Revitalizing Trajectory Web Design's Brand Identity
Like this project
Posted Nov 20, 2023
Rebranded Trajectory Web Design with a new logo, typography, and color scheme, enhancing its identity while keeping its core values intact.
Likes
0
Views
24

Introduction
Based in Atlanta, Trajectory Web Design is renowned for its expertise in crafting top-performing websites. The company recognized the necessity of a brand overhaul and sought our assistance.
The Challenge
The existing logo of Trajectory Web Design had established a strong connection with its customer base. The primary challenge was to update and modernize the logo without a complete transformation, ensuring the preservation of the brand's established recognition and rapport.
Our Role
In this significant undertaking, our responsibilities were multifaceted. We were entrusted with the complete rebranding of Trajectory Web Design. This task required not just a creative redesign of their visual elements but also a deep understanding of the brand's core principles, values, and audience. Our goal was to craft a rebranding strategy that mirrored the brand's progression and prospective direction while maintaining its current market standing and customer loyalty.
Branding Process
Our method for the rebranding initiative was methodical, intentional, and strategic. We crafted a step-by-step strategy focusing on each element of the brand, from logo redesign to typography and color scheme, and their collective harmony. This detailed approach was pivotal in achieving a unified and revitalized brand identity that resonated with Trajectory Web Design's clientele and aligned with their foundational values and strategic objectives.
Step 1: Analyzing the Current Brand
The first step involved an in-depth analysis of Trajectory's existing brand identity, its core values, and customer perception of their current logo mark.

