Medisphere- A B2B Pharma Application
Like this project
Posted Mar 17, 2025
Designing MediSphere was a challenging yet rewarding experience that honed my skills in user research, UX strategy, and problem-solving under tight deadlines.
Likes
0
Views
13
Timeline
Sep 15, 2024 - Nov 15, 2024
Clients

Medisphere

Overview:
The MediSphere app is a game-changing platform for the B2B pharma industry, designed specifically for retailers and distributors. Traditionally, medical store owners had to spend considerable time negotiating with multiple distributors to get the best deals on medicines and medical equipment. MediSphere simplifies this process with its intuitive app and web app, enabling retailers to search for medicines, compare bids, and place orders with just one click.
Distributors, in turn, can offer deals or bid on partial or full orders, catering to the specific requirements of the retailers. Once the retailer selects a deal, the payment is processed, and the distributor is notified to initiate the order.
This project came with a tight deadline and followed a waterfall methodology, meaning design and development were happening simultaneously. Despite the constraints, I managed to balance research and design processes to deliver a user-centric solution on time.
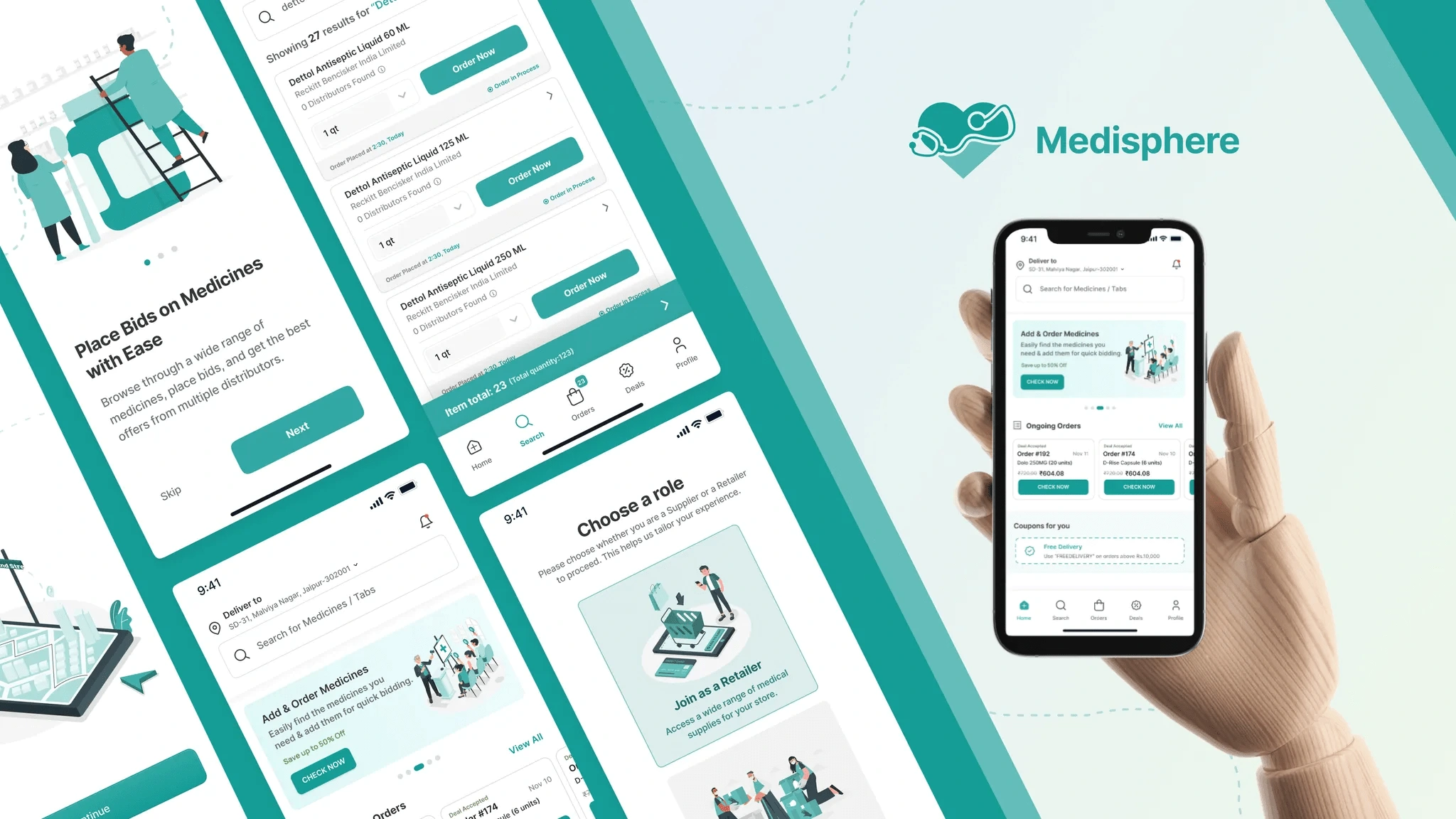
Medisphere-Retailer
Problem Statement
The B2B pharmaceutical market is riddled with inefficiencies, creating significant challenges for both retailers and distributors. Retailers often spend hours visiting markets, negotiating prices, and searching for reliable distributors to fulfill their bulk medicine requirements. This manual process not only consumes time but also lacks transparency in pricing and availability, making it difficult for retailers to secure competitive deals.

