Email Experiences design system migration project
Like this project
Posted Sep 3, 2023
Delivered a SaaS redesign transformation project. Created reusable components and clear documentation to streamline designer-developer collaboration.
CLIENT INTRODUCTION
Outreach.io is the client of this project. Outreach is a sales execution platform that helps businesses to sell efficiently, create pipelines and close more sales deals.
PROJECT BRIEF
Outreach.io provides a legacy product to all customers. While efficient in some aspects, it lacks key features like product telemetry, sports an outdated UI, and offers a suboptimal UX. To maintain competitiveness and deliver excellence, transitioning to a modern, robust design system is imperative.
CHALLENGE
Outreach.io offers a legacy product to existing customers. While efficient, it lacks popular features, has an outdated UI, and subpar UX. To stay competitive and ensure customer satisfaction, transitioning to a modern, robust design system is essential.

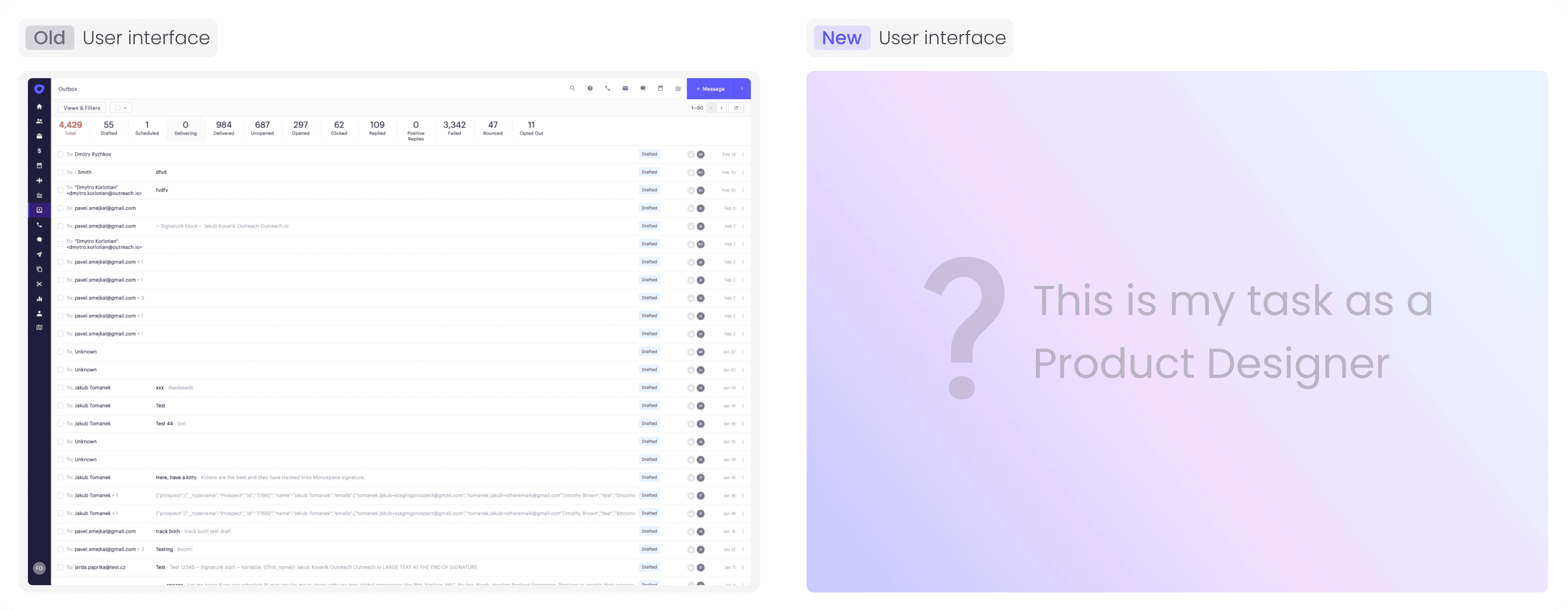
Legacy UI to be migrated to a new UI
My collaborative workflow
To organize my work as a product designer and collaborate efficiently with frontend developers and project managers, we utilized Agile and SCRUM for progress tracking, work prioritization, and commitment to deliverables.
