Tax Toggle
Like this project
Posted Sep 26, 2023
Crafted Tax Toggle's brand: a new logo, icon, versatile colors, and a 5-page Visual Style Guideline for a cohesive identity.
Likes
0
Views
119
Intro
The Tax Toggle Branding Project aimed to create a versatile visual identity for an e-commerce plugin, enabling seamless tax toggling for consumers and businesses. It required a versatile logo, adaptable colors, and a distinct trademark to resonate across diverse layouts and plugin variations.
The Initial Vision
The brief envisioned a logo that embodies flexibility and adaptability, reflecting its core features. The design process explored different layouts and typography to ensure compatibility with platforms like WooCommerce and Shopify.

Sketching and Feedback
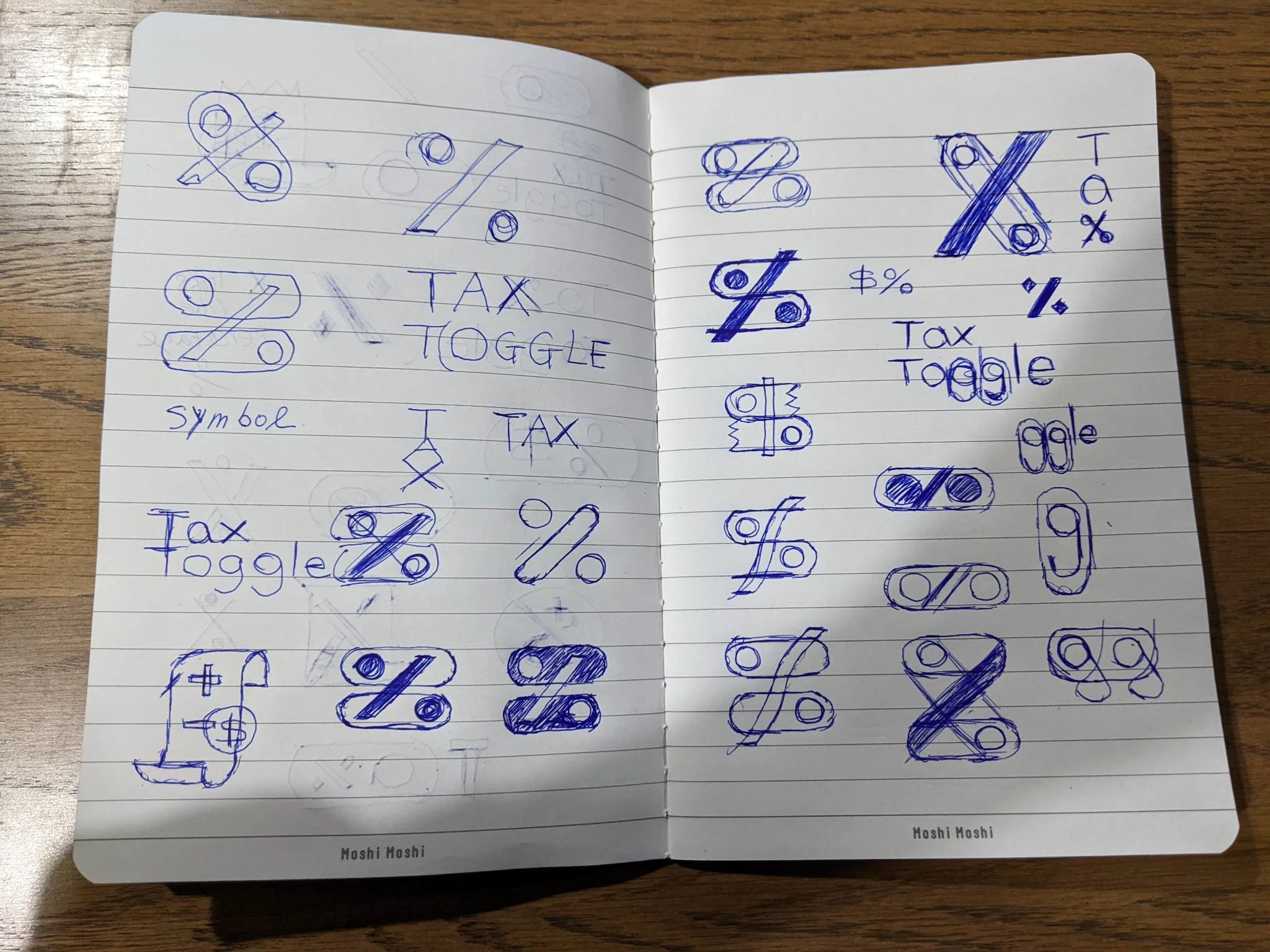
I started with hand-drawn and digital sketches, laying the groundwork for the design process. Feedback was crucial in aligning the design direction with the client's vision, shaping the project from its early stages.

