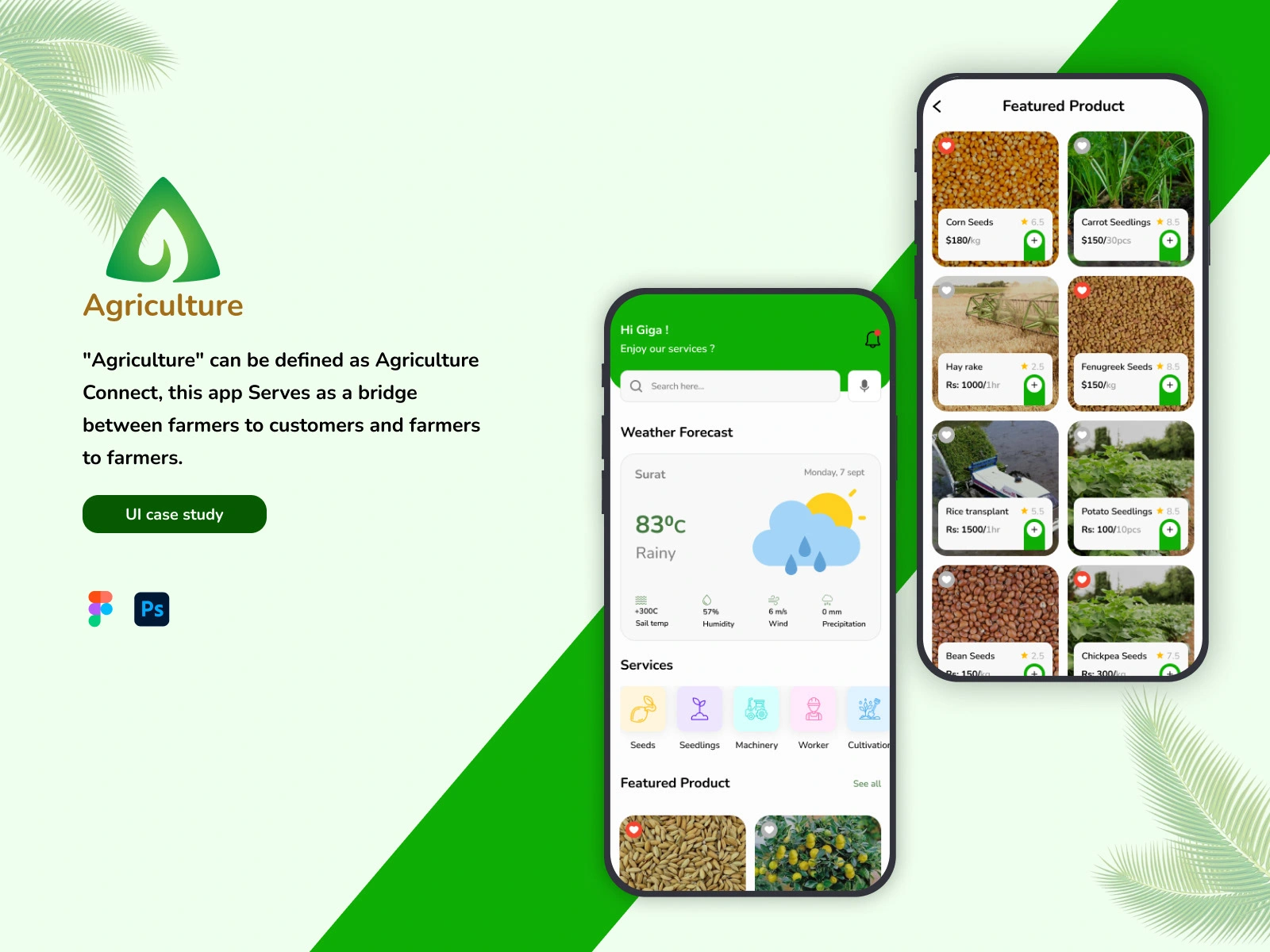
Agriculture App: AgriTech: Empowering Farmers
Like this project
Posted Dec 14, 2023
AgriTech is an innovative mobile application designed to empower farmers by providing them with technological solutions, expert guidance, and comprehensive tool



Short Description:
AgriTech is an innovative mobile application designed to empower farmers by providing them with technological solutions, expert guidance, and comprehensive tools to enhance agricultural practices and improve yields.
Overview:
AgriTech is a revolutionary app aimed at modernizing agricultural practices. It offers a user-friendly interface, agricultural insights, real-time weather data, market trends, and a platform for farmers to connect with experts and fellow farmers.
Challenge:
The primary challenge is to bridge the technological gap in the agricultural sector, enabling easy access to vital information, best practices, and market insights for farmers. Additionally, ensuring user-friendliness for users with varying technical expertise is crucial.
