Flycket - UI/UX Redesign for Businesses

FlycketOverview
Overview:
Flycket is a mobile application where Businesses can easily share exclusive offers and discounts with their clients. The mobile app serves two personas, small business owners and their clients.
The goal of this project was to redesign the onboarding experience for businesses on the mobile app to increase conversion into created and shared Flyckets (Discount Digital Flyers).
The link to Flycket and Screenshots can be found at the end.
Title and Role:
UX/UI Designer & Bubble Developer - Freelance
Problem Statement:
Flycket was originally built in a private setting, where the only users were restaurants owned by Flycket's founder. The aim today is to make it available for the public as it's now at a stage where it adds value to businesses.
The problem was that the onboarding experience businesses was not converting sign ups into created Flyckets.
Solution Overview
The solution is to redesign the onboarding experience for businesses to optimize the creation and sharing of a business' first Flycket.
Flycket Features:
User Side:
Users receive Flycket links from businesses where they provided their email information to be contacted.
Search available Flyckets based on Location
Use available Flyckets to get discounts at the Point of Sale
Share Flyckets with friends
Business Side:
There's a full Admin management system for businesses where they can:
Add, Edit, and Remove Flyckets
Add, Edit, and Remove Locations (Could be physical or remote)
Manage how Flyckets can be shared and add limits to their usage
Preview Flycket before publishing
Manage app subscription status (Businesses subscribe per location for unlimited Flyckets per location)
Tracking & Analytics
Timeline:
- Start Date: March 2024
- Estimated hours to completion: 35 hours
Design Process:
The project was previously built and designed by a Bubble developer with no designer involvement. That meant that the app was functional but not optimized for ease of use.
In addition, there was no original Figma file where the app design is available.
You can read below about my design process for Flycket:
Step 1:
Map out the UX flow of the current app for Businsses.
Step 2:
Write down a list of all information currently requested in the onboarding flow and map them to the features/functions where they are currently used.
Step 3:
With the help of the founder, segregate all the above inputs into 3 categories:
Required to create a Flycket
Required for other features, not needed for Flycket creation
Not Required
Inputs that require explanation for new users are also flagged as these will include explanations within the onboarding experience.
Step 4:
Based on the results from step 3, map out the new business flow and define which inputs are requested and when.
Step 5:
Now that the new UX flow is approved by the Founder, the next step is to design the User Interface for these pages. Considering that the scope of the project included a single section of the app (Businesses) and that a single user can have access to both sections (Be a business and a user), the decision was to keep the same design system and only make minor improvements on the existing UI.
The above approach allowed us to design an experience for businesses with the minimum amount of effort and increased education throughout the experience.
The new flow focused on Businesses creating their first Flycket as fast as possible.
Flycket Development Approach:
Flycket has live users and is currently being marketed to new prospects. This meant that ensuring the experience is not disrupted for existing users is crucial.
One of the challenges faced was that the app was built by another developer with minimal documentation. Understanding their development style and logic was important for fast iterations without breaking the app.
The app was also deployed on the App Store and Play Store, wrapped through BDK. This meant that throughout my development, I needed to follow BDK's documentation as well as meet all the requirements from the Apple and Google (Android).
From a technical perspective I tried as much as possible not to touch any functions or workflows while making changed on the UI alone. This methodology reduced the chances for bugs throughout the app.
The process also included thorough testing on different devices to ensure that the experience is smooth for both iOS and Android users.
I also implemented basic tracking & analytics for the founder to easily track user progress throughout the new onboarding experience. This will allow us to understand drop off points and improve faster. The tracking was implemented using Bubble.
Impact & Results
The project has been recently delivered and no data has been generated yet.
