E-learning App:Access Education Anytime, Anywhere
Like this project
Posted Dec 14, 2023
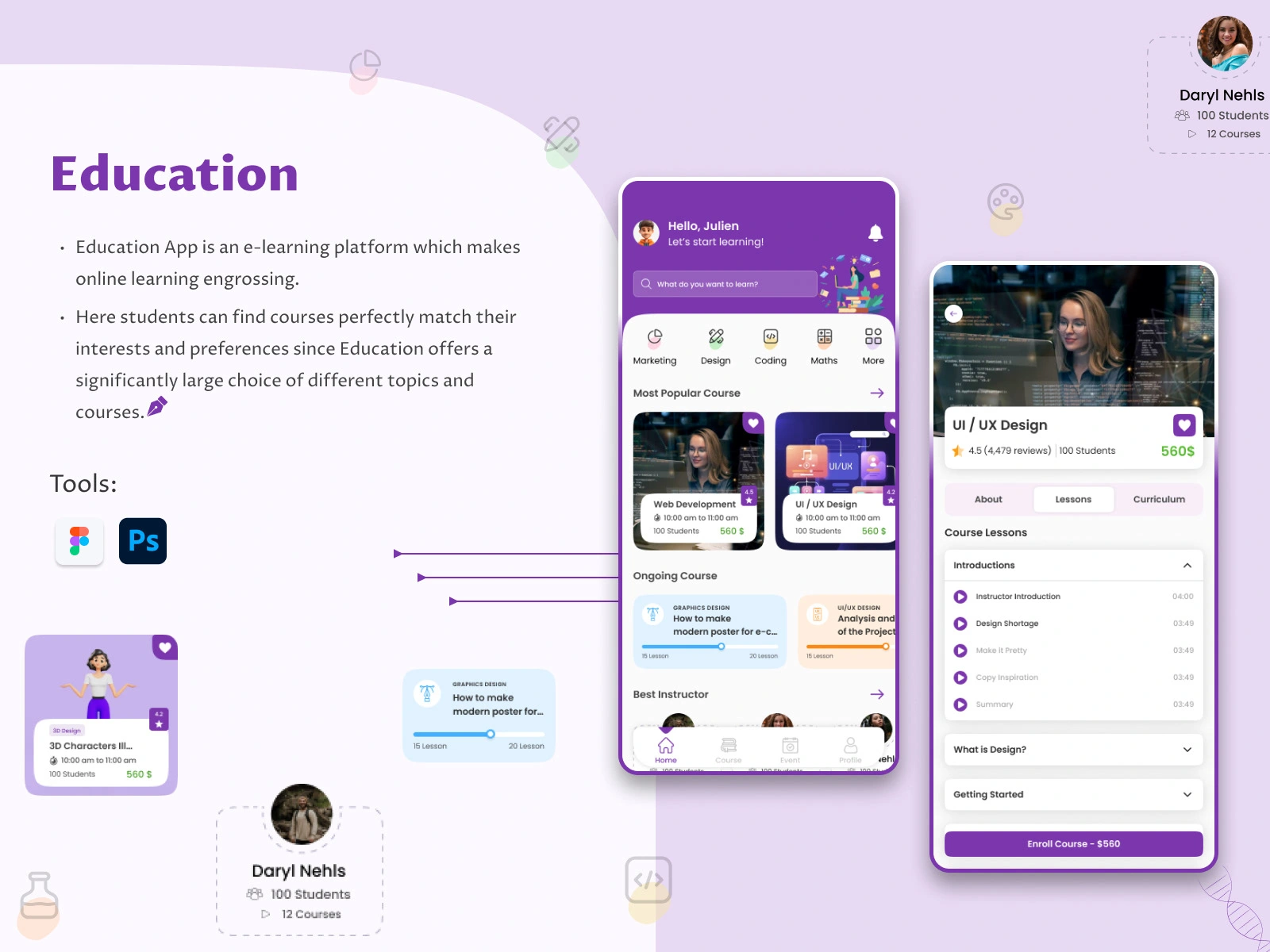
LearnLink is an innovative e-learning application designed to provide seamless access to educational resources, courses, and learning materials.




Short Description:
LearnLink is an innovative e-learning application designed to provide seamless access to educational resources, courses, and learning materials, empowering users to engage in learning experiences at their convenience and pace.
Project Overview:
LearnLink serves as a comprehensive platform that offers diverse educational content, interactive courses, and tools for learners to expand their knowledge in various subjects and domains without constraints of time or location.
Challenge:
The primary challenge revolves around creating an intuitive interface that caters to diverse learning styles, effectively curating educational content, fostering engagement, and ensuring ease of access to learners at different levels.