Sketches are a quick and effective way to align with the client's vision in the early stages of a design project

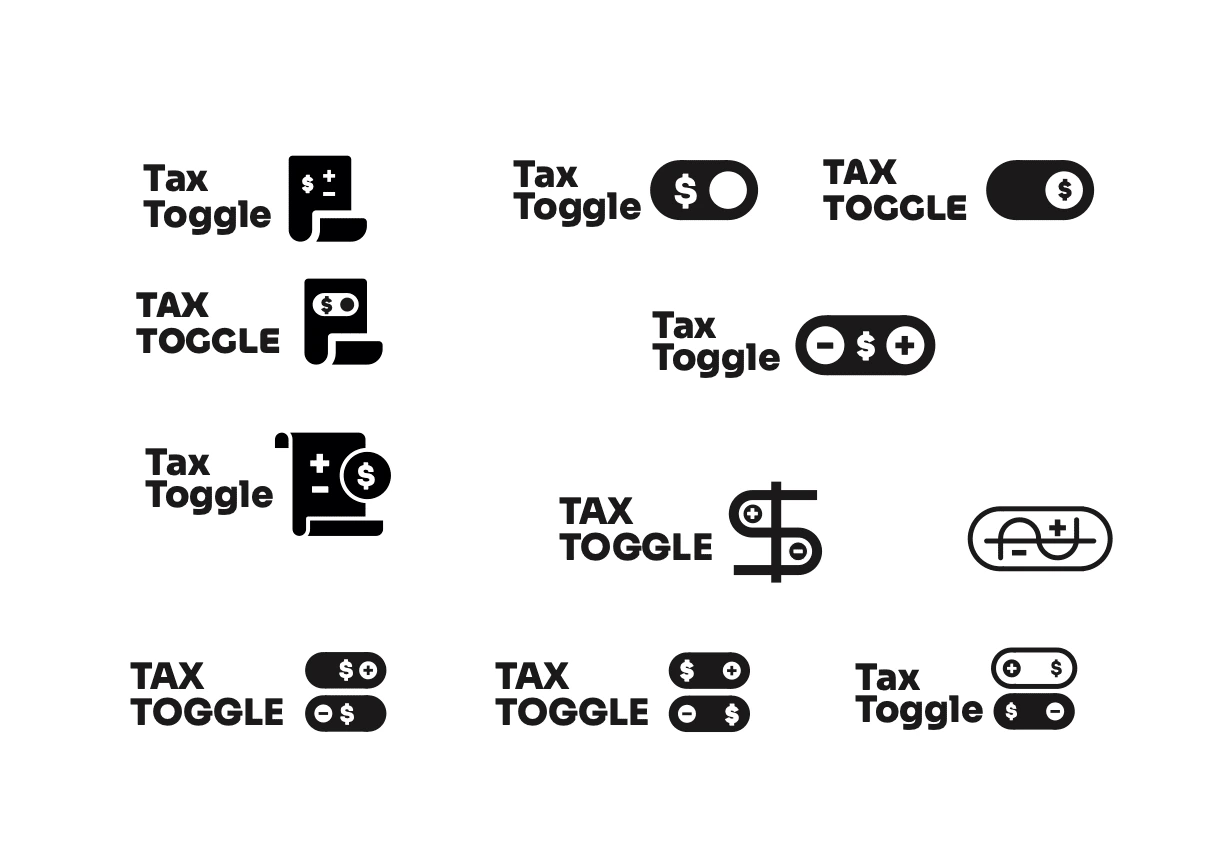
Digital sketch
Three Design Proposals in Figma
Based on the initial sketches and feedback, three distinct design