Commenda's Website: Framer Design & Development

Prathamesh Agrawal
Web Designer
Framer Developer
Framer Designer
Figma
Framer
Slack
Check Out The Live Website
Let's Deep Dive
Commenda Website gif
🚀 Project Overview
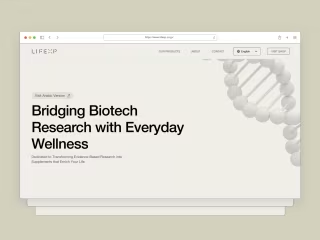
Revamping Commenda's Online Presence: Aiming to reflect its evolving brand and expanded services, Commenda, a startup facilitating global C-corp operations, sought to overhaul its website.
Client's primary goal: Implement a new brand language and expand online service offerings.
Key challenge: Seamlessly translating provided designs into a dynamic, interactive website.
🎨 Design Foundation in Figma
Seamless Design Handover: The client provided the initial designs, ensuring alignment with their new brand vision.
Designs were pre-made in Figma, focusing on aesthetics and brand consistency.
The smooth transfer of these designs was critical for maintaining brand integrity.
🔗 Transitioning to Framer
Efficient Import with Figma to Framer Plugin: Leveraging a plugin, the design transition was streamlined, saving significant development time.
Utilized the Figma to Framer Plugin for efficient design import.
This approach minimized the need for extensive adjustments or redesigns.
✨ Interactive Elements and Functionality
Enhancing User Experience with Interactivity: Framer's component system was key in creating an engaging and reusable interactive interface.
Interactive components were added for dynamic user engagement.
Development focused on a comprehensive home page, detailed partners page, and an interactive blog with filters.
🛠️ Development Process
Building a Functional Website: Focused on creating a responsive, multi-page website without the need for custom coding.
Emphasis on functionality, particularly the blog's filter feature.
Integration of Hubspot for enhanced user interaction and data capture.
🧪 Testing and Optimization
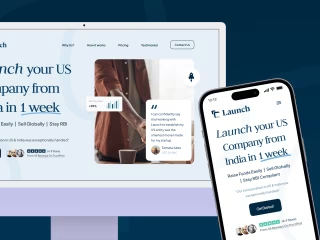
Rigorous Multi-Platform Testing: Ensured seamless functionality and responsiveness across various devices and viewports.
Initial testing in Framer's preview section, followed by extensive testing on multiple devices.
Responsive Viewer Chrome Extension utilized for detailed responsiveness checks.
The client’s QA testing and feedback led to final adjustments.
🌐 Final Website Delivery
A Website that Embodies Commenda's Vision: The final website effectively communicates the company's offerings and facilitates user interaction.
The website educates users about Commenda's services and allows easy contact and inquiry.
The client praised the project's swift execution and the website's functionality and design.
💡 Reflections and Growth
Rapid Execution and Technical Mastery: The project was a testament to efficient design translation and responsive web development.
The project highlighted the effective use of Framer's components, plugins, and custom integrations.
It showcased the ability to maintain responsiveness across platforms.
The project significantly contributed to enhancing skills in rapid project execution and responsive design.