UI/UX Design and scroll parallax animation for SPA website
Like this project
Posted Feb 26, 2025
Interactive Single-Page Application (SPA) with Parallax Scroll Effects.

Project Overview
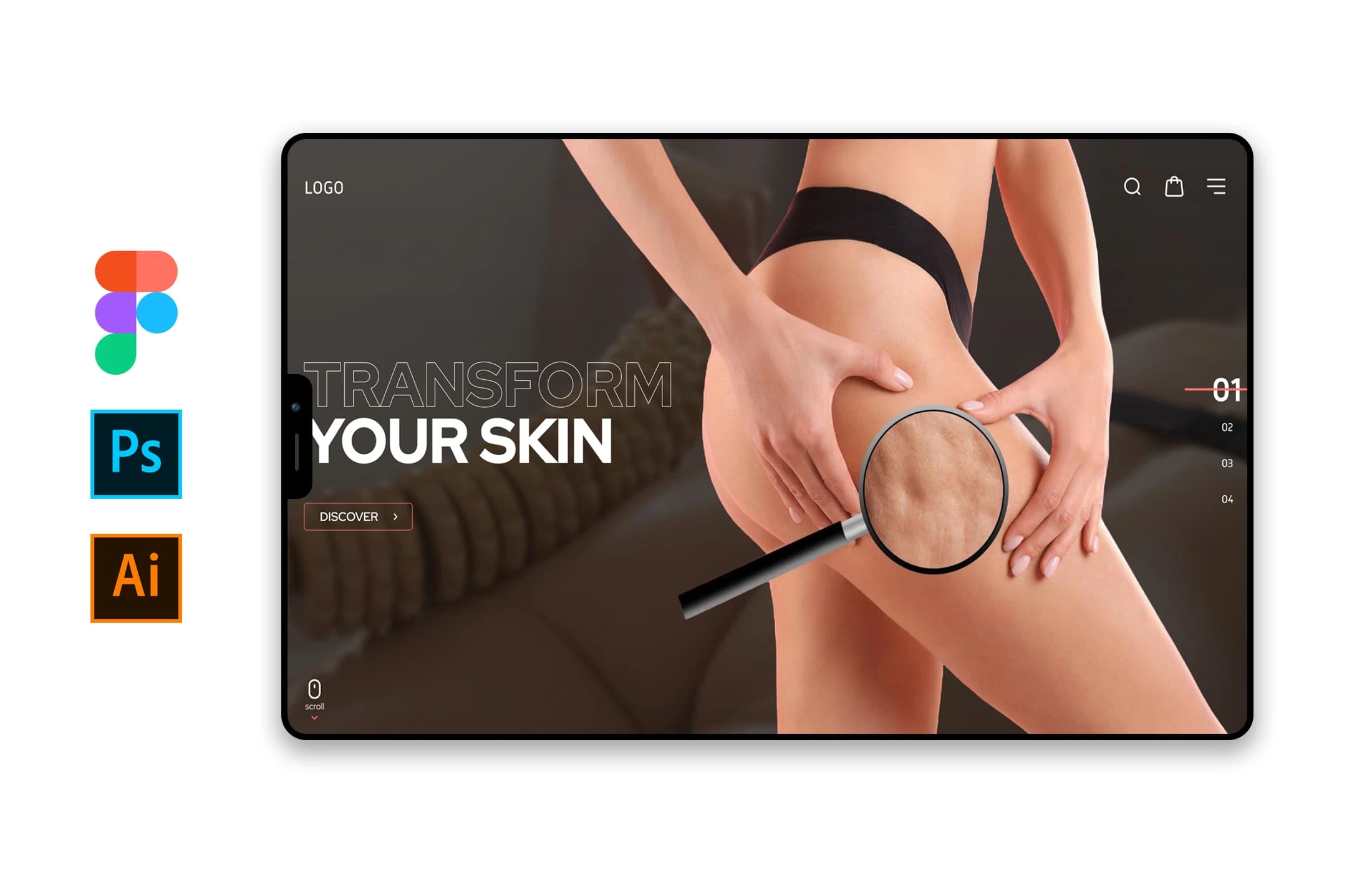
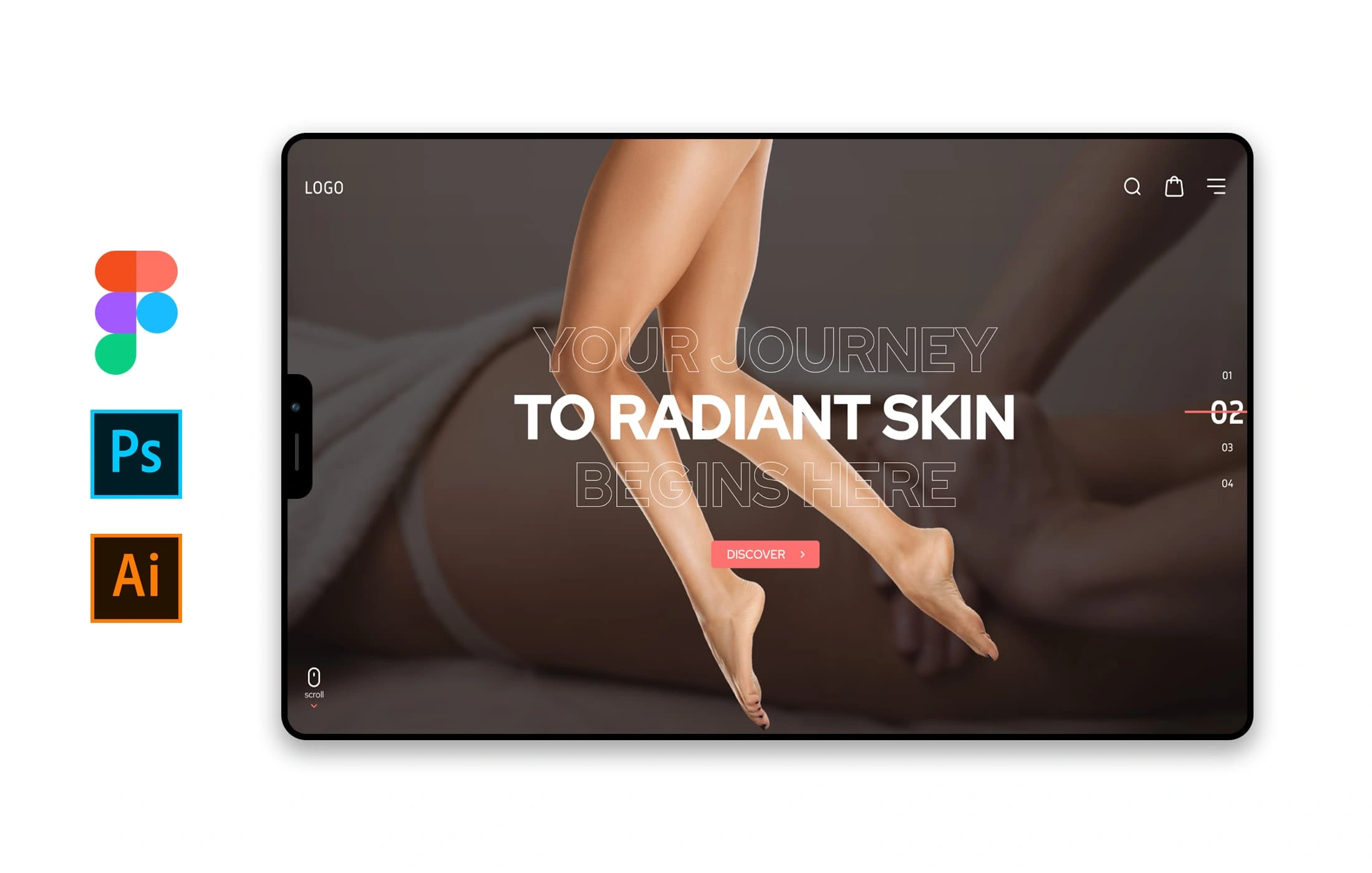
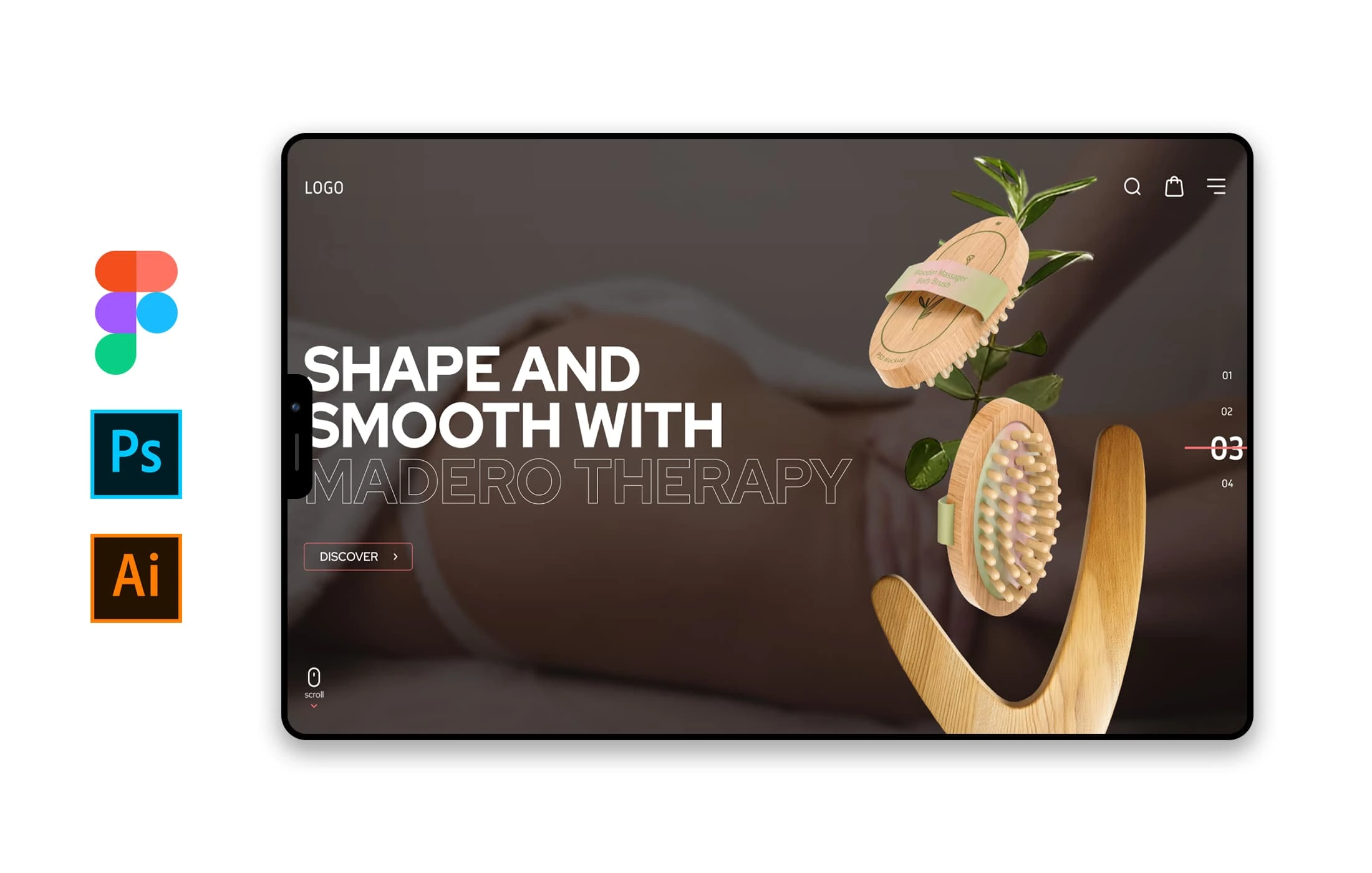
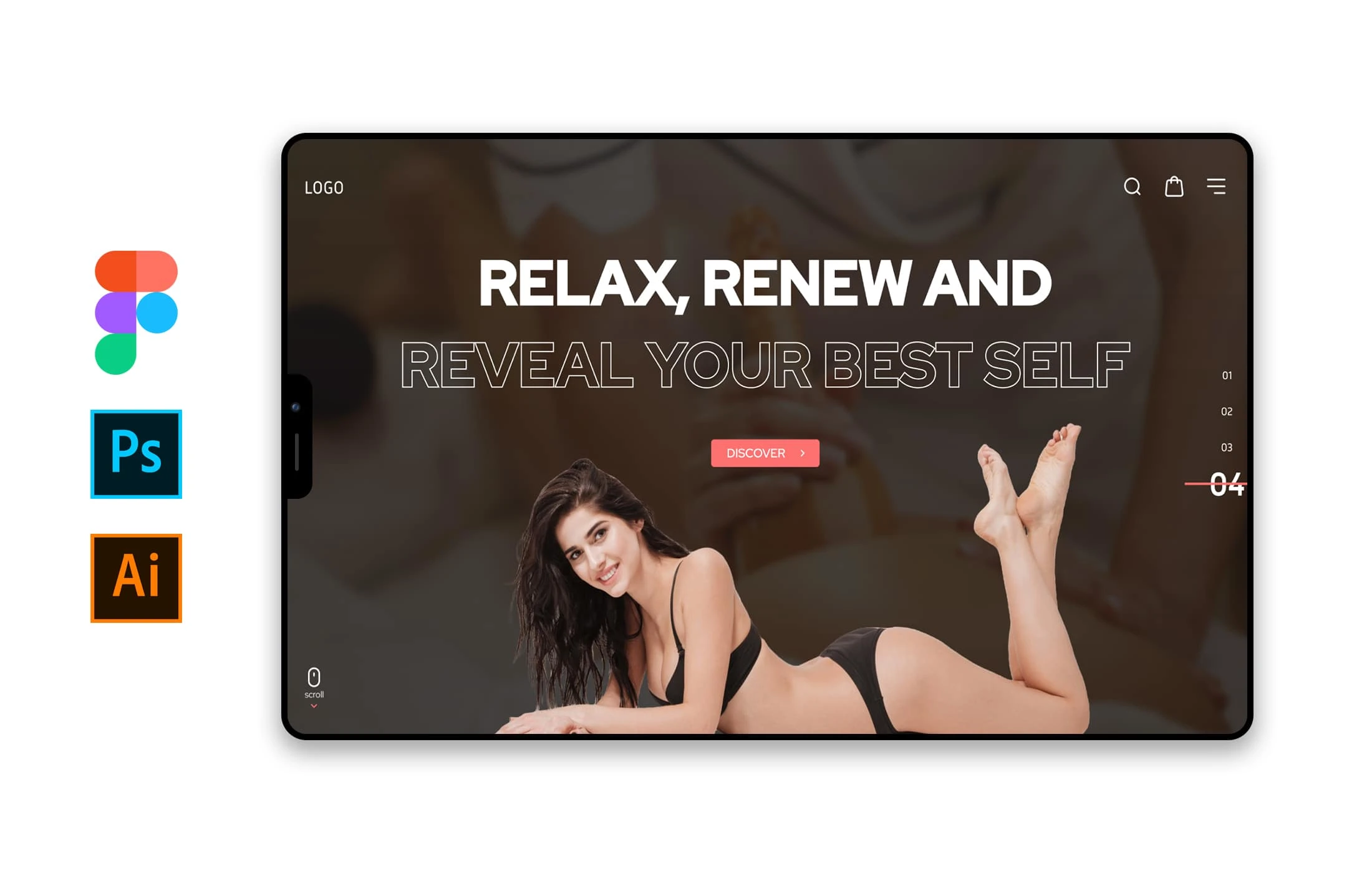
Interactive Single-Page Application (SPA) with Parallax Scroll Effects. The client approached me to design a visually striking Single-Page Application (SPA) that integrates advanced scrolling parallax animations, emphasizing a seamless "play mode" user experience. The goal was to create a hero section with captivating parallax effects that would engage users immediately and set the tone for the rest of the website.

My Role
Figma Designer specializing in UI/UX design with advanced scroll parallax animation effects.le
Project Goals
Engaging Hero Section: Create a scroll-triggered parallax animation that draws users into the experience.