Distributor's store
On the other hand, distributors struggle to expand their reach to potential customers due to the limitations of traditional marketing and sales methods. They face additional challenges in offering partial deals to cater to specific retailer needs and managing multiple bids effectively. These inefficiencies arise from the fragmented nature of the market, where outdated processes and a lack of digital solutions hinder seamless transactions.
To address these pain points, the MediSphere platform aims to create a streamlined, transparent, and efficient system that bridges the gap between retailers and distributors, simplifies the buying and selling process, and enhances overall market accessibility.
Why Solve This Problem?
The B2B pharma industry is riddled with inefficiencies that waste time, resources, and revenue potential. By addressing these issues, MediSphere not only simplifies the ordering process for retailers but also creates new business opportunities for distributors. This seamless integration benefits both parties, making the industry more efficient and accessible.
Target Users
Retailers: Medical store owners looking to save time and secure competitive deals on medicines and medical equipment.
Distributors: Pharma wholesalers seeking to expand their customer base and manage orders more efficiently.

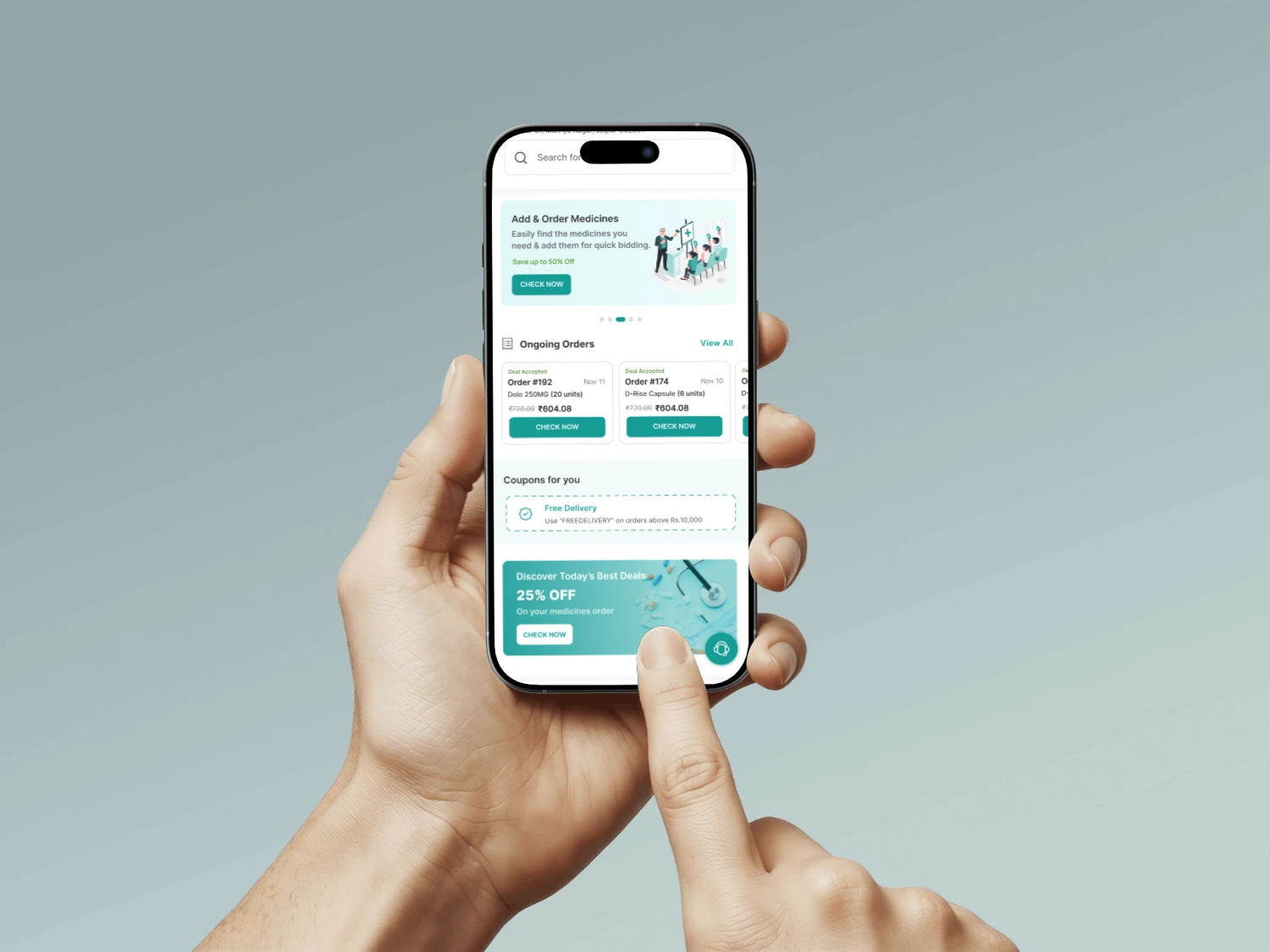
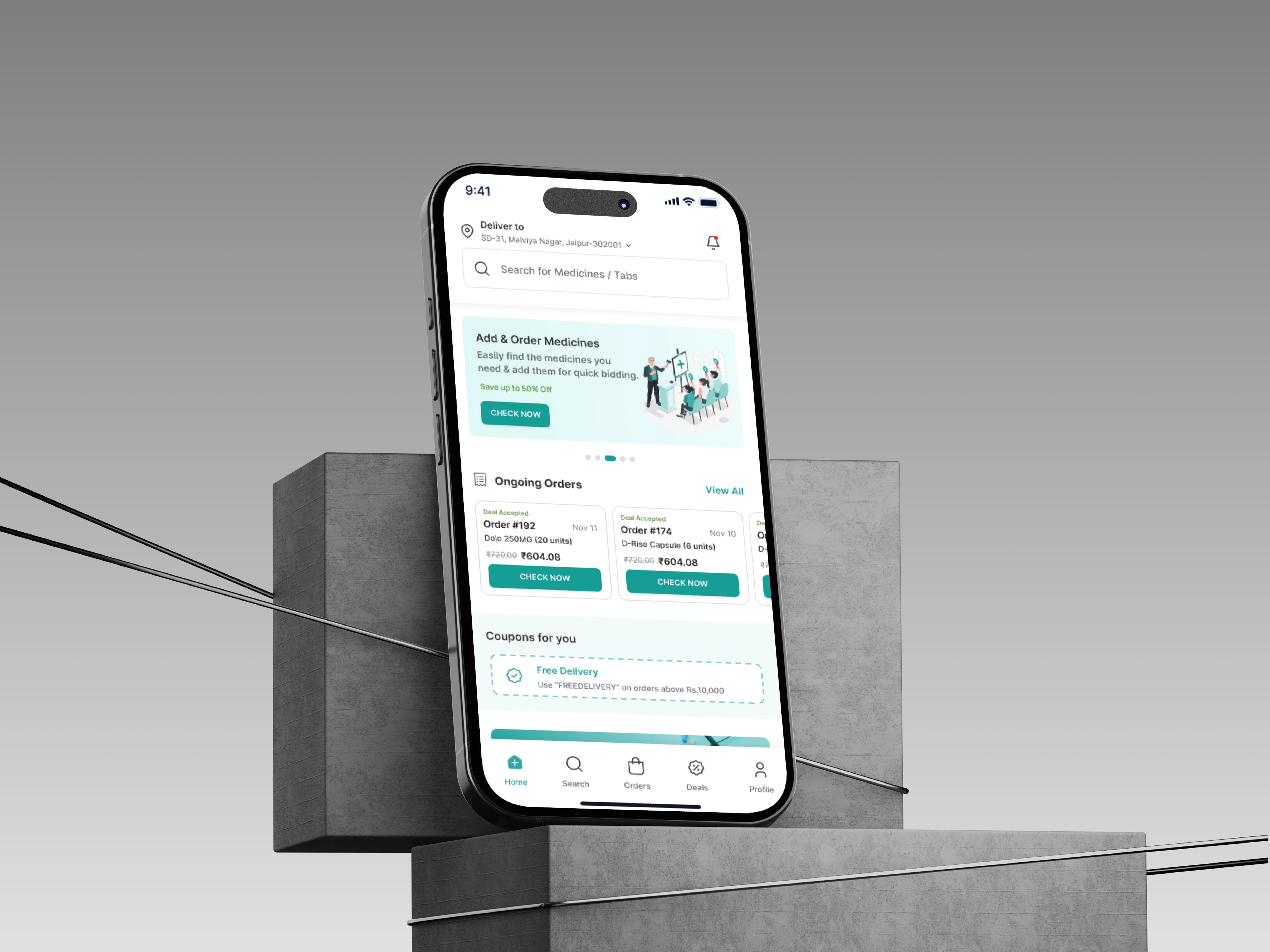
Homescreen-Retailer
Secondary Research
Understanding the market:
Since this project had a tight deadline and followed a waterfall methodology (where design and development happened simultaneously), I had to balance research and design efficiently. The research process involved secondary research, competitive analysis, and direct collaboration with the client’s marketing team.
