Copy.ai
Like this project
Posted Apr 30, 2024
See how I built an expansive design system and helped one of the biggest AI companies level up its product offerings.
Today, Copy.ai has a suite of tools that allow users to create everything from Workflows informed by Brand Voice, to Sales Assistants, and competitor to OpenAI's ChatGPT.
But when I joined Copy.ai in July of 2022, the tools offered were much more limited. At the time, the company was focused on helping content creators improve their writing and generate new ideas from a few words. During my time at the company I was instrumental in designing the Workflows product, as well as creating a design system for the Copy.ai product suite, as well as exploring Image Generation, Generating Content directly in the Document Editor, and Automated Prompts.

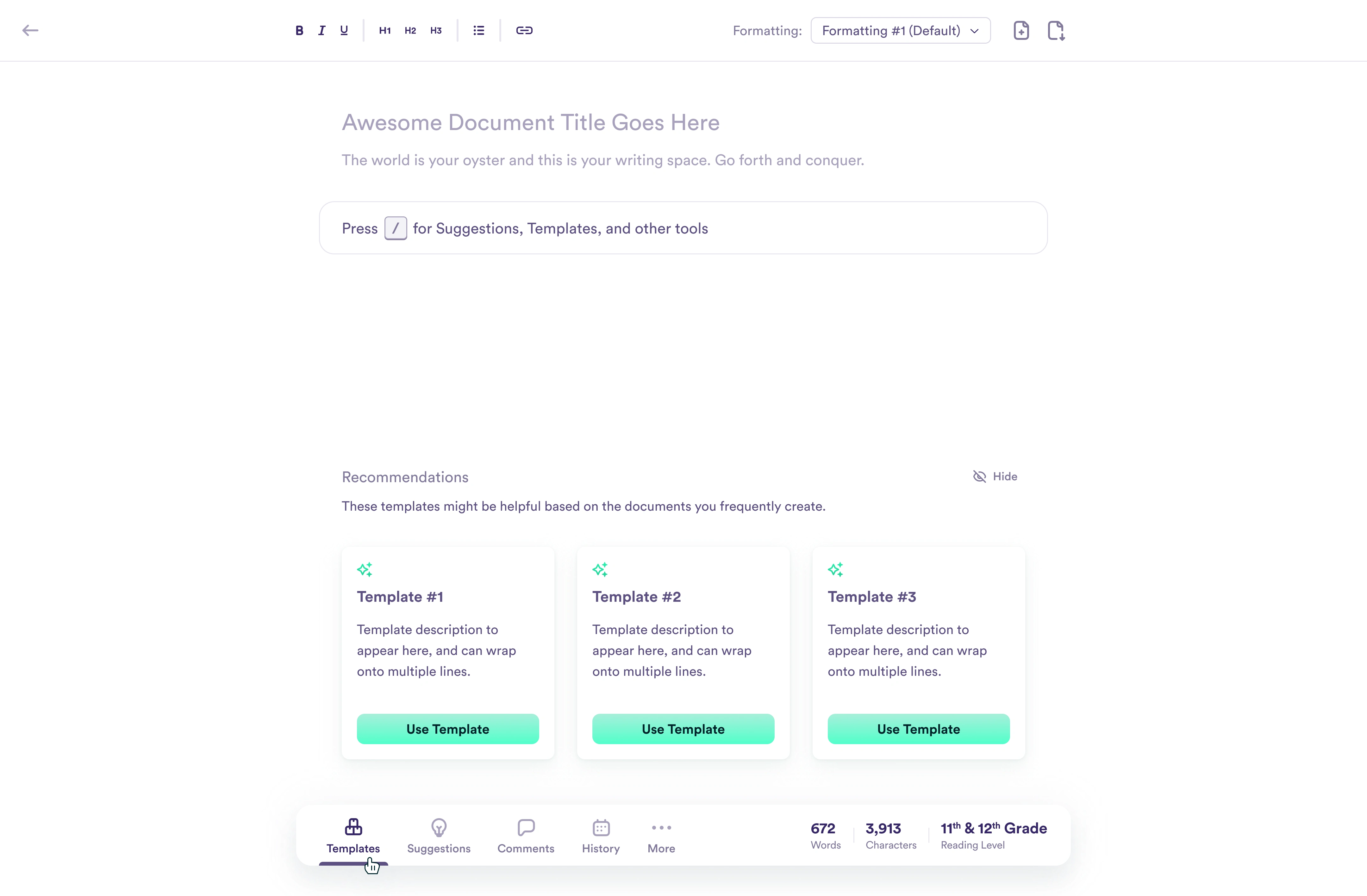
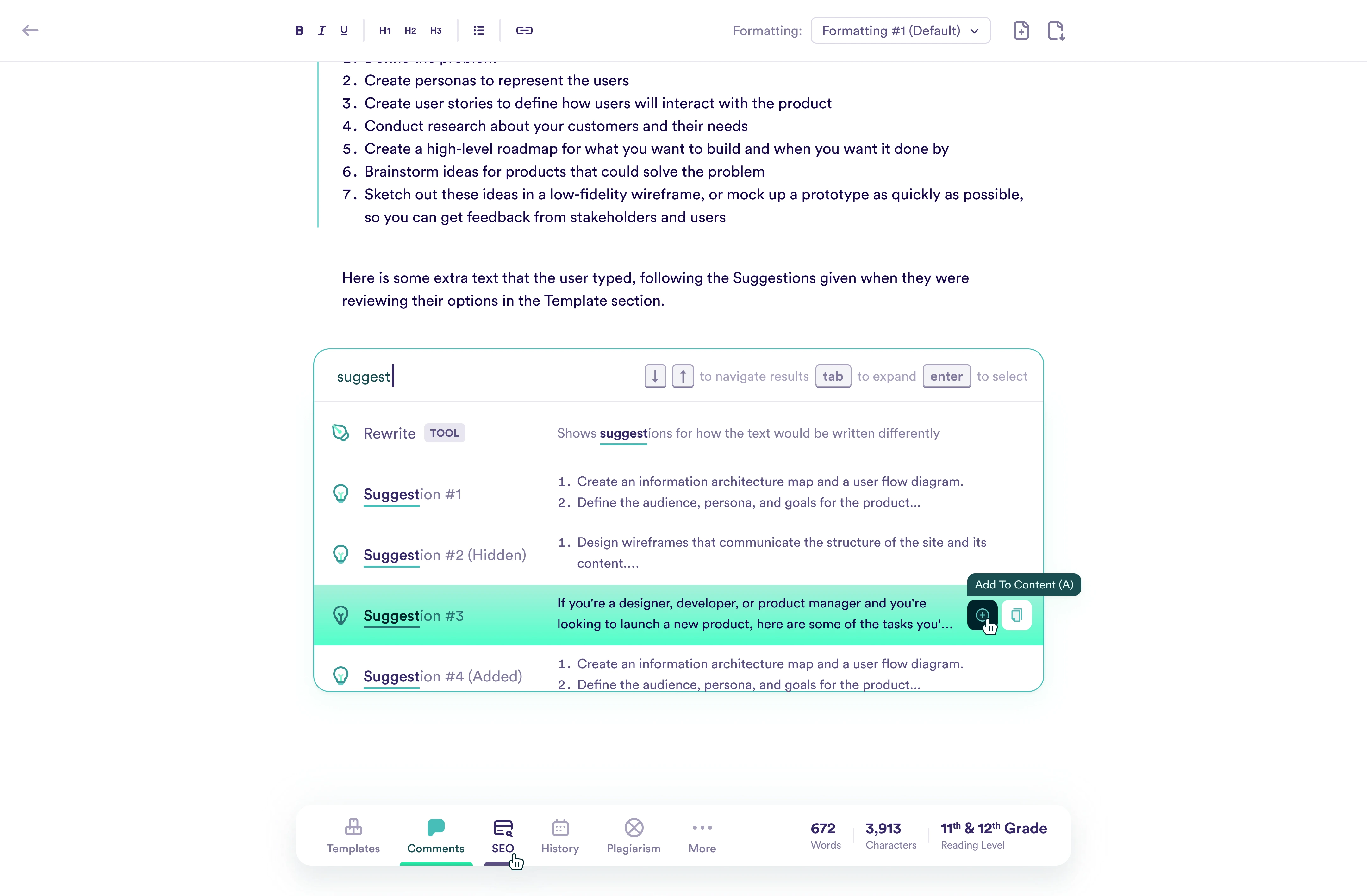
Generate Content in Document - Default State

Generate Content in Document - Default State (Recommendations Hidden)

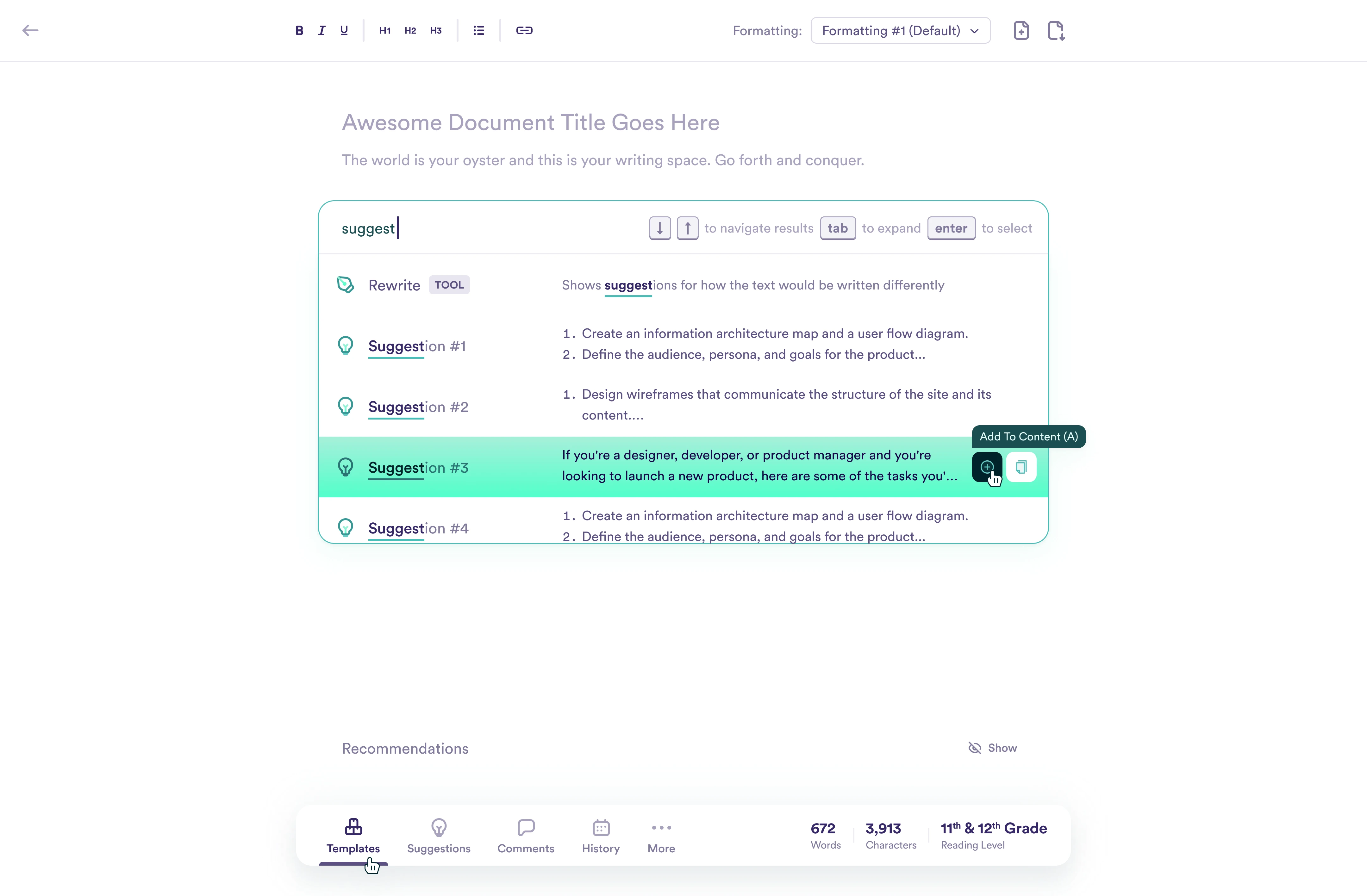
Generate Content in Document - Document In Progress