proposals were crafted using the powerful design tool, Figma. Each proposal showcased various typographical arrangements and logo variations, bringing the Tax Toggle brand to life in diverse ways.

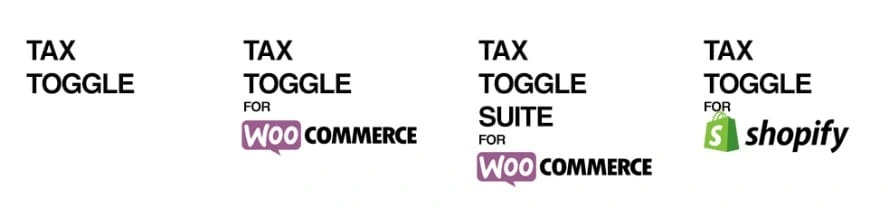
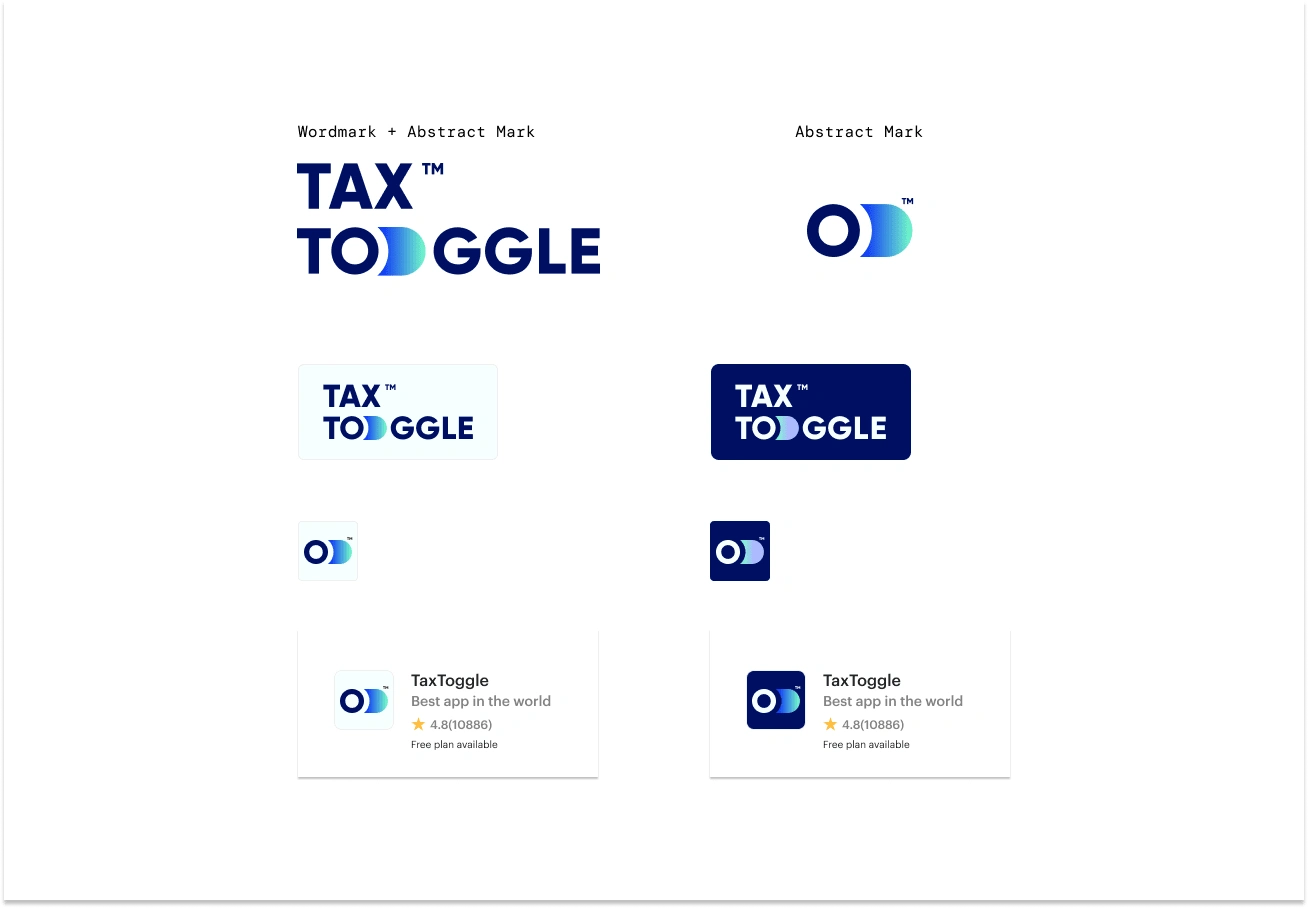
