Contentstack CMS
Like this project
Posted Apr 30, 2024
See how I redesigned one of the most popular enterprise CMS platforms.
Project Overview
Contentstack is an enterprise, headless CMS, with clients including Airbnb, Shell, McDonalds, Chase, Cisco, and more. While the backend functionality for storing, sorting, searching, and serving information worked well, the user experience of the Contentstack web application was lacking in several areas. I was contacted by Rose Digital - a digital agency that was working with Contentstack, conducting user research interviews - to help improve the UX and UI of the web application.
When examining the experience that existed when I joined the project, there was a lot of room for improvement. The interface had an inconsistent visual hierarchy, scattered user flows, confusing usage of color, and didn't utilize available screen space efficiently. All of these factors contributed to making the experience un-necessarily complex. Users had the same sentiments. One user who Rose Digital interviewed stated that, "It definitely looks like a tool you would use at work. It’s lacking some elegance".
After reviewing the user and market research, it was decided that the updated UX would focus on the following:
Existing Areas That Needed Improvement
Search
Sort
Filters
New Features To Add
Bulk Actions
Data Points
Tags
References & Nested References

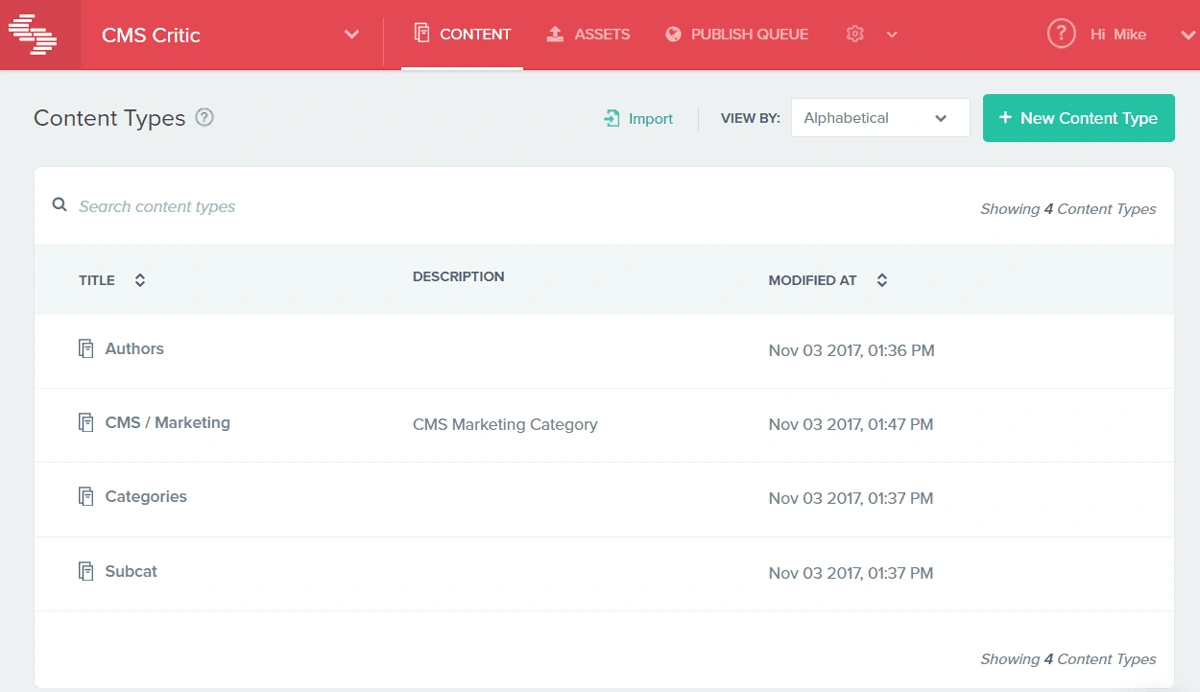
Previous Contentstack App UI
Here’s an example of a poorly designed interface. You don’t get any details about the assets. Tony Sleva on previous Contentstack UI
Wireframes
I started the redesign with mid-fidelity wireframes. Low-fidelity wireframes certainly have their place in the product design process, but when a client either has already worked with product designers, and/or has a focused vision of what they wish the redesign to include, I've found that mid-fidelity wireframes are a suitable starting point.
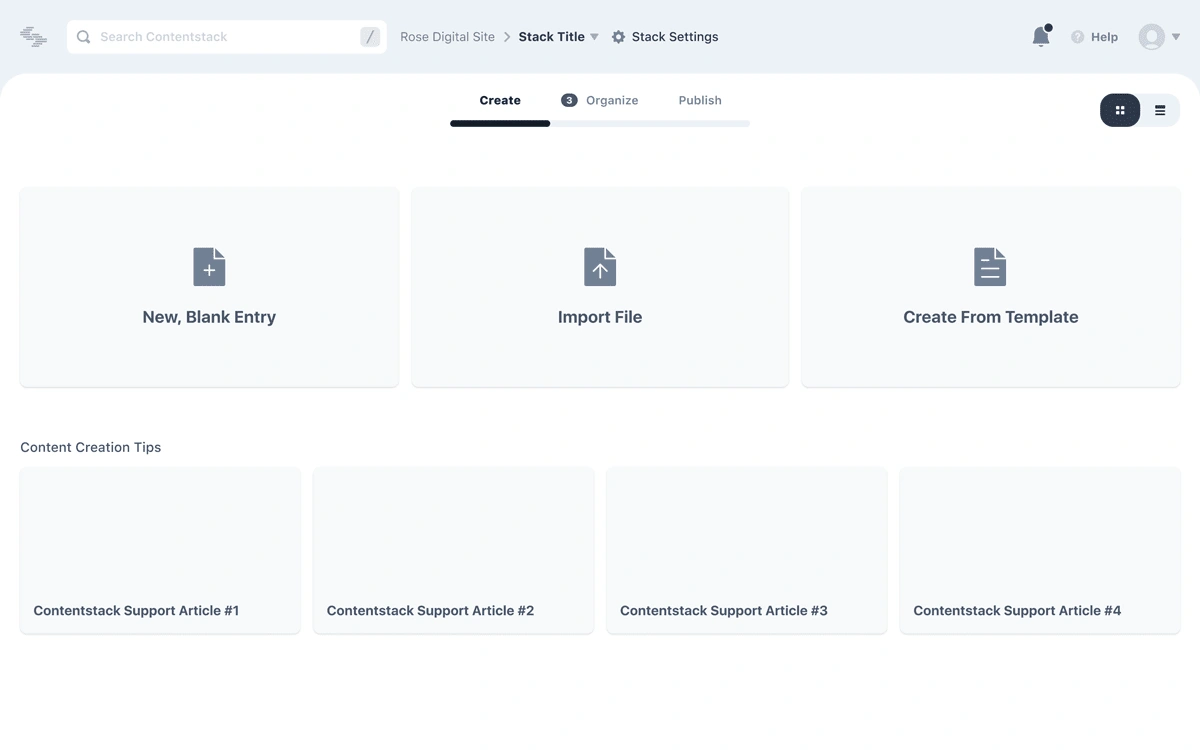
Wireframes Concept #1
The first series of wireframes featured the concept of dividing up sections of the application into "Create", "Organize", and "Publish". The concept was to simplify the CMS experience. This approach was particularly aimed at content managers, who had reported that using the exisiting UI was difficult as it required intervention by engineers. This concept meant that different roles could focus on different tabs within the application, creating a centralized "hub" of sorts.

While the simplicity was appreciated by some of the Contentstack team, this approach was ultimately not deemed sufficient enough to accommodate the various tasks that most users required of the application.
Wireframes Concept #2
The client wanted to see how a new customer experience might feel, so I mocked up a series of wireframes demonstrating an onboarding flow.

Wireframes Concept #3
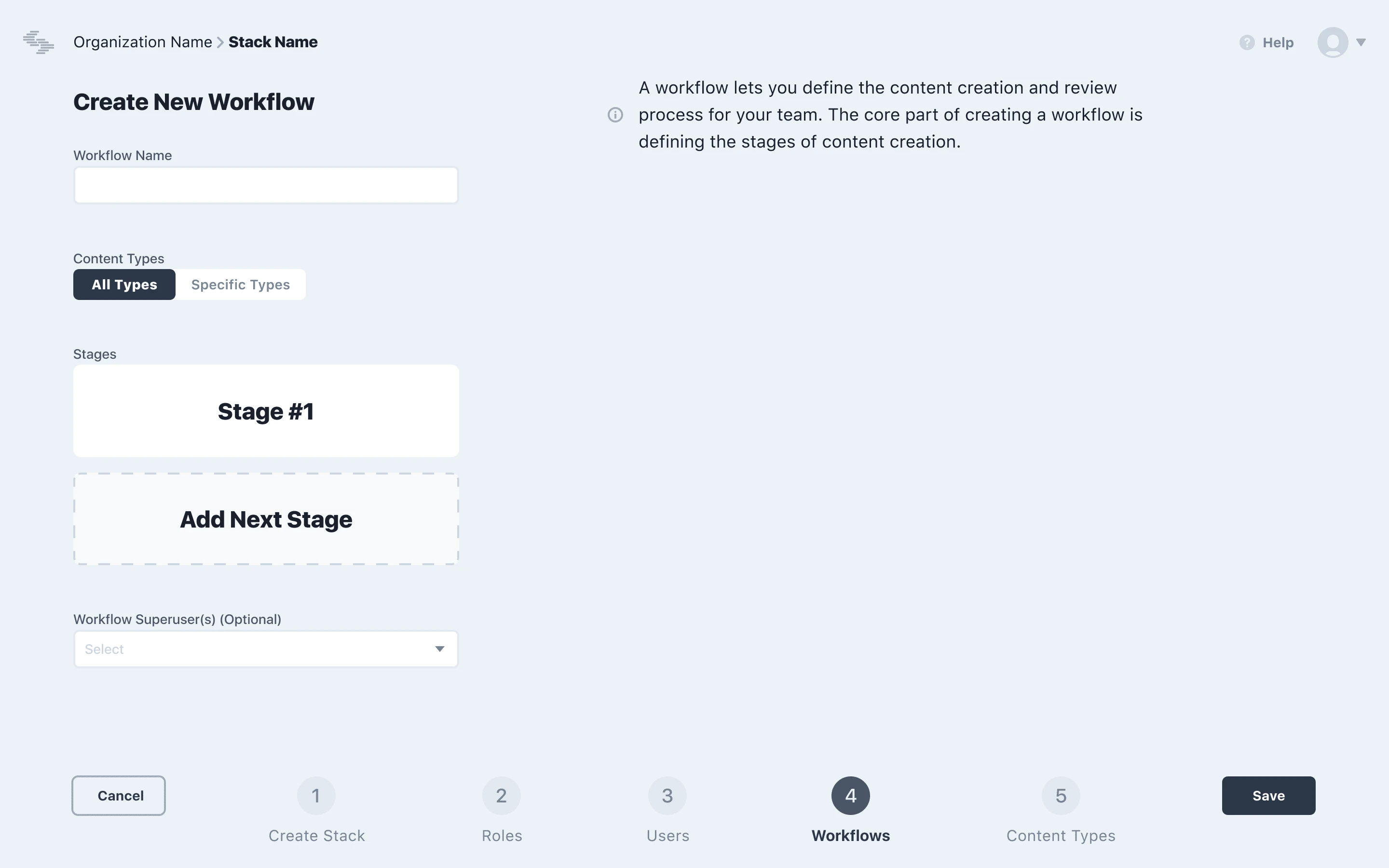
The third series of wireframes explored the concept of restructuring the navigation of the exisiting application to better accommodate user workflows. This idea built upon some of the positive attributes that the current application had - notably a structure that was clearly divided up into certain pages. When working on this concept, the redesigned navigation would allow for a better understanding by users where functionality was located, as well as provide for a UI element that could be expanded to show additional information, and hidden when power users needed more screen real estate to complete tasks.