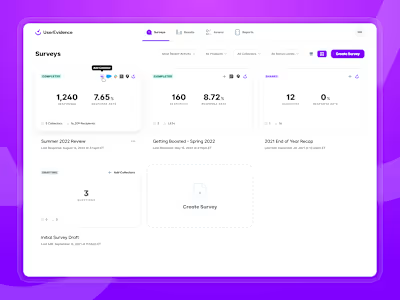
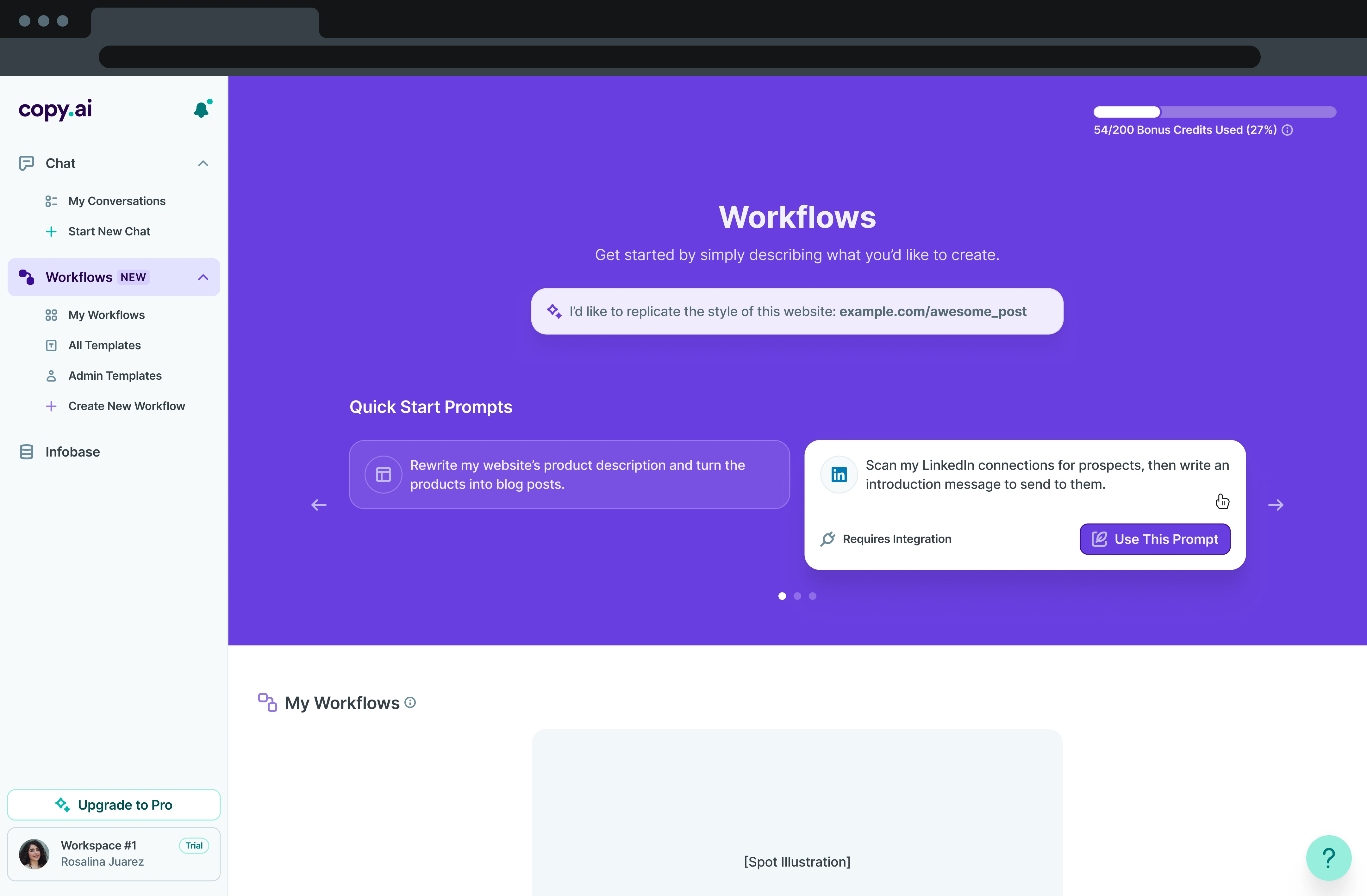
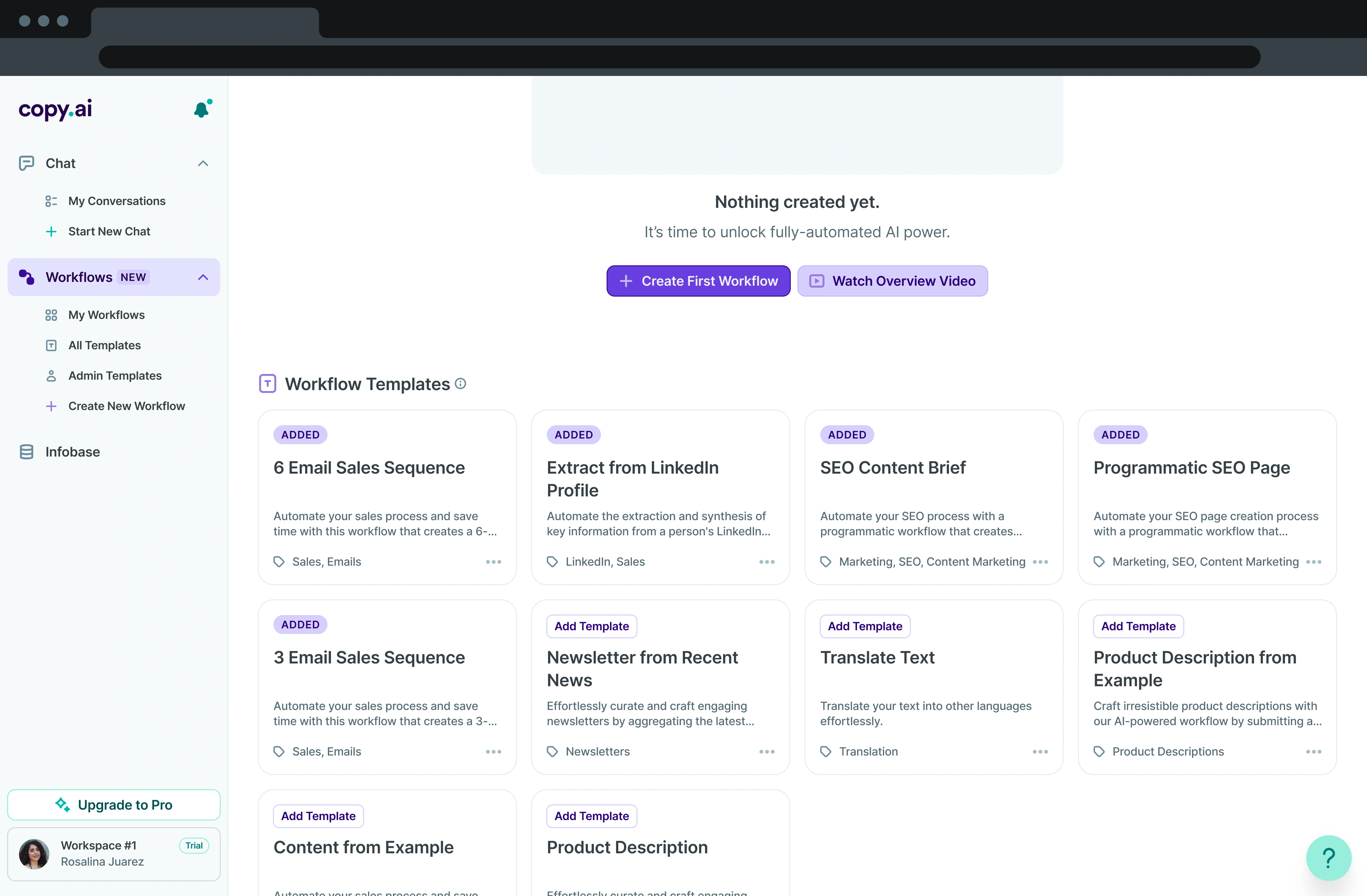
Workflows - Home Page View 1

Workflows - Home Page View 2

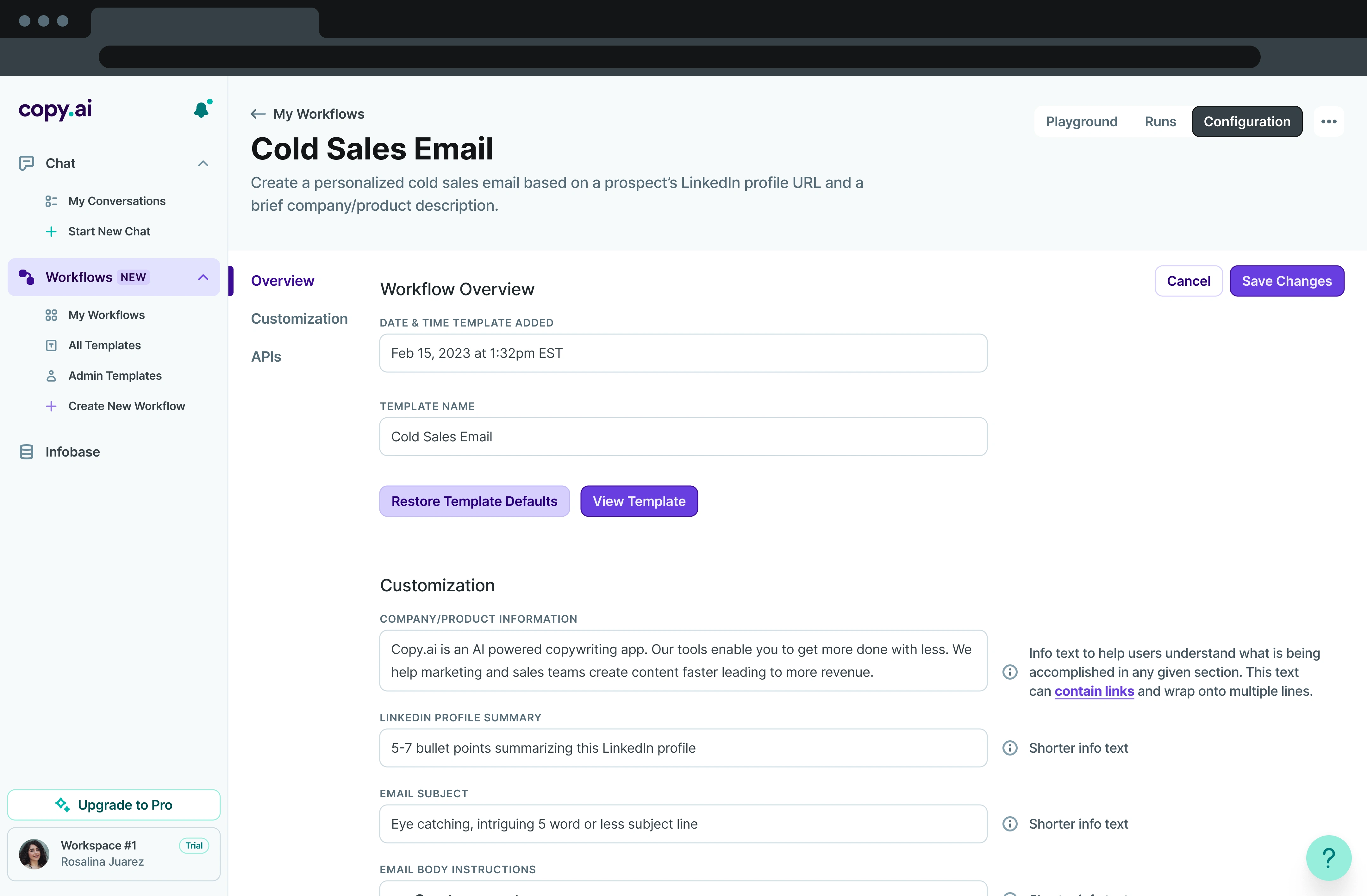
Workflows - Settings (Overview Section)