Approach
I delivered a modern, user-friendly design that addressed current product shortcomings. Embracing a team-player mindset, I welcomed feedback to optimize solutions, saving time and money while achieving ambitious goals.
Project needs
Improve UX and modernize UI
Migrate to new product and deprecate legacy product
Services rendered
UX interview
Target Users
Business development representatives
Account executives
Role
Product Designer
Design Systems contributor
User interview facilitator
Timeline
April 2022 - September 2022
Product platforms
Desktop
Mobile
Accomplishments
Enhanced cross-organization sales productivity
Introduced high-monetizing features for the main product
Developed a sophisticated email platform with embedded extensions for user efficiency and effectiveness
🍃 Notable points · Solution process walk through
Strategic explorations & personal work sessions
In my daily work, I focus on tackling product design challenges. This entails defining tasks given by the project manager, breaking them down into manageable deliverables, estimating the required UX/UI efforts, and collaboratively setting completion deadlines with the engineering, product, and design teams.
Work prerequisites and bridging knowledge gaps
In the migration project, I gained access to the legacy product and learned its email functionality to ensure no core features were overlooked during the design of the migrated version.
After gaining some core product insight, I conducted UX interviews with real users to identify their issues and expectations.
Designing the products' components
For the design of this product, we leveraged the React-based Material UI (MUI) design system to build and integrate all our components, ensuring consistency and efficiency in our design approach.
Utilizing a standard web grid system, I built all components with properties and attributes (lengths, heights, spacing/padding, border radius, etc.) with multiples of 8px. Leveraging the Design System team's components, I reconstructed screens of the legacy product for the migration. When necessary components were absent, I checked with fellow designers for solutions. If none existed, I created and submitted components for review, ensuring adherence to web Accessibility Standards and feasibility for front-end development.
My approved components were recommended for inclusion in the design system library, benefiting all designers.
Team Player Mindset
During my project, when tasks overlapped with another designer's work, we organized collaborative Zoom sessions to align our efforts (using Figma and FigJam), jointly addressing similar challenges to ensure designs excelled in review sessions.
Designing appropriate texts and messages
In every design, effective communication through text is vital. Collaborating with the content design team, I ensured that my solutions conveyed information clearly and appropriately, facilitating user understanding of product features.
🔵 Design validation
At Outreach, we employed a robust validation process for our product designs, including personal work sessions, peer design sessions, Fresh Eyes, collaboration with content design and design system teams, in-house squad reviews, and management evaluations. These steps ensured thorough vetting of designs before engineering implementation, reducing development costs and minimizing the risk of suboptimal features for our customers.
Stakeholders (product & design leadership) review sessions
During these sessions, my designs underwent review by key stakeholders from the product and design teams, who acted as gatekeepers to maintain Outreach's high-end sales efficiency. I presented my work to this team and welcomed relevant feedback to enhance my designs.
Engineering review session
Following stakeholder presentations, I proceeded to share the design with my team's front-end engineers, including our engineering manager. They assessed the feasibility and estimated development timeframe for the feature I was working on. I diligently incorporated any pertinent feedback they provided, using it as a valuable resource to refine and enhance my designs.