After reviewing the different wireframe concepts with the client, the third series was used as the foundation for what would become the updated application design. It offered a level of simplicity that would appeal to most users, while still providing enough of a flexible platform upon which to add features in the future that power users would need.
Once the general concepts had been established in the wireframes and approved by the client, it was time to refine the concepts into the final UI.

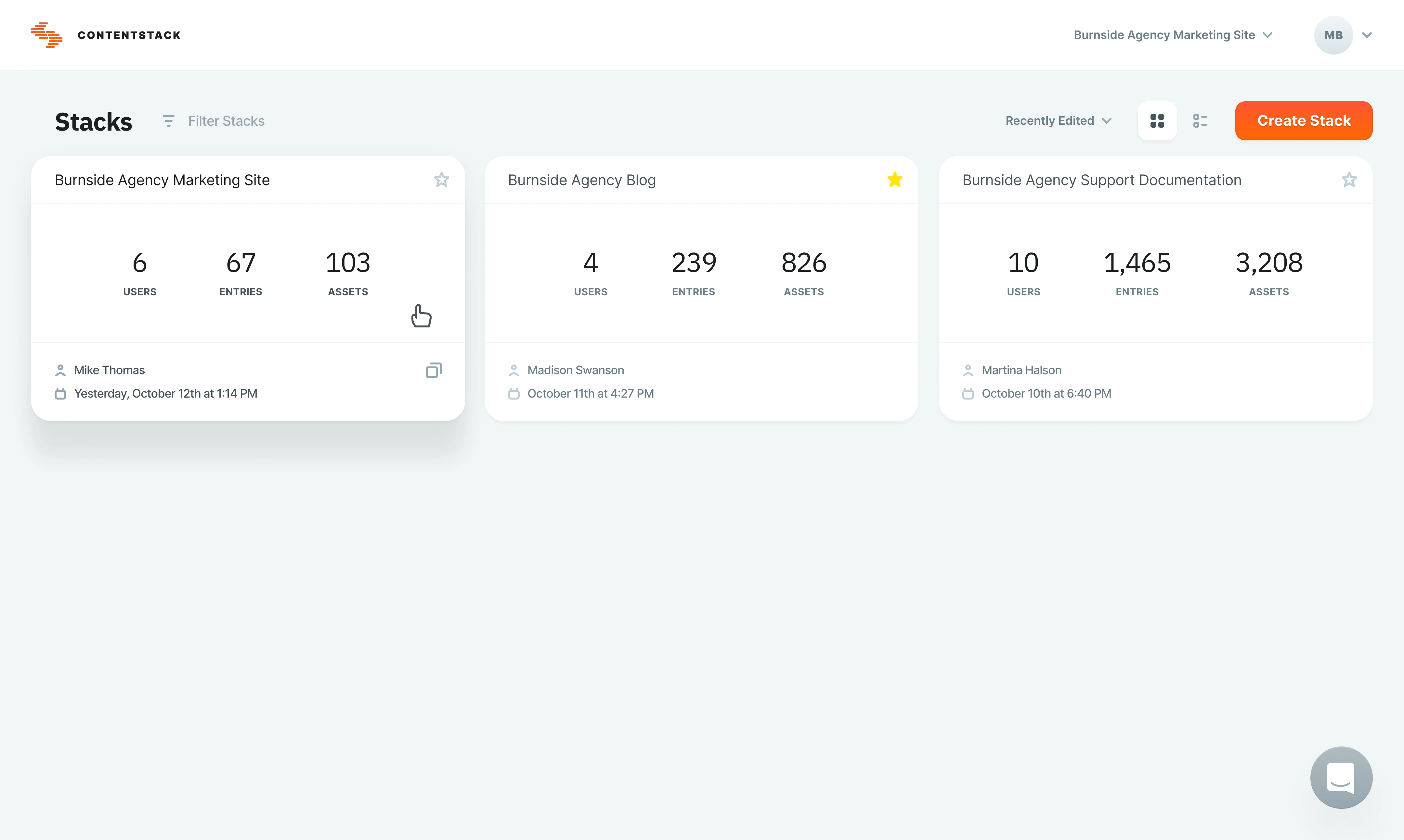
Stacks - Projects Overview Page

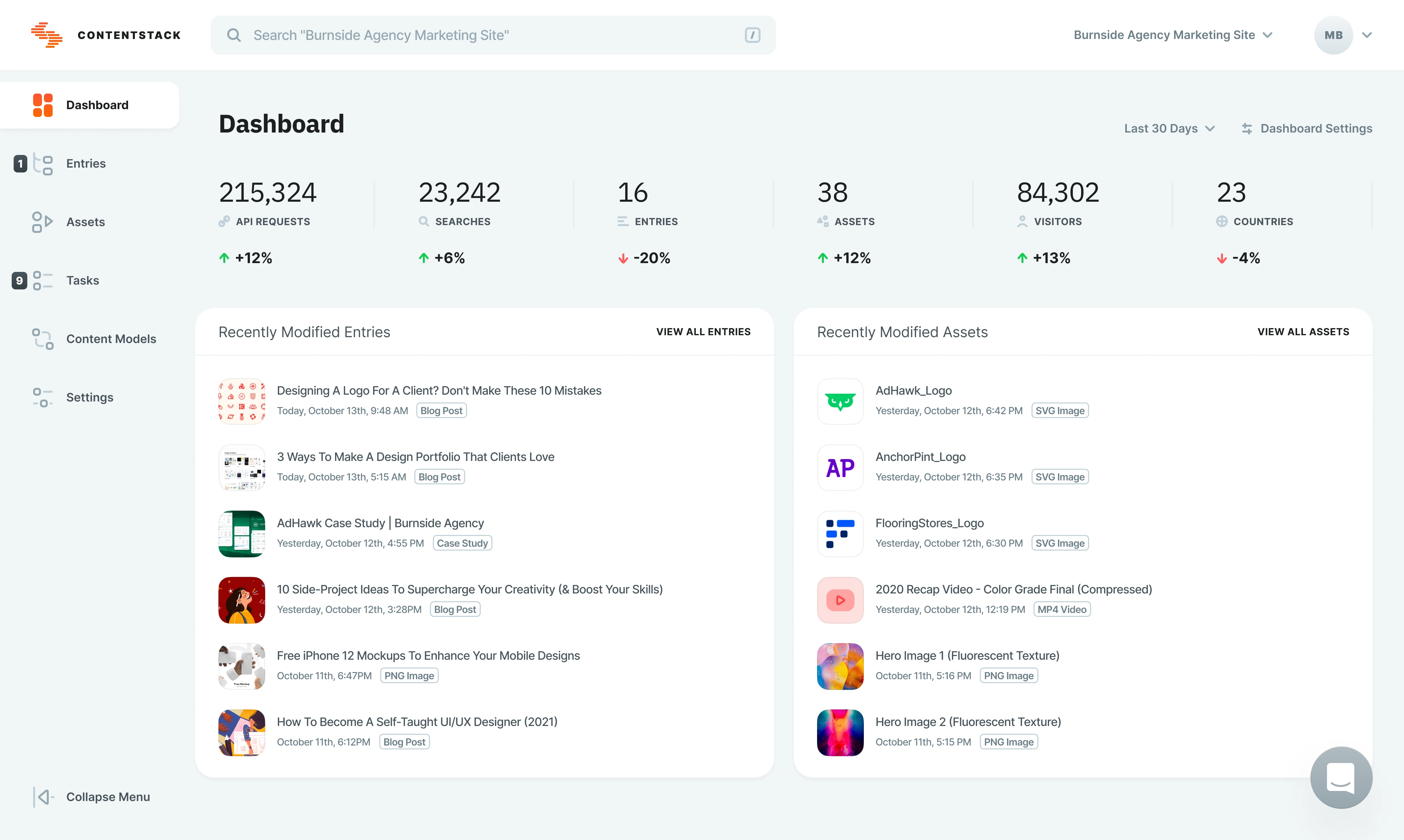
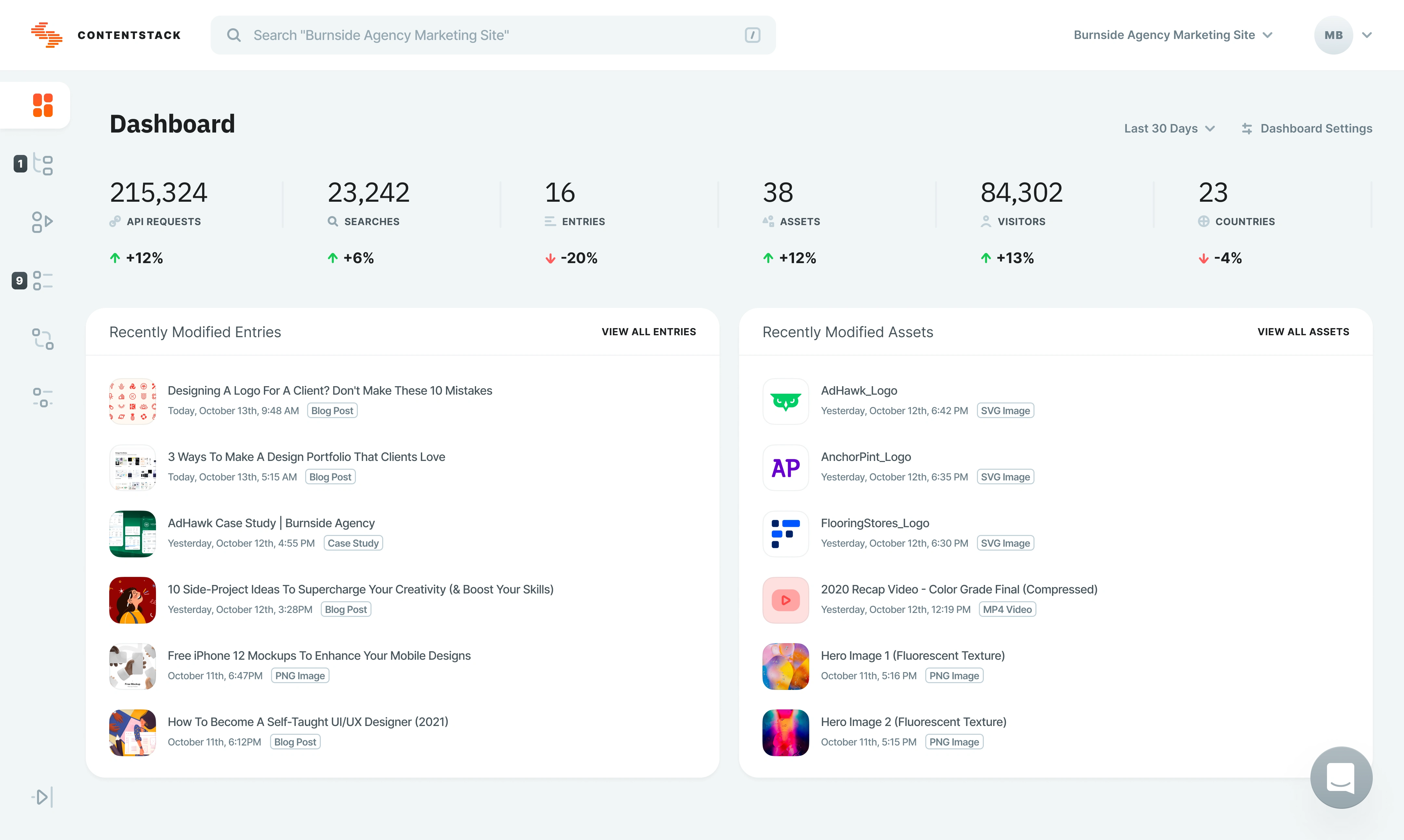
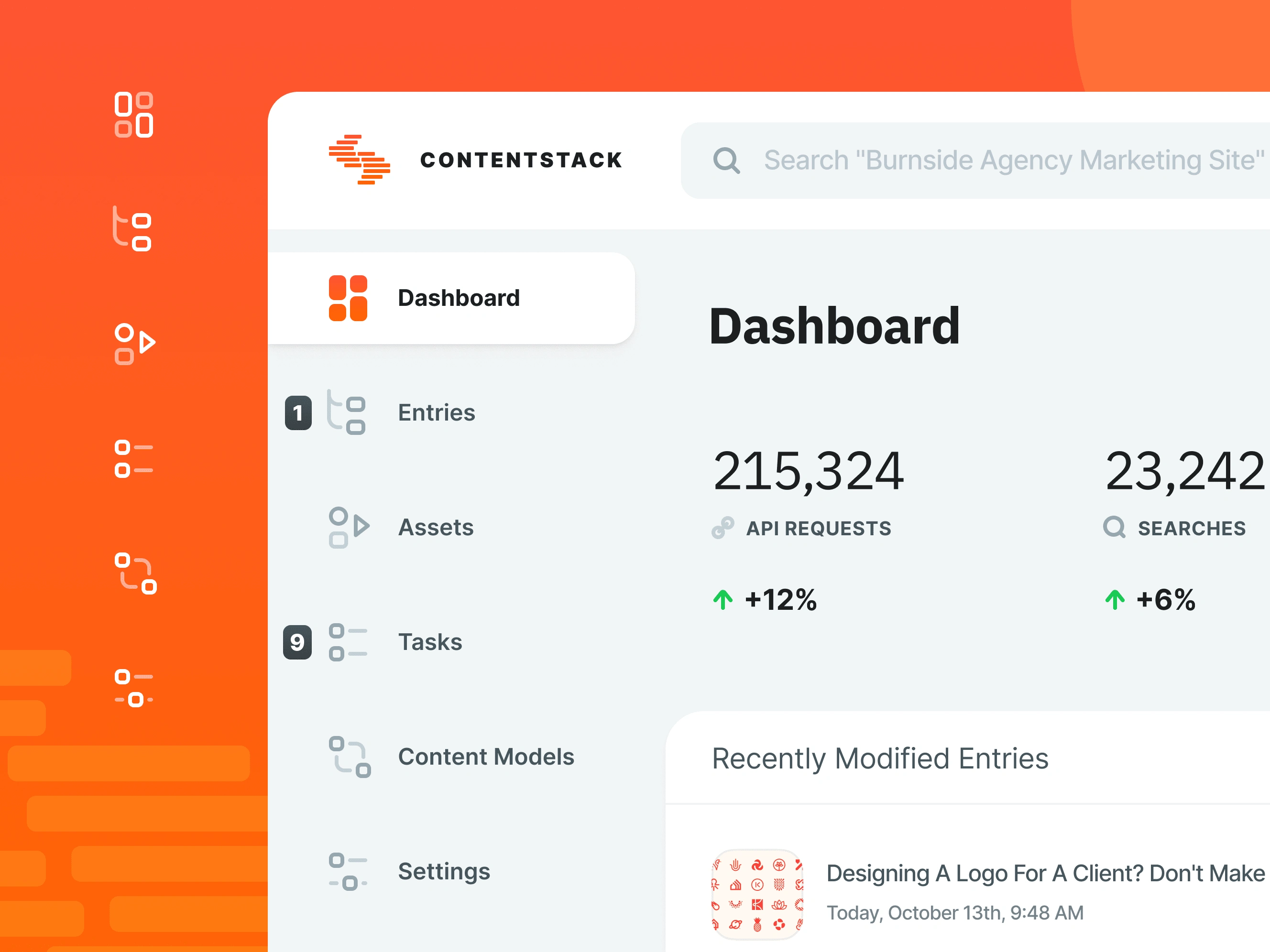
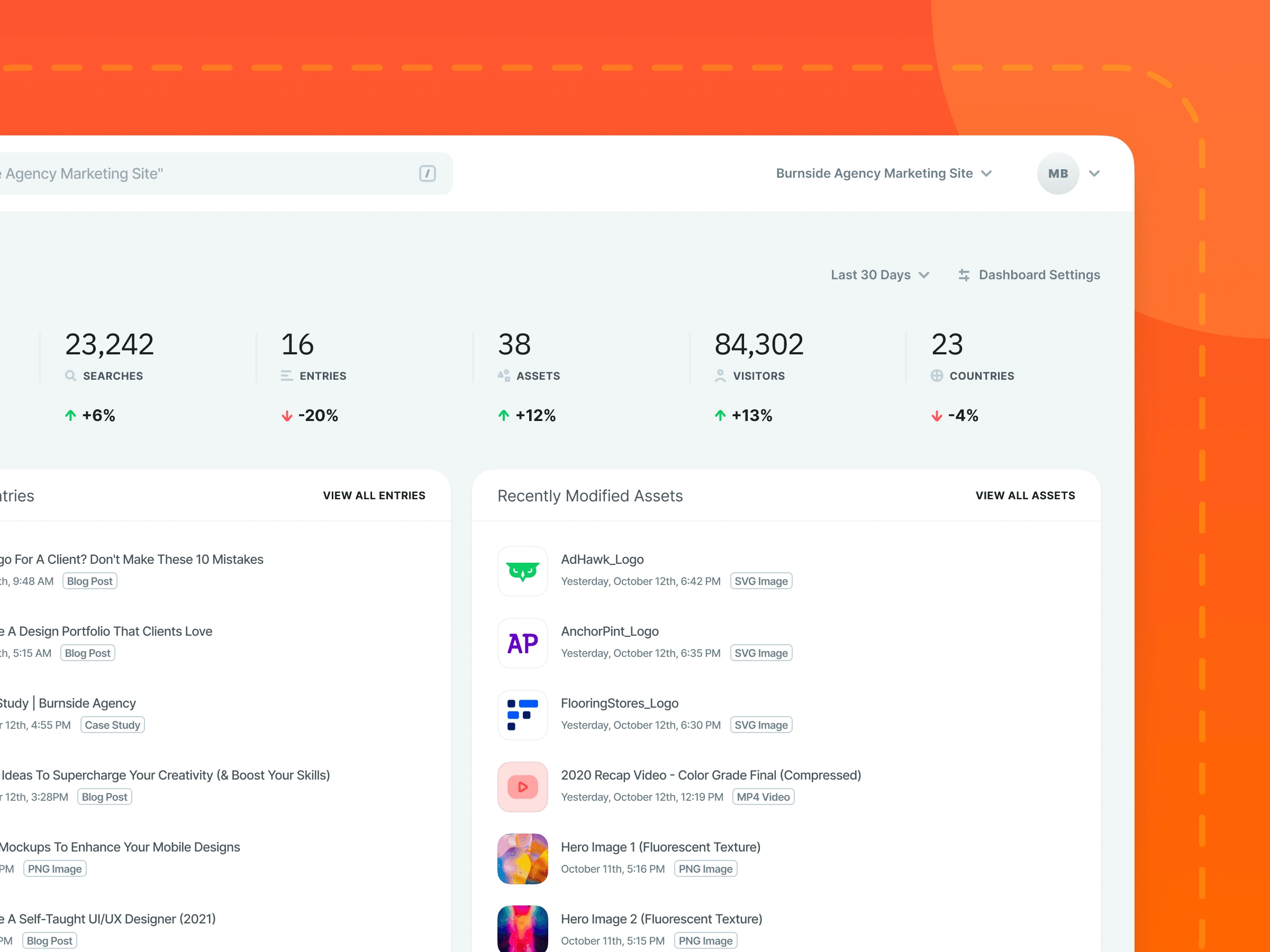
Dashboard - Project Home Page (Side Navigation Bar Expanded)

Dashboard - Project Home Page (Side Navigation Bar Collapsed)

