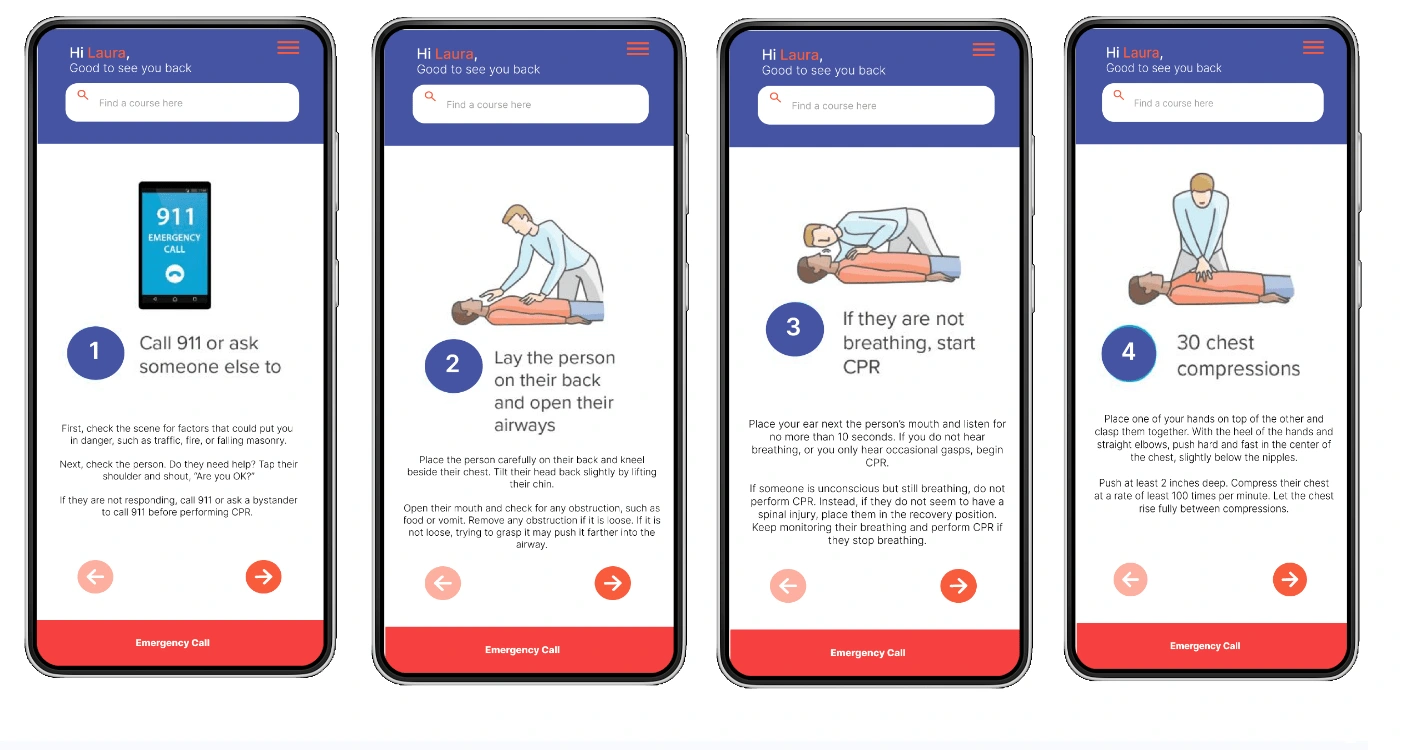
High-fidelity prototype

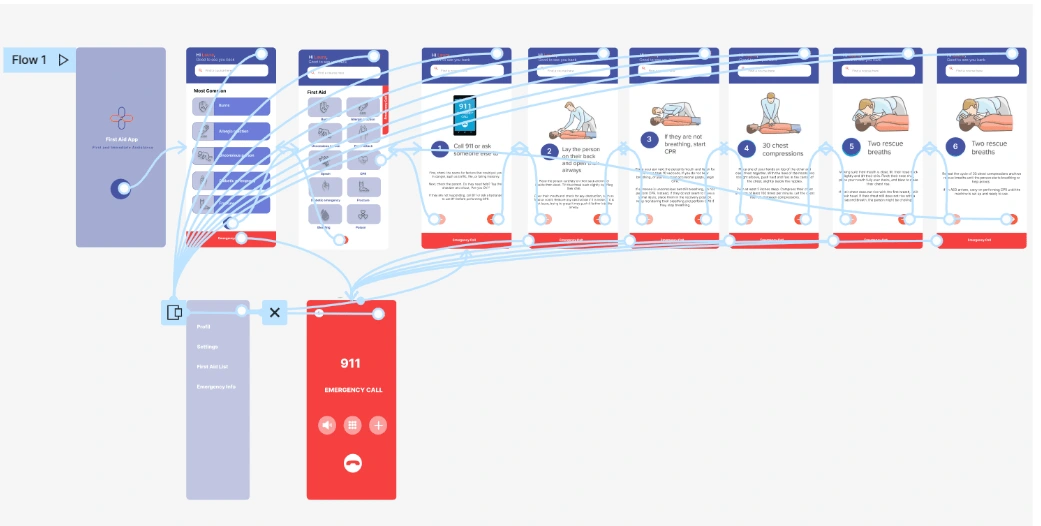
