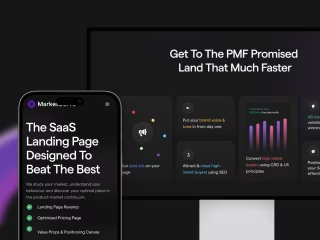
Launch Website: Design and Development

Prathamesh Agrawal
Web Designer
Framer Developer
Framer Designer
Figma
Framer
Slack
Check Out The Live Website
Let's Deep Dive Into Case Study
Introduction
The Launch website was a project commissioned by Commenda, aimed at attracting new clients for their brand-new Launch package. As an independent designer and Framer developer, my role was to create a landing page that effectively guided visitors through the process of using the package.
Overview
The website was designed with startup entrepreneurs in mind, specifically those looking to incorporate their companies in the US. The challenge was to create a user-friendly platform that could be accessed from anywhere in the world, and that communicated the process of incorporating a US entity.
The Approach
The design process was methodical and focused on the client's needs:
Understanding Needs: Initial phase involved understanding the client's requirements and content.
Inspiration & Architecture: Gathering inspiration and setting up the information architecture.
Design & Development: Designing the site and creating it in Framer, focusing on interactions and layout.
Technical Approach: Utilized the Figma to Framer Plugin, importing the site piece by section rather than all at once.
Collaboration
The collaboration with the Commenda team was streamlined and efficient:
Communication: Took place over Slack, with minimal adjustments required.
Feedback: Included comments on all elements, from responsiveness to designs.
Feedback Loops: Few tight feedback loops ensured alignment with the client's vision.
The Solution
The final result was a fully functional website:
Functionality: Serves as a primary customer acquisition channel for Commenda's LAUNCH package.
User Experience: Effectively explains the package to potential clients and facilitates their acquisition process.
The ImpactThe client's satisfaction was evident in their response:
Client Satisfaction: Extremely satisfied, leading to a subsequent assignment to redesign their entire website.
Speed of Implementation: Particularly impressed with the speed at which feedback was implemented.
Conclusion
This project provided several key insights and lessons:
Understanding Customer Needs: Reinforced the importance of aligning with the customer's understanding of their target audience.
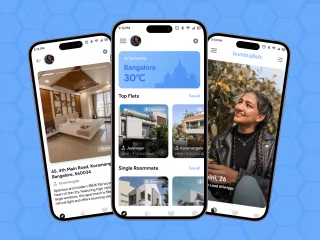
Mobile-First Design: Emphasized the importance of prioritizing phone users.
Development Insights:
These lessons have been invaluable in shaping my design and development practice, and the success of the project stands as a testament to the effectiveness of this approach.