Beebole - Great User Experience and Brand Look for SAAS Websites
Like this project
Posted Nov 6, 2023
Revamped Beebole site with unique illustrations, enhancing brand identity & boosting user trials.
Likes
0
Views
8

Beebole serves as a comprehensive time management solution for businesses. The Dodonut team tackled various issues in their latest web design project, such as enhancing the brand image, increasing page loading speed, and adding multilingual support. They achieved this by conducting in-depth research and applying our knowledge along with cutting-edge technology.
I. Introduction
Our Design Team embraced the challenge and excitement of creating a top-notch, user-focused website with vibrant illustrations for Beebole, a SaaS provider. This case study demonstrates the impact of a user-centered design approach and the essential elements such as research, wireframing, brand-aligned illustrations, and the use of advanced technology in crafting a standout website design.
About Beebole
Beebole provides a versatile time management application for organizations, featuring project time tracking, attendance management, and robust reporting capabilities to streamline operations and boost productivity. Founded in 2008 and based in Belgium, Beebole has grown a global customer base and offers exceptional support in English, French, and Spanish.
Challenges and Objectives
Distinctive Brand Presence: With numerous competitors in the time tracking and project management arena, Beebole’s task was to establish a distinctive brand presence and develop a website that clearly stands out from the rest.
Global Multilingual Reach: Addressing the needs of a worldwide audience, Beebole aimed to implement a multilingual strategy to effectively serve its diverse customer base.
Enhanced Page Speed: Recognizing the importance of a quick and responsive site for a flawless user experience, the goal was to enhance the website’s speed and performance.
User-Friendly CMS for Growth: To maintain and update the website with ease while accommodating growth, Beebole needed a CMS that was intuitive and scalable.