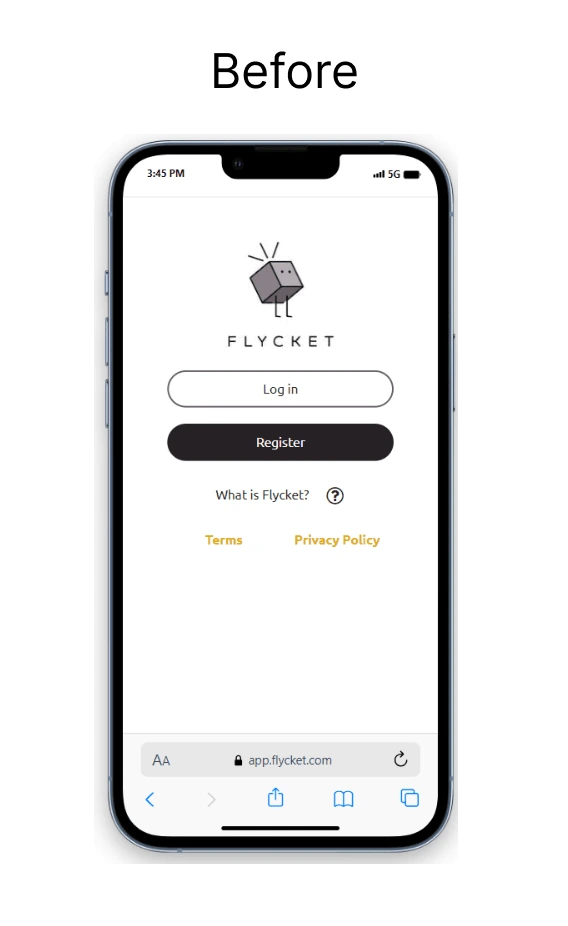
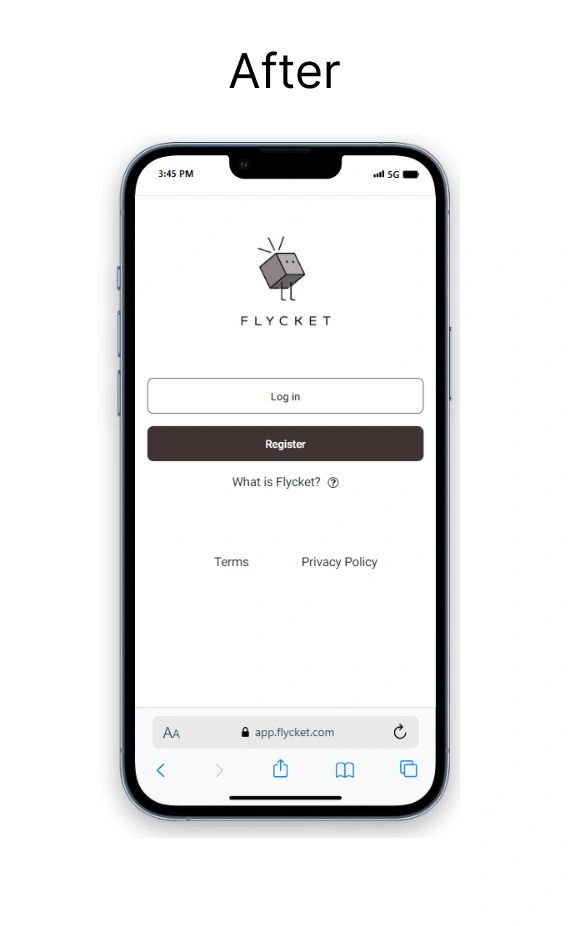
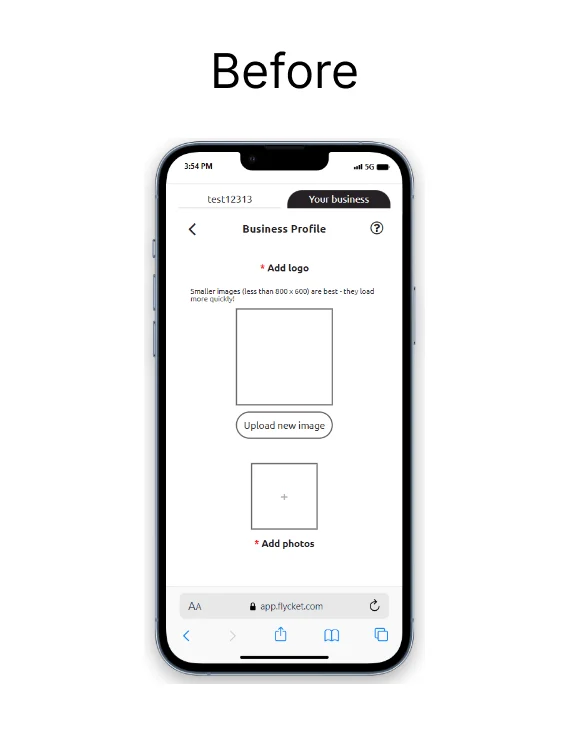
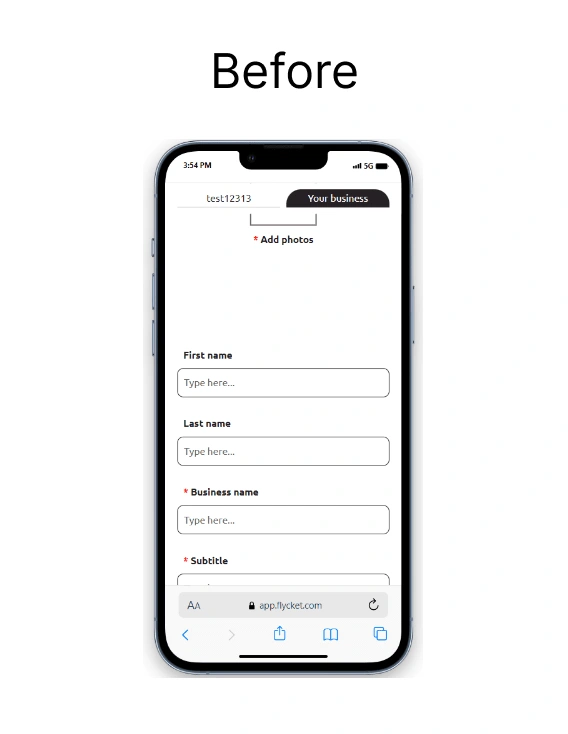