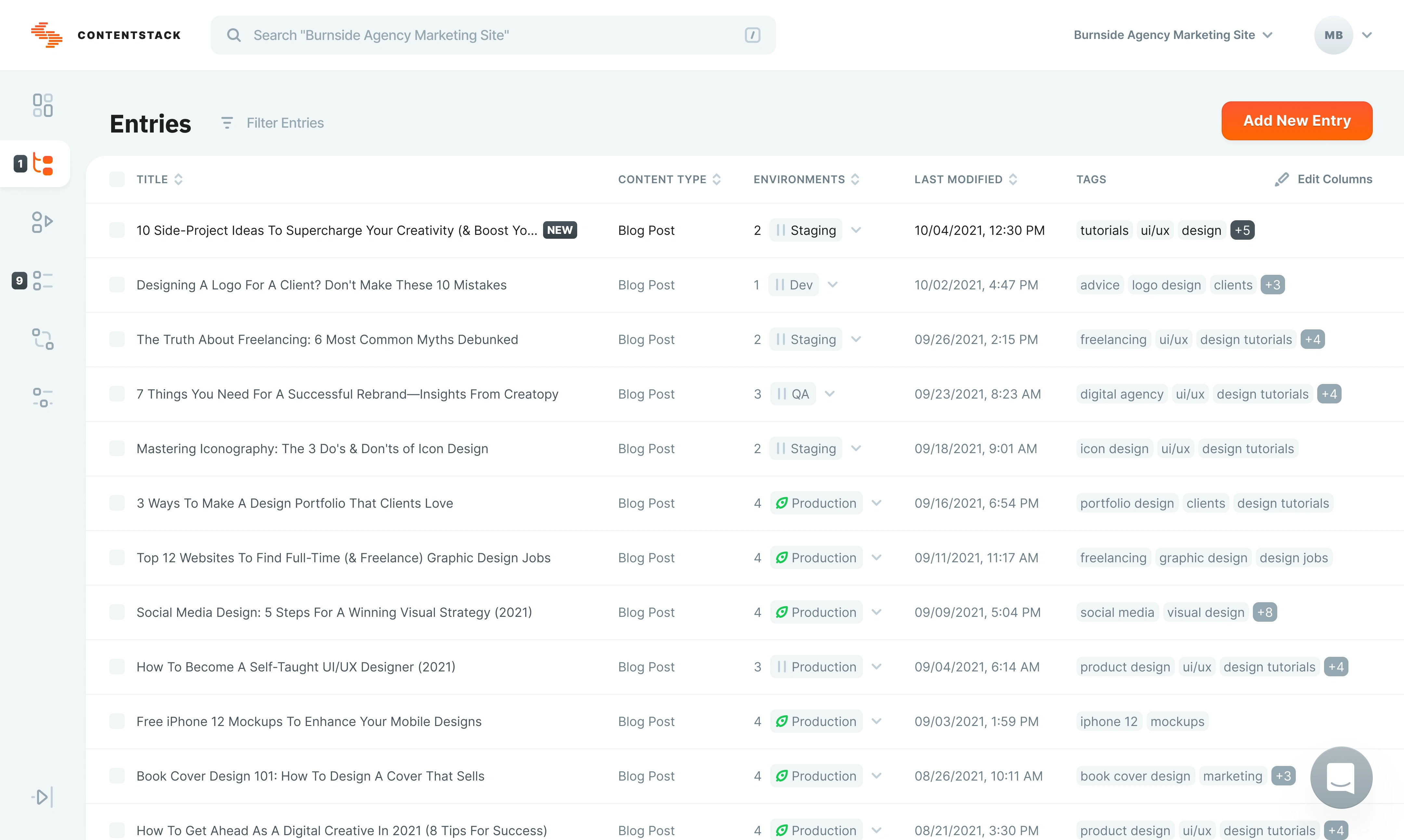
Entries - Default View

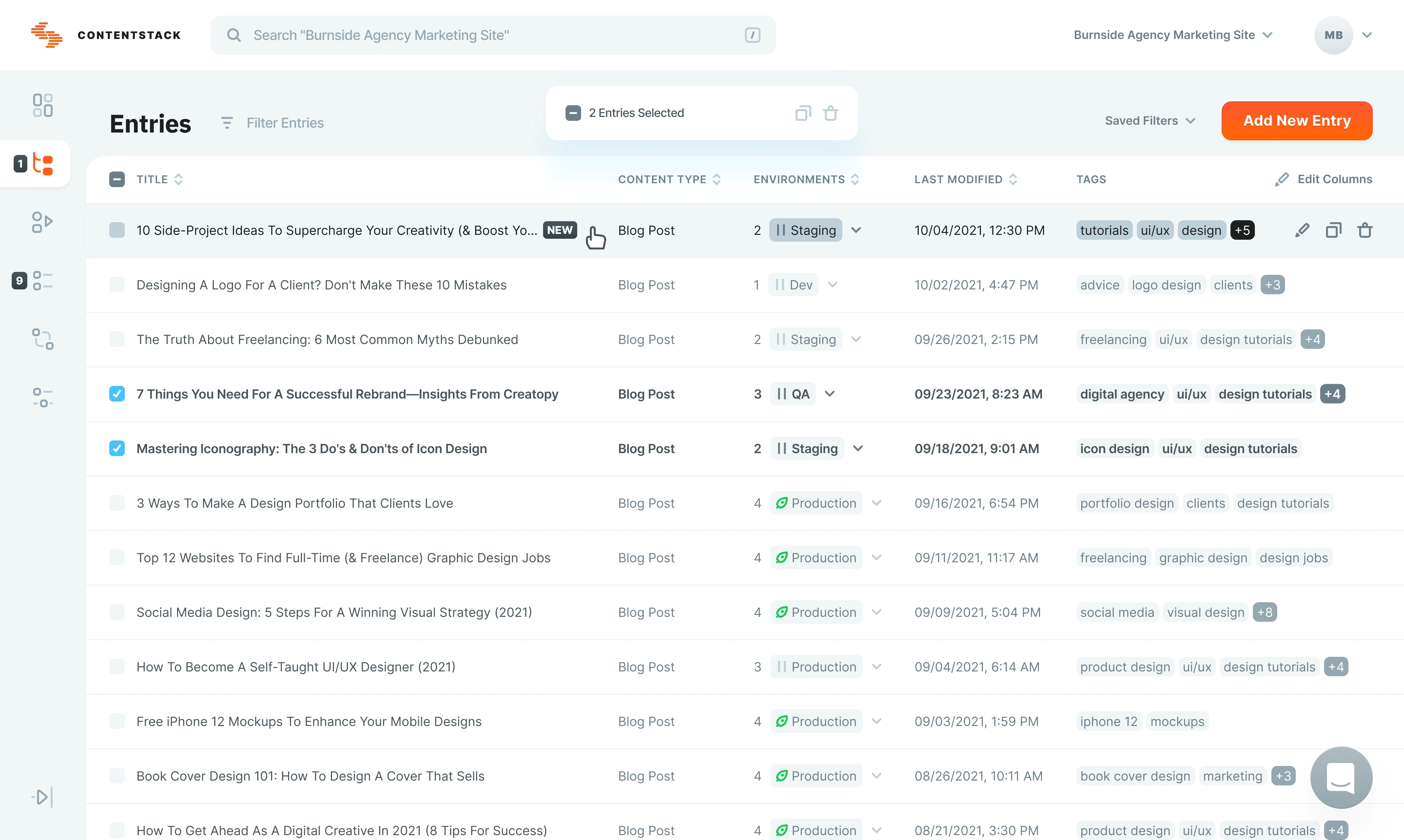
Entries - Two Entries Selected

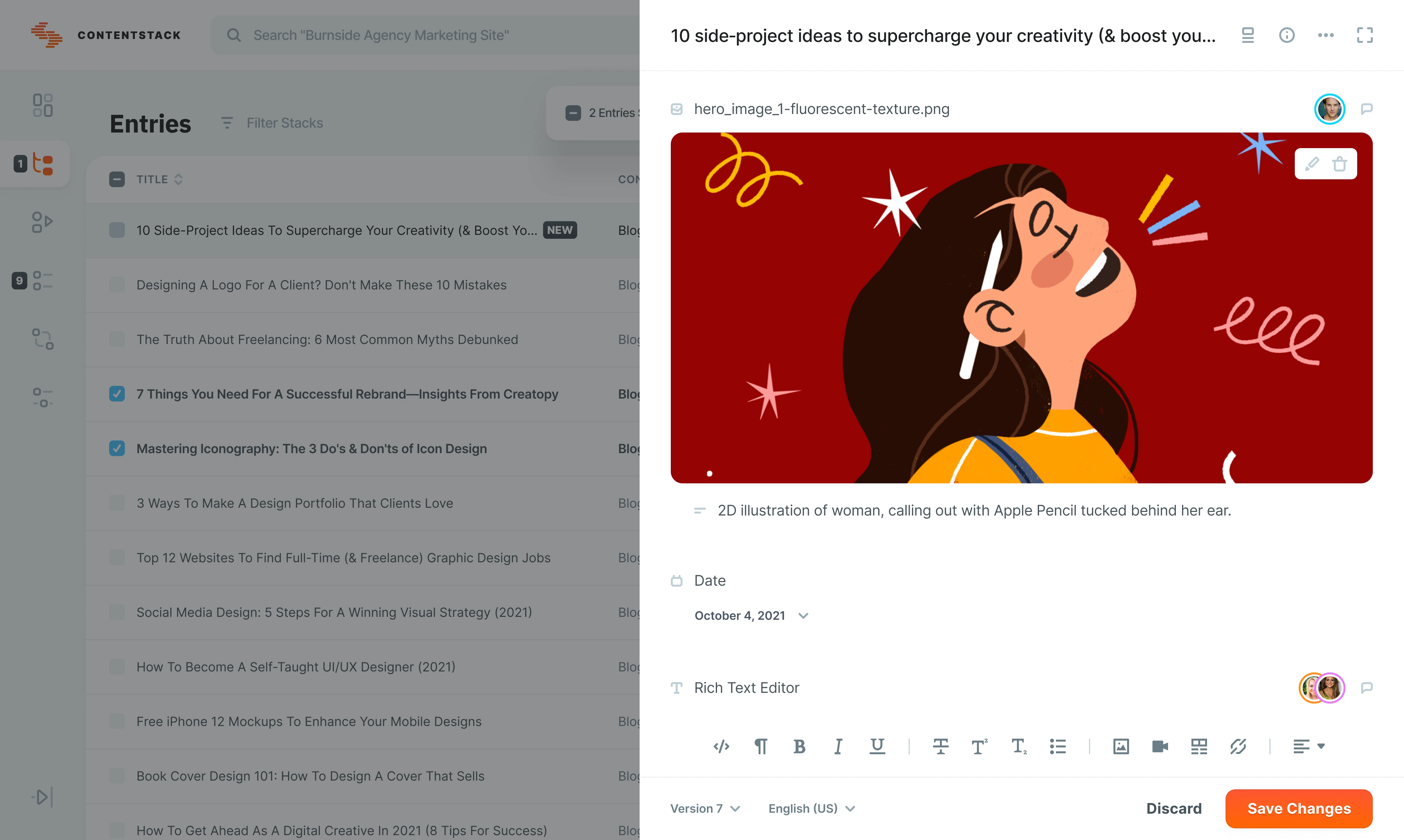