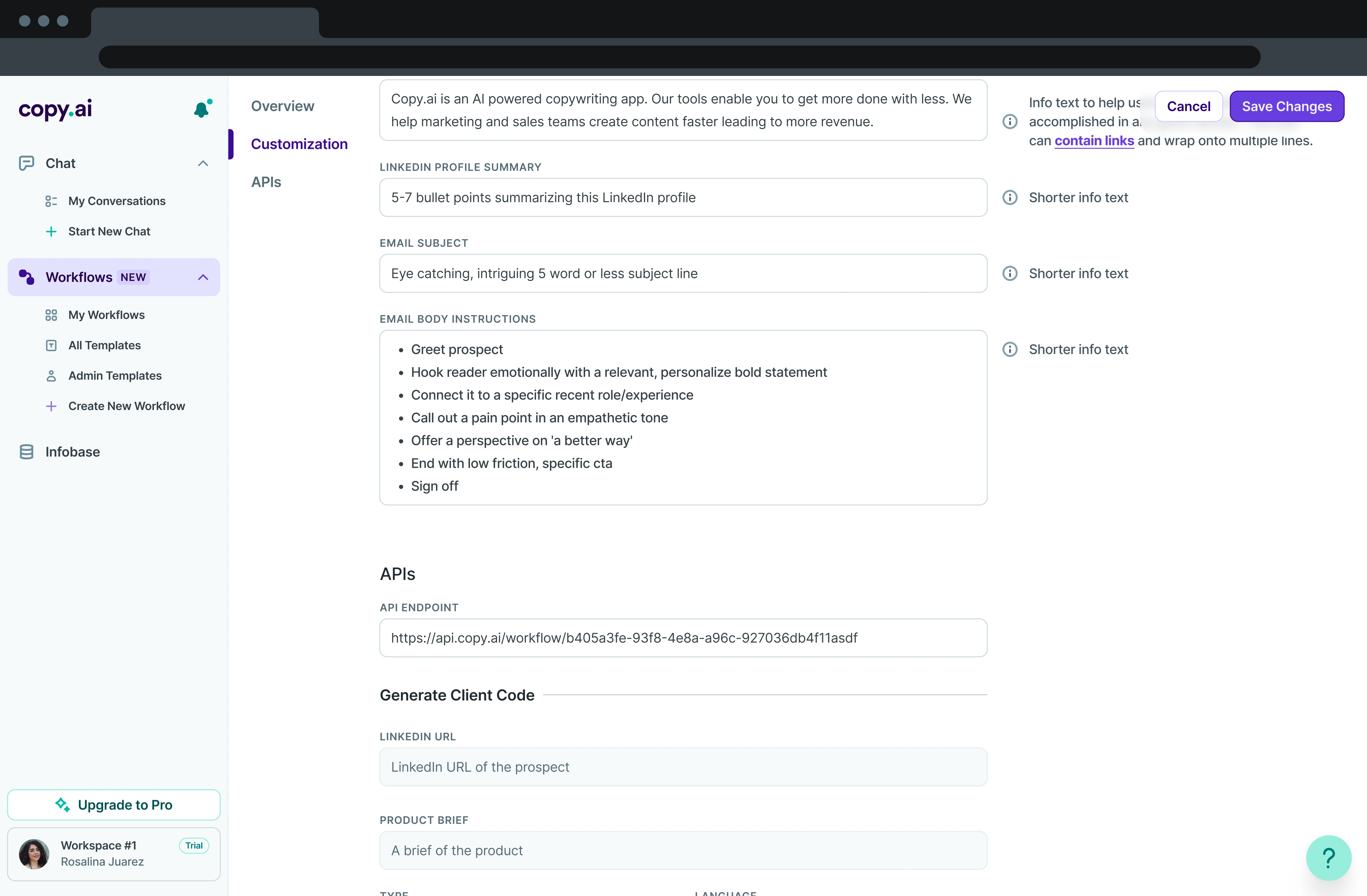
Workflows - Settings (Customization Section)

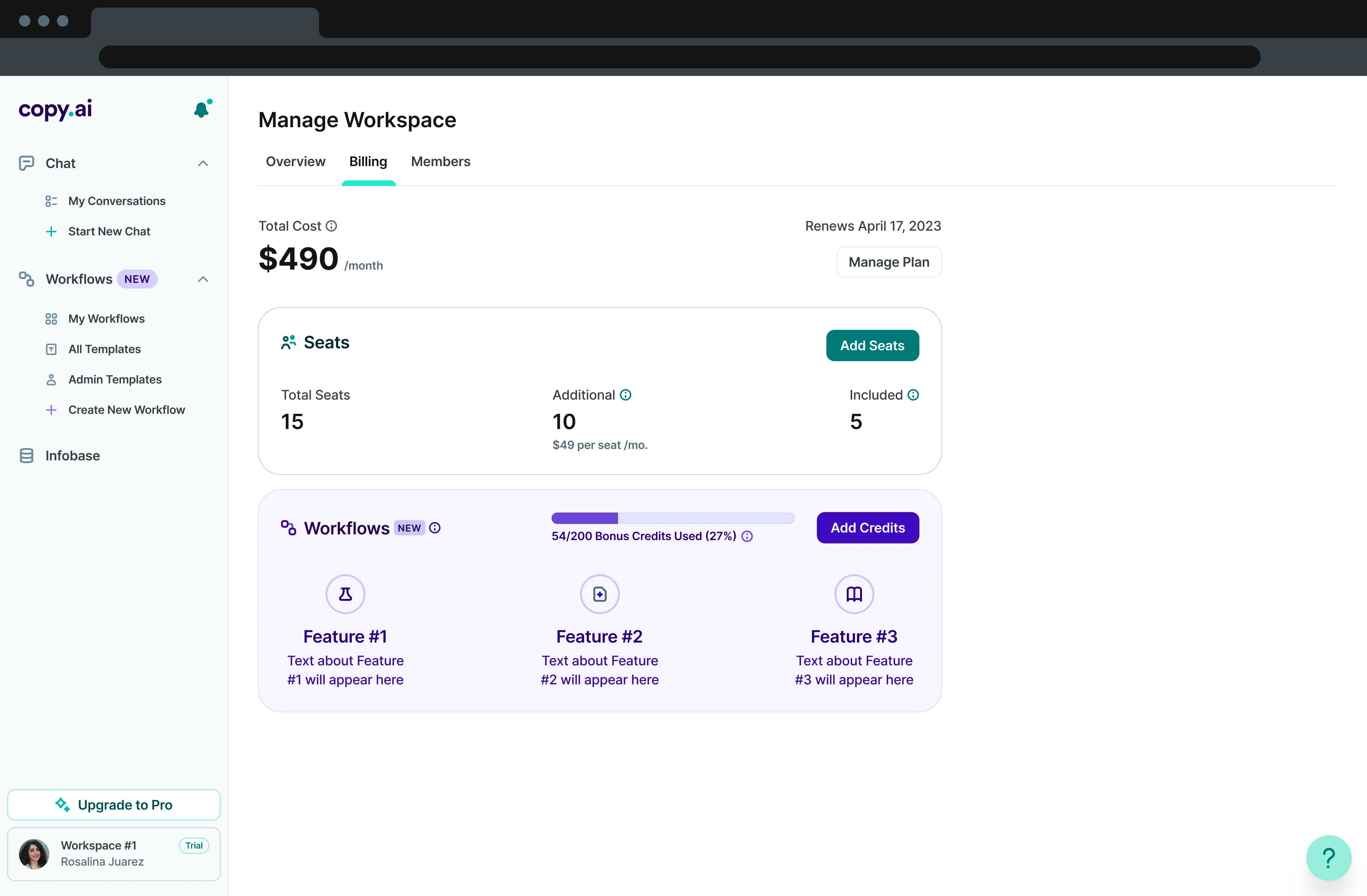
Manage Workspace - Billing

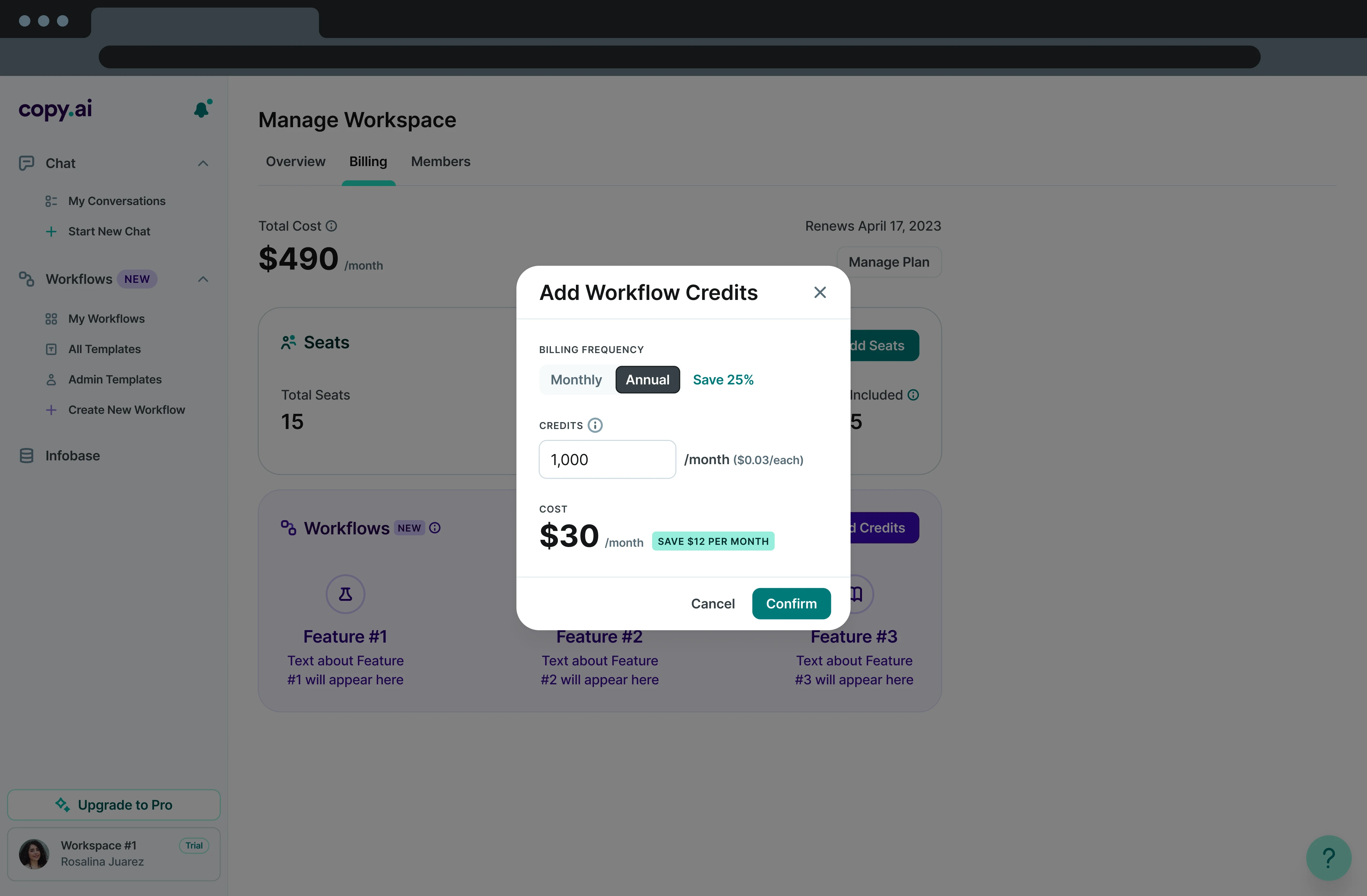
Manage Workspace - Billing (Add Workflow Credits)