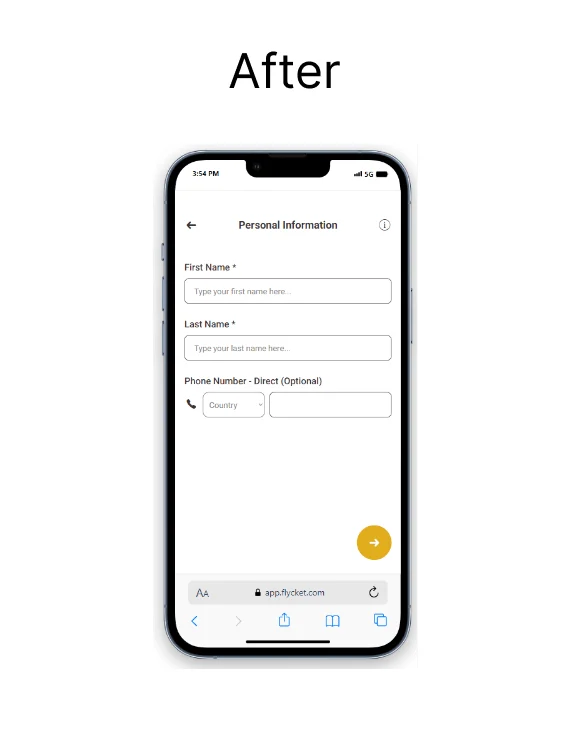
The changes however can be seen in the screenshots below. Some highlights:
Removed 5+ inputs completely from the app as they were not in use.