II. Research, Exploration, and Wireframes
Initial Research
The first phase involved a thorough market and competitor analysis to grasp the SaaS industry’s dynamics and pinpoint avenues for Beebole’s differentiation and innovation. We delved into the client's provided materials—business objectives, target demographics, and technical specifications—to align our design strategy with their vision and requirements. This groundwork was vital to pave the way for a design that would meet both the client’s and their users’ expectations.
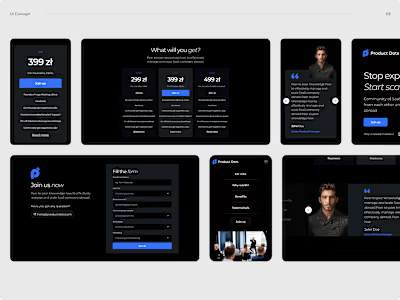
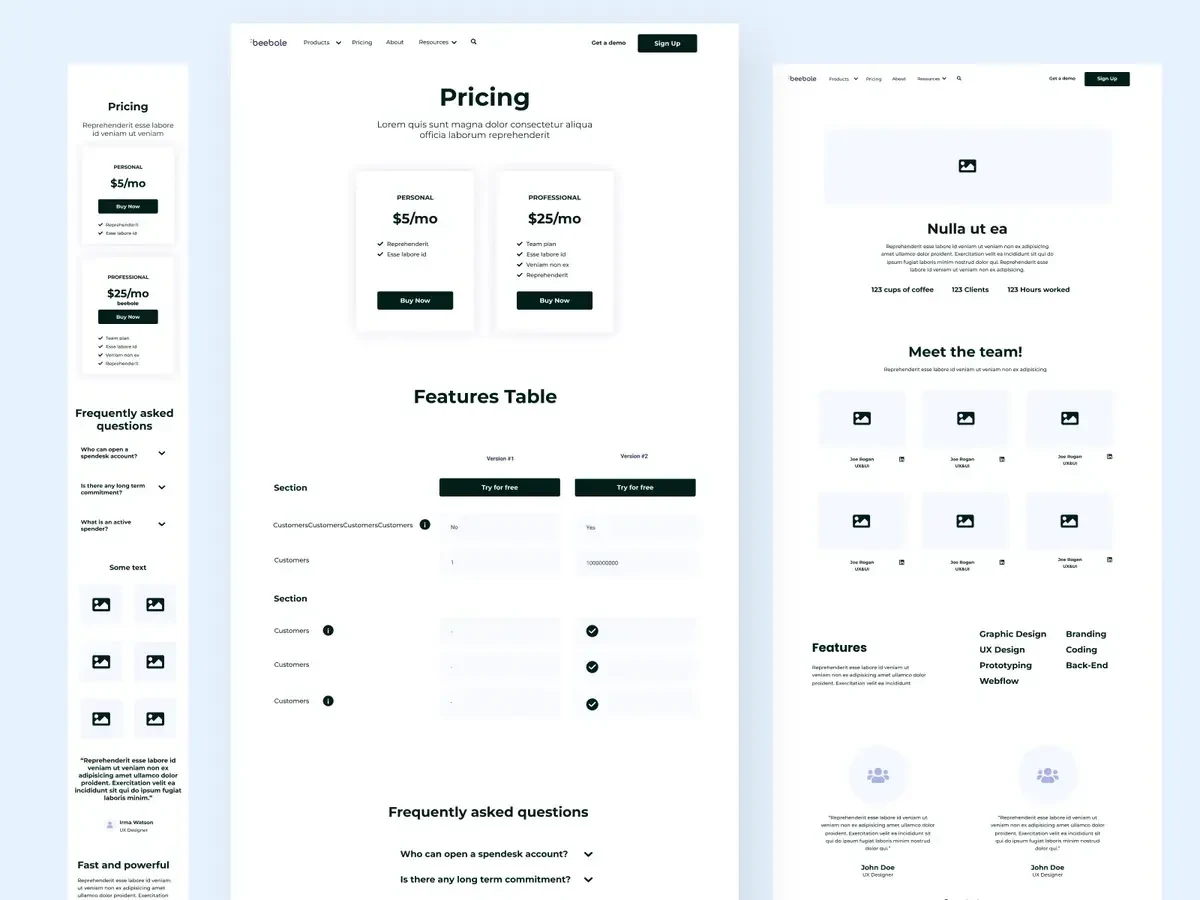
Information Architecture and Wireframes
Constructing a logical information architecture and crafting wireframes were critical in mapping out the Beebole website's content flow and user interactions. This step was essential to refine the user experience and layout before progressing to the user interface phase.