🖥 Designed screens for migration project
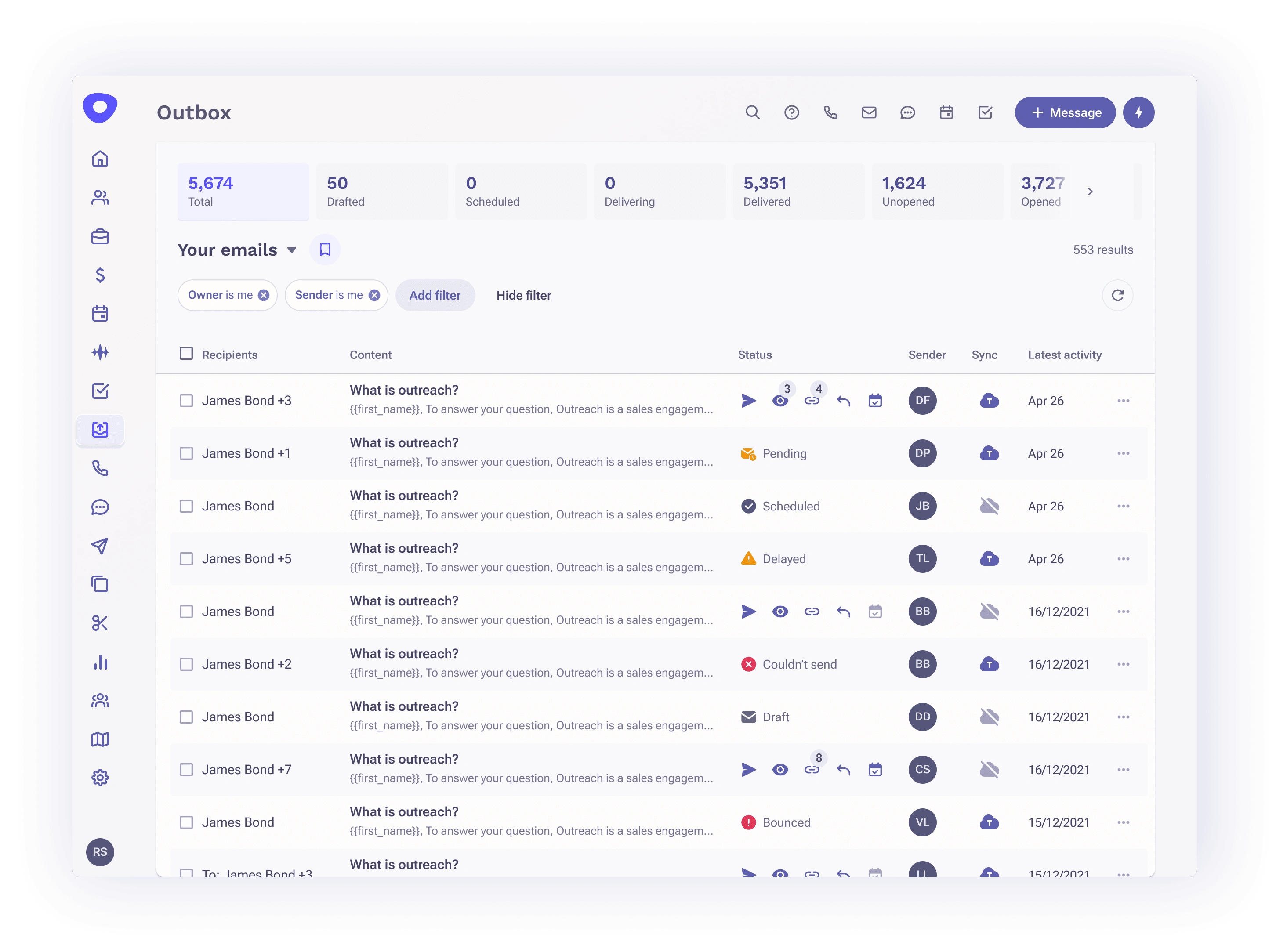
Migrated email outbox experience
Through a collaborative effort involving multiple designers, we embarked on a comprehensive redesign journey encompassing app icons, UI components and the various semantic states of UI components. This endeavor culminated in a remarkable transformation, shifting from the legacy UI to our dynamic new interface.