Solution:
AgriTech addresses these challenges by offering a comprehensive suite of features including real-time weather updates, crop management tools, expert consultations, market analysis, and a user-friendly interface tailored for farmers.
Research:
Secondary Research: Analyzing existing agricultural apps, market trends, and technological advancements in farming.
Primary Research: Engaging with farmers to understand their needs, pain points, and preferences regarding technology in agriculture.
Personas:
Creating farmer personas representing diverse agricultural regions, crop types, and varying technological expertise to ensure the app meets the needs of a broad user base.
Ideation:
Brainstorming sessions to ideate on features such as crop management tools, pest control measures, market insights, community forums, and educational resources tailored to farmers' needs.
User Stories:
Defining user stories derived from personas to outline essential features catering to different farming practices and geographical requirements.
Design:
Wireframes: Creating initial visual representations to outline the app's layout, navigation, and core functionalities for feedback and validation.
Moodboard: Curating design elements reflecting agriculture, technology, and user-friendliness to guide AgriTech's visual identity.
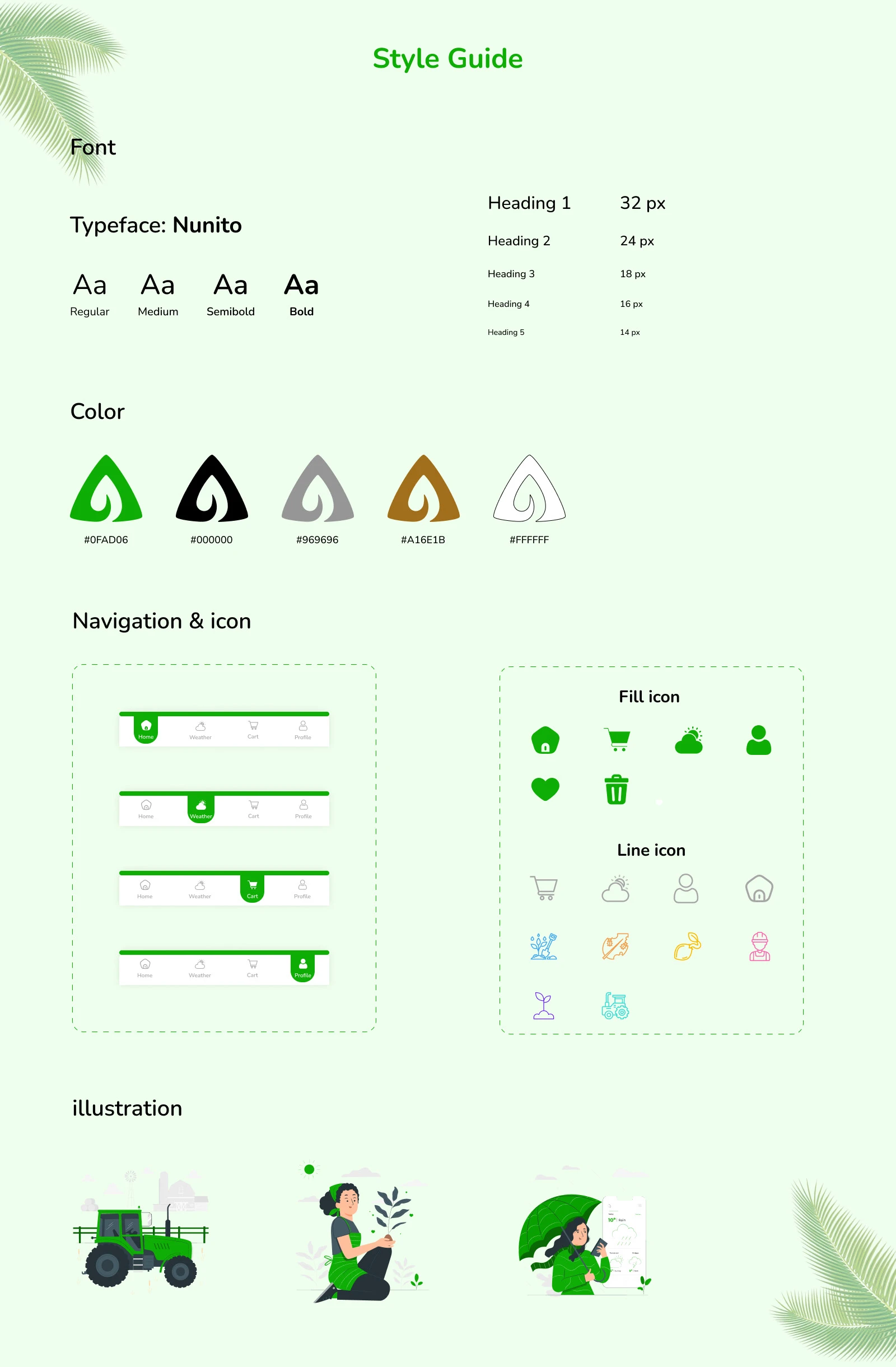
Style Guide: Establishing design guidelines encompassing color schemes, typography, icons, and imagery to maintain consistency across AgriTech.