Entries - Editor Drawer Quick Preview

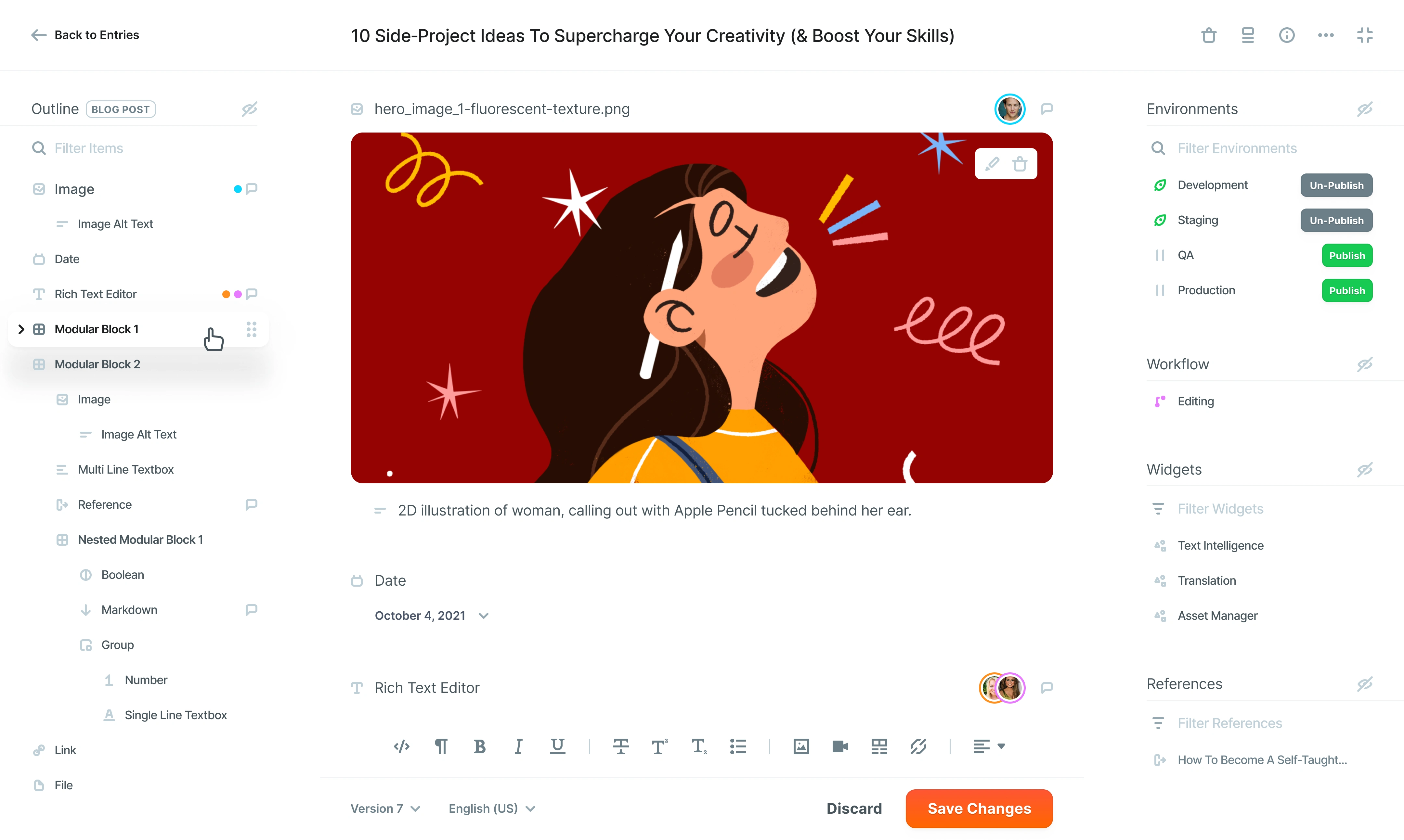
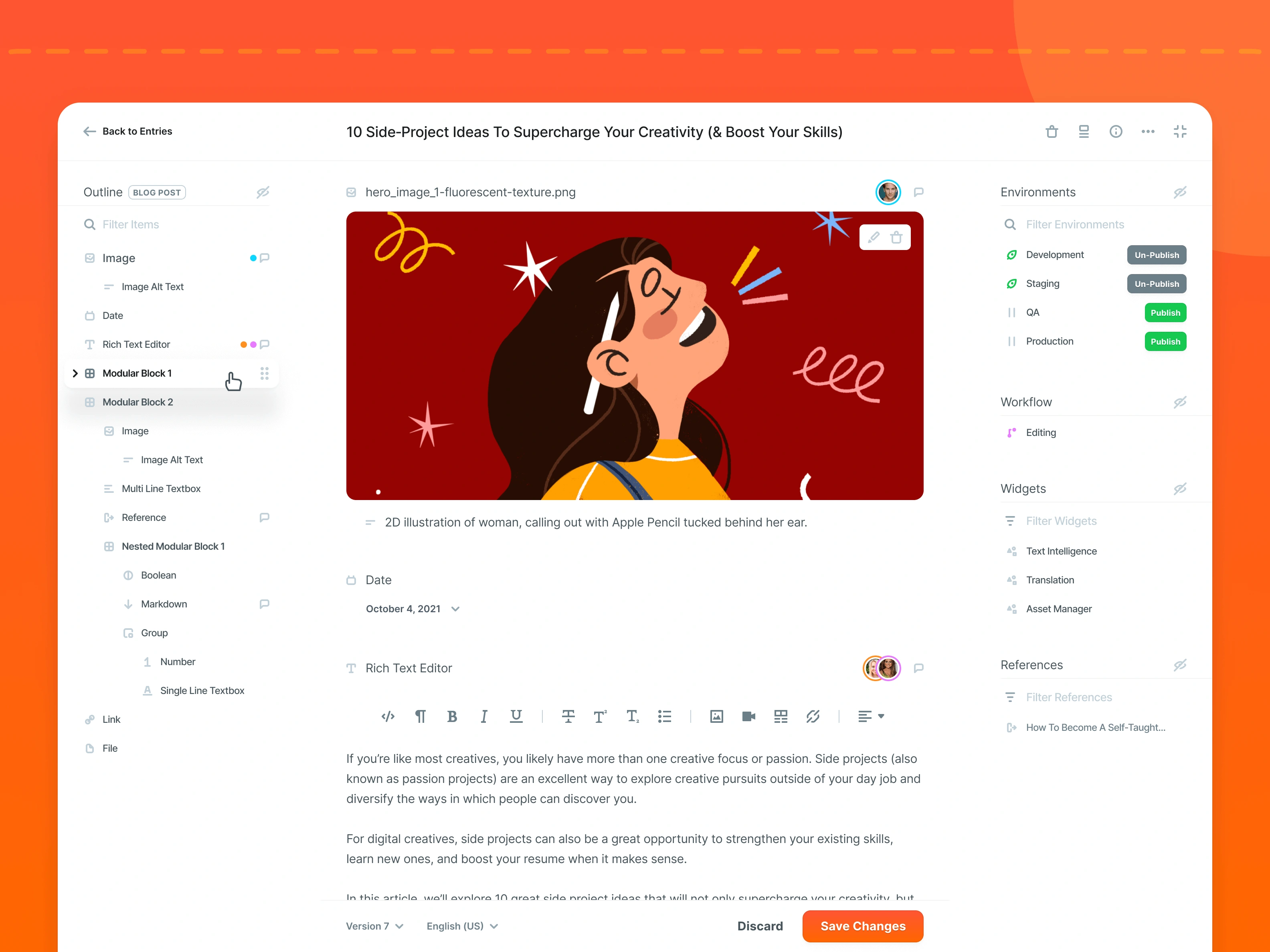
Entries - Full Screen Editor