Consistent User Journey: Ensure the design maintains cohesion with the "play mode" theme.
Responsive Design: Adapt the design to provide a seamless experience across desktop, tablet, and mobile devices.
Developer Handoff: Provide clean, developer-ready assets with clear documentation for implementing the parallax effects.

My custom and unique process
Understanding the Brief: Conducted a kickoff meeting to align on project objectives, key sections, and overall user flow. Explored reference websites and competitor designs to identify parallax animation trends.
Wireframing: Designed low-fidelity wireframes in Figma to map out the structure of the hero section and accompanying elements. Collaborated with the client to finalize the wireframe, ensuring all visual and functional elements were accounted for.
High-Fidelity Design: Created a high-fidelity mockup of the hero section in Figma. Incorporated layered assets (backgrounds, midgrounds, and foregrounds) to achieve the parallax effect. Designed an intuitive scroll flow that directs the user’s attention while keeping the navigation simple.
Parallax Scroll Animation Design: Developed visual representations of the parallax scroll animations using Figma's prototyping tools. Included subtle motion cues to demonstrate how elements (e.g., images, text) would move at varying speeds.
Developer Collaboration: Exported assets in optimized formats and shared a detailed Figma file with properly named layers. Provided animation specifications, including timings, easing, and layer behavior, to streamline the handoff process.

Challenges & Solutions
Challenge: Ensuring smooth performance of complex scroll animations. - Solution: Designed lightweight, modular animations, emphasizing CSS and JS compatibility.
Challenge: Balancing aesthetic appeal with usability. - Solution: Used user-centric design principles to ensure animations enhance, rather than hinder, the user experience.
Final Deliverables
Fully annotated Figma file with:
Hero section design and assets.
Prototyped parallax effects.
2. Developer handoff package, including:
Asset exports (SVG, PNG).
Animation specifications.
Results
The client was thrilled with the hero section’s dynamic design, which successfully captured the brand's identity and elevated user engagement.
The design ensured a memorable first impression, contributing to the overall SPA success.
Key Takeaways
This project reinforced the importance of collaboration between designers and developers for animation-heavy projects.
Figma’s prototyping tools were instrumental in visualizing complex animations, ensuring seamless client approvals and smooth implementation.
Thanks for Watching!
Feel free to reach out if you’re looking for creative and dynamic designs for your next project!