Step 2: Revamping the Logo Mark
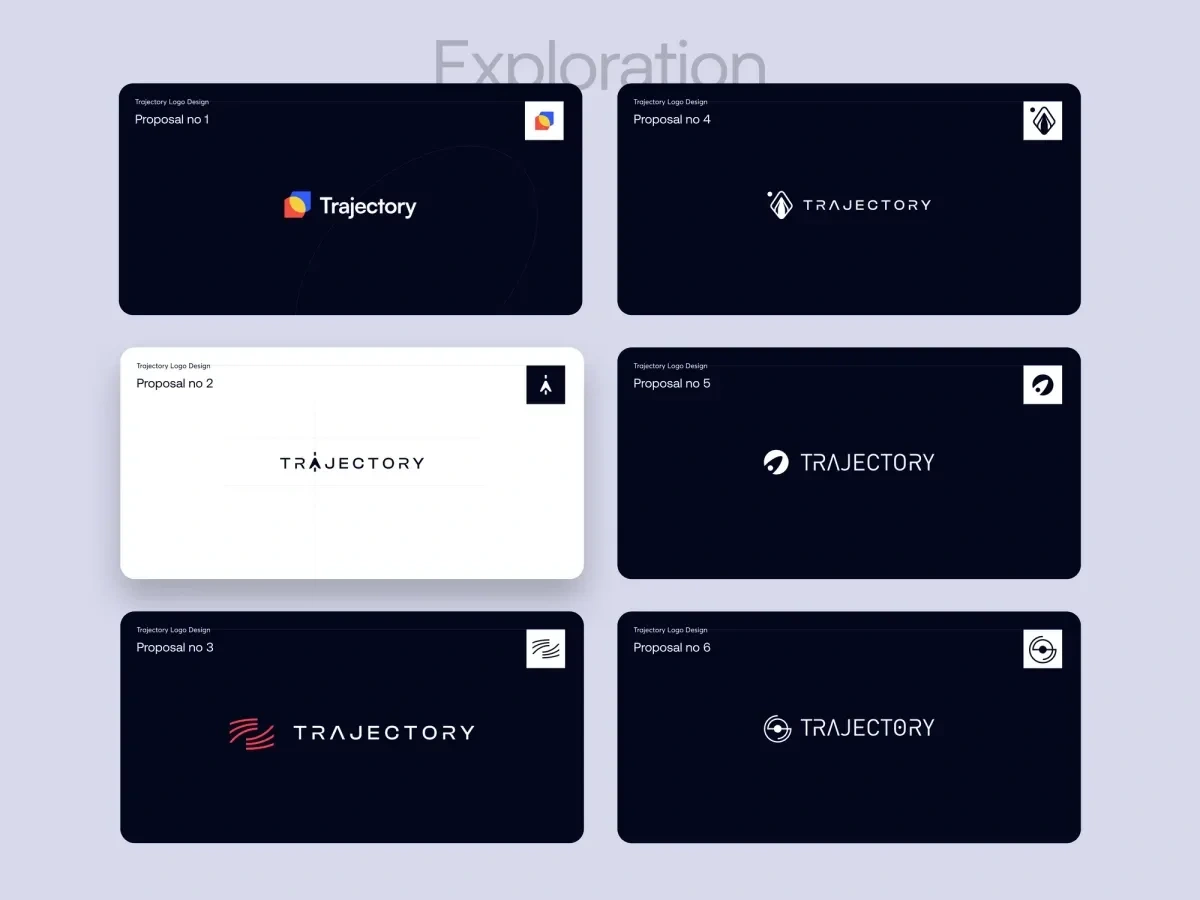
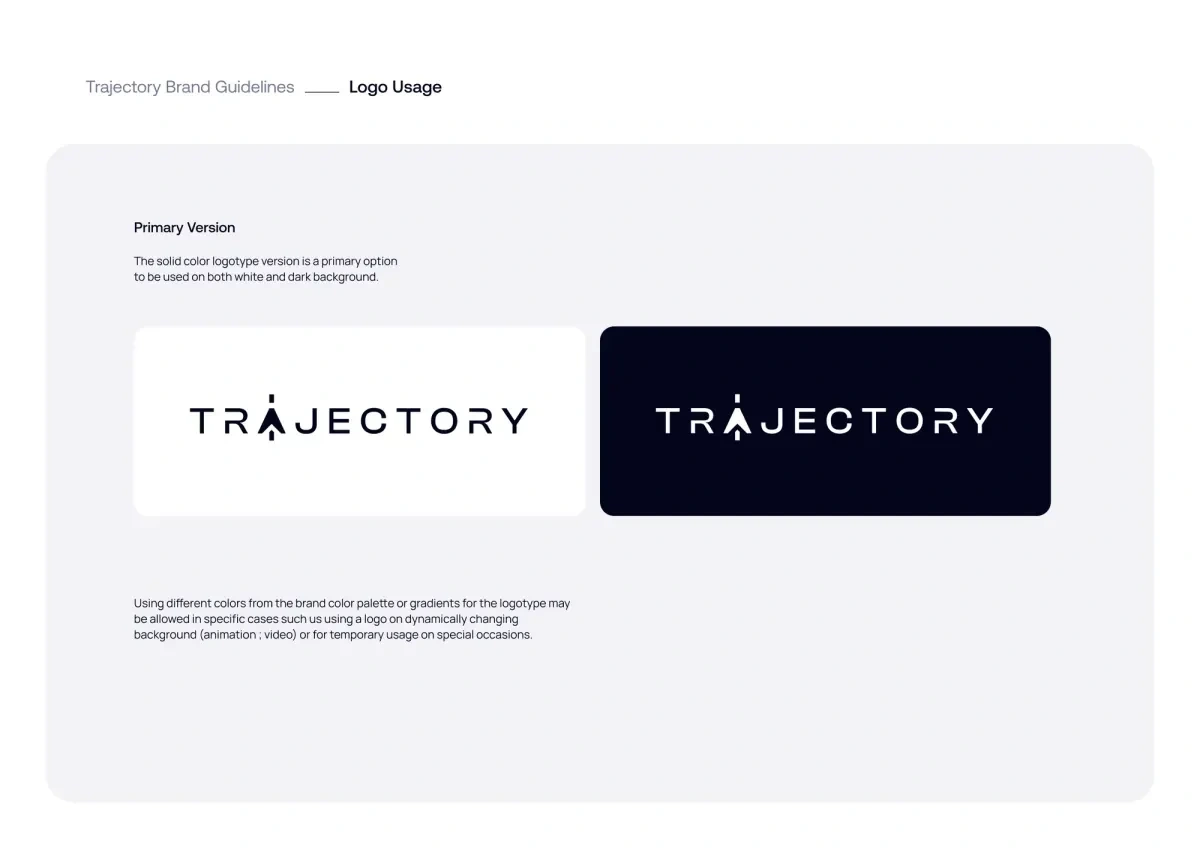
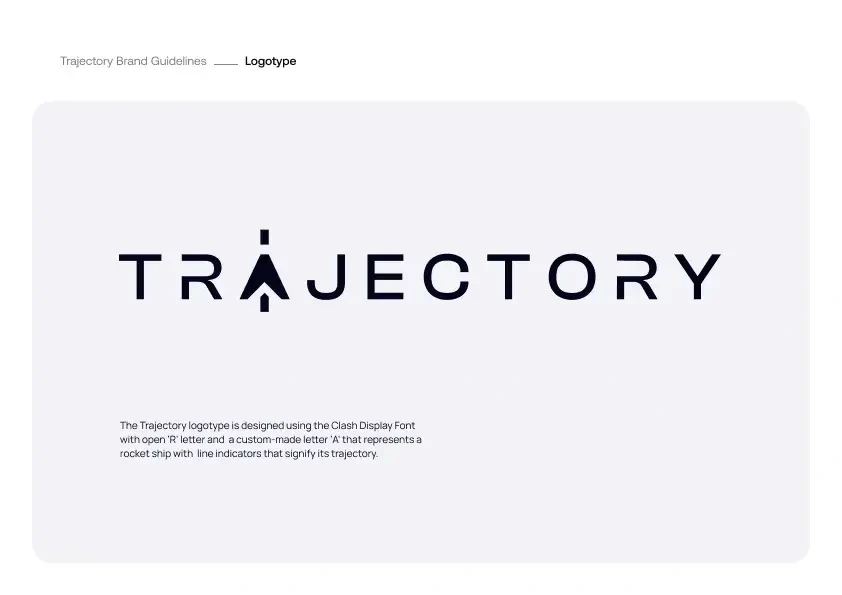
Having thoroughly assessed the current brand identity, our next step was to revamp the logo mark. Our aim was to design a logo that maintained the familiarity of the original while infusing it with a contemporary touch, showcasing Trajectory Web Design's innovative ethos

Step 3: Choosing the Right Typography and Refining the Logo
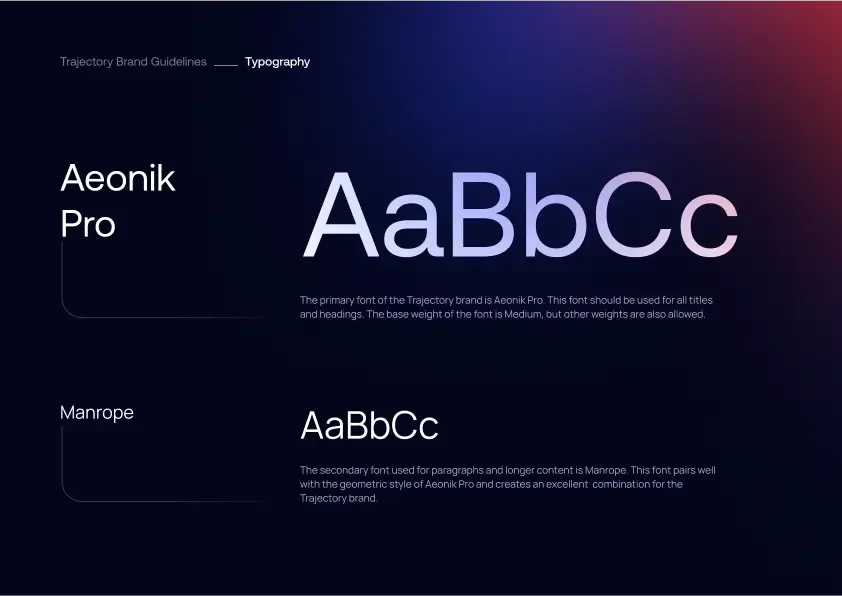
This stage involved a two-fold approach. Firstly, we concentrated on selecting the appropriate typography. Our objective was to strike a harmonious balance between aesthetic appeal and legibility. We aimed to choose a font that not only aligned with Trajectory's brand image but also bolstered its visibility and recognizability.
