Event Market Place App: Connect with Exciting Events Near You
Like this project
Posted Dec 14, 2023
EventHub is a dynamic event marketplace application that connects users with a wide array of exciting events happening in their vicinity.





Short Description:
EventHub is a dynamic event marketplace application that connects users with a wide array of exciting events happening in their vicinity, offering a platform for event organizers to reach a broader audience.
Project Overview:
EventHub serves as a centralized platform, facilitating event discovery, ticket purchase, and interaction for users, while empowering event organizers to promote and manage their events efficiently.
Challenge:
The primary challenge involves creating a user-friendly interface that effectively showcases diverse events, streamlines ticket purchasing, and enables smooth interactions between event organizers and attendees.
Solution:
EventHub addresses this challenge by offering a comprehensive marketplace with intuitive navigation, seamless event listings, secure ticket transactions, and effective communication channels for event organizers and attendees.
Research:
Secondary Research:
Secondary research analyzing existing event apps, user preferences in event discovery, ticketing processes, and successful event management solutions.
Primary Research:
Primary research engaging with potential users and event organizers through surveys and interviews to understand their needs, preferences, and pain points in event planning and attendance.
Personas:
Developing personas based on event-goers' interests, demographics, and preferences, as well as personas for event organizers to tailor EventHub's functionalities and features to their specific requirements.
Ideation:
Brainstorming sessions to ideate and conceptualize innovative features, user interactions, and event organization tools within EventHub for an engaging and efficient user experience.