The main flow of the First Aid App
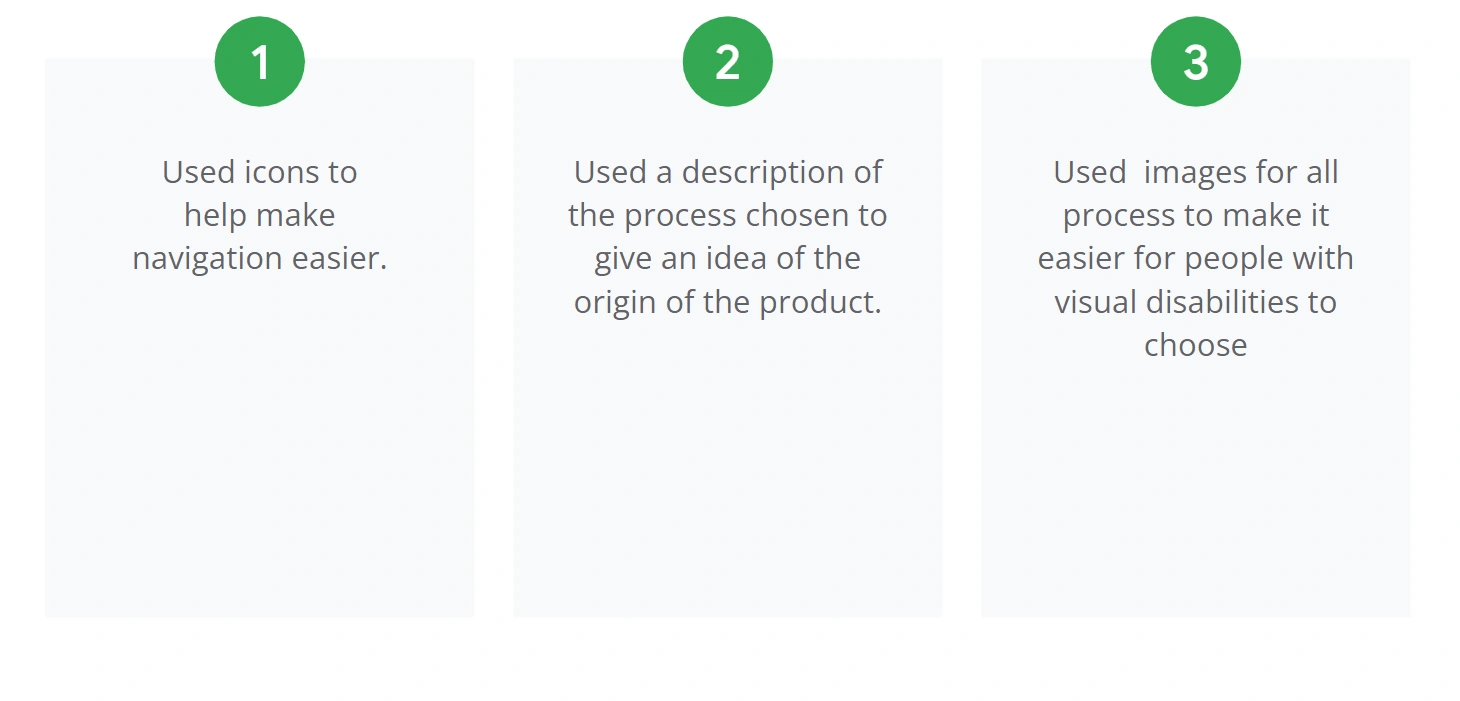
Accessibility considerations

