Exploration: Enhance Engagement for Higher Conversions
Like this project
Posted Sep 6, 2023
Driven to identifying and rectifying core UX challenges related to engagement and delayed purchase decisions. Armed with data, I crafted successful solutions.
Within my portfolio, you'll discover a side project I conceptualized and cultivated. Evolving into an investigative UX endeavor, it forms the bedrock for identifying and effectively mitigating potential product challenges. In the competitive market, the ability to detect root causes of stagnation is a valuable asset.
Exploration introduction
Improve customer engaging experience for higher conversions for Smart watch mCommerce shopping.
PROJECT BRIEF
Mobile commerce is prevalent, with businesses using mobile apps. However, customers often delay purchases after discovering products due to app engagement issues. The feedback from customers shows a difficulty in decision-making during payment.
PROJECT GOALS:
Discover and mitigate customers' reason for purchase delays
Uncover and resolve UX issues that threaten user engagement
CHALLENGE
The legacy product of the mobile app faced challenges in effectively presenting its content for purchase. Customer feedback underscored issues with the discovery process of the goods sold in the app. The interface was cluttered with content that occasionally led users astray from their intended product.
Furthermore, during the critical product discovery phase, the application struggled to captivate buyers' attention, hindering their ability to explore and engage with the offerings.
Observations
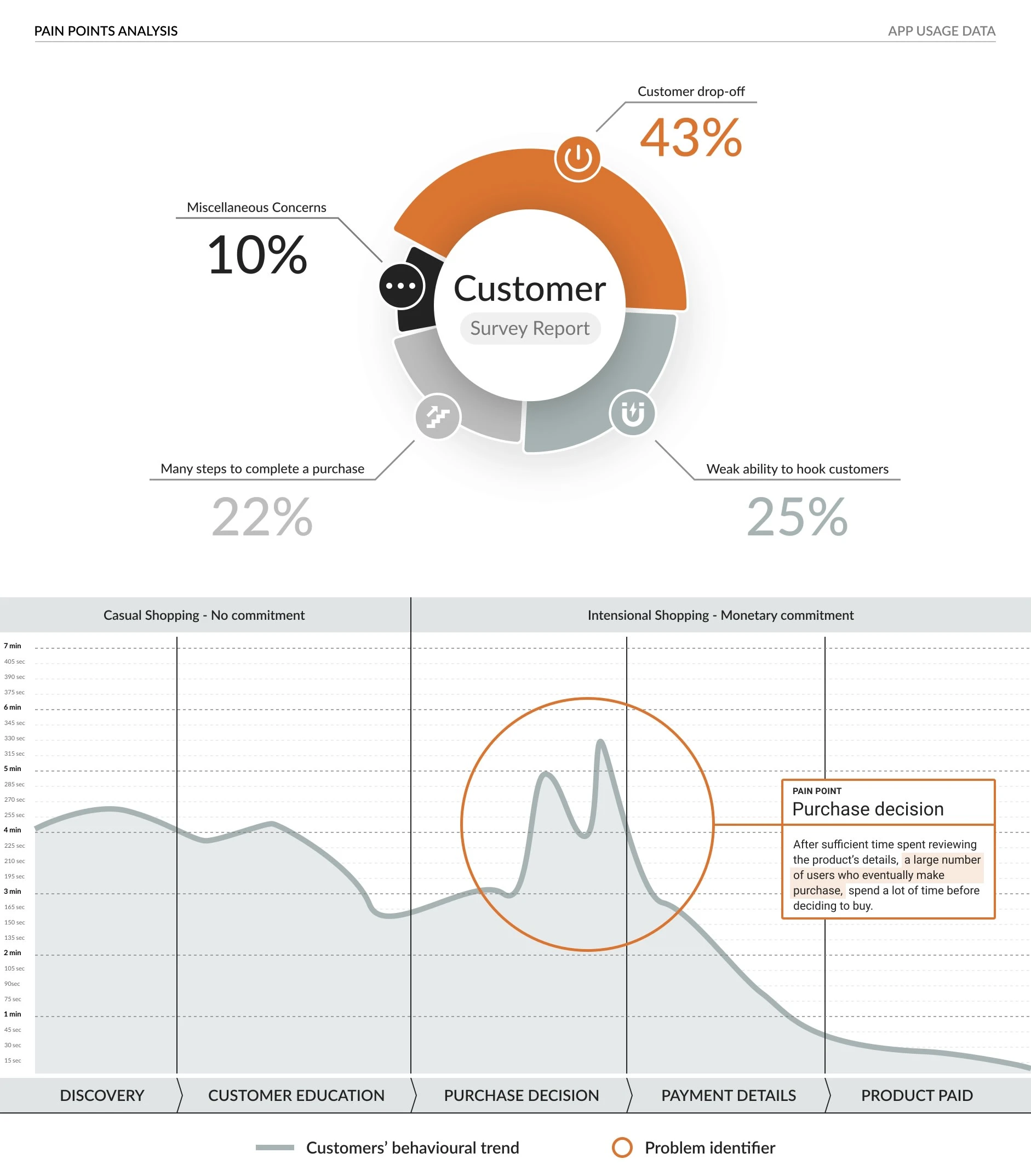
Through meticulous customer behavior analysis, we observed a pronounced delay in prospective buyers' purchase decisions. Surprisingly, more than five minutes were consistently spent on the product screen, even after the initial customer education phase had concluded.
Our ability to capture this data stemmed from tracking customers who initiated the purchase process but opted to terminate it before completion. Intriguingly, they often veered towards exploring unrelated products, or in some cases, exited the app entirely, only to return later and reengage in their previously abandoned purchase process. This insightful data illuminates the nuances of customer engagement and highlights areas for potential improvement within the application's user experience.
Our discovery of these insights was made possible through ethical means, involving users' consent for tracking purchasing behavior. This approach was instrumental in unraveling the mysteries surrounding shopper disengagement.

Trend chart ‐ Showing two phases and five stages of customers' usage of the app leading to a successful purchase.
METHODOLOGY & FOCUS
Through diligent research, I acquired invaluable customer feedback, which facilitated the identification of three primary pain points within the app, namely:
Customer drop-off
insufficient engagement
Convoluted purchase process
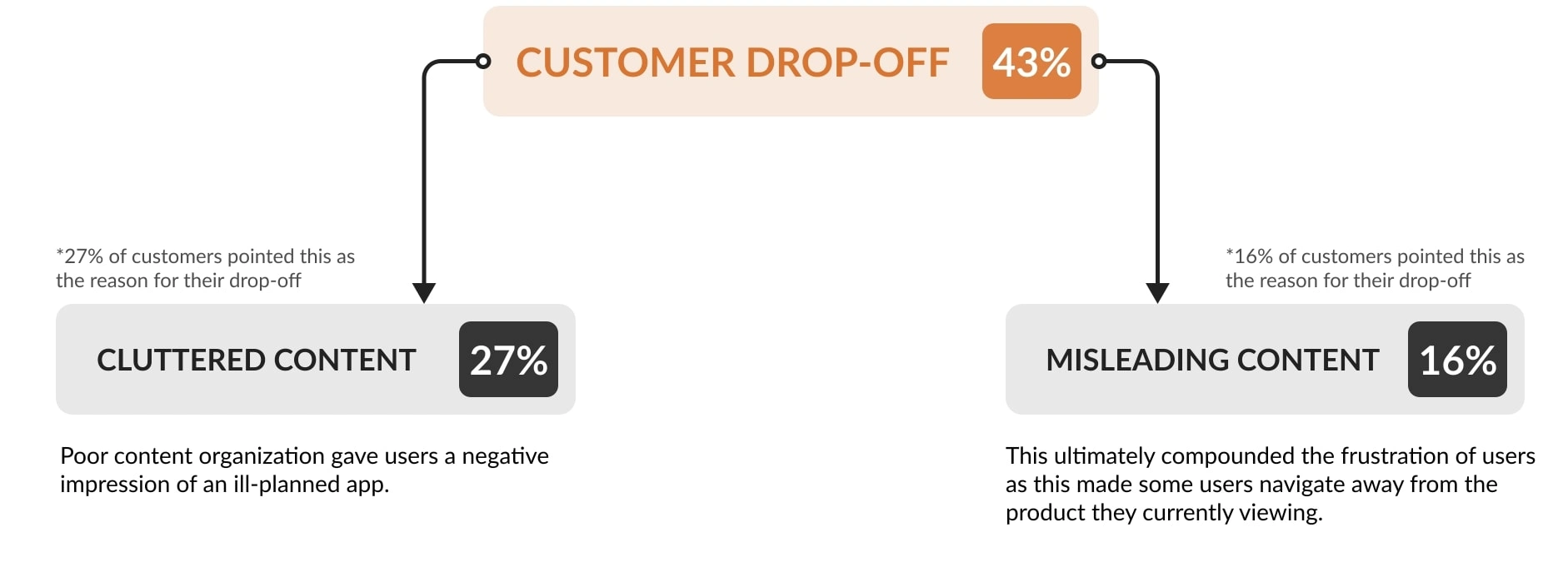