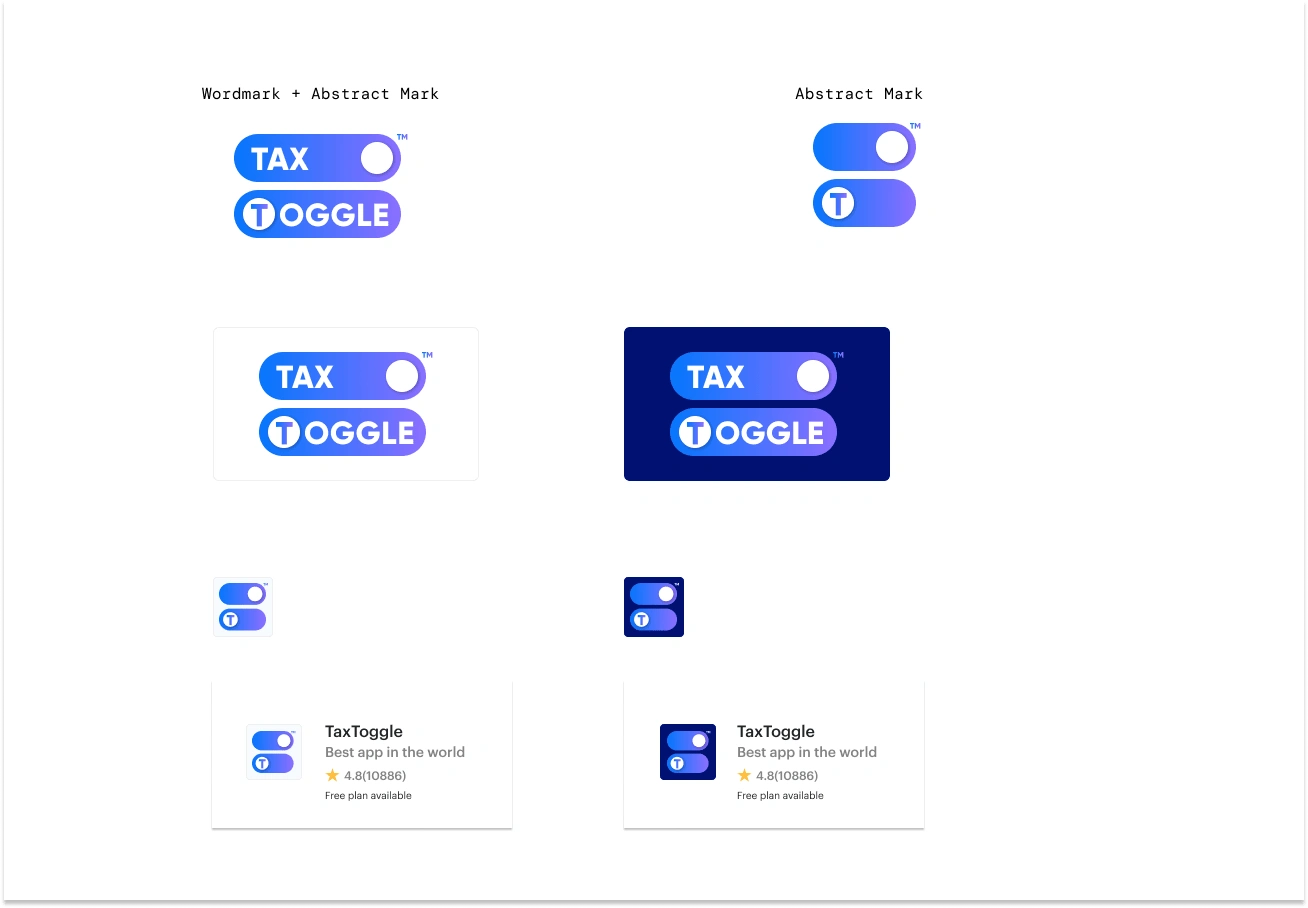
Design Proposal 1

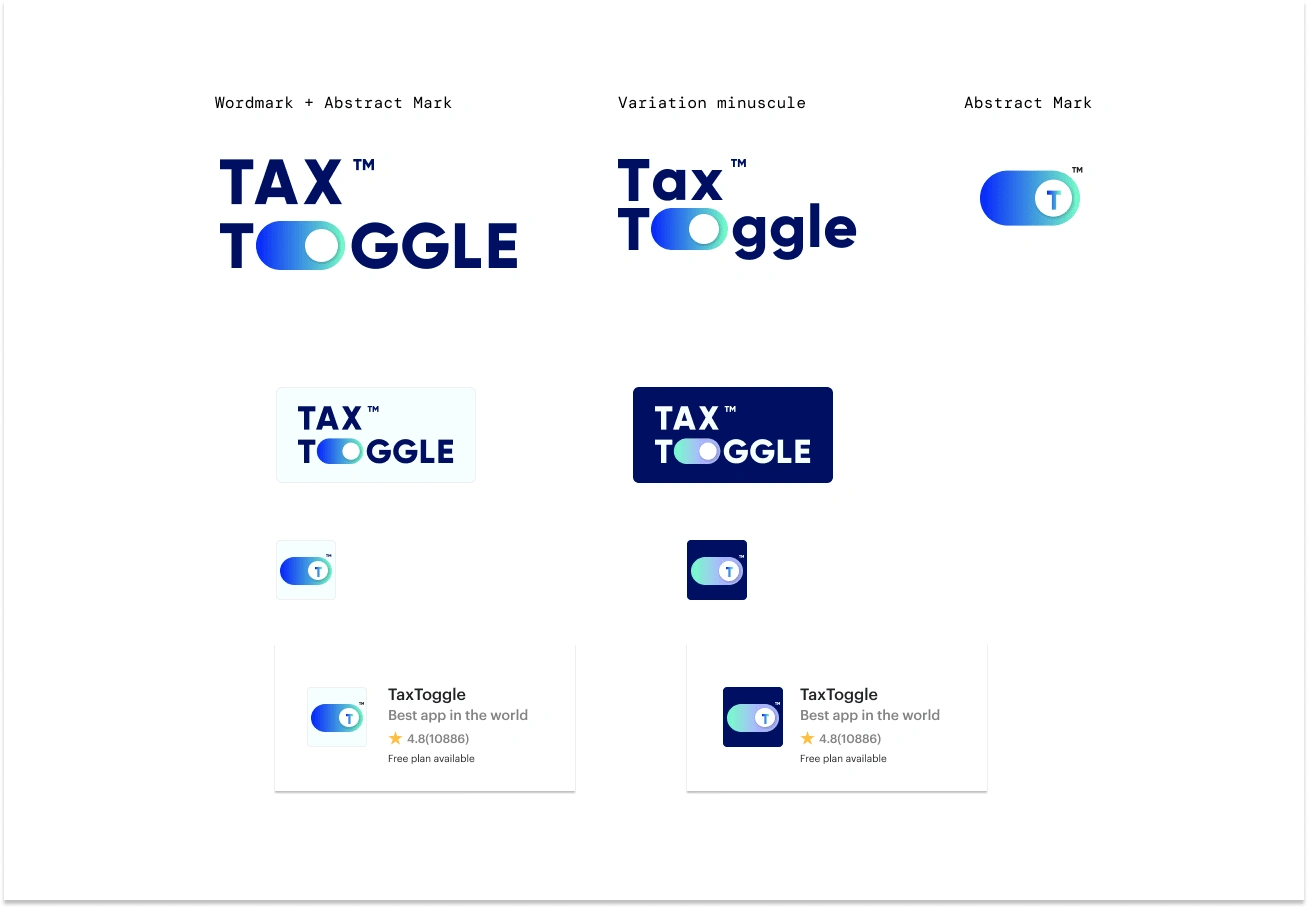
Design Proposal 2

Design Proposal 3

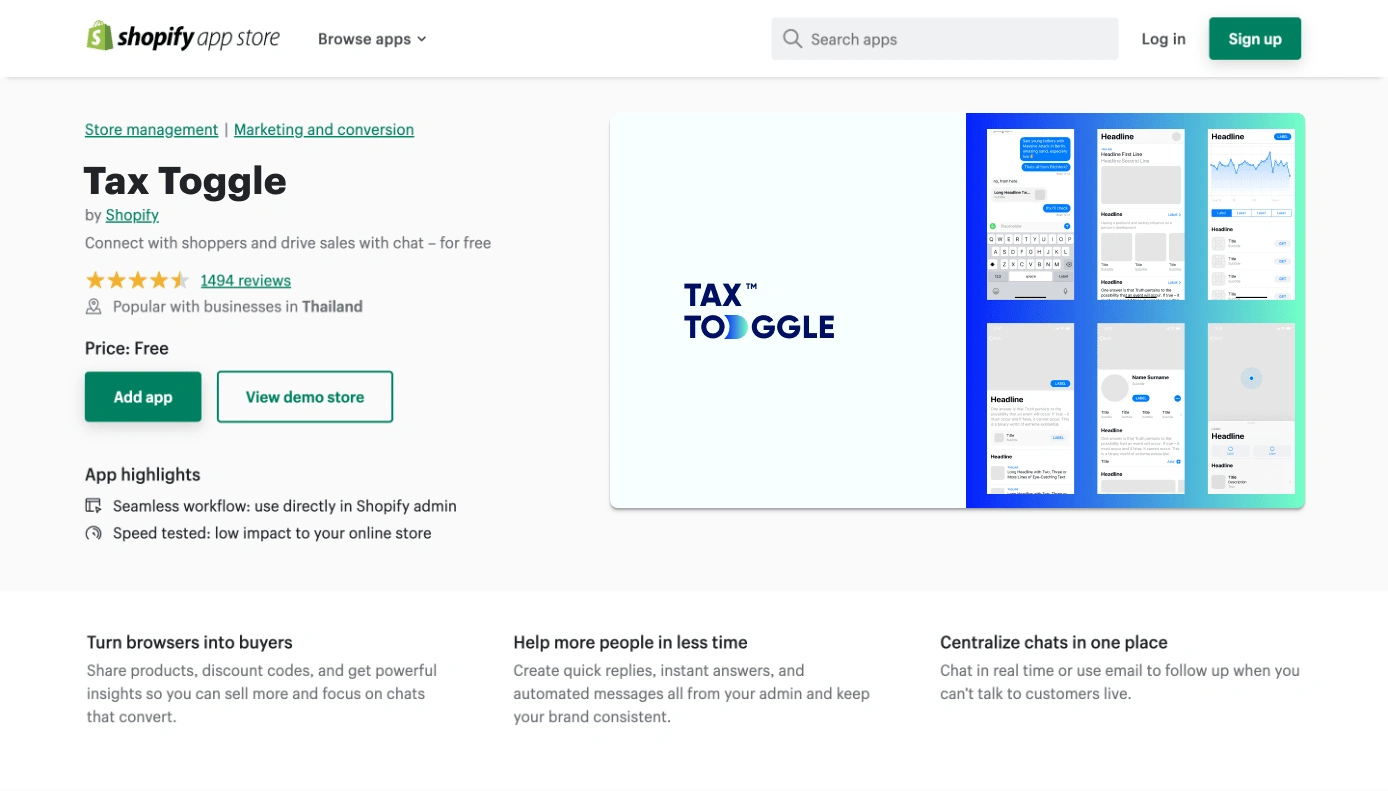
Shopify app store mockup 1

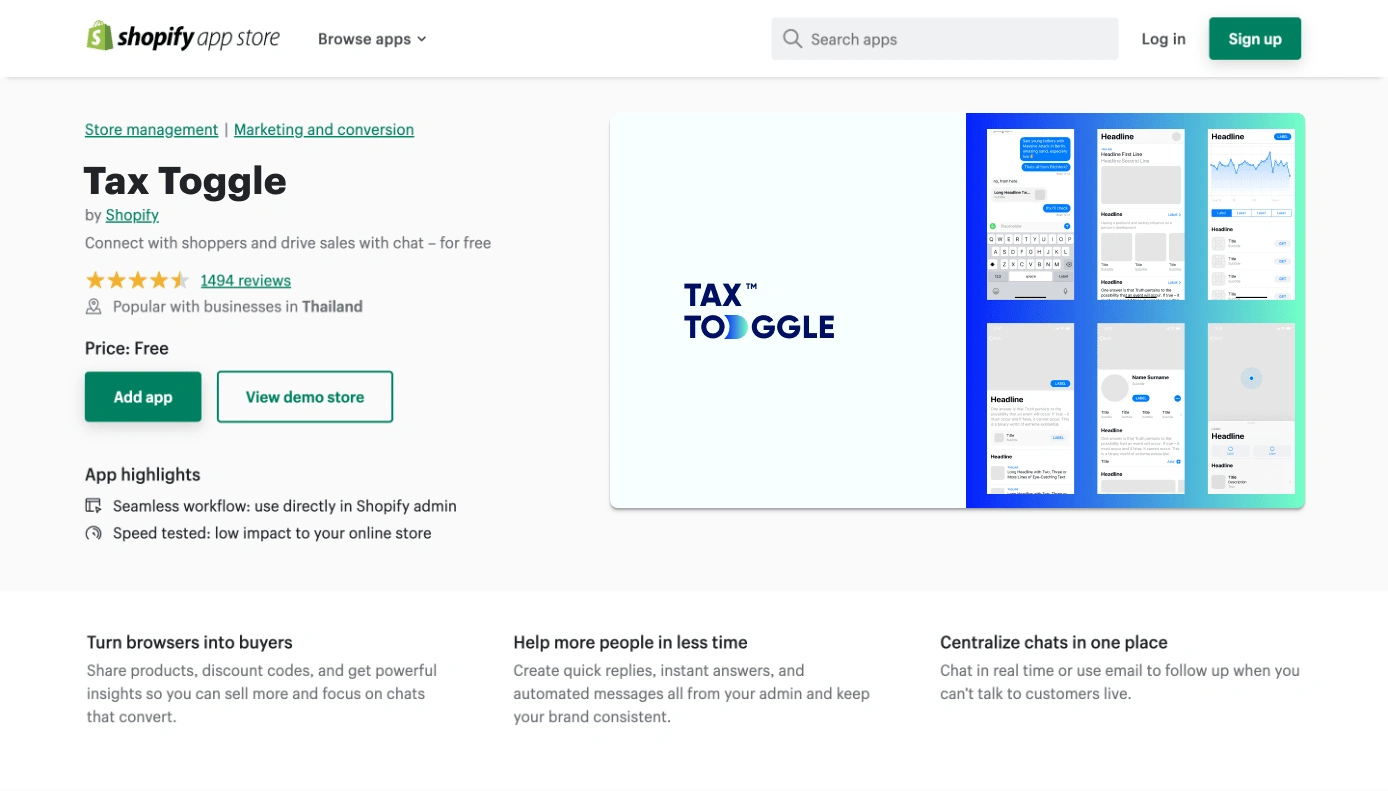