One of the most valuable sources of insight was the marketing expert assigned by the client. Regular discussions helped me understand:
The operational workflows of both distributors and retailers.
Key pain points, such as document requirements for transactions and challenges with partial deals.
The role of competitive pricing and the necessity of a transparent bidding process.
Regulatory guidelines and compliance requirements.
These insights helped shape the core functionalities of MediSphere, ensuring the platform not only met user needs but also adhered to industry standards.

UX Research
Case Studies and Articles:
To gain a deeper understanding of the B2B pharma industry, I explored case studies and industry reports. This research highlighted common gaps in existing platforms and provided a clearer vision for how MediSphere could offer a superior experience.
By using Framer’s prototyping, stakeholders can experience real-time interactivity, visualizing how the final product will feel for users.
Competitive Analysis:
A deep dive into existing platforms helped uncover best practices and opportunities for improvement. I analyzed two major players: PharmEasy and Retailio by downloading and exploring their apps in both web and mobile versions.
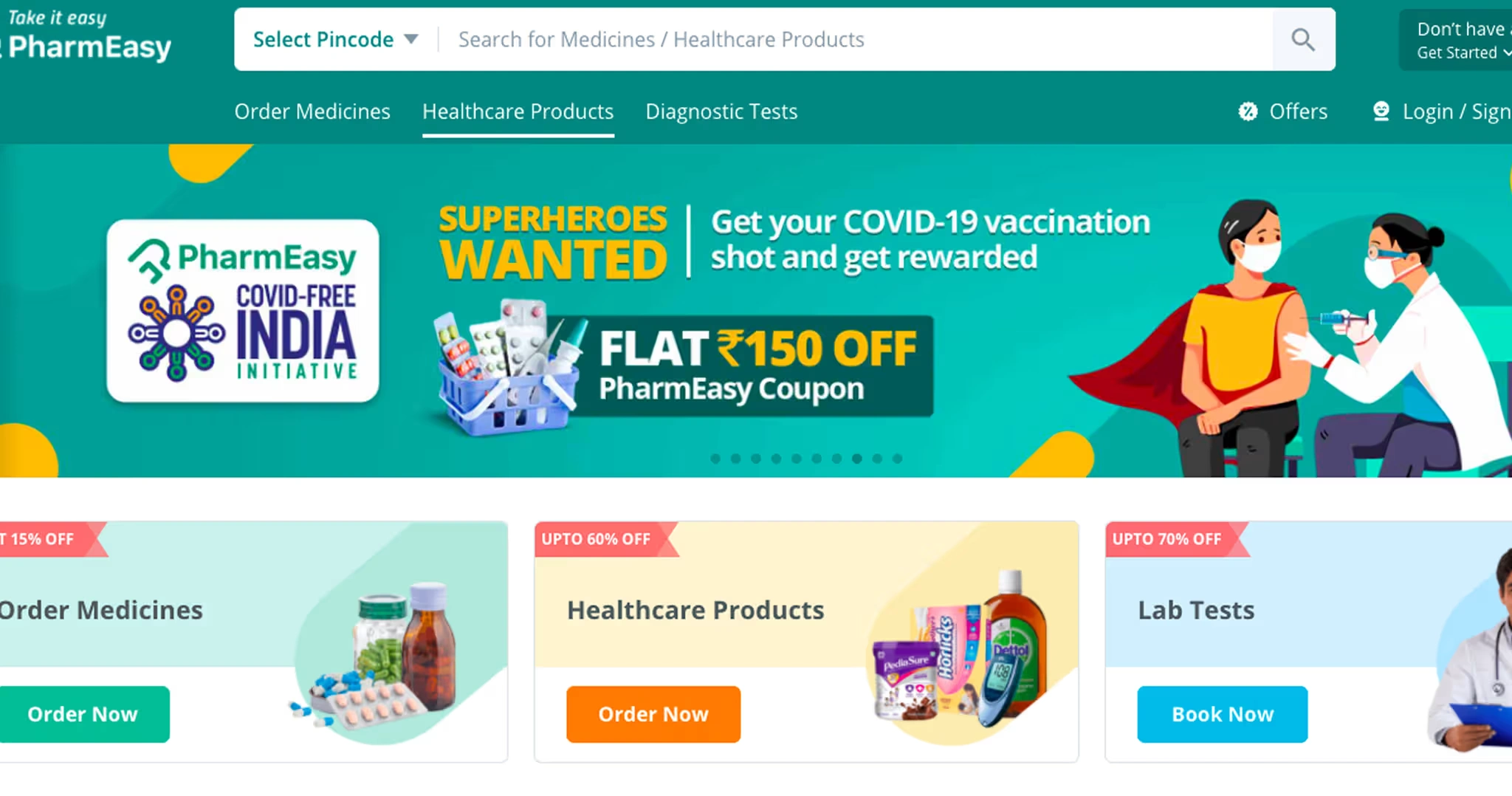
PharmEasy
While primarily a B2C platform, it offered valuable insights into intuitive search functionalities and UI/UX best practices.