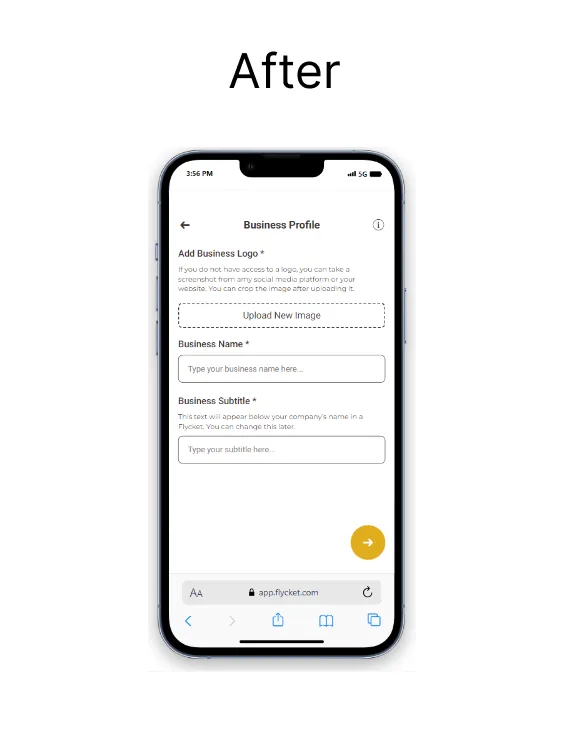
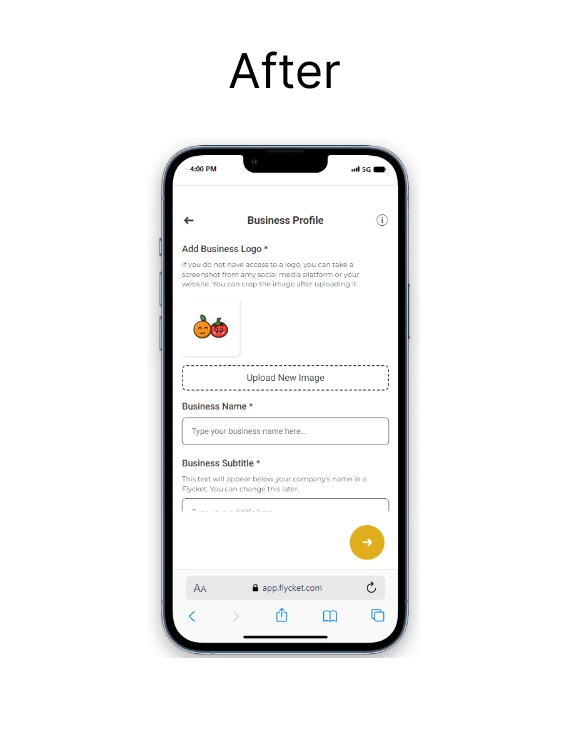
Segregated the onboarding experience into 7 main pages with a maximum of 4 inputs on 6/7 of the pages.
Added clearer guidelines throughout the onboarding experience
Added a progress bar for businesses to track their progress
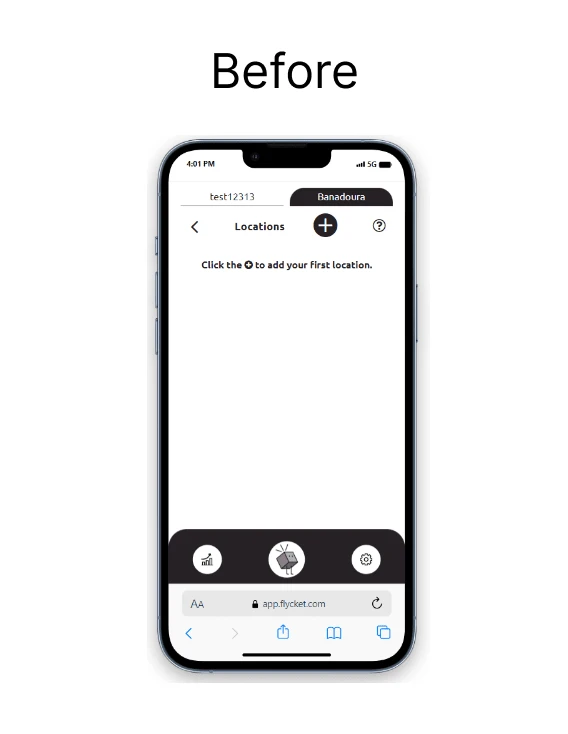