Shopify app store mockup 2

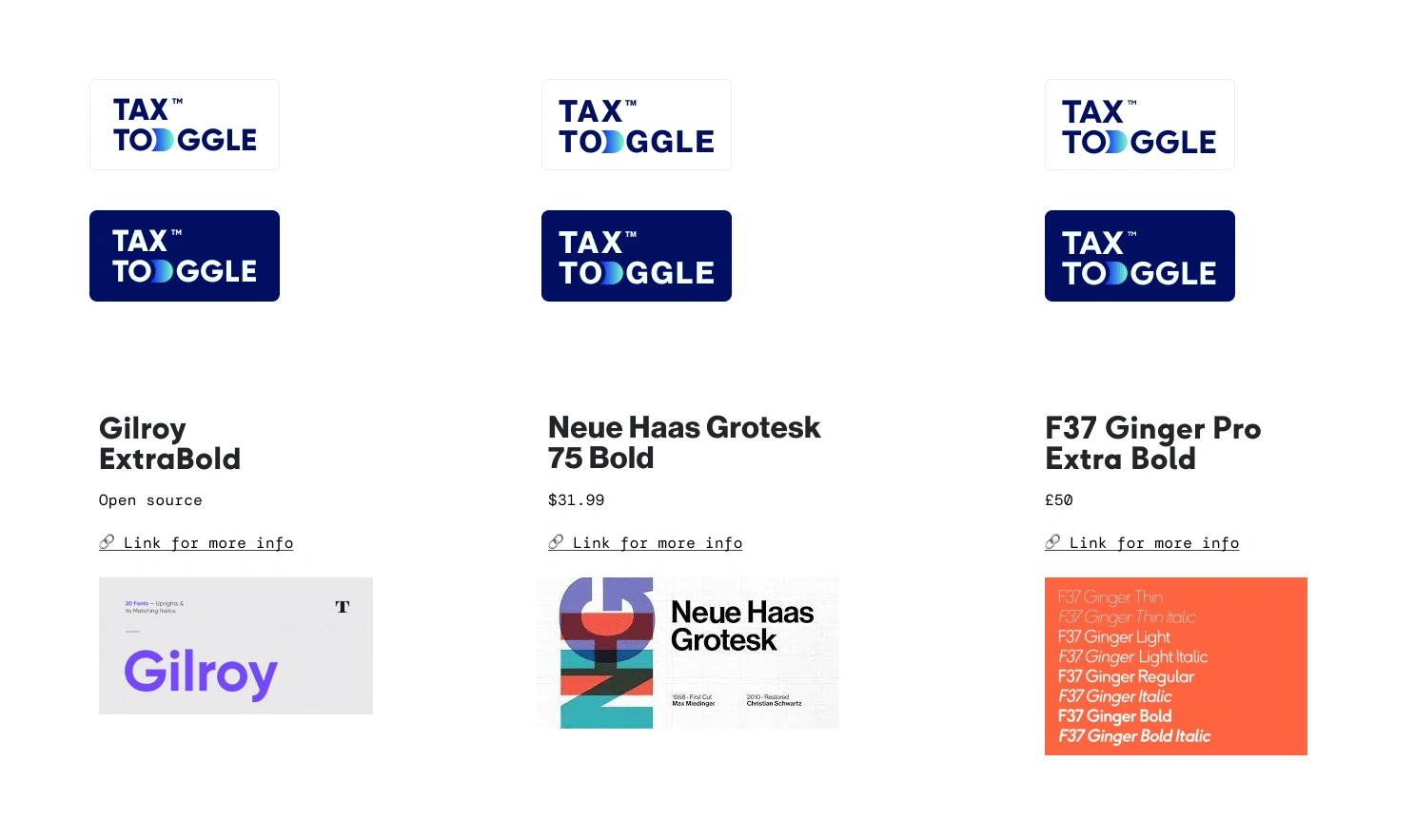
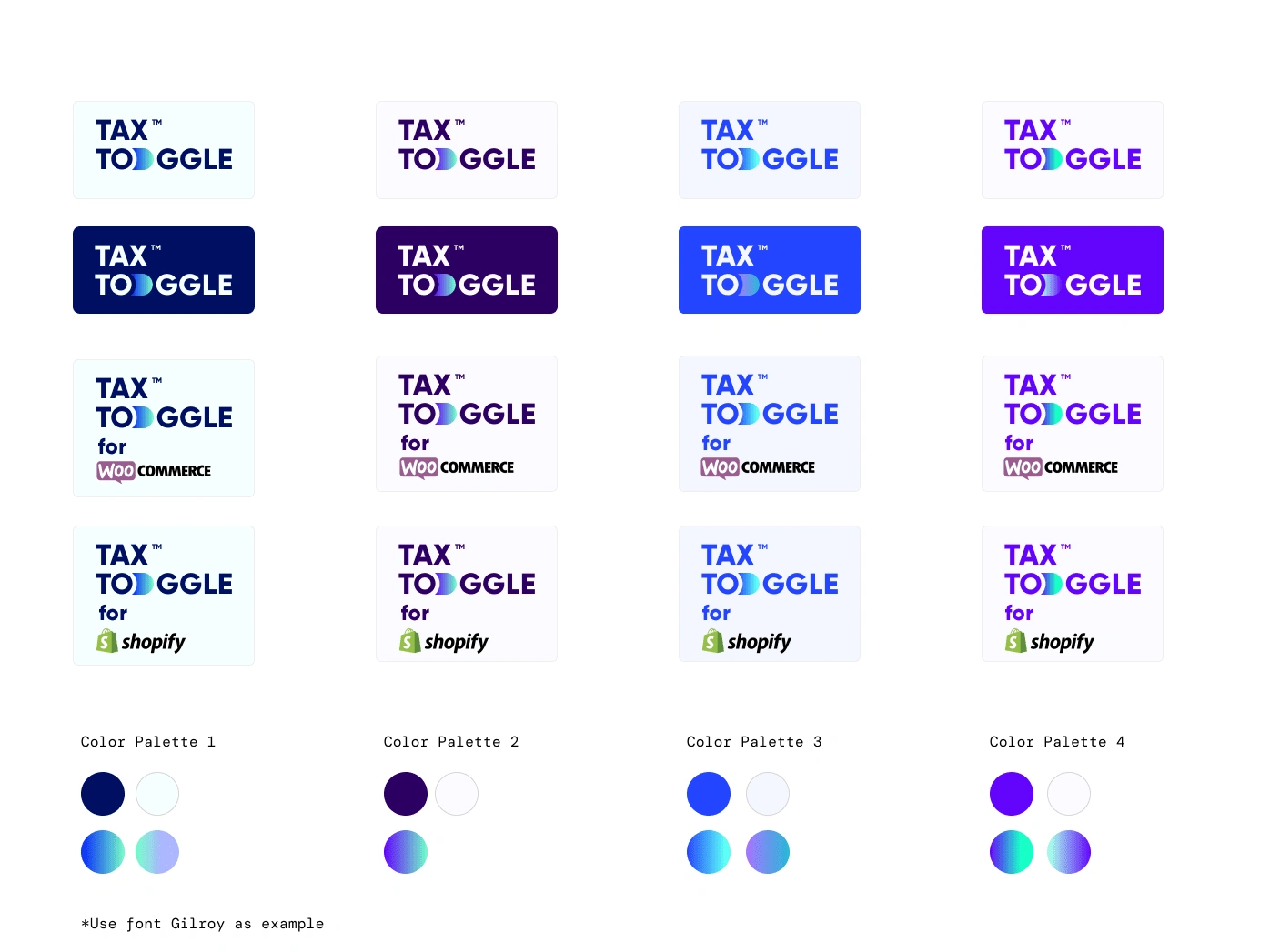
Proposal 1 font variations

Proposal 1 color variations
The client reviewed three proposals, each with mockups and visuals. This collaborative process enabled active