Upon quantifying this feedback, a trio of predominant challenges emerged. Among these, a critical issue that significantly contributed to customer frustration was the amalgamation of cluttered content during the product discovery phase and misleading information, diverting users away from their intended products. Regrettably, these issues precipitated a substantial drop-off rate among our customers.

Pain Point Analysis: A Deeper Dive into Customer Drop-Off Causes
⭐️ SOLUTION PROPOSAL - STREAMLINING THE USER FLOW
My primary objective was to streamline the user experience architecture, reducing the complexity that often required customers to navigate through numerous stages or make multiple taps on their mobile devices to achieve their desired outcomes. Additionally, I aimed to enhance user engagement by ensuring that the product they were viewing remained consistently visible throughout the product discovery phase.
My proposed solution involved a comprehensive overhaul of the user journey from product discovery to purchase completion. I strategically introduced visual cues designed to eliminate redundant content, accomplished by creating generous negative space and removing irrelevant elements. This approach directed users' focus towards the two primary components of the discovery stage: the product itself and its relevant details.
To address the issue of navigating through multiple stages, I made a crucial adjustment by eliminating a set of product suggestions typically located within the shopping cart section. This had the potential to interrupt the checkout process, a sensitive stage that users prefer to proceed smoothly. I relocated related product suggestions to the bottom of the product discovery stage, aligning them with the overarching storytelling approach.
LOW FIDELITY WIREFRAME SOLUTION AND USER FLOW
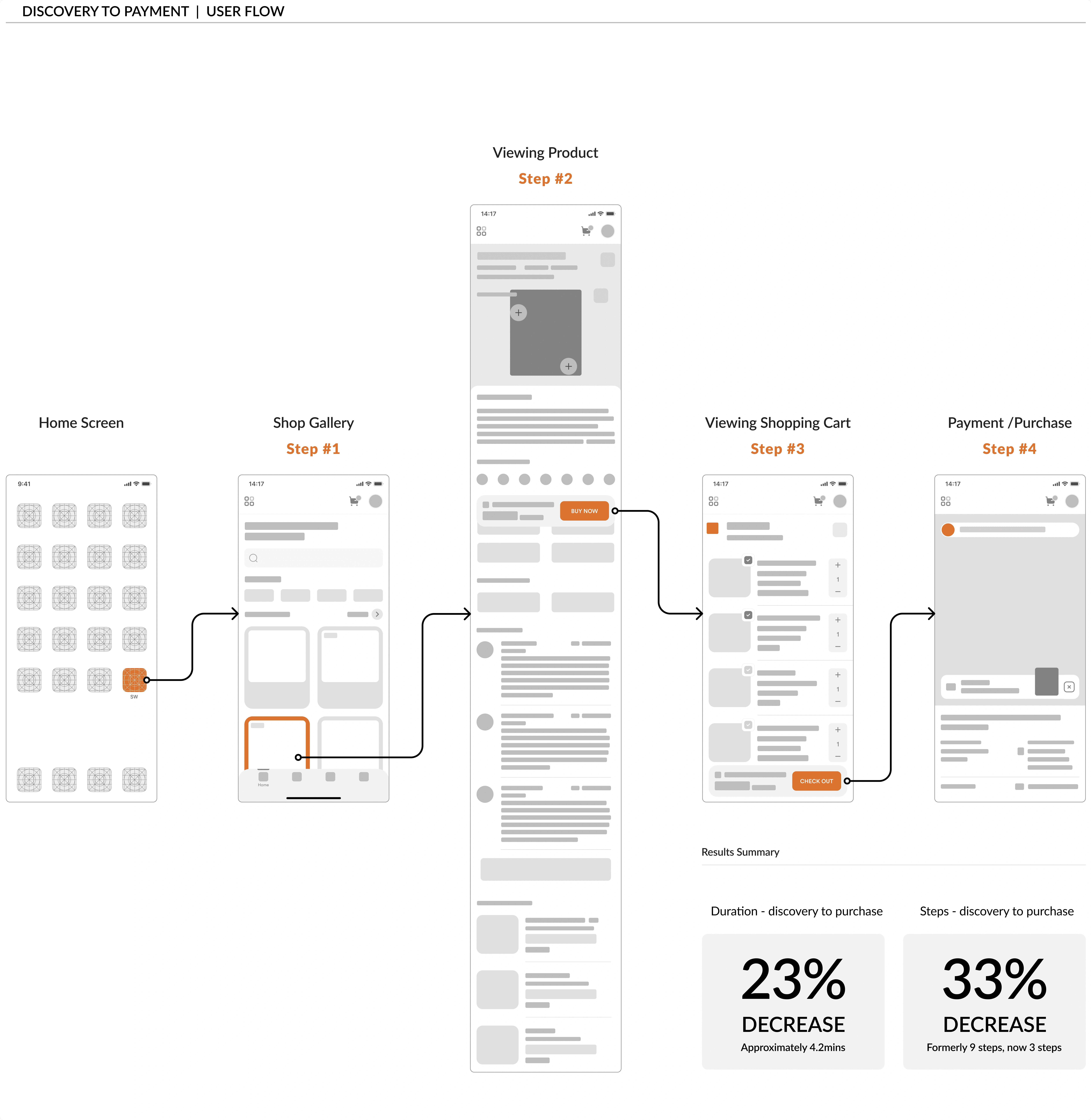
Upon successful iteration of the user flow, I embarked on a meticulous exploration of the solution using a low-fidelity wireframe approach. This method enabled me to meticulously craft an optimized layout, addressing aspects such as proportions, positioning, and quantity of elements on each screen.
The primary goal of this exercise was to empower me to make informed decisions pertaining to simplifying the hierarchy and design layout.

Low fidelity wireframe user flow exploration from discovery to payment
HIGH FIDELITY WIREFRAME SOLUTION AND USER FLOW
Subsequent to addressing all identified issues, the next phase involved rendering the solution in high fidelity. This crucial step offered me the invaluable opportunity to immerse myself in the user's perspective, providing insights that guided further refinements to tackle any new issues that emerged during this phase of development.
🎞 Prototype preview
In the final stages of design testing, it is essential to evaluate the user experience on the actual devices that end users will utilize. Presented here is a high-fidelity prototype demonstration aimed at achieving this objective.