Solution:
LearnLink addresses these challenges by offering a user-centric interface, personalized learning paths, interactive content, and seamless navigation, fostering a conducive environment for continuous learning.
Research:
Secondary Research:
Secondary research studying existing e-learning platforms, market trends, and user behavior in online education to understand preferences and best practices.
Primary Research:
Primary research engaging with potential users, educators, and learners to gather insights into their preferences, learning habits, and pain points in online education.
Personas:
Developing personas representing diverse learners and educators, each with unique preferences, motivations, and learning goals, to tailor LearnLink's functionalities and content.
Ideation:
Conducting brainstorming sessions to generate innovative features, learning pathways, and engagement strategies within LearnLink to enhance user learning experiences.
User Stories:
Defining user stories derived from personas to outline essential features aligning with different learning needs, facilitating an effective learning journey in LearnLink.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "LearnLink'" It will curating design elements that evoke motivation, engagement, and ease of learning to guide LearnLink's visual identity.
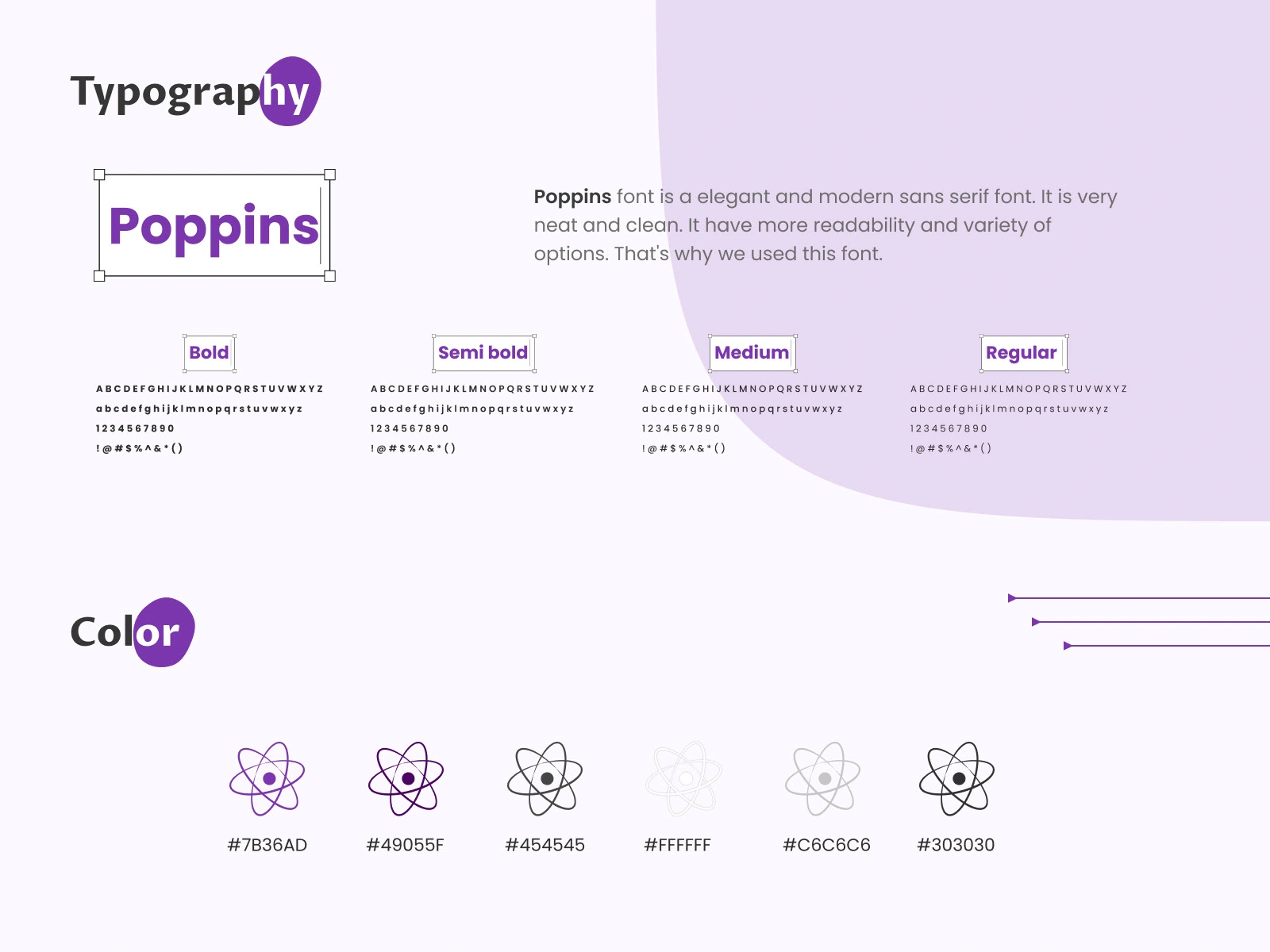
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
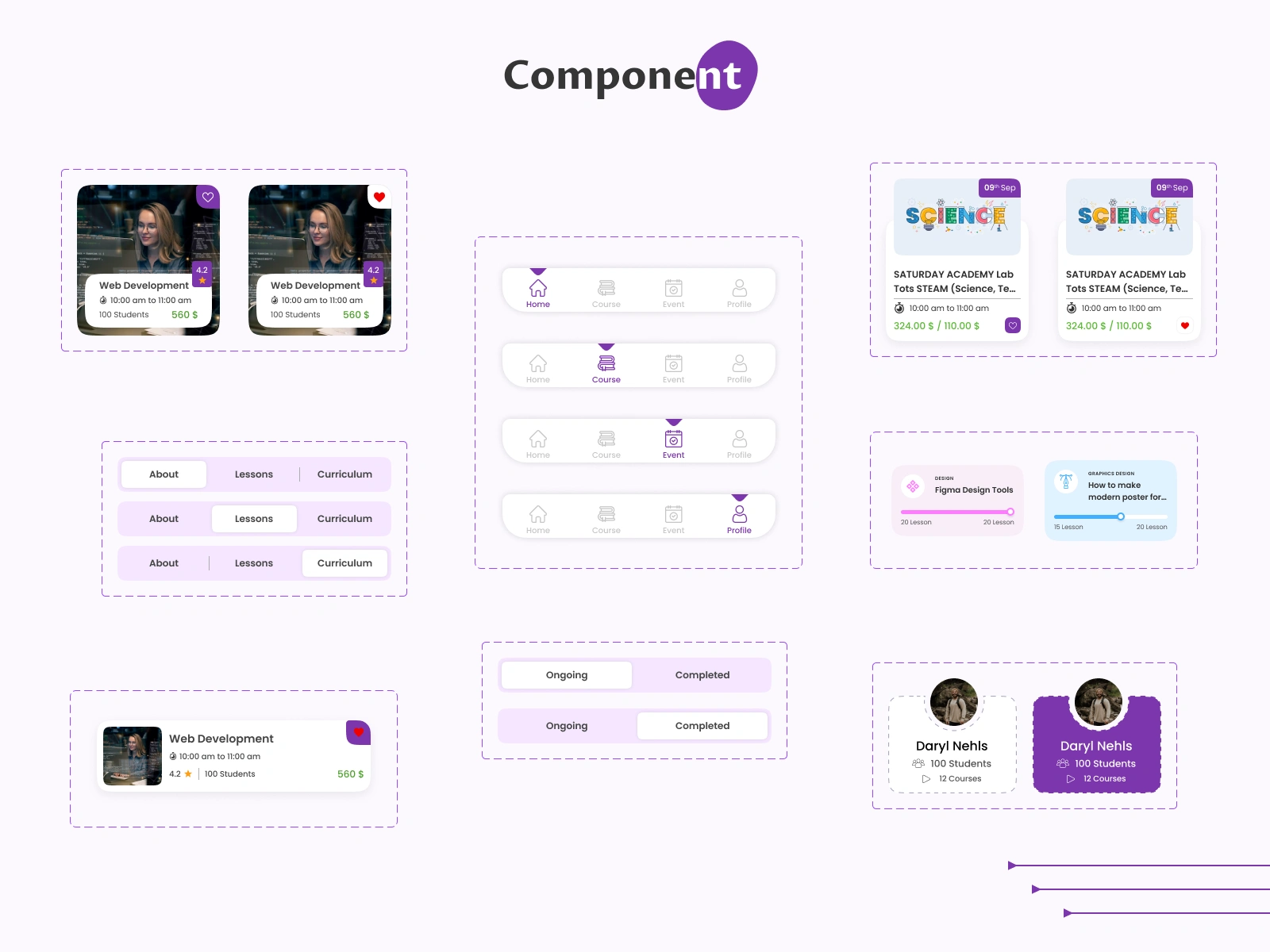
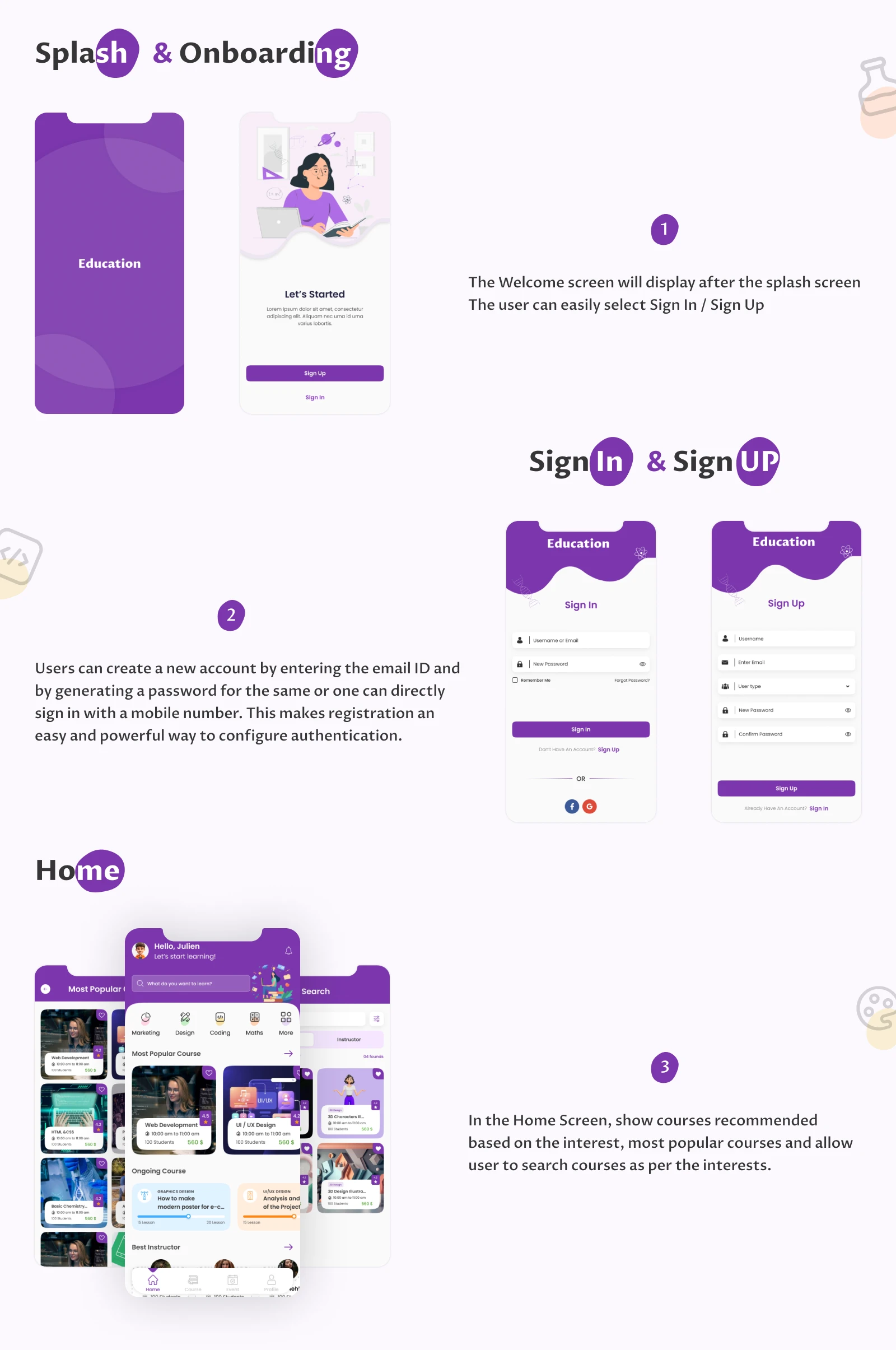
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "LearnLink" encouraging engagement and user feedback.
Prototypes:
Creating interactive prototypes to demonstrate LearnLink's functionalities and interface, enabling stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will involving users in testing the app's usability, learning pathways, content accessibility, and overall user experience within LearnLink for seamless interaction.
Redesign:
Iteratively refining LearnLink based on testing outcomes to enhance user engagement, accessibility, and overall learning effectiveness.
Reflections:
Reflecting on LearnLink's success in delivering a user-friendly and efficient e-learning platform, focusing on learner engagement and educational impact.
Development Process:
Implementing a suitable technology stack, employing methodologies for frontend and backend development, designing a scalable database, conducting rigorous testing and quality assurance, and finally, deploying and hosting LearnLink.
This structured outline aims to guide the development of "E-learning App: LearnLink: Access Education Anytime, Anywhere," emphasizing user engagement, accessibility, and effective learning experiences.