client participation. After deliberation, one design was chosen, refined for perfection.
The Final Touches
The selected design underwent meticulous refinement to align perfectly with the client's vision. Every element, from typography to iconography, was carefully adjusted for a cohesive logo.

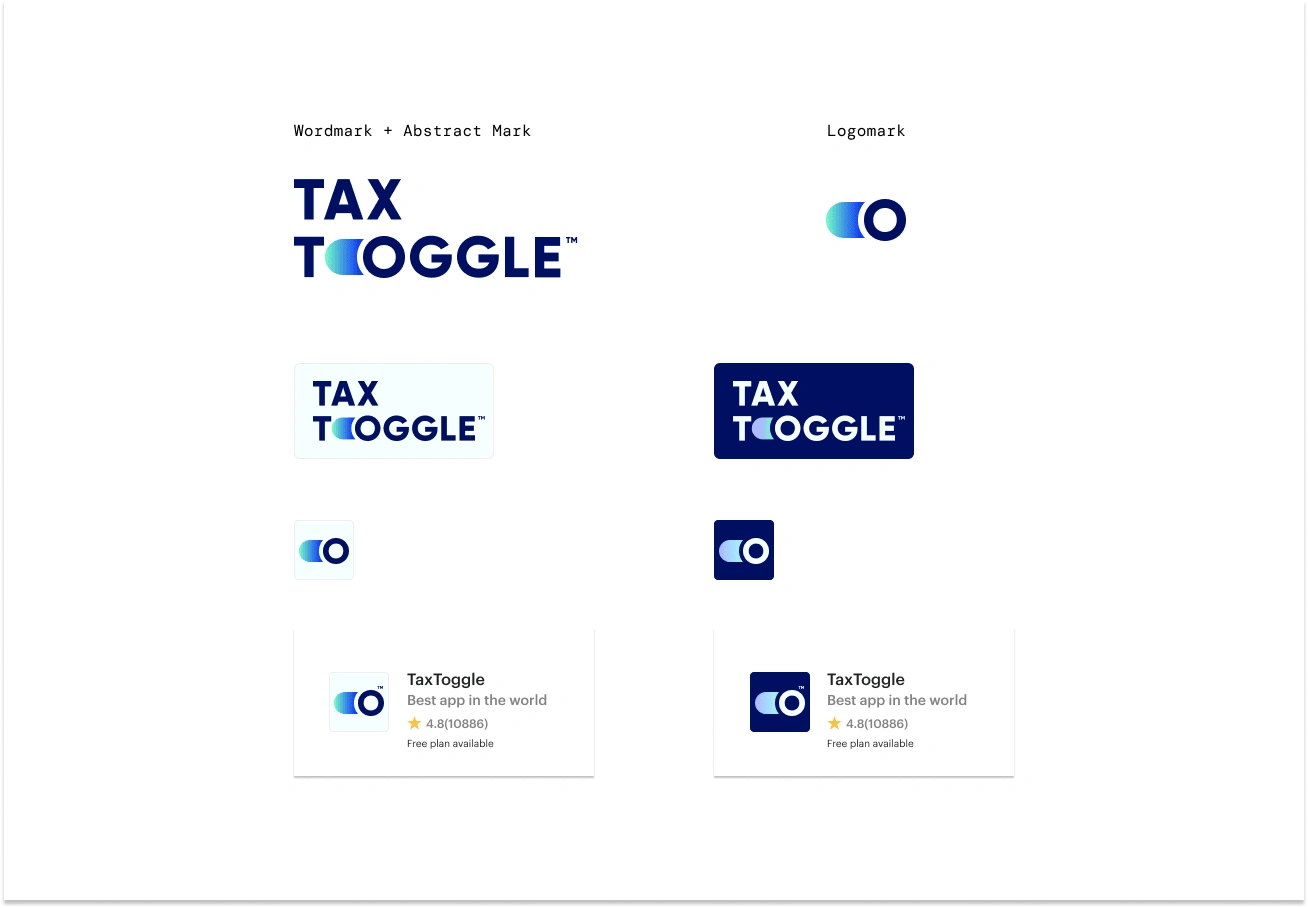
Final choice
The Result: A Cohesive Visual Identity
The Tax Toggle branding project created a cohesive visual identity, with a versatile logo and trademark symbol (™) reinforcing its unique identity.