These wireframes also informed the creation of custom illustrations. We identified strategic locations within the website where illustrations could significantly boost user engagement and highlight the brand’s character. These insights were then communicated to Zuza Gadomska Studio, the team responsible for our illustrations.

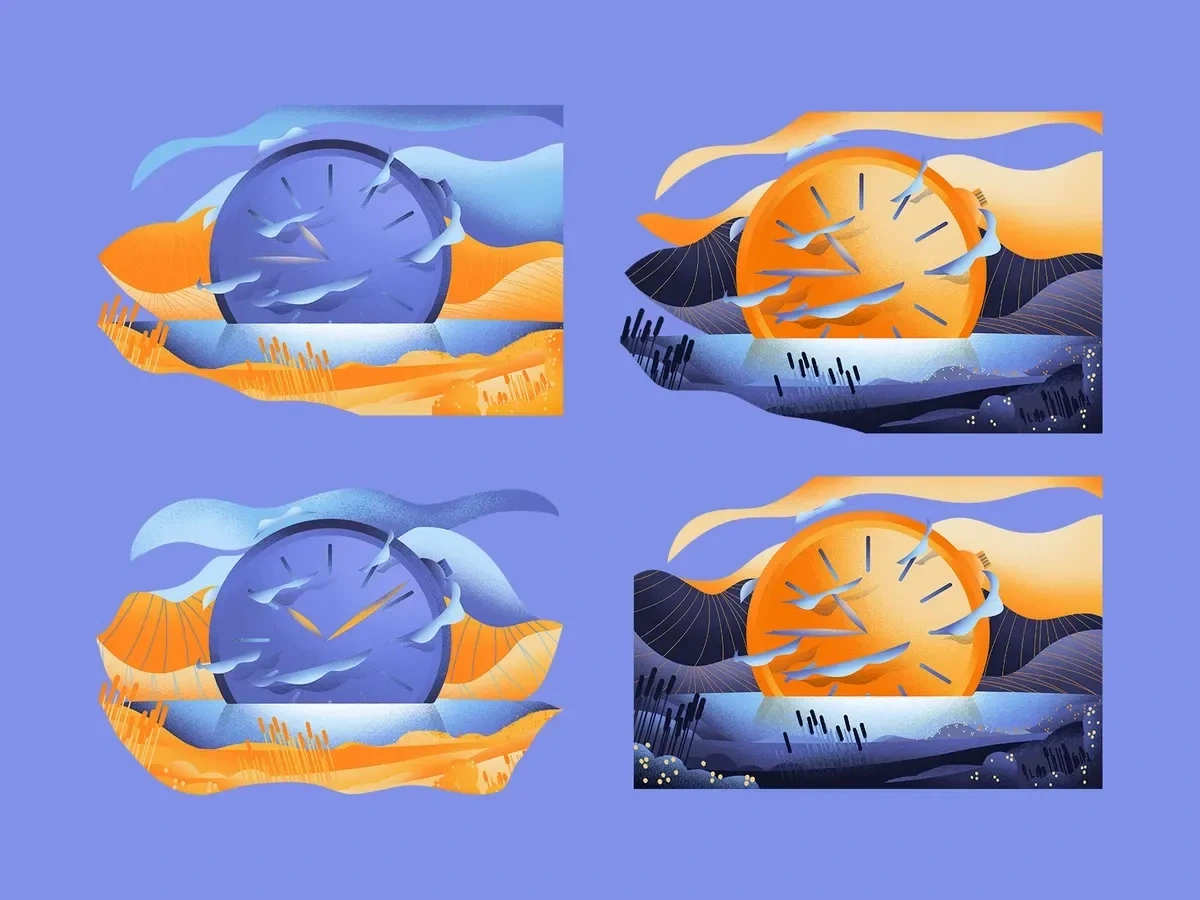
Illustration development
Informed by our foundational research, we collaborated with Zuza, a skilled illustrator, to produce bespoke illustrations that truly resonate with Beebole’s brand values and effectively communicate its core messages.



III. Design and Development Process
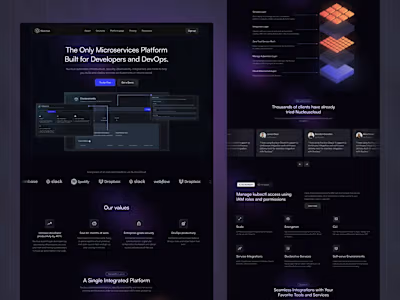
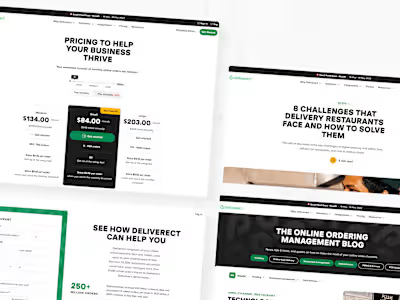
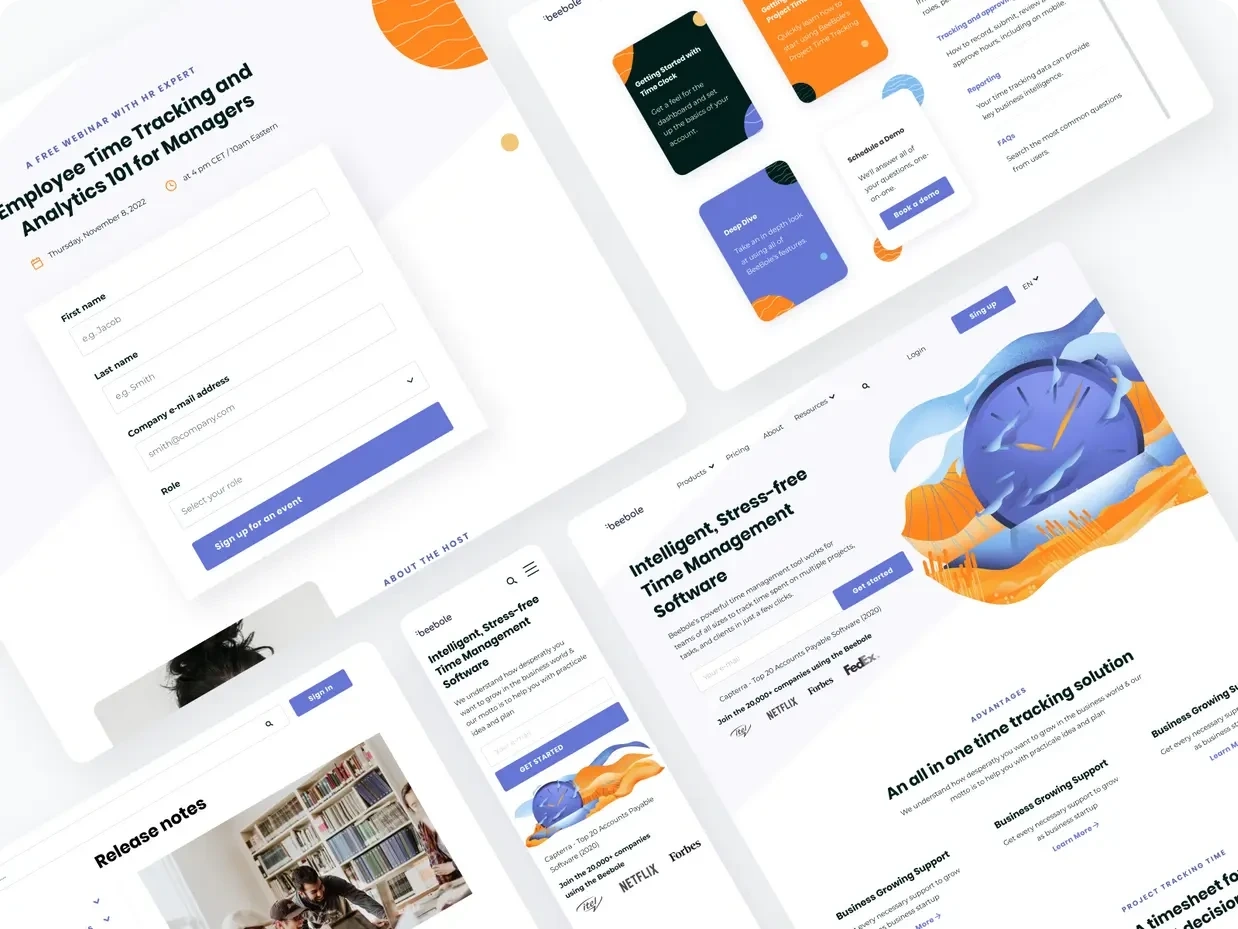
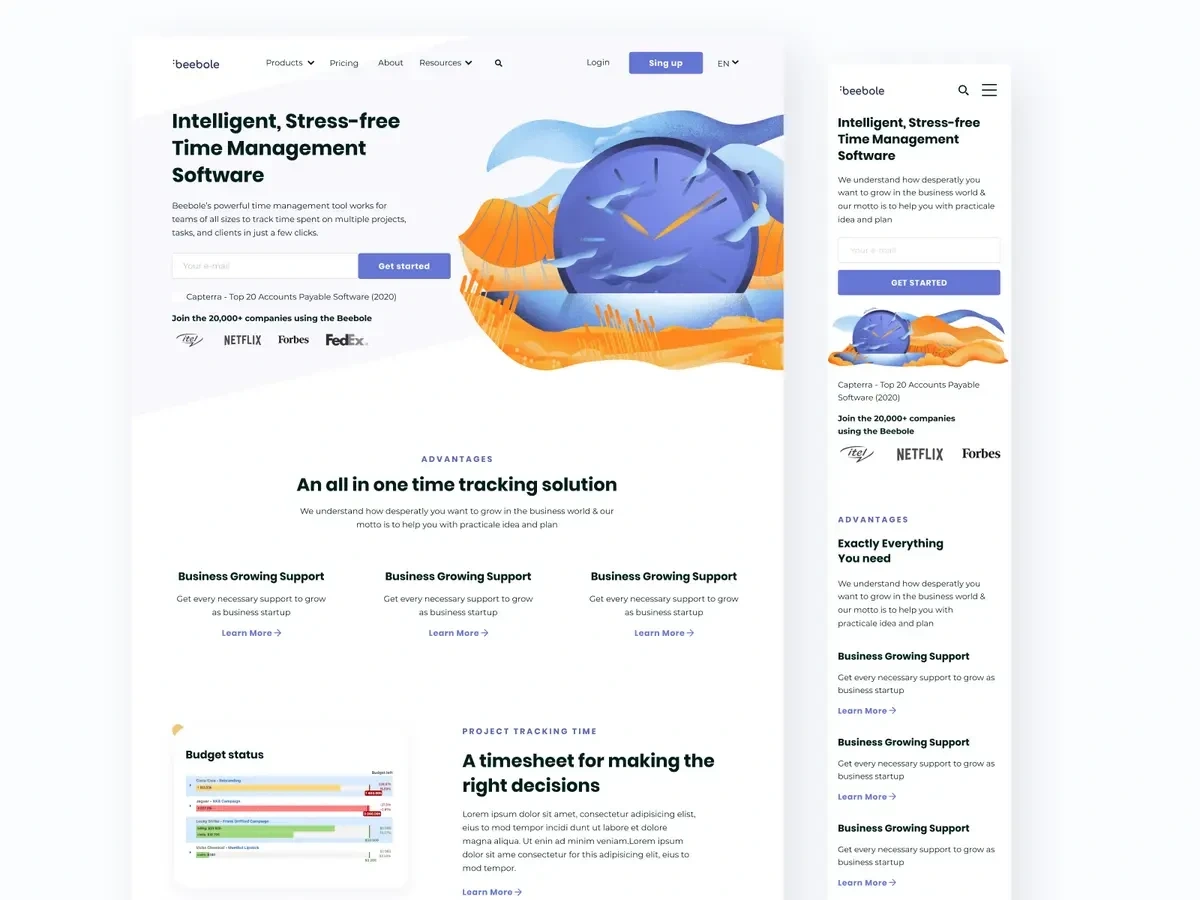
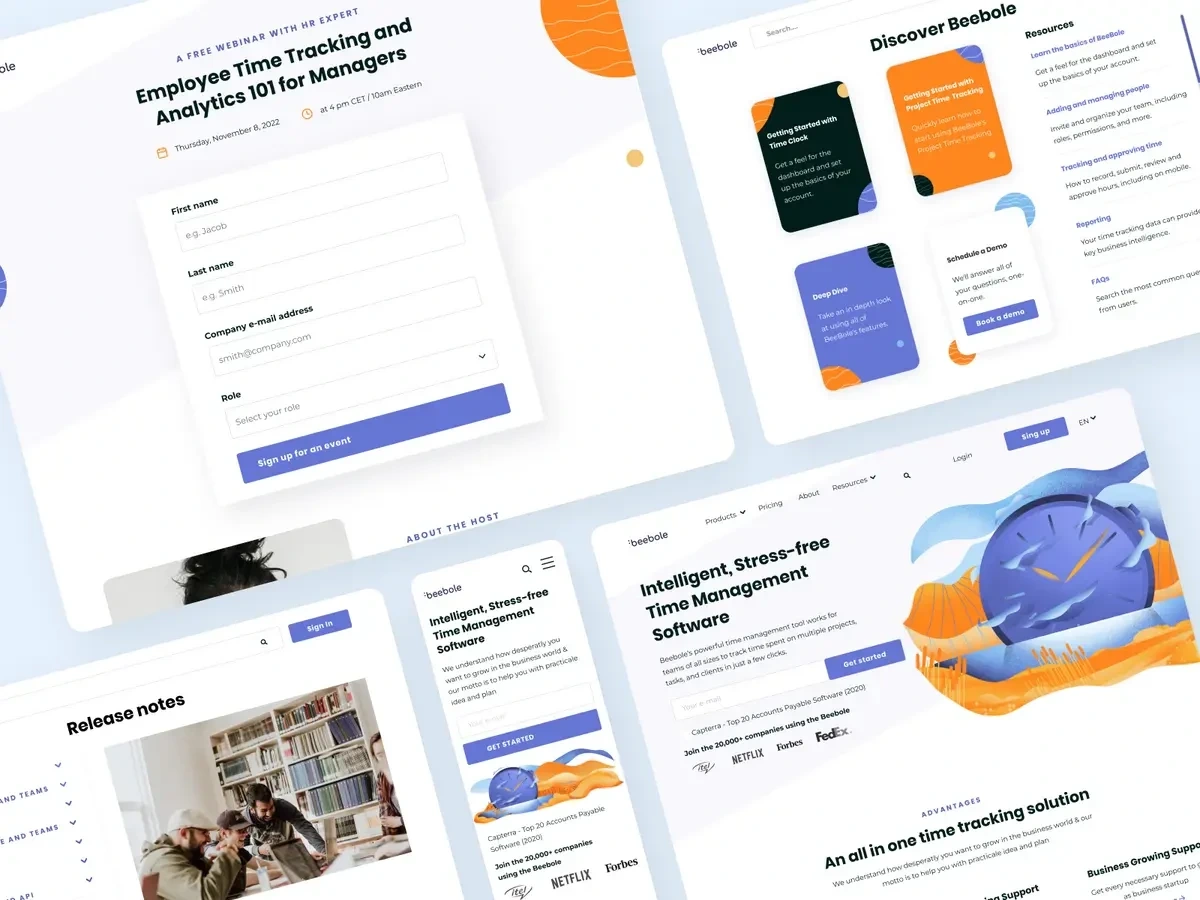
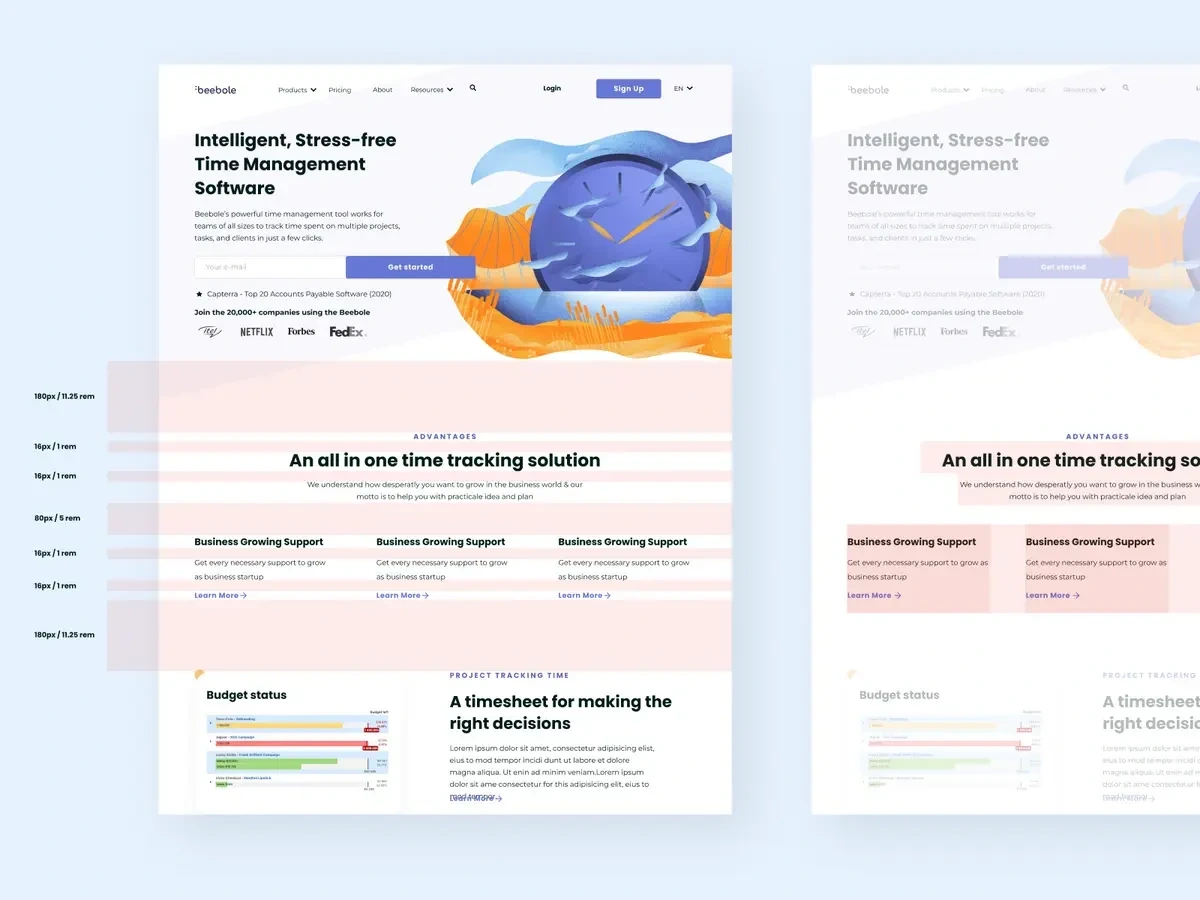