Redesigned email experience - Outbox showing new UI for the product
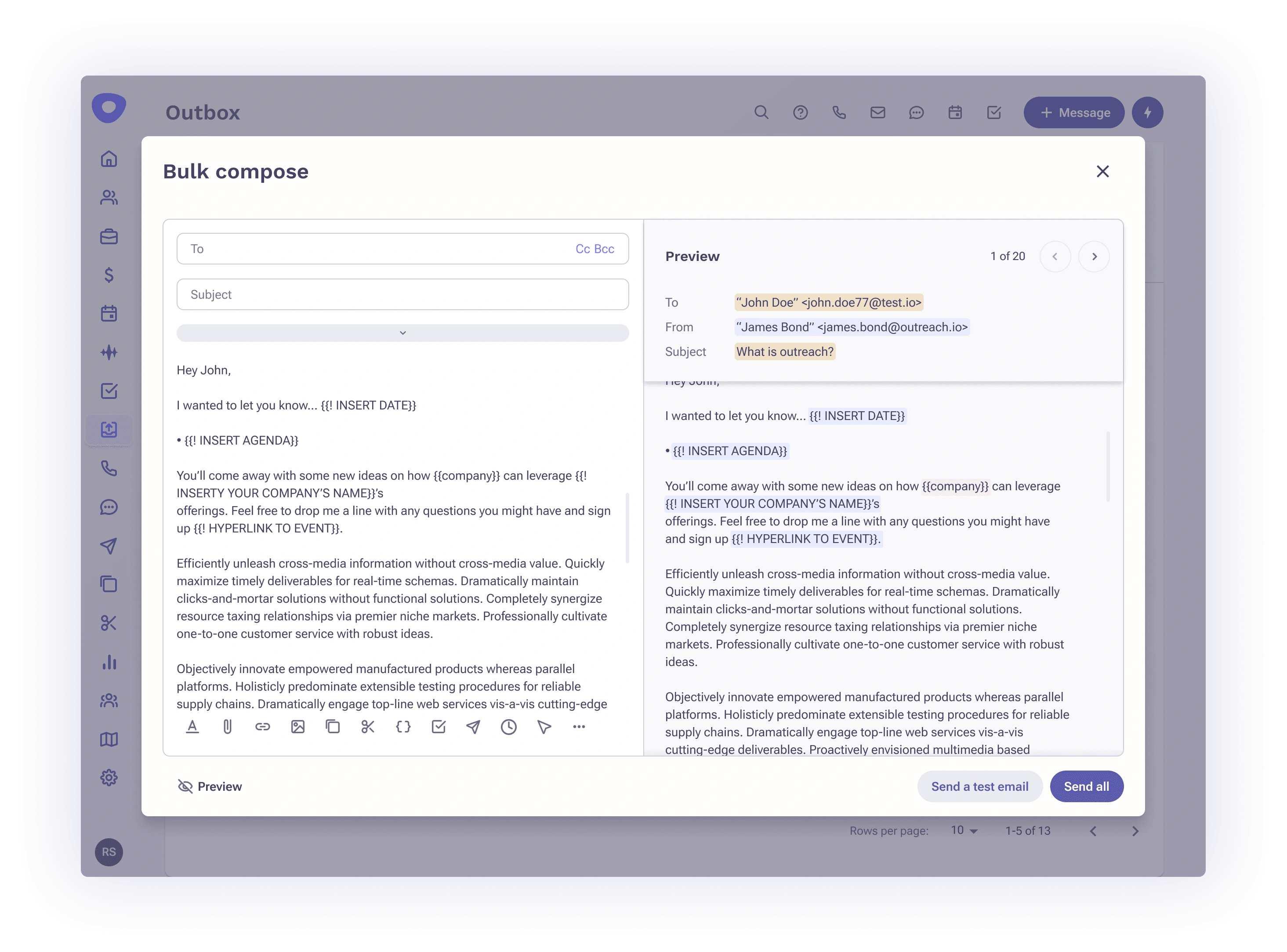
Migrated email compose feature
Initiated a significant transformation of the email compose feature within the Outreach.io Sales app. We introduced an intuitively designed email compose section on the left, paired with an email preview section on the right. This enhancement empowers users to visualize how their emails will appear to their prospects, fostering a more intuitive and user-friendly experience.