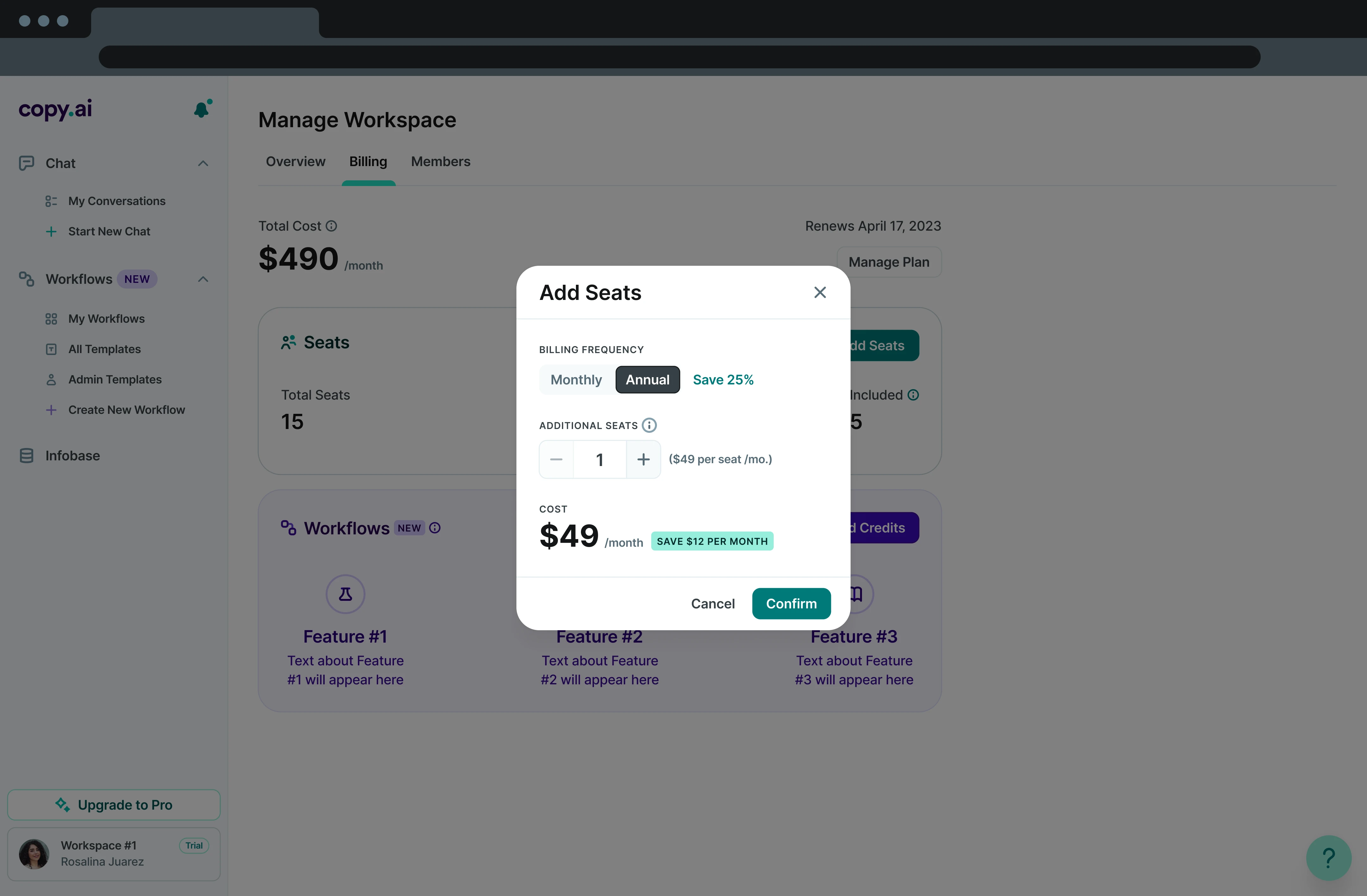
Manage Workspace - Billing (Add User Seats)

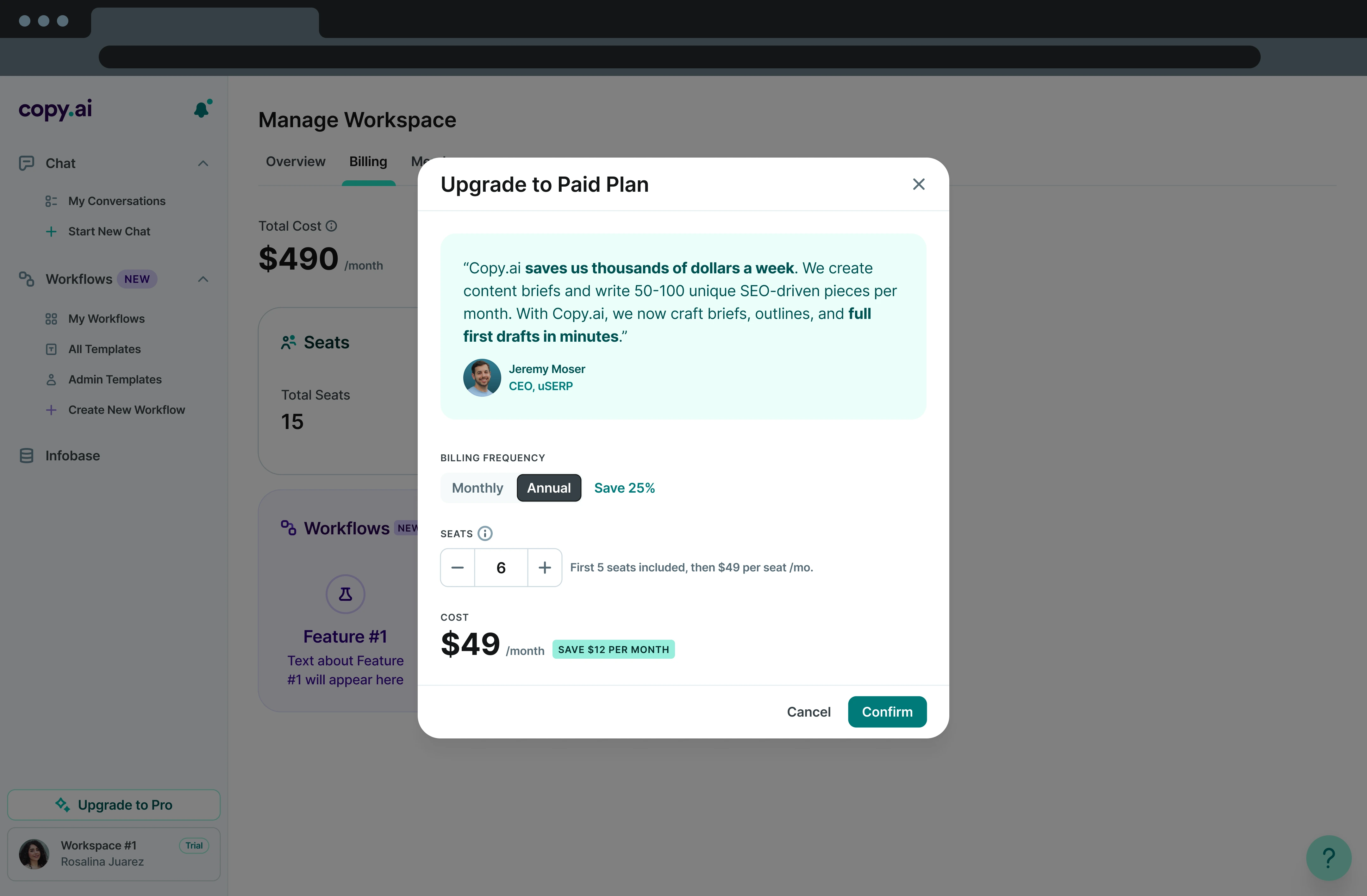
Manage Workspace - Billing (Upgrade to Paid Plan)

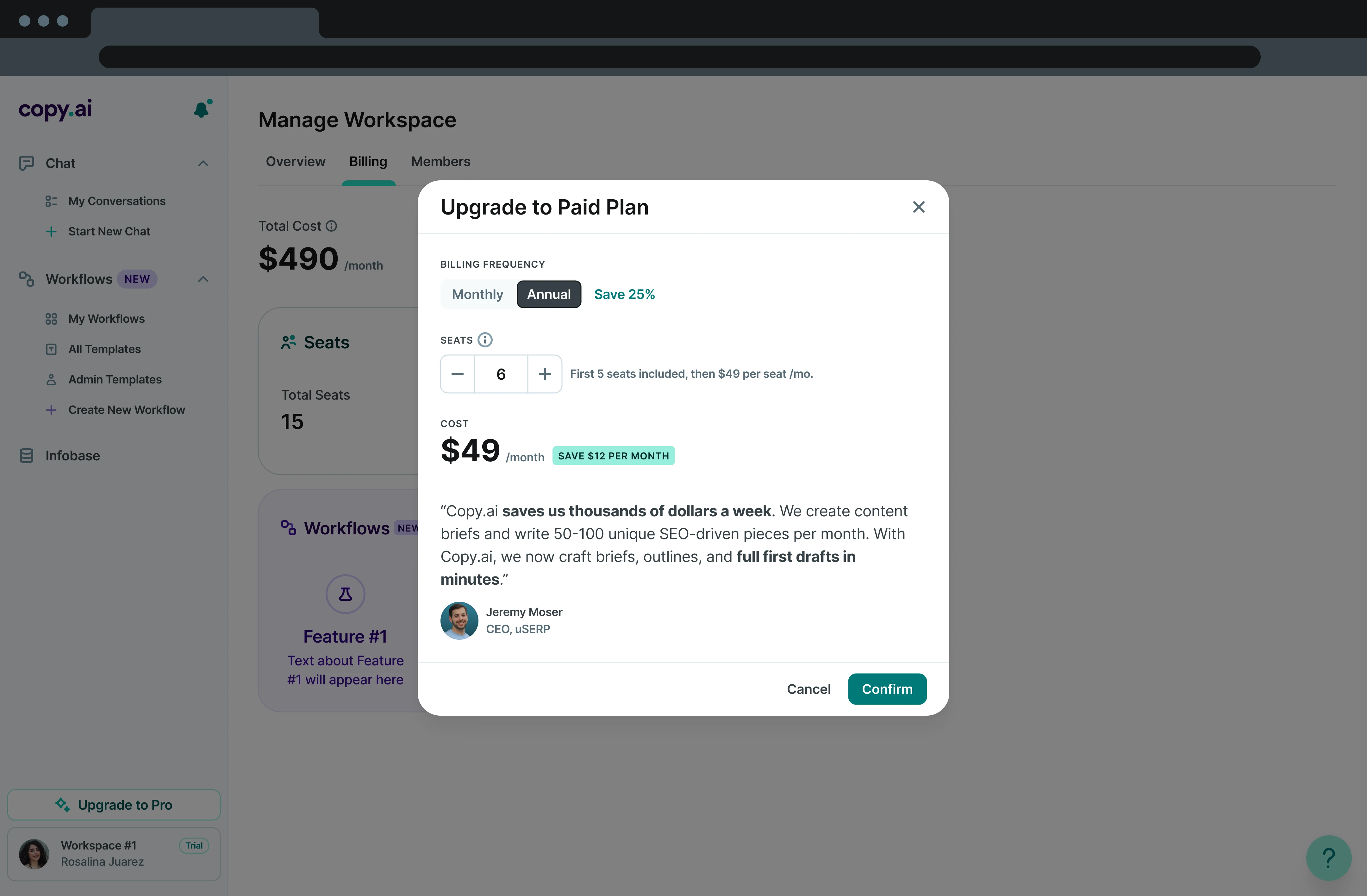
Manage Workspace - Billing (Upgrade to Paid Plan - Alternate Design)