User Stories:
Defining user stories derived from personas to outline essential features aligning with various event attendee needs and event organizer requirements in EventHub.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "EventHub's " It will curating design elements reflecting vibrancy, ease of use, and a sense of excitement to guide EventHub's visual identity.
Style Guide:
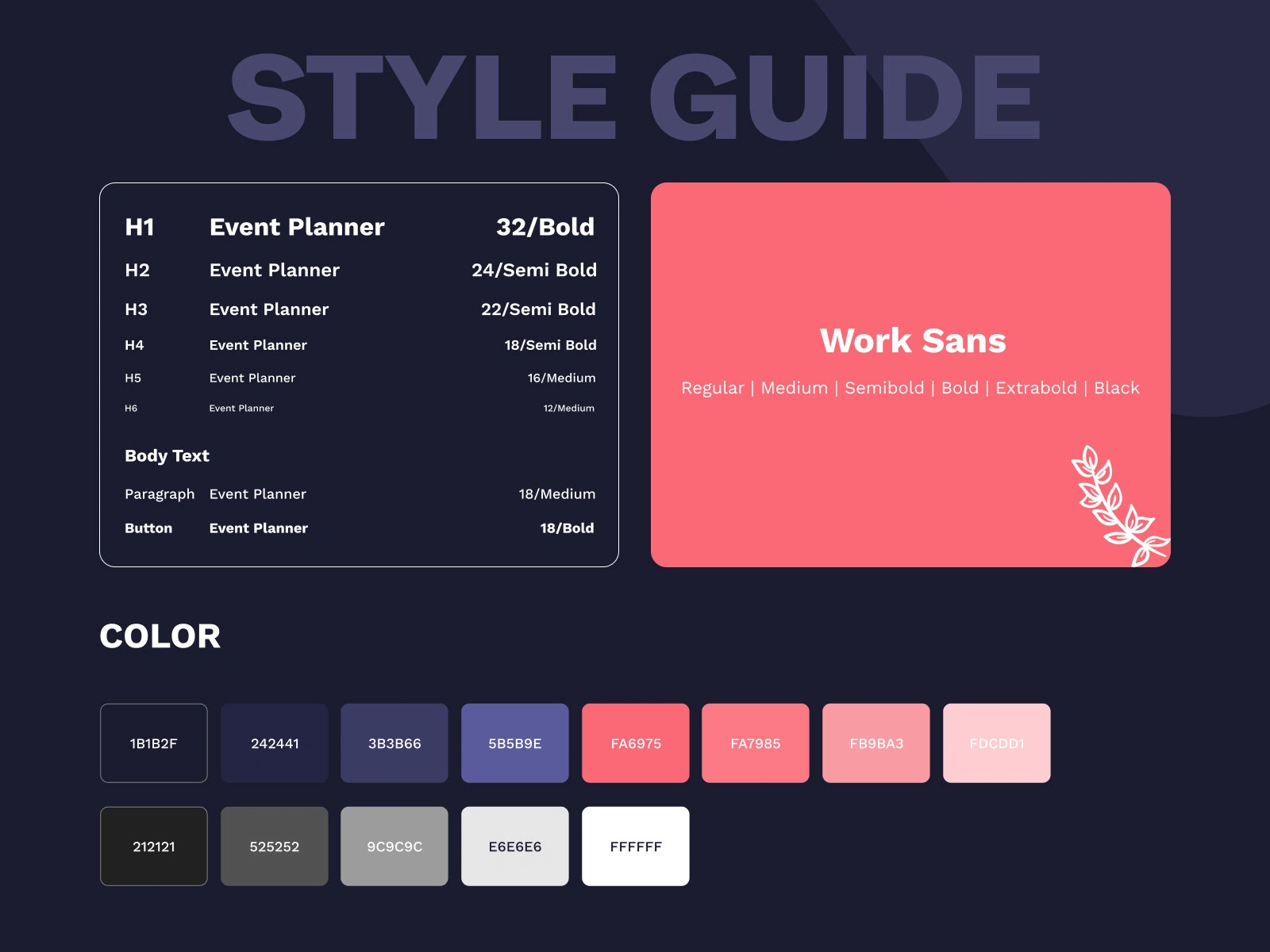
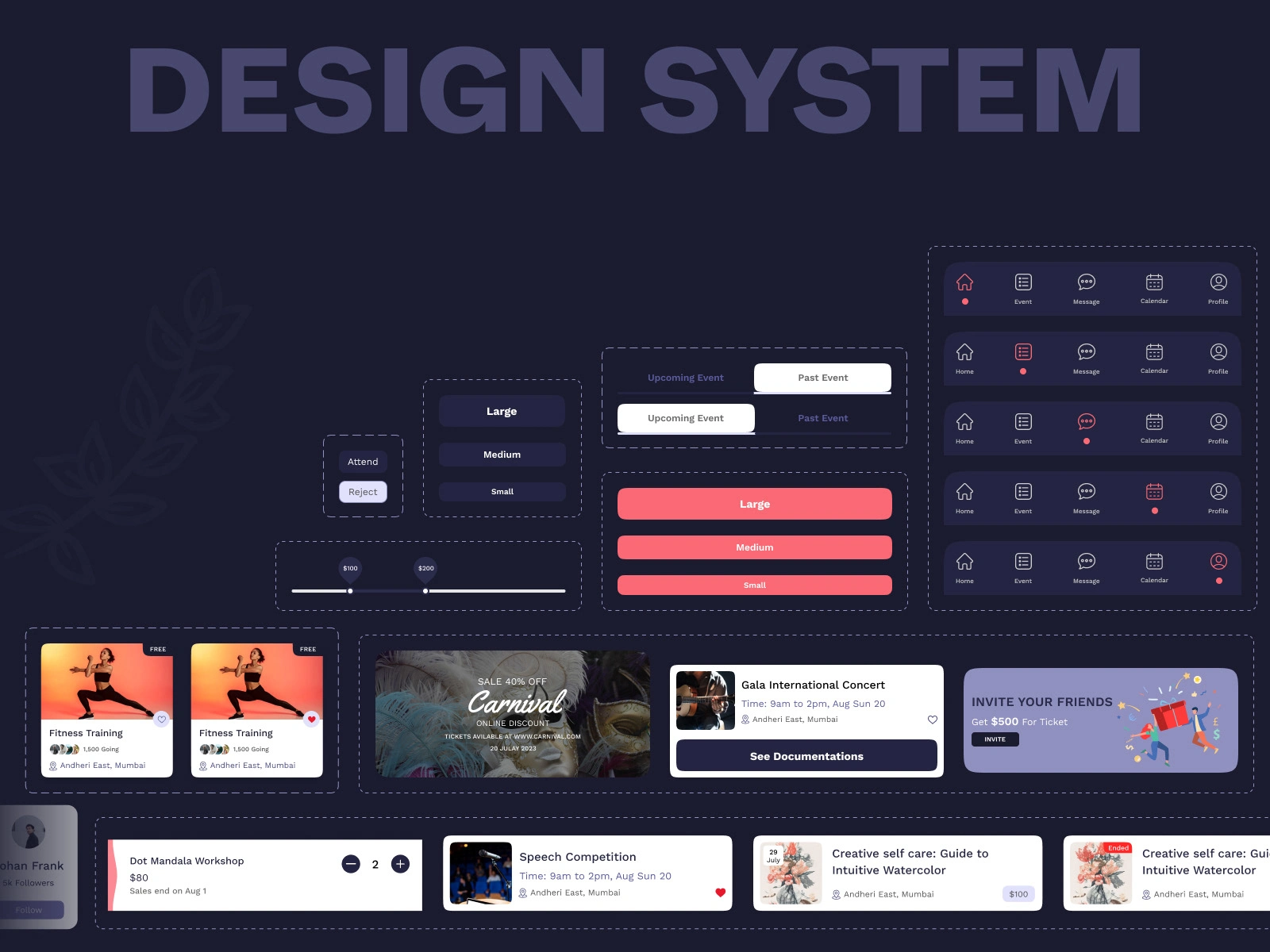
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
Hi-Fidelity Wireframes:
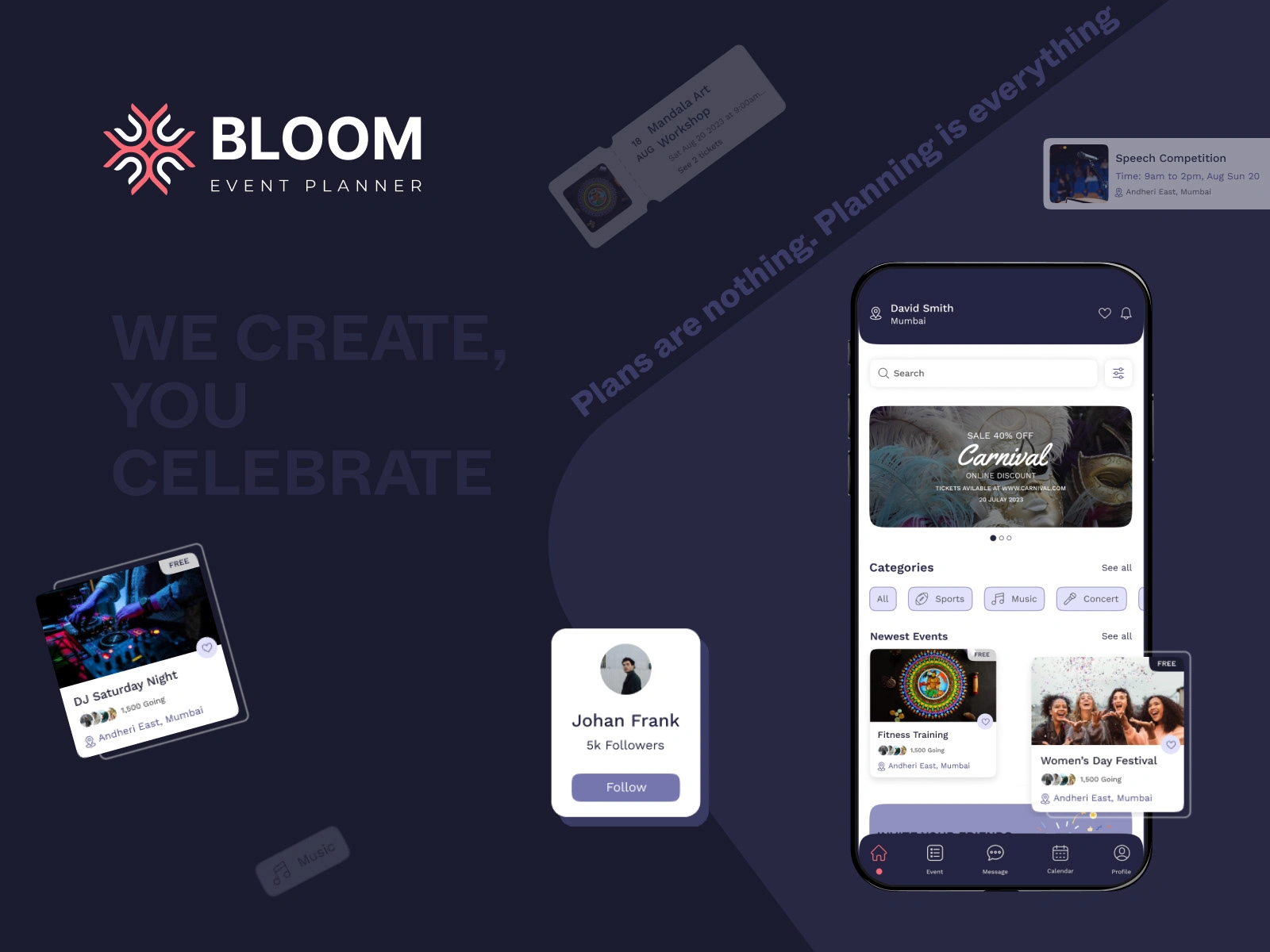
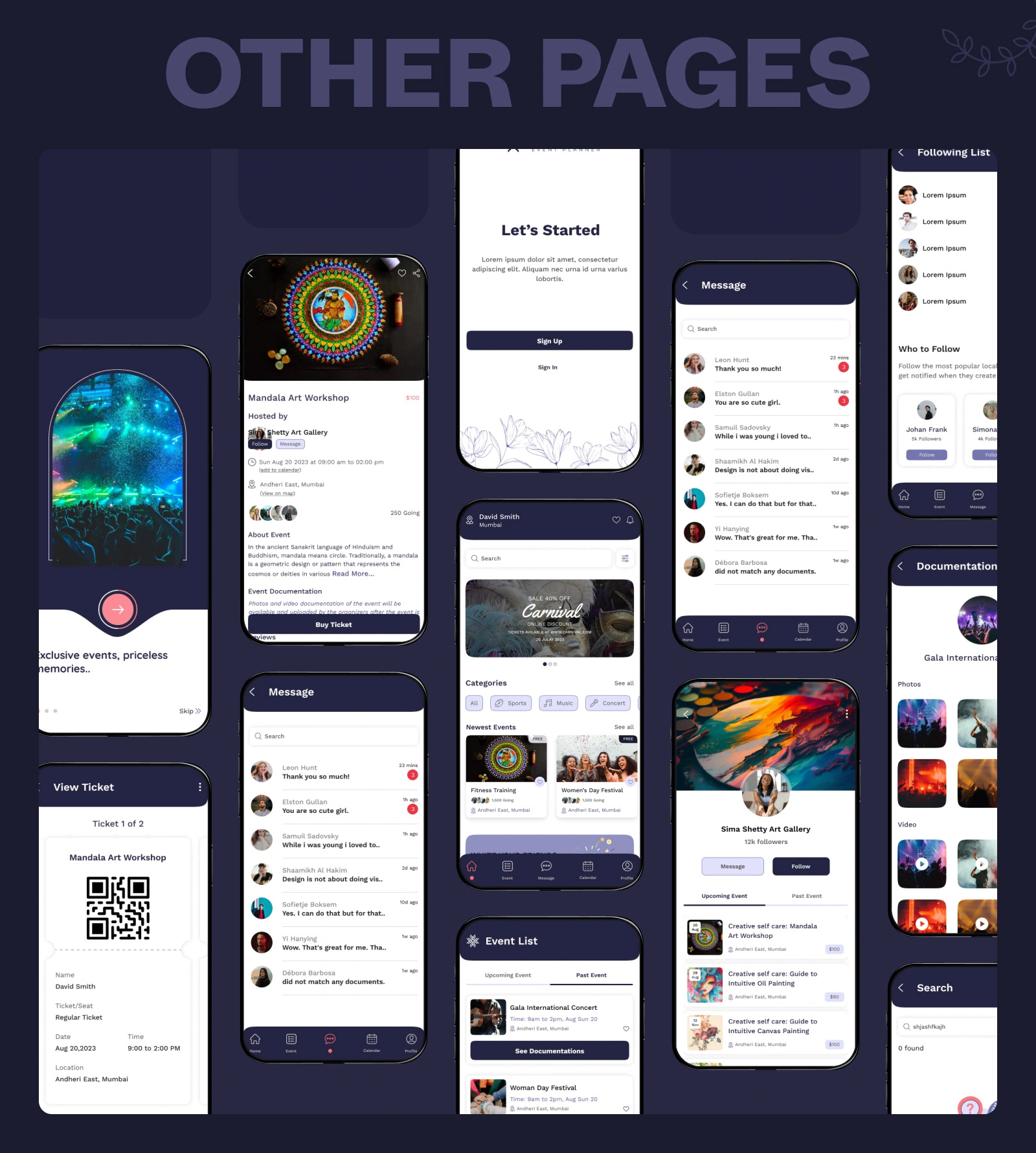
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "EventHub's " encouraging engagement and user feedback.
Prototypes:
Developing interactive prototypes to demonstrate EventHub's features and interface, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will engaging users to test the app's features, event discovery process, ticket purchasing, and overall user experience within EventHub to ensure seamless navigation and interaction.
Redesign:
Iteratively refining EventHub based on testing outcomes to enhance usability, functionality, and overall user satisfaction.
Reflections:
Reflecting on EventHub's success in providing an intuitive and engaging platform for event discovery and management, emphasizing user engagement and satisfaction.
Development Process:
Implementing a suitable technology stack, employing a methodology for frontend and backend development, designing a scalable database, rigorous testing, and quality assurance for a reliable and efficient EventHub experience.
This structured outline aims to guide the development of "Event Market Place App: EventHub: Connect with Exciting Events Near You," focusing on user needs, usability, and functionality in an event marketplace context.