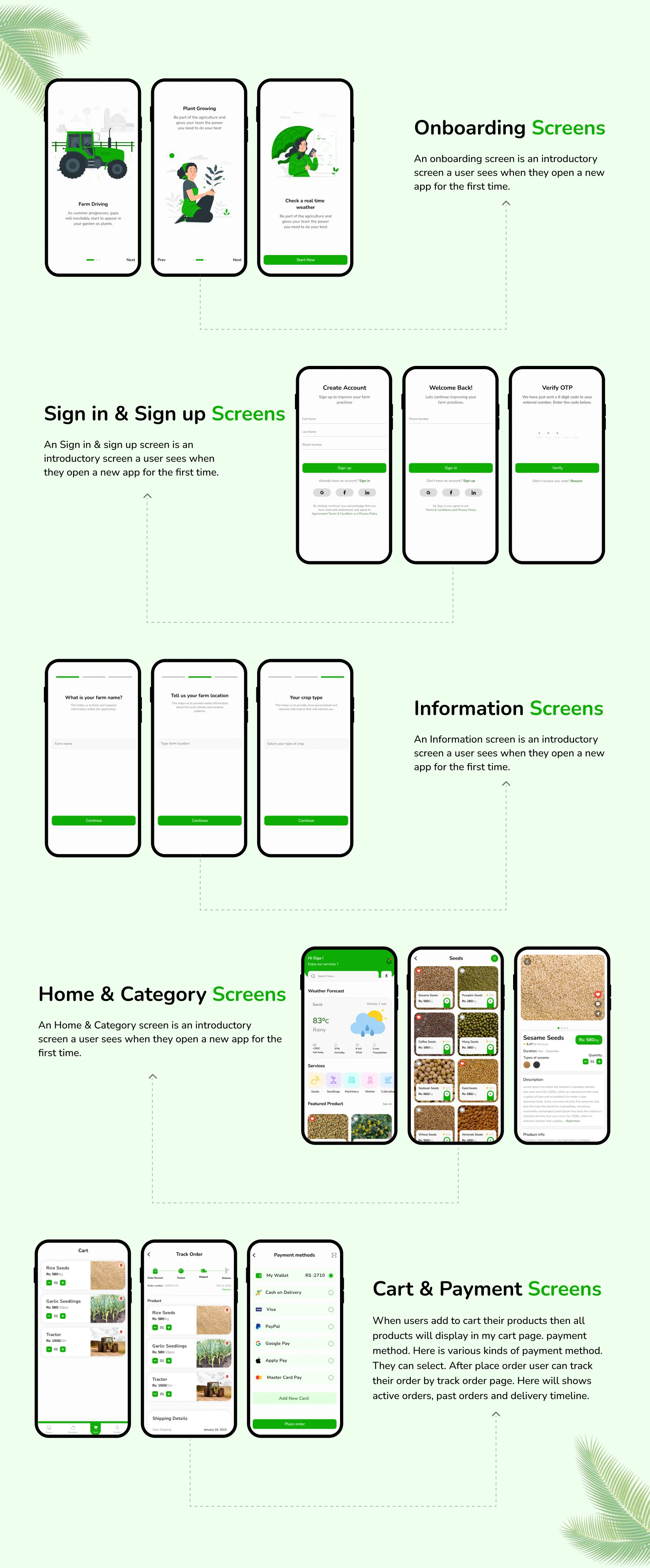
Hi-Fidelity Wireframes: Developing detailed, interactive prototypes demonstrating AgriTech's final design and functionalities for user engagement and feedback.
Prototypes:
Creating interactive prototypes showcasing AgriTech's features, functionalities, and user flow, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing: Involving farmers to test AgriTech's usability, navigation, and overall user experience to ensure accessibility and ease of use.
Redesign: Iteratively refining AgriTech based on testing outcomes to enhance user engagement and address any usability concerns.
Reflections:
Reflecting on AgriTech's success in providing farmers with technological tools and resources, focusing on user satisfaction and improved agricultural practices.
Development Process:
Implementing an appropriate technology stack, employing methodologies for frontend and backend development, designing a scalable database, conducting rigorous testing and quality assurance, and finally, deploying and hosting AgriTech.
This outlined structure aims to guide the development of the Agriculture App "AgriTech," focusing on empowering farmers through technology-driven solutions and agricultural insights.