I first analyzed its onboarding process, which was one of the smoothest in the industry. Given that MediSphere’s target audience consists of non-tech-savvy users, it was crucial to ensure a simple and frictionless onboarding experience.
PharmEasy emphasized clear categorization, easy navigation, and a seamless user experience.
The platform was visually engaging, using a green color theme that provided a sense of trust and calmness for users.

Retailio
As a B2B platform, Retailio played a crucial role in my research, especially regarding onboarding and document verification for retailers and distributors.
It provided valuable insights into what types of document verification were necessary, helping shape MediSphere’s compliance process.
The product search and stock management feature was seamless, allowing retailers to easily add products to their stock.
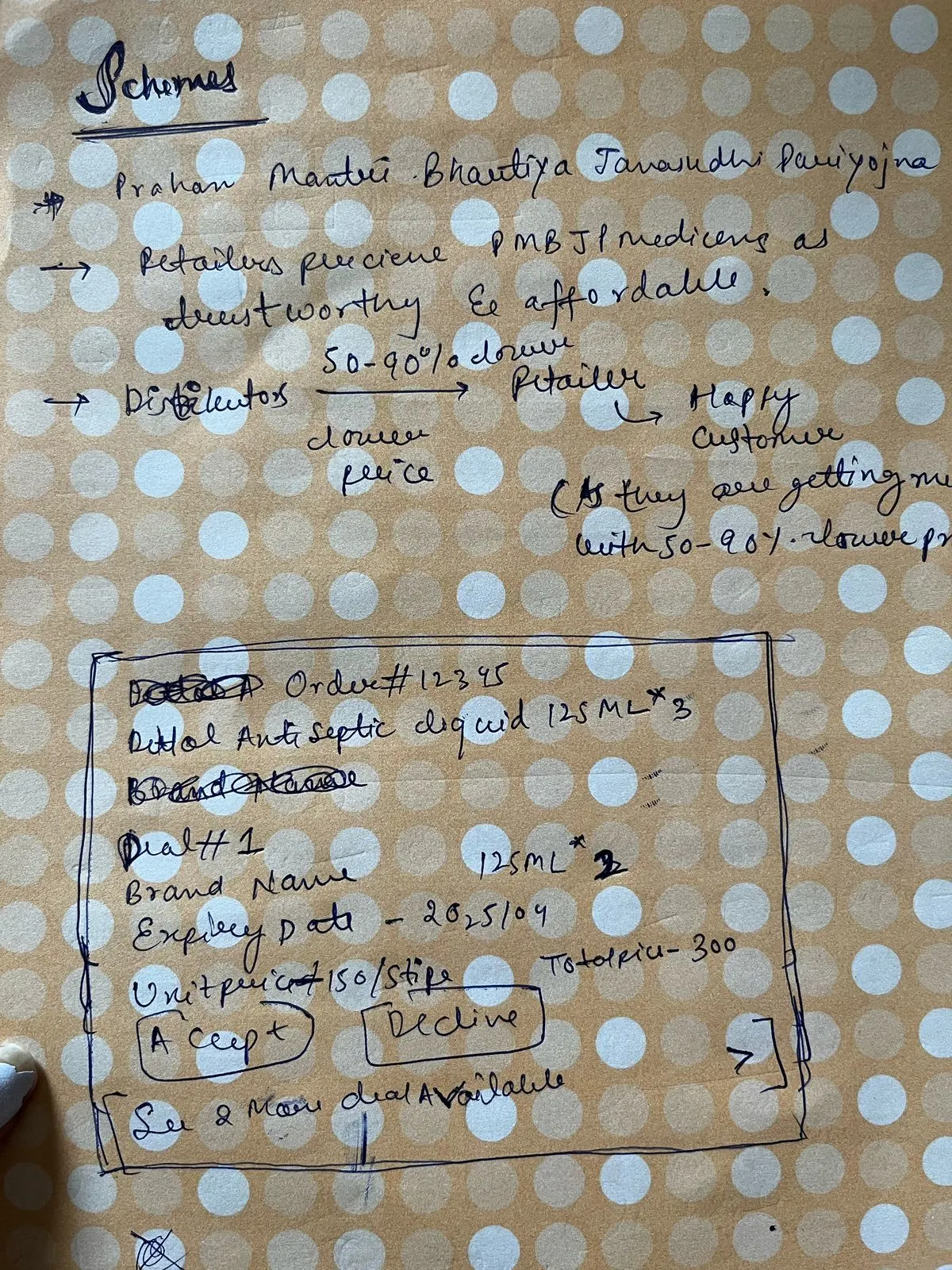
Another key insight was the schemes and offers provided to retailers and distributors, highlighting how government initiatives influence pricing and accessibility.
By analyzing these applications, I was able to extract best practices for MediSphere. The goal was to create a hybrid approach—combining PharmEasy’s seamless onboarding and navigation with Retailio’s strong B2B-specific functionalities.
Optimizing the User Experience for Seamless Transactions