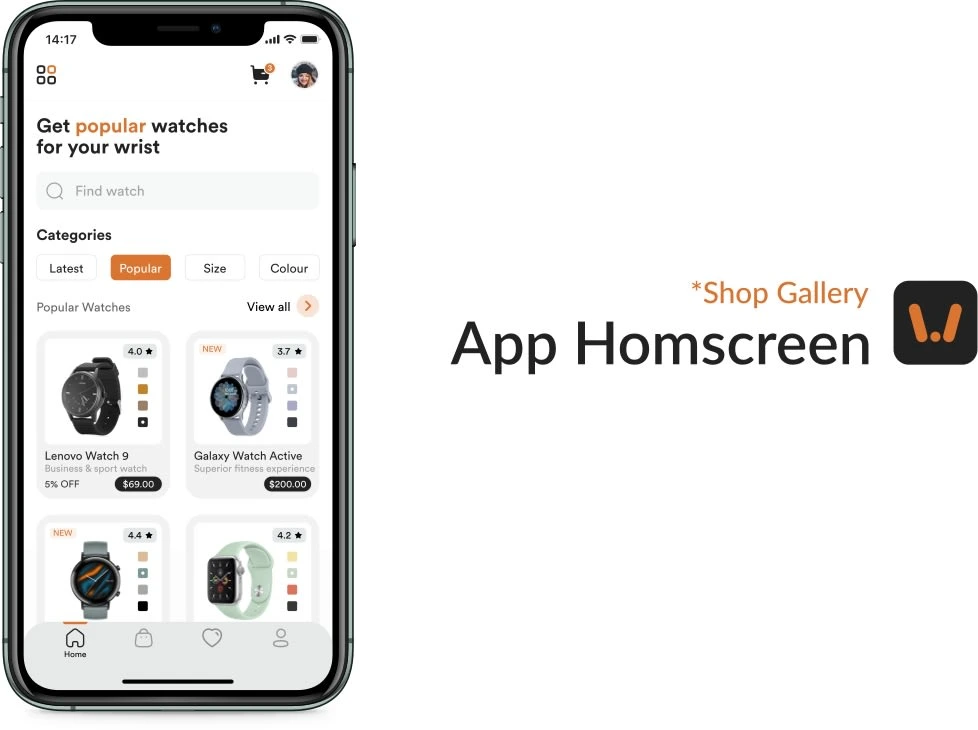
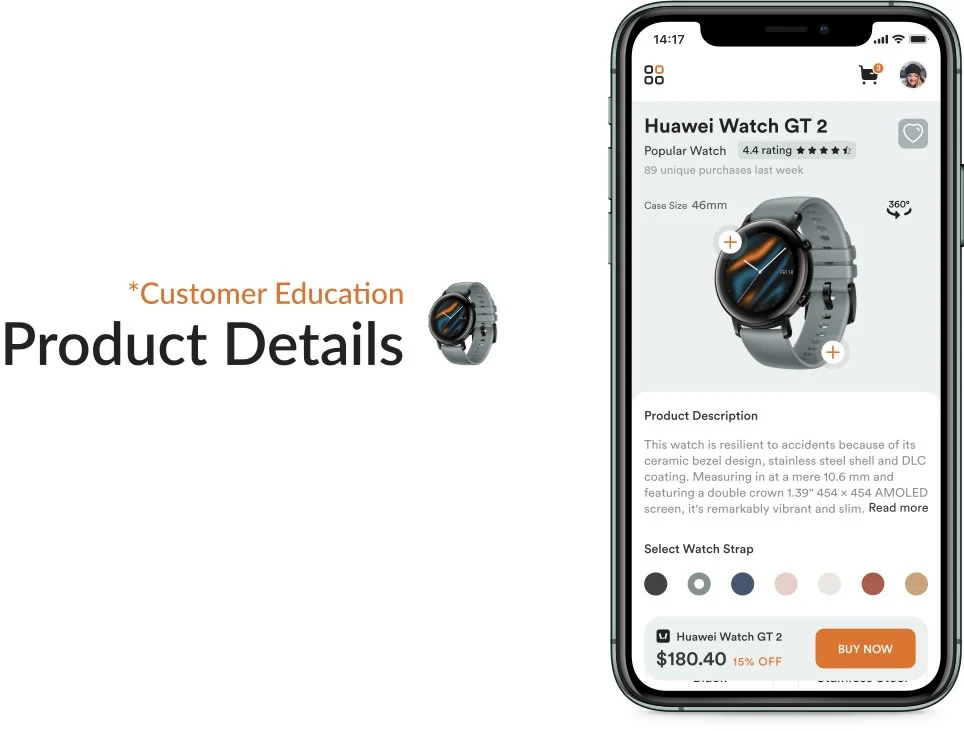
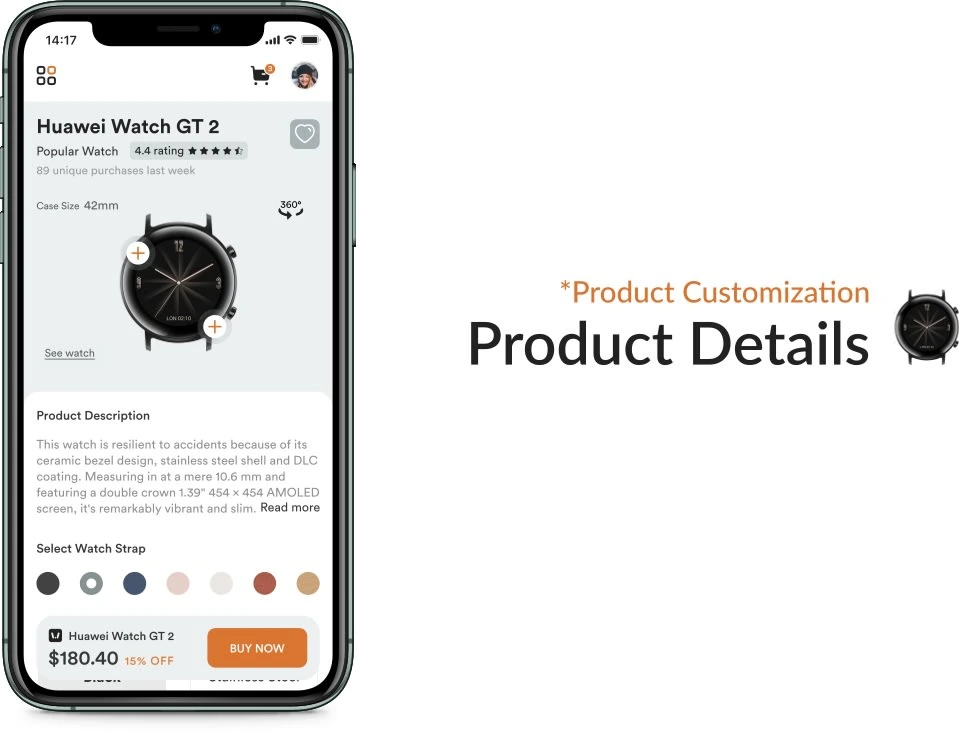
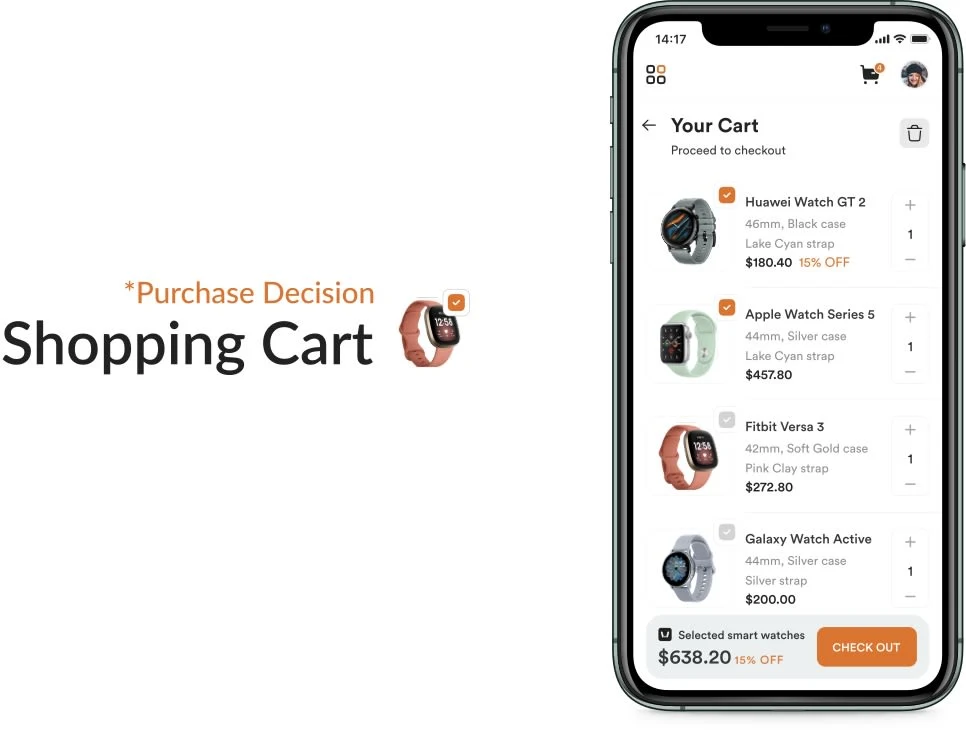
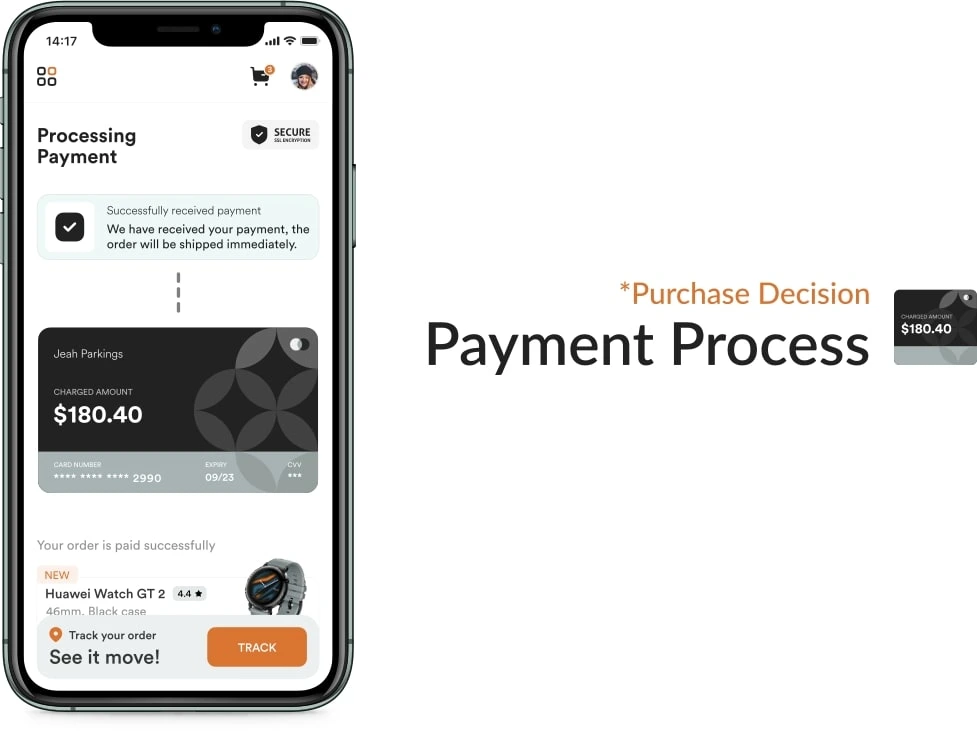
Visualizing the design screens
Displayed below is an extensive gallery showcasing the design deliverables meticulously crafted throughout the course of this project, offering a comprehensive visual journey of my design process and its outcome.






🤩 Bonus section
I invite you to explore my interactive prototype on your phone. To get started, please download Figma Mirror, sign in or create an account, and scan the provided QR code.