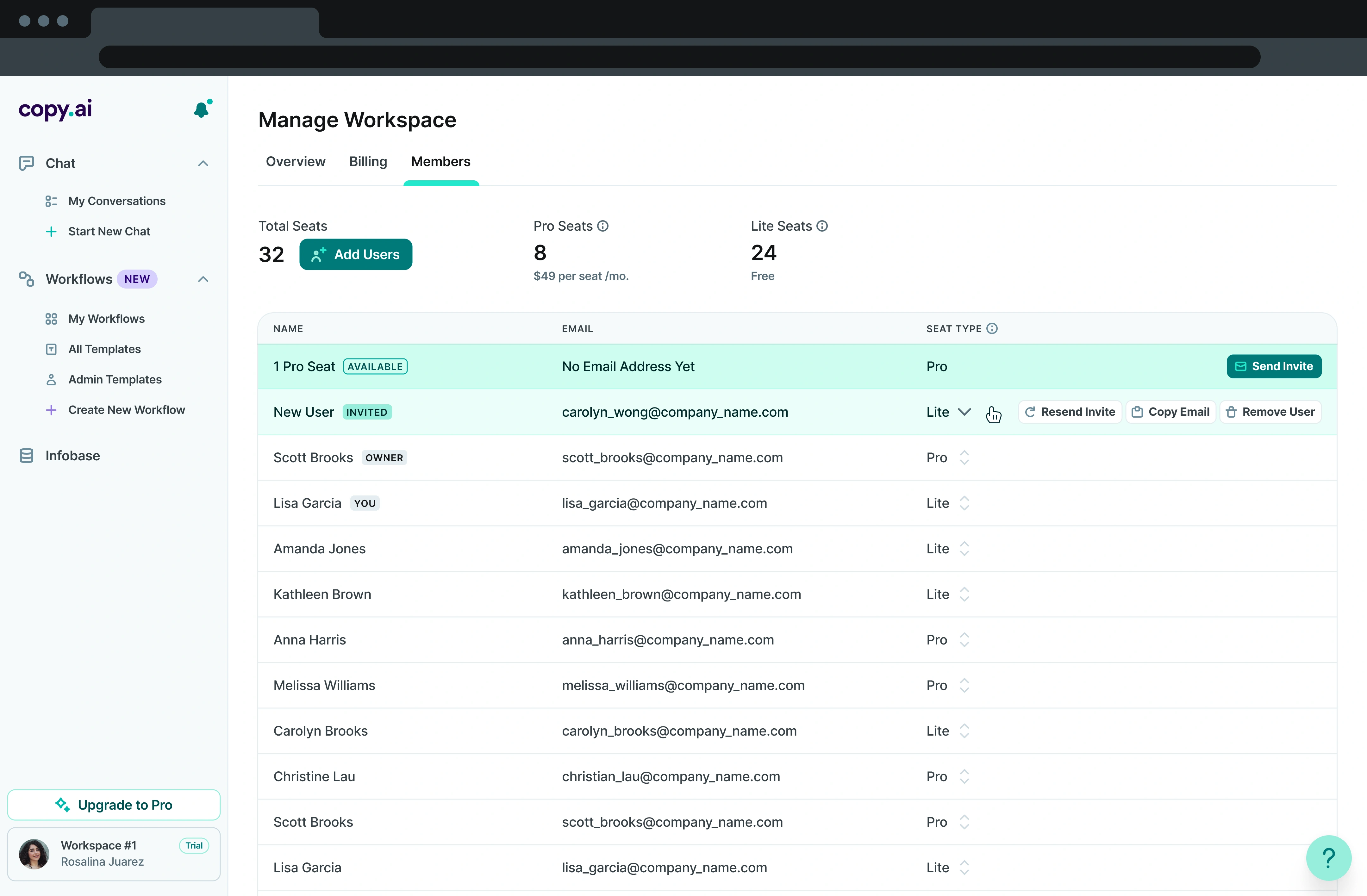
Manage Workspace - Members
During the course of my work on the application design, I created a design system, which included the following elements:
Alerts
Badges
Banners
Buttons
Cards
Colors
Effects Styles
Icons
Inputs (including text, checkbox, radio button, and toggle)
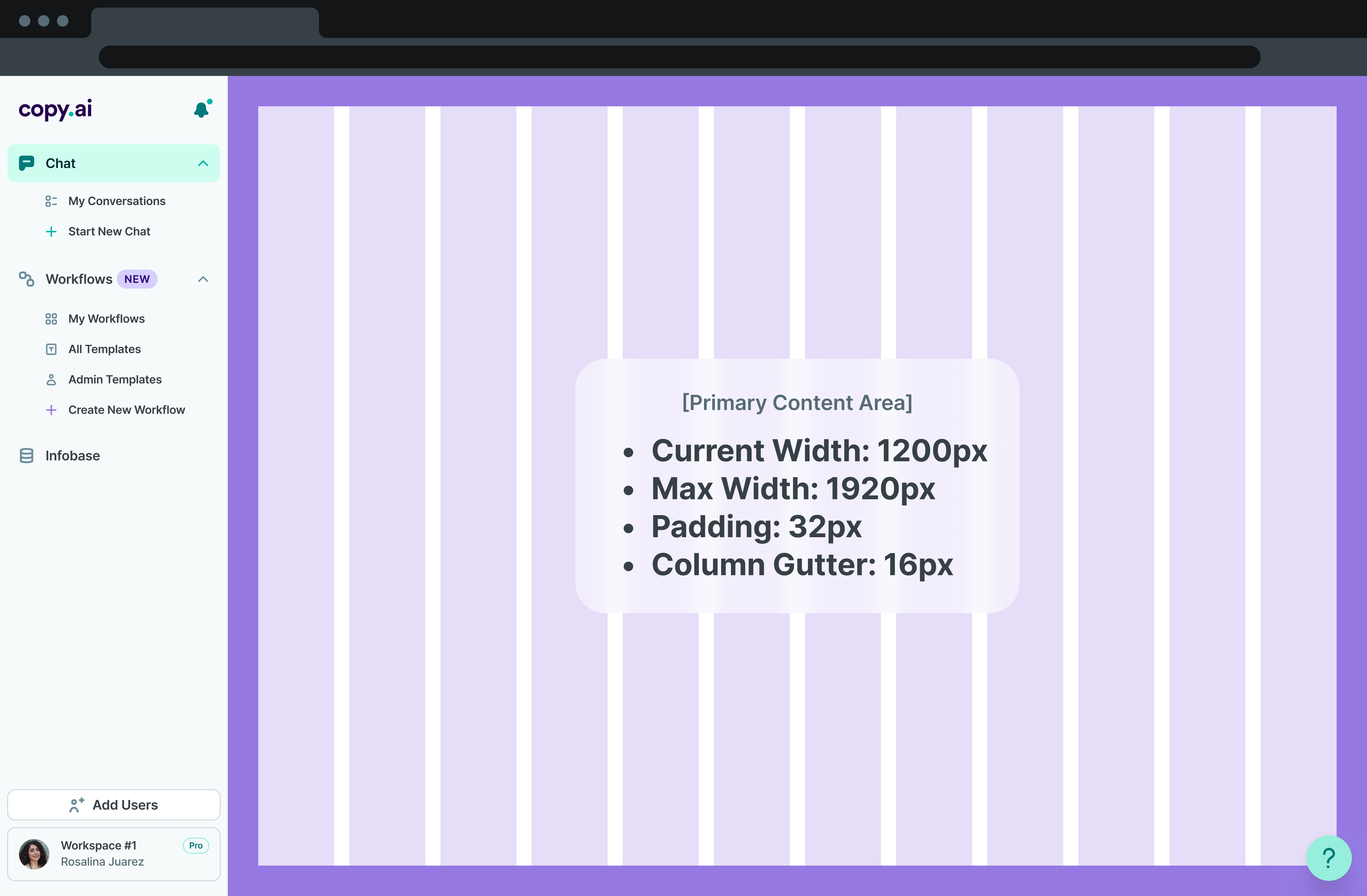
Grid Layouts
Modals
Navigation
Progress Indicators
Typography
Here are selected examples of the design system I created:

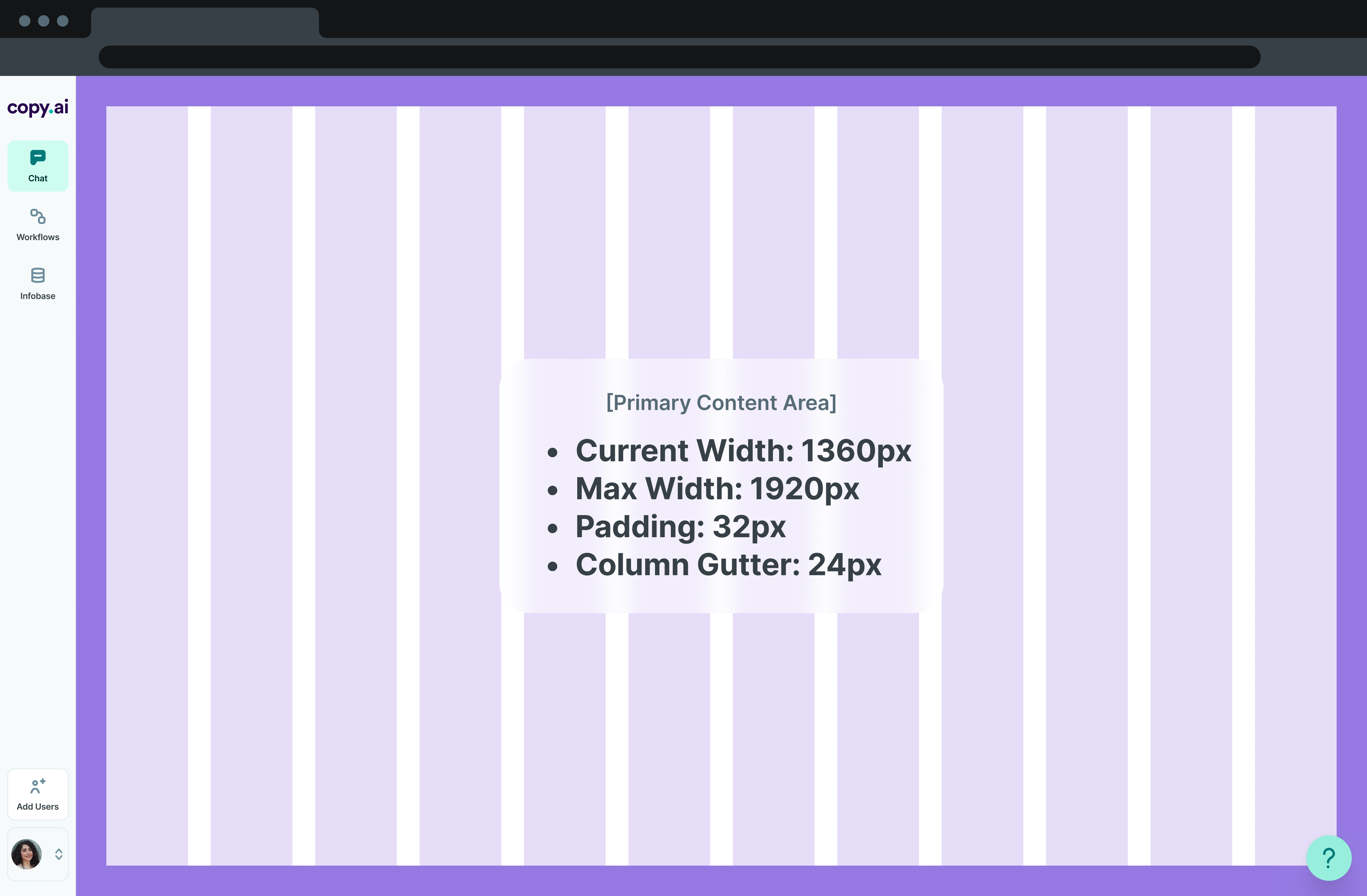
Grid Layout - 1440px Wide Desktop (Expanded Side Navigation)