With a clear understanding of the market landscape, I focused on creating a design that reduced cognitive load and improved efficiency. The key areas of focus were:
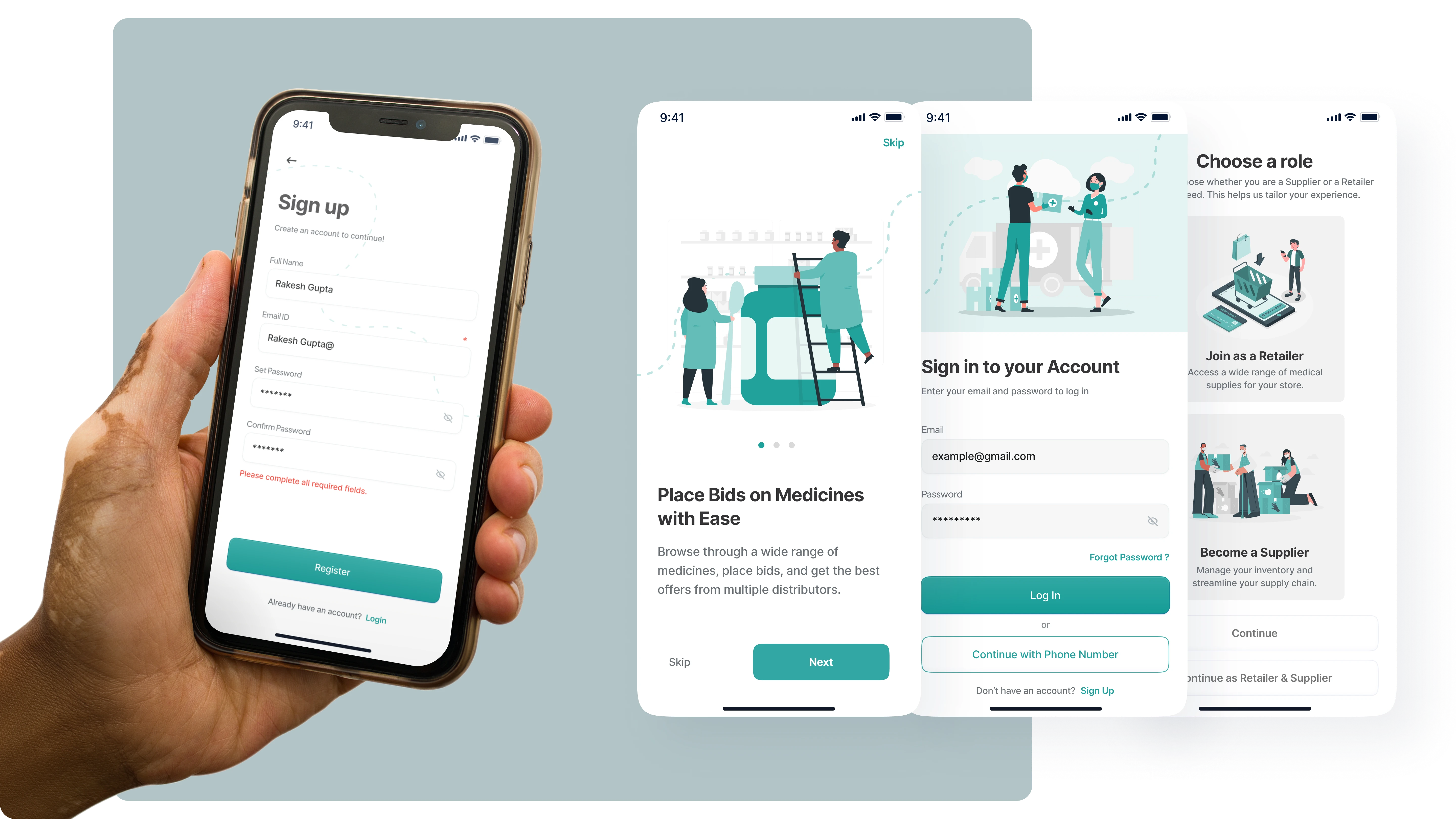
1. Frictionless Onboarding Process
Traditional onboarding processes often result in user drop-offs due to lengthy registrations and document verification. To prevent this, I prioritized a smooth onboarding experience inspired by PharmEasy.

Users can sign up quickly via mobile number authentication.
They are then prompted to select their role—Retailer or Distributor.
They can either fill in their details immediately or skip the step and complete it later.
This quick entry into the app ensures users can start exploring the platform without unnecessary delays.
2. Streamlined Search & Bidding

To simplify the ordering process:
Retailers can search for a specific medicine (e.g., Dettol) and receive a comprehensive list of related products, including medicines, liquids, hand soaps, and available quantities.
Users can select the required quantity through a CTA (Order Now) and place an order directly.
Filters allow sorting based on quantity, distributor type, and company name, ensuring a more tailored search experience.
3. Flexible Partial Order Bidding
Distributors can bid on partial orders, reducing the need for retailers to purchase bulk quantities unnecessarily.
This feature allows for greater flexibility and better deal-making opportunities.
4. Order Management & Transparent Pricing
Users can track their order status via the Order Screen, which displays:
Order progress (pending, processing, completed)
Pricing breakdown, including expiry date, applied schemes, GST %, retailer margin, and total discount
Distributors, in turn, can check orders, accept them, and create deals on particular orders, ensuring a seamless transaction experience.
A User-Centric B2B Solution
Despite the constraints of a tight deadline and simultaneous development cycles, MediSphere was successfully designed to be a game-changer in the B2B pharma industry. The platform now enables retailers and distributors to connect seamlessly, reducing inefficiencies and creating a more competitive and transparent marketplace.
Through a well-researched approach and a deep understanding of user needs, MediSphere stands as a testament to how technology can transform traditional industries. The journey of designing this platform reinforced the importance of market research, competitive analysis, and user-centered design in delivering a truly impactful solution.
Design Process: Crafting a Seamless User Experience
Once the core functionalities were defined, I began working on the user flow, ensuring a logical and smooth experience for both retailers and distributors.