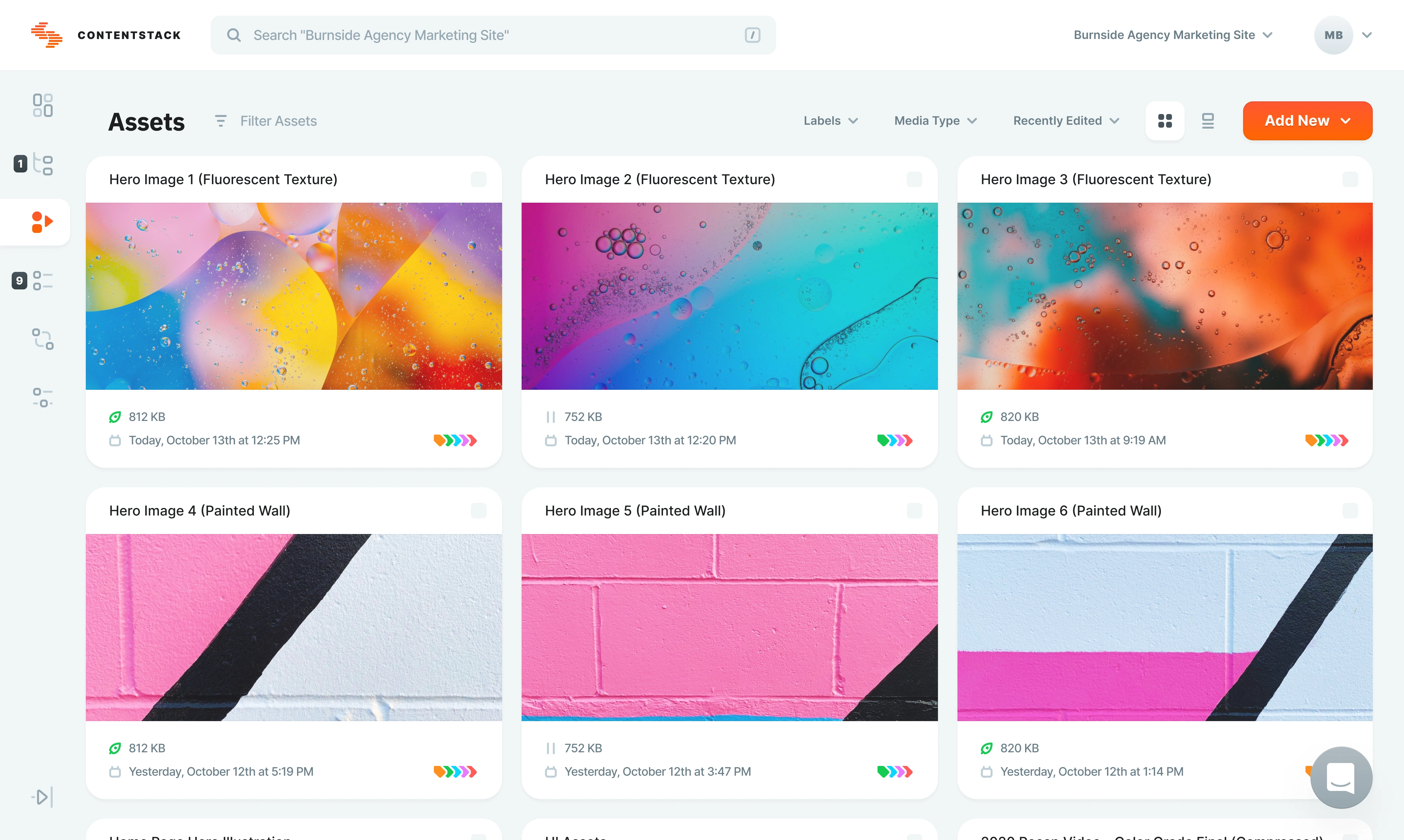
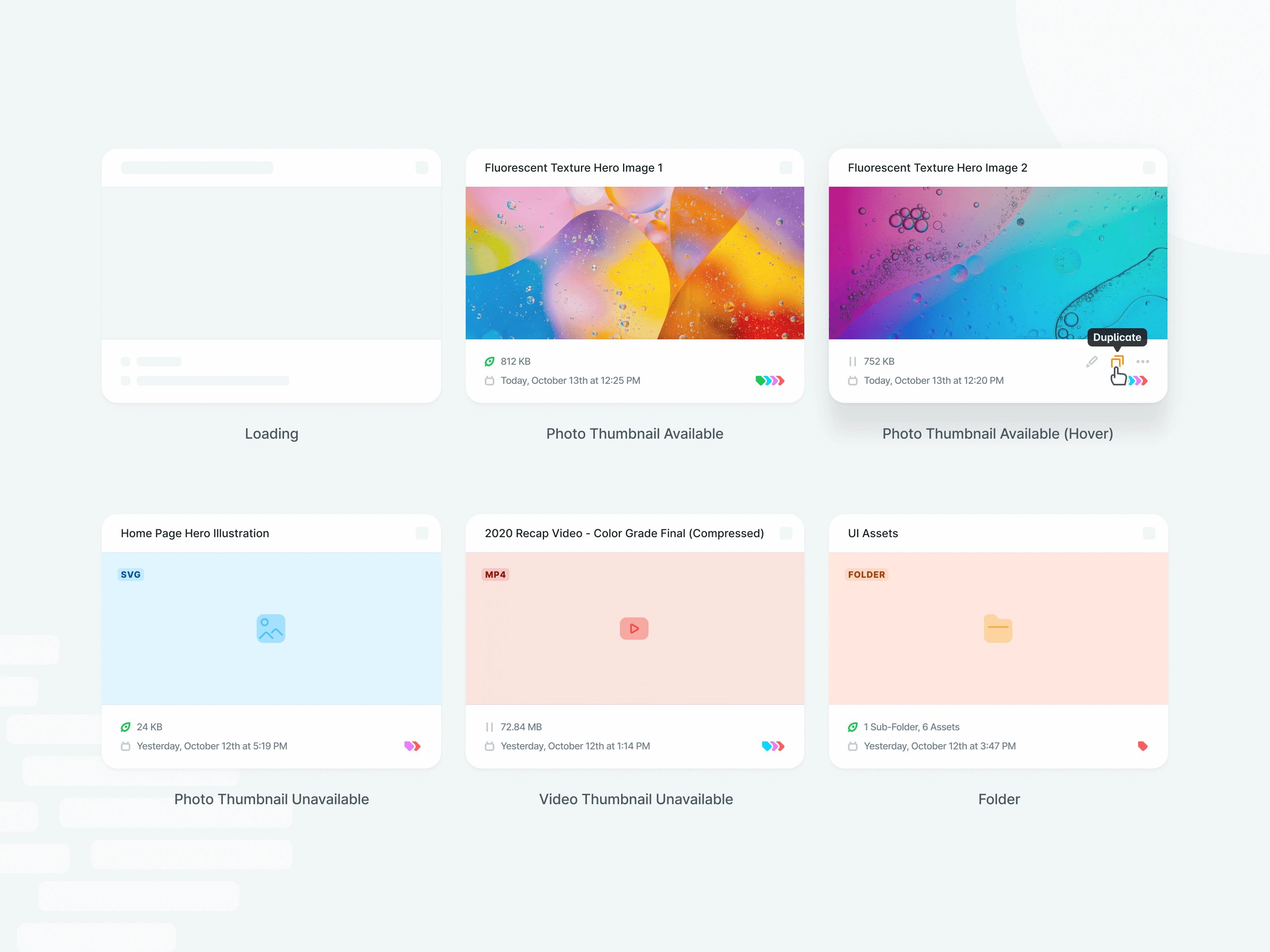
Assets - Default Card View