DesignThe distinctive illustrations provided by Zuza were a source of inspiration for Beebole's web design. We adopted the vibrant color scheme from these illustrations to set the tone for the website's overall aesthetics. In line with our commitment to inclusivity and global reach, we opted for fonts that supported multiple languages, thus enhancing the site's accessibility for international visitors.
Attention to whitespace was another deliberate design strategy, allowing us to craft a crisp, uncluttered interface. This use of negative space effectively accentuated the website's critical features, steering users' focus to the most pertinent information. The outcome was a website that not only looks striking but is also intuitive and user-friendly.


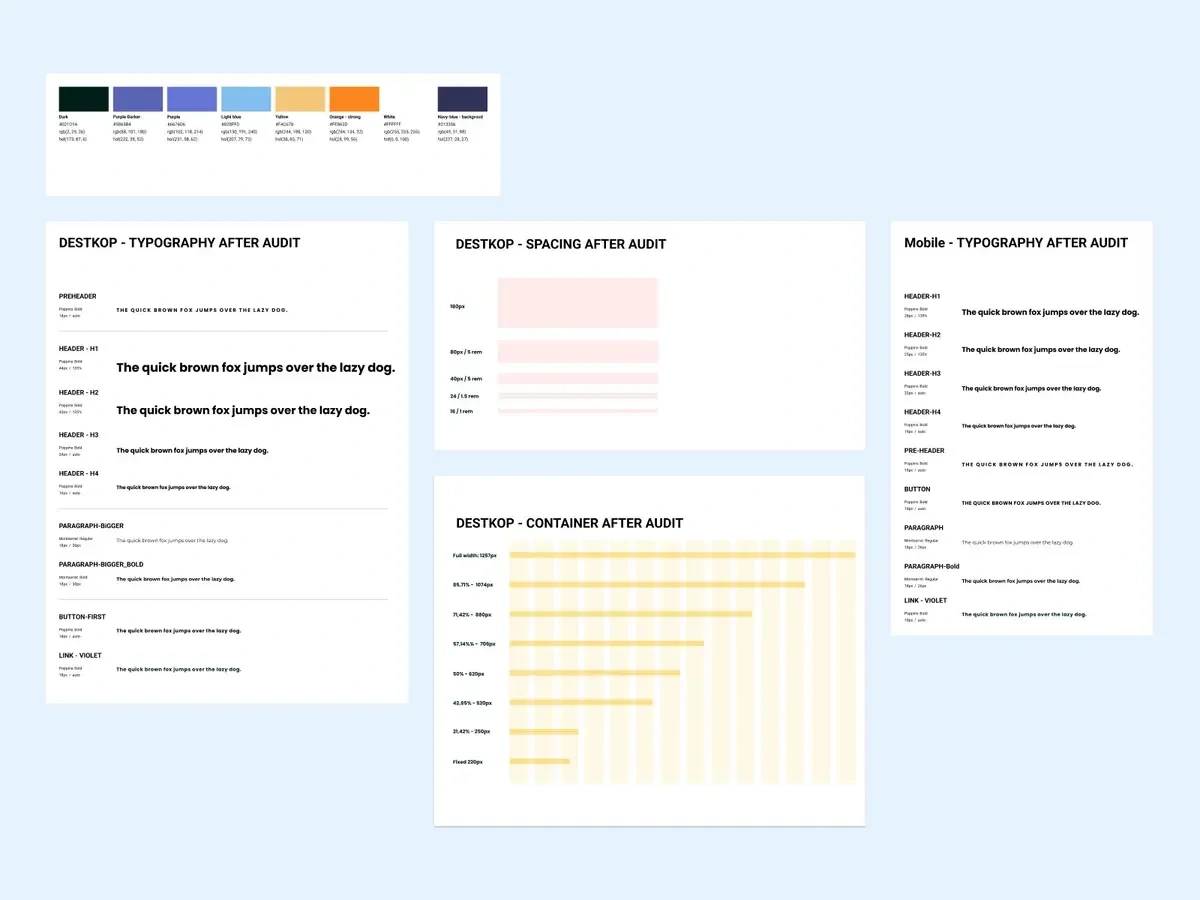
Style Guide Creation
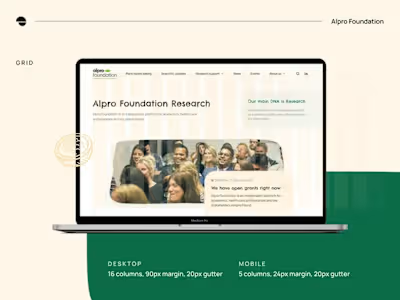
The style guide serves as a comprehensive manual detailing the key design components, including spacing, typography, and color palettes. We meticulously crafted a responsive spacing system applicable to both mobile and desktop platforms, guaranteeing a seamless visual experience across