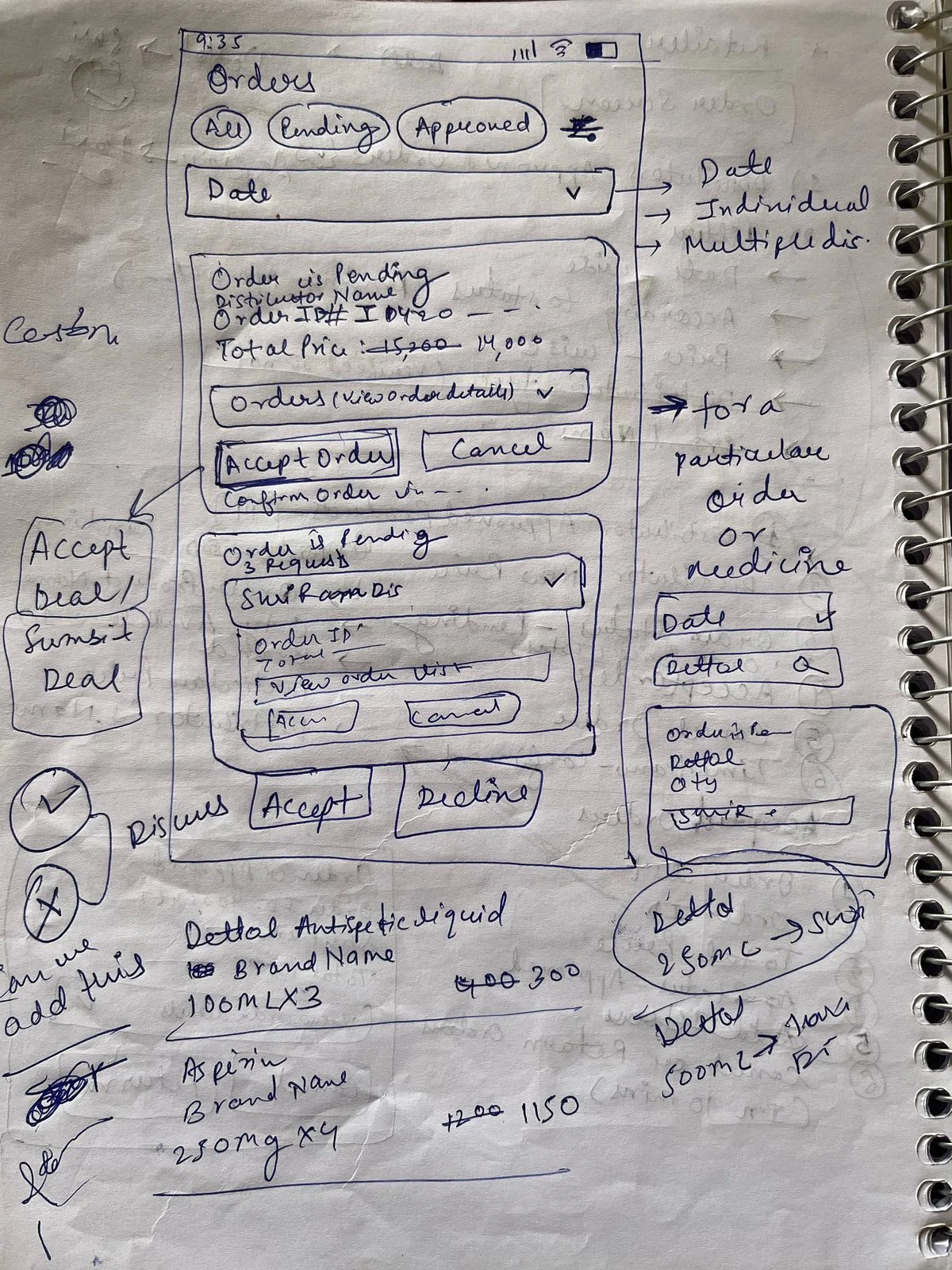
Wireframing & Visual Design:
After defining the user flow, I created rough wireframes and user flow on the notebook to map out the app's structure before moving into detailed UI design.

Color Scheme:
The primary color #26A396 (Persian Green) was chosen for trust and reliability, #F5F5F5 (White Smoke) for cards and containers, and #FFF3D3 (Tertiary Yellow) to highlight important sections. The body color is #FFFFFF (White) with #363537 (Jet Black) for body text, ensuring readability and a clean aesthetic.

Colour Scheme
Typography & Icons:
I chose Inter for a modern, readable font and used Basicons pack for icons.
Illustrations:
To enhance visual appeal, I incorporated illustrations from Storyset that represent the distributor and retailer pharma industry.
Final Design:

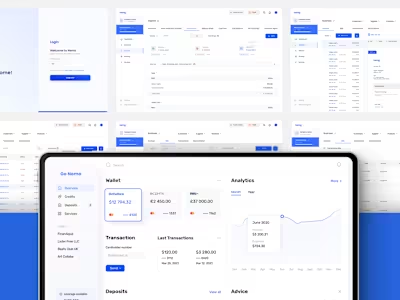
High-Fidelity Wireframes
Web-App Design

Web-App Responsive Design
Conclusion: Lessons & Takeaways
Designing MediSphere was a challenging yet rewarding experience that honed my skills in user research, UX strategy, and problem-solving under tight deadlines. Balancing design and development simultaneously pushed me to prioritize core functionalities, iterate quickly, and ensure a seamless user experience, especially for a non-tech-savvy audience. Competitive analysis helped refine the onboarding flow and search functionalities, while collaboration with the marketing team ensured compliance with pharma regulations. This project reinforced the importance of iterative design, competitive insights, and cross-functional teamwork, ultimately shaping a user-friendly and efficient platform for retailers and distributors.
If you enjoyed this case study, please let me know by connecting 😊