Alongside this, we re-examined the logo mark we had chosen earlier. Engaging in multiple iterations, we meticulously refined and adjusted the logo. This was done to guarantee that it seamlessly integrated with the newly selected typography and resonated with the overarching theme of the brand's rejuvenation.


Step 4: Finalizing the Color Palette
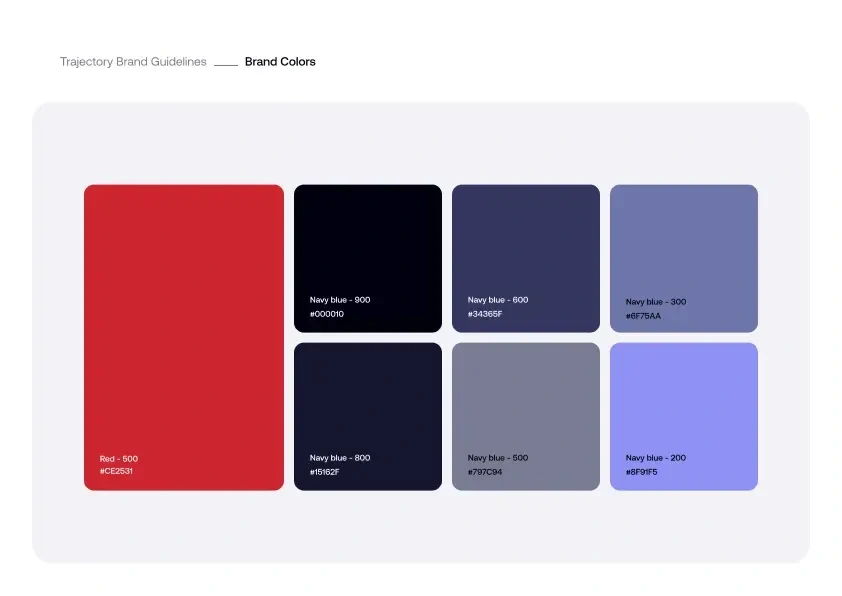
In the final step, we revamped the color palette. Our focus was on choosing hues that would not only harmonize with the revised logo and typography but also evoke the desired emotional response. This new color scheme was aimed at offering a revitalized and contemporary outlook to the brand.

Step 5: Developing the Brand Guidelines Manual
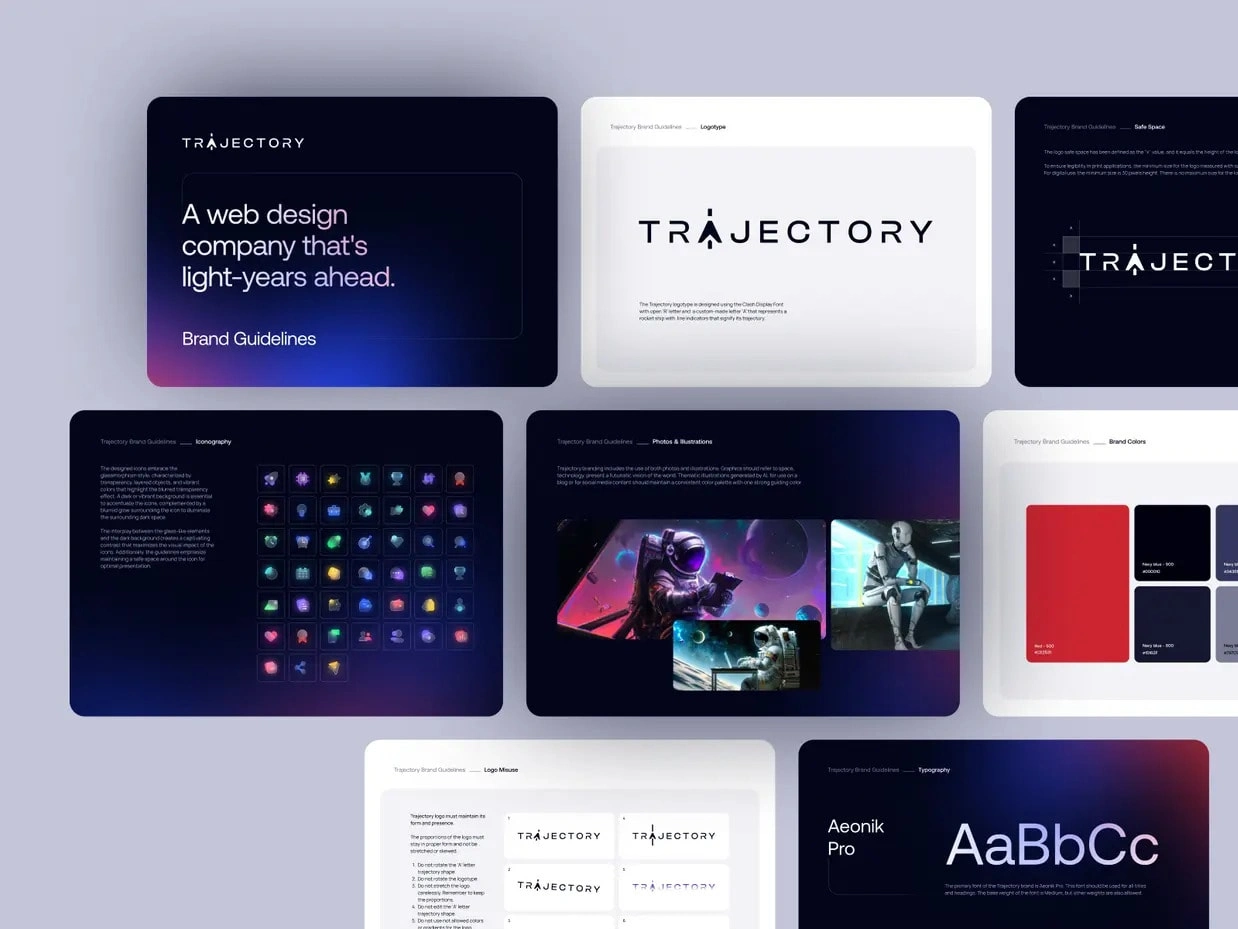
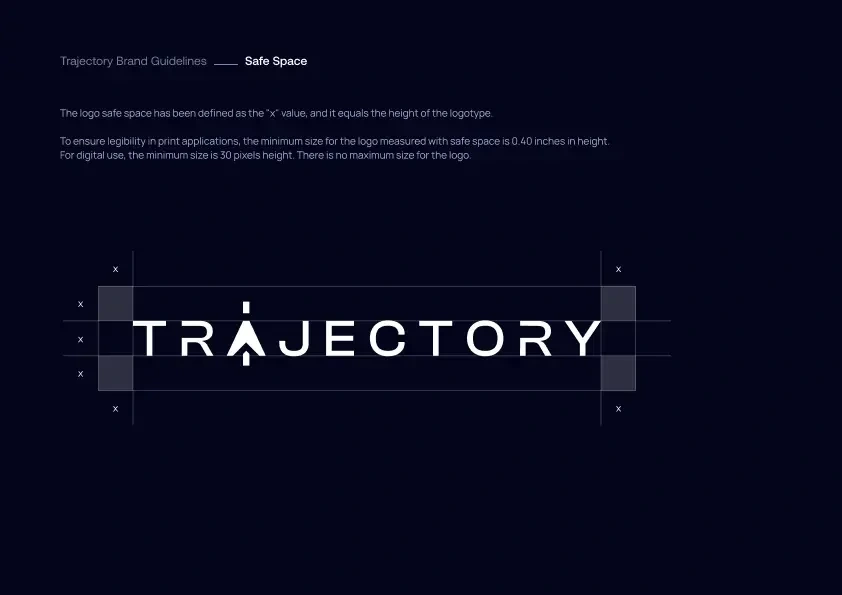