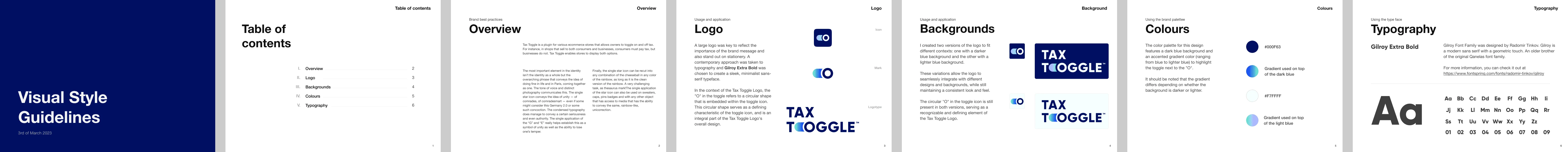
Visual Style Guideline
A 5-page Visual Style Guideline ensures consistent application of Tax Toggle's visual elements across platforms, enhancing its brand presence.

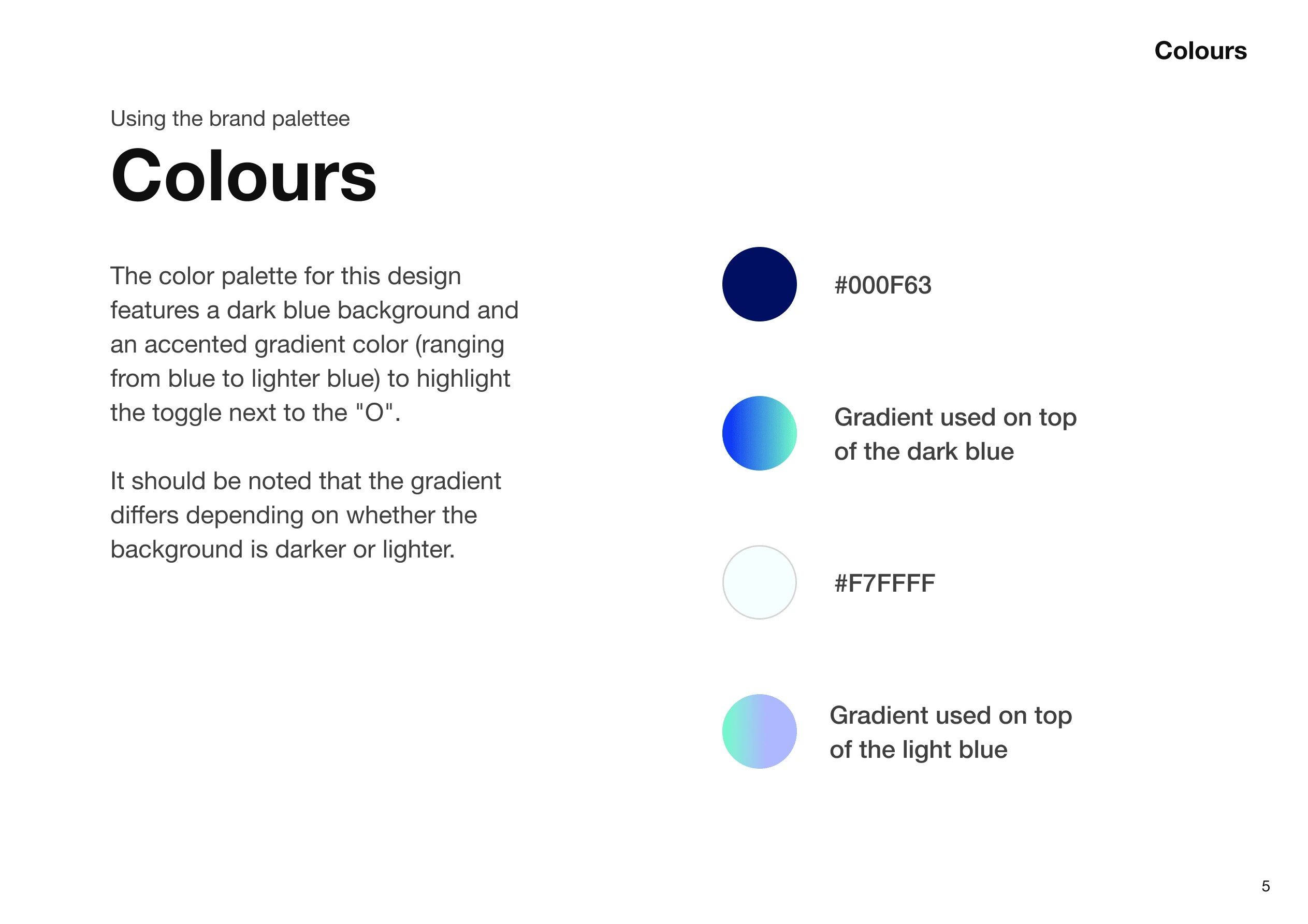
The Color Palette
Inspired by compatibility with platforms like Shopify and WooCommerce, the color palette harmonizes with established brand logos. It includes tertiary colors for versatile website design.

Conclusion
The Tax Toggle Branding Project emphasized collaboration and adaptability, reflecting Tax Toggle's core values in its logo and visual identity for future endeavors in the app marketplace.