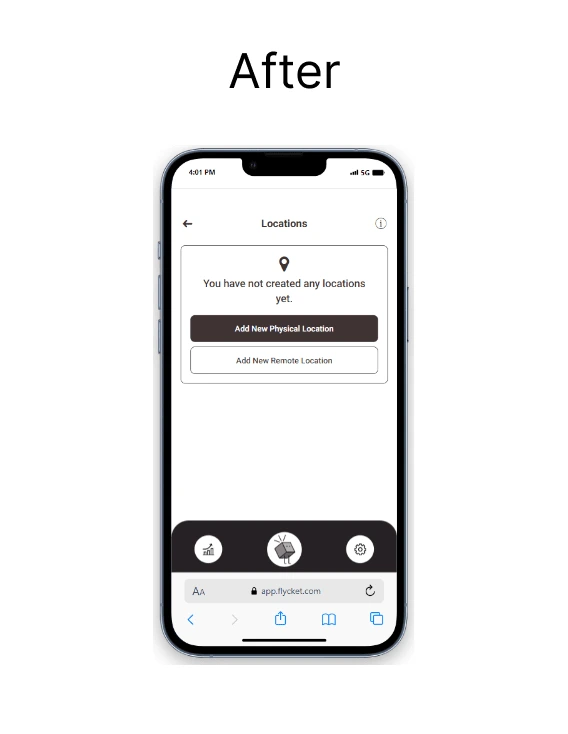
Redesigned the empty state of all inputs outside of the onboarding experience
If a business starts the onboarding experience but does not finish it, the next time they sign in to the app they are redirected to the onboarding experience to continue the process.
Product Link
www.flycket.com (Download the app for the best experience)