Redesigned email experience - Showing the compose dialog experience
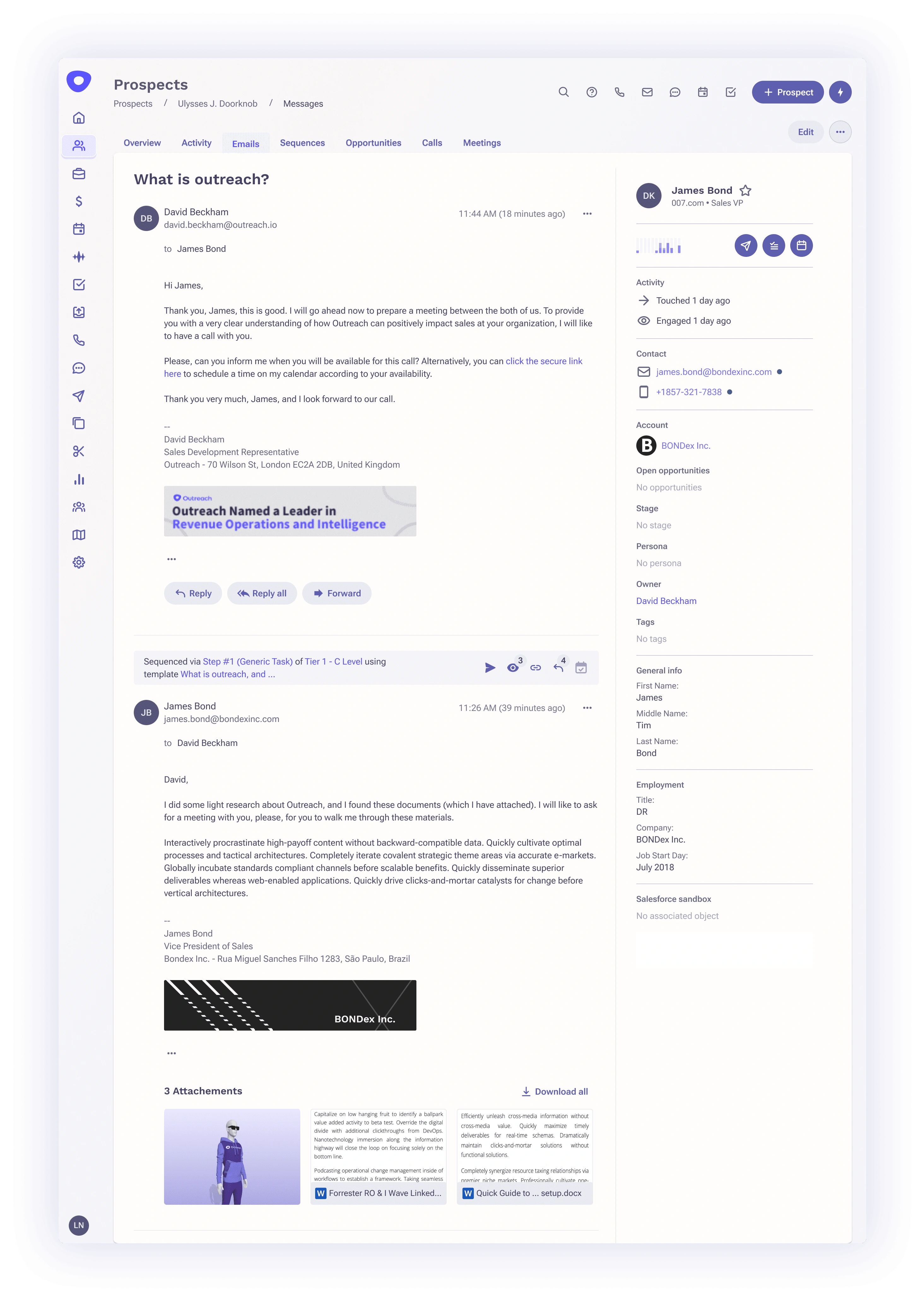
Migrated email thread view
I was responsible for designing the email thread-view, which provides users with a comprehensive visual representation of complete email conversations between senders and recipients.

Redesigned email thread-view - Showing communications between senders and recipients
🎞 Prototype preview
Preview of the redesign migration project experience
🌠 Key Takeaways
The journey to deliver this migration to Outreach's customers was truly exciting. We prioritized ingenuity, conducting numerous collaborative sessions with both developers and designers to ensure we met our scheduled delivery.
Working alongside a team of individuals united by a singular vision and commitment to their promises has been a consistent delight. This alignment simplifies daily decision-making, allowing us to dedicate ample time to our goals and effectively measure the impact of our deliverables.