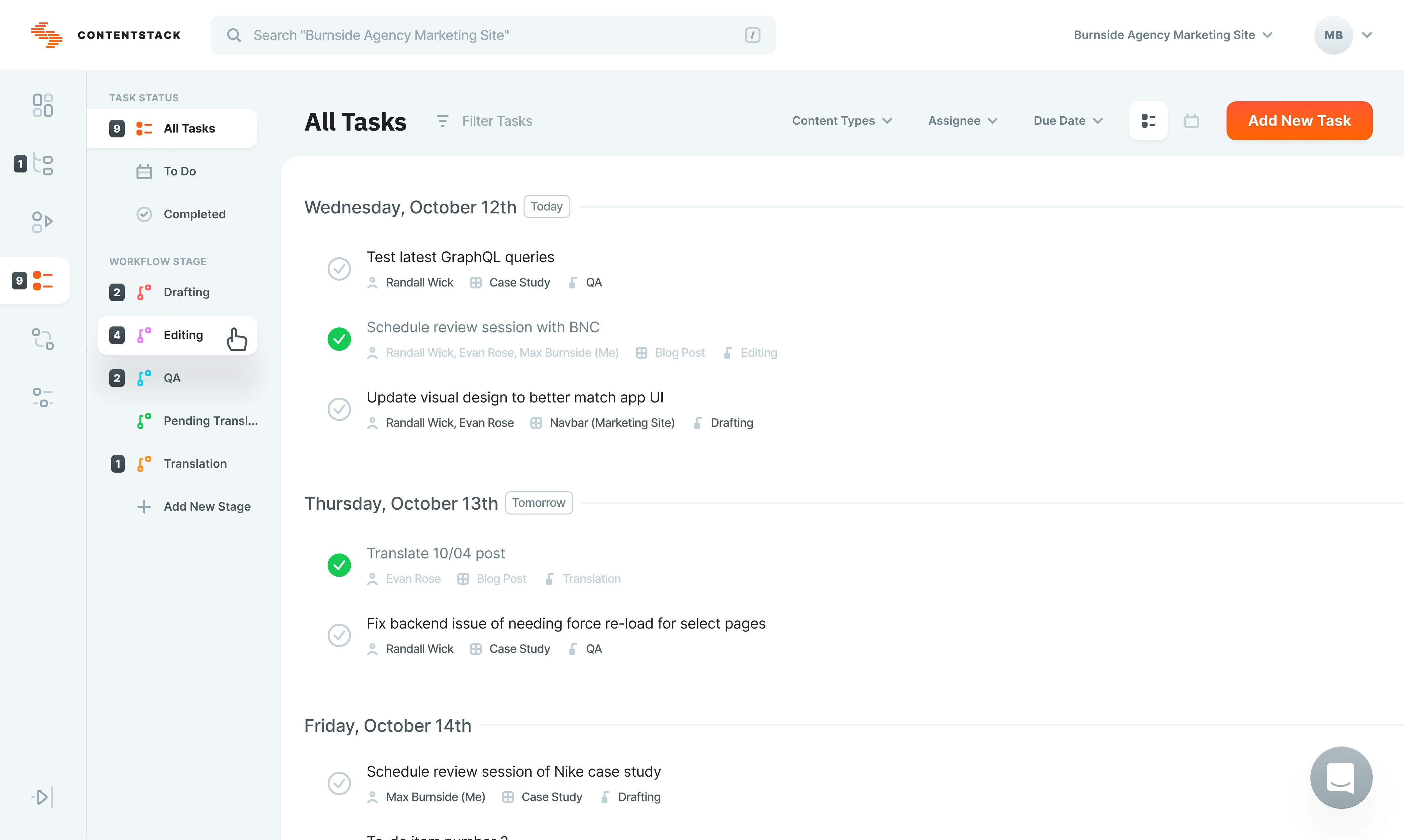
Tasks - All Tasks

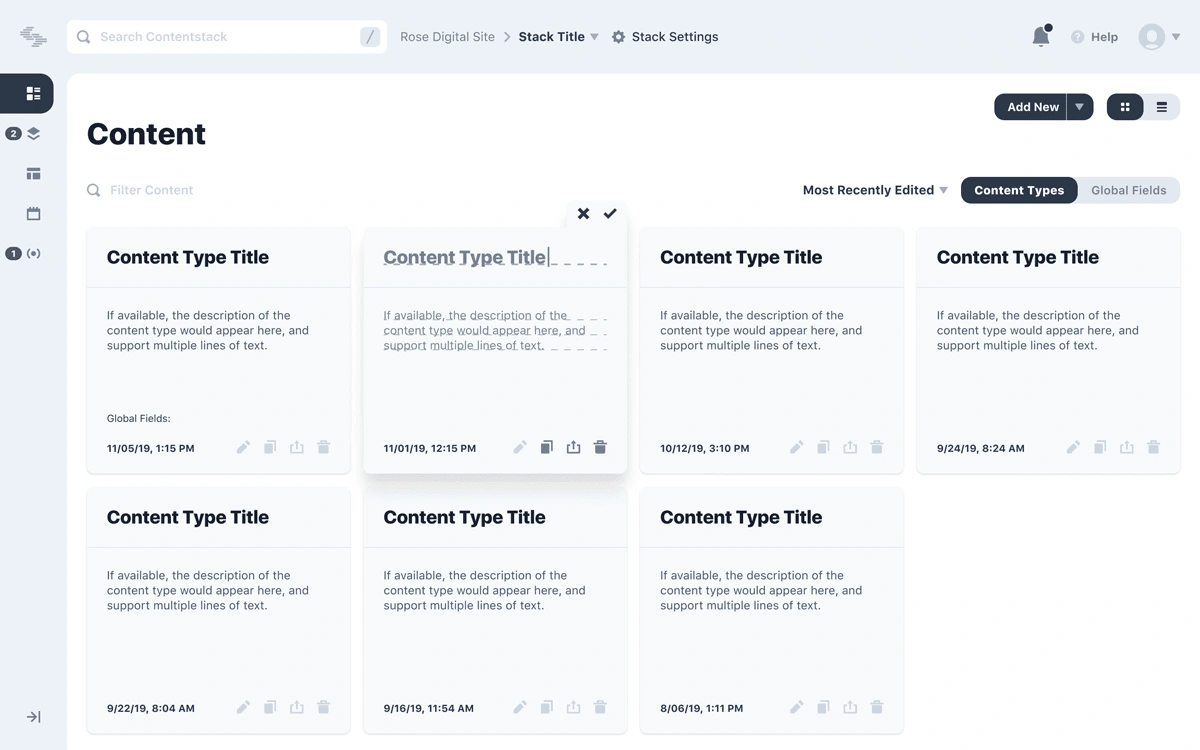
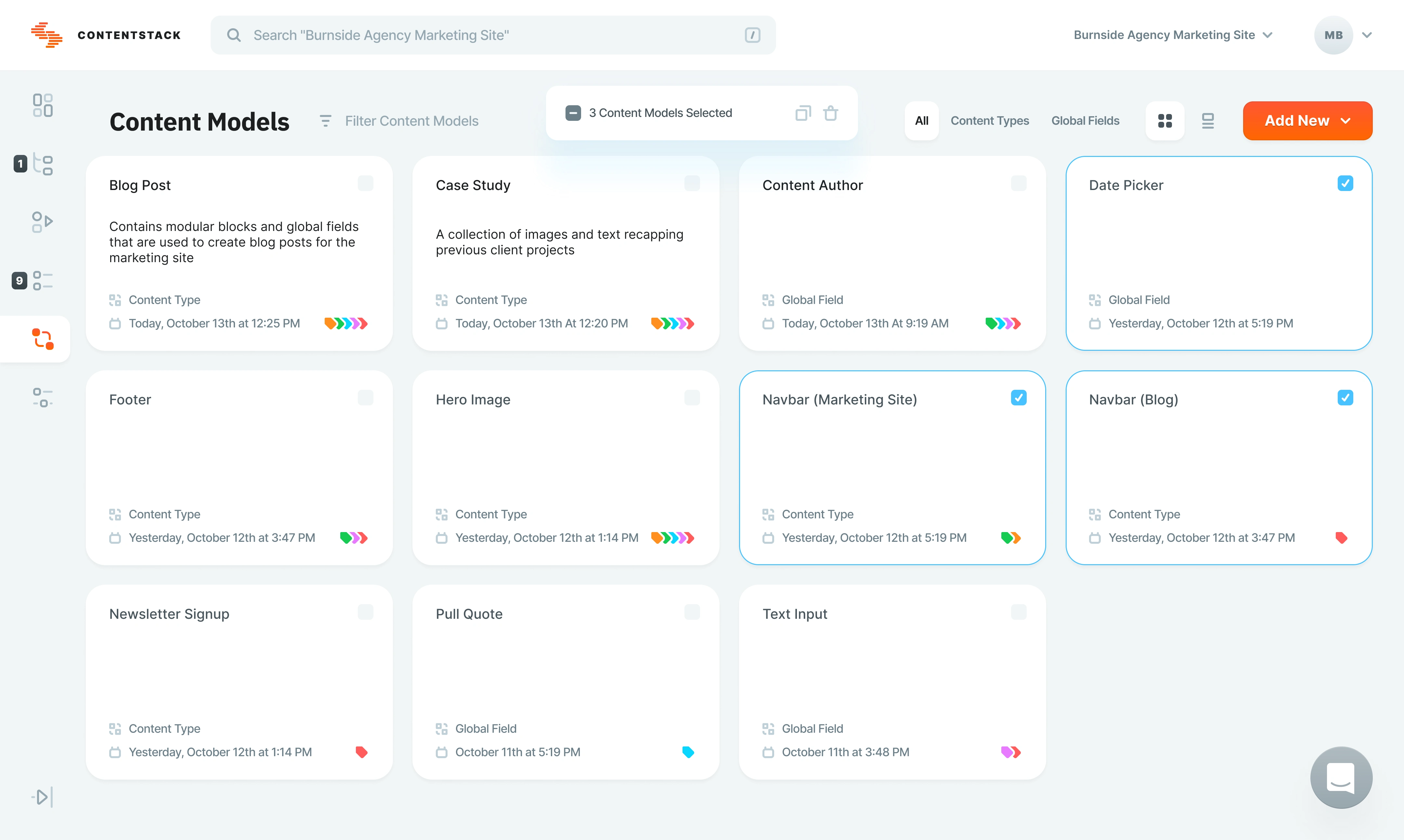
Content Models - Default Card View