Grid Layout - 1440px Wide Desktop (Collapsed Side Navigation)

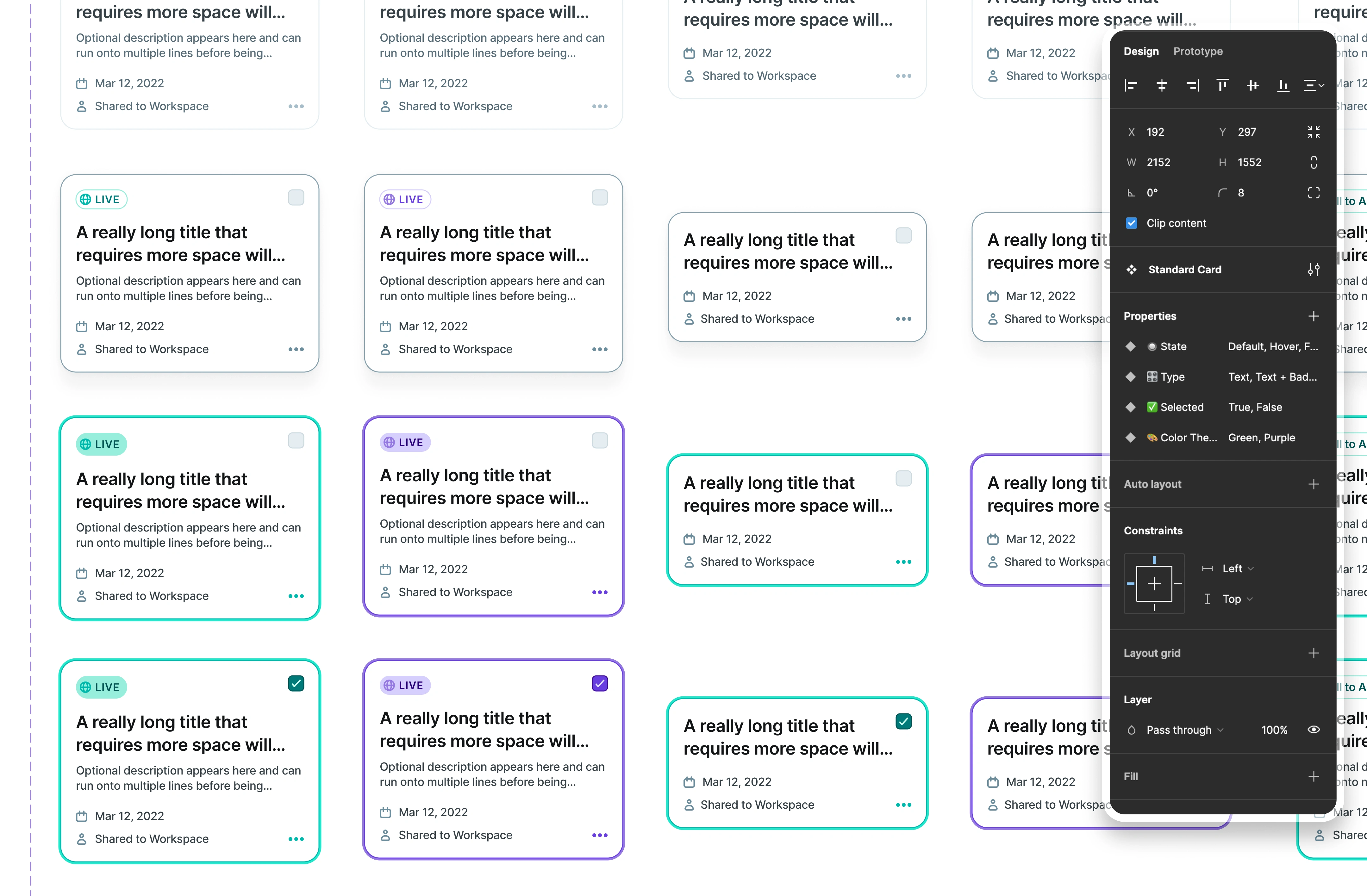
Cards

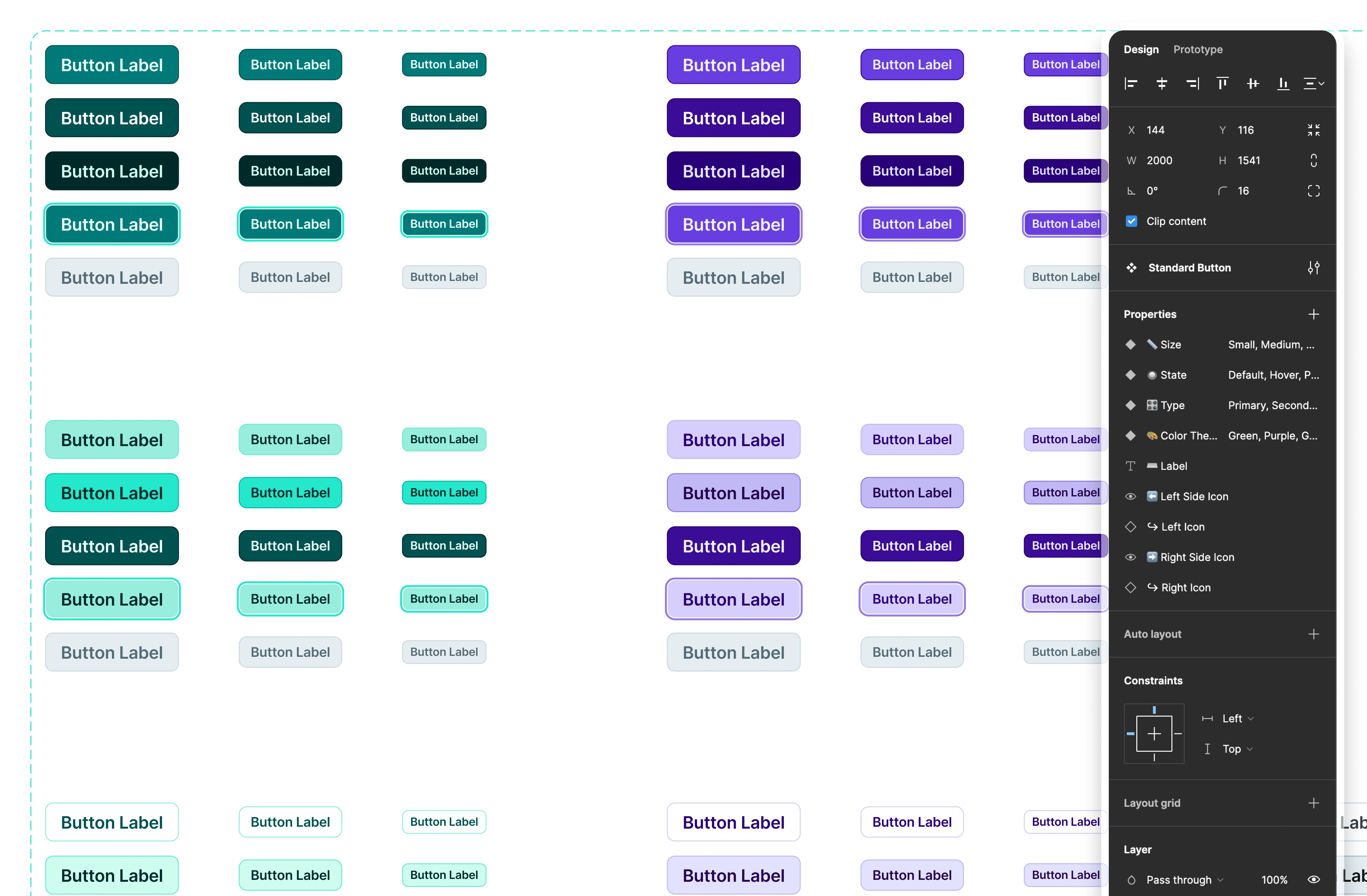
Buttons

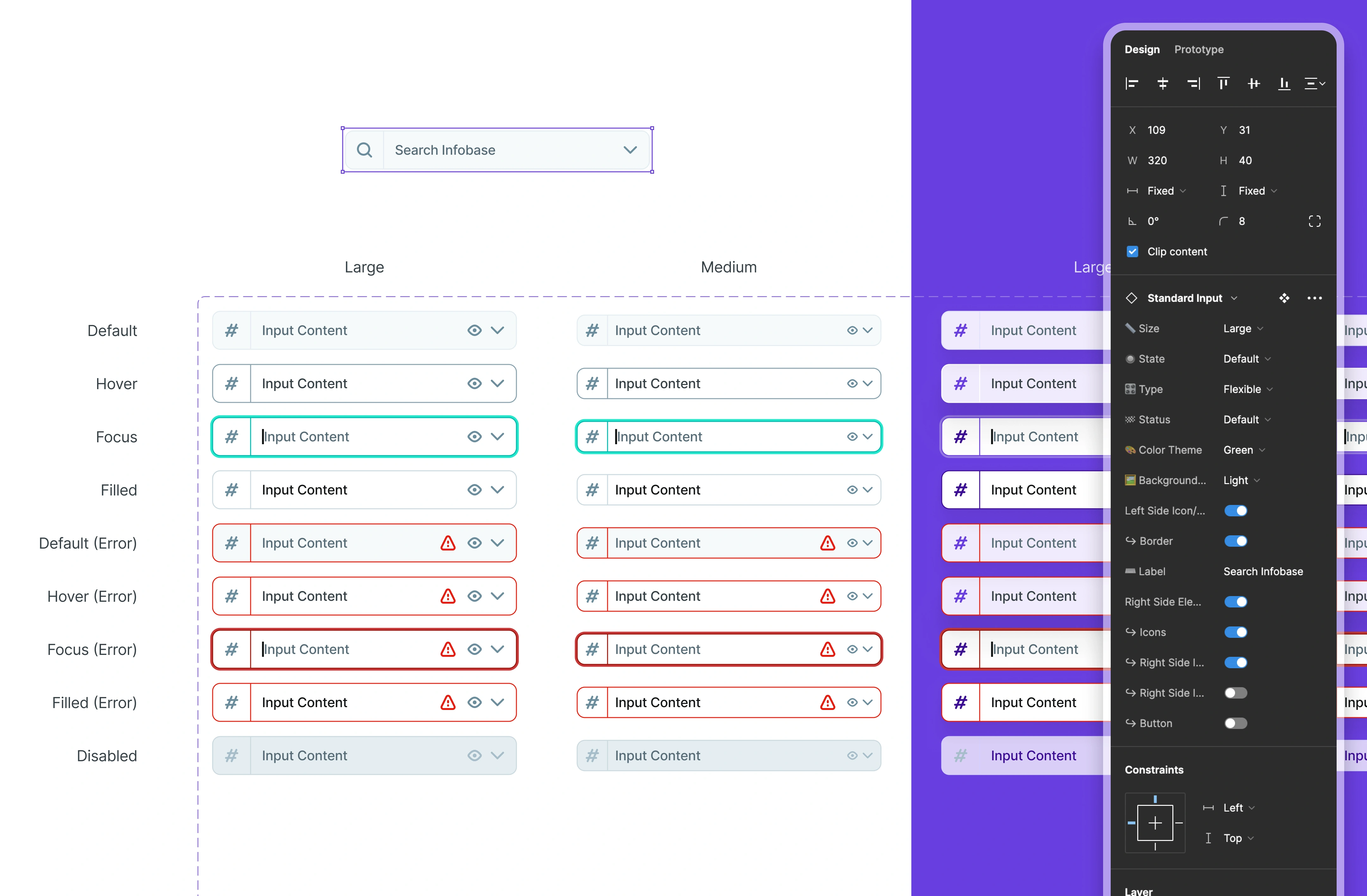
Inputs
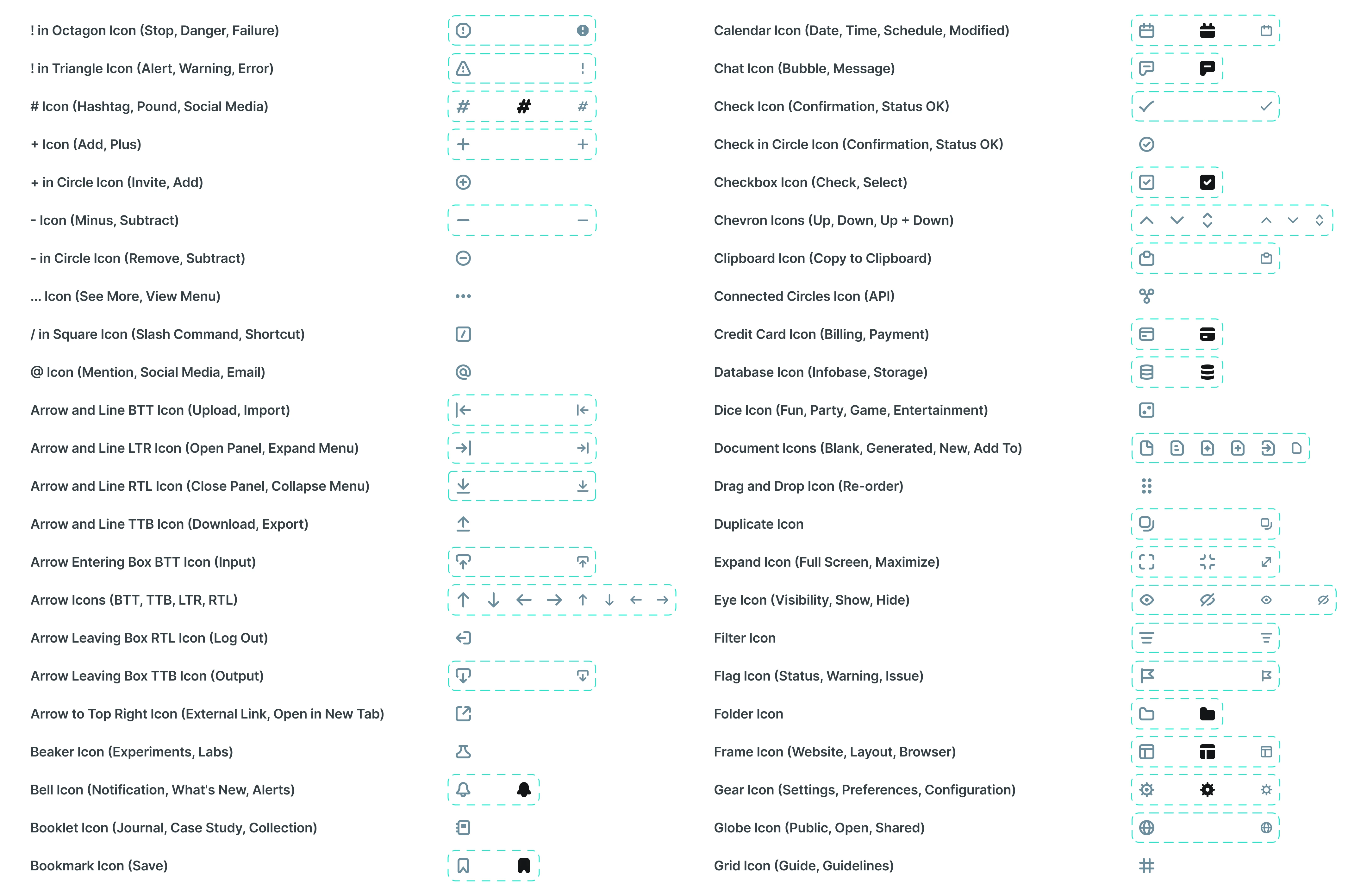
In total, I custom designed over 200 icons that are used throughout the various Copy.ai products.

