Glyph Trail Effect | Unicorn Studio
Like this project
Posted May 12, 2025
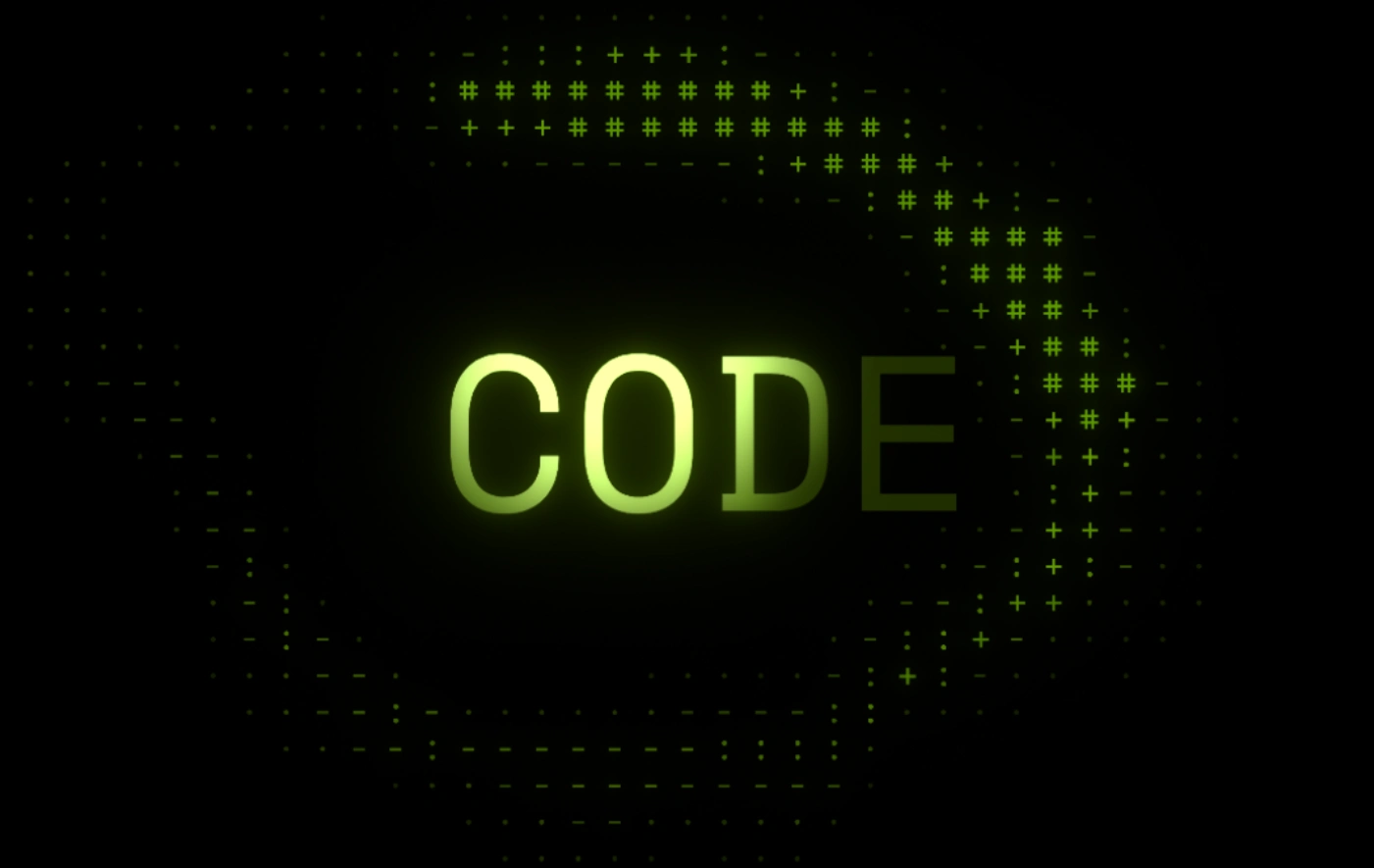
A mouse glyph trail effect using Unicorn Studio.
Likes
5
Views
46

🟢 Mouse glyph trail effect (Unicorn Studio)
This time, I wanted to create something in Unicorn Studio, instead of working on websites. So this effect is mainly a mix of mouse trail and glyph dither, but there's also vignette, text, and bloom. In this case study I'll show you how to achieve this effect.

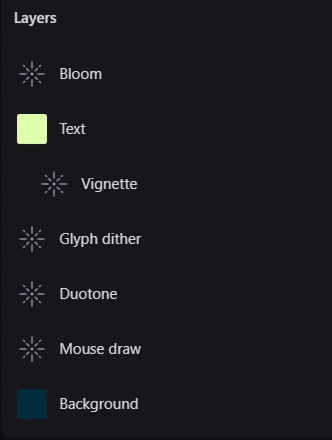
Layers
⚙️Technical details
📌 I achieved the glyph trail effect by adding a glyph dither layer above the mouse trail (mouse draw on the image). Then, since the mouse trail is colourful by default, I added a duotone layer, which made the trail only one colour: it's #6D9300.
📌 Then, I added a text layer, and I used Space Mono font. Inside the text, there's a vignette layer, I used it to create a interactive gradient, so the vignette colour is #1f2d00, and text colour is #DEFFAB.
📌 At the end, I added a bloom layer, coloured #4B6700.
✅ The final effect turned out really nice, and I hope you enjoyed this case study as I enjoyed making this effect 😃 !
Live effect is here: https://www.unicorn.studio/embed/bwSA7yAeTgFRtNSMdhu4
Tools used:
📌 Unicorn Studio
Thank you for visiting ♥️!
Website By Aterlab with ♥️