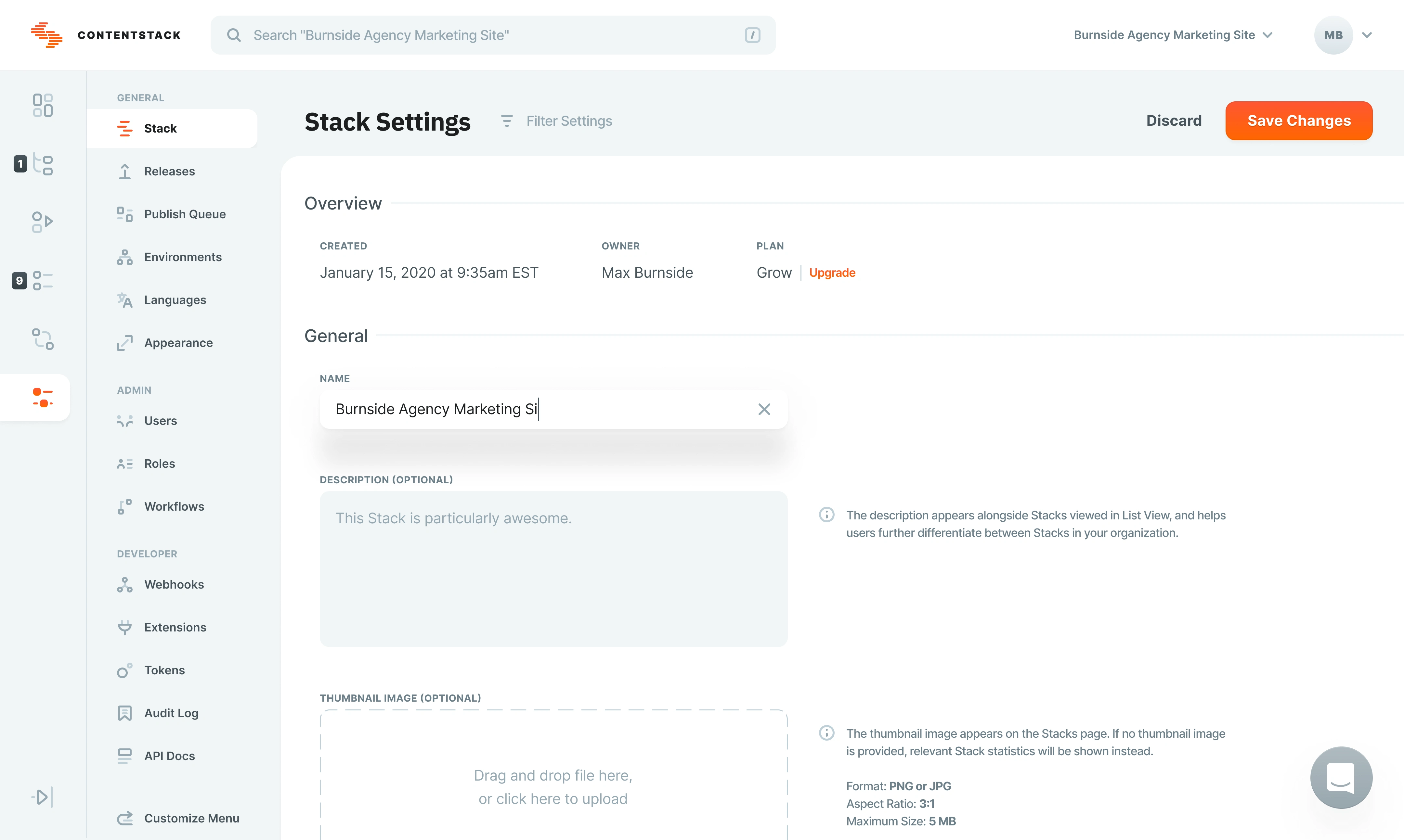
Settings - Stack Settings

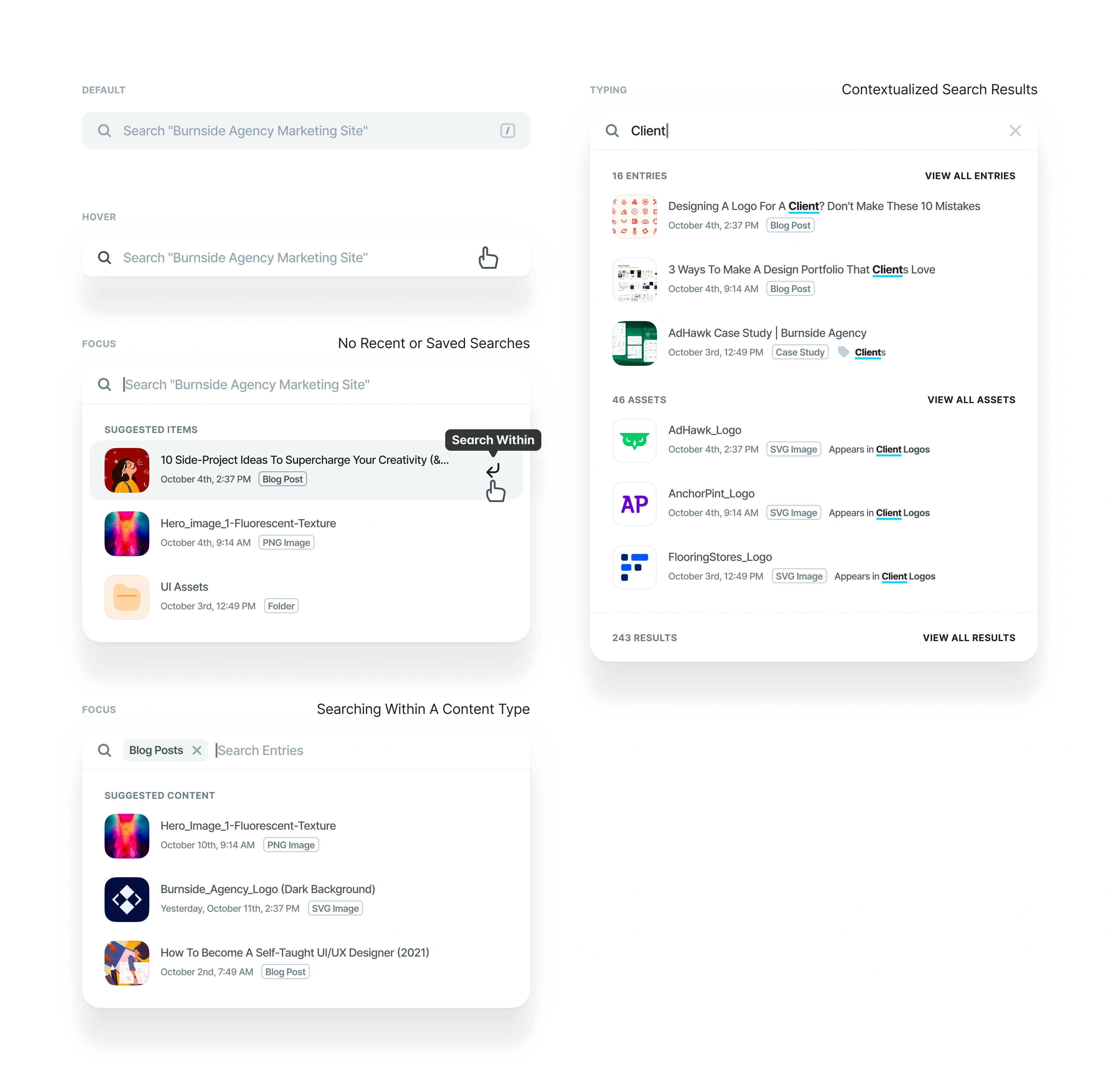
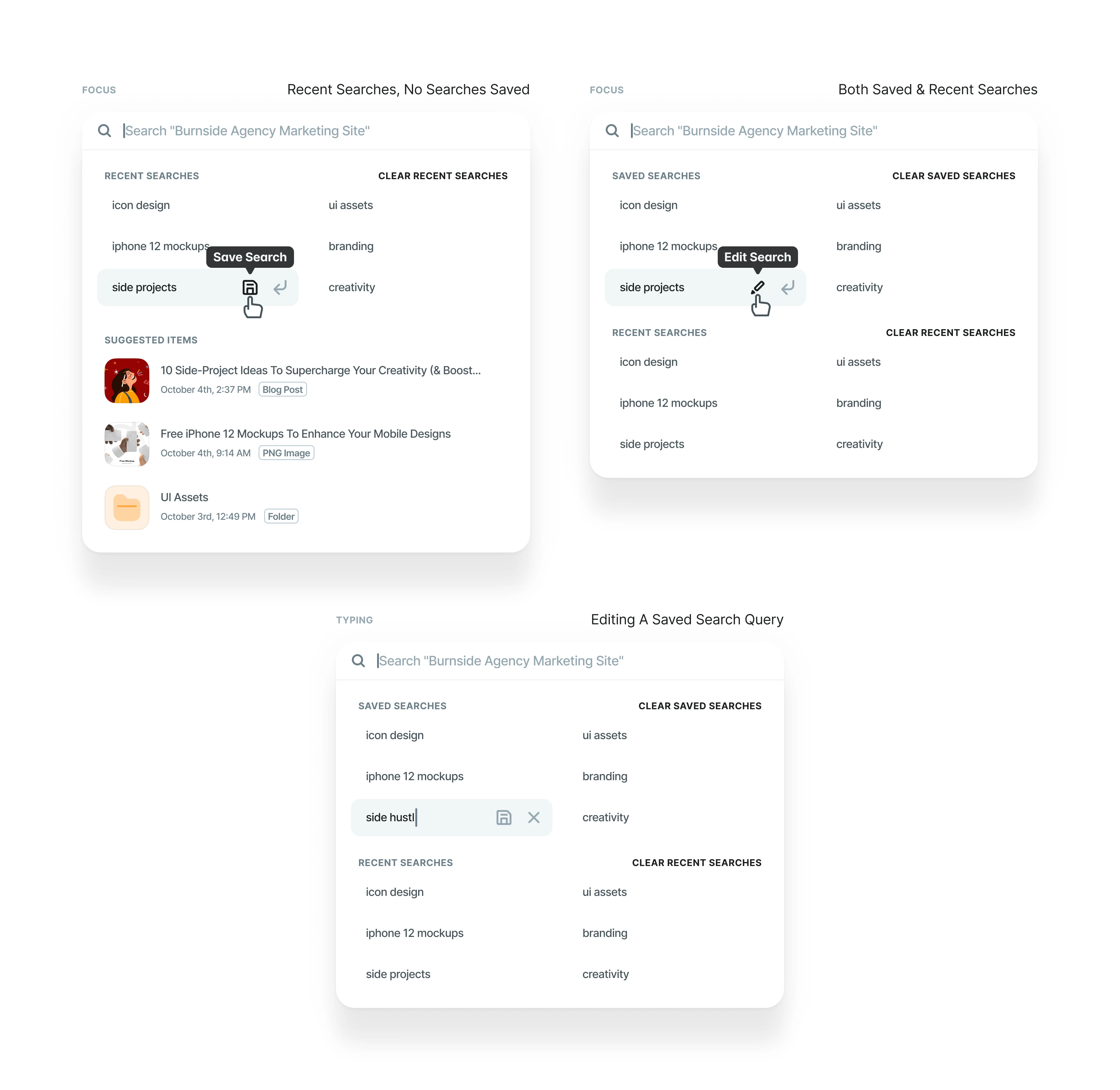
Search Input - Interaction States 1

Search Input - Interaction States 2
The updated UI/UX was very well received by the client, as well as customers.
The new UI is a game changer for enterprise software, bringing simplicity and elegance to content management. The focus on productivity means a streamlined editing experience with more space for content, fewer clicks in the editorial process and faster discovery of content. Matthew Baier COO, Contentstack
Presentation
A mentor once told me, "design work be presented like a meal at a Michelin Star restaurant - think of the small portions on an oversized plate and the impact that has on the feeling of the dish presented." That idea has stuck with me over the years, and I strive to present the final product design work in a way that is impactful, highlighting the work while not showing too much in any one image.

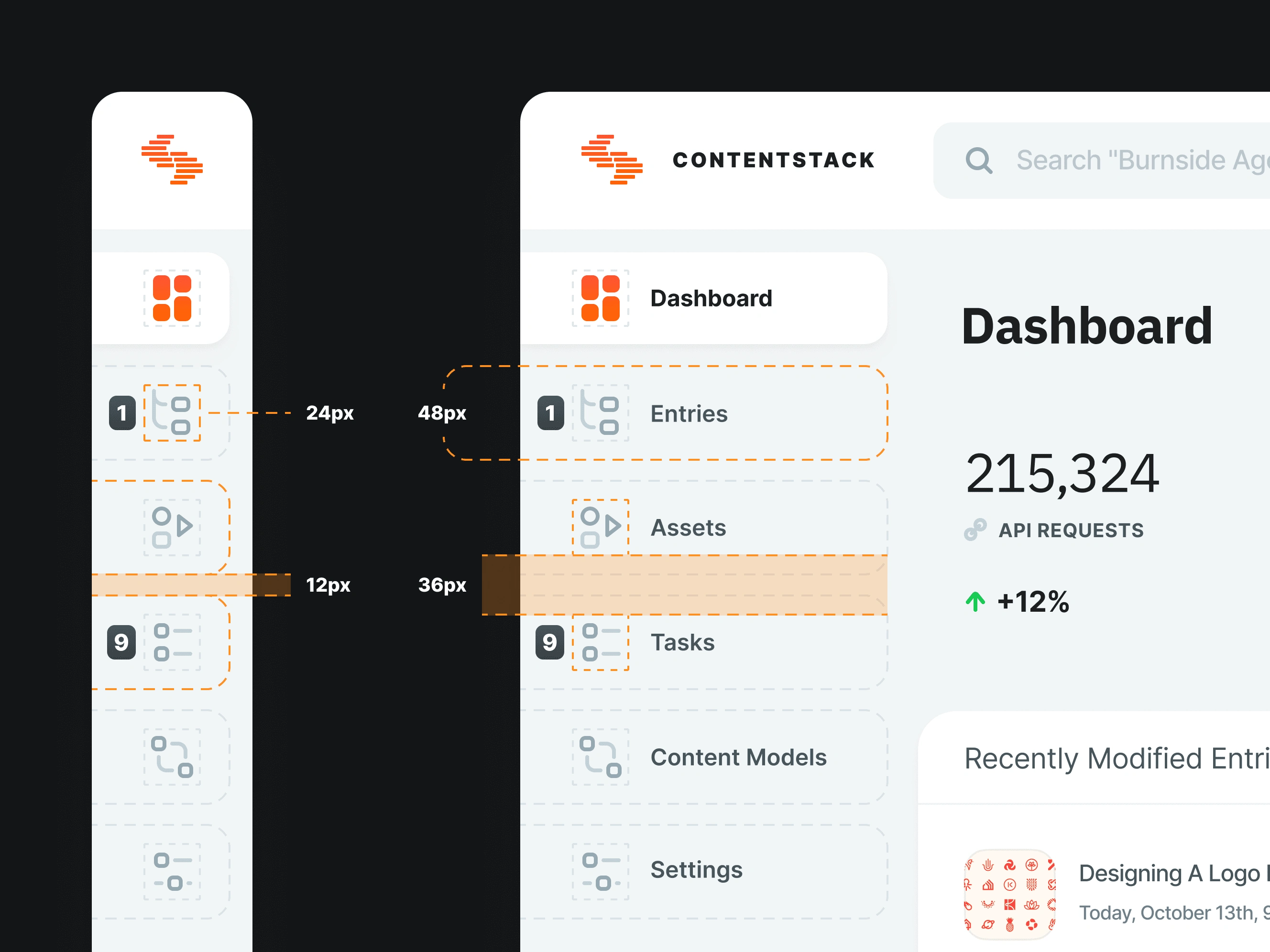
Side Navbar UI Details

Full Screen Editor UI Details

Asset Card Interaction States

Dashboard UI Details

Side Navigation Bar Grid - Collapsed and Expanded States

Icons - 16px Grid Size

Icons - 12px Grid Size