Icons - Grouping #1

Icons - Grouping #2
In addition to my daily tasks on the design team, I took additional time to design a new concept for what the future of Copy.ai (and AI generative tools in general) could look like.
Here is my reasoning behind the design concepts, which I coined "New App Vision".





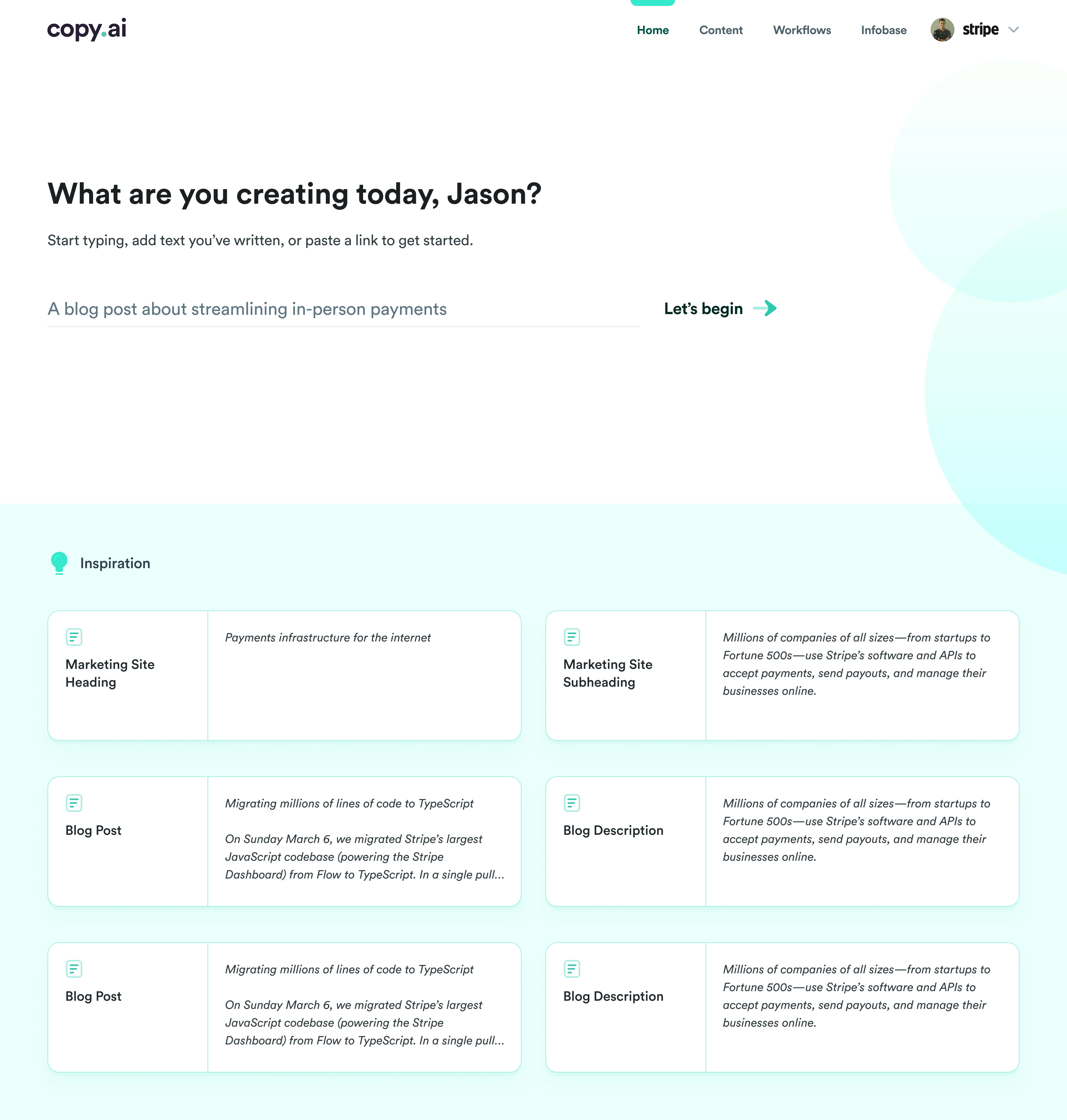