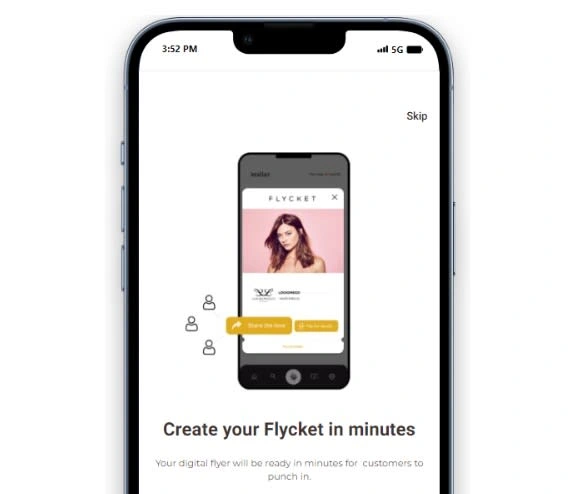
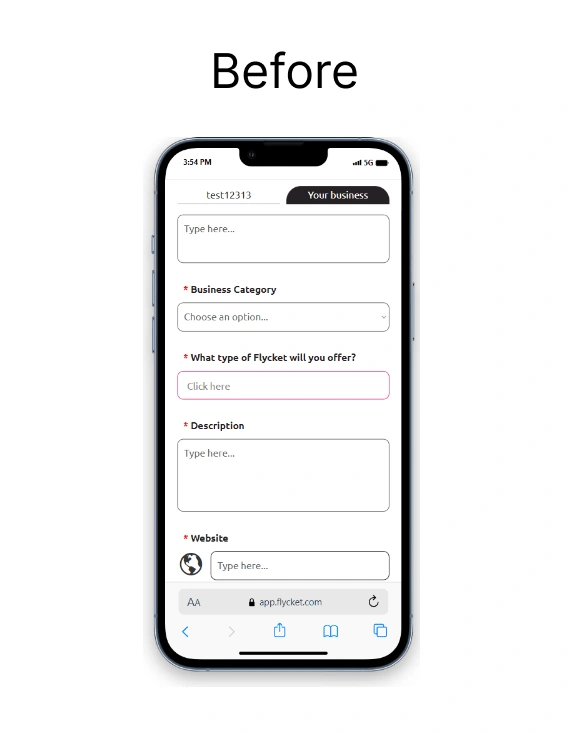
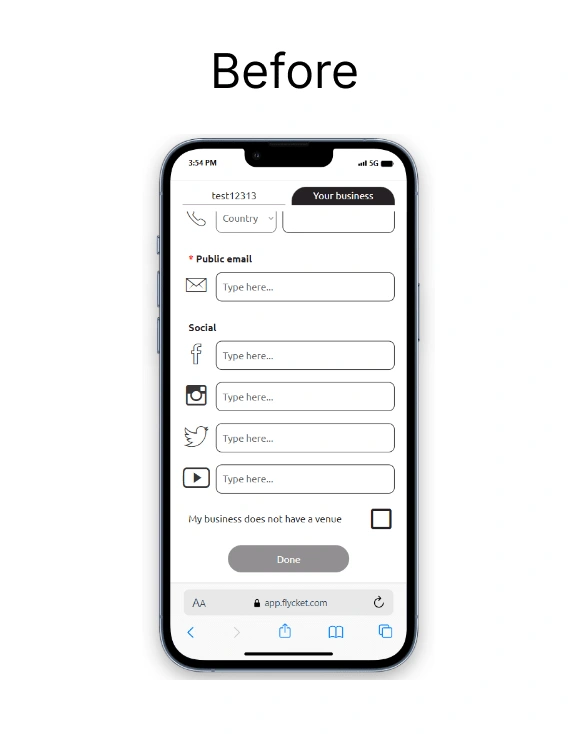
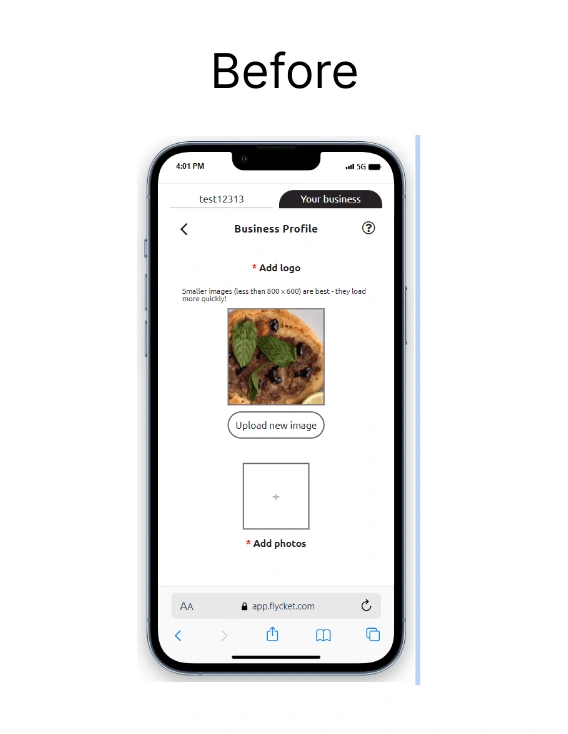
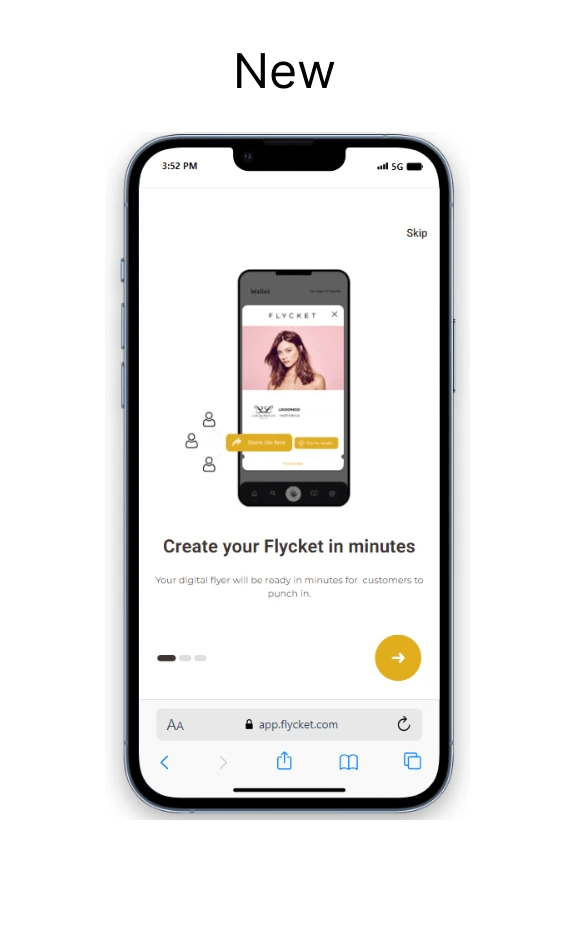
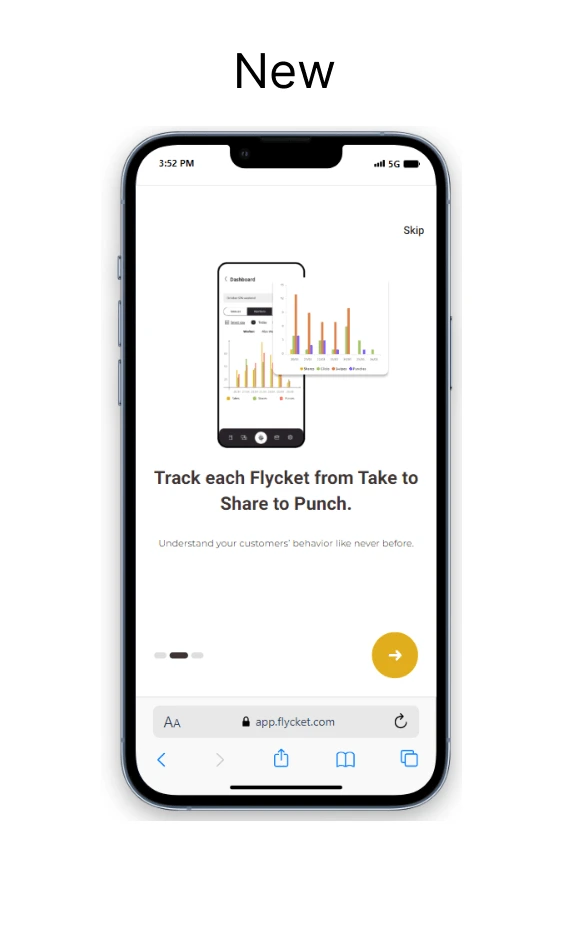
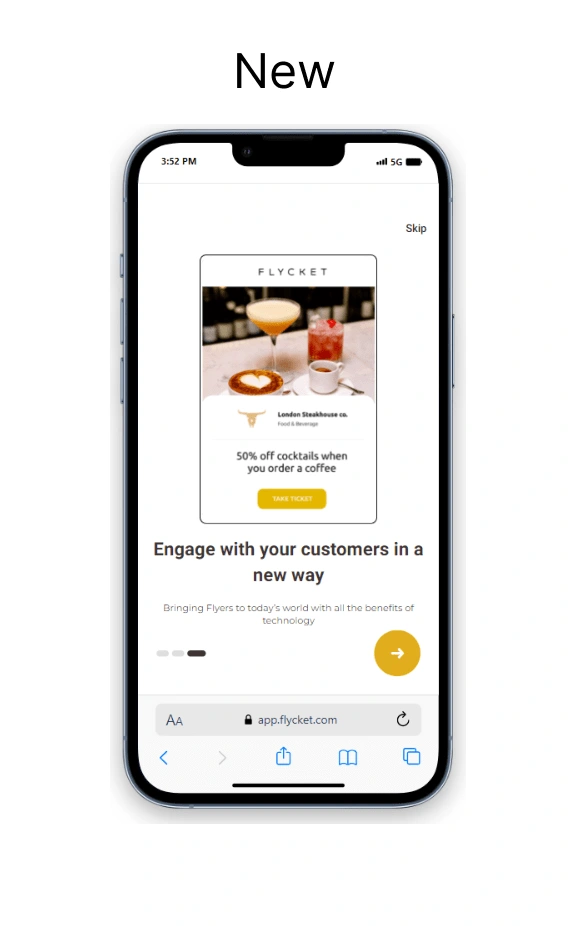
Screenshots
Please note that the screenshots below do not represent all of the pages that were redesigned or added, however it gives a general idea on the work that has been done. For a full review, download the app from the above link and experience the full onboarding flow as a business.















Like this project
Posted Apr 28, 2024
Redesign and rebuild of the onboarding experience for Businesses in the Flycket mobile app built on Bubble.