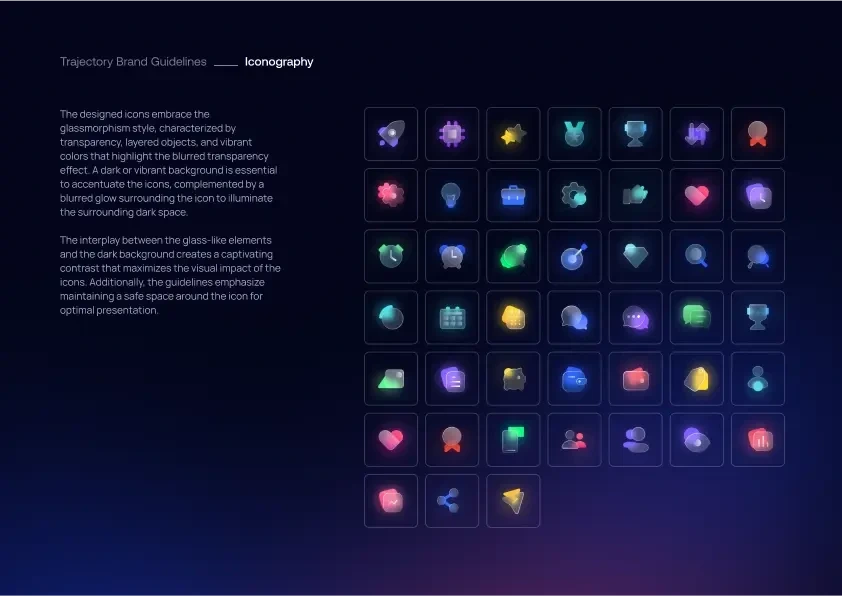
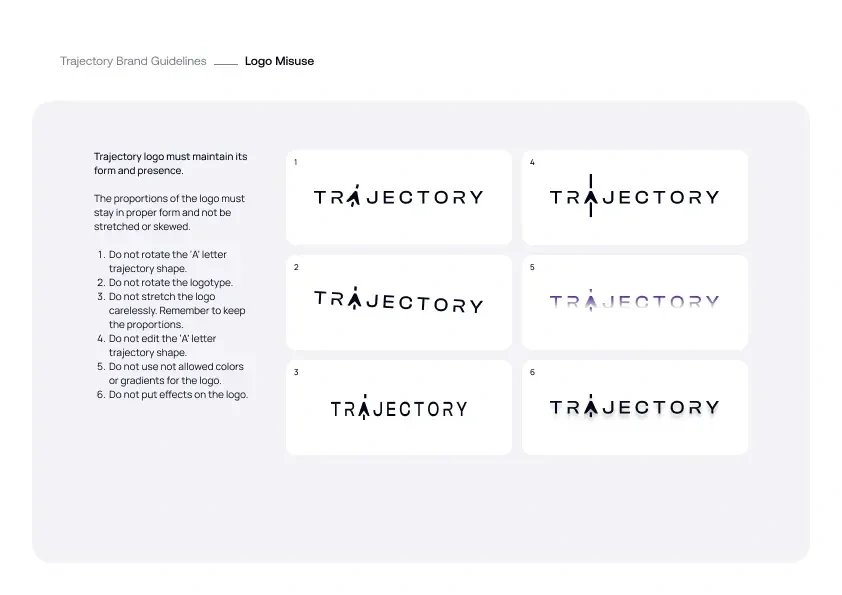
After finalizing the logo mark, typography, and color scheme, our next crucial task was to compile a basic brand guidelines manual. This manual functioned as a vital resource for Trajectory Web Design, detailing the appropriate application of the updated brand elements.
Within this guide, we included specific instructions on the use of the logo, typography, color palette, and other key visual components. It acted as an exhaustive resource to ensure uniformity in how the brand is portrayed across various channels and formats. This guidebook is essential for upholding the unified appearance and consistency of the newly refreshed Trajectory Web Design brand in all future applications.







Conclusion
Our endeavor in rebranding Trajectory Web Design stands as a testament to our expertise in revitalizing a brand while retaining its foundational essence. The transformation of the logo, typography, and color palette has infused a renewed vitality into Trajectory Web Design's brand, enhancing its market presence while maintaining the connection with its existing customer base.
This project underscores our dedication to providing top-tier branding strategies that align seamlessly with our client's core values and audience needs. We take immense pride in having collaborated with Trajectory Web Design on this dynamic project and eagerly anticipate further partnerships in the future.
Dodonut consistently delivers beautiful design that hits the mark. They are my go-to team for web UX/UI!