various devices. Subsequent to this, we conducted a thorough review of the designs to standardize typography, confirming uniformity in text size, weight, and style across the board.
In the final stages, we cataloged and labeled the color scheme within Figma, streamlining the process for our developers to accurately replicate the design while preserving consistency throughout the development phase.


Development Process
The construction of the Beebole website was undertaken by our affiliate, Bejamas.io. They harnessed the power of Gatsby—a contemporary and high-performance framework suited for building top-notch websites and applications—and integrated it with Storyblok, a headless CMS that simplifies the content management process and streamlines site updates.
This fusion of modern technologies enabled us to produce a website that's not only quick and interactive but also user-friendly and straightforward to manage. The seasoned developers at Bejamas.io effectively translated our design blueprint into reality, culminating in a superior-quality website that fulfills all of the customer's specifications. Their dependable and robust technology infrastructure guarantees that the site adheres to the highest industry standards, offering users a consistently smooth and engaging experience.
IV. Outcomes
The revamped Beebole website boasts several notable achievements, including:
Distinct and attractive branding that distinguishes it from competitors.
A mobile-responsive design that enhances page loading speed.
An intuitive and scalable CMS setup.
Multilingual support catering to a global audience.
A collection of distinctive illustrations, a product of our collaboration with Zuza.
A unified approach to design, featuring consistent typography and color schemes.
A detailed style guide that maintains design uniformity during development.
A seamless, high-quality user experience across all device types.
Simplified and cost-efficient ongoing website maintenance.
The Beebole website is a testament to the synergistic effort between our team and the client. Our UX team overcame multiple challenges—ranging from branding enhancement, accelerating page speed, to implementing multilingual support—by leveraging in-depth research, our collective know-how, and the latest technology tools. The result is a scalable, aesthetically compelling website that exemplifies the impact of a user-centric design philosophy. We are proud of the final product, which we believe underscores the significance of meticulous research and a user-focused approach in the realm of web design and development.
The custom illustrations crafted by Zuza and Dodonut injected genuine personality into our commercial website. At a time when many websites default to generic imagery, I take great pride in our decision to differentiate with a design that feels much more intimate and bespoke. Following the launch of our new site, we've observed a noticeable increase in trial sign-ups, which suggests that I'm not alone in being captivated by Dodonut's exceptional work.