New App Vision - Home

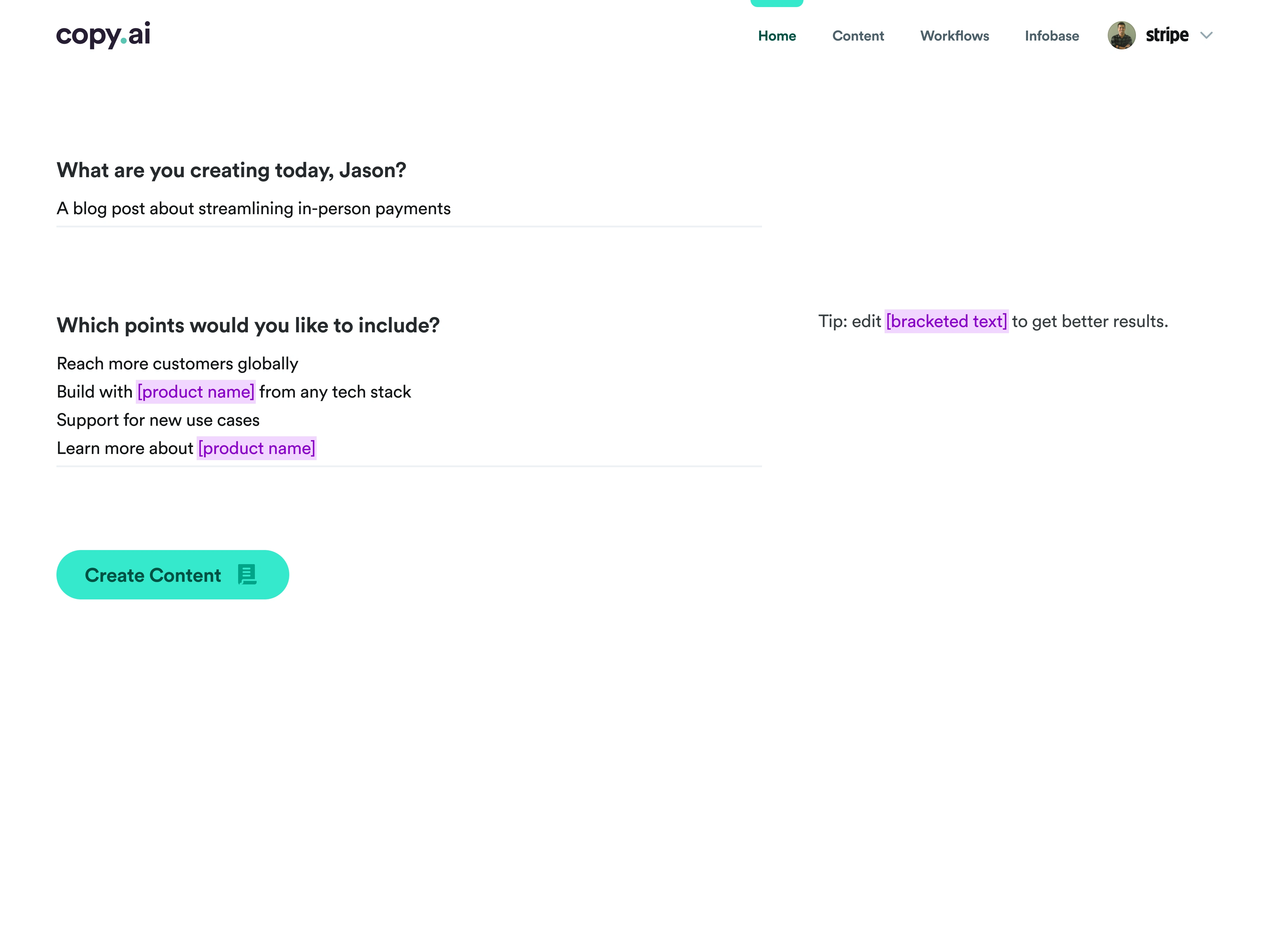
New App Vision - Creating

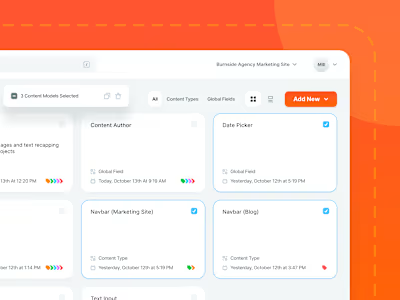
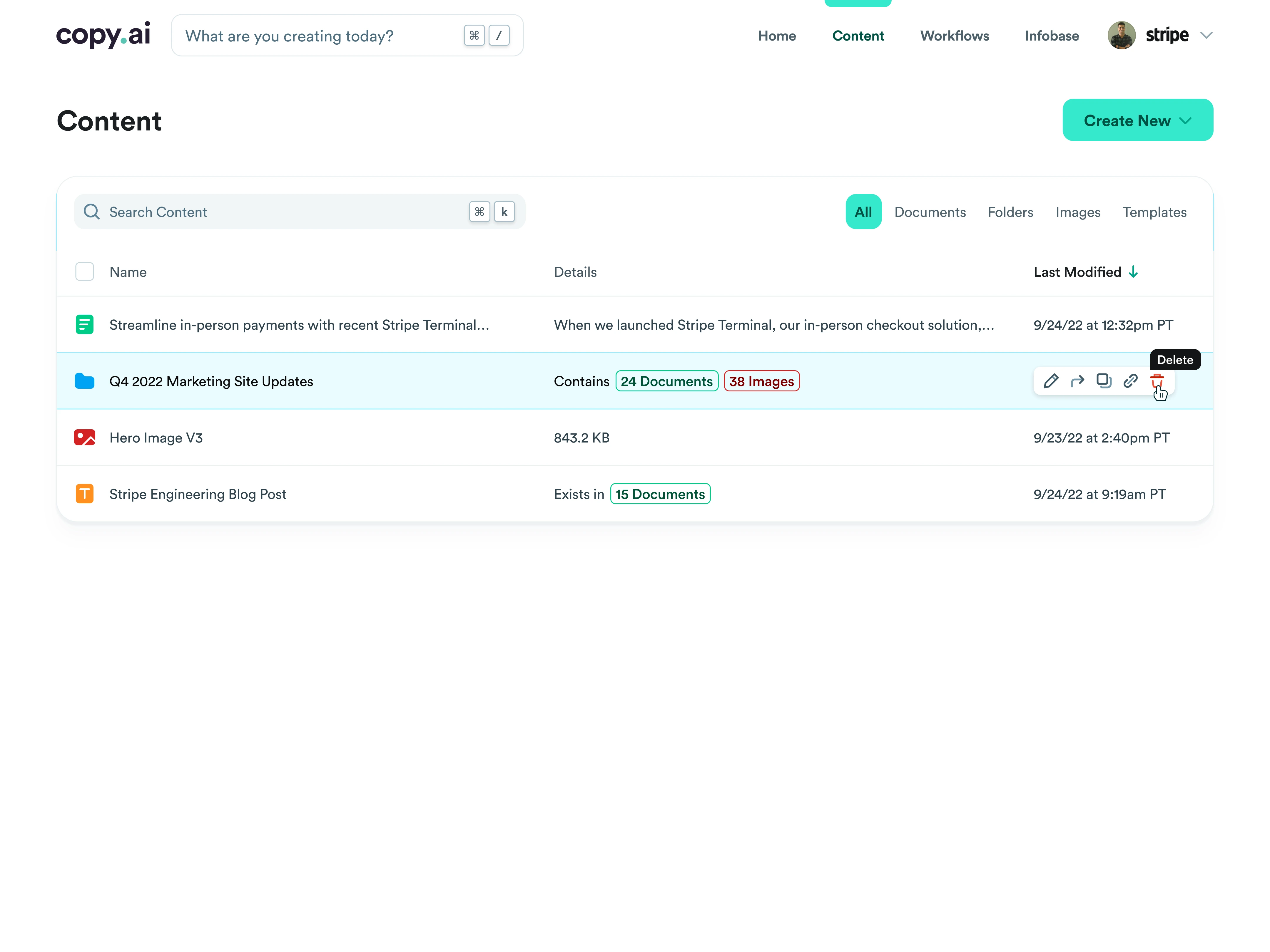
New App Vision - Content Overview

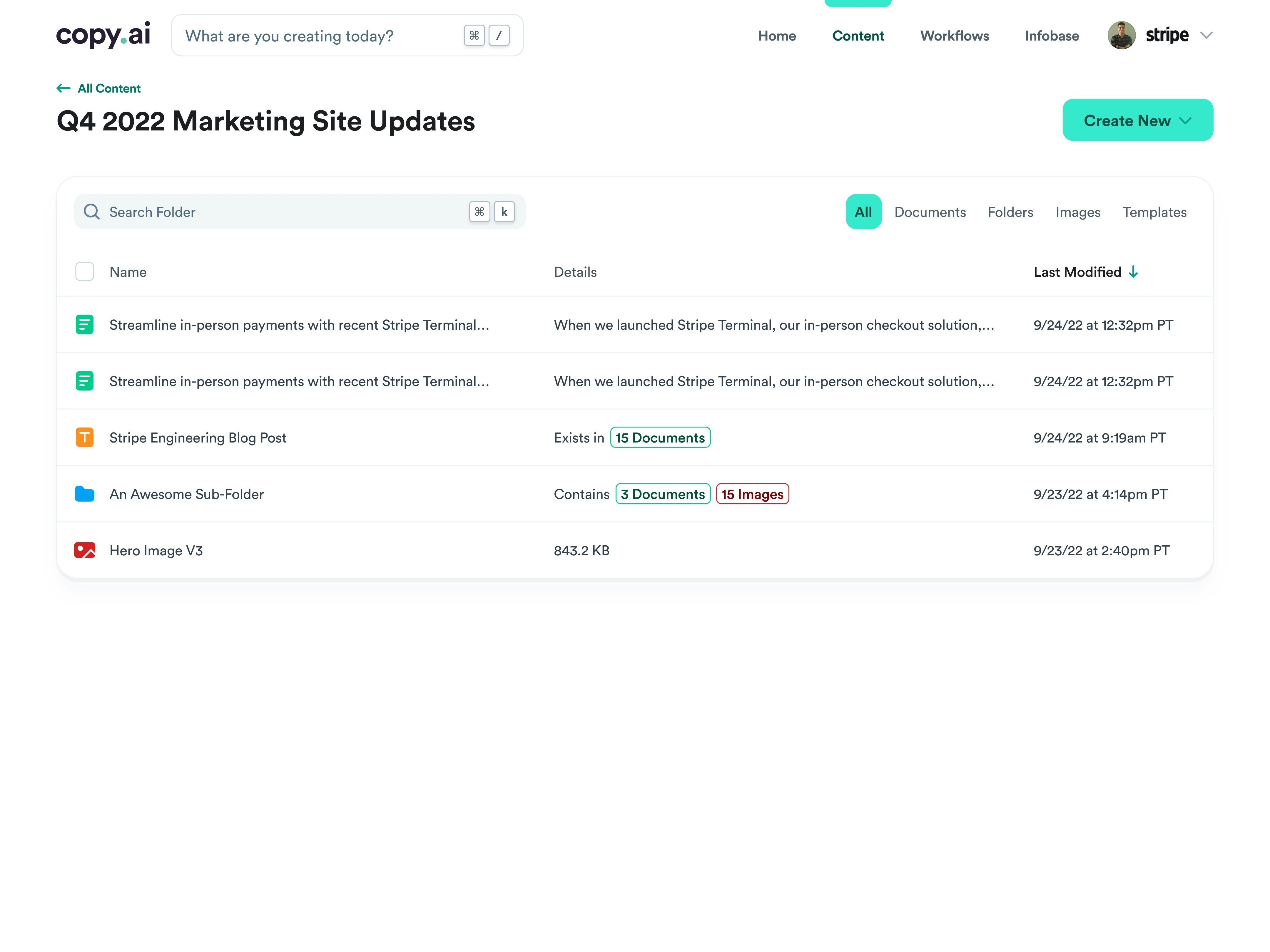
New App Vision - Content Details View

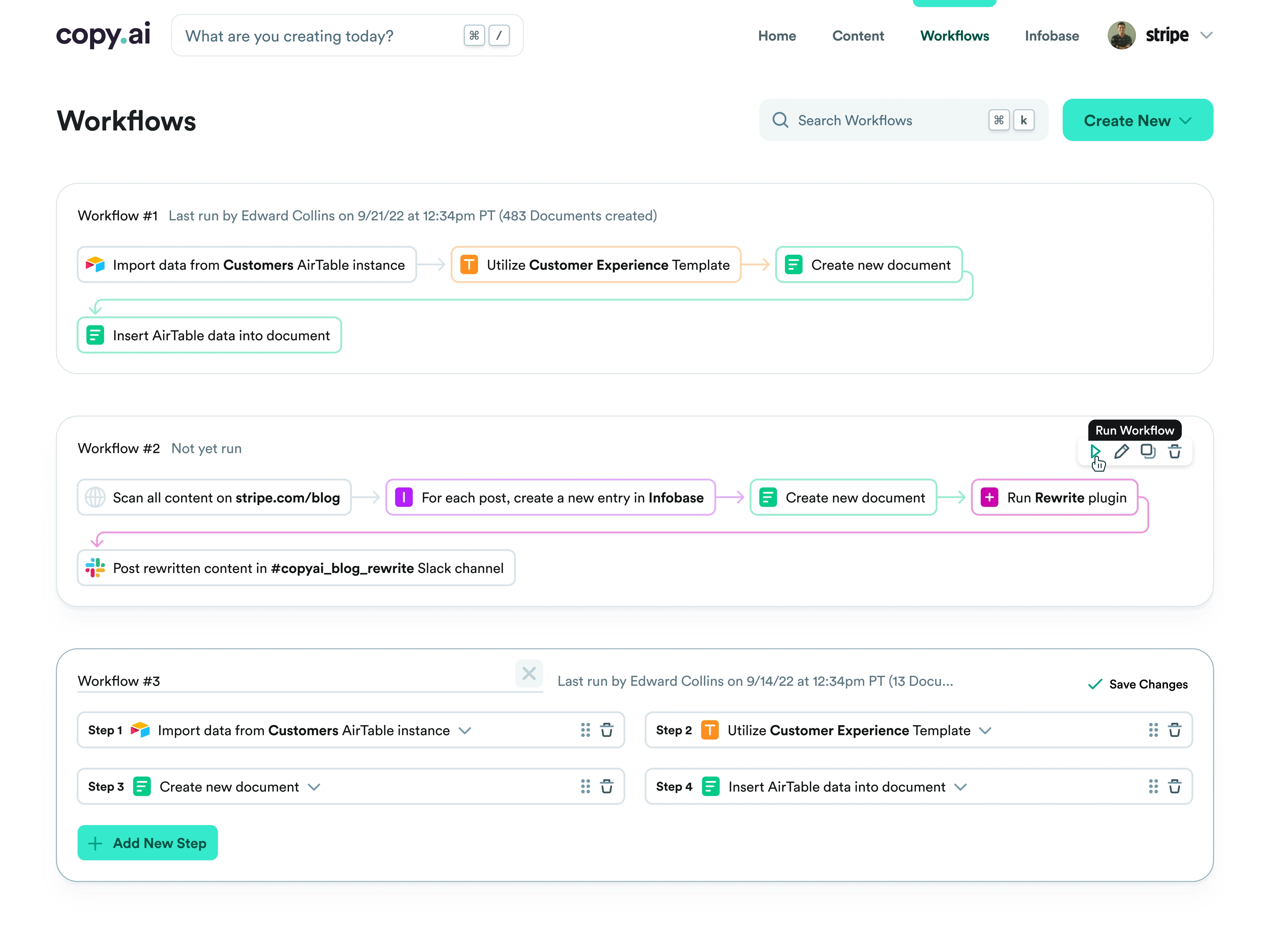
New App Vision - Workflows