Responsive Design
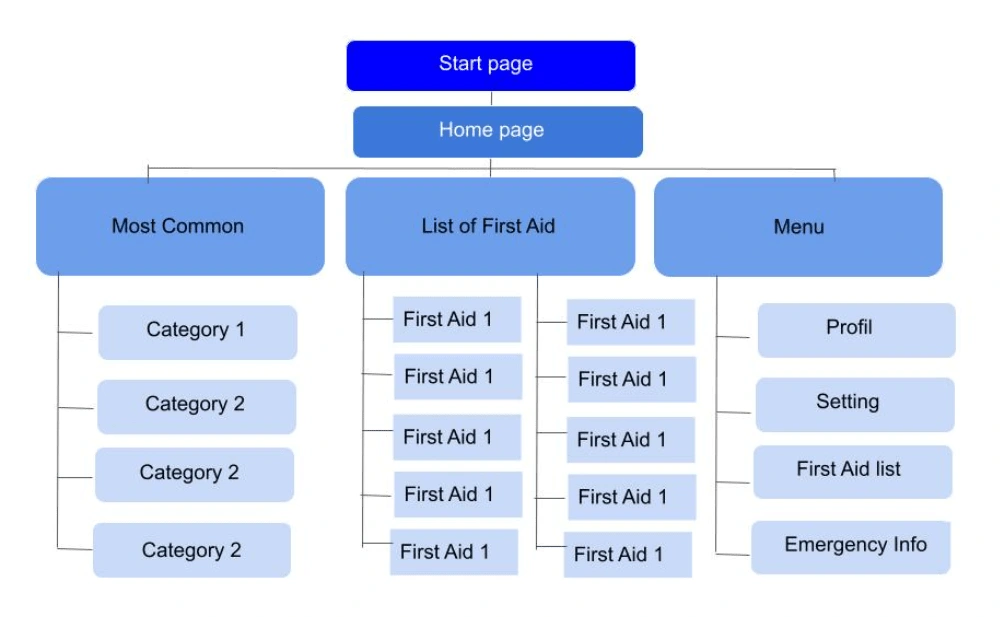
Information Architecture

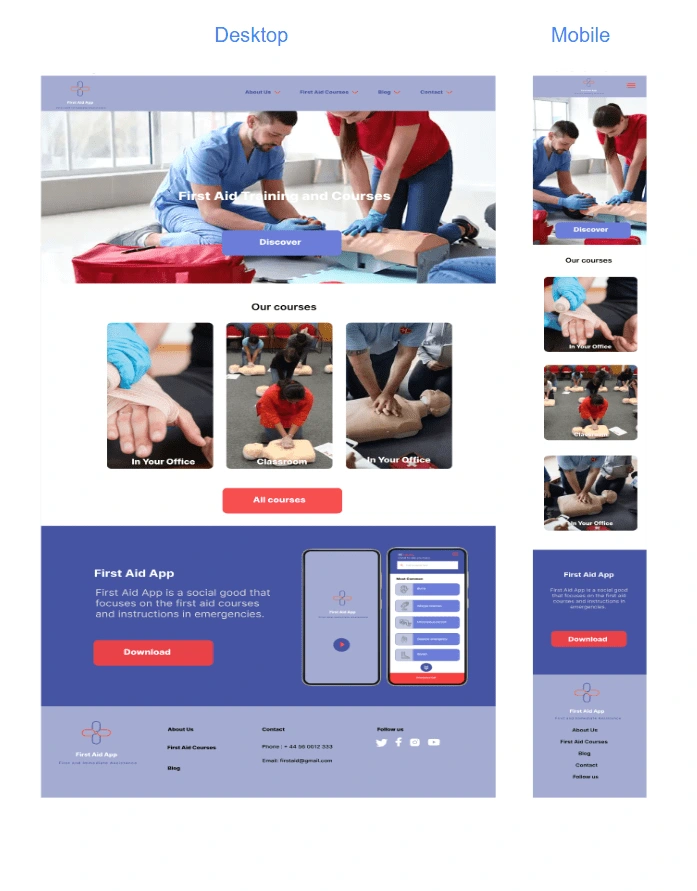
Responsive design
The designs for screen size variation included mobile and desktop. I optimized the designs to fit the specific user needs of each device and screen size.

Going forward
Takeaways

Next steps

Like this project
Posted May 31, 2023
First Aid App is a social good that focuses on the first aid courses and instructions in emergencies.
Likes
1
Views
120