Utility Calculator App: Simplify Your Everyday Calculations



Short Description:
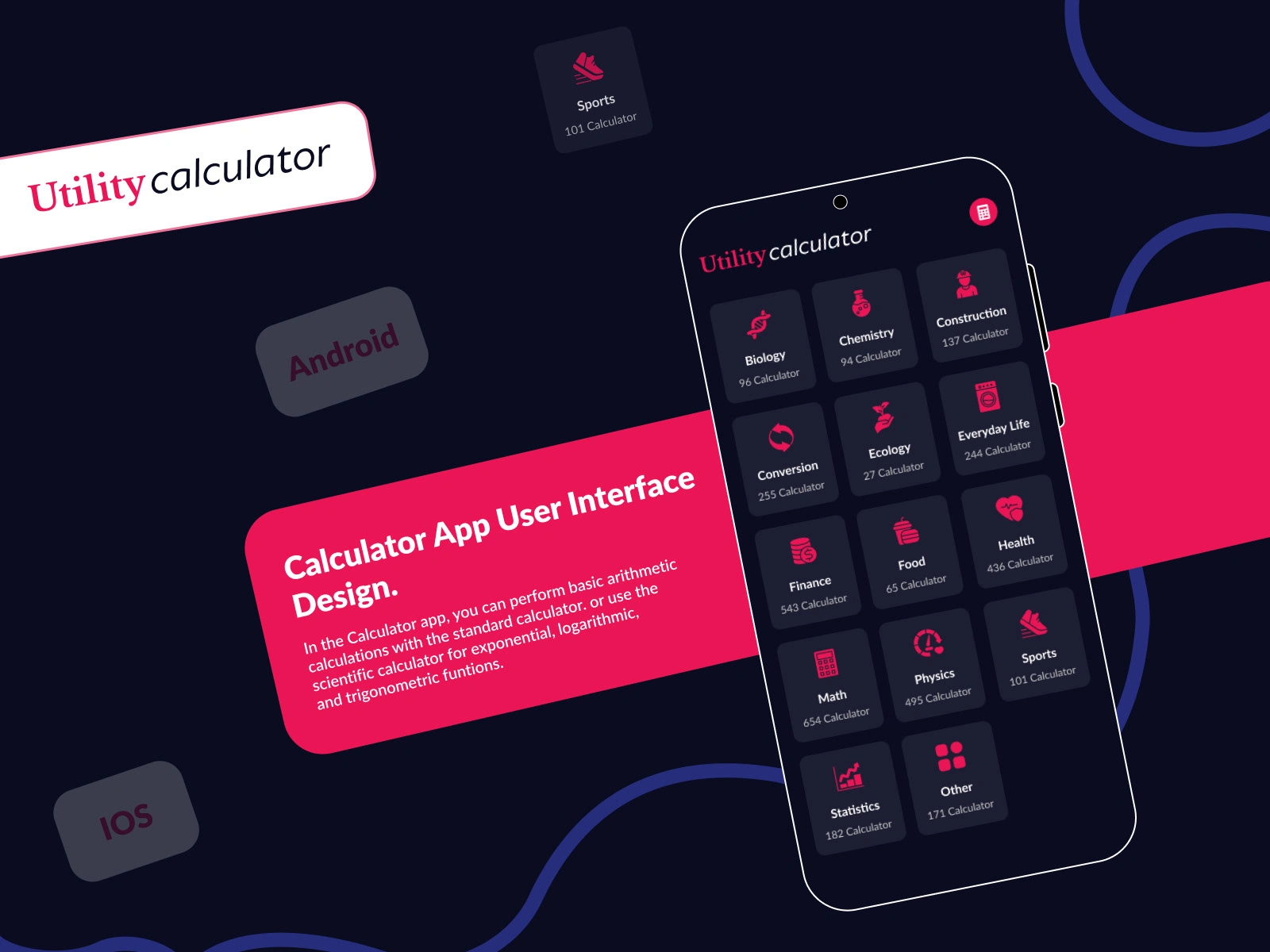
CalcMaster is a utility calculator app designed to simplify everyday calculations, providing users with an intuitive interface for easy and efficient computation.
Project Overview:
CalcMaster offers a comprehensive set of calculation tools and functionalities, catering to diverse mathematical needs and making complex computations accessible for users.
Challenge:
The primary challenge is to create an easy-to-use calculator interface that covers various mathematical functions while ensuring user-friendliness and simplicity in design.
Solution:
CalcMaster addresses the challenge by providing a versatile yet user-friendly calculator app with a wide range of functionalities, intuitive design, and ease of navigation.
Research:
Secondary Research:
Secondary research analyzing existing calculator apps, diverse mathematical functions, user interface designs, and user preferences in utility apps.
Primary Research:
Primary research engaging with users to understand their specific calculation needs, preferred features, and usability expectations through surveys and interviews.
Personas:
Personas such as creating personas based on calculation needs, mathematical proficiency, and user preferences to tailor CalcMaster's features and functionalities for different user segments.
Ideation:
Brainstorming sessions to generate ideas for different calculator modes, functions, and user interactions within CalcMaster to ensure usability and accessibility.
User Stories:
Defining user stories derived from personas to outline essential features aligning with various calculation needs and user proficiency levels in CalcMaster.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "CalcMaster " It will curating design elements reflecting simplicity, ease of use, and visual appeal to guide CalcMaster's visual identity.
Style Guide:
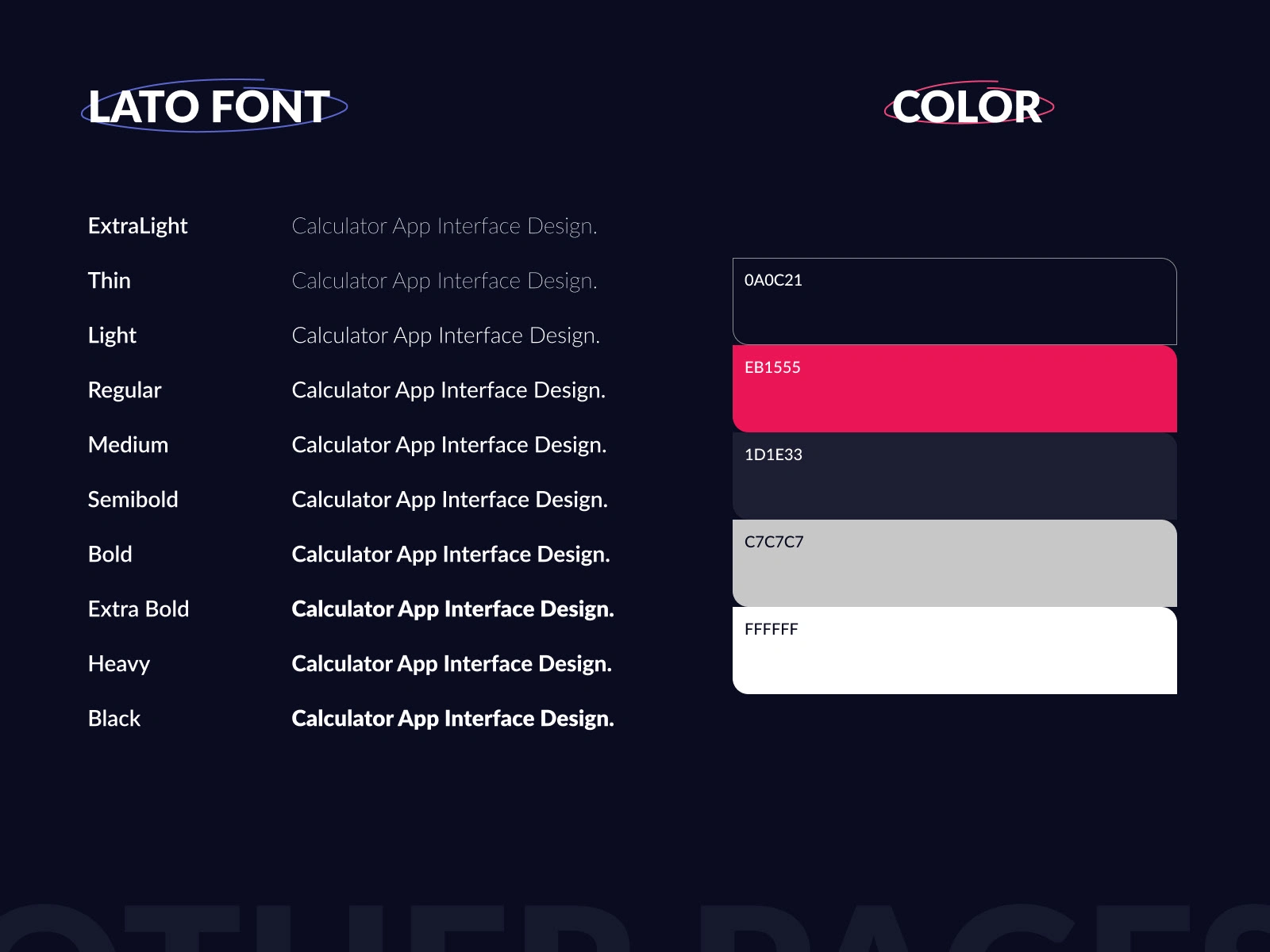
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
Hi-Fidelity Wireframes:
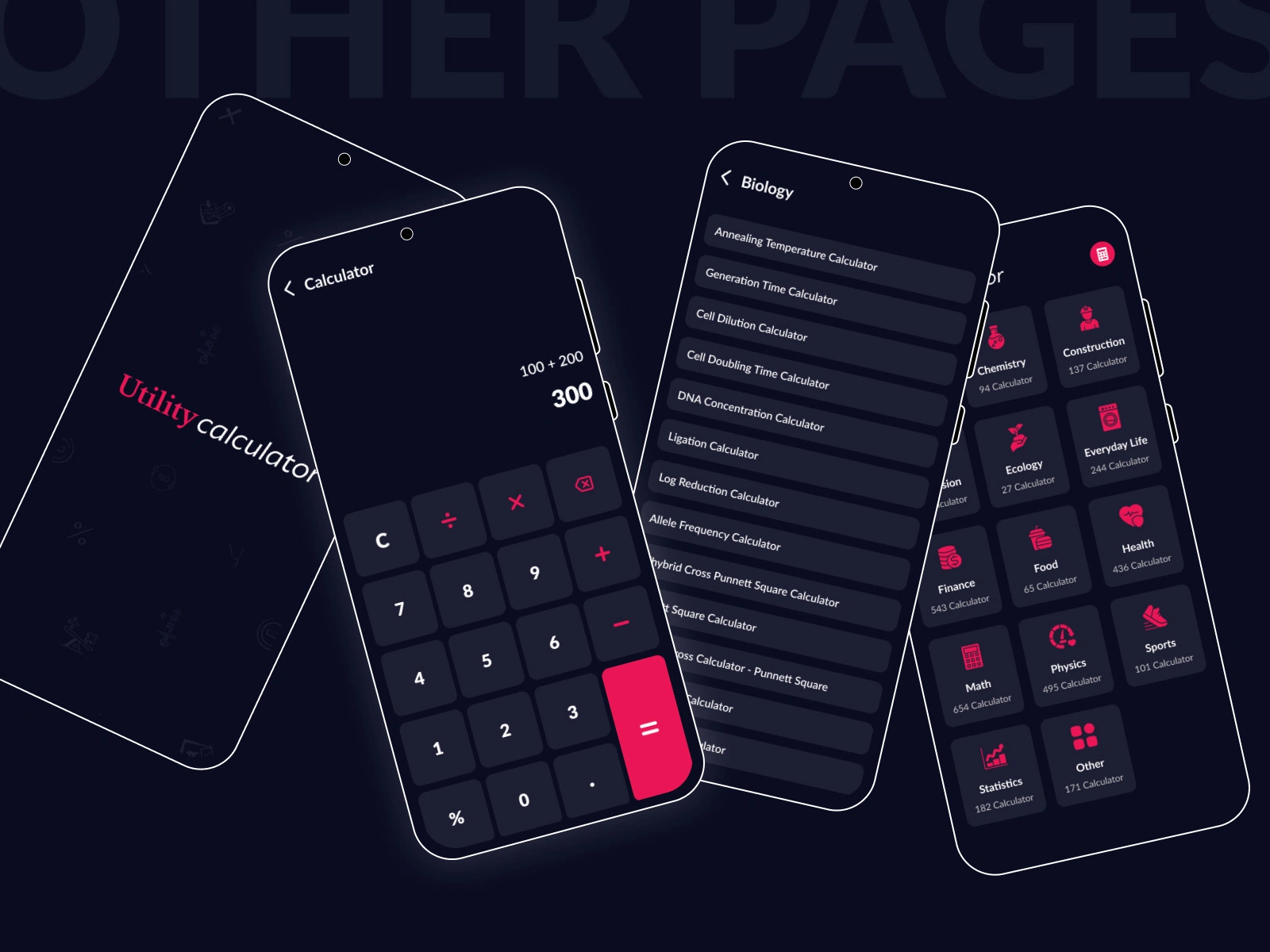
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "CalcMaster " encouraging engagement and user feedback.
Prototypes:
Developing interactive prototypes to demonstrate CalcMaster's features and interface, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will engaging users to test the app's features, calculator functions, user interface, and overall user experience within CalcMaster to ensure a seamless and efficient calculation process.
Redesign:
Iteratively refining CalcMaster based on testing outcomes to enhance usability, functionality, and overall user satisfaction.
Reflections:
Reflecting on CalcMaster's success in providing an easy-to-use and efficient calculation tool, emphasizing user engagement and satisfaction.
Development Process:
Implementing a technology stack, employing a methodology for frontend and backend development, designing a scalable database, rigorous testing, and quality assurance for a smooth and reliable experience in CalcMaster.
This structured outline aims to guide the development of "Utility Calculator App: CalcMaster: Simplify Your Everyday Calculations with Ease," focusing on user needs, usability, and functionality in a utility application context.

Like this project
Posted Dec 14, 2023
CalcMaster is a utility calculator app designed to simplify everyday calculations, providing users